Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Use uma caixa de combinação (também conhecida como lista suspensa) para apresentar uma lista de itens que o usuário pode selecionar. Uma caixa de combinação começa em um estado compacto e se expande para mostrar uma lista de itens selecionáveis. Uma caixa de listagem é semelhante a uma caixa de combinação, mas não é recolhível/não tem um estado de compactação. É possível saber mais sobre as caixas de lista ao final deste artigo.
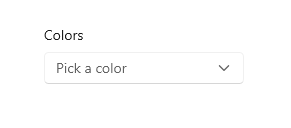
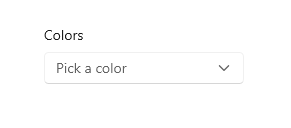
Quando a caixa de combinação é fechada, ela exibe a seleção atual ou fica vazia se não há nenhum item selecionado. Quando o usuário expande a caixa de combinação, ela exibe a lista de itens selecionáveis.

Esse é o controle correto?
- Use uma lista suspensa para permitir que os usuários selecionem um único valor de um conjunto de itens que podem ser adequadamente representados com linhas únicas de texto.
- Use um modo de exibição de lista ou grade em vez de uma caixa de combinação para exibir itens que contenham várias linhas de texto ou imagens.
- Quando houver menos de cinco itens, considere usar botões de opção (se apenas um item puder ser selecionado) ou caixas de seleção (se vários itens puderem ser selecionados).
- Use uma caixa de combinação quando os itens de seleção forem de importância secundária no fluxo do seu aplicativo. Se a opção padrão for recomendada para a maioria dos usuários na maioria das situações, mostrar todos os itens usando um modo de exibição de lista pode chamar mais atenção do que o necessário para as opções. Você pode economizar espaço e minimizar a distração usando uma caixa de combinação.
Exemplos
Uma caixa de combinação no estado compacto pode mostrar um cabeçalho.

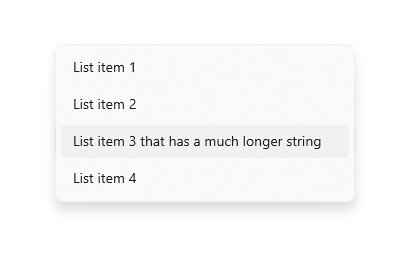
Embora as caixas de combinação se expandam para oferecer suporte a comprimentos de cadeia de caracteres mais longos, evite cadeias de caracteres excessivamente longas que são difíceis de ler.

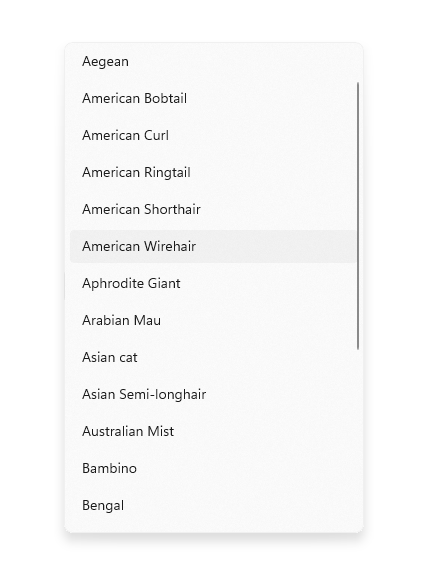
Se a coleção em uma caixa de combinação for longa o suficiente, uma barra de rolagem aparecerá para acomodá-la. Agrupe itens logicamente na lista.

Recommendations
- Limite o conteúdo de texto dos itens da caixa de combinação a uma única linha.
- Classifique itens em uma caixa de combinação na ordem mais lógica. Agrupe as opções relacionadas e coloque as opções mais comuns na parte superior. Classifique nomes em ordem alfabética, números em ordem numérica e datas em ordem cronológica.
Caixas de listagem
Uma caixa de listagem permite que o usuário escolha um único item ou vários itens de uma coleção. As caixas de listagem são semelhantes às listas suspensas, mas as caixas de listagem estão sempre abertas; não há nenhum estado compacto (não expandido) para uma caixa de listagem. Os itens da lista podem ser rolados se não houver espaço para mostrar tudo.
Uma caixa de listagem é o controle certo?
- Uma caixa de listagem pode ser útil quando os itens da lista são importantes o suficiente para serem exibidos com destaque e quando há espaço suficiente na tela para mostrar a lista completa.
- Uma caixa de listagem deve chamar a atenção do usuário para o conjunto completo de alternativas em uma escolha importante. Por outro lado, uma lista suspensa inicialmente chama a atenção do usuário para o item selecionado.
