Depurar um aplicativo JavaScript ou TypeScript no Visual Studio
Você pode depurar código JavaScript e TypeScript usando o Visual Studio. Atinja os pontos de interrupção, anexe o depurador, inspecione as variáveis, exiba a pilha de chamadas e use outras funcionalidades de depuração.
Dica
Se você ainda não instalou o Visual Studio, acesse a página downloads do Visual Studio para instalá-lo gratuitamente.
Dica
Se você ainda não instalou o Visual Studio, acesse a página downloads do Visual Studio para instalá-lo gratuitamente. Se você estiver desenvolvendo aplicativos Node.js, precisará instalar a carga de trabalho de desenvolvimento Node.js com o Visual Studio.
Configurar a depuração
Para os projetos .esproj no Visual Studio 2022, o Visual Studio Code usa um arquivo launch.json para configurar e personalizar o depurador. launch.json é um arquivo de configuração do depurador.
O Visual Studio anexa o depurador somente ao código do usuário. Para projetos .esproj, você pode configurar o código do usuário (também chamado de configurações "Just My Code" ) no Visual Studio usando a opção de configuração skipFiles em launch.json. Isso funciona da mesma forma que as configurações de launch.json no VS Code. Para obter mais informações sobre skipFiles e outras opções de configuração do depurador, confira Ignorar Código Desinteressante e Atributos de configuração de inicialização.
Depurar um script do servidor
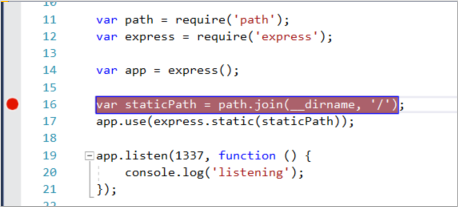
Com o projeto aberto no Visual Studio, abra um arquivo JavaScript do lado do servidor (como server.js), clique na sarjeta para definir um ponto de interrupção:

Pontos de interrupção são o recurso mais básico e essencial da depuração confiável. Um ponto de interrupção indica onde o Visual Studio deve suspender o código em execução, para que você possa examinar os valores das variáveis, o comportamento da memória ou se um ramo de código está sendo executado.
Para executar seu aplicativo, pressione F5 (Depurar>Iniciar Depuração).
O depurador pausa no ponto de interrupção definido (o IDE realça a instrução no plano de fundo amarelo). Agora, você pode inspecionar o estado do aplicativo passando o mouse sobre as variáveis no escopo no momento, usando as janelas do depurador, como Locais e Inspecionar.

Pressione F5 para continuar o aplicativo.
Se você quiser usar as Ferramentas de Desenvolvedor do Chrome, pressione F12 no navegador Chrome. Usando essas ferramentas, você pode examinar o DOM ou interagir com o aplicativo usando o Console JavaScript.
Depurar um script do lado do cliente
O Visual Studio fornece suporte à depuração do lado do cliente somente para Chrome e Microsoft Edge. Em alguns cenários, o depurador atinge automaticamente pontos de interrupção em código JavaScript e TypeScript e scripts inseridos em arquivos HTML.
Para depurar o script do lado do cliente em aplicativos ASP.NET, escolha Ferramentas>Opções>Depuração e selecione Habilitar Depuração de JavaScript para ASP.NET (Chrome, Edge e IE).
Se você preferir usar ferramentas de desenvolvedor do Chrome ou ferramentas F12 para Microsoft Edge para depurar o script do lado do cliente, desabilite essa configuração.
Para obter informações mais detalhadas, confira esta postagem no blog do Google Chrome. Para depurar o TypeScript no ASP.NET Core, consulte Adicionar TypeScript a um app ASP.NET Core já existente.
Para Node.js aplicativos e outros projetos JavaScript, siga as etapas descritas neste artigo.
Nota
Para ASP.NET e ASP.NET Core, não há suporte para depurar scripts inseridos nos arquivos .CSHTML. O código JavaScript deve estar em arquivos separados para habilitar a depuração.
Prepare seu aplicativo para depuração
Se a origem for minificada ou criada por um transcompilador como o TypeScript ou o Babel, use os mapas de origem para proporcionar a melhor experiência de depuração. Você pode até mesmo anexar o depurador a um script em execução no lado do cliente sem os mapas de origem. No entanto, você só poderá definir e atingir pontos de interrupção no arquivo minificado ou transpilado, não no arquivo de origem. Por exemplo, em um aplicativo Vue.js, o script minificado é passado como uma cadeia de caracteres para uma instrução eval e não há como percorrer esse código efetivamente usando o depurador do Visual Studio, a menos que você use mapas de origem. Para cenários complexos de depuração, você também pode usar as Ferramentas para Desenvolvedores do Chrome ou as Ferramentas F12 do Microsoft Edge.
Para obter ajuda com a geração de mapas de origem, consulte Gerar mapas de origem para depuração.
Preparar o navegador para depuração
Para esse cenário, use o Microsoft Edge ou o Chrome.
Feche todas as janelas do navegador de destino, no Microsoft Edge ou nas instâncias do Chrome.
Outras instâncias do navegador podem impedir que ele seja aberto com a depuração habilitada. (As extensões do navegador podem estar em execução e interceptar o modo de depuração completo, portanto, talvez seja necessário abrir o Gerenciador de Tarefas para localizar e fechar instâncias inesperadas do Chrome ou do Edge.)
Para obter melhores resultados, desligue todas as instâncias do Chrome, mesmo que você esteja trabalhando com o Microsoft Edge. Ambos os navegadores usam a mesma base de código chromium.
Inicie o navegador com a depuração habilitada.
A partir do Visual Studio 2019, você pode definir o sinalizador
--remote-debugging-port=9222na inicialização do navegador, selecionando Procurar Com...> na barra de ferramentas Depurar.
Se você não vir o comando Procurar com... na barra de ferramentas Depurar, selecione um navegador diferente e tente novamente.
Na caixa de diálogo Procurar com, escolha Adicionar e, em seguida, defina o sinalizador no campo Argumentos. Use um nome amigável diferente para o navegador, como Modo de depuração do Edge ou Modo de depuração do Chrome. Para obter detalhes, confira Notas sobre a versão.

Selecione Navegar para começar seu aplicativo com o navegador no modo de depuração.
Como alternativa, abra o comando Executar no botão Iniciar do Windows (clique com o botão direito do mouse e escolha Executar) e insira o seguinte comando:
msedge --remote-debugging-port=9222ou
chrome.exe --remote-debugging-port=9222Isso inicia o navegador com a depuração habilitada.
O aplicativo ainda não está em execução, portanto, você obtém uma página vazia do navegador. (Se você iniciar o navegador usando o comando Executar, precisará colar a URL correta da instância do aplicativo.)
Anexar o depurador ao script do lado do cliente
Para anexar o depurador por meio do Visual Studio e atingir pontos de interrupção no código do lado do cliente, ele precisa de ajuda para identificar o processo correto. Aqui está uma maneira de habilitá-lo.
Verifique se o aplicativo está em execução no navegador no modo de depuração, conforme descrito na seção anterior.
Se você criou uma configuração de navegador com um nome amigável, escolha-a como destino de depuração e pressione Ctrl+ F5 (Depurar>Iniciar sem Depuração) para executar o aplicativo no navegador.
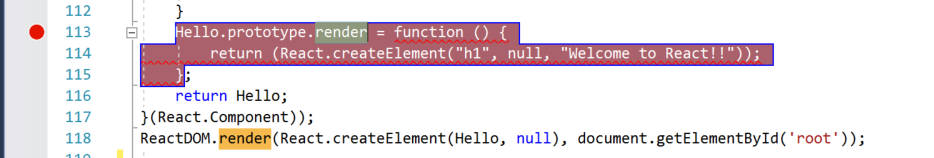
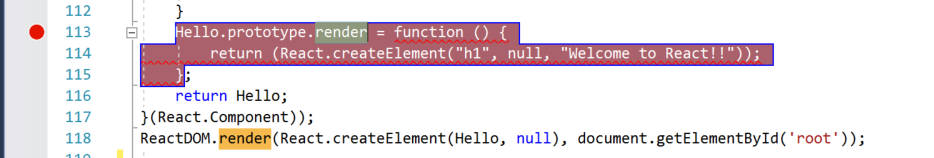
Alterne para o Visual Studio e defina um ponto de interrupção no código-fonte, que pode ser um arquivo JavaScript, um arquivo TypeScript ou um arquivo JSX. (Defina o ponto de interrupção em uma linha de código que permite pontos de interrupção, como uma instrução return ou uma declaração var.)

Para localizar o código específico em um arquivo transcompilado, use Ctrl+F (Editar>Localizar e Substituir>Localização Rápida).
No código do lado do cliente, para atingir um ponto de interrupção em um arquivo TypeScript, .vue ou JSX, normalmente é necessário o uso de mapas de origem. Um mapa de origem deve ser configurado corretamente para dar suporte à depuração no Visual Studio.
Escolha Depurar>Anexar ao Processo.
Dica
A partir do Visual Studio 2017, após anexar ao processo pela primeira vez seguindo estas etapas, você pode rapidamente anexar novamente ao mesmo processo escolhendo Depurar>Reanexar ao Processo.
Na caixa de diálogo Anexar ao Processo, selecione JavaScript e TypeScript (Chrome Dev Tools/V8 Inspector) como o Tipo de Conexão.
O destino do depurador, como http://localhost:9222, deve aparecer no campo Destino de Conexão.
Na lista de instâncias do navegador, selecione o processo do navegador com a porta de host correta (
https://localhost:7184/neste exemplo) e selecione Anexar.A porta (por exemplo, 7184) também pode aparecer no campo Título para ajudá-lo a selecionar a instância correta do navegador.
O exemplo a seguir mostra como isso parece para o navegador Microsoft Edge.

Dica
Se o depurador não for anexado e aparecer a mensagem "Falha ao iniciar o adaptador de depuração" ou "Não é possível anexar ao processo. Uma operação não é legal no estado atual.", use o Gerenciador de Tarefas do Windows para fechar todas as instâncias do navegador de destino antes de iniciar o navegador no modo de depuração. As extensões do navegador podem estar em execução e impedindo o modo de depuração completa.
O código com o ponto de interrupção pode já ter sido executado, atualize a página do navegador. Se necessário, execute uma ação para fazer com que o código com o ponto de interrupção seja executado.
Durante a pausa no depurador, você pode examinar o estado do aplicativo passando o mouse sobre variáveis e usando janelas do depurador. Você pode avançar o depurador percorrendo o código (F5, F10e F11). Para obter mais informações sobre recursos básicos de depuração, consulte Primeira olhada no depurador.
Você pode atingir o ponto de interrupção em um arquivo
.jstranspilado ou arquivo de origem, dependendo do tipo de aplicativo, quais etapas você seguiu anteriormente e outros fatores, como o estado do navegador. De qualquer forma, você pode percorrer o código e examinar variáveis.Se você precisar invadir o código em um arquivo de origem typeScript, JSX ou
.vuee não conseguir fazer isso, verifique se o ambiente está configurado corretamente, conforme descrito na seção Solução de problemas.Se você precisar invadir o código em um arquivo JavaScript transpilado (por exemplo, app-bundle.js) e não conseguir fazer isso, remova o arquivo de mapa de origem filename.js.map.
Para anexar o depurador por meio do Visual Studio e atingir pontos de interrupção no código do lado do cliente, ele precisa de ajuda para identificar o processo correto. Aqui está uma maneira de habilitá-lo.
Verifique se o aplicativo está em execução no navegador no modo de depuração, conforme descrito na seção anterior.
Se você criou uma configuração de navegador com um nome amigável, escolha-a como destino de depuração e pressione Ctrl+ F5 (Depurar>Iniciar sem Depuração) para executar o aplicativo no navegador.
Alterne para o Visual Studio e defina um ponto de interrupção no código-fonte, que pode ser um arquivo JavaScript, um arquivo TypeScript ou um arquivo JSX. (Defina o ponto de interrupção em uma linha de código que permite pontos de interrupção, como uma instrução return ou uma declaração var.)

Para localizar o código específico em um arquivo transcompilado, use Ctrl+F (Editar>Localizar e Substituir>Localização Rápida).
No código do lado do cliente, para atingir um ponto de interrupção em um arquivo TypeScript, .vue ou JSX, normalmente é necessário o uso de mapas de origem. Um mapa de origem deve ser configurado corretamente para dar suporte à depuração no Visual Studio.
Escolha Depurar>Anexar ao Processo.
Dica
A partir do Visual Studio 2017, após anexar ao processo pela primeira vez seguindo estas etapas, você pode rapidamente anexar novamente ao mesmo processo escolhendo Depurar>Reanexar ao Processo.
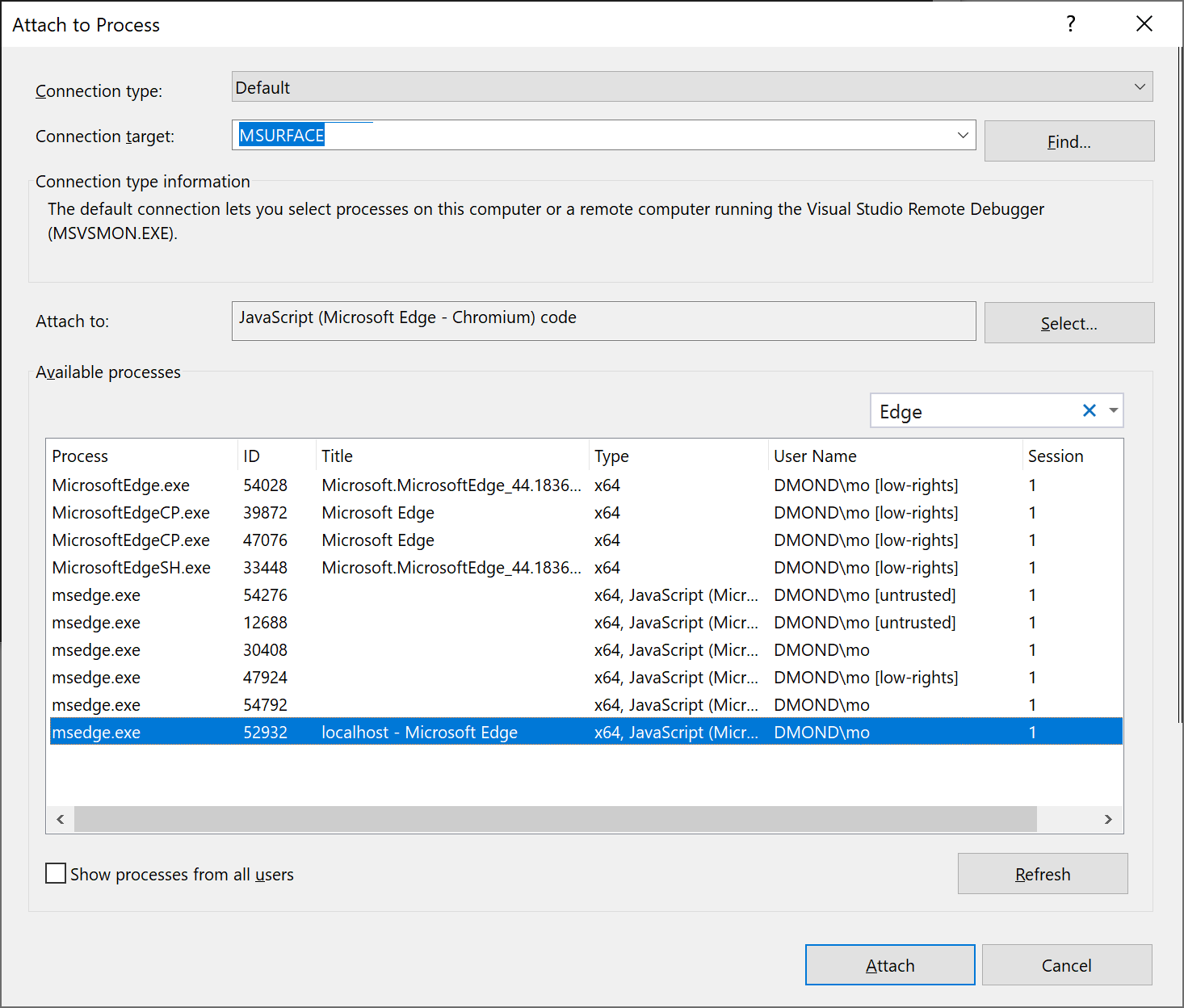
Na caixa de diálogo Anexar ao Processo, obtenha uma lista filtrada de instâncias do navegador às quais você pode anexar. Escolha o depurador correto para o navegador de destino, JavaScript (Chrome) ou JavaScript (Microsoft Edge – Chromium) no campo Anexar a, digite chrome ou edge na caixa de filtro para filtrar os resultados da pesquisa.
Selecione o processo do navegador com a porta de host correta (
localhostneste exemplo) e selecione Anexar.A porta (por exemplo, 1337) também pode aparecer no campo Título para ajudá-lo a selecionar a instância correta do navegador.
O exemplo a seguir mostra como isso parece para o navegador Microsoft Edge.

Dica
Se o depurador não for anexado e aparecer a mensagem "Falha ao iniciar o adaptador de depuração" ou "Não é possível anexar ao processo. Uma operação não é legal no estado atual.", use o Gerenciador de Tarefas do Windows para fechar todas as instâncias do navegador de destino antes de iniciar o navegador no modo de depuração. As extensões do navegador podem estar em execução e impedindo o funcionamento completo do modo de depuração.
O código com o ponto de interrupção pode já ter sido executado, atualize a página do navegador. Se necessário, execute uma ação para fazer com que o código com o ponto de interrupção seja executado.
Durante a pausa no depurador, você pode examinar o estado do aplicativo passando o mouse sobre variáveis e usando janelas do depurador. Você pode avançar o depurador percorrendo o código (F5, F10e F11). Para obter mais informações sobre recursos básicos de depuração, consulte Primeira olhada no depurador.
Você pode atingir o ponto de interrupção em um arquivo
.jstranspilado ou arquivo de origem, dependendo do tipo de aplicativo, quais etapas você seguiu anteriormente e outros fatores, como o estado do navegador. De qualquer forma, você pode percorrer o código e examinar variáveis.Se você precisar invadir o código em um arquivo de origem typeScript, JSX ou
.vuee não conseguir fazer isso, verifique se o ambiente está configurado corretamente, conforme descrito na seção Solução de problemas.Se você precisar invadir o código em um arquivo JavaScript transpilado (por exemplo, app-bundle.js) e não conseguir fazer isso, remova o arquivo de mapa de origem filename.js.map.
Solução de problemas de pontos de interrupção e mapas de origem
Caso precise interromper o código em um arquivo de origem TypeScript ou JSX e não conseguir fazer isso, use a caixa de diálogo Anexar ao Processo, conforme descrito na seção anterior para anexar o depurador. Verifique se o ambiente está configurado corretamente:
Feche todas as instâncias do navegador, incluindo extensões do Chrome (usando o Gerenciador de Tarefas), para que você possa executar o navegador no modo de depuração.
Verifique se o arquivo de mapa de origem inclui o caminho relativo correto para o arquivo de origem e se ele não inclui prefixos sem suporte, como webpack:///, o que impede o depurador do Visual Studio de localizar um arquivo de origem. Por exemplo, uma referência como webpack:///.app.tsx pode ser corrigida para ./app.tsx. Você pode fazer isso manualmente no arquivo de mapa de origem (que é útil para teste) ou por meio de uma configuração de build personalizada. Para obter mais informações, confira Gerar mapas de origem para depuração.
Como alternativa, se você precisar invadir o código em um arquivo de origem (por exemplo, app.tsx) e não conseguir fazer isso, tente usar a instrução debugger; no arquivo de origem ou defina pontos de interrupção nas Ferramentas de Desenvolvedor do Chrome (ou ferramentas F12 para Microsoft Edge).
Gerar mapas de origem para depuração
O Visual Studio tem a capacidade de usar e gerar mapas de origem em arquivos de origem JavaScript. Isso geralmente é necessário se sua origem for minificada ou criada por um transpilador como TypeScript ou Babel. As opções disponíveis dependem do tipo de projeto.
Um projeto TypeScript no Visual Studio gera mapas de origem para você por padrão. Para obter mais informações, consulte Configurar mapas de origem usando um arquivo tsconfig.json.
Em um projeto JavaScript, você pode gerar mapas de origem usando um empacotador como webpack e um compilador como o compilador TypeScript (ou Babel), que você pode adicionar ao seu projeto. Para o compilador TypeScript, você também deve adicionar um arquivo
tsconfig.jsone definir a opção do compiladorsourceMap. Para obter um exemplo que mostra como fazer isso usando uma configuração básica do webpack, consulte Criar um aplicativo Node.js com o React.
Nota
Se você for novo nos mapas de origem, leia O que são Mapas de Origem? antes de continuar.
Para configurar as definições avançadas para mapas de origem, utilize o tsconfig.json ou as configurações do projeto em um projeto TypeScript, mas não os dois ao mesmo tempo.
Para habilitar a depuração usando o Visual Studio, você precisa verificar se as referências ao arquivo de origem no mapa de origem gerado estão corretas (isso pode exigir testes). Por exemplo, se você estiver usando o webpack, as referências no arquivo de mapa de origem incluem o prefixo webpack:///, o que impede que o Visual Studio localize um arquivo de origem TypeScript ou JSX. Especificamente, quando você corrige isso para fins de depuração, a referência ao arquivo de origem (como app.tsx), deve ser alterada de algo como webpack:///./app.tsx para algo como ./app.tsx, que habilita a depuração (o caminho é relativo ao seu arquivo de origem). O exemplo a seguir mostra como você pode configurar mapas de origem no webpack, que é um dos empacotadores mais comuns, para que eles trabalhem com o Visual Studio.
(Somente Webpack) Se você estiver definindo o ponto de interrupção em um TypeScript de arquivo JSX (em vez de um arquivo JavaScript transpilado), será necessário atualizar a configuração do webpack. Por exemplo, em webpack-config.js, talvez seja necessário substituir o seguinte código:
output: {
filename: "./app-bundle.js", // This is an example of the filename in your project
},
com este código:
output: {
filename: "./app-bundle.js", // Replace with the filename in your project
devtoolModuleFilenameTemplate: '[absolute-resource-path]' // Removes the webpack:/// prefix
},
Essa é uma configuração exclusiva para desenvolvimento para habilitar a depuração do código cliente no Visual Studio.
Para cenários complicados, as ferramentas do navegador (F12) às vezes funcionam melhor para depuração, pois não exigem alterações nos prefixos personalizados.
Configurar mapas de origem usando um arquivo tsconfig.json
Se você adicionar um arquivo tsconfig.json ao seu projeto, o Visual Studio tratará a raiz do diretório como um projeto TypeScript. Para adicionar o arquivo, clique com o botão direito do mouse em seu projeto no Gerenciador de Soluções e escolha Adicionar > Novo Item > Arquivo de Configuração JSON typeScript. Um arquivo tsconfig.json como o seguinte é adicionado ao seu projeto.
{
"compilerOptions": {
"noImplicitAny": false,
"module": "commonjs",
"noEmitOnError": true,
"removeComments": false,
"sourceMap": true,
"target": "es5"
},
"exclude": [
"node_modules"
]
}
Opções do compilador para tsconfig.json arquivo
- inlineSourceMap: emita um único arquivo com mapas de origem em vez de criar um mapa de origem separado para cada arquivo de origem.
