Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
As coleções e as listas referem-se à representação de vários itens de dados relacionados que aparecem juntos. As coleções podem ser representadas de várias maneiras, por diferentes controles de coleção (e também podem ser chamadas de exibições de coleção). Os controles de coleção exibem e habilitam interações com conteúdo baseado em coleção, como uma lista de contatos, uma lista de datas, uma coleção de imagens e assim por diante.
APIs importantes: ItemsView, classe ListView, classe GridView, classe FlipView, classe TreeView, classe ItemsRepeater
Os controles abordados neste artigo incluem:
| Controle | Uso primário |
|---|---|
| ItemsView | para exibir coleções usando um sistema de layout flexível |
| ListView | para exibir coleções de conteúdo com muito texto |
| GridView | para exibir coleções de conteúdo muitas imagens |
| FlipView | para exibir coleções de conteúdo com muitas imagens e que exigem o foco em exatamente um item de cada vez |
| TreeView | para exibir coleções de conteúdo com muito texto em uma hierarquia específica |
| ItemsRepeater | como um bloco de construção personalizável para criar controles de coleção personalizados |
Diretrizes de design, recursos e exemplos são fornecidos abaixo para cada controle.
Cada um desses controles (com exceção do ItemsRepeater) proporciona estilos e interação internos. No entanto, para personalizar ainda mais a aparência visual da exibição de coleção e os itens dentro dela, é usado um DataTemplate. Informações detalhadas sobre os modelos de dados e a personalização da aparência de uma exibição de coleção podem ser encontradas na página Contêineres e modelos do item.
Cada um desses controles (com exceção do ItemsRepeater) também tem o comportamento interno de permitir a seleção de um ou vários itens. Consulte a Visão geral dos modos de seleção para saber mais.
Um dos cenários não abordados neste artigo é a exibição de coleções em uma tabela ou em várias colunas. Se você estiver procurando exibir uma coleção nesse formato, considere usar o Controle DataGrid do Kit de Ferramentas da Comunidade do Windows.
Exemplos
| Galeria WinUI 2 | |
|---|---|
|
|
Se você tiver o aplicativo Galeria do WinUI 2 instalado, veja as classes ListView, GridView, FlipView, TreeView e ItemsRepeater em ação. |
Exibição de itens
Você pode usar uma exibição de itens para exibir itens de dados com muito texto ou muitas imagens em uma variedade de layouts flexíveis que podem ser trocados em tempo de execução.
Esse é o controle correto?
Use uma exibição de itens para:
- Exibir uma coleção que consiste principalmente em itens baseados em texto, na qual todos os itens devem ter o mesmo comportamento visual e de interação.
- exibir uma coleção de conteúdo na qual o ponto focal de cada item seja uma imagem e cada item deva ter o mesmo comportamento visual e de interação.
- Exiba bibliotecas de conteúdo.
- Acomodar uma série de casos de uso, incluindo os seguintes tipos comuns:
- Crie uma lista de contatos.
- Interface do usuário do tipo vitrine (ou seja, pesquisando aplicativos, músicas, produtos etc.)
- Bibliotecas de fotos interativas
Exemplos
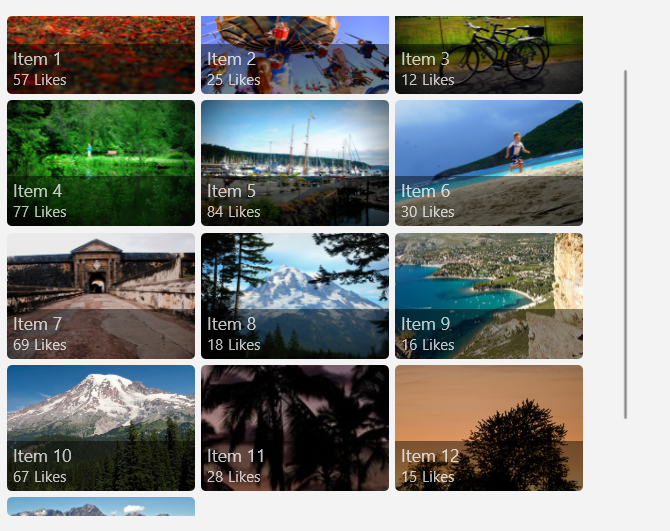
Aqui está uma exibição de itens que mostra uma coleção de fotos em um layout de grade uniforme.

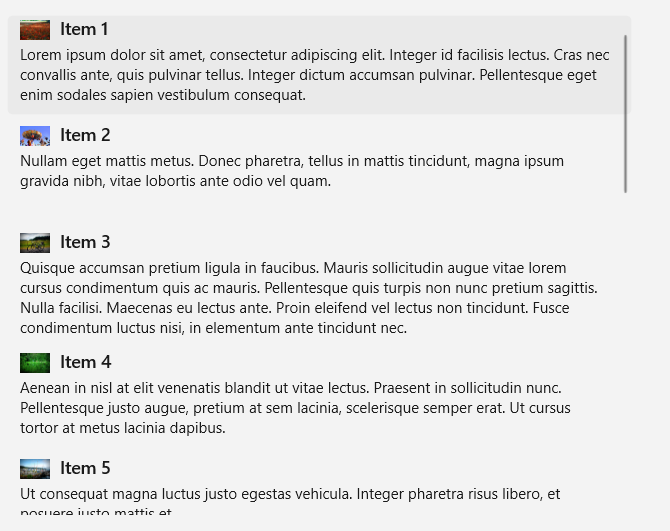
Essa é a mesma coleção mostrada em um layout de pilha. O foco aqui está no texto e não na foto.

