Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os controles de texto consistem em caixas de entrada de texto, caixas de senha, caixas de sugestão automática e blocos de texto. A estrutura XAML fornece vários controles para renderizar, inserir e editar texto e um conjunto de propriedades para formatar o texto.
- Os controles para exibir texto somente leitura são TextBlock e RichTextBlock.
- Os controles de entrada e edição de texto são: TextBox, RichEditBox, AutoSuggestBox e PasswordBox.
APIs importantes: classe TextBlock, classe RichTextBlock, classe TextBox, classe RichEditBox, classe AutoSuggestBox, classe PasswordBox
Esse é o controle correto?
O controle de texto usado depende do cenário. Use essas informações para escolher o controle de texto correto a ser usado em seu aplicativo.
Renderizar texto somente leitura
Use um TextBlock para exibir a maioria dos textos somente leitura em seu aplicativo. Você pode usá-lo para exibir texto de linha única ou de várias linhas, hiperlinks embutidos e texto com formatação como negrito, itálico ou sublinhado.
O TextBlock normalmente é mais fácil de usar e fornece melhor desempenho de renderização de texto do que RichTextBlock, portanto, ele é preferido para a maioria do texto da interface do usuário do aplicativo. Você pode acessar e usar facilmente o texto de um TextBlock em seu aplicativo obtendo o valor da propriedade Text .
Ele também fornece muitas das mesmas opções de formatação para personalizar como seu texto é renderizado. Embora você possa colocar quebras de linha no texto, o TextBlock é projetado para exibir um único parágrafo e não é compatível com recuo de texto.
Use um RichTextBlock quando precisar de suporte para vários parágrafos, texto com várias colunas ou outros layouts de texto complexos ou elementos de interface do usuário embutidos, como imagens. RichTextBlock fornece vários recursos para layout de texto avançado.
A propriedade content de RichTextBlock é a propriedade Blocks, que dá suporte a texto baseado em parágrafo por meio do elemento Paragraph. Ele não tem uma propriedade Text que você possa usar para acessar facilmente o conteúdo de texto do controle em seu aplicativo.
Entrada de texto
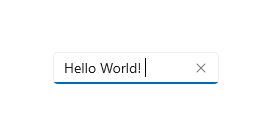
Use o controle TextBox para permitir que o usuário digite e edite texto não formatado, como em um formulário. Você pode usar a propriedade Text para obter e definir o texto em um TextBox.
Você pode tornar um TextBox somente leitura, mas deve ser um estado temporário e condicional. Se o texto nunca for editável, considere usar um TextBlock em vez disso.
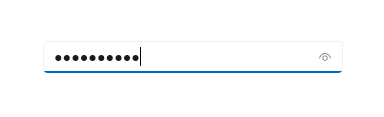
Use o controle PasswordBox para receber uma senha ou outros dados particulares, como um número do seguro social. Uma caixa de senha é uma caixa de entrada de texto que oculta os caracteres digitado nela para fins de privacidade. Uma caixa de senha é semelhante a uma caixa para entrada de texto, exceto pelo fato de gerar marcadores no lugar do texto inserido. O caractere de marcador pode ser personalizado.
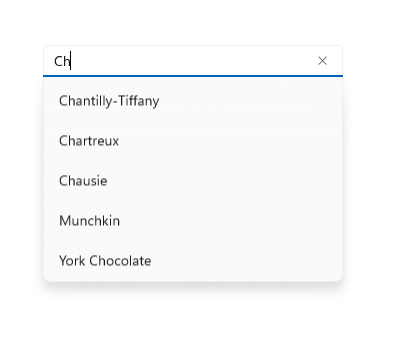
Use um controle AutoSuggestBox para mostrar ao usuário uma lista de sugestões para escolher ao digitar. Uma caixa de sugestão automática é uma caixa de entrada de texto que dispara uma lista de sugestões básicas de pesquisa. Os termos sugeridos podem ser extraídos de uma combinação de termos de pesquisa populares e termos históricos inseridos pelo usuário.
Você também deve usar um controle AutoSuggestBox para implementar uma caixa de pesquisa.
Use um RichEditBox para exibir e editar arquivos de texto. Você não usa um RichEditBox para obter a entrada do usuário em seu aplicativo da maneira como você usa outras caixas de entrada de texto padrão. Em vez disso, você o usa para trabalhar com arquivos de texto separados do seu aplicativo. Normalmente, você salva o texto inserido em um RichEditBox em um arquivo .rtf.
A entrada de texto é a melhor opção?
Há várias maneiras de obter a entrada do usuário em seu aplicativo. Essas perguntas ajudarão a responder se uma das caixas de entrada de texto padrão ou outro controle é a melhor opção para obter a entrada do usuário.
- É prático enumerar com eficiência todos os valores válidos? Nesse caso, considere o uso de um dos controles de seleção, como uma caixa de seleção, lista suspensa, caixa de listagem, botão de opção, controle deslizante, comutador de alternância, seletor de data ou seletor de hora.
- Há um conjunto bastante pequeno de valores válidos? Nesse caso, considere uma lista suspensa ou uma caixa de listagem, especialmente se os valores tiverem mais de alguns caracteres.
- Os dados válidos são completamente não treinados? Ou os dados válidos só são restritos por formato (tamanho restrito ou tipos de caractere)? Nesse caso, use um controle de entrada de texto. Você pode limitar o número de caracteres que podem ser inseridos e validar o formato no código do aplicativo.
- O valor representa um tipo de dados que tem um controle comum especializado? Nesse caso, use o controle apropriado em vez de um controle de entrada de texto. Por exemplo, use um DatePicker em vez de um controle de entrada de texto para aceitar uma entrada de data.
- Se os dados forem estritamente numéricos:
- O valor que está sendo inserido é aproximado e/ou relativo a outra quantidade na mesma página? Em caso afirmativo, use um controle deslizante.
- O usuário se beneficiaria de comentários instantâneos sobre o efeito da configuração de alterações? Nesse caso, use um controle deslizante, possivelmente com um controle de acompanhamento.
- É provável que o valor inserido seja ajustado após o resultado ser observado, como com brilho de volume ou tela? Em caso afirmativo, use um controle deslizante.
Exemplos
| Galeria WinUI 2 | |
|---|---|
|
|
Se você tiver o aplicativo Da Galeria do WinUI 2 instalado, clique aqui para abrir o aplicativo e ver os controles de texto em ação. |
Caixa de texto

Caixa de sugestão automática

Caixa de senha

Criar um controle de texto
Consulte estes artigos para obter informações e exemplos específicos para cada controle de texto.
Diretrizes de fonte e estilo
Consulte estes artigos para obter diretrizes de fonte:
Entrada à caneta
Aplica-se a: TextBox, RichEditBox, AutoSuggestBox (somente UWP)
A partir do Windows 10, versão 1803, as caixas de entrada de texto XAML têm suporte inserido para entrada de caneta usando o Windows Ink. Quando um usuário toca em uma caixa de entrada de texto usando uma caneta windows, a caixa de texto se transforma para permitir que o usuário escreva diretamente nela com uma caneta, em vez de abrir um painel de entrada separado.
Para obter mais informações, consulte a entrada texto com o modo de exibição de manuscrito.
Escolha o teclado correto para o controle de texto
Aplica-se a: TextBox, PasswordBox RichEditBox
Para ajudar os usuários a inserir dados usando o teclado virtual ou o SIP (Soft Input Panel), você pode definir o escopo de entrada do controle de texto para corresponder ao tipo de dados que o usuário deve inserir.
Dica Estas informações se aplicam somente ao SIP. Ele não se aplica aos teclados de hardware ou ao teclado virtual disponível nas opções facilidade de acesso do Windows.
O teclado virtual pode ser usado para entrada de texto quando seu aplicativo é executado em um dispositivo com uma tela sensível ao toque. O teclado virtual é invocado quando o usuário toca em um campo de entrada editável, como um TextBox ou um RichEditBox. É possível tornar a entrada de dados muito mais rápida e fácil para os usuários em seu aplicativo definindo o escopo de entrada do controle de texto para corresponder ao tipo de dados que o usuário deve inserir. O escopo de entrada fornece uma dica para o sistema sobre o tipo de entrada de texto esperado pelo controle para que o sistema possa fornecer um layout de teclado virtual especializado para o tipo de entrada.
Por exemplo, se uma caixa de texto for usada somente para a inserção de um PIN de 4 dígitos, defina a propriedade InputScope como Number. Isto instrui o sistema a mostrar o layout do teclado numérico, facilitando a digitação do PIN pelo usuário.
Importante
O escopo de entrada não faz com que nenhuma validação de entrada seja executada e não impede que o usuário forneça nenhuma entrada por meio de um teclado de hardware ou outro dispositivo de entrada. Você ainda é responsável por validar a entrada em seu código conforme necessário.
Para obter mais informações, consulte Usar o escopo de entrada para alterar o teclado virtual.
Fontes de cor
Aplica-se a: TextBlock, RichTextBlock, TextBox, RichEditBox
O Windows tem a capacidade de as fontes incluirem várias camadas coloridas para cada glifo. Por exemplo, a fonte Emoji da interface do usuário do Segoe define versões de cores do Emoticon e outros caracteres Emoji.
Os controles de texto padrão e avançado dão suporte a fontes de cor de exibição. Por padrão, a propriedade IsColorFontEnabled é verdadeira e as fontes com essas camadas adicionais são renderizadas em cores. A fonte de cor padrão no sistema é o Emoji de Interface do Usuário do Segoe e os controles voltarão para essa fonte para exibir os glifos em cores.
<TextBlock FontSize="30">Hello ☺⛄☂♨⛅</TextBlock>
O texto renderizado tem esta aparência:

Para obter mais informações, consulte a propriedade IsColorFontEnabled .
Diretrizes para separadores de linha e parágrafo
Aplica-se a: TextBlock, RichTextBlock, TextBox de várias linhas, RichEditBox
Use o caractere separador de linha (0x2028) e o caractere separador de parágrafo (0x2029) para dividir o texto sem formatação. Uma nova linha é iniciada após cada separador de linha. Um novo parágrafo é iniciado após cada separador de parágrafo.
Não é necessário iniciar a primeira linha ou parágrafo em um arquivo com esses caracteres ou terminar a última linha ou parágrafo com eles; fazer isso indica que há uma linha ou parágrafo vazio nesse local.
Seu aplicativo pode usar o separador de linha para indicar um fim incondicional da linha. No entanto, os separadores de linha não correspondem aos caracteres separados de retorno de carro e de alimentação de linha ou a uma combinação desses caracteres. Separadores de linha devem ser processados separadamente dos caracteres de retorno de carro e de alimentação de linha.
Seu aplicativo pode inserir um separador de parágrafo entre parágrafos de texto. O uso desse separador permite a criação de arquivos de texto sem formatação que podem ser formatados com diferentes larguras de linha em sistemas operacionais diferentes. O sistema de destino pode ignorar todos os separadores de linha e quebrar parágrafos somente nos separadores de parágrafo.
Diretrizes para verificação ortográfica
Aplica-se a: TextBox, RichEditBox
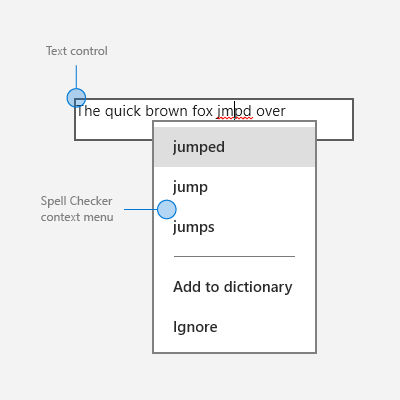
Durante a entrada e edição de texto, a verificação ortográfica informa ao usuário que uma palavra é incorreta ao realçá-la com um rabisco vermelho e fornece uma maneira para o usuário corrigir o erro ortográfico.
Aqui está um exemplo do verificador ortográfico interno:

Use a verificação ortográfica com controles de entrada de texto para estas duas finalidades:
Para corrigir erros ortográficos automaticamente
O mecanismo de verificação ortográfica corrige automaticamente palavras incorretas quando está confiante sobre a correção. Por exemplo, o mecanismo altera automaticamente "o" para "o".
Para mostrar ortografias alternativas
Quando o mecanismo de verificação ortográfica não está confiante sobre as correções, ele adiciona uma linha vermelha sob a palavra incorreta e exibe as alternativas em um menu de contexto quando você toca ou clica com o botão direito do mouse na palavra.
Use a verificação ortográfica para ajudar os usuários à medida que inserem palavras ou frases em controles de entrada de texto. A verificação ortográfica funciona com entradas de toque, mouse e teclado.
Não use a verificação ortográfica quando uma palavra provavelmente não estiver no dicionário ou se os usuários não valorizarão a verificação ortográfica. Por exemplo, não ative-o se a caixa de texto tiver a intenção de capturar um número de telefone ou nome.
Não desabilite a verificação ortográfica apenas porque o mecanismo de verificação ortográfica atual não dá suporte ao idioma do aplicativo. Quando o verificador ortográfico não dá suporte a um idioma, ele não faz nada, portanto, não há nenhum dano em deixar a opção ativada. Além disso, alguns usuários podem usar um IME (Editor de Método de Entrada) para inserir outro idioma em seu aplicativo e esse idioma pode ter suporte. Por exemplo, ao criar um aplicativo de idioma japonês, mesmo que o mecanismo de verificação ortográfica possa não reconhecer esse idioma no momento, não desative a verificação ortográfica. O usuário pode alternar para um IME em inglês e digitar inglês no aplicativo; se a verificação ortográfica estiver habilitada, o inglês será verificado ortográfico.
Para controles TextBox e RichEditBox, a verificação ortográfica é ativada por padrão. Você pode desativá-la definindo a propriedade IsSpellCheckEnabled como false.
Artigos relacionados
Para designers
Para desenvolvedores (XAML)
Windows developer
