Tutorial: introdução ao Designer de Formulários do Windows
O Designer de Formulários do Windows fornece muitas ferramentas para criar aplicativos do Windows Forms. Este artigo ilustra como criar um aplicativo usando as várias ferramentas fornecidas pelo designer, incluindo as seguintes tarefas:
- Organize os controles usando guias de alinhamento.
- Realize tarefas de designer usando marcas inteligentes.
- Definir margens e preenchimento para controles.
- Organize os controles usando um controle TableLayoutPanel.
- Particionar o layout do controle usando um controle SplitContainer.
- Navegar até o layout com a janela Estrutura de Tópicos do Documento.
- Posicionar os controles com a exibição de informações de tamanho e localização.
- Defina os valores da propriedade usando a janela Propriedades.
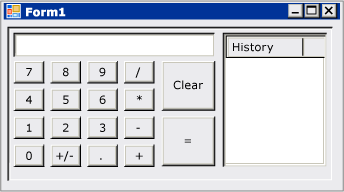
Quando terminar, você terá um controle personalizado montado usando os vários recursos de layout disponíveis no Designer de Formulários do Windows. Este controle implementa a interface do usuário (IU) para uma calculadora simples. A imagem a seguir mostra o layout geral do controle da calculadora:

Dica
Se você for um desenvolvedor do C++ e estiver procurando um tutorial para ajudá-lo a criar um aplicativo do Windows que inclua formulários e controles, consulte Criar um aplicativo MFC baseado em formulários. Para obter informações mais generalizadas, consulte Visão geral da programação do Windows no C++.
Criar o projeto de controle personalizado
A primeira etapa é criar o projeto de controle DemoCalculator.
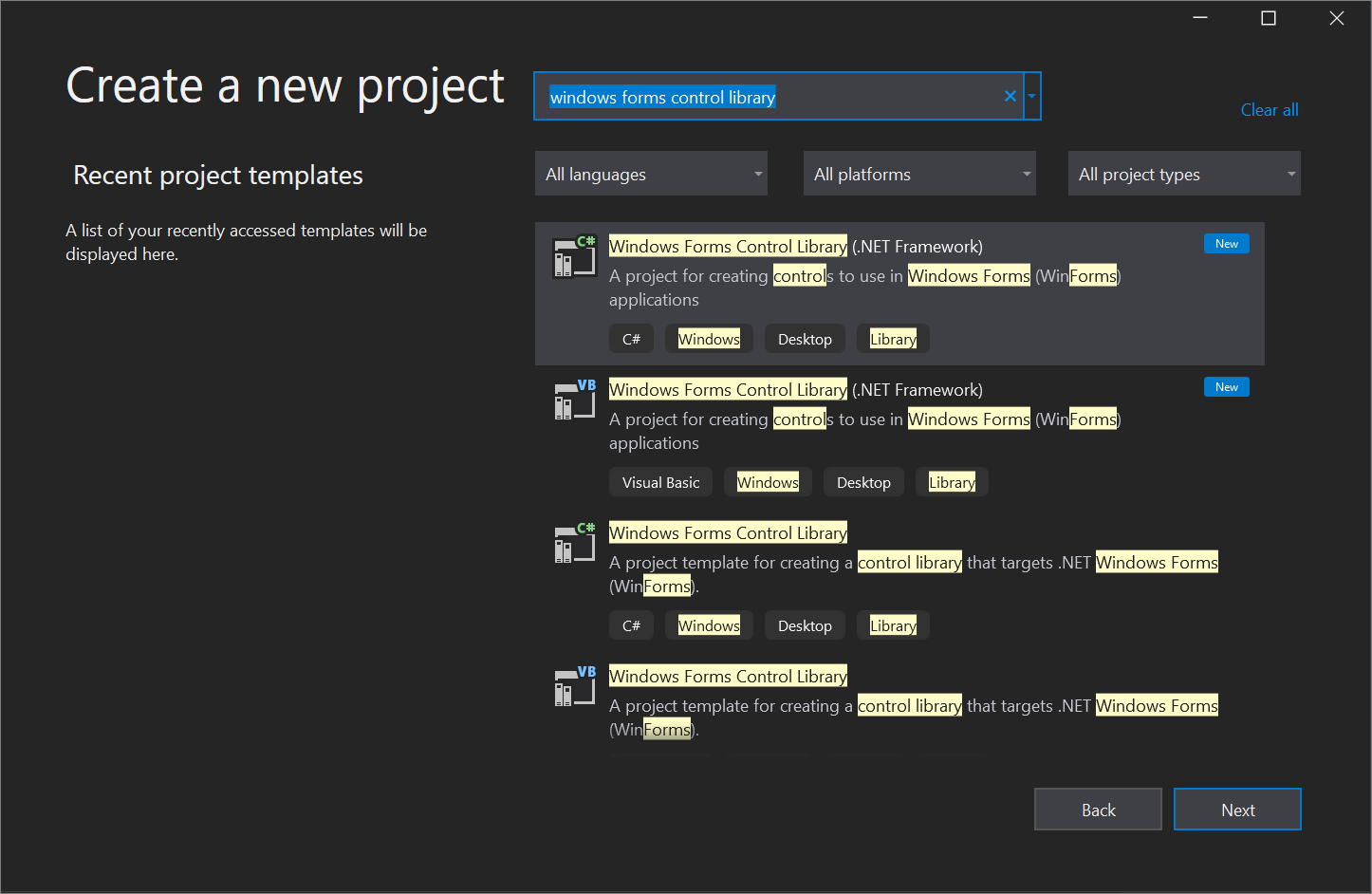
Abra o Visual Studio e crie um novo projeto da Biblioteca de Controle do Windows Forms usando o modelo do .NET Framework para C# ou Visual Basic. Nomeie o projeto como DemoCalculatorLib.

Para renomear o arquivo, no Gerenciador de Soluções, clique com o botão direito do mouse em UserControl1.vb ou UserControl1.cs, selecione Renomear e altere o nome do arquivo para DemoCalculator.vb ou DemoCalculator.cs. Selecione Sim quando for perguntado se deseja renomear todas as referências ao elemento de código "UserControl1".
