Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os Controles de caixa de diálogo são sobreposições de interface do usuário modais que fornecem informações contextuais de aplicativo. Eles bloqueiam interações com a janela do aplicativo até que sejam explicitamente ignorados. Elas muitas vezes solicitam algum tipo de ação do usuário.

Esse é o controle correto?
Use caixas de diálogo para notificar os usuários sobre informações importantes, ou para solicitar a confirmação ou informações adicionais antes de uma ação ser concluída.
Para ver recomendações sobre quando usar uma caixa de diálogo e quando usar um submenu (um controle semelhante), confira Caixas de diálogo e submenus.
Diretrizes gerais
- Identifique claramente o problema ou o objetivo do usuário na primeira linha do texto da caixa de diálogo.
- O título da caixa de diálogo é a instrução principal e é opcional.
- Use um título curto para explicar o que as pessoas precisam fazer com o diálogo.
- Se você estiver usando a caixa de diálogo para entregar uma mensagem simples, erro ou pergunta, poderá omitir o título. Confie no texto do conteúdo para fornecer essas informações essenciais.
- Certifique-se de que o título esteja diretamente relacionado às opções de botão.
- O conteúdo da caixa de diálogo contém o texto descritivo e é obrigatório.
- Apresente a mensagem, o erro ou a pergunta de bloqueio da forma mais simples possível.
- Se um título de caixa de diálogo for usado, use a área de conteúdo para fornecer mais detalhes ou definir a terminologia. Não repita o título com palavras ligeiramente diferentes.
- Pelo menos um botão de diálogo deve aparecer.
- Certifique-se de que a caixa de diálogo tenha pelo menos um botão correspondente para uma ação segura e não destrutiva como "Pronto!", "Fechar" ou "Cancelar". Use a API CloseButton para adicionar esse botão.
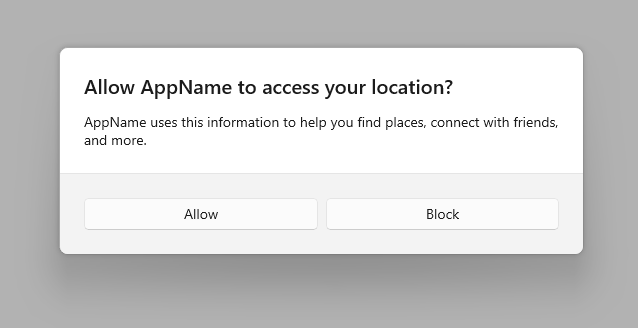
- Use respostas específicas para a instrução ou o conteúdo principal como texto do botão. Um exemplo é "Deseja permitir que AppName acesse sua localização?", seguido pelos botões "Permitir" e "Bloquear". Respostas específicas podem ser compreendidas mais rapidamente, resultando em uma tomada de decisão eficiente.
- Verifique se o texto dos botões de ação é conciso. Cadeias de caracteres curtas permitem que o usuário faça uma escolha de modo rápido e seguro.
- Além da ação segura e não destrutiva, você pode, opcionalmente, apresentar ao usuário um ou dois botões de ação relacionados à instrução principal. Esses botões de ação "faça isso" confirmam o ponto principal da caixa de diálogo. Use as APIs PrimaryButton e SecondaryButton para adicionar essas ações "faça isso".
- Os botões de ação "faça isso" devem aparecer como os botões da extrema esquerda. A ação segura e não destrutiva deve aparecer como o botão da extrema direita.
- Como opção, você pode optar por diferenciar um dos três botões como botão padrão da caixa de diálogo. Use a API DefaultButton para diferenciar um dos botões.
- Não use caixas de diálogo para erros contextuais para um local específico na página, como erros de validação (em campos de senha, por exemplo), use a própria tela do aplicativo para mostrar erros embutidos.
- Use a classe ContentDialog para criar sua experiência de caixa de diálogo. Não use a API MessageDialog preterida.
