Tutorial: Criar um aplicativo de vários contêineres com o Docker Compose
Neste tutorial, você aprenderá a gerenciar mais de um contêiner e se comunicar entre eles ao usar as Ferramentas de Contêiner no Visual Studio. O gerenciamento de vários contêineres requer a orquestração de contêineres e um orquestrador, como o Docker Compose ou o Service Fabric. Para esses procedimentos, você usa o Docker Compose. O Docker Compose é ótimo para depuração local e teste no decorrer do ciclo de desenvolvimento.
O exemplo concluído que você cria neste tutorial pode ser encontrado no GitHub em https://github.com/MicrosoftDocs/vs-tutorial-samples na pasta docker/ComposeSample.
Pré-requisitos
- Docker Desktop
- Visual Studio 2019 com Desenvolvimento para a Web, a carga de trabalho das Ferramentas do Azure e/ou a carga de trabalho de Desenvolvimento multiplataforma do .NET instalada
- Docker Desktop
- Visual Studio 2022 com Desenvolvimento para a Web, a carga de trabalho das Ferramentas do Azure e/ou a carga de trabalho de Desenvolvimento multiplataforma do .NET instalada. Essa instalação inclui as ferramentas de desenvolvimento do .NET 8.
Criar um projeto de aplicativo Web
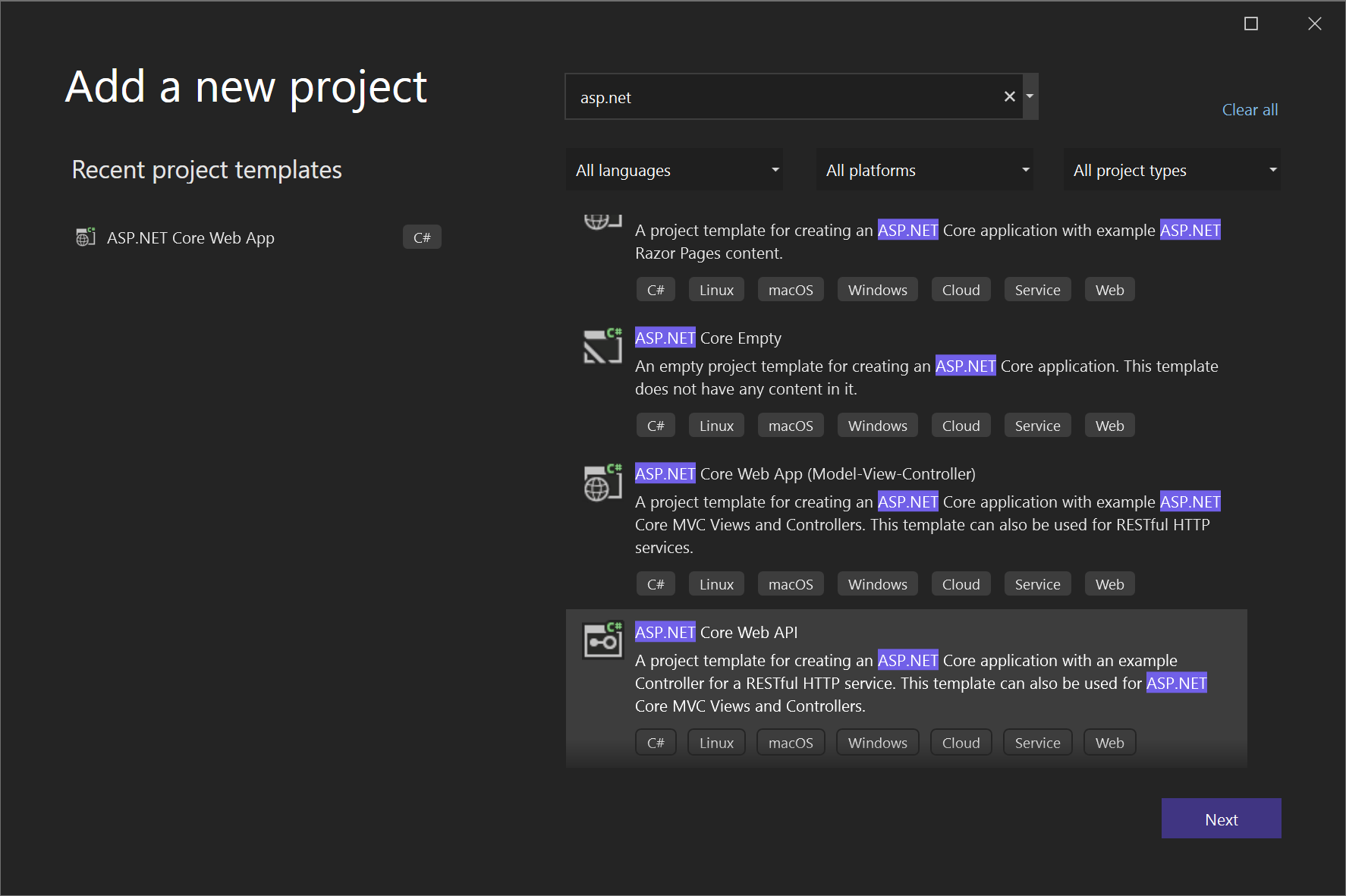
No Visual Studio, crie um projeto de Aplicativo Web ASP.NET Core, chamado WebFrontEnd, para criar um aplicativo Web com páginas Razor.
![]()
Não selecione Habilitar Suporte ao Docker. Adicione suporte ao Docker posteriormente no processo.
![]()
Não selecione Habilitar Suporte ao Docker. Adicione suporte ao Docker posteriormente no processo.
![]()
Criar um projeto de API Web
Adicione um projeto à mesma solução e chame-o myWebAPI. Selecione API como tipo de projeto e desmarque a caixa de seleção Configurar para HTTPS. Nesse design, estamos usando apenas o SSL para comunicação com o cliente, não para comunicação entre contêineres no mesmo aplicativo Web. Somente WebFrontEnd precisa de HTTPS e o código nos exemplos pressupõe que você desmarcou essa caixa de seleção. Em geral, os certificados de desenvolvedor do .NET usados pelo Visual Studio só têm suporte para solicitações externas a contêineres, não para solicitações de contêiner para contêiner.
![]()
Adicione um projeto à mesma solução e chame-o myWebAPI. Selecione API como tipo de projeto e desmarque a caixa de seleção Configurar para HTTPS.
Nota
Nesse design, estamos usando apenas HTTPS para comunicação com o cliente, não para comunicação entre contêineres no mesmo aplicativo Web. Somente
WebFrontEndprecisa de HTTPS e o código nos exemplos pressupõe que você desmarcou essa caixa de seleção. Em geral, os certificados de desenvolvedor do .NET usados pelo Visual Studio só têm suporte para solicitações externas a contêineres, não para solicitações de contêiner para contêiner.