O Designer de Formulários do Windows mostra a superfície de designer para o controle DemoCalculator. Nessa exibição, é possível projetar graficamente a aparência do controle selecionando controles e componentes da Caixa de Ferramentas e colocando-os na superfície do designer. Para saber mais sobre controles personalizados, confira Variedades de controles personalizados.
Criar o layout de controle
O controle DemoCalculator contém vários controles do Windows Forms. Neste procedimento, você organizará os controles usando o Designer de Formulários do Windows.
No Designer de Formulários do Windows, altere o controle DemoCalculator para um tamanho maior selecionando a alça de dimensionamento no canto inferior direito e arrastando-a para baixo e para a direita. No canto inferior direito do Visual Studio, encontre as informações de tamanho e localização dos controles. Defina o tamanho do controle para uma largura de 500 e uma altura de 400, observando as informações de tamanho à medida que você redimensiona o controle.
Na Caixa de Ferramentas, selecione o nó Contêineres para abri-lo. Selecione o controle SplitContainer e arraste-o para a superfície do designer.
SplitContaineré colocado na superfície do designer do controle DemoCalculator.Dica
O controle
SplitContainerajusta-se ao tamanho do controle DemoCalculator. Observe a janela Propriedades para consultar as configurações da propriedade para o controleSplitContainer. Encontre a propriedade Dock. Seu valor é DockStyle.Fill, o que significa que o controleSplitContainersempre se dimensionará para os limites do controle DemoCalculator. Redimensione o controle DemoCalculator para verificar esse comportamento.Na janela Propriedades, altere o valor da propriedade Dock para
None.O controle
SplitContainerreduz para o tamanho padrão e não acompanha mais o tamanho do controle DemoCalculator.Selecione o glifo de marca inteligente (
 ) no canto superior direito do controle
) no canto superior direito do controle SplitContainer. Selecione Encaixar no Contêiner Pai para definir a propriedadeDockcomoFill.O controle
SplitContainerse encaixa nos limites do controle DemoCalculator.Observação
Vários controles oferecem marcas inteligentes para facilitar o design. Para obter mais informações, confira Passo a passo: execute tarefas comuns usando as Marcas Inteligentes nos controles do Windows Forms .
