Como personalizar opções de câmera com um aplicativo de dispositivo UWP
No Windows 8.1, os aplicativos de dispositivo UWP permitem que os fabricantes de dispositivo personalizem o submenu que exibe mais opções de câmera em alguns aplicativos de câmera. Este tópico apresenta o submenu Mais opções que é exibido pela API CameraCaptureUI e mostra como a versão de C# do exemplo Aplicativo de dispositivo UWP para câmera substitui o submenu padrão por um submenu personalizado. Para saber mais sobre aplicativos de dispositivo UWP em geral, consulte Conhecer os aplicativos de dispositivo UWP.
Observação
No Windows 8.1, o aplicativo de câmera interna não exibe um botão Mais opções e, portanto, não pode exibir um aplicativo de dispositivo UWP para mostrar mais opções de câmera. No entanto, a classe CameraCaptureUI, que está disponível para todos os aplicativos UWP, tem um botão Mais opções e pode exibir aplicativos de dispositivo UWP usando esse botão.
A versão C# do exemplo de aplicativo de dispositivo UWP para câmera usa a página DeviceAppPage.xaml para demonstrar a interface do usuário de um submenu personalizado para obter mais opções de câmera. O exemplo também aplica efeitos de câmera usando um MFT (media foundation transform) de driver de câmera. Para obter mais informações sobre isso, consulte Criando um MFT de driver de câmera.
Observação
Os exemplos de código mostrados neste tópico são baseados na versão C# do exemplo de aplicativo de dispositivo UWP para câmera. Este exemplo também está disponível em JavaScript e C++. Baixe os exemplos para ver as versões mais recentes do código.
Mais opções para câmeras
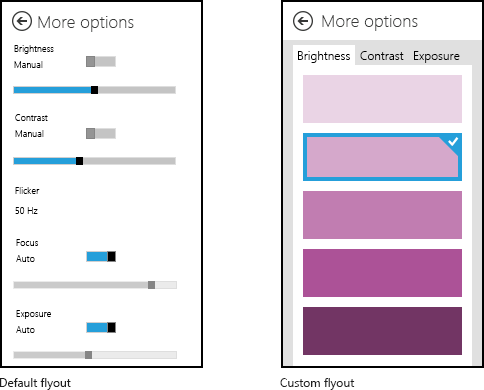
A experiência de mais opções de câmera é a funcionalidade que um aplicativo de dispositivo UWP fornece quando outro aplicativo, um aplicativo UWP, captura ou visualiza vídeo da câmera usando a API CameraCaptureUI. Ela está acessível por meio do link Mais opções na janela Opções de câmera. Ela não é uma funcionalidade de tela inteira, mas é exibida em um submenu, que é um controle para exibir uma interface de usuário contextual leve que é descartada quando um usuário clica ou toca fora dela.
É possível usar essa experiência para destacar recursos diferenciados para sua câmera, como a capacidade de aplicar efeitos de vídeo personalizados.
Quando um aplicativo de dispositivo UWP não é instalado para uma câmera, o Windows fornece uma experiência padrão de mais opções de câmera. Se o Windows detectar que um aplicativo de dispositivo UWP está instalado para sua câmera e que o aplicativo aceitou a extensão windows.cameraSettings, seu aplicativo substituirá a experiência padrão fornecida pelo Windows.
Para invocar o submenu para obter mais opções de câmera:
Abra um aplicativo UWP que usa a API CameraCaptureUI (o exemplo CameraCaptureUI, por exemplo).
Toque no botão Opções na interface do usuário.
Isso abre um submenu Opções de câmera que mostra opções básicas para definir a resolução e a estabilização de vídeo.
No submenu Opções de câmera, toque em Mais opções.
O submenu Mais opções é aberto.
O submenu padrão é exibido quando nenhum aplicativo de dispositivo UWP para a câmera está instalado.
Um submenu personalizado é exibido quando um aplicativo de dispositivo UWP para a câmera está instalado.

Esta imagem mostra o submenu padrão para mais opções de câmera ao lado de um exemplo de submenu personalizado.
Pré-requisitos
Antes de começar:
Obtenha a configuração de seu computador de desenvolvimento. Consulte Introdução para obter informações sobre como baixar as ferramentas e criar uma conta de desenvolvedor.
Associar seu aplicativo à loja. Consulte Criar um aplicativo de dispositivo UWP para obter informações sobre isso.
Crie metadados de dispositivo para sua impressora que os associem ao seu aplicativo. Consulte Criar metadados do dispositivo para saber mais sobre isso.