Adicione suporte para o Cache do Azure para Redis. Adicione o pacote NuGet
Microsoft.Extensions.Caching.StackExchangeRedis(nãoStackExchange.Redis). Em Program.cs, adicione as seguintes linhas, pouco antes devar app = builder.Build():builder.Services.AddStackExchangeRedisCache(options => { options.Configuration = "redis:6379"; // redis is the container name of the redis service. 6379 is the default port options.InstanceName = "SampleInstance"; });Adicionar diretivas de uso em
Program.csparaMicrosoft.Extensions.Caching.DistributedeMicrosoft.Extensions.Caching.StackExchangeRedis.using Microsoft.Extensions.Caching.Distributed; using Microsoft.Extensions.Caching.StackExchangeRedis;No projeto da API Web, exclua os
WeatherForecast.cse Controllers/WeatherForecastController.cs existentes e adicione um arquivo em Controladores, CounterController.cs, com o seguinte conteúdo:using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Caching.Distributed; using StackExchange.Redis; namespace WebApi.Controllers { [ApiController] [Route("[controller]")] public class CounterController : ControllerBase { private readonly ILogger<CounterController> _logger; private readonly IDistributedCache _cache; public CounterController(ILogger<CounterController> logger, IDistributedCache cache) { _logger = logger; _cache = cache; } [HttpGet(Name = "GetCounter")] public string Get() { string key = "Counter"; string? result = null; try { var counterStr = _cache.GetString(key); if (int.TryParse(counterStr, out int counter)) { counter++; } else { counter = 0; } result = counter.ToString(); _cache.SetString(key, result); } catch(RedisConnectionException) { result = "Redis cache is not found."; } return result; } } }O serviço incrementa um contador sempre que a página é acessada e armazena o contador no cache.
Adicionar código para chamar a API Web
No projeto
WebFrontEnd, abra o arquivo Index.cshtml.cs e substitua o métodoOnGetpelo código a seguir.public async Task OnGet() { ViewData["Message"] = "Hello from webfrontend"; using (var client = new System.Net.Http.HttpClient()) { // Call *mywebapi*, and display its response in the page var request = new System.Net.Http.HttpRequestMessage(); request.RequestUri = new Uri("http://mywebapi/WeatherForecast"); // request.RequestUri = new Uri("http://mywebapi/api/values/1"); // For ASP.NET 2.x, comment out previous line and uncomment this line. var response = await client.SendAsync(request); ViewData["Message"] += " and " + await response.Content.ReadAsStringAsync(); } }Nota
No código do mundo real, não é necessário descartar
HttpClientapós cada solicitação. Para obter práticas recomendadas, consulte Usar HttpClientFactory para implementar solicitações HTTP resilientes.No arquivo
Index.cshtml, adicione uma linha para exibirViewData["Message"]para que o arquivo se pareça com o seguinte código:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>(somente ASP.NET 2.x) Agora, no projeto de API Web, adicione código ao controlador de Valores para personalizar a mensagem retornada pela API para a chamada que você adicionou de webfrontend.
// GET api/values/5 [HttpGet("{id}")] public ActionResult<string> Get(int id) { return "webapi (with value " + id + ")"; }Nota
No .NET Core 3.1 e posterior, você pode usar a API WeatherForecast fornecida em vez desse código extra. No entanto, você precisa comentar a chamada para UseHttpsRedirection no projeto de API Web porque o código usa HTTP para fazer a chamada em vez de HTTPS.
//app.UseHttpsRedirection();
Adicionar suporte ao Docker Compose
No projeto
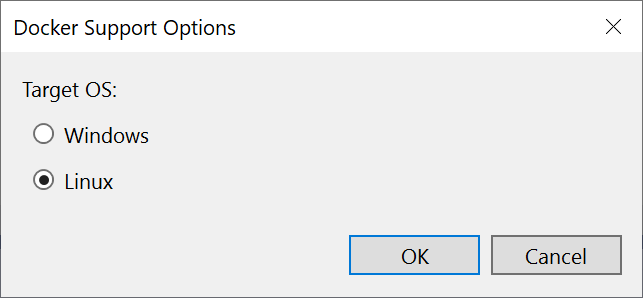
WebFrontEnd, escolha Adicionar > Suporte ao Orquestrador de Contêineres. A caixa de diálogo Opções de Suporte do Docker é exibida.Escolha Docker Compose.
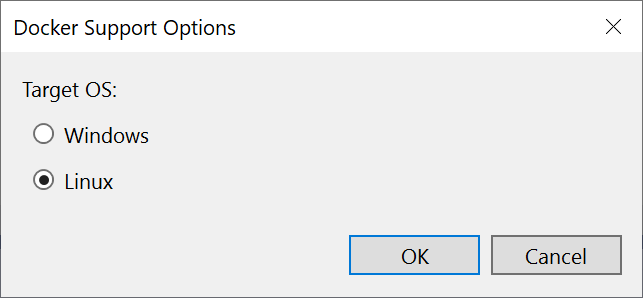
Escolha seu sistema operacional de destino, por exemplo, Linux.