Selecione a borda vertical entre os painéis e arraste-a para a direita, de modo que o painel esquerdo ocupe a maior parte do espaço.
SplitContainerdivide o controle DemoCalculator em dois painéis com uma borda móvel separando-os. O painel à esquerda contém os botões e o visor da calculadora, enquanto o painel à direita mostra um registro das operações aritméticas realizadas pelo usuário.Na janela Propriedades, altere o valor da propriedade
BorderStyleparaFixed3D.Na Caixa de Ferramentas, selecione o nó Controles Comuns para abri-lo. Selecione o controle
ListViewe arraste-o para o painel direito do controleSplitContainer.Selecione o glifo de marca inteligente do controle
ListView. No painel de marcas inteligentes, altere a configuraçãoViewparaDetails.No painel de marcas inteligentes, selecione Editar Colunas.
A caixa de diálogo Editor de Coleção ColumnHeader abre.
Na caixa de diálogo Editor de Coleção ColumnHeader, selecione Adicionar para adicionar uma coluna ao controle
ListView. Altere o valor da propriedadeTextda coluna para Histórico. Selecione OK para criar a coluna.No painel de marcas inteligentes, selecione Encaixar no Contêiner Pai e, em seguida, selecione o glifo de marca inteligente para fechar o painel de marcas inteligentes.
Na Caixa de Ferramentas do nó Contêineres, arraste um controle
TableLayoutPanelpara o painel esquerdo do controleSplitContainer.O controle
TableLayoutPanelaparece na superfície do designer com o painel de marcas inteligentes aberto. O controleTableLayoutPanelorganiza seus controles filhos em uma grade. O controleTableLayoutPanelcontém o visor e os botões do controle DemoCalculator. Para obter mais informações,confira Passo a passo: organize os controles usando um TableLayoutPanel.Selecione Editar Linhas e Colunas no painel de marcas inteligentes.
A caixa de diálogo Estilos de Coluna e Linha abre.
Selecione o botão Adicionar até que cinco colunas sejam exibidas. Selecione todas as cinco colunas e, em seguida, selecione Porcentagem na caixa Tipo de Tamanho. Defina o valor Porcentagem como 20. Essa ação define todas as colunas com a mesma largura.
Em Mostrar, selecione Linhas.
Selecione Adicionar até que cinco linhas sejam exibidas. Selecione todas as cinco linhas e, em seguida, selecione Porcentagem na caixa Tipo de Tamanho. Defina o valor Porcentagem como 20. Essa ação define cada linha com a mesma altura.
SelecioneOK para aceitar as alterações e, em seguida, selecione o glifo de marca inteligente para fechar o painel de marcas inteligentes.
Na janela Propriedades, altere o valor da propriedade
DockparaFill.
Preencher o controle
Agora que o layout do controle está configurado, você pode preencher o controle DemoCalculator com botões e uma tela.
Na Caixa de Ferramentas, selecione o ícone de controle
TextBox.Um controle
TextBoxé colocado na primeira célula do controleTableLayoutPanel.Na janela Propriedades, altere o valor da propriedade ColumnSpan do controle
TextBoxpara 5.O controle
TextBoxfica centralizado em sua linha.Altere o valor da propriedade
Anchordo controleTextBoxparaLeft,Right.O controle
TextBoxexpande horizontalmente para abranger todas as cinco colunas.Altere o valor da propriedade
TextBoxdo controleTextAlignparaRight.Na janela Propriedades, expanda o nó de propriedade
Font. DefinaSizecomo 14 eBoldcomo true para os controlesTextBox.Selecione o controle
TableLayoutPanel.Na Caixa de Ferramentas, selecione o ícone
Button.Um controle
Buttoné colocado na próxima célula aberta do controleTableLayoutPanel.Na Caixa de Ferramentas, selecione o ícone
Buttonmais quatro vezes para preencher a segunda linha do controleTableLayoutPanel.Selecione todos os cinco controles
Buttonpressionando a tecla Shift durante a seleção. Pressione Ctrl+C para copiar os controlesButtonpara a área de transferência.Pressione Ctrl+V três vezes para colar cópias dos controles
Buttonnas linhas restantes do controleTableLayoutPanel.Selecione todos os 20 controles
Buttonpressionando a tecla Shift durante a seleção.Na janela Propriedades, altere o valor da propriedade
DockparaFill.Todos os controles
Buttonsão encaixados para preencher suas células.Na janela Propriedades, expanda o nó de propriedade
Margin. Defina o valor deAllcomo 5.Todos os controles
Buttonsão menores para criar uma margem maior entre eles.Selecione button10 e button20, em seguida, pressione Excluir para removê-los do layout.
Selecione button5 e button15, em seguida, altere o valor da propriedade
RowSpanpara 2. Esses botões representam os botões Limpar e = para o controle DemoCalculator.
Usar a janela Estrutura de Tópicos do Documento
Ao preencher o controle ou formulário com vários controles, talvez seja mais fácil navegar no layout com a janela Estrutura de Tópicos do Documento.
Na barra de menus, escolha Exibir>Outras Janelas>Estrutura de Tópicos do Documento.
A janela Estrutura de Tópicos do Documento mostra um modo de exibição de árvore do controle DemoCalculator e seus controles. Controles de contêiner, como
SplitContainer, mostram seus controles filhos como subnós na árvore. Também é possível renomear controles no local usando a janela Estrutura de Tópicos do Documento.Na janela Estrutura de Tópicos do Documento, clique com o botão direito do mouse em button1 e, em seguida, selecione Renomear. Altere seu nome para sevenButton.
Usando a janela Estrutura de Tópicos do Documento, renomeie os controles
Buttondo nome gerado pelo designer para o nome de produção, de acordo com a lista a seguir:button1 para sevenButton
button2 para eightButton
button3 para nineButton
button4 para divisionButton
button5 para clearButton
button6 para fourButton
button7 para fiveButton
button8 para sixButton
button9 para multiplicationButton
button11 para oneButton
button12 para twoButton
button13 para threeButton
button14 para subtractionButton
button15 para equalsButton
button16 para zeroButton
button17 para changeSignButton
button18 para decimalButton
button19 para additionButton
Usando as janelas Estrutura de Tópicos do Documento e Propriedades, altere o valor da propriedade
Textpara cada nome de controleButtonde acordo com a lista a seguir:Altere a propriedade de texto do controle sevenButton para 7
Altere a propriedade de texto do controle eightButton para 8
Altere a propriedade de texto do controle nineButton para 9
Altere a propriedade de texto do controle divisionButton para / (barra)
Altere a propriedade de texto do controle clearButton para Limpar
Altere a propriedade de texto do controle fourButton para 4
Altere a propriedade de texto do controle fiveButton para 5
Altere a propriedade de texto do controle sixButton para 6
Altere a propriedade de texto do controle multiplicationButton para * (asterisco)
Altere a propriedade de texto do controle oneButton para 1
Altere a propriedade de texto do controle twoButton para 2
Altere a propriedade de texto do controle threeButton para 3
Altere a propriedade de texto do controle subtractionButton para - (hífen)
Altere a propriedade de texto do controle equalsButton para = (sinal de igual)
Altere a propriedade de texto do controle zeroButton para 0
Altere a propriedade de texto do controle changeSignButton para +/-
Altere a propriedade de texto do controle decimalButton para . (ponto final)
Altere a propriedade de texto do controle additionButton para + (sinal de adição)
Na superfície do designer, mantenha pressionada a tecla Shift e clique para selecionar todos os controles
Button.Na janela Propriedades, expanda o nó de propriedade
Font. DefinaSizecomo 14 eBoldcomo true para todos os controlesButton.