Crie a interface do usuário para a página principal do seu aplicativo. Todos os aplicativos de dispositivo UWP podem ser iniciados pelo menu Início, em que serão exibidos em tela inteira. Use a experiência de Início para destacar seu produto ou serviços de uma maneira que corresponda à identidade visual e aos recursos específicos de seus dispositivos. Não há restrições especiais sobre o tipo de controles de interface do usuário que ele pode usar. Para começar a usar o design da experiência de tela inteira, consulte os princípios de design da Microsoft Store.
Etapa 1: Registrar a extensão
Para que o Windows reconheça que o aplicativo pode fornecer um submenu personalizado para mais opções de câmera, ele deve registrar a extensão de configurações da câmera. Essa extensão é declarada em um elemento Extension, com um atributo Category definido como um valor de windows.cameraSettings. Nos exemplos de C# e C++, o atributo Executable é definido como DeviceAppForWebcam.exe, e o atributo EntryPoint é definido como DeviceAppForWebcam.App.
Você pode adicionar a extensão de configurações da câmera na guia Declarações do Designer de Manifest no Microsoft Visual Studio. Você também pode editar o XML de manifesto do pacote de aplicativos manualmente, usando o Editor XML (Texto). Clique com o botão direito do mouse no arquivo Package.appxmanifest no Gerenciador de Soluções para editar as opções.
Este exemplo mostra a extensão de configurações da câmera no elemento Extension, como aparece no arquivo de manifesto do pacote de aplicativos, Package.appxmanifest.
<?xml version="1.0" encoding="utf-8"?>
<Package xmlns="http://schemas.microsoft.com/appx/2010/manifest">
<Identity Name="Microsoft.SDKSamples.DeviceAppForWebcam.CPP" Publisher="CN=Microsoft Corporation, O=Microsoft Corporation, L=Redmond, S=Washington, C=US" Version="1.0.0.0" />
<Properties>
<DisplayName>DeviceAppForWebcam CPP sample</DisplayName>
<PublisherDisplayName>Microsoft Corporation</PublisherDisplayName>
<Logo>Assets\storeLogo-sdk.png</Logo>
</Properties>
<Prerequisites>
<OSMinVersion>6.3.0</OSMinVersion>
<OSMaxVersionTested>6.3.0</OSMaxVersionTested>
</Prerequisites>
<Resources>
<Resource Language="x-generate" />
</Resources>
<Applications>
<Application Id="DeviceAppForWebcam.App" Executable="$targetnametoken$.exe" EntryPoint="DeviceAppForWebcam.App">
<VisualElements DisplayName="DeviceAppForWebcam CPP sample" Logo="Assets\squareTile-sdk.png" SmallLogo="Assets\smallTile-sdk.png" Description="DeviceAppForWebcam CPP sample" ForegroundText="light" BackgroundColor="#00b2f0">
<DefaultTile ShortName="DeviceApp CPP" ShowName="allLogos" />
<SplashScreen Image="Assets\splash-sdk.png" BackgroundColor="#00b2f0" />
</VisualElements>
<Extensions>
<Extension Category="windows.cameraSettings" Executable="DeviceAppForWebcam.exe" EntryPoint="DeviceAppForWebcam.App" />
</Extensions>
</Application>
</Applications>
</Package>
Etapa 2: Criar a interface do usuário
Antes de criar o aplicativo, você deve trabalhar com seus designers e sua equipe de marketing para projetar a experiência do usuário. A experiência do usuário deve projetar os aspectos de identidade visual da sua empresa e ajudá-lo a criar uma conexão com seus usuários.
Diretrizes de design
É importante revisar as diretrizes do submenu do aplicativo UWP antes de criar seu submenu personalizado. As diretrizes ajudam a garantir que o submenu forneça uma experiência intuitiva consistente com outros aplicativos UWP.
Para a página principal do aplicativo, tenha em mente que o Windows 8.1 pode exibir múltiplos aplicativos de vários tamanhos em um único monitor. Consulte as diretrizes a seguir para saber mais sobre como o aplicativo pode refluir normalmente entre tamanhos de tela, tamanhos de janela e orientações.