Artigos relacionados
| Tópico | Description |
|---|---|
| Exibição de itens | Conheça os itens essenciais do uso de uma exibição de itens em seu aplicativo. |
| Contêineres e Modelos de Item | Os itens mostrados em uma exibição em lista ou de grade podem desempenhar uma função importante na aparência geral do seu aplicativo. Faça com que seu aplicativo fique ótimo personalizando a aparência dos itens de coleção por meio da modificação dos modelos de controle e de dados. |
Exibição de lista
Os modos de exibição em lista representam itens com muito texto, normalmente em layout de coluna única e empilhado verticalmente. Eles permitem que você classifique itens, atribua cabeçalhos de grupo, arraste e solte itens, corrija conteúdos e reordene itens.
Esse é o controle correto?
Use uma exibição de lista para:
- Exibir uma coleção que consiste principalmente em itens baseados em texto, na qual todos os itens devem ter o mesmo comportamento visual e de interação.
- Representar uma coleção de conteúdo única ou categorizada.
- Acomodar uma série de casos de uso, incluindo os seguintes tipos comuns:
- Crie uma lista de mensagens ou um log de mensagens.
- Crie uma lista de contatos.
- Crie o painel de lista no padrão de lista/detalhes. O padrão de lista/detalhes é usado com frequência em aplicativos de email, em que há um painel com uma lista de itens selecionáveis e o outro painel (de detalhes) com a exibição detalhada do item selecionado no primeiro painel.
Observação
Se você precisar manipular eventos de ponteiro para um UIElement em uma exibição que possa ser rolada (como um ScrollViewer ou ListView), precisará desabilitar explicitamente o suporte para eventos de manipulação no elemento na exibição chamando UIElement.CancelDirectmanipulation(). Para reabilitar os eventos de manipulação na exibição, chame UIElement.TryStartDirectManipulation.
Exemplos
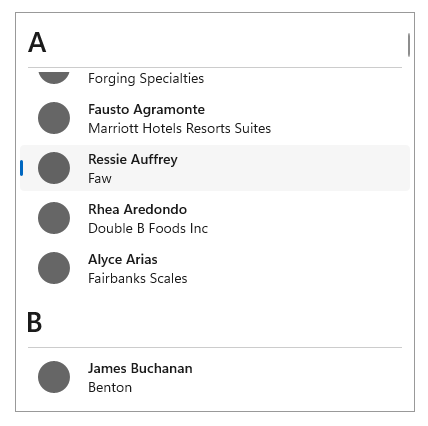
Aqui está um modo de exibição de lista simples que mostra uma lista de contatos e agrupa os itens de dados em ordem alfabética. Os cabeçalhos de grupo (cada letra do alfabeto, neste exemplo) também podem ser personalizados para permanecerem "fixados", ficando sempre visíveis na parte superior do ListView durante a rolagem.

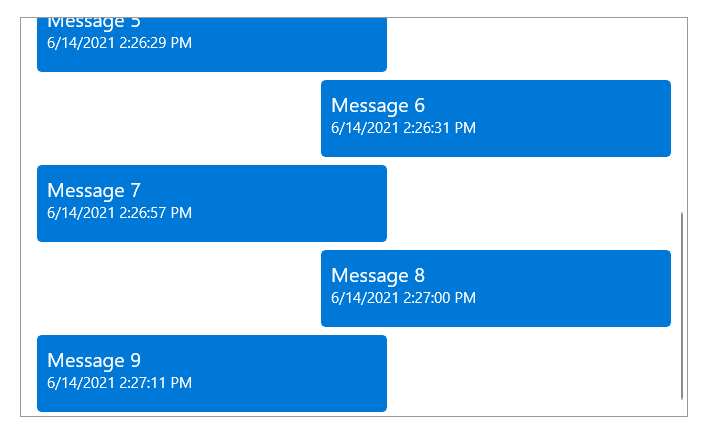
Este é um ListView que foi invertido para exibir um log de mensagens, com as mensagens mais recentes aparecendo na parte inferior. Com um ListView invertido, os itens aparecem na parte inferior da tela com uma animação interna.

Artigos relacionados
| Tópico | Description |
|---|---|
| Exibição em lista e exibição em grade | Conheça as noções básicas do uso de uma exibição de lista ou grade em seu aplicativo. |
| Contêineres e Modelos de Item | Os itens exibidos em uma exibição em lista ou de grade podem desempenhar uma função importante na aparência geral do seu aplicativo. Faça com que seu aplicativo fique ótimo personalizando a aparência dos itens de coleção por meio da modificação dos modelos de controle e de dados. |
| Modelos de item para exibição de lista | Use estes exemplