Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Com o Visual Studio, você pode facilmente criar, depurar e executar aplicativos ASP.NET Core em contêineres, incluindo aqueles com JavaScript do lado do cliente, como React.js SPA (aplicativo de página única) e publicá-los no Registro de Contêiner do Azure, no Hub do Docker, no Serviço de Aplicativo do Azure ou no seu próprio Registro de Contêiner. Neste artigo, publicamos no Registro de Contêiner do Azure.
Pré-requisitos
- Docker Desktop
- Visual Studio 2019 com Desenvolvimento para a Web, a carga de trabalho de Ferramentas do Azure e/ou Desenvolvimento multiplataforma do .NET Core instalados
- Ferramentas de Desenvolvimento do .NET Core 3.1 para desenvolvimento com o .NET Core 3.1.
- Para publicar no Registro de Contêiner do Azure, uma assinatura do Azure. Inscreva-se para um teste gratuito.
- Node.js
- Para contêineres do Windows, Windows 10 versão 1809 ou posterior, use as imagens do Docker referenciadas neste artigo.
- Docker Desktop
- Visual Studio 2022 com Desenvolvimento para a Web, a carga de trabalho de Ferramentas do Azure e/ou Desenvolvimento multiplataforma do .NET Core instalados
- Para publicar no Registro de Contêiner do Azure, uma assinatura do Azure. Inscreva-se para um teste gratuito.
- Node.js
- Para contêineres do Windows, Windows 10 versão 1809 ou posterior, use as imagens do Docker referenciadas neste artigo.
Instalação e configuração
Para a instalação do Docker, primeiro examine as informações em Docker Desktop para Windows: o que saber antes de instalar. Em seguida, instale o Docker Desktop .
Criar um projeto e adicionar suporte ao Docker
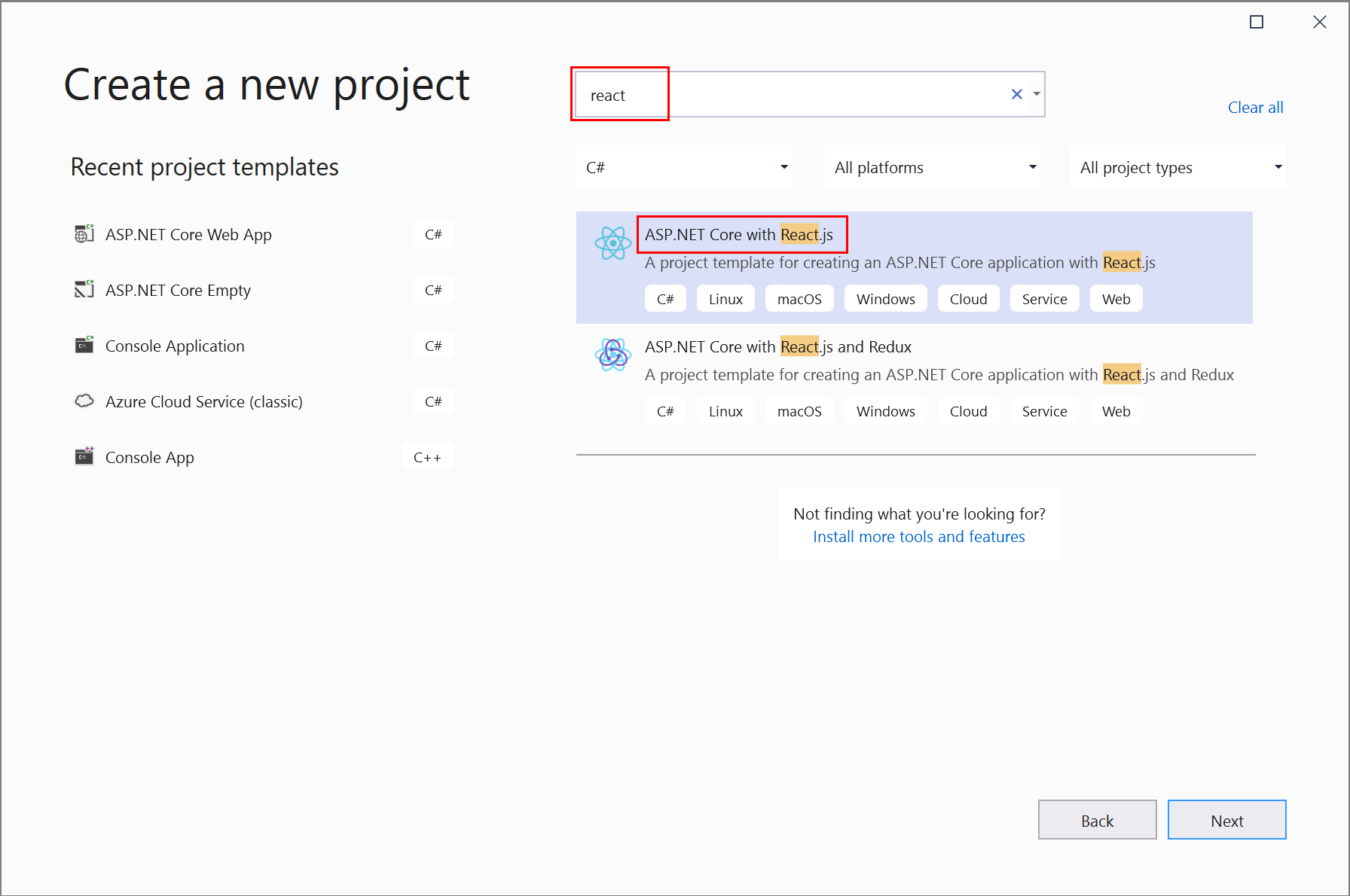
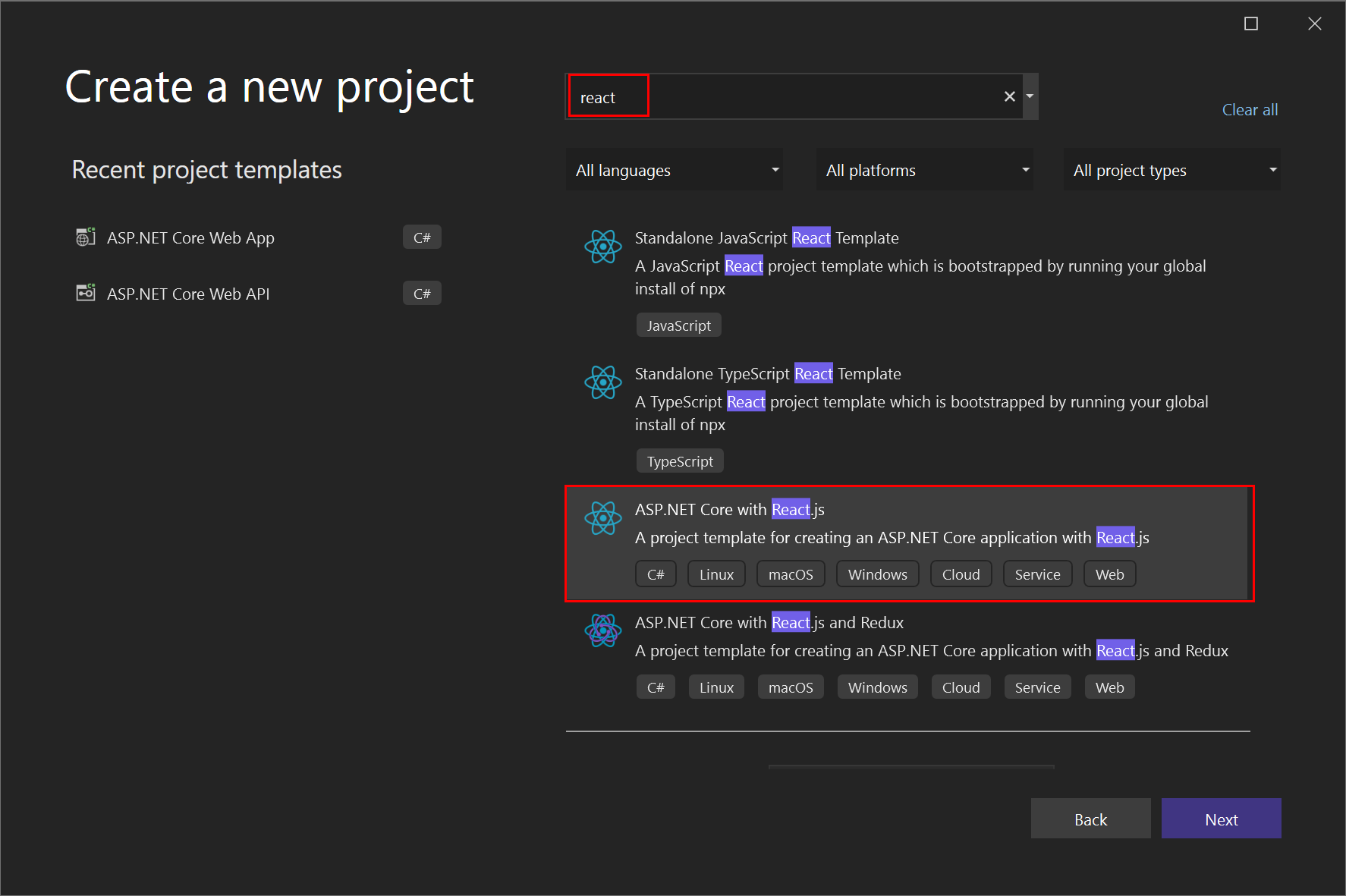
Crie um novo projeto usando o ASP.NET Core com React.js modelo.

Na tela Informações adicionais, não é possível selecionar Habilitar Suporte para Docker, mas não se preocupe, você pode adicionar esse suporte posteriormente.