Diretrizes para tamanhos de janela e dimensionamento para telas
Diretrizes para redimensionar janelas para layouts altos e estreitos
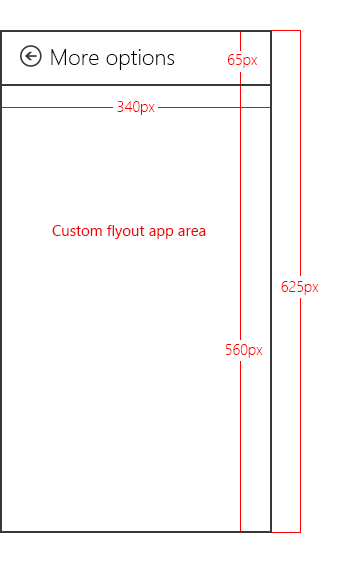
Dimensões do submenu
O submenu que exibe mais opções de câmera tem 625 pixels de altura e 340 pixels de largura. A área que contém o texto Mais opções na parte superior é fornecida pelo Windows e tem aproximadamente 65 pixels de altura, deixando 560 pixels para a área visível do submenu personalizado. Um submenu personalizado não deve exceder 340 pixels de largura.

Observação
Se o submenu personalizado tiver mais de 560 pixels de altura, o usuário poderá deslizar ou rolar para exibir as partes do submenu que estão acima ou abaixo da área visível.
Efeitos sugeridos
Efeitos de cor. Por exemplo, escala de cinza, tom sépia ou solarização da imagem inteira.
Efeitos de detecção facial. Onde um rosto é identificado na imagem e uma sobreposição, como um chapéu ou um óculos, está adicionada a ele.
Modos de cena. São modos de exposição e foco predefinidos para diferentes condições de iluminação.
Configurações sugeridas
O submenu personalizado do aplicativo de dispositivo UWP pode fornecer uma opção para habilitar configurações implementadas por hardware, como esquemas de correção de cores fornecidos pelo fabricante.
Implemente propriedades básicas que complementam as outras configurações expostas por seu aplicativo de dispositivo UWP. Por exemplo, muitos dispositivos podem expor controles para ajustar brilho, contraste, cintilação, foco e exposição, mas um dispositivo que implementa TrueColor para ajustar automaticamente o brilho e o contraste pode não precisar fornecer essas configurações.
Restrições
Não abra o submenu personalizado do aplicativo de dispositivo UWP em seu aplicativo principal (chamando o método
CameraOptionsUI.Show) quando o aplicativo não estiver transmitindo nem capturando.Não forneça uma visualização nem assuma a propriedade do fluxo de vídeo de dentro do submenu personalizado do aplicativo de dispositivo UWP. O submenu personalizado deve funcionar como um complemento para outro aplicativo que captura vídeo. O aplicativo de captura tem a propriedade do fluxo de vídeo. Você não deve tentar acessar o fluxo de vídeo usando APIs de baixo nível. Isso pode causar um comportamento inesperado, no qual o aplicativo de captura perde acesso ao fluxo.
Não ajuste a resolução no submenu personalizado.
Não tente exibir pop-ups, notificações ou caixas de diálogo fora da área destinada ao submenu personalizado. Esses tipos de caixas de diálogo não são permitidos.
Não inicie a captura de áudio ou vídeo dentro do submenu personalizado. O submenu personalizado destina-se a estender outro aplicativo que está capturando o vídeo, em vez de iniciar a captura em si. Além disso, a captura de áudio ou vídeo pode acionar uma caixa de diálogo do sistema, e caixas de diálogo pop-up não são permitidas dentro do submenu personalizado.
Etapa 3: Manipular a ativação
Se o aplicativo tiver declarado a extensão de configurações da câmera, deverá implementar um método OnActivated para manipular o evento Activation do aplicativo. Esse evento é acionado quando um aplicativo UWP, usando a classe CameraCaptureUI, chama o método CameraOptionsUI.Show. A ativação do aplicativo ocorre quando seu aplicativo pode escolher qual página será iniciada quando o aplicativo for iniciado. Para aplicativos que declararam a extensão de configurações da câmera, o Windows passa o dispositivo de vídeo nos argumentos de evento Activated: Windows.ApplicationModel.Activation.IActivatedEventArgs.
Um aplicativo de dispositivo UWP pode determinar que a ativação se destina às configurações da câmera (que alguém acabou de tocar em Mais opções na caixa de diálogo Opções de câmera) quando a propriedade kind do argumento do evento é igual a Windows.ApplicationModel.Activation.ActivationKind.CameraSettings.
