Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Use um AutoSuggestBox para fornecer uma lista de sugestões para um usuário selecionar enquanto digita.

Esse é o controle correto?
Se você quiser um controle simples e personalizável que permita a pesquisa de texto com uma lista de sugestões, escolha uma caixa de sugestão automática.
Para obter mais informações sobre como escolher o controle de texto certo, consulte o artigo Controles de texto.
Anatomia
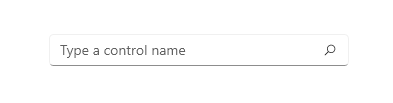
O ponto de entrada para a caixa de sugestão automática consiste em um cabeçalho opcional e uma caixa de texto com texto de dica opcional:

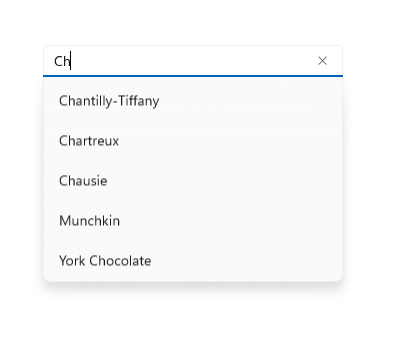
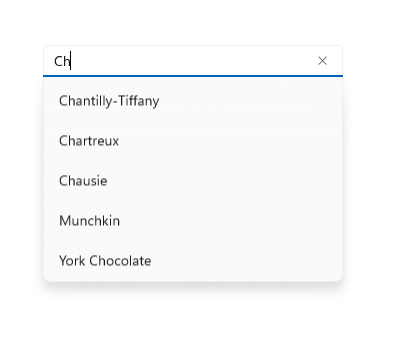
A lista de resultados de sugestão automática é preenchida automaticamente quando o usuário começa a inserir texto. A lista de resultados pode aparecer acima ou abaixo da caixa de entrada de texto. Um botão "limpar tudo" é exibido:

Recomendações
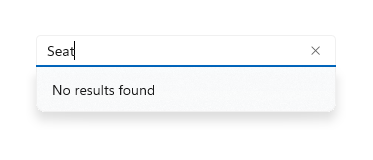
Ao usar a caixa de sugestão automática para realizar pesquisas e não houver resultados de pesquisa para o texto inserido, exiba uma mensagem de linha única "Sem resultados" como resultado para que os usuários saibam que sua solicitação de pesquisa foi executada:

Criar uma caixa de sugestão automática
- APIs importantes:classe AutoSuggestBox, evento TextChanged, evento SuggestionChoose, evento QuerySubmitted
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
Para usar um AutoSuggestBox, você precisa responder a 3 ações do usuário.
- Texto alterado – quando o usuário inserir texto, atualize a lista de sugestões.
- Sugestão escolhida – quando o usuário escolher uma sugestão na lista de sugestões, atualize a caixa de texto.
- Consulta enviada - Quando o usuário envia uma consulta, mostre os resultados da consulta.
Texto alterado
O evento TextChanged ocorre sempre que o conteúdo da caixa de texto é atualizado. Use a propriedade event args Reason para determinar se a alteração foi devido à entrada do usuário. Se o motivo da alteração for UserInput, filtre seus dados com base na entrada. Em seguida, defina os dados filtrados como o ItemsSource do AutoSuggestBox para atualizar a lista de sugestões.
Para controlar como os itens são exibidos na lista de sugestões, você pode usar DisplayMemberPath ou ItemTemplate.
- Para exibir o texto de uma única propriedade do item de dados, defina a propriedade DisplayMemberPath para escolher qual propriedade do objeto será exibida na lista de sugestões.
- Para definir uma aparência personalizada para cada item na lista, use a propriedade ItemTemplate.
Sugestão escolhida
Quando um usuário navega pela lista de sugestões usando o teclado, você precisa atualizar o texto na caixa de texto para corresponder.
Você pode definir a propriedade TextMemberPath para escolher qual propriedade do objeto de dados exibir na caixa de texto. Se você especificar um TextMemberPath, a caixa de texto será atualizada automaticamente. Normalmente, você deve especificar o mesmo valor para DisplayMemberPath e TextMemberPath para que o texto seja o mesmo na lista de sugestões e na caixa de texto.
Se você precisar mostrar mais do que uma propriedade simples, manipule o evento SuggestionChosen para preencher a caixa de texto com texto personalizado com base no item selecionado.
Consulta enviada
Manipule o evento QuerySubmitted para executar uma ação de consulta apropriada ao seu aplicativo e mostrar o resultado ao usuário.
O evento QuerySubmitted ocorre quando um usuário confirma uma cadeia de caracteres de consulta. O usuário pode confirmar uma consulta de uma destas maneiras:
- Enquanto o foco estiver na caixa de texto, pressione Enter ou clique no ícone de consulta. A propriedade ChosenSuggestion de argumentos de evento é nula.
- Enquanto o foco estiver na lista de sugestões, pressione Enter, clique ou toque em um item. A propriedade ChosenSuggestion de argumentos de evento contém o item que foi selecionado na lista.
Em todos os casos, a propriedade QueryText de argumentos de evento contém o texto da caixa de texto.
Aqui está um AutoSuggestBox simples com os manipuladores de eventos necessários.
<AutoSuggestBox PlaceholderText="Search" QueryIcon="Find" Width="200"
TextChanged="AutoSuggestBox_TextChanged"
QuerySubmitted="AutoSuggestBox_QuerySubmitted"
SuggestionChosen="AutoSuggestBox_SuggestionChosen"/>
private void AutoSuggestBox_TextChanged(AutoSuggestBox sender, AutoSuggestBoxTextChangedEventArgs args)
{
// Only get results when it was a user typing,
// otherwise assume the value got filled in by TextMemberPath
// or the handler for SuggestionChosen.
if (args.Reason == AutoSuggestionBoxTextChangeReason.UserInput)
{
//Set the ItemsSource to be your filtered dataset
//sender.ItemsSource = dataset;
}
}
private void AutoSuggestBox_SuggestionChosen(AutoSuggestBox sender, AutoSuggestBoxSuggestionChosenEventArgs args)
{
// Set sender.Text. You can use args.SelectedItem to build your text string.
}
private void AutoSuggestBox_QuerySubmitted(AutoSuggestBox sender, AutoSuggestBoxQuerySubmittedEventArgs args)
{
if (args.ChosenSuggestion != null)
{
// User selected an item from the suggestion list, take an action on it here.
}
else
{
// Use args.QueryText to determine what to do.
}
}
Usar AutoSuggestBox para pesquisa
Use um AutoSuggestBox para fornecer uma lista de sugestões para um usuário selecionar enquanto digita.
Por padrão, a caixa de entrada de texto não tem um botão de consulta aparente. Você pode definir a propriedade QueryIcon para adicionar um botão com o ícone especificado no lado direito da caixa de texto. Por exemplo, para fazer com que a AutoSuggestBox se pareça com uma caixa de pesquisa típica, adicione um ícone de 'pesquisar' como este.
<AutoSuggestBox QueryIcon="Find"/>
Aqui está um AutoSuggestBox com um ícone 'localizar'.

UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP:classe AutoSuggestBox, evento TextChanged, evento SuggestionChoose, evento QuerySubmitted
- Abra o aplicativo Galeria do WinUI 2 e veja o AutoSuggestBox em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Artigos relacionados
Windows developer