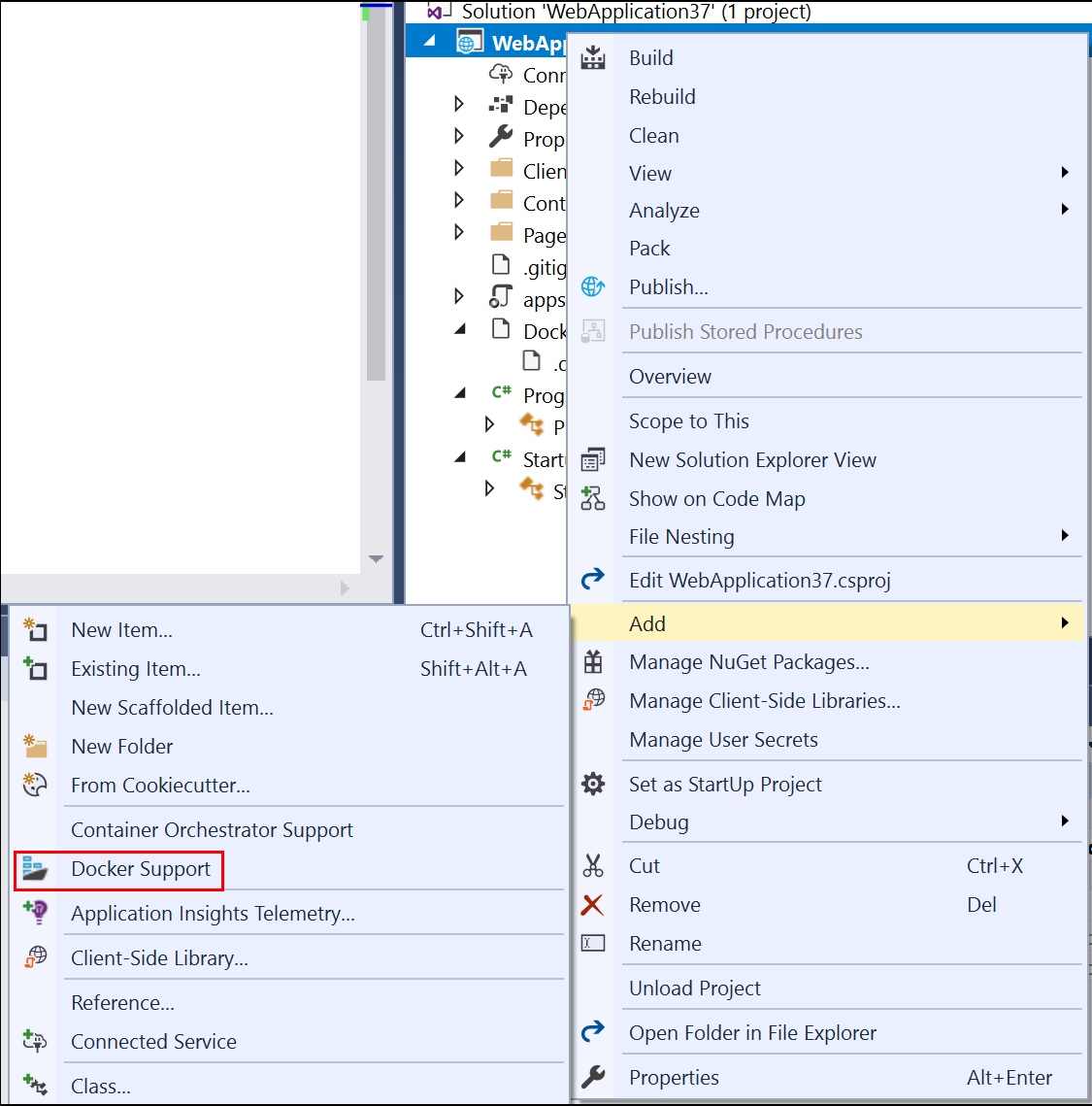
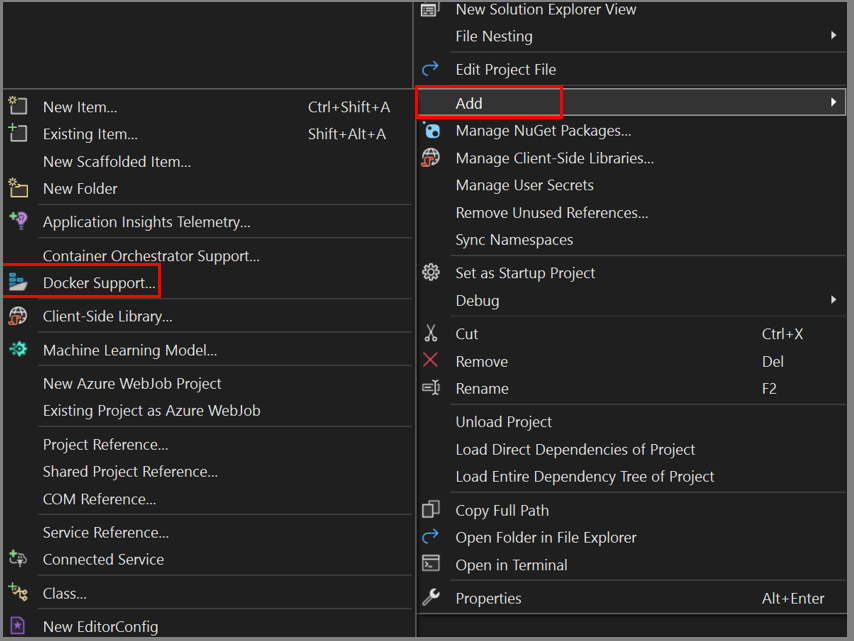
Clique com o botão direito do mouse no nó do projeto e escolha Adicionar>Suporte para Docker para adicionar um Dockerfile ao seu projeto.

Selecione o tipo de contêiner.
A próxima etapa é diferente dependendo se você está usando contêineres do Linux ou contêineres do Windows.
Nota
Se você estiver usando os modelos de projeto mais recentes no Visual Studio 2022 ou posterior, não precisará modificar o Dockerfile.
Modificar o Dockerfile (contêineres do Linux)
Um Dockerfile, ou seja, a receita para criar uma imagem final do Docker, é criado no projeto. Consulte a referência do Dockerfile para uma compreensão dos comandos dentro dele.
O Dockerfile padrão usa uma imagem base para executar o contêiner, mas quando você também deseja ser capaz de executar um aplicativo Node.js nele, você precisa instalar Node.js, o que significa adicionar alguns comandos de instalação em alguns locais no Dockerfile. Os comandos de instalação exigem permissões elevadas, pois as alterações afetam os arquivos e pastas do sistema privilegiados do contêiner.
Quando a caixa de seleção Configurar para HTTPS do diálogo do novo projeto estiver marcada, o Dockerfile exibirá duas portas. Uma porta é usada para tráfego HTTP; a outra porta é usada para HTTPS. Se a caixa de seleção não estiver marcada, uma única porta (80) será exposta para tráfego HTTP.
Se você estiver mirando o .NET 8 ou posterior, o Dockerfile padrão que o Visual Studio cria usando a conta de usuário normal (procure pela linha USER app), no entanto, essa conta não possui as permissões elevadas necessárias para instalar o Node.js. Para considerar essa situação, faça o seguinte:
- No Dockerfile, exclua a linha
USER app. - Alterar as portas expostas na primeira seção do Dockerfile para a porta 80 é para solicitações HTTP e (se você optou por dar suporte a HTTPS quando criou o projeto) 443 para solicitações HTTPS.
- Edite
launchSettings.jsonpara alterar as referências de porta para 80 e 443; substitua 8080 por 80 para HTTP e 8081 por 443 para HTTPS.
Para todas as versões do .NET, use as seguintes etapas para atualizar o Dockerfile para instalar Node.js:
- Adicione as seguintes linhas para instalar o curl, Node.js 14.x e determinadas bibliotecas de nós necessárias no contêiner. Certifique-se de adicionar essas linhas tanto na primeira seção, para incluir a instalação do gerenciador de pacotes Node
npm.exena imagem base, quanto na seçãobuild.
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
O Dockerfile deve se parecer com o seguinte:
#See https://aka.ms/containerfastmode to understand how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:3.1 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
FROM mcr.microsoft.com/dotnet/sdk:3.1 AS build
RUN apt-get update
RUN apt-get install -y curl
RUN apt-get install -y libpng-dev libjpeg-dev curl libxi6 build-essential libgl1-mesa-glx
RUN curl -sL https://deb.nodesource.com/setup_lts.x | bash -
RUN apt-get install -y nodejs
WORKDIR /src
COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"]
RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj"
COPY . .
WORKDIR "/src/ProjectSPA1"
RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build
FROM build AS publish
RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]
O Dockerfile anterior baseia-se na imagem mcr.microsoft.com/dotnet/aspnet e inclui instruções para modificar a imagem base criando o projeto e adicionando-o ao contêiner.
Modificar o Dockerfile (contêineres do Windows)
Abra o arquivo de projeto clicando duas vezes no nó do projeto e atualize o arquivo de projeto (*.csproj) adicionando a seguinte propriedade como um filho do elemento <PropertyGroup>:
<DockerfileFastModeStage>base</DockerfileFastModeStage>
Nota
A alteração para DockerfileFastModeStage é necessária, pois este Dockerfile adiciona um estágio ao início do Dockerfile. Para otimizar o desempenho, o Visual Studio usa modo rápido, mas só funciona se o estágio certo for usado. O padrão é a primeira fase no Dockerfile, que, neste exemplo, é alterada de base para outra coisa para baixar o Node.js. Para obter mais explicações sobre modo rápido, consulte Personalizar contêineres do Docker no Visual Studio.
Atualize o Dockerfile adicionando as linhas a seguir. Essas linhas copiarão o Node.js e o npm para o contêiner.
Adicionar
# escape=`à primeira linha do DockerfileAdicione as linhas a seguir antes de
FROM ... baseFROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; ` Expand-Archive nodejs.zip -DestinationPath C:\; ` Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejsAdicione a linha a seguir antes e depois
FROM ... buildCOPY --from=downloadnodejs C:\nodejs\ C:\Windows\system32\O Dockerfile completo agora deve ter uma aparência semelhante a esta:
# escape=` #Depending on the operating system of the host machines(s) that will build or run the containers, the image specified in the FROM statement may need to be changed. #For more information, please see https://aka.ms/containercompat FROM mcr.microsoft.com/powershell AS downloadnodejs ENV NODE_VERSION=14.16.0 SHELL ["pwsh", "-Command", "$ErrorActionPreference = 'Stop';$ProgressPreference='silentlyContinue';"] RUN Invoke-WebRequest -OutFile nodejs.zip -UseBasicParsing "https://nodejs.org/dist/v$($env:NODE_VERSION)/node-v$($env:NODE_VERSION)-win-x64.zip"; \ Expand-Archive nodejs.zip -DestinationPath C:\; \ Rename-Item "C:\node-v$($env:NODE_VERSION)-win-x64" c:\nodejs FROM mcr.microsoft.com/dotnet/core/aspnet:3.1 AS base WORKDIR /app EXPOSE 80 EXPOSE 443 COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 FROM mcr.microsoft.com/dotnet/core/sdk:3.1 AS build COPY --from=downloadnodejs C:\\nodejs C:\\Windows\\system32 WORKDIR /src COPY ["ProjectSPA1/ProjectSPA1.csproj", "ProjectSPA1/"] RUN dotnet restore "ProjectSPA1/ProjectSPA1.csproj" COPY . . WORKDIR "/src/ProjectSPA1" RUN dotnet build "ProjectSPA1.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "ProjectSPA1.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "ProjectSPA1.dll"]Atualize o arquivo
.dockerignoreremovendo o**/bin.
Siga estas etapas se você estiver usando o Visual Studio 2022 versão 17.8 ou posterior:
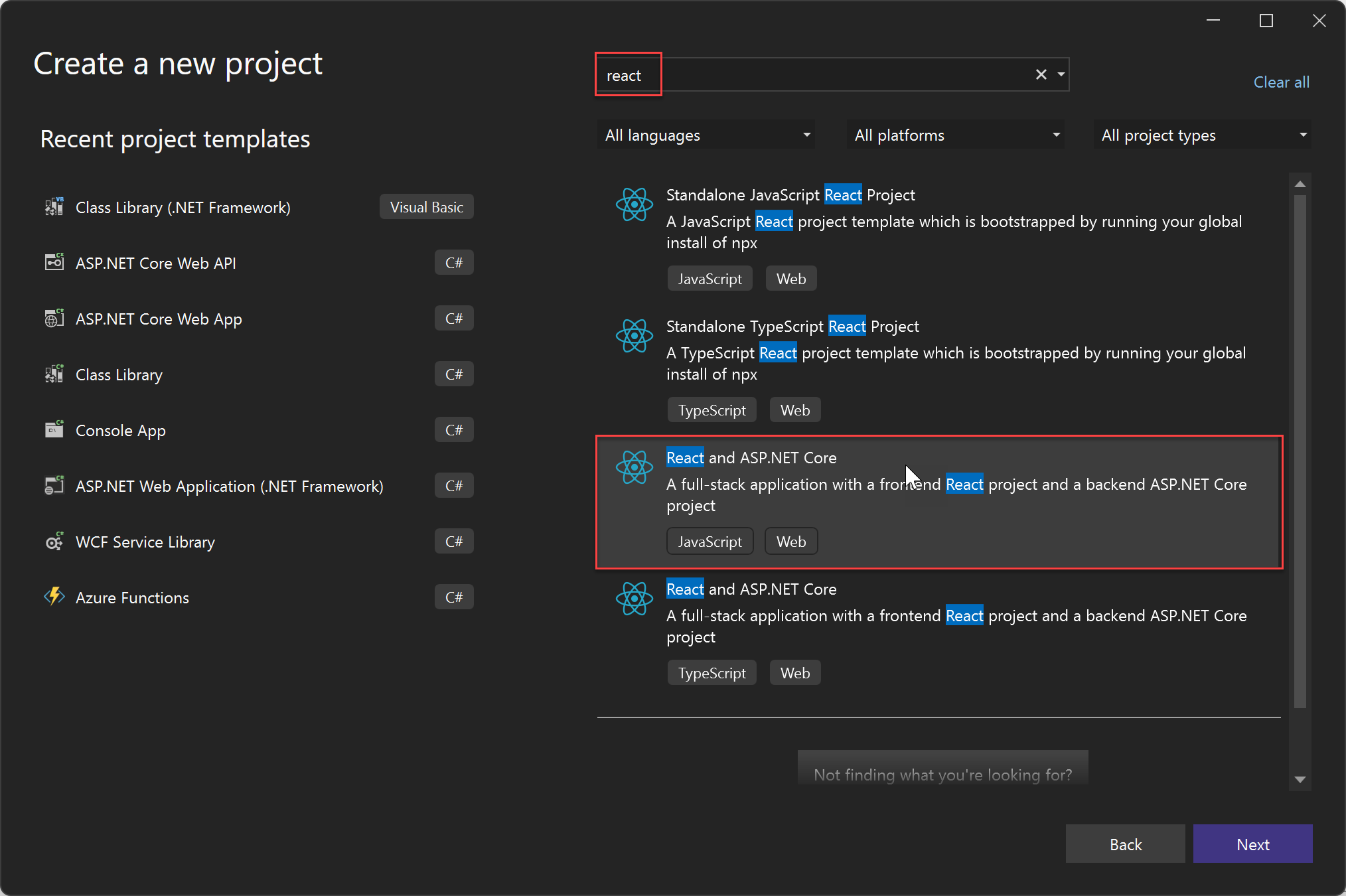
Crie um novo projeto usando o modelo React e ASP.NET Core.
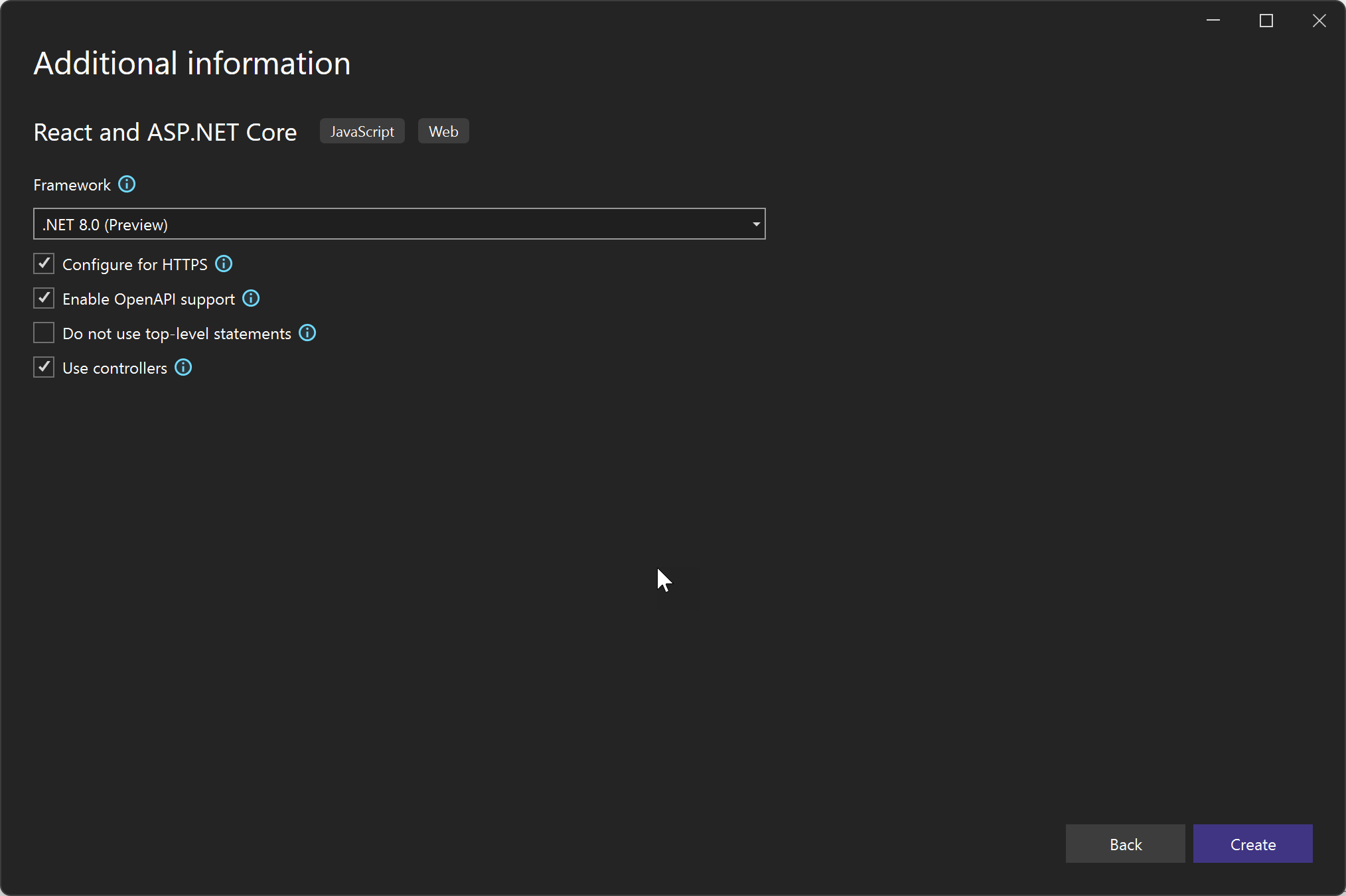
Na tela Informações adicionais, selecione Habilitar suporte a contêiner. Certifique-se de selecionar a opção Dockerfile, pois você precisará fazer alterações manualmente nesse arquivo.
Nota
Em algumas versões do Visual Studio 2022, essa opção não está habilitada, mas você pode adicionar esse suporte posteriormente.
O Visual Studio cria dois projetos: um para o código do cliente JavaScript React e outro para o código do servidor C# do ASP.NET Core.
Se você não adicionou suporte ao contêiner do Docker durante a criação do projeto, clique com o botão direito do mouse no nó do projeto do servidor e escolha Adicionar>Suporte para Docker e certifique-se de escolher a opção Dockerfile para criar um Dockerfile.
Selecione o tipo de contêiner.
Use as seguintes etapas para o Visual Studio 2022 versão 17.0 a 17.7:
Crie um novo projeto usando o ASP.NET Core com React.js modelo.

Na tela Informações adicionais, não é possível selecionar Habilitar Suporte para Docker, mas não se preocupe, você pode adicionar esse suporte posteriormente.

Clique com o botão direito do mouse no nó do projeto e escolha Adicionar>Suporte para Docker para adicionar um Dockerfile ao seu projeto.

Selecione o tipo de contêiner.
Depurar
Com o Visual Studio 2022 versão 17.9 ou posterior e o modelo React e ASP.NET Core que usa vite.js, os projetos já estão configurados para iniciar os projetos cliente e servidor com suporte à depuração, mas você precisa configurar a porta certa para o proxy de aplicativo de página única (SPA) a ser usado para acessar o servidor ASP.NET Core em execução no contêiner. Você pode obter a porta de host da janela Contêineres no Visual Studio e defini-la no projeto React, conforme descrito em Criar um aplicativo React - Docker.
Você também pode desabilitar a abertura automática no navegador do servidor, que está configurado para abrir com o Swagger, o que não é necessário para esse cenário. Para desabilitar a inicialização do navegador, abra as Propriedades (Alt+Enter), vá para a guia Debug e clique no link Abrir UI de perfis de inicialização de depuração e desmarque a caixa de seleção Iniciar navegador.
Se estiver usando uma versão anterior do Visual Studio 2022, continue lendo para configurar a depuração com o sensor proxy do aplicativo de página única (SPA).
O projeto usa o Proxy SPA durante a depuração. Confira Modelos de SPA (aplicativo de página única) aprimorados. Durante a depuração, o cliente JavaScript é executado no computador host, mas o código do servidor ASP.NET Core é executado no contêiner. Quando publicado, o proxy não é executado e o código do cliente é executado no mesmo servidor que o código do ASP.NET Core. Você já tem um perfil de depuração *docker que você pode usar para depurar o código do servidor. Para depurar o código do cliente JavaScript, você pode criar um perfil de depuração adicional. Você também precisa iniciar o proxy manualmente a partir de um prompt de comando ao depurar o JavaScript. Você pode deixá-lo em execução em várias sessões de depuração.
Compile o projeto, se ele ainda não tiver sido compilado.
Abra um prompt de comando de desenvolvimento do Visual Studio, vá para a pasta ClientApp em seu projeto e dê o comando,
npm run start. Você deve ver algo assim:Compiled successfully! You can now view project3_spa in the browser. Local: https://localhost:44407 On Your Network: https://192.168.1.5:44407 Note that the development build isn't optimized. To create a production build, use npm run build. webpack compiled successfullyNota
Anote o URL local. Você precisa fornecer isso em um perfil de inicialização de depuração, que é armazenado no arquivo
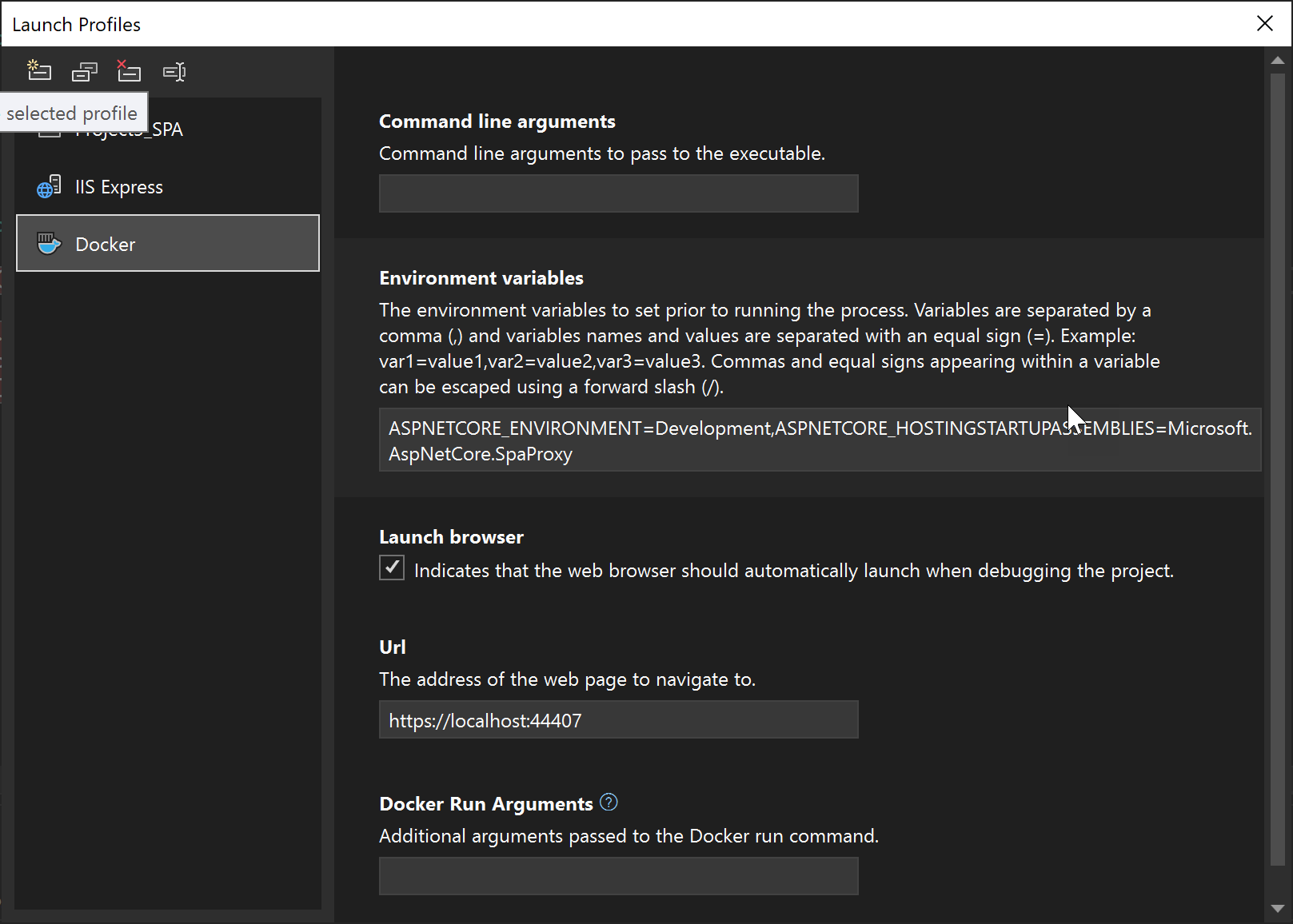
launchSettings.json.Abra a lista suspensa que contém perfis de depuração (ao lado do ícone de triângulo verde ou do botão Iniciar), escolha Propriedades de Depuração de {ProjectName} e selecione o perfil do Docker.
Verifique a seção Variáveis de ambiente e adicione as seguintes variáveis de ambiente se ainda não estiverem presentes:
ASPNETCORE_ENVIRONMENT=Development,ASPNETCORE_HOSTINGSTARTUPASSEMBLIES=Microsoft.AspNetCore.SpaProxyDefina a URL como
https://localhost:{proxy-port}, onde{proxy-port}é a porta do servidor proxy (da etapa 1).
Essa ação altera a entrada do Docker no arquivo
launchSettings.jsone inicia a URL correta para o proxy local em execução no host. Localize o arquivolaunchSettings.jsonno Gerenciador de Soluções em Propriedades.Você deve ver algo parecido com o seguinte código:
"profiles": { "Docker": { "commandName": "Docker", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy" }, "launchUrl": "https://localhost:44407", "useSSL": true } }Importante
Não defina a opção de configurações de inicialização
publishAllPortsparatruese você estiver usando um proxy. Essa opção publica todas as portas expostas em uma porta aleatória, que não funcionará quando você definir uma porta específica no proxy SPA.Abra o arquivo ClientApp/src/setupProxy.js e altere a linha que define o destino para usar o endereço
localhoste a porta no contêiner. Você pode encontrar a porta na guia Portas da janela Contêineres.const target = 'https://localhost:{container-port}';Se você estiver usando HTTPS, escolha a porta certa para HTTPS, que é 443 neste tutorial.
Inicie o aplicativo com depuração (F5).

Se você receber um erro de build tentando gravar os assemblies de saída, talvez seja necessário interromper um contêiner em execução anteriormente para desbloquear os arquivos.
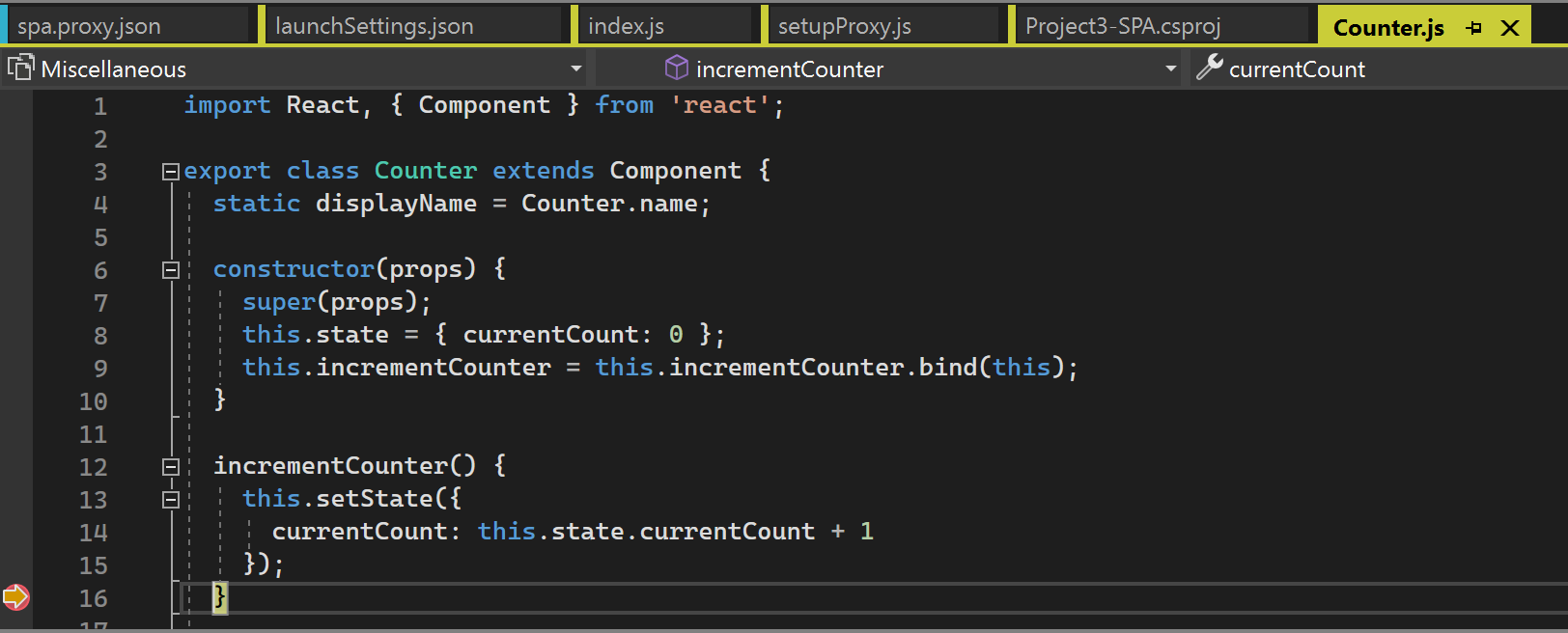
Verifique se você pode atingir um ponto de interrupção no código JavaScript do lado do cliente definindo um ponto de interrupção em ClientApp/src/components/Counter.js na função incrementCounter e, em seguida, tente atingi-lo clicando no botão Incrementar na página de contadores.

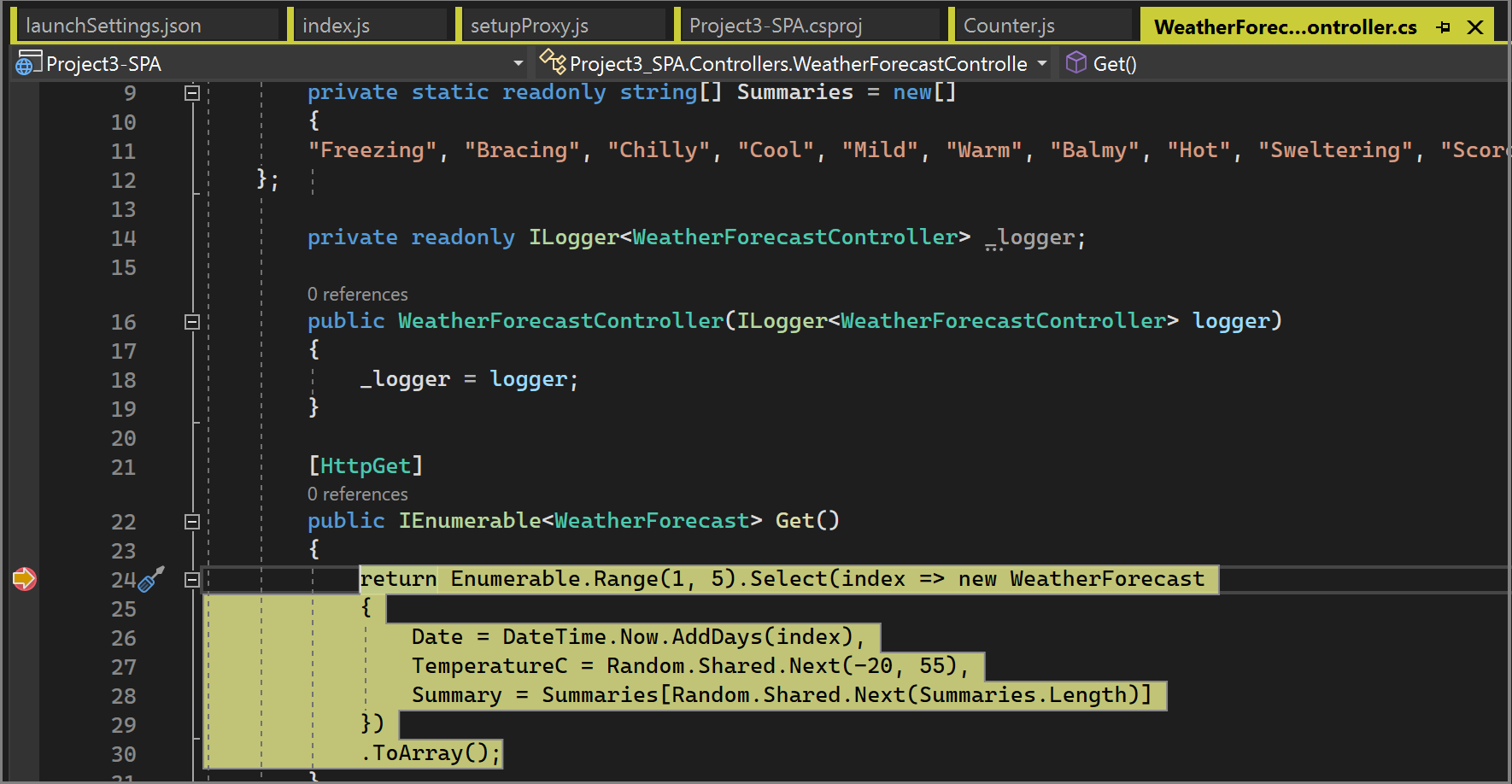
Em seguida, tente atingir um ponto de interrupção no código do ASP.NET Core do lado do servidor. Defina um ponto de interrupção em
WeatherController.csno métodoGete tente acrescentar/weatherforecastà baselocalhoste URL de porta para ativar esse código.
Se a porta de contêiner for alterada, o que poderá acontecer se você fizer uma alteração significativa, como atualizar
launchSettings.jsonou atualizar o perfil de inicialização de depuração no IDE, você precisará atualizar a porta nosetupProxy.jse também reiniciar o proxy. Encerre o proxy atual (Ctrl+C na janela de comando em que ele está em execução) e reinicie-o usando o mesmo comandonpm run start.
Selecione Docker na lista suspensa de depuração na barra de ferramentas e inicie a depuração do aplicativo. Você pode ver uma mensagem com um prompt sobre como confiar em um certificado; escolha confiar no certificado para continuar. Na primeira vez que você cria, o Docker baixa as imagens base, portanto, pode demorar um pouco mais.
A opção Ferramentas de Contêiner na janela Saída mostra quais ações estão ocorrendo. Você deve ver as etapas de instalação associadas ao npm.exe.
O navegador mostra a home page do aplicativo.

