Criar uma interface do usuário usando o Designer XAML
O Designer XAML no Visual Studio e no Blend para Visual Studio fornece uma interface visual para ajudá-lo a projetar aplicativos baseados em XAML, como WPF e UWP. Você pode criar interfaces de usuário para seus aplicativos arrastando controles da janela caixa de ferramentas (janela Ativos no Blend para Visual Studio) e definindo propriedades na janela Propriedades. Você também pode editar XAML diretamente no modo de exibição XAML.
Para usuários avançados, é possível até mesmo personalizar o Designer XAML.
Nota
Não há suporte para o designer XAML do WINUI 3/.NET MAUI no Visual Studio 2022. Para exibir as interfaces do usuário XAML do WinUI 3/.NET MAUI e editá-las enquanto o aplicativo estiver em execução, use o Recarregamento Dinâmico XAML para WinUI 3/.NET MAUI. Para obter mais informações, confira a página Recarga Dinâmica de XAML.
Nota
O Xamarin.Forms não dá suporte a um designer XAML. Para exibir as interfaces do usuário do XAML do Xamarin.Forms e editá-las enquanto o aplicativo estiver em execução, use a Recarga Dinâmica de XAML para Xamarin.Forms. Para obter mais informações, confira a página Recarga Dinâmica de XAML para Xamarin.Forms (versão prévia).
Workspace do Designer XAML
O workspace no Designer XAML consiste em vários elementos de interface visual. Isso inclui a prancheta (que é a superfície de design visual), o editor XAML, a janela Estrutura de Tópicos do Documento (janela Objetos e Linha do Tempo no Blend para Visual Studio) e a janela Propriedades. Para abrir o Designer XAML, clique com o botão direito do mouse em um arquivo XAML no Gerenciador de Soluções e escolha Exibir Designer.
O Designer XAML fornece um modo de exibição XAML e um modo de exibição de Design sincronizado de marcação XAML renderizada de seu aplicativo. Com um arquivo XAML aberto no Visual Studio ou no Blend para Visual Studio, você pode alternar entre o modo design e o modo de exibição XAML usando as guias Design e XAML. Você pode usar o botão Alternar Painéis  para mudar qual janela é exibida no topo: a prancheta ou o Editor XAML.
para mudar qual janela é exibida no topo: a prancheta ou o Editor XAML.
Modo de exibição de Design
No modo Design, a janela que contém a prancheta é a janela ativa e você pode usá-la como uma superfície de trabalho primária. Você pode usá-la para projetar visualmente uma página em seu aplicativo adicionando, desenhando ou modificando elementos. Para obter mais informações, consulte Trabalhar com elementos no designer XAML. Esta ilustração mostra o artboard no modo de exibição de Design.
Visualização de design 
Estas funcionalidades estão disponíveis no artboard:
Guias de alinhamento
As guias de alinhamento são limites de alinhamento exibidos como linhas tracejadas vermelhas para mostrar quando as bordas dos controles estão alinhadas ou quando as linhas de base de texto estão alinhadas. Os limites de alinhamento só são exibidos quando a opção de ajuste a guias de alinhamento está habilitada.
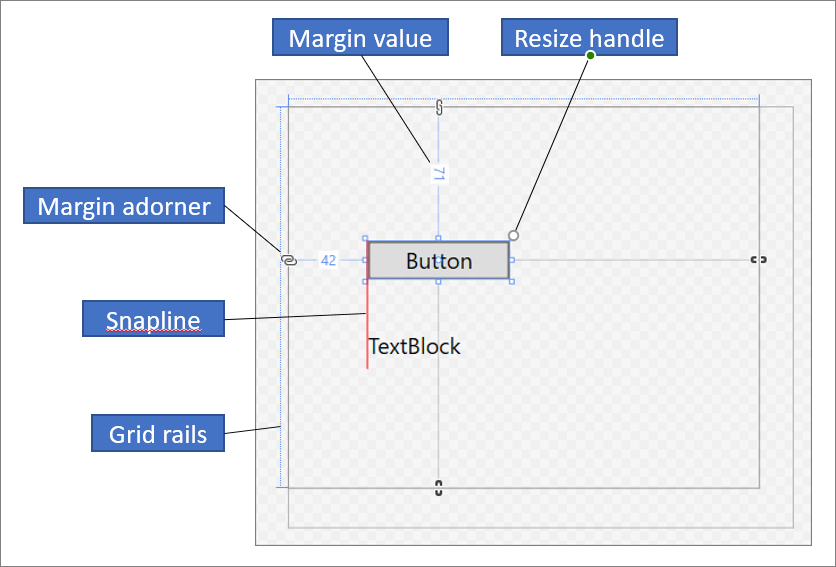
Rails de grade
Linhas de grade são usadas para gerenciar linhas e colunas em um painel de Grade. Você pode criar e excluir linhas e colunas e ajustar suas larguras e alturas relativas. O rail de Grade vertical, exibido à esquerda da planilha, é usado para linhas e a linha horizontal, exibida na parte superior, é usada para colunas.
Adornos de grade
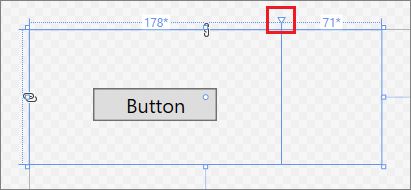
Um adorno de Grade é exibido como um triângulo que tem uma linha vertical ou horizontal anexada a ele no trilho da Grade. Quando você arrasta um adorno de Grade, as larguras ou alturas das linhas ou colunas adjacentes são atualizadas conforme você move o mouse.
Os adornos de Grade são usados para controlar a largura e a altura de linhas e colunas de uma Grade. Você pode adicionar uma nova coluna ou linha clicando nos trilhos da grade. Quando você adiciona uma nova linha ou linha de coluna a um painel de Grade com duas ou mais colunas ou linhas, uma minibarra de ferramentas exibida fora do trilho permite definir explicitamente a largura e a altura. A minibarra de ferramentas permite que você defina opções de dimensionamento para as linhas e colunas da Grade.
Adorno da Grade no Designer XAML 
Alças de redimensionamentos
As alças de redimensionamento aparecem nos controles selecionados e permitem redimensionar o controle. Quando você redimensiona um controle, valores de largura e altura normalmente aparecem para ajudá-lo a dimensionar o controle. Para obter mais informações sobre como manipular controles no modo de exibição design, consulte Trabalhar com elementos no Designer XAML.
Margens
As margens representam a quantidade de espaço fixo entre a borda de um controle e a borda de seu contêiner. Você pode definir as margens de um controle usando as propriedades Margin em Layout na janela de Propriedades .
Adornos de margem
Use adornos de margem para alterar as margens de um elemento relativo ao respectivo contêiner de layout. Quando um adorno de margem está aberto, uma margem não está definida, e o adorno de margem exibe uma cadeia quebrada. Quando a margem não é definida, os elementos permanecem no lugar quando o contêiner de layout é redimensionado em tempo de execução. Quando um adorno de margem está fechado, ele exibe uma cadeia ininterrupta, e os elementos são movidos com a margem enquanto o contêiner de layout é redimensionado no tempo de execução (a margem permanece fixa).
O Elemento manipula
Você pode modificar um elemento usando as alças do elemento que são exibidas no artboard ao mover o ponteiro sobre os cantos da caixa azul que circunda um elemento. Essas alças permitem girar, redimensionar, inverter, mover ou adicionar um radiano do canto ao elemento. O símbolo da alça do elemento varia de acordo com a função e é alterado dependendo do local exato do ponteiro. Se você não vir as alças do elemento, verifique se o elemento está selecionado.
No modo de exibição de Design, os comandos adicionais da prancheta estão disponíveis na área inferior esquerda da janela, como mostrado aqui:
comandos de vista de design 
Esses comandos estão disponíveis nesta barra de ferramentas:
Zoom
O zoom permite dimensionar a superfície de design. Você pode aplicar zoom de 12,5% a 800% ou selecionar opções como Ajustar à seleção e Ajustar tudo.
