Caixas de diálogo e submenus
Caixas de diálogo e submenus são elementos transitórios da interface do usuário que aparecem quando acontece algo que requer notificação, aprovação ou informações adicionais do usuário.
Diálogos

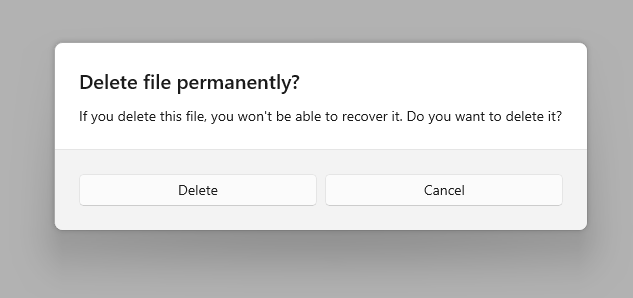
Caixas de diálogo são sobreposições de interface do usuário modais que fornecem informações contextuais do aplicativo. As caixas de diálogo bloqueiam interações com a janela do aplicativo até que sejam explicitamente ignoradas. Elas muitas vezes solicitam algum tipo de ação do usuário.
Submenus

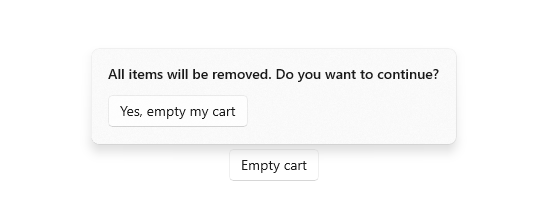
Um submenu é um pop-up contextual leve que exibe a interface do usuário relacionada ao que o usuário está fazendo. Inclui a lógica de dimensionamento e posicionamento e, além disso, pode ser usado para exibir um controle secundário ou mostrar mais detalhes sobre um item.
Ao contrário de uma caixa de diálogo, um submenu pode ser ignorado rapidamente tocando ou clicando em algum lugar fora do submenu, pressionando a tecla Escape ou botão Back, redimensionando a janela do aplicativo ou mudando a orientação do dispositivo.
Esse é o controle correto?
Caixas de diálogo e submenus certificam-se de que os usuários estão cientes da informações importantes, mas eles também interrompem a experiência do usuário. Como caixas de diálogo são modais (bloqueando), elas interrompem os usuários, impedindo que façam algo até que interajam com a caixa. Submenus fornecem uma experiência menos desagradável, mas exibir muitos submenus pode ser uma decisão traiçoeira.
Depois de determinar que você deseja usar uma caixa de diálogo ou menu suspenso, você precisa escolher qual usar.
Considerando que as caixas de diálogo bloqueiam interações e os submenus não, as caixas de diálogo devem ser reservadas para situações em que você deseja que o usuário solte tudo para focar em uma informação específica ou responder a uma pergunta. Submenus, por outro lado, podem ser usados quando você deseja chamar a atenção para algo, mas terá problemas se o usuário desejar ignorá-lo.
Use uma caixa de diálogo para...
- Expressar informações importantes que o usuário deve ler e confirmar antes de prosseguir. Alguns exemplos:
- Quando a segurança do usuário pode ser comprometida
- Quando o usuário está prestes a alterar um ativo valioso de forma permanente
- Quando o usuário está prestes a excluir um ativo valioso
- Para confirmar uma compra no aplicativo
- Mensagens de erro que se aplicam ao contexto geral do aplicativo, como um erro de conectividade.
- Perguntas, quando o aplicativo precisar fazer uma pergunta de bloqueio ao usuário, por exemplo, quando o aplicativo não puder escolher em nome do usuário. Uma pergunta de bloqueio não pode ser ignorada ou adiada e deve oferecer ao usuário opções bem-definidas.
Use um submenu para...
- Coletar informações adicionais necessárias para que uma ação possa ser concluída.
- Exibir informações que são relevantes apenas algumas vezes. Por exemplo, em um aplicativo da galeria de fotos, quando o usuário clica em uma miniatura da imagem, você pode usar um submenu para exibir uma versão grande da imagem.
- Exibindo mais informações, como detalhes ou descrições mais longas de um item na página.
Maneiras de evitar o uso de caixas de diálogo e submenus
Considere a importância das informações que você deseja compartilhar: é importante o suficiente para interromper o usuário? Considere também a frequência com que as informações precisam ser exibidas. Se você estiver mostrando uma caixa de diálogo ou notificação a cada poucos minutos, convém alocar espaço para essas informações na interface do usuário principal, em vez disso. Por exemplo, em um cliente de chat, em vez de mostrar um submenu sempre que um amigo entra, você pode exibir uma lista de amigos que estão online no momento e realçar amigos conforme eles entrarem.
As caixas de diálogo são usadas para confirmar uma ação (como excluir um arquivo) antes de executá-la. Se você espera que o usuário execute uma ação específica com frequência, considere fornecer uma maneira para que o usuário desfaça a ação se for um engano, em vez de forçar os usuários a confirmarem a ação toda vez.
Exemplos
- APIs importantes: classe ContentDialog, classe de submenu
- Se você tiver o aplicativo WinUI 3 Gallery instalado, clique aqui para abrir o aplicativo e ver o ContentDialog ou o Flyout em ação. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Como criar uma caixa de diálogo
Consulte o Artigo de caixas de diálogo.
Como criar um submenu
Consulte o Artigo de submenu.
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