Janela Contêineres
Abra a janela de ferramentas Contêineres. Você pode encontrá-la no menu em Exibir>Outras Janelas>Contêineres ou pressione Ctrl+Q e comece digitando containers na caixa de pesquisa e, em seguida, escolha Contêineres nos resultados. Quando a janela aparecer, encaixe-a na parte inferior sob o painel do editor.
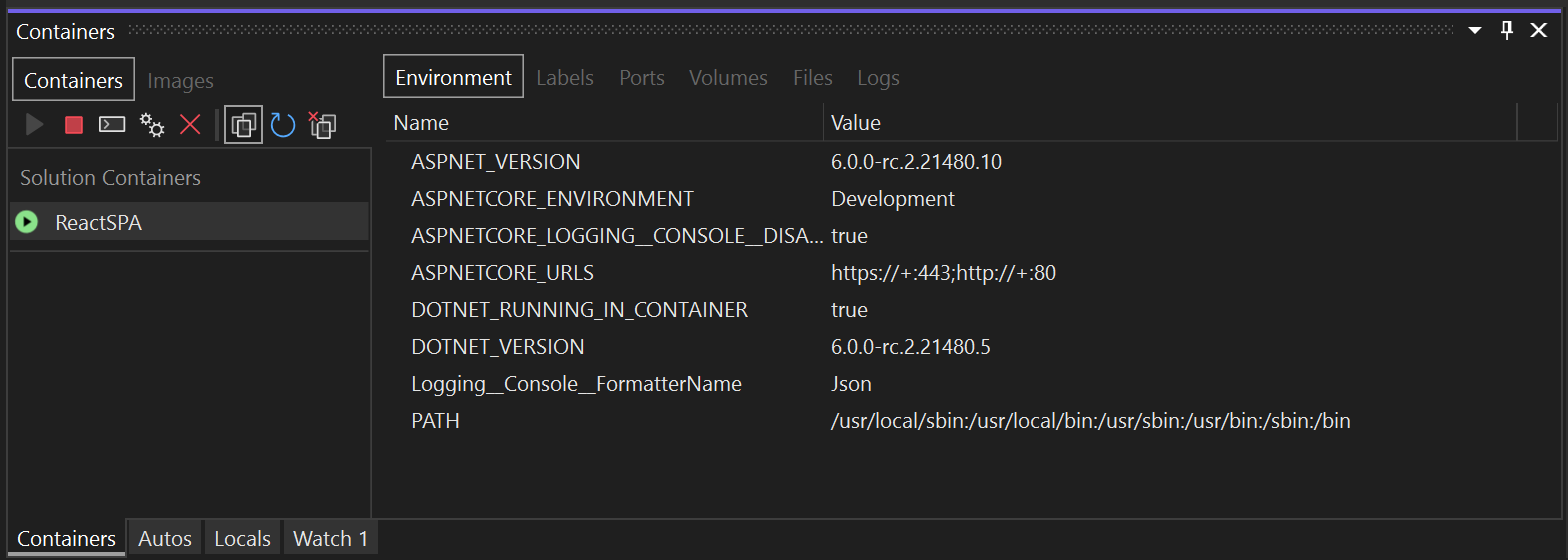
A janela Contêineres mostra os contêineres em execução e permite exibir informações sobre eles. Você pode exibir as variáveis de ambiente, rótulos, portas, volumes, o sistema de arquivos e logs. Os botões da barra de ferramentas permitem criar um terminal (prompt de shell) dentro do contêiner, anexar o depurador ou remover contêineres não utilizados. Confira Usar a janela Contêineres.

Clique na guia Arquivos e expanda a pasta app para ver os arquivos de aplicativo publicados.
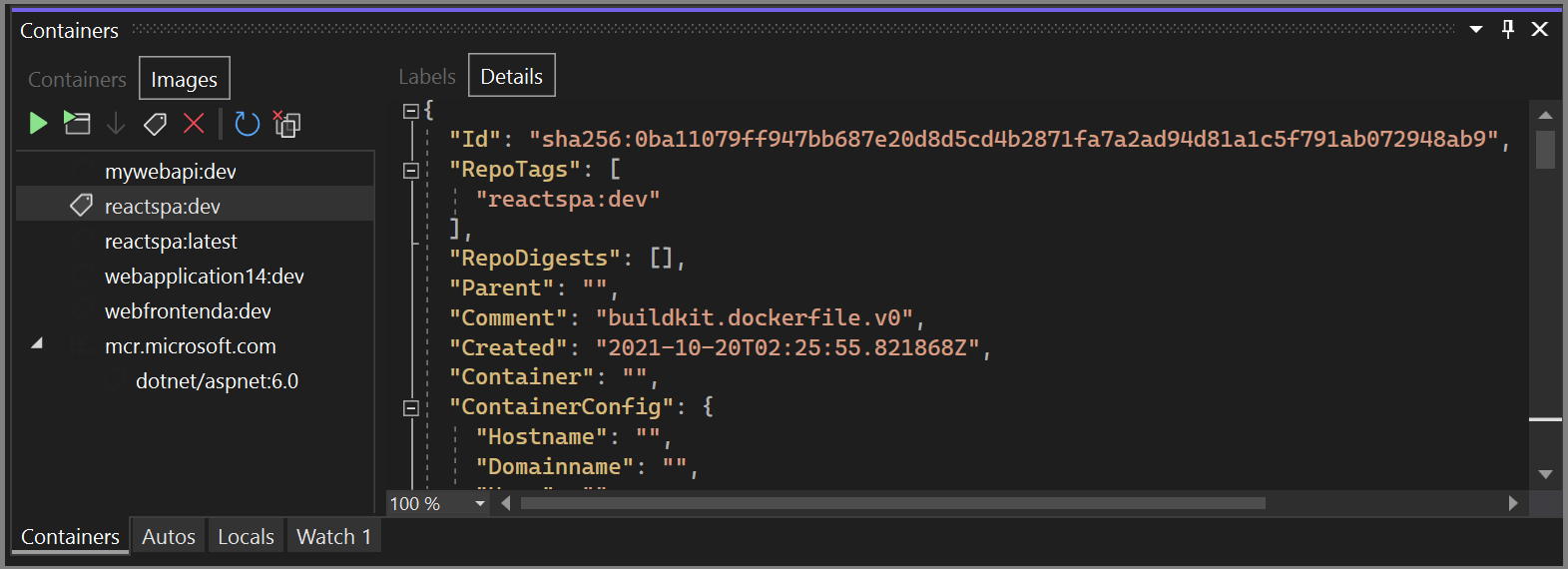
Você também pode exibir as imagens e inspecionar informações sobre elas. Escolha a guia Imagens, localize a de seu projeto e, em seguida, escolha a guia Detalhes para exibir um arquivo json que contém informações sobre uma imagem.

Nota
A imagem dev não contém os binários do aplicativo e outros tipos de conteúdo, pois as configurações de depuração usam montagem de volume para fornecer a experiência iterativa de edição e depuração. Para criar uma imagem de produção que contém todo o conteúdo, use a configuração de Versão.
Publicar imagens do Docker
Depois que o ciclo de desenvolvimento e depuração do aplicativo for concluído, você poderá criar uma imagem de produção do aplicativo.
Altere a lista suspensa de configuração para Versão e compile o aplicativo.
Clique com o botão direito no projeto em Gerenciador de Soluções e escolha Publicar.
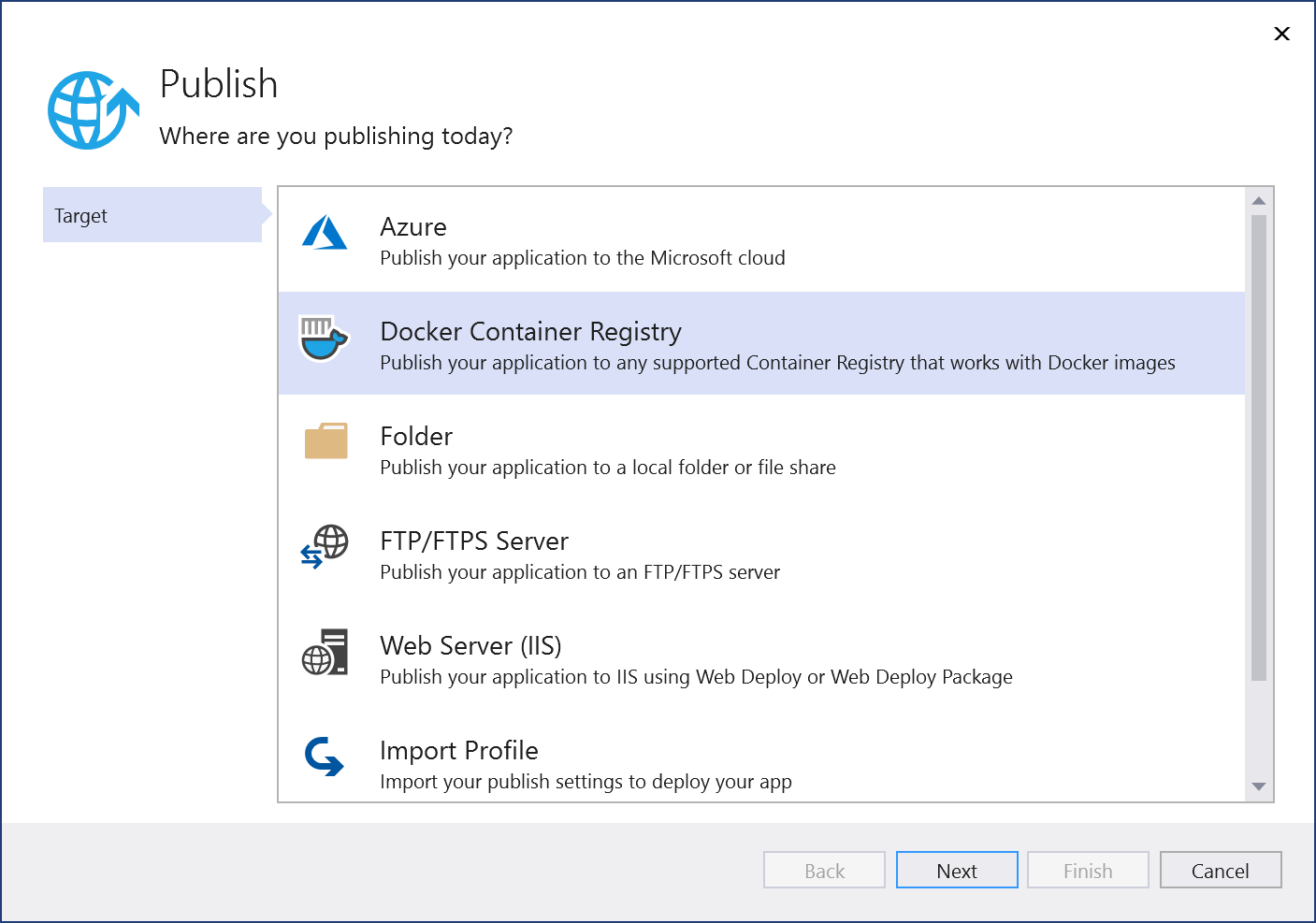
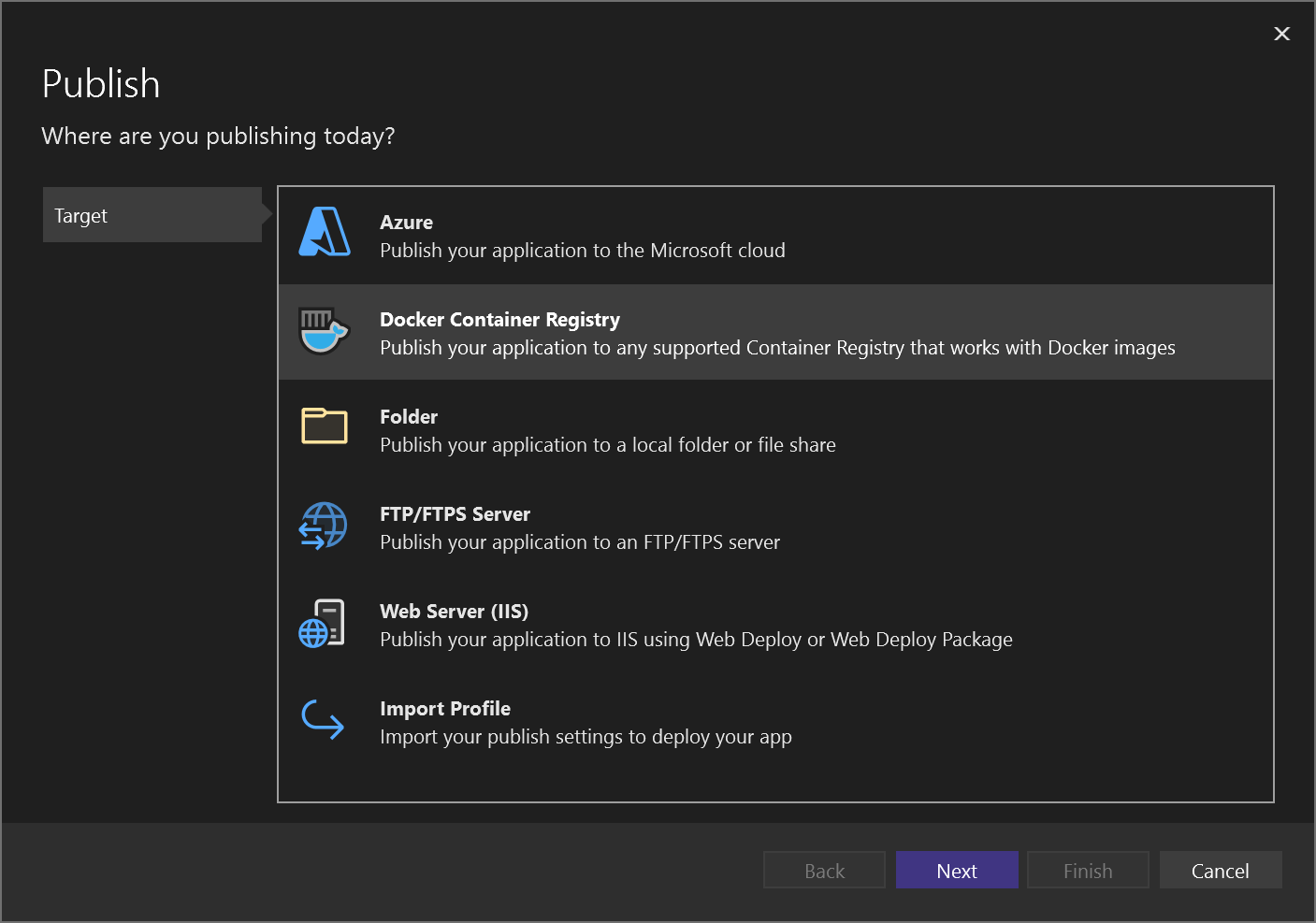
Na caixa de diálogo de destino de publicação, selecione Registro de Contêiner do Docker.