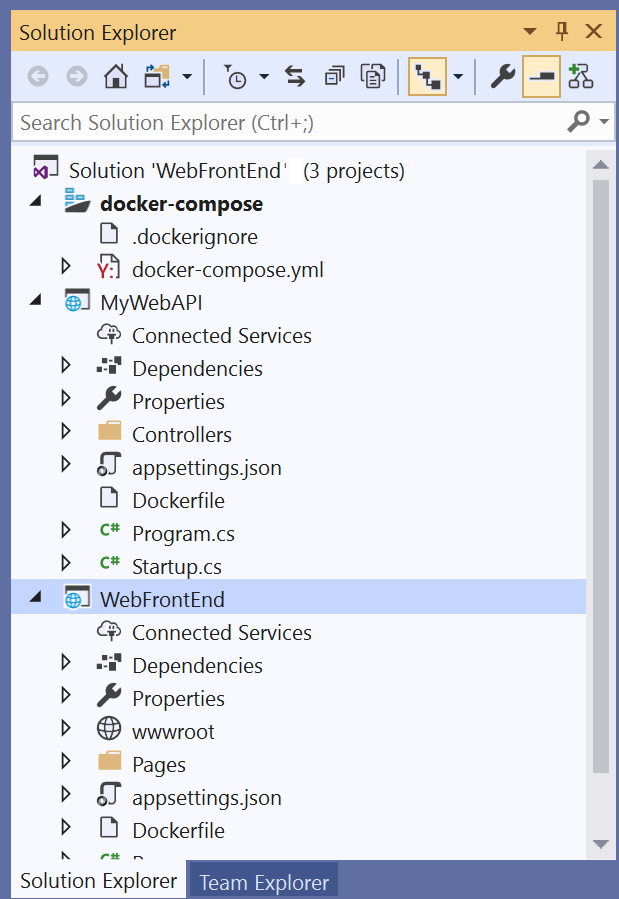
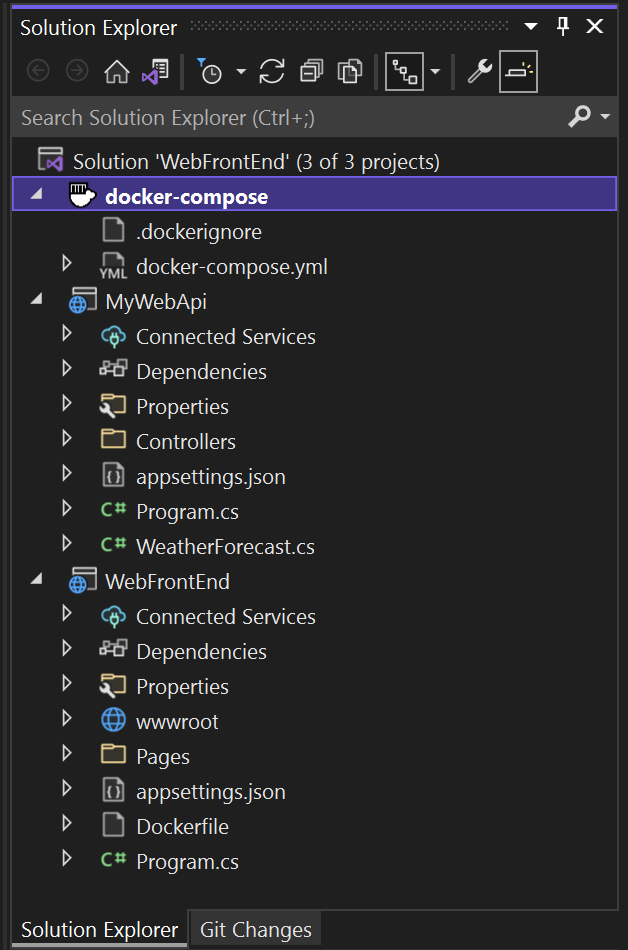
O Visual Studio cria um arquivo docker-compose.yml e um arquivo
.dockerignoreno nó docker-compose na solução. Esse projeto é mostrado em negrito, indicando que é o projeto de inicialização.
O docker-compose.yml aparece da seguinte maneira:
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileO
versionespecificado na primeira linha é a versão do arquivo do Docker Compose. Normalmente, você não deve alterá-lo, pois ele é usado pelas ferramentas para entender como interpretar o arquivo.O arquivo
.dockerignorecontém tipos de arquivo e extensões que você não deseja que o Docker inclua no contêiner. Esses arquivos geralmente são associados ao ambiente de desenvolvimento e ao controle do código-fonte, não fazem parte do aplicativo ou serviço que você está desenvolvendo.Examine a seção Ferramentas de Contêiner do painel de saída para obter detalhes dos comandos que estão sendo executados. Você pode ver que a ferramenta de linha de comando
docker-composeé usada para configurar e criar os contêineres de runtime.No projeto da API Web, clique novamente com o botão direito do mouse no nó do projeto e escolha Adicionar>Suporte ao Orquestrador de Contêineres. Escolha do Docker Compose e selecione o mesmo sistema operacional de destino.