Este exemplo mostra o manipulador de eventos de ativação no método OnActivated, como ele é exibido no arquivo App.xaml.cs. Os argumentos de evento são convertidos como Windows.ApplicationModel.Activation.CameraSettingsActivatedEventArgs e enviados para o método Initialize do submenu personalizado (DeviceAppPage.xaml.cs).
protected override void OnActivated(IActivatedEventArgs args)
{
if (args.Kind == ActivationKind.CameraSettings)
{
base.OnActivated(args);
DeviceAppPage page = new DeviceAppPage();
Window.Current.Content = page;
page.Initialize((CameraSettingsActivatedEventArgs)args);
Window.Current.Activate();
}
}
Etapa 4: Controlar configurações e efeitos
Quando o método Initialize do submenu personalizado (DeviceAppPage.xaml.cs) é chamado, o dispositivo de vídeo é passado para o submenu por meio dos argumentos de evento. Esses argumentos expõem propriedades para controlar a câmera:
A propriedade args.VideoDeviceController fornece um objeto do tipo Windows.Media.Devices.VideoDeviceController. Esse objeto fornece métodos para ajustar as configurações padrão.
A propriedade args.VideoDeviceExtension é um indicador para o MFT do driver de câmera. Essa propriedade será nula se nenhuma interface MFT do Driver for exposta. Para obter mais informações sobre MFTs de driver de câmera, consulte Criando um MFT de driver de câmera.
Este exemplo mostra uma parte do método Initialize, como ele é exibido no arquivo DeviceAppPage.xaml.cs. Aqui, o controlador de dispositivo de vídeo (objeto videoDevController) e o MFT de driver de câmera (objeto lcWrapper) são criados e o submenu é preenchido com as configurações atuais da câmera.
public void Initialize(CameraSettingsActivatedEventArgs args)
{
videoDevController = (VideoDeviceController)args.VideoDeviceController;
if (args.VideoDeviceExtension != null)
{
lcWrapper = new WinRTComponent();
lcWrapper.Initialize(args.VideoDeviceExtension);
}
bool bAuto = false;
double value = 0.0;
if (videoDevController.Brightness.Capabilities.Step != 0)
{
slBrt.Minimum = videoDevController.Brightness.Capabilities.Min;
slBrt.Maximum = videoDevController.Brightness.Capabilities.Max;
slBrt.StepFrequency = videoDevController.Brightness.Capabilities.Step;
videoDevController.Brightness.TryGetValue(out value);
slBrt.Value = value;
}
else
{
slBrt.IsEnabled = false;
}
if (videoDevController.Brightness.Capabilities.AutoModeSupported)
{
videoDevController.Brightness.TryGetAuto(out bAuto);
tsBrtAuto.IsOn = bAuto;
}
else
{
tsBrtAuto.IsOn = false;
tsBrtAuto.IsEnabled = false;
}
if (videoDevController.Contrast.Capabilities.Step != 0)
{
slCrt.Minimum = videoDevController.Contrast.Capabilities.Min;
slCrt.Maximum = videoDevController.Contrast.Capabilities.Max;
slCrt.StepFrequency = videoDevController.Contrast.Capabilities.Step;
videoDevController.Contrast.TryGetValue(out value);
slCrt.Value = value;
}
else
{
slCrt.IsEnabled = false;
}
// . . .
// . . .
// . . .
O MFT de driver de câmera é demonstrado no exemplo de MFT de driver. Para obter mais informações sobre MFTs de driver de câmera, consulte Criando um MFT de driver de câmera.
Etapa 5: Aplicar alterações
Quando são feitas alterações nos controles do submenu, o evento Changed do controle correspondente é usado para aplicar as alterações no controlador de dispositivo de vídeo (objeto videoDevController) e no MFT de driver de câmera (objeto lcWrapper).
Este exemplo mostra os métodos Changed que aplicam alterações ao controlador de dispositivo de vídeo e ao MFT de driver de câmera, conforme aparecem no arquivo DeviceAppPage.xaml.cs.
protected void OnBrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetAuto(tsBrtAuto.IsOn);
slBrt.IsEnabled = !tsBrtAuto.IsOn;
}
protected void OnBrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Brightness.TrySetValue(slBrt.Value);
}
protected void OnCrtAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetAuto(tsCrtAuto.IsOn);
slCrt.IsEnabled = !tsCrtAuto.IsOn;
}
protected void OnCrtSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Contrast.TrySetValue(slCrt.Value);
}
protected void OnFocusAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetAuto(tsFocusAuto.IsOn);
slFocus.IsEnabled = !tsFocusAuto.IsOn;
}
protected void OnFocusSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Focus.TrySetValue(slFocus.Value);
}
protected void OnExpAutoToggleChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetAuto(tsExpAuto.IsOn);
slExp.IsEnabled = !tsExpAuto.IsOn;
}
protected void OnExpSliderValueChanged(object sender, RoutedEventArgs e)
{
videoDevController.Exposure.TrySetValue(slExp.Value);
}
protected void OnEffectEnabledToggleChanged(object sender, RoutedEventArgs e)
{
if (tsEffectEnabled.IsOn)
{
lcWrapper.Enable();
}
else
{
lcWrapper.Disable();
}
slEffect.IsEnabled = tsEffectEnabled.IsOn;
}
protected void OnEffectSliderValueChanged(object sender, RoutedEventArgs e)
{
lcWrapper.UpdateDsp(Convert.ToInt32(slEffect.Value));
}
Testando o app
Esta seção descreve como instalar um aplicativo de dispositivo UWP que fornece um submenu personalizado para Mais opções de uma câmera, conforme demonstrado no exemplo de aplicativo de dispositivo UWP para câmera.