Criar uma caixa de diálogo
- APIs importantes: classe ContentDialog
O aplicativo Galeria da WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades da WinUI 3. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub
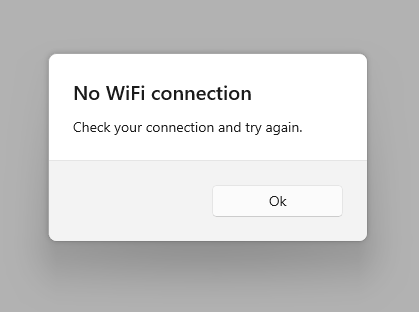
Para criar uma caixa de diálogo, use a classe ContentDialog. Você pode criar uma caixa de diálogo no código ou na marcação. Embora geralmente seja mais fácil definir elementos de interface do usuário em XAML, no caso de uma caixa de diálogo simples, é realmente mais fácil usar apenas o código. Este exemplo cria uma caixa de diálogo para notificar o usuário de que não há conexão Wi-Fi e, em seguida, usa o método ShowAsync para exibi-la.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Quando o usuário clica em um botão de caixa de diálogo, o método ShowAsync retorna um ContentDialogResult para que você saiba em qual botão o usuário clica.
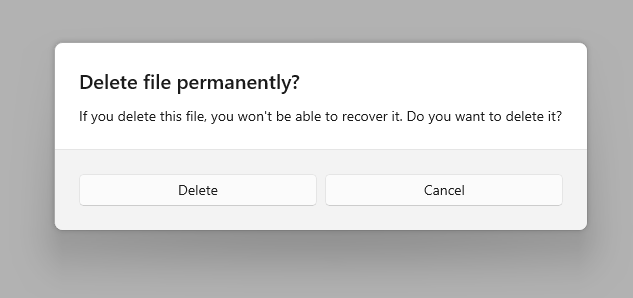
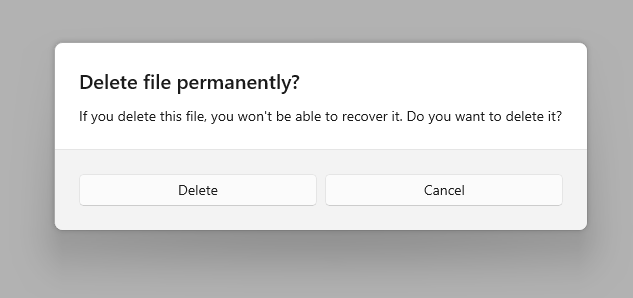
A caixa de diálogo neste exemplo faz uma pergunta e usa o ContentDialogResult retornado para determinar a resposta do usuário.
private async void DisplayDeleteFileDialog()
{
ContentDialog deleteFileDialog = new ContentDialog
{
Title = "Delete file permanently?",
Content = "If you delete this file, you won't be able to recover it. Do you want to delete it?",
PrimaryButtonText = "Delete",
CloseButtonText = "Cancel"
};
ContentDialogResult result = await deleteFileDialog.ShowAsync();
// Delete the file if the user clicked the primary button.
/// Otherwise, do nothing.
if (result == ContentDialogResult.Primary)
{
// Delete the file.
}
else
{
// The user clicked the CloseButton, pressed ESC, Gamepad B, or the system back button.
// Do nothing.
}
}
Fornecer uma ação segura
Como caixas de diálogo bloqueiam a interação do usuário e como os botões são o mecanismo principal para os usuários ignorarem a caixa de diálogo, certifique-se de que a caixa de diálogo contenha pelo menos um botão de ação "segura" e não destrutiva, como "Fechar" ou "Pronto!". Todas as caixas de diálogo devem conter pelo menos um botão de ação segura para fechar a caixa de diálogo. Isso garante que o usuário possa fechar a caixa de diálogo com segurança sem executar uma ação.

private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Quando as caixas de diálogo são usadas para exibir uma pergunta de bloqueio, sua caixa de diálogo deve apresentar ao usuário botões de ação relacionados à pergunta. O botão de ação "segura" e não destrutiva pode ser acompanhado por um ou dois botões de ação "faça isso". Ao apresentar para o usuário várias opções, garanta que os botões expliquem claramente as ações "faça isso" seguras/"não faça isso" relacionadas à pergunta proposta.