Nota
Nesta etapa, o Visual Studio se oferecerá para criar um Dockerfile. Se você fizer isso em um projeto que já tem suporte ao Docker, será solicitado que você queira substituir o Dockerfile existente. Se você fez alterações no Dockerfile que deseja manter, escolha não.
O Visual Studio faz algumas alterações no arquivo YML do Docker Compose. Agora ambos os serviços estão incluídos.
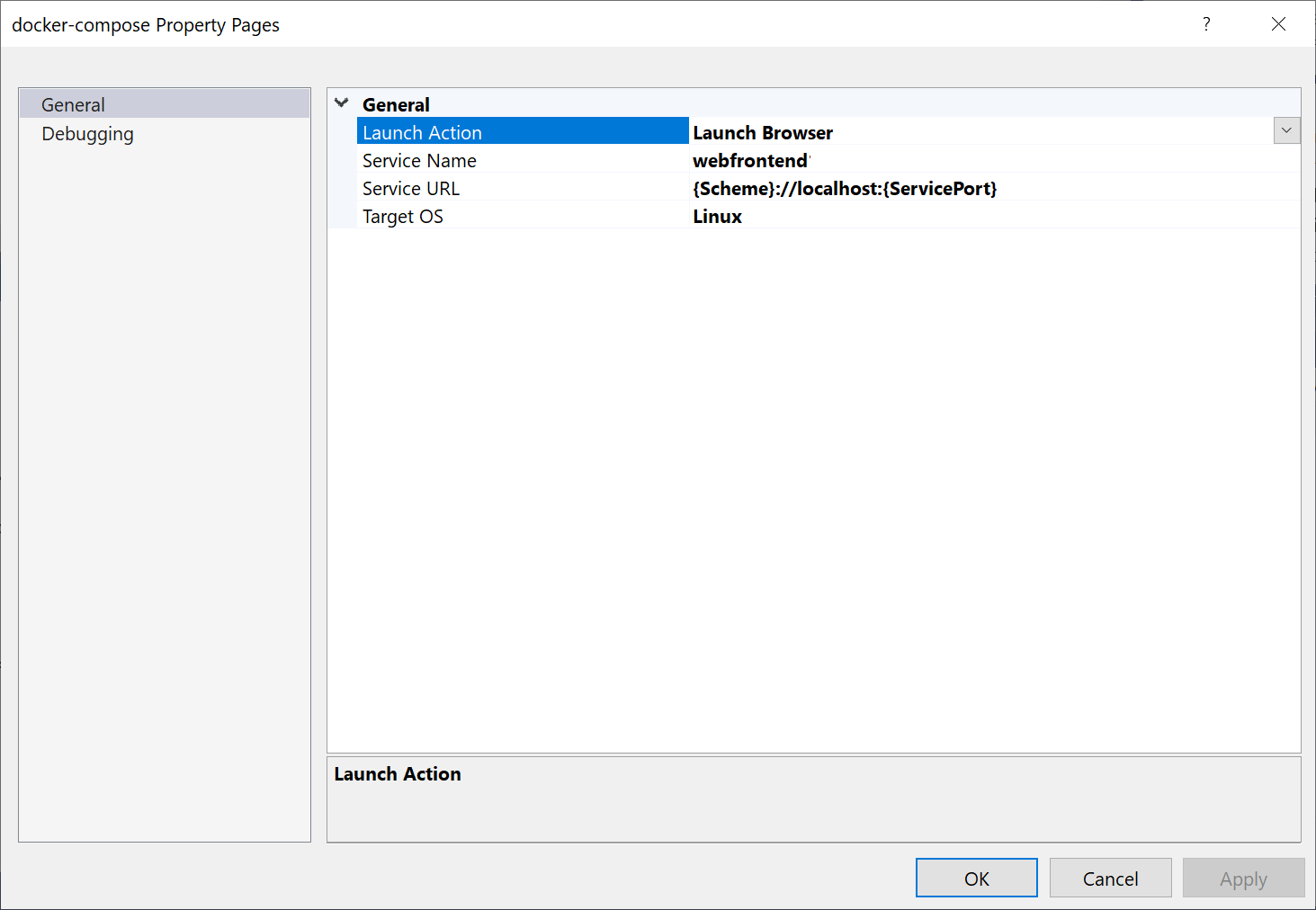
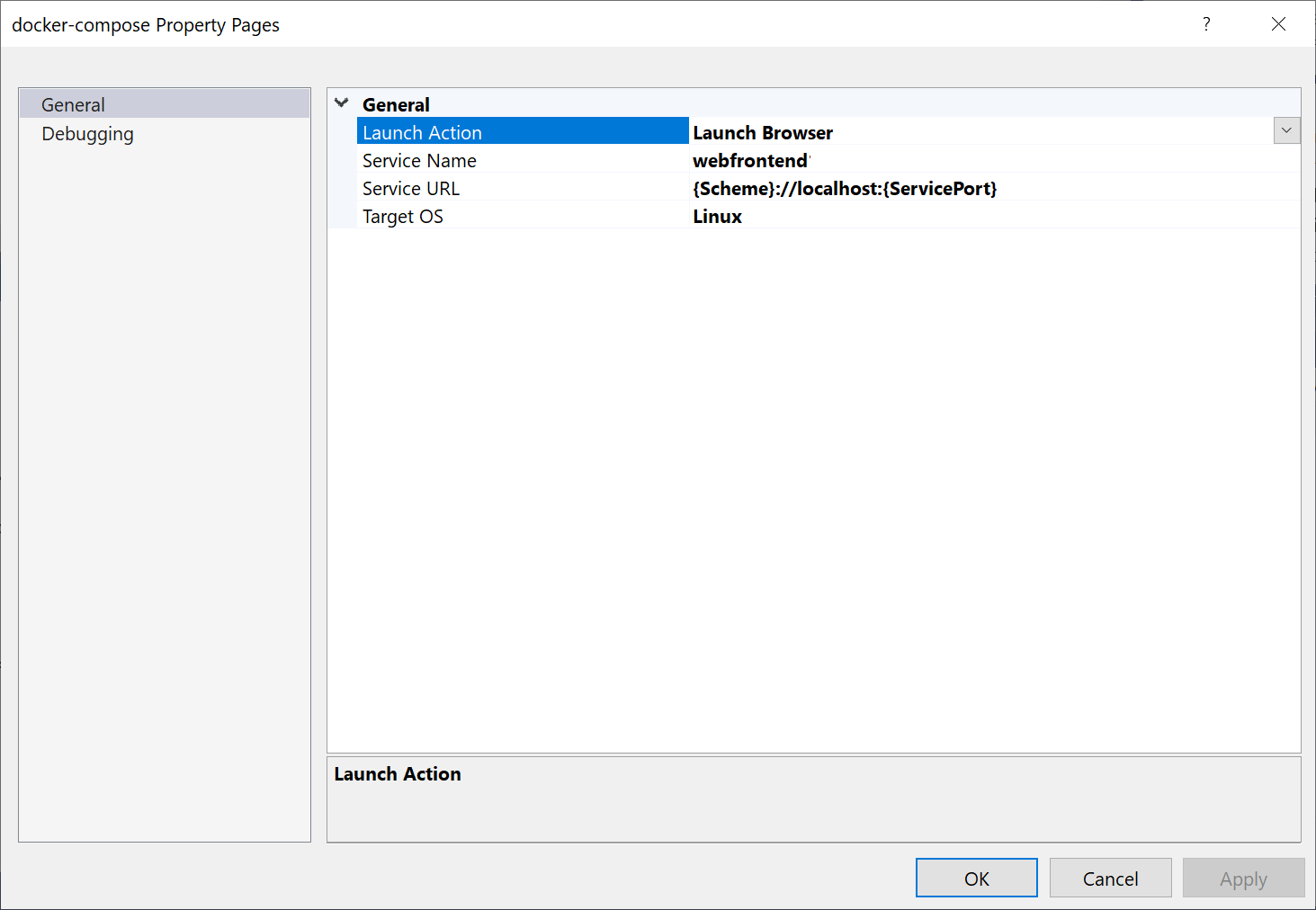
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfileO primeiro projeto ao qual você adiciona orquestração de contêiner é configurado para ser iniciado quando você executa ou depura. Você pode configurar a ação de inicialização nas Propriedades do Projeto para o projeto Docker Compose. No nó do projeto Docker Compose, clique com o botão direito do mouse para abrir o menu de contexto e escolha Propriedades, ou use Alt+Enter. A captura de tela a seguir mostra as propriedades que você deseja para a solução usada aqui. Por exemplo, você pode alterar a página carregada personalizando a propriedade da URL de Serviço.