Exibir/Ocultar grade de ajuste
Exibe ou oculta a grade de ajuste que mostra as linhas de grade. As linhas de grade são usadas quando a opção de ajuste às linhas de grade ou de ajuste às guias de alinhamento está habilitada.
Ativar/desativar ajuste às linhas de grade
Se a opção ajustar às linhas de grade estiver habilitada, um elemento tende a se alinhar com as linhas de grade horizontais e verticais mais próximas quando você a arrastar para a prancheta.
Alternar plano de fundo da prancheta
Alterna entre um plano de fundo claro e escuro.
Ativar/desativar ajuste às guias de alinhamento
Os snaplines ajudam você a alinhar controles em relação uns aos outros. Se a opção de ajuste às guias de alinhamento estiver habilitada, quando você arrastar um controle relativo a outros controles, os limites de alinhamento serão exibidos quando as margens e o texto de alguns controles estiverem alinhados horizontal ou verticalmente. Um limite de alinhamento aparece como uma linha tracejada vermelha.
Desabilitar código do projeto
Desabilita o código do projeto, como controles personalizados e conversores de valor, e recarrega o designer.
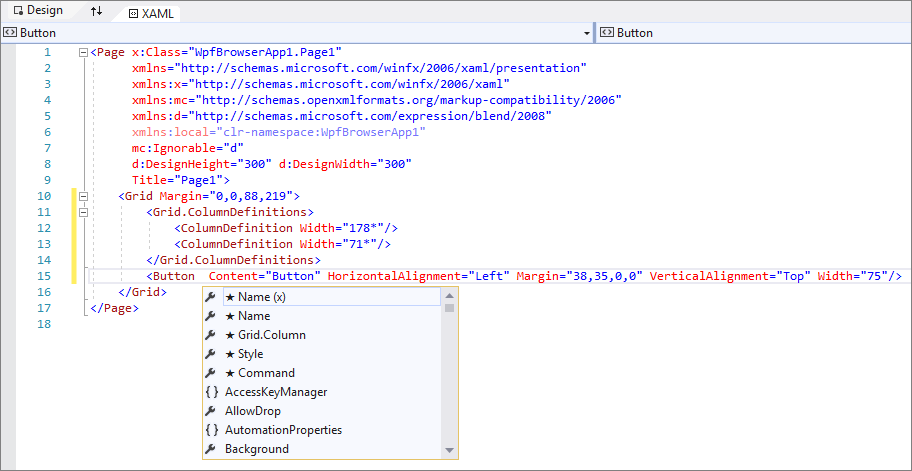
Exibição XAML
No modo de exibição XAML, a janela que contém o editor XAML é a janela ativa e o editor XAML é sua principal ferramenta de criação. A XAML (Extensible Application Markup Language) fornece um vocabulário declarativo baseado em XML para especificar a interface do usuário de um aplicativo. A visualização XAML inclui suporte para IntelliSense, formatação automática, realce de sintaxe e navegação de etiquetas. A imagem a seguir mostra o modo de exibição XAML com um menu do IntelliSense aberto:

Janela Estrutura de Tópicos de Documento
A janela Estrutura de Tópicos do Documento no Visual Studio é semelhante à janela Objetos e Linha do Tempo no Blend para Visual Studio. A Estrutura de Tópicos do Documento ajuda você a executar estas tarefas:
Exibir a estrutura hierárquica de todos os elementos no artboard.
Selecione elementos para que você possa modificá-los. Por exemplo, você pode movê-las na hierarquia ou definir suas propriedades na janela Propriedades. Para obter mais informações, consulte Trabalhar com elementos no designer XAML.
Crie e modifique modelos para elementos que são controles.
Criar animações (somente Blend para Visual Studio).
Para exibir a janela Estrutura de Tópicos do Documento no Visual Studio, na barra de menus, escolha Exibir>Outras Janelas>Estrutura de Tópicos do Documento. Para exibir a janela Objetos e Linha do Tempo no Blend para Visual Studio, na barra de menus, selecione Exibir>Estrutura de Tópicos do Documento.
