Projetar a página de aterrissagem de um aplicativo de banda larga móvel
A página de aterrissagem é a primeira página que o usuário vê quando inicia o aplicativo de banda larga móvel, exceto para determinados casos descritos em Integrar um aplicativo de banda larga móvel com outros componentes do Windows.

A página de aterrissagem deve seguir as diretrizes do aplicativo UWP para o layout do aplicativo. Para incentivar a simplicidade e a facilidade de navegação, recomendamos que você ajuste todo o conteúdo da página de aterrissagem em uma única página. A página de aterrissagem é o hub central do seu aplicativo. Embora não seja um método de navegação primário ou uma página de gerenciamento, ele demonstra seu aplicativo e sua funcionalidade principal.
As seções a seguir descrevem parte do conteúdo que você pode incluir na página de aterrissagem:
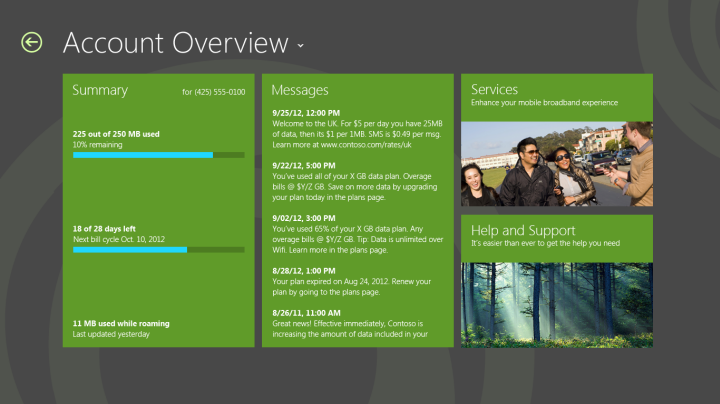
Uso – mostrar uma visão geral ou um link
Planos pós-pagos
Como é importante que o usuário possa ver informações sobre o uso de dados, o uso deve ser realçado na página de aterrissagem, se possível. Embora uma visão geral seja incentivada, você também pode fornecer um link para uma página separada no aplicativo que contém mais detalhes. Algumas sugestões de detalhes adicionais podem ser encontradas na seção de uso de dados. Consulte Projetar informações de saldo e uso da conta em um aplicativo de banda larga móvel para obter mais informações.
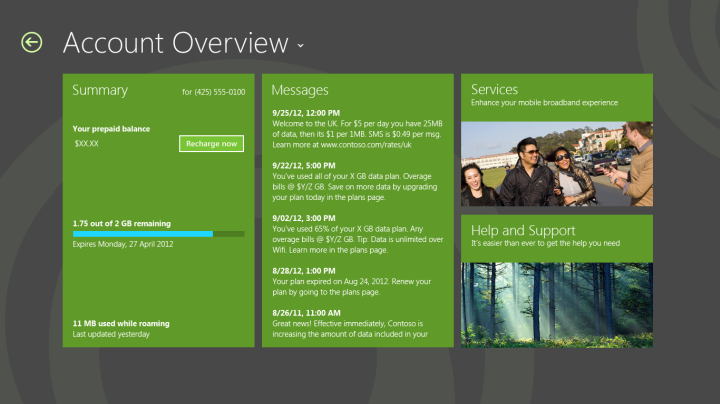
Planos pré-pagos
A exibição de uso de dados é simplificada para planos pré-pagos. Um usuário também deve receber uma opção para recarregar ou recarregar seu plano. Você pode fornecer um link para uma página que oferece opções de pagamento. Consulte Projetar páginas de cobrança em um aplicativo de banda larga móvel para obter mais informações. Veja a seguir uma página de visão geral típica de um plano pré-pago:

Mensagens da Operadora – mostrar uma visão geral ou um link
Uma lista de mensagens de texto do operador pode ser realçada na página de aterrissagem. Como várias mensagens de operador são de alta prioridade, os usuários preferem ter acesso fácil a elas. Para obter mais informações sobre a funcionalidade que deve ser incluída para mensagens de texto, consulte Projetar mensagens em um aplicativo de banda larga móvel.
Links para outras páginas-chave
Você pode fornecer links para outras páginas-chave na página de aterrissagem. Por exemplo, você pode incluir um bloco para Ajuda e Suporte e um bloco para Serviços.
Navegação do aplicativo
Ao descrever a página de aterrissagem, é importante considerar a navegação dentro do aplicativo. Seu aplicativo terá várias páginas que têm várias finalidades. Windows 10 oferece as seguintes ferramentas que podem ser usadas para navegação:
Botão Voltar O botão Voltar pode ser usado para retornar à página anterior no aplicativo. Para obter mais informações sobre o estilo do botão Voltar, consulte Início Rápido: estilo de controles.
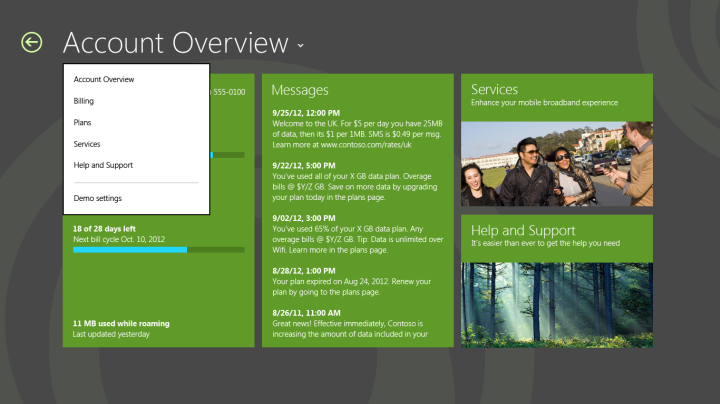
Funcionalidade suspensa com texto de cabeçalho O texto do cabeçalho pode ser usado como uma funcionalidade suspensa para navegação entre várias páginas em um aplicativo. Nos números anteriores, clicar em Visão Geral da Conta resultaria em uma lista suspensa de páginas no aplicativo que podem ser navegadas, conforme mostrado na figura a seguir:

Para obter mais informações sobre como projetar a navegação do aplicativo, consulte Início Rápido: Usando navegação de página única e selecionar elemento | selecionar objeto.
Identidade visual do operador
Você pode personalizar seu aplicativo de banda larga móvel para se adequar ao seu estilo de identidade visual individual. Usando várias personalizações, você pode tornar seu aplicativo exclusivo e facilmente reconhecível. Para obter mais informações sobre como você pode marcar seu aplicativo, consulte Design de identidade visual em um aplicativo de banda larga móvel.
Resumo rápido
Design apropriado para a página de aterrissagem
Mostre informações rapidamente que os usuários procurarão principalmente em seu aplicativo.
Use um layout simples para melhorar a legibilidade.
Siga as diretrizes do aplicativo UWP.
Desabilite o botão Voltar se esta for a primeira vez que o usuário está visitando o aplicativo.
Design inadequado para a página de aterrissagem
Não tem rolagem na página de aterrissagem. Tente restringir todo o conteúdo a uma única página.
Não tem funcionalidade de gerenciamento na página de aterrissagem.
Recursos adicionais
Índice de diretrizes de experiência do usuário para aplicativos UWP
Integrar um aplicativo de banda larga móvel a outros componentes do Windows
Integrar um aplicativo de banda larga móvel a outros componentes do Windows
Tópicos relacionados
Projetando a experiência do usuário de um aplicativo de banda larga móvel
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de