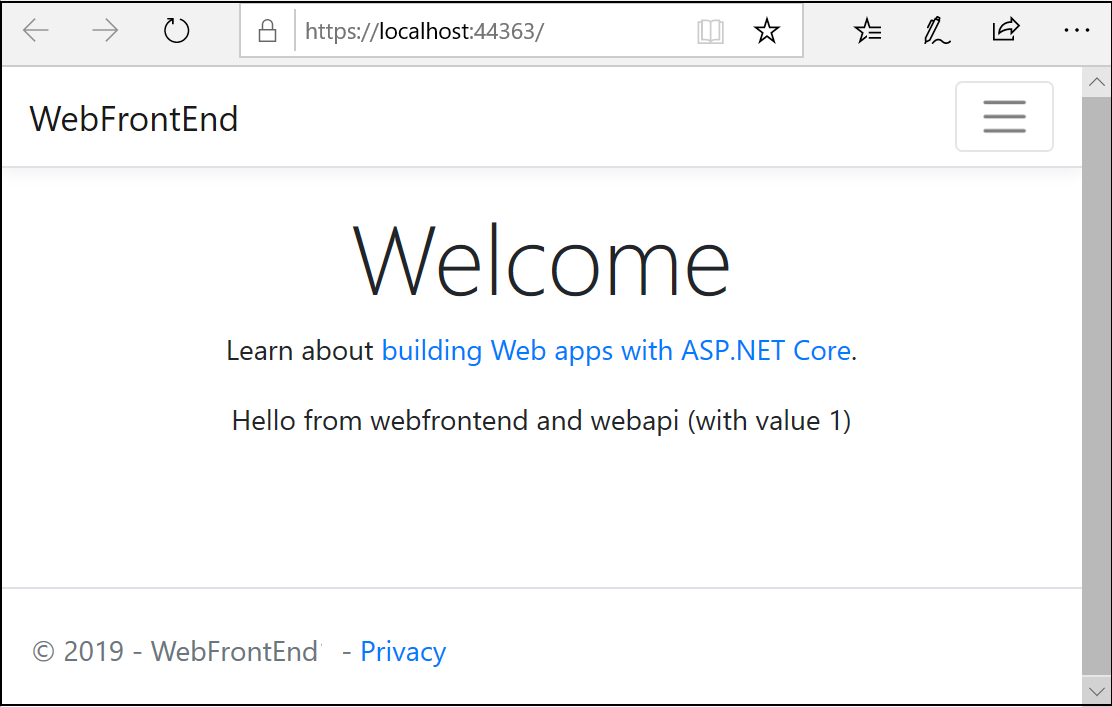
Veja o que você vê quando iniciado (a versão do .NET Core 2.x):

O aplicativo Web para .NET 3.1 mostra os dados meteorológicos no formato JSON.
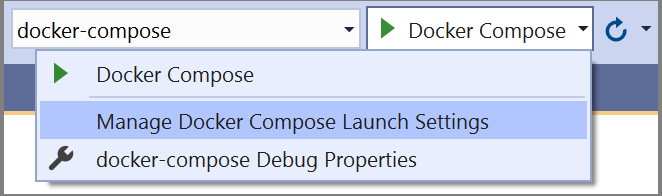
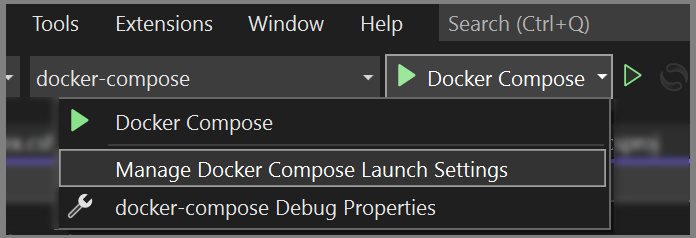
Agora suponha que você só esteja interessado em ter o depurador anexado ao WebFrontEnd, não ao projeto de API Web. Na barra de menus, você pode usar a lista suspensa ao lado do botão Iniciar para abrir um menu de opções de depuração; escolha Gerenciar Configurações de Inicialização do Docker Compose.

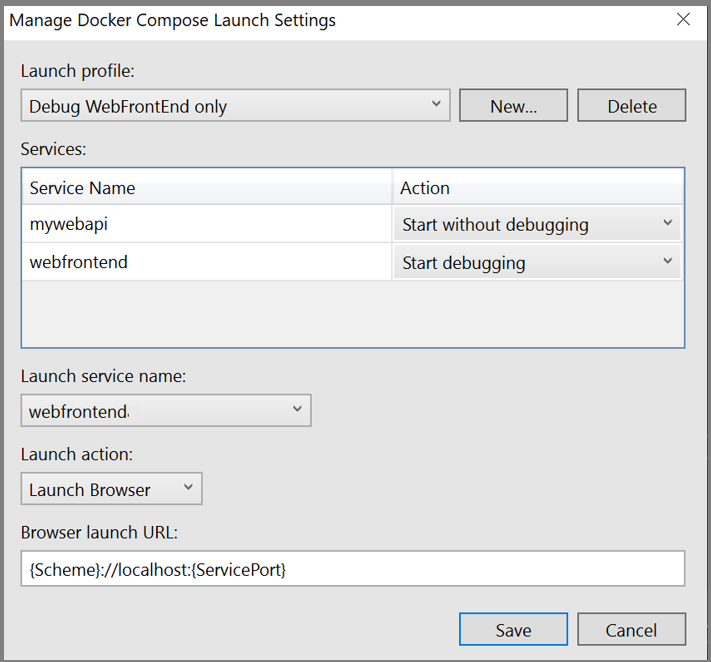
A caixa de diálogo Gerenciar Configurações de Inicialização do Docker Compose é exibida. Com essa caixa de diálogo, você pode controlar qual subconjunto de serviços é iniciado durante uma sessão de depuração, que é iniciada com ou sem o depurador anexado, e o serviço de inicialização e a URL. Confira Iniciar um subconjunto de serviços do Compose.