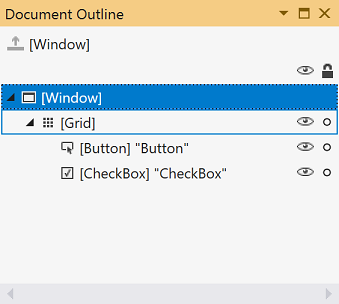
Janela de Estrutura de Tópicos do Documento 
A exibição principal na janela Resumo do Documento/Objetos e Linha do Tempo exibe a hierarquia de um documento em uma estrutura de árvore. Você pode usar a natureza hierárquica da estrutura de tópicos do documento para examinar o documento em diferentes níveis de detalhe e para bloquear e ocultar elementos individualmente ou em grupos. As seguintes opções estão disponíveis na janela Estrutura de Tópicos/Objetos do Documento e Linha do Tempo:
Mostrar/ocultar
Exibe ou oculta elementos da prancheta. Aparece como um símbolo de um olho quando mostrado. Você também pode pressionar Ctrl+H para ocultar um elemento e Shift+Ctrl+H para mostrá-lo.
Bloqueio/desbloqueio
Bloqueia ou desbloqueia elementos da prancheta. Elementos bloqueados não podem ser modificados. Aparece como um símbolo de cadeado quando bloqueado. Você também pode pressionar Ctrl+L para bloquear um elemento e Shift+Ctrl+L para desbloqueá-lo.
Retornar escopo para pageRoot
A opção na parte superior das janelas Estrutura de Tópicos do Documento/Objetos e Linha do Tempo, que mostra um símbolo de seta para cima, retorna ao escopo anterior. O controle de escopo só é aplicável quando você está no escopo de um estilo ou modelo.
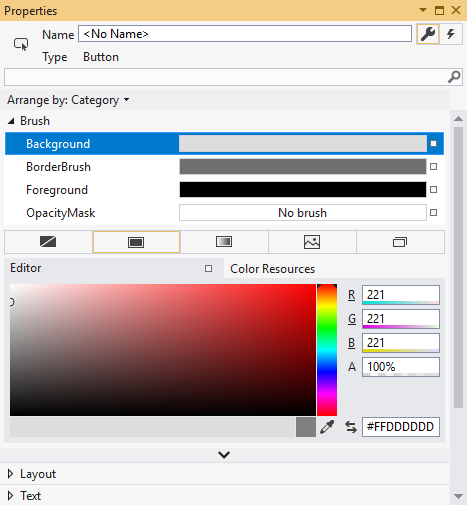
Janela Propriedades
A janela de propriedades permite definir os valores de propriedade nos controles. É assim que parece:

Há várias opções na parte superior da janela de Propriedades :
- Altere o nome do elemento atualmente selecionado na caixa Nome.
- No canto superior esquerdo, há um ícone que representa o elemento selecionado no momento.
- Para organizar as propriedades por categoria ou em ordem alfabética, clique em Categoria, Nomeou Origem na lista Organizar por .
- Para ver a lista de eventos de um controle, clique no botão Eventos, que aparece como um ícone de raio.
- Para pesquisar uma propriedade, comece a digitar o nome da propriedade na caixa de pesquisa. A janela Propriedades exibe as propriedades que correspondem à sua pesquisa conforme você digita.
Algumas propriedades permitem que você defina propriedades avançadas selecionando um botão de seta para baixo.
À direita de cada valor da propriedade, está um marcador de propriedade que é exibido como símbolo de caixa. A aparência do marcador de propriedade indica se há uma associação de dados ou um recurso aplicado à propriedade. Por exemplo, um símbolo de caixa branca indica um valor padrão, um símbolo de caixa preta normalmente indica que um recurso local foi aplicado e uma caixa laranja normalmente indica que uma associação de dados foi aplicada. Ao clicar no marcador de propriedade, você pode navegar até a definição de um estilo, abrir o construtor de associação de dados ou abrir o seletor de recursos.
Para obter mais informações sobre como usar propriedades e lidar com eventos, consulte Introdução a controles e padrões.