- inlineSources: emita a fonte juntamente com os mapas de fonte em um único arquivo; requer que inlineSourceMap ou sourceMap estejam definidos.
- mapRoot: especifica o local em que o depurador deve encontrar arquivos de mapa de origem (.map) em vez do local padrão. Use esse sinalizador se os arquivos
.mapem tempo de execução precisarem estar em um local diferente dos arquivos.js. O local especificado é inserido no mapa de origem para direcionar o depurador para o local dos arquivos.map. - sourceMap: Gera um arquivo
.mapcorrespondente. - sourceRoot: especifica o local em que o depurador deve encontrar arquivos TypeScript em vez dos locais de origem. Use esse sinalizador se as origens em tempo de execução precisarem estar em uma localização diferente da localização em tempo de design. O local especificado é inserido no mapa de origem para direcionar o depurador para onde os arquivos de origem estão localizados.
Para obter mais detalhes sobre as opções do compilador, verifique a página Opções do Compilador no Manual do TypeScript.
Configurar mapas de origem usando configurações de projeto (projeto TypeScript)
Para projetos criados usando o TypeScript SDK incluído com o Visual Studio, você pode definir as configurações de mapa de origem usando as propriedades do projeto clicando com o botão direito do mouse no projeto e, em seguida, escolhendo Projeto > Propriedades > Build TypeScript > Depuração.
Essas configurações de projeto estão disponíveis.
- Gerar mapas de origem (equivalente a sourceMap no tsconfig.json): gera o arquivo correspondente de
.map. - Especificar o diretório raiz dos mapas de origem (equivalente a mapRoot em tsconfig.json): especifica o local em que o depurador deve encontrar arquivos de mapa em vez dos locais gerados. Use esse sinalizador se os arquivos
.mapem tempo de execução precisarem estar localizados em um local diferente dos arquivos.js. O local especificado é inserido no mapa de origem para direcionar o depurador para onde os arquivos de mapa estão localizados. - Especificar o diretório raiz de arquivos TypeScript (equivalente a sourceRoot no tsconfig.json): especifica o local em que o depurador deve encontrar arquivos TypeScript em vez de locais de origem. Use esse sinalizador se os arquivos de origem em tempo de execução precisarem estar em um local diferente do local em tempo de design. O local especificado é inserido no mapa de origem para direcionar o depurador para onde os arquivos de origem estão localizados.
Depurar JavaScript em arquivos dinâmicos usando Razor (ASP.NET)
No Visual Studio 2022, você pode depurar o Razor Pages usando pontos de interrupção. Para obter mais informações, consulte Usando ferramentas de depuração no Visual Studio.
A partir do Visual Studio 2019, o Visual Studio fornece suporte de depuração somente para Chrome e Microsoft Edge.
No entanto, não é possível atingir automaticamente os pontos de interrupção em arquivos gerados com a sintaxe Razor (cshtml, vbhtml). Há duas abordagens que você pode usar para depurar esse tipo de arquivo:
Coloque a instrução
debugger;onde você deseja interromper: essa instrução faz com que o script dinâmico pare a execução e inicie a depuração imediatamente enquanto está sendo criado.Carregar a página e abrir o documento dinâmico no Visual Studio: você precisará abrir o arquivo dinâmico durante a depuração, definir o ponto de interrupção e atualizar a página para que esse método funcione. Dependendo se você estiver usando o Chrome ou o Microsoft Edge, você encontrará o arquivo usando uma das seguintes estratégias:
Para o Chrome, acesse Gerenciador de Soluções > Documentos de Script > YourPageName.
Nota
Ao usar o Chrome, você pode receber uma mensagem dizendo que "nenhuma fonte está disponível entre as tags <script>". Não se preocupe. Basta continuar a depuração.
Para o Microsoft Edge, use o mesmo procedimento que o Chrome.
Para obter mais informações, confira Depuração do lado do cliente de projetos ASP.NET no Google Chrome.