Escolha Novo para criar um novo perfil e nomeie-o
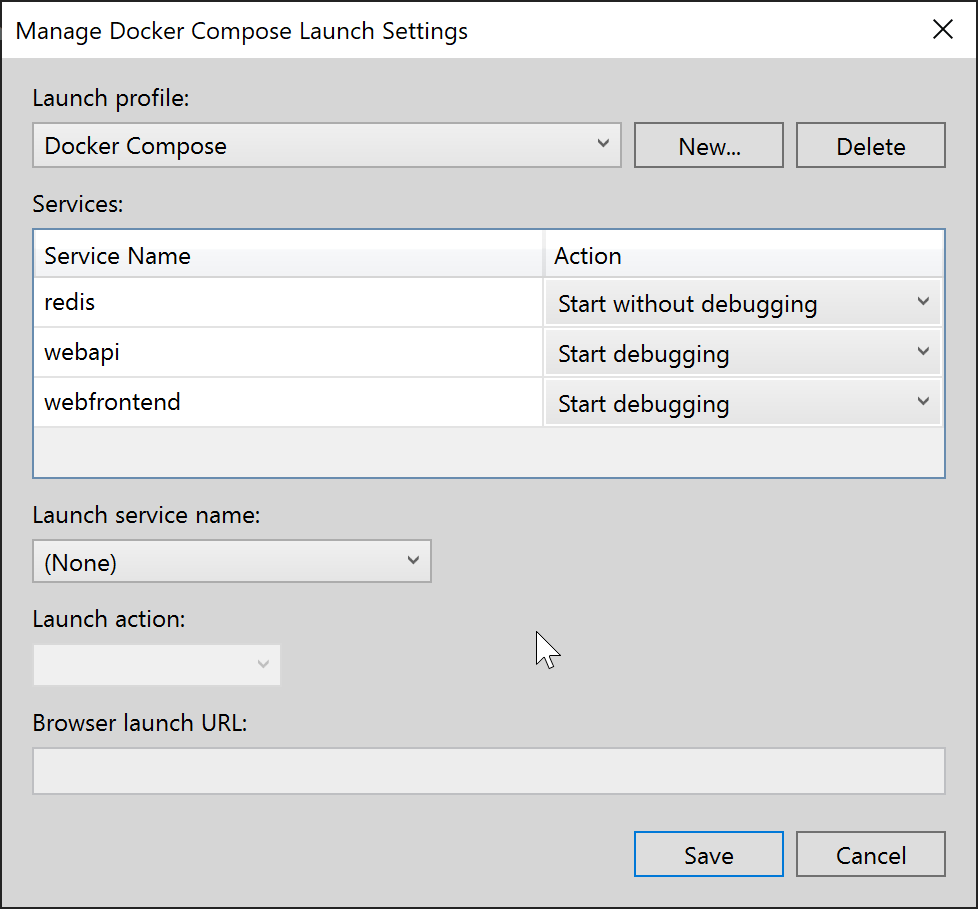
Debug WebFrontEnd only. Em seguida, defina o projeto da API Web como Iniciar sem depurar, deixe o projeto WebFrontEnd configurado para começar com a depuração e escolha Salvar.A nova configuração é escolhida como o padrão para o próximo F5.
Pressione F5 para confirmar se funciona conforme o esperado.
Parabéns, você está executando um aplicativo Docker Compose com um perfil personalizado do Docker Compose.
No projeto
WebFrontEnd, abra o arquivo Index.cshtml.cs e substitua o métodoOnGetpelo código a seguir.public async Task OnGet() { // Call *mywebapi*, and display its response in the page using (var client = new System.Net.Http.HttpClient()) { var request = new System.Net.Http.HttpRequestMessage(); // A delay is a quick and dirty way to work around the fact that // the mywebapi service might not be immediately ready on startup. // See the text for some ideas on how you can improve this. // Uncomment if not using healthcheck (Visual Studio 17.13 or later) // await System.Threading.Tasks.Task.Delay(10000); // mywebapi is the service name, as listed in docker-compose.yml. // Docker Compose creates a default network with the services // listed in docker-compose.yml exposed as host names. // The port 8080 is exposed in the WebAPI Dockerfile. // If your WebAPI is exposed on port 80 (the default for HTTP, used // with earlier versions of the generated Dockerfile), change // or delete the port number here. request.RequestUri = new Uri("http://mywebapi:8080/Counter"); var response = await client.SendAsync(request); string counter = await response.Content.ReadAsStringAsync(); ViewData["Message"] = $"Counter value from cache :{counter}"; } }Nota
No código do mundo real, não descarte
HttpClientapós cada solicitação. Para obter práticas recomendadas, consulte Usar HttpClientFactory para implementar solicitações HTTP resilientes.O URI fornecido faz referência a um nome de serviço definido no arquivo docker-compose.yml. O Docker Compose configura uma rede padrão para comunicação entre contêineres usando os nomes de serviço listados como hosts.
O código mostrado aqui funciona com o .NET 8 e posterior, que configura uma conta de usuário no Dockerfile sem privilégios de administrador e expõe a porta 8080 porque a porta http padrão 80 não está acessível sem privilégios elevados.
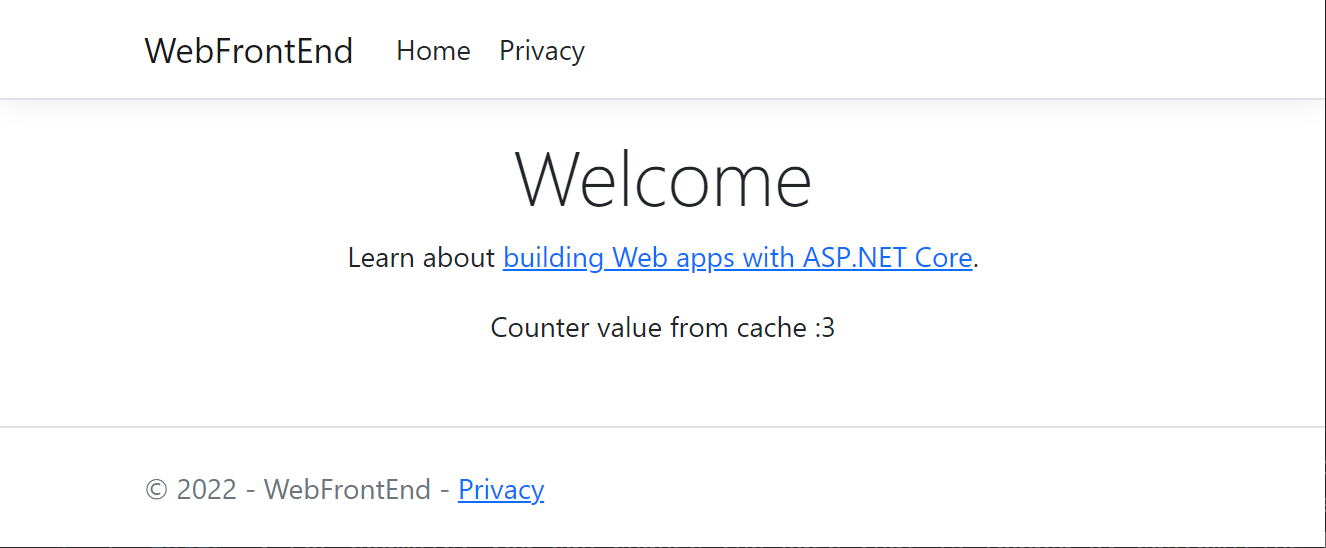
No arquivo
Index.cshtml, adicione uma linha para exibirViewData["Message"]para que o arquivo se pareça com o seguinte código:@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Learn about <a href="/aspnet/core">building Web apps with ASP.NET Core</a>.</p> <p>@ViewData["Message"]</p> </div>Esse código exibe o valor do contador retornado do projeto de API Web. Ele incrementa sempre que o usuário acessa ou atualiza a página.
Adicionar suporte ao Docker Compose
No projeto
WebFrontEnd, escolha Adicionar > Suporte ao Orquestrador de Contêineres. A caixa de diálogo Opções de Suporte do Docker é exibida.Escolha Docker Compose.