private async void DisplayLocationPromptDialog()
{
ContentDialog locationPromptDialog = new ContentDialog
{
Title = "Allow AppName to access your location?",
Content = "AppName uses this information to help you find places, connect with friends, and more.",
CloseButtonText = "Block",
PrimaryButtonText = "Allow"
};
ContentDialogResult result = await locationPromptDialog.ShowAsync();
}
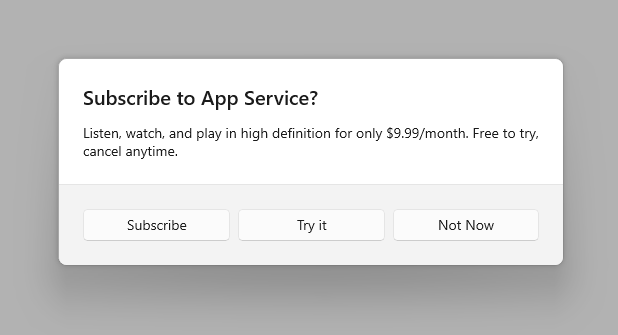
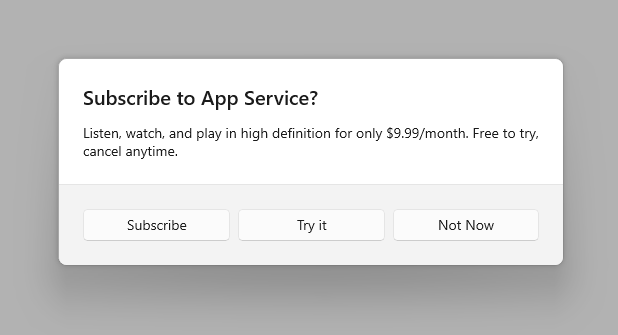
As caixas de diálogo de três botões são usadas quando você apresenta ao usuário duas ações do tipo "faça isso" e "não faça isso". As caixas de diálogo de três botões devem ser usadas com moderação com diferenças claras entre a ação secundária e a ação segura/fechar.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it"
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Os três botões da caixa de diálogo
ContentDialog tem três tipos diferentes de botão que você pode usar para criar uma experiência de caixa de diálogo.
- CloseButton – obrigatório – representa a ação segura e não destrutiva que permite ao usuário sair da caixa de diálogo. Aparece como o botão à extrema direita.
- PrimaryButton – opcional – representa a primeira ação "faça isso". Aparece como o botão à extrema esquerda.
- SecondaryButton – opcional – representa a segunda ação "faça isso". Aparece como o botão do meio.
O uso de botões internos posicionará os botões adequadamente, garantirá que eles respondam corretamente aos eventos de teclado, garantirá que a área de comando permaneça visível quando o teclado virtual estiver ativo e tornará a caixa de diálogo consistente com outras caixas de diálogo.
BotãoFechar
Cada caixa de diálogo deve conter um botão de ação segura e não destrutiva que permita ao usuário sair da caixa de diálogo com confiança.
Use a API ContentDialog.CloseButton para criar esse botão. Isso permite que você crie a experiência do usuário certa para todas as entradas, incluindo mouse, teclado, toque e gamepad. Essa experiência acontecerá quando:
- O usuário clica ou toca no CloseButton.
- O usuário pressiona o botão Voltar do sistema.
- O usuário pressiona o botão ESC no teclado.
- O usuário pressiona o Gamepad B.
Quando o usuário clica em um botão de caixa de diálogo, o método ShowAsync retorna um ContentDialogResult para que você saiba em qual botão o usuário clica. Pressionar CloseButton retorna ContentDialogResult.None.
PrimaryButton e SecondaryButton
Além de CloseButton, como opção, você pode apresentar ao usuário um ou dois botões de ação relacionados à instrução principal. Aproveite PrimaryButton para a primeira ação "faça isso" e SecondaryButton para a segunda ação "faça isso". Em caixas de diálogo de três botões, o PrimaryButton geralmente representa a ação "faça isso" afirmativa, enquanto o SecondaryButton geralmente representa uma ação "faça isso" neutra ou secundária. Por exemplo, um aplicativo pode solicitar que o usuário assine para receber um serviço. O PrimaryButton como ação "faça isso" afirmativa pode hospedar o texto Assinar, enquanto o SecondaryButton como a ação "faça isso" neutra pode hospedar o texto Experimentar. O CloseButton permitiria ao usuário cancelar sem executar qualquer ação.
Quando o usuário clica em PrimaryButton, o método ShowAsync retorna ContentDialogResult.Primary. Quando o usuário clica em SecondaryButton, o método ShowAsync retorna ContentDialogResult.Secondary.

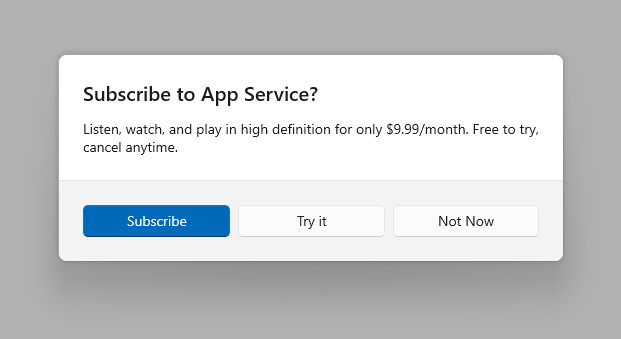
Botão Padrão
Como opção, você pode optar por diferenciar um dos três botões como o botão padrão. A especificação do botão padrão resulta em:
- O botão recebe o tratamento visual de Botão de Destaque
- O botão responderá à tecla ENTER automaticamente
- Quando o usuário pressiona a tecla ENTER no teclado, o manipulador de cliques associado ao Botão Padrão será acionado e o ContentDialogResult retornará o valor associado ao Botão Padrão
- Se o usuário tiver colocado o Foco do Teclado em um controle que manipula ENTER, o Botão Padrão não responderá ao pressionamento de ENTER
- O botão receberá o foco automaticamente quando a caixa de diálogo for aberta, exceto quando o conteúdo da caixa de diálogo apresentar interface do usuário focalizável
Use a propriedade ContentDialog.DefaultButton para indicar o botão padrão. Por padrão, nenhum botão padrão está definido.

private async void DisplaySubscribeDialog()
{
ContentDialog subscribeDialog = new ContentDialog
{
Title = "Subscribe to App Service?",
Content = "Listen, watch, and play in high definition for only $9.99/month. Free to try, cancel anytime.",
CloseButtonText = "Not Now",
PrimaryButtonText = "Subscribe",
SecondaryButtonText = "Try it",
DefaultButton = ContentDialogButton.Primary
};
ContentDialogResult result = await subscribeDialog.ShowAsync();
}
Caixas de diálogo de confirmação (OK/Cancelar)
Uma caixa de diálogo de confirmação dá aos usuários a chance de confirmar que desejam executar uma ação. Eles podem confirmar a ação ou optar por cancelar. Uma caixa de diálogo de confirmação típica tem dois botões: um botão de afirmação ("OK") e um botão de cancelamento.
-
Em geral, o botão de afirmação deve estar à esquerda (o botão principal) e o botão cancelar (o botão secundário) deve estar à direita.

- Conforme observado na seção de recomendações gerais, use botões com texto que identifique respostas específicas para a instrução ou conteúdo principal.
Algumas plataformas colocam o botão de afirmação à direita em vez da esquerda. Então, por que recomendamos colocá-lo à esquerda? Se você presumir que a maioria dos usuários é destra e segura o telefone com essa mão, é realmente mais confortável pressionar o botão de afirmação quando ele está à esquerda, porque é mais provável que o botão esteja dentro do arco do polegar do usuário. Os botões no lado direito da tela exigem que o usuário puxe o polegar para dentro em uma posição menos confortável.
ContentDialog em AppWindow ou Ilhas Xaml
NOTA: Esta seção se aplica somente a aplicativos direcionados ao Windows 10, versão 1903 ou posterior. AppWindow e Ilhas XAML não estão disponíveis em versões anteriores. Para saber mais sobre controle de versão, consulte Aplicativos adaptáveis à versão.
Por padrão, as caixas de diálogo de conteúdo são exibidas modalmente em relação à ApplicationView raiz. Quando você usa ContentDialog em AppWindow ou Ilha XAML, é preciso definir manualmente XamlRoot na caixa de diálogo para a raiz do host do XAML.
Para fazer isso, defina a propriedade XamlRoot de ContentDialog para o mesmo XamlRoot como um elemento já em AppWindow ou Ilha XAML, como mostrado aqui.
private async void DisplayNoWifiDialog()
{
ContentDialog noWifiDialog = new ContentDialog
{
Title = "No wifi connection",
Content = "Check your connection and try again.",
CloseButtonText = "OK"
};
// Use this code to associate the dialog to the appropriate AppWindow by setting
// the dialog's XamlRoot to the same XamlRoot as an element that is already present in the AppWindow.
if (ApiInformation.IsApiContractPresent("Windows.Foundation.UniversalApiContract", 8))
{
noWifiDialog.XamlRoot = elementAlreadyInMyAppWindow.XamlRoot;
}
ContentDialogResult result = await noWifiDialog.ShowAsync();
}
Aviso
Só pode haver uma ContentDialog aberta por thread de cada vez. A tentativa de abrir duas ContentDialogs lançará uma exceção, mesmo que estejam tentando abrir em AppWindows separadas.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para esse controle existem no namespace Windows.UI.Xaml.Controls.
- APIs UWP:classe ContentDialog
- Abra o aplicativo Galeria do WinUI 2 e veja o ContentDialog em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esse controle que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Artigos relacionados
Windows developer