Este conjunto de instruções completa o design do controle DemoCalculator. Tudo o que resta é fornecer a lógica da calculadora.
Implementar manipuladores de eventos
Os botões no controle DemoCalculator têm manipuladores de eventos que podem ser usados para implementar grande parte da lógica da calculadora. O Designer de Formulários do Windows possibilita implementar os stubs de todos os manipuladores de eventos para todos os botões com uma seleção.
Na superfície do designer, mantenha pressionada a tecla Shift e clique para selecionar todos os controles
Button.Selecione um dos controles
Button.O Editor de Códigos abre para os manipuladores de eventos gerados pelo designer.
Testar o controle
Como o controle DemoCalculator herda da classe UserControl, é possível testar seu comportamento com o Contêiner de Teste de Classes UserControl. Para obter mais informações, consulte Como: testar o comportamento em tempo de execução de um UserControl.
Pressione F5 para compilar e executar o controle DemoCalculator no Contêiner de Teste de Classes UserControl.
Selecione a borda entre os painéis
SplitContainere arraste para a esquerda e para a direita.TableLayoutPanele todos os seus controles filhos se redimensionam para caber no espaço disponível.Quando terminar de testar o controle, selecione Fechar.
Usar o controle em um formulário
O controle DemoCalculator pode ser usado em outros controles compostos ou em um formulário. O procedimento a seguir descreve como usá-lo.
Criar o projeto
A primeira etapa é criar o projeto do aplicativo. Você usará esse projeto para criar o aplicativo que exibe seu controle personalizado.
Crie um novo projeto Aplicativo do Windows Forms e nomeie-o como DemoCalculatorTest.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto DemoCalculatorTest e selecione Adicionar>Referência de Projeto para abrir a caixa de diálogo Gerenciador de Referências.
Acesse a guia Projetos e selecione o projeto DemoCalculatorLib para adicionar a referência ao projeto de teste.
No Gerenciador de Soluções, clique com o botão direito do mouse em DemoCalculatorTest e, em seguida, selecione Definir como Projeto de Inicialização.
No Designer de Formulários do Windows, aumente o tamanho do formulário para aproximadamente 700 x 500.
Usar o controle no layout do formulário
Para usar o controle DemoCalculator em um aplicativo, é preciso colocá-lo em um formulário.
Na Caixa de Ferramentas, expanda o nó Componentes do DemoCalculatorLib.
Arraste o controle DemoCalculator da Caixa de Ferramentas para seu formulário. Mova o controle para o canto superior esquerdo do formulário. Quando o controle está próximo das bordas do formulário, as guias de alinhamento aparece. Guias de alinhamento indicam a distância da propriedade
Paddingdo formulário e da propriedadeMargindo controle. Posicione o controle no local indicado pelas guias de alinhamento.Para obter mais informações, confira Passo a passo: organize os controles usando guias de alinhamento.
Arraste um controle
Buttonda Caixa de Ferramentas e solte-o no formulário.Mova o controle
Buttonem volta do controle DemoCalculator e observe onde as guias de alinhamento aparecem. Você pode alinhar seus controles com precisão e facilidade usando esse recurso. Exclua o controleButtonquando terminar.Clique com o botão direito do mouse no controle DemoCalculator e selecione Propriedades.
Altere o valor da propriedade
DockparaFill.Selecione o formulário e, em seguida, expanda o nó da propriedade
Padding. Altere o valor de Todos para 20.O tamanho do controle DemoCalculator é reduzido para acomodar o novo valor de
Paddingdo formulário.Redimensione o formulário arrastando as várias alças de dimensionamento para diferentes posições. Observe como o controle DemoCalculator muda para se ajustar.
Próximas etapas
Este artigo demonstrou como construir a interface do usuário para uma calculadora simples. Para continuar, você pode estender sua funcionalidade pela implementação da lógica da calculadora e, em seguida, publicar o aplicativo usando o ClickOnce. Ou continue em um tutorial diferente, no qual você criará um visualizador de imagens usando o Windows Forms.