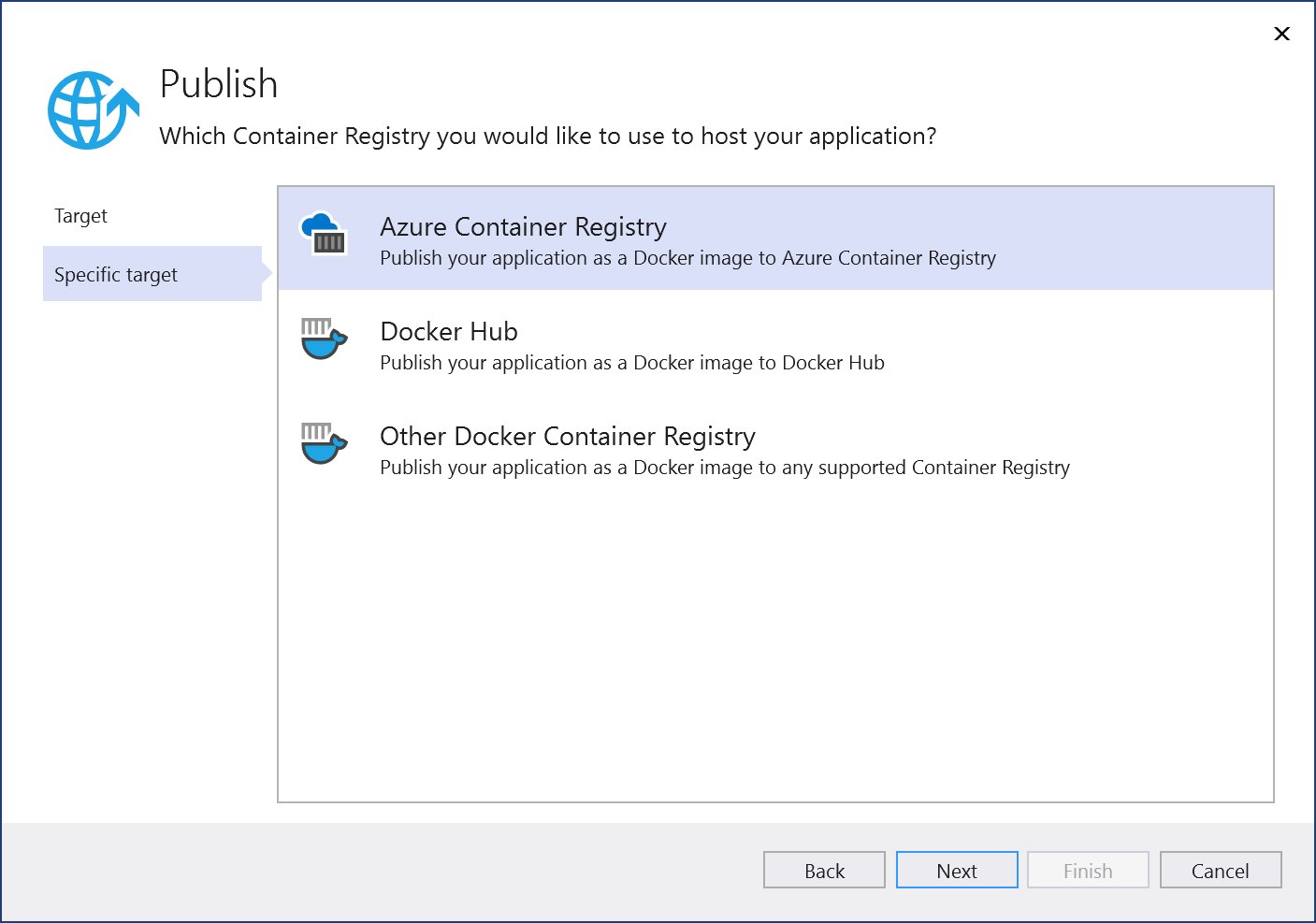
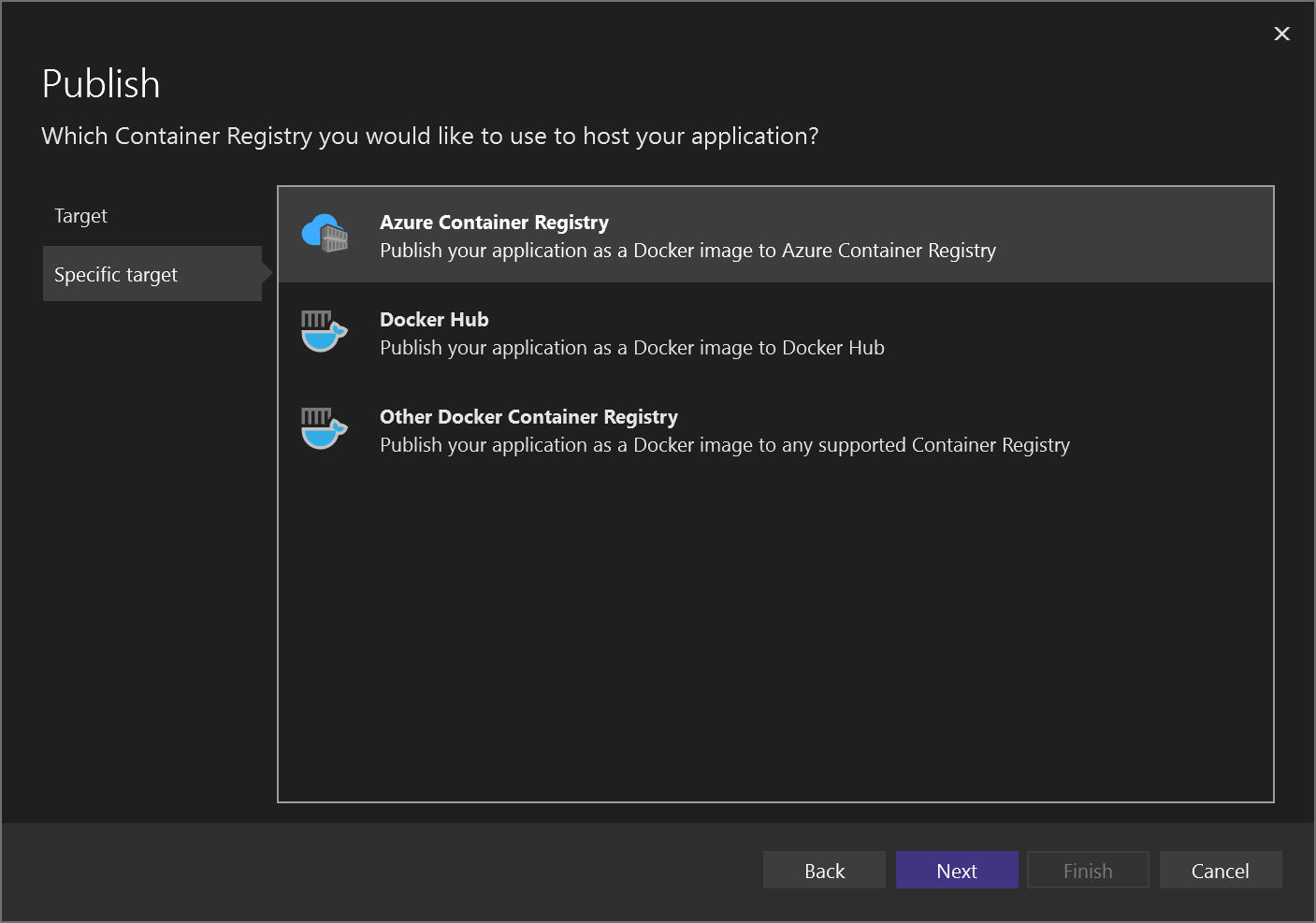
Em seguida, escolha Registro de Contêiner do Azure.