Para que você possa testar seu aplicativo de dispositivo UWP, ele deve estar vinculado à câmera usando metadados do dispositivo.
- Você precisa de uma cópia do pacote de metadados do dispositivo para sua impressora, a fim de adicionar as informações do aplicativo do dispositivo a ele. Se você não tiver metadados de dispositivo, poderá criá-los usando o Assistente de Criação de Metadados de Dispositivo, conforme descrito no tópico Criar metadados de dispositivo para seu aplicativo de dispositivo UWP.
Observação
Para usar o Assistente de Criação de Metadados de Dispositivo, você deve instalar o Microsoft Visual Studio Professional, o Microsoft Visual Studio Ultimate ou o SDK autônomo para Windows 8.1, antes de concluir as etapas neste tópico. A instalação do Microsoft Visual Studio Express para Windows instala uma versão do SDK que não inclui o assistente.
As etapas a seguir criam seu aplicativo e instalam os metadados do dispositivo.
Habilite a assinatura para teste.
Inicie o Assistente de Criação de Metadados de Dispositivo em %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86, clicando duas vezes DeviceMetadataWizard.exe
No menu Ferramentas, selecione Habilitar Assinatura para Teste.
Reinicialize o computador
Crie a solução abrindo o arquivo de solução (.sln). Pressione F7 ou vá para Criar->Criar Solução no menu superior depois que o exemplo foi carregado.
Desconecte e desinstale a impressora. Esta etapa será requerida para que o Windows leia os metadados de dispositivo atualizados na próxima vez que o dispositivo for detectado.
Edite e salve o metadados do dispositivo. Para vincular o aplicativo de dispositivo ao seu dispositivo, você deve associá-lo ao seu dispositivo.
Observação
Se você ainda não criou os metadados do dispositivo, consulte Criar metadados de dispositivo para seu aplicativo de dispositivo UWP.
Se o Assistente de Criação de Metadados de Dispositivo ainda não estiver aberto, inicie-o em %ProgramFiles(x86)%\Windows Kits\8.1\bin\x86, clicando duas vezes em DeviceMetadataWizard.exe.
Clique em Editar metadados do dispositivo. Isso permitirá que você edite o pacote de metadados do dispositivo existente.
Na caixa de diálogo Abrir, localize o pacote de metadados do dispositivo associado ao seu aplicativo de dispositivo UWP. (Ele tem uma extensão de arquivo devicemetadata-ms.)
Na página Especificar informações do aplicativo de dispositivo UWP, insira as informações do aplicativo da Microsoft Store na caixa Aplicativo de dispositivo UWP. Clique em Importar arquivo de manifesto do aplicativo UWP para inserir automaticamente o Nome do pacote, o Nome do editor e a ID de aplicativo UWP.
Quando terminar, clique em Avançar até chegar à página Concluir.
Na página Revisar o pacote de metadados do dispositivo, verifique se todas as configurações estão corretas e marque a caixa de seleção Copiar o pacote de metadados de dispositivo para o repositório de metadados no computador local. Em seguida, clique em Salvar.
Reconecte o dispositivo para que o Windows leia os metadados atualizados do dispositivo quando ele estiver conectado.
Se você tiver uma câmera externa, basta conectá-la.
Se você tiver uma câmera interna, atualize o computador na pasta Dispositivos e Impressoras. Use o Gerenciador de Dispositivos para verificar se há alterações de hardware. O Windows deve ler os metadados atualizados quando o dispositivo for detectado.
Observação
Para obter informações sobre como instalar um MFT de driver de câmera, consulte a seção Teste em Criando um MFT de driver de câmera.
Testando os exemplos
Para testar a experiência de opções de câmera, primeiro baixe estes exemplos:
Em seguida, siga as instruções de teste de exemplo fornecidas na página Exemplo de MFT do driver.