Visual Studio 17.12 e posterior Escolha as opções de estruturação para o projeto WebFrontEnd.

Visual Studio 17.11 e anteriores Escolha seu sistema operacional de destino, por exemplo, Linux.

O Visual Studio cria um arquivo docker-compose.yml e um arquivo
.dockerignoreno nó docker-compose na solução, e esse projeto é mostrado em negrito, que indica que é o projeto de inicialização.
O docker-compose.yml aparece da seguinte maneira:
services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/DockerfileO arquivo
.dockerignorecontém tipos de arquivo e extensões que você não deseja que o Docker inclua no contêiner. Esses arquivos geralmente são associados ao ambiente de desenvolvimento e ao controle do código-fonte, não fazem parte do aplicativo ou serviço que você está desenvolvendo.Examine a seção Ferramentas de Contêiner do painel de saída para obter detalhes dos comandos que estão sendo executados. Você pode ver que a ferramenta de linha de comando
docker-composeé usada para configurar e criar os contêineres de runtime.No projeto da API Web, clique novamente com o botão direito do mouse no nó do projeto e escolha Adicionar>Suporte ao Orquestrador de Contêineres. Escolha do Docker Compose e selecione o mesmo sistema operacional de destino.
Nota
Nesta etapa, o Visual Studio se oferecerá para criar um Dockerfile. Se você fizer isso em um projeto que já tem suporte ao Docker, será solicitado que você queira substituir o Dockerfile existente. Se você fez alterações no Dockerfile que deseja manter, escolha não.
O Visual Studio faz algumas alterações no arquivo YML
docker-compose. Agora ambos os serviços estão incluídos.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi build: context: . dockerfile: MyWebAPI/DockerfileAdicione o cache ao arquivo
docker-compose.yml:redis: image: redisVerifique se o recuo está no mesmo nível que os outros dois serviços.
(Visual Studio 17.13 ou posterior) Os serviços dependentes demonstram um problema comum. A solicitação HTTP na página principal do front-end pode ser executada imediatamente na inicialização do aplicativo, antes que o serviço de
mywebapiesteja pronto para receber solicitações da Web. Se você estiver usando o Visual Studio 17.13 ou posterior, poderá usar os recursos do Docker Composedepends_onehealthcheckem docker-compose.yml para fazer com que os projetos comecem na sequência certa e tê-los prontos para atender às solicitações quando necessário. Confira Docker Compose – Ordem de inicialização.services: webfrontend: image: ${DOCKER_REGISTRY-}webfrontend depends_on: mywebapi: condition: service_healthy build: context: . dockerfile: WebFrontEnd/Dockerfile mywebapi: image: ${DOCKER_REGISTRY-}mywebapi depends_on: redis: condition: service_started healthcheck: test: curl --fail http://mywebapi:8080/ || exit 1 interval: 20s timeout: 20s retries: 5 build: context: . dockerfile: MyWebAPI/Dockerfile redis: image: redisNeste exemplo, a verificação de integridade usa
curlpara verificar se o serviço está pronto para processar solicitações. Se a imagem que você está usando não tivercurlinstalada, adicione linhas ao estágiobasedo Dockerfile MyWebAPI para instalá-la. Esta etapa requer privilégios elevados, mas você pode restaurar os privilégios normais do usuário depois de instalá-lo, conforme mostrado aqui (para as imagens de Debian usadas neste exemplo):USER root RUN apt-get update && apt-get install -y curl USER $APP_UIDNota
Se você estiver usando uma distribuição do Linux, como o Alpine, que não dá suporte a
apt-get, tenteRUN apk --no-cache add curlem vez disso.Esses recursos do Docker Compose exigem uma configuração de propriedade no arquivo de projeto do Docker Compose (
.dcproj). Defina a propriedadeDependencyAwareStartcomo true:<PropertyGroup> <!-- existing properties --> <DependencyAwareStart>true</DependencyAwareStart> </PropertyGroup>Essa propriedade ativa uma maneira diferente de iniciar os contêineres no modo de depuração, que é compatível com os recursos de dependência de serviço.
Com essas alterações, o serviço
webfrontendnão será iniciado atémywebapiiniciar e lidar com êxito com uma solicitação da Web.O primeiro projeto ao qual você adiciona orquestração de contêiner é configurado para ser iniciado quando você executa ou depura. Você pode configurar a ação de inicialização nas propriedades do projeto para o projeto Docker Compose. No nó do projeto Docker Compose, clique com o botão direito do mouse para abrir o menu de contexto e escolha Propriedades, ou use Alt+Enter. Por exemplo, você pode alterar a página carregada personalizando a propriedade da URL de Serviço.

Pressione F5. Veja o que você vê quando iniciado:

Você pode monitorar os contêineres usando a janela Contêineres. Se você não vir a janela, use a caixa de pesquisa, pressione Ctrl+K, Ctrl+Oou pressione Ctrl+Q. Em Pesquisa de recursos, procure
containerse escolha Exibir>Outro Windows>Contêineres na lista.Expanda o nó Contêineres de Solução e escolha o nó do projeto Docker Compose para exibir os logs combinados na guia Logs do desta janela.
Você também pode selecionar o nó de um contêiner individual para exibir logs, variáveis de ambiente, o sistema de arquivos e outros detalhes.
Configurar perfis de inicialização
Essa solução tem um Cache do Azure para Redis, mas não é eficiente recompilar o contêiner do cache toda vez que você iniciar uma sessão de depuração. Para evitar essa situação, você pode configurar alguns perfis de inicialização. Crie um perfil para iniciar o Cache do Azure para Redis. Crie um segundo perfil para iniciar os outros serviços. O segundo perfil pode usar o contêiner de cache que já está em execução. Na barra de menus, você pode usar a lista suspensa ao lado do botão iniciar para abrir um menu com opções de depuração. Selecione Gerenciar configurações de inicialização do Docker Compose.

A caixa de diálogo Gerenciar Configurações de Inicialização do Docker Compose é exibida. Com essa caixa de diálogo, você pode controlar qual subconjunto de serviços é iniciado durante uma sessão de depuração, que é iniciada com ou sem o depurador anexado, e o serviço de inicialização e a URL. Confira Iniciar um subconjunto de serviços do Compose.