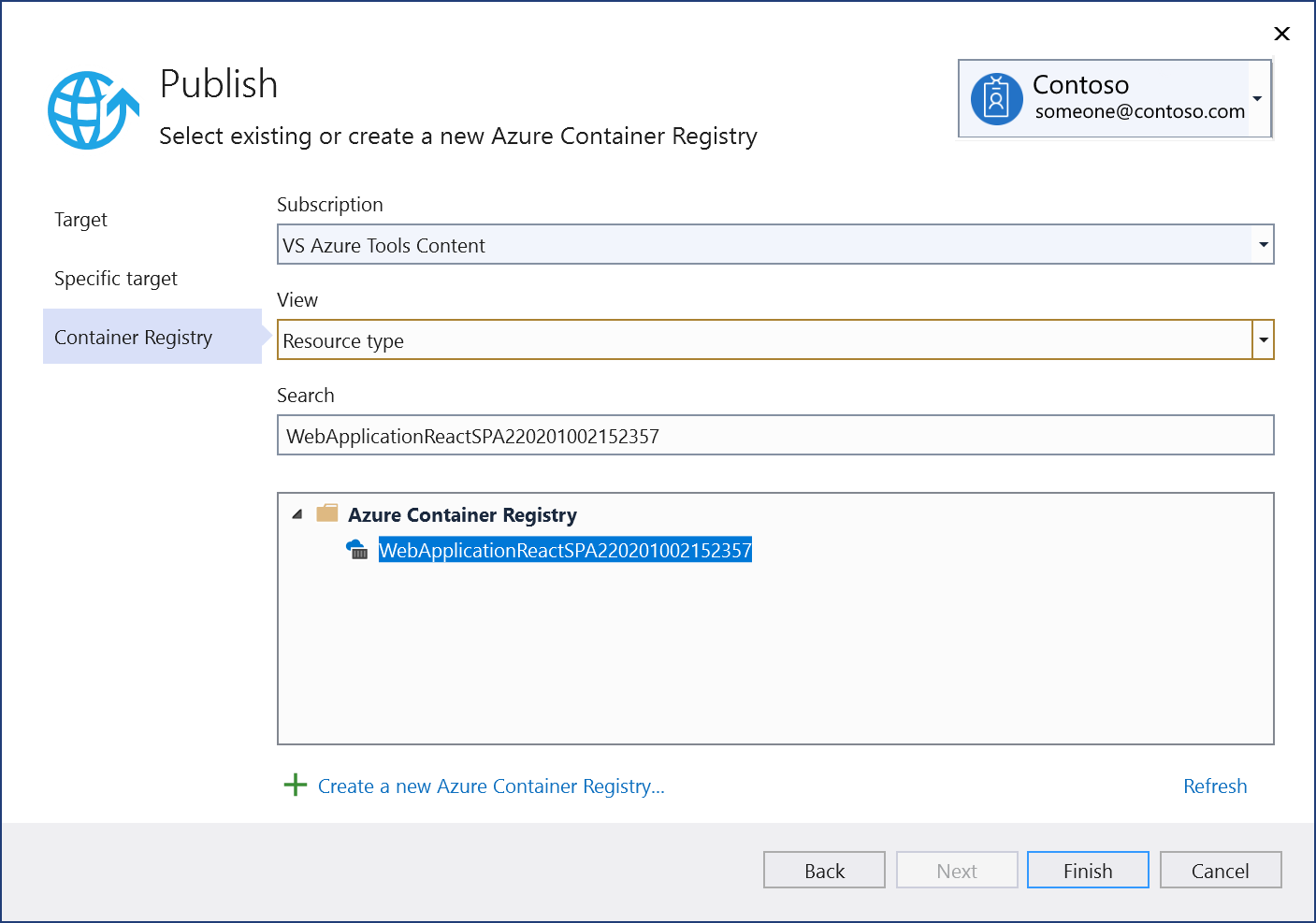
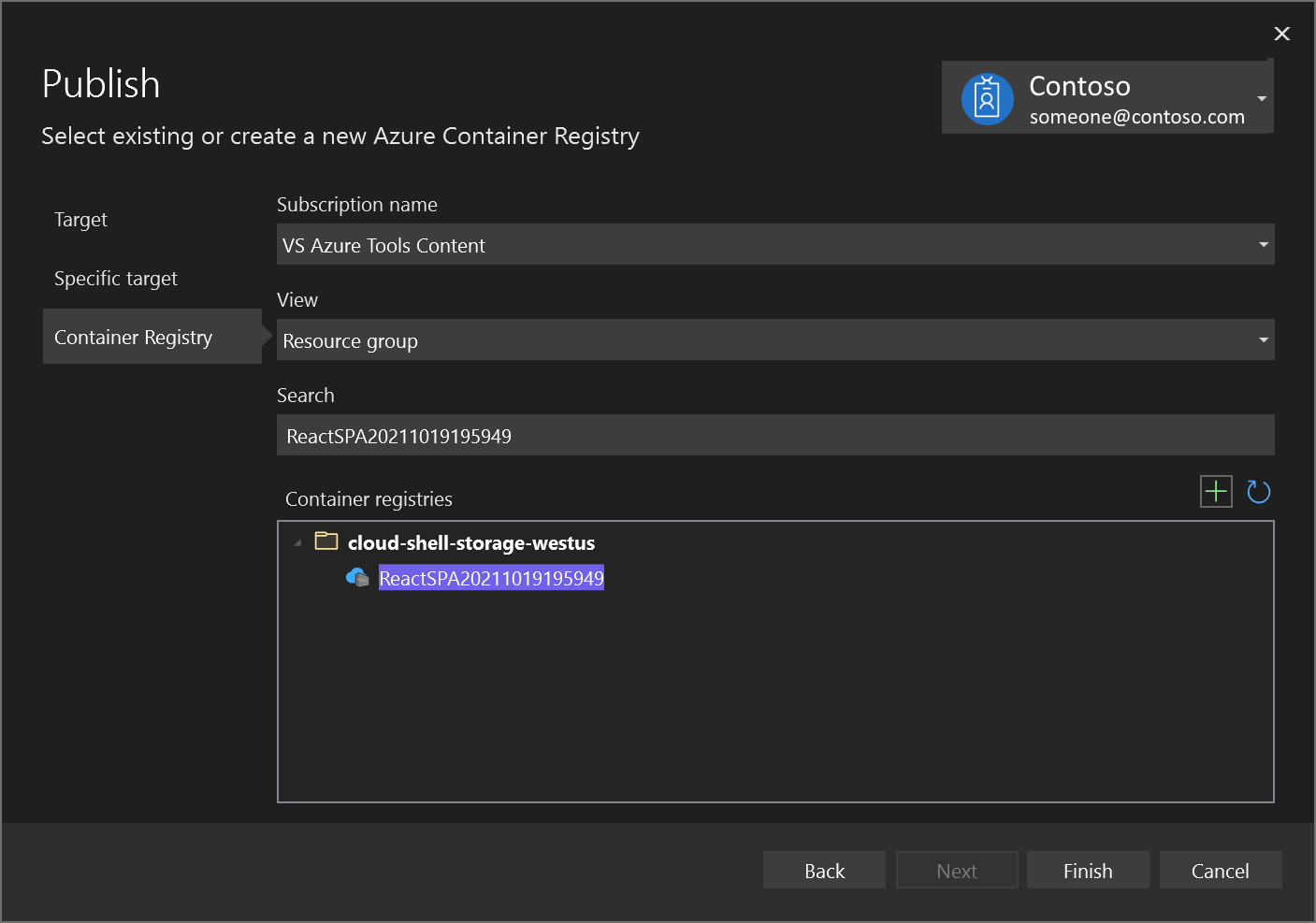
Escolha Criar um novo Registro de Contêiner do Azure.
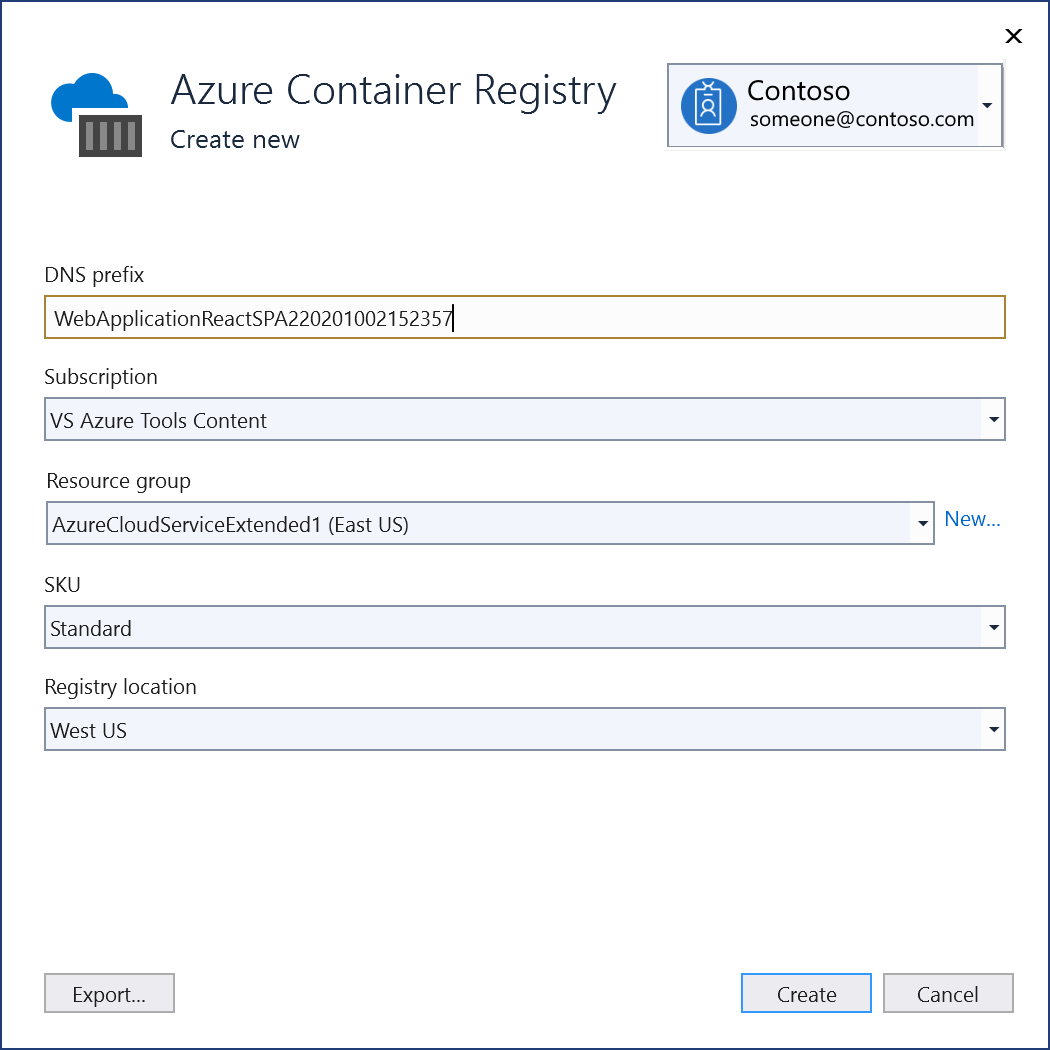
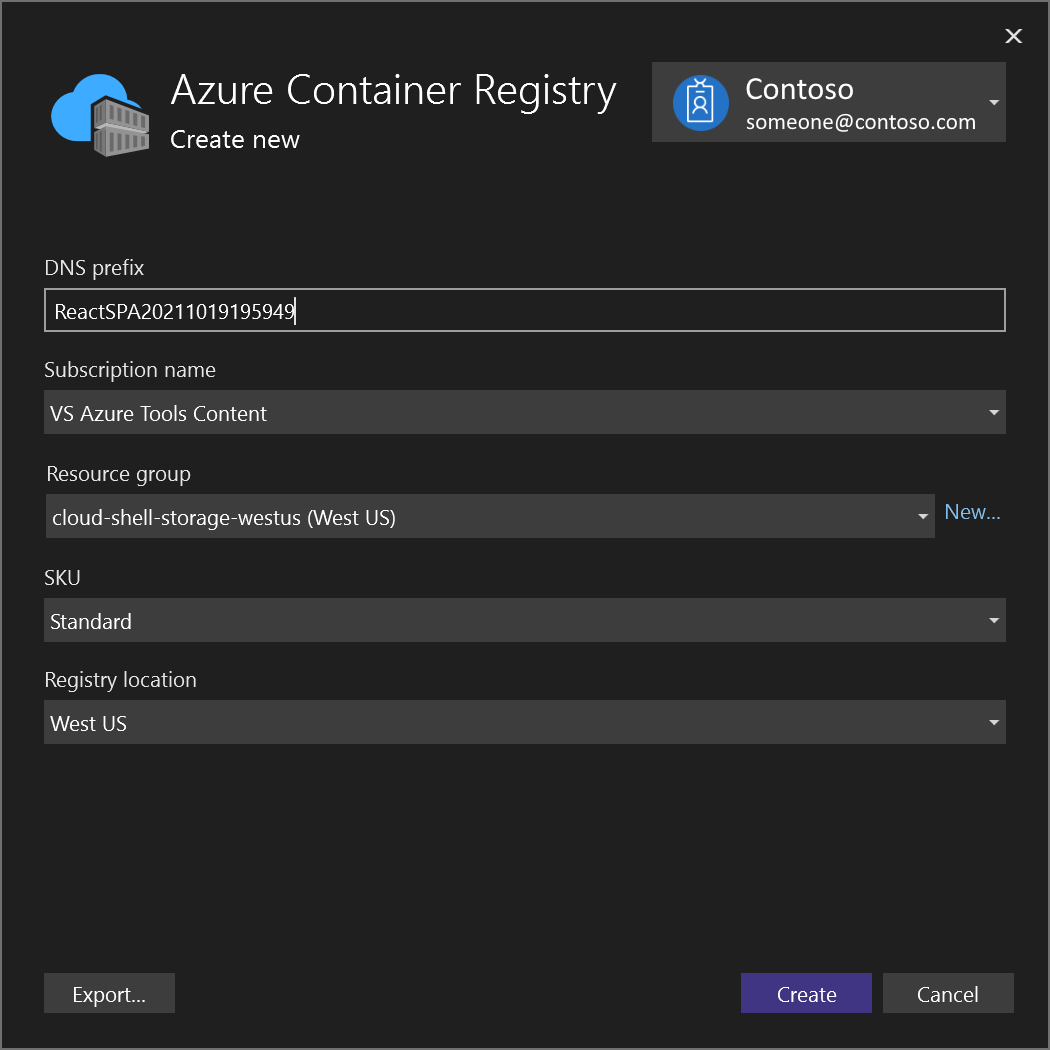
Preencha os valores desejados na tela Criar novo Registro de Contêiner do Azure.
Configuração Valor sugerido Descrição Prefixo DNS Nome global exclusivo Nome que identifica exclusivamente o registro de contêiner. Assinatura Escolha sua assinatura A assinatura do Azure a utilizar. Grupo de Recursos GrupoDeRecursosMeu Nome do grupo de recursos no qual criar o registro de contêiner. Escolha Novo para criar um novo grupo de recursos. SKU Padrão Camada de serviço do registro de contêiner Local do registro Um local próximo a você Escolha um local em uma região perto de você ou perto de outros serviços que usam o registro de contêiner. 
Selecione Criare selecione Concluir.

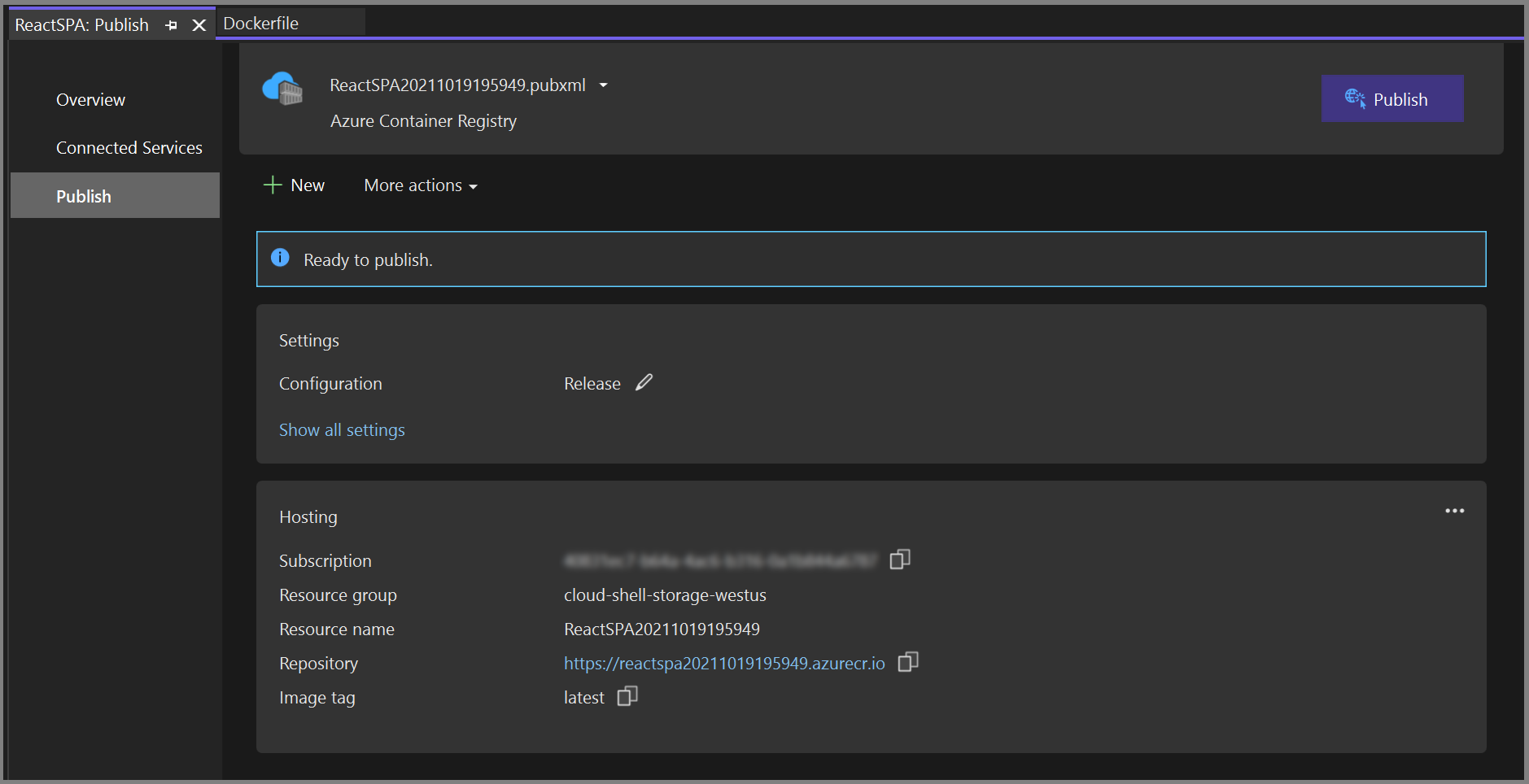
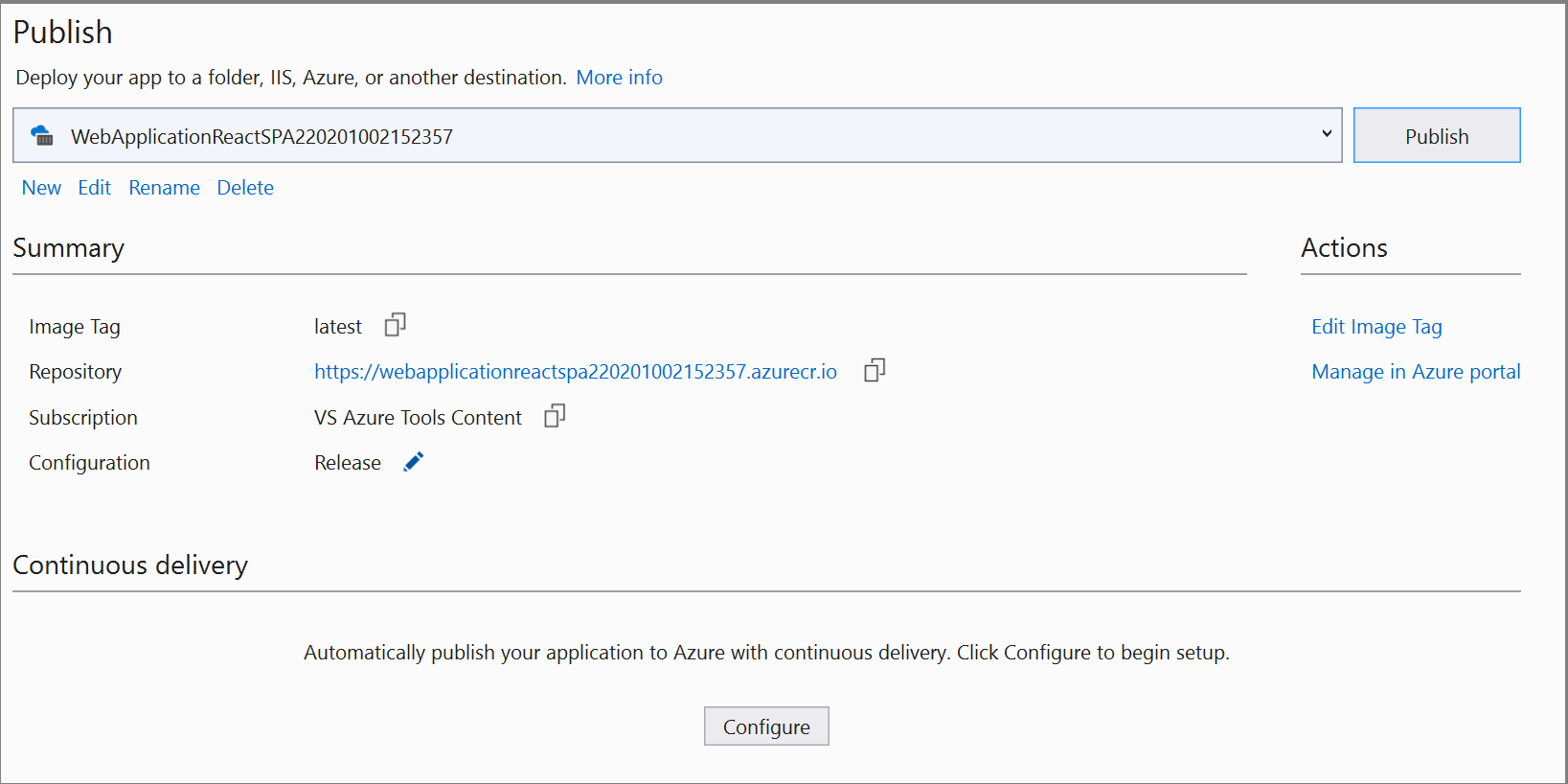
Quando o processo de publicação terminar, você poderá examinar as configurações de publicação e editá-las, quando necessário, ou publicar a imagem novamente usando o botão Publicar.

Para começar novamente usando a caixa de diálogo Publicar, exclua o perfil de publicação clicando no link Excluir nesta página e, em seguida, escolha Publicar novamente.
Altere a lista suspensa de configuração para Versão e compile o aplicativo.
Clique com o botão direito no projeto em Gerenciador de Soluções e escolha Publicar.
Na caixa de diálogo de destino de publicação, selecione Registro de Contêiner do Docker.

Em seguida, escolha Registro de Contêiner do Azure.

Escolha Criar um novo Registro de Contêiner do Azure.
Preencha os valores desejados na tela Criar novo Registro de Contêiner do Azure.
Configuração Valor sugerido Descrição Prefixo DNS Nome global exclusivo Nome que identifica exclusivamente o registro de contêiner. Assinatura Escolha sua assinatura A assinatura do Azure a utilizar. Grupo de Recursos GrupoDeRecursosMeu Nome do grupo de recursos no qual criar o registro de contêiner. Escolha Novo para criar um novo grupo de recursos. SKU Padrão Camada de serviço do registro de contêiner Local do registro Um local próximo a você Escolha um local em uma região perto de você ou perto de outros serviços que usam o registro de contêiner. 
Selecione Criare selecione Concluir.

Quando o processo de publicação terminar, você poderá examinar as configurações de publicação e editá-las, quando necessário, ou publicar a imagem novamente usando o botão Publicar.
Para começar novamente usando a caixa de diálogo Publicar, exclua o perfil de publicação clicando no link Excluir nesta página e, em seguida, escolha Publicar novamente.
Próximas etapas
Agora, é possível extrair o contêiner do registro para qualquer host capaz de executar imagens do Docker, por exemplo Instâncias de Contêiner do Azure.