- Evite usar uma caixa de listagem se:
- Há um número muito pequeno de itens para a lista. Uma caixa de listagem de seleção única que sempre tem as mesmas 2 opções pode ser melhor apresentada como botões de opção . Considere também o uso de botões de opção quando houver 3 ou 4 itens estáticos na lista.
- A caixa de listagem for de seleção única e sempre tem as mesmas 2 opções, onde uma pode ser implícita como não a outra, como "ativado" e "desativado". Use uma única caixa de seleção ou um botão de alternância.
- Há um número muito grande de itens. Uma opção melhor para listas longas são o modo de exibição de grade e o modo de exibição de lista. Para listas muito longas de dados agrupados, o zoom semântico é preferido.
- Os itens são valores numéricos contíguos. Se esse for o caso, considere usar um controle deslizante .
- Os itens de seleção são de importância secundária no fluxo do seu aplicativo ou a opção padrão é recomendada para a maioria dos usuários na maioria das situações. Em vez disso, use uma lista suspensa.
Recomendações para caixas de listagem
- O intervalo ideal de itens em uma caixa de listagem é de 3 a 9.
- Uma caixa de listagem funciona bem quando seus itens podem variar dinamicamente.
- Se possível, defina o tamanho de uma caixa de listagem para que sua lista de itens não precise ser deslocada ou rolada.
- Verifique se a finalidade da caixa de listagem e quais itens estão selecionados no momento estão desmarcados.
- Reserve efeitos visuais e animações para feedback de toque e para o estado selecionado dos itens.
- Limite o conteúdo de texto do item da caixa de listagem a uma única linha. Se os itens forem visuais, você poderá personalizar o tamanho. Se um item contiver várias linhas de texto ou imagens, use um modo de exibição de grade ou de lista.
- Use a fonte padrão, a menos que suas diretrizes de marca indiquem o uso de outra.
- Não use uma caixa de listagem para executar comandos ou para mostrar ou ocultar dinamicamente outros controles.
Criar uma caixa de combinação
- APIs importantes: classe ComboBox, propriedade IsEditable, propriedade Text, evento TextSubmitted, classe ListBox
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
Você preenche a caixa de combinação adicionando objetos diretamente à coleção Items ou associando a propriedade ItemsSource a uma fonte de dados. Os itens adicionados ao ComboBox são encapsulados em contêineres comboBoxItem .
Esta é uma caixa de combinação simples com itens adicionados em XAML.
<ComboBox Header="Colors" PlaceholderText="Pick a color" Width="200">
<x:String>Blue</x:String>
<x:String>Green</x:String>
<x:String>Red</x:String>
<x:String>Yellow</x:String>
</ComboBox>
O exemplo a seguir demonstra a associação de uma caixa de combinação a uma coleção de objetos FontFamily.
<ComboBox x:Name="FontsCombo" Header="Fonts" Height="44" Width="296"
ItemsSource="{x:Bind fonts}" DisplayMemberPath="Source"/>
ObservableCollection<FontFamily> fonts = new ObservableCollection<FontFamily>()
{
fonts.Add(new FontFamily("Arial"));
fonts.Add(new FontFamily("Courier New"));
fonts.Add(new FontFamily("Times New Roman"));
};
Seleção de item
Assim como ListView e GridView, o ComboBox é derivado do Seletor, para que você possa obter a seleção do usuário da mesma maneira padrão.
Você pode obter ou definir o item selecionado da caixa de combinação usando a propriedade SelectedItem e obter ou definir o índice do item selecionado usando a propriedade SelectedIndex .
Para obter o valor de uma propriedade específica no item de dados selecionado, você pode usar a propriedade SelectedValue . Nesse caso, defina o SelectedValuePath para especificar de qual propriedade no item selecionado obter o valor.
Dica
Se você definir SelectedItem ou SelectedIndex para indicar a seleção padrão, ocorrerá uma exceção se a propriedade for definida antes que a coleção de Itens da caixa de combinação seja populada. A menos que você defina seus Itens em XAML, é melhor manipular o evento Loaded da caixa de combinação e definir SelectedItem ou SelectedIndex no manipulador de eventos Loaded.
Você pode associar a essas propriedades em XAML ou manipular o evento SelectionChanged para responder às alterações de seleção.
No código do manipulador de eventos, você pode obter o item selecionado na propriedade SelectionChangedEventArgs.AddedItems . Você pode obter o item selecionado anteriormente (se houver) na propriedade SelectionChangedEventArgs.RemovedItems . As coleções AddedItems e RemovedItems contêm, cada uma, apenas um item porque a caixa de combinação não dá suporte à seleção múltipla.
Este exemplo mostra como manipular o evento SelectionChanged e como associar ao item selecionado.
<StackPanel>
<ComboBox x:Name="colorComboBox" Width="200"
Header="Colors" PlaceholderText="Pick a color"
SelectionChanged="ColorComboBox_SelectionChanged">
<x:String>Blue</x:String>
<x:String>Green</x:String>
<x:String>Red</x:String>
<x:String>Yellow</x:String>
</ComboBox>
<Rectangle x:Name="colorRectangle" Height="30" Width="100"
Margin="0,8,0,0" HorizontalAlignment="Left"/>
<TextBlock Text="{x:Bind colorComboBox.SelectedIndex, Mode=OneWay}"/>
<TextBlock Text="{x:Bind colorComboBox.SelectedItem, Mode=OneWay}"/>
</StackPanel>
private void ColorComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
string colorName = e.AddedItems[0].ToString();
Color color;
switch (colorName)
{
case "Yellow":
color = Colors.Yellow;
break;
case "Green":
color = Colors.Green;
break;
case "Blue":
color = Colors.Blue;
break;
case "Red":
color = Colors.Red;
break;
}
colorRectangle.Fill = new SolidColorBrush(color);
}
SelectionChanged e navegação com teclado
Por padrão, o evento SelectionChanged ocorre quando um usuário clica, toca ou pressiona Enter em um item na lista para confirmar sua seleção e a caixa de combinação é fechada. A seleção não muda quando o usuário navega na lista da caixa de combinação aberta com as teclas de direção do teclado.
Para fazer uma caixa de combinação com “atualizações ao vivo” enquanto o usuário está navegando na lista aberta usando as teclas de seta (como um menu suspenso de seleção de fonte), defina SelectionChangedTrigger como Always. Isso faz com que o evento SelectionChanged ocorra quando o foco mudar para outro item na lista aberta.
Alteração de comportamento do item selecionado
No Windows 10, versão 1809 (SDK 17763) ou posterior, o comportamento dos itens selecionados é atualizado para dar suporte a caixas de combinação editáveis.
Antes do SDK 17763, o valor da propriedade SelectedItem (e, portanto, SelectedValue e SelectedIndex) precisava estar na coleção de Itens da caixa de combinação. Usando o exemplo anterior, definir colorComboBox.SelectedItem = "Pink" resulta em:
- SelectedItem = nulo
- SelectedValue = nulo
- SelectedIndex = -1 (índice selecionado)
No SDK 17763 e posteriores, o valor da propriedade SelectedItem (e, portanto, SelectedValue e SelectedIndex) não precisa estar na coleção de Itens da caixa de combinação. Usando o exemplo anterior, definir colorComboBox.SelectedItem = "Pink" resulta em:
- SelectedItem = Rosa
- SelectedValue = Rosa
- SelectedIndex = -1 (índice selecionado)
Pesquisa de Texto
As caixas de combinação suportam automaticamente a pesquisa dentro de suas coleções. À medida que os usuários digitam caracteres em um teclado físico enquanto se concentram em uma caixa de combinação aberta ou fechada, os candidatos que correspondem à cadeia de caracteres do usuário são exibidos. Essa funcionalidade é especialmente útil ao navegar em uma longa lista. Por exemplo, quando interage com uma lista suspensa contendo uma lista de estados, os usuários podem pressionar a tecla "w" para trazer "Washington" até a exibição para que haja uma seleção rápida. A pesquisa de texto não diferencia maiúsculas de minúsculas.
Você pode definir a propriedade IsTextSearchEnabled como false para desabilitar essa funcionalidade.
Tornar uma caixa de combinação editável
Por padrão, uma caixa de combinação permite que o usuário selecione em uma lista predefinida de opções. No entanto, há casos em que a lista contém apenas um subconjunto de valores válidos e o usuário deve ser capaz de inserir outros valores que não estão listados. Para dar suporte a isso, você pode tornar a caixa de combinação editável.
Para tornar uma caixa de combinação editável, defina a propriedade IsEditable como true. Em seguida, manipule o evento TextSubmitted para funcionar com o valor inserido pelo usuário.
Por padrão, o valor de SelectedItem é atualizado quando o usuário confirma texto personalizado. Você pode substituir esse comportamento definindo Handled como true nos args de evento TextSubmitted. Quando o evento for marcado como manipulado, a caixa de combinação não executará mais nenhuma ação após o evento e permanecerá no estado de edição. SelectedItem não será atualizado.
Este exemplo mostra uma caixa de combinação editável simples. A lista contém cadeias de caracteres simples e qualquer valor inserido pelo usuário é usado como digitado.
Um seletor de "nomes usados recentemente" permite que o usuário insira cadeias de caracteres personalizadas. A lista 'RecentlyUsedNames' contém alguns valores que o usuário pode escolher, mas também é possível adicionar um novo valor personalizado. A propriedade 'CurrentName' representa o nome digitado no momento.
<ComboBox IsEditable="true"
ItemsSource="{x:Bind RecentlyUsedNames}"
SelectedItem="{x:Bind CurrentName, Mode=TwoWay}"/>
Texto enviado
Você pode manipular o evento TextSubmitted para trabalhar com o valor inserido pelo usuário. No caso de manipulador de eventos, normalmente você validará que o valor inserido pelo usuário é válido e, em seguida, usará o valor em seu aplicativo. Dependendo da situação, você também pode adicionar o valor à lista de opções da caixa de combinação para uso futuro.
O evento TextSubmitted ocorre quando essas condições são atendidas:
- A propriedade IsEditable é verdadeira
- O usuário insere texto que não corresponde a uma entrada existente na lista da caixa de combinação
- O usuário pressiona Enter ou tira o foco da caixa de combinação.
O evento TextSubmitted não ocorrerá se o usuário inserir o texto e, em seguida, navegar para cima ou para baixo na lista.
Exemplo – Validar a entrada e usar localmente
Neste exemplo, um seletor de tamanho da fonte contém um conjunto de valores correspondentes ao crescimento do tamanho da fonte, mas o usuário pode inserir tamanhos de fonte que não estão na lista.
Quando o usuário adiciona um valor que não está na lista, o tamanho da fonte é atualizado, mas o valor não é adicionado à lista de tamanhos de fonte.
Se o valor inserido recentemente não for válido, use SelectedValue para reverter a propriedade Text para o último valor válido conhecido.
<ComboBox x:Name="fontSizeComboBox"
IsEditable="true"
ItemsSource="{x:Bind ListOfFontSizes}"
TextSubmitted="FontSizeComboBox_TextSubmitted"/>
private void FontSizeComboBox_TextSubmitted(ComboBox sender, ComboBoxTextSubmittedEventArgs e)
{
if (byte.TryParse(e.Text, out double newValue))
{
// Update the app's font size.
_fontSize = newValue;
}
else
{
// If the item is invalid, reject it and revert the text.
// Mark the event as handled so the framework doesn't update the selected item.
sender.Text = sender.SelectedValue.ToString();
e.Handled = true;
}
}
Exemplo – Validar a entrada e adicionar à lista
Aqui, um "seletor de cor favorita" contém as cores favoritas mais comuns (vermelho, azul, verde e laranja), mas o usuário pode inserir uma cor favorita que não está na lista. Quando o usuário adiciona uma cor válida (como rosa), a cor recém-inserida é adicionada à lista e definida como "cor favorita" ativa.
<ComboBox x:Name="favoriteColorComboBox"
IsEditable="true"
ItemsSource="{x:Bind ListOfColors}"
TextSubmitted="FavoriteColorComboBox_TextSubmitted"/>
private void FavoriteColorComboBox_TextSubmitted(ComboBox sender, ComboBoxTextSubmittedEventArgs e)
{
if (IsValid(e.Text))
{
FavoriteColor newColor = new FavoriteColor()
{
ColorName = e.Text,
Color = ColorFromStringConverter(e.Text)
}
ListOfColors.Add(newColor);
}
else
{
// If the item is invalid, reject it but do not revert the text.
// Mark the event as handled so the framework doesn't update the selected item.
e.Handled = true;
}
}
bool IsValid(string Text)
{
// Validate that the string is: not empty; a color.
}
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência da API UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
APIs UWP: de classe ComboBox, de propriedade IsEditable,de propriedade Text, de evento TextSubmitted, classe ListBox - Abra o aplicativo da Galeria do WinUI 2 e consulte o ComboBox em ação. O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, dos recursos e das funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
Observação
A propriedade IsEditable requer o Windows 10, versão 1809 (SDK 17763) ou posterior.
O WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, consulte raio de canto .
Artigos relacionados
Windows developer