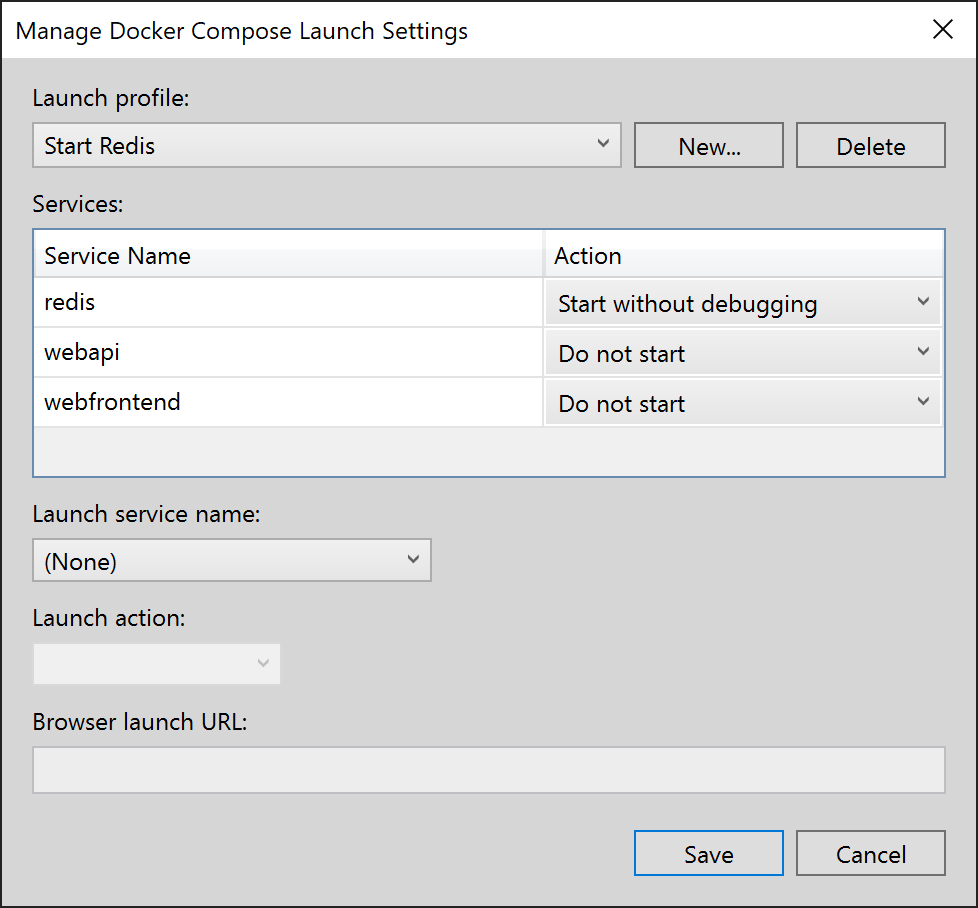
Escolha Novo para criar um novo perfil e nomeie-o
Start Redis. Em seguida, configure o contêiner Redis para Iniciar sem depuração, deixe o outro definido como Não iniciar e escolha Salvar.
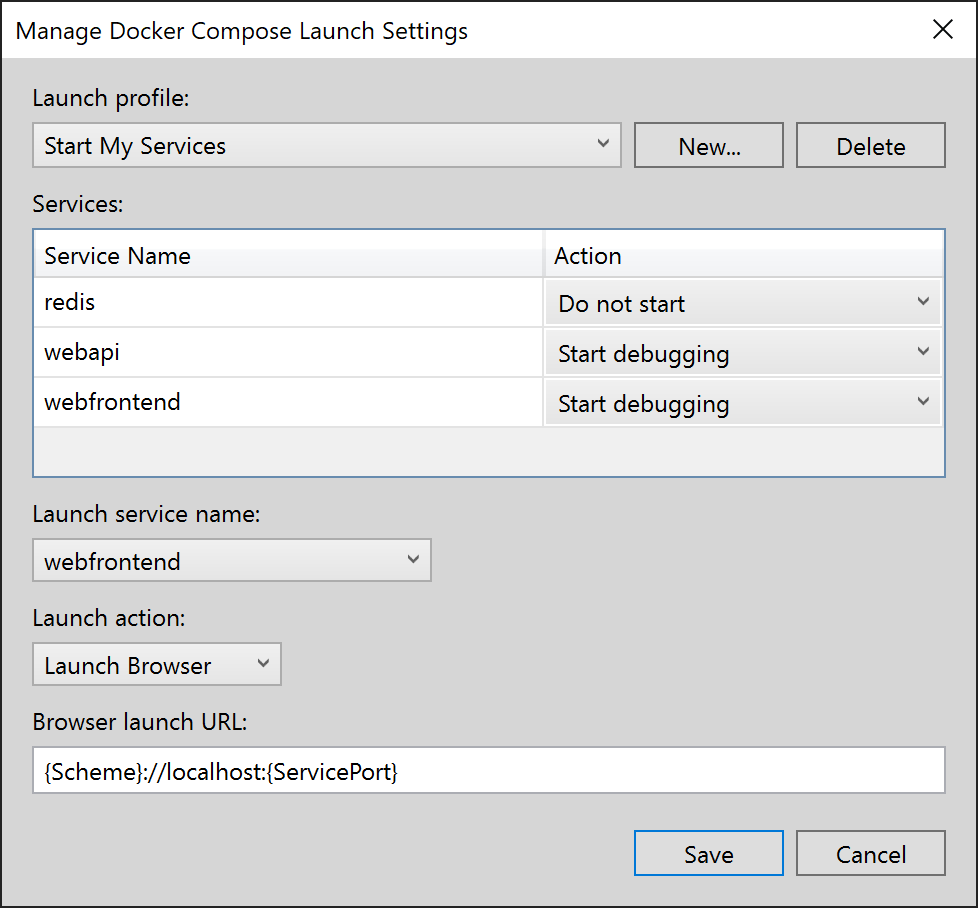
Em seguida, crie outro perfil
Start My Servicesque não inicie o Redis, mas inicie os outros dois serviços.
(Opcional) Crie um terceiro perfil
Start Allpara iniciar tudo. Você pode escolher Iniciar sem depuração para o Redis.Escolha Iniciar Redis na lista suspensa na barra de ferramentas principal do Visual Studio. O contêiner do Redis é compilado e iniciado sem depuração. Use a janela Contêineres para ver que ele está em execução. Em seguida, escolha Iniciar meus Serviços na lista suspensa e pressione F5 para iniciá-los. Agora você pode manter o contêiner de cache em execução em várias sessões de depuração subsequentes. Sempre que você usa Iniciar Meus Serviços, esses serviços usam o mesmo contêiner de cache.
Parabéns, você está executando um aplicativo Docker Compose com um perfil personalizado do Docker Compose.
Próximas etapas
Examine as opções para implantar seus contêineres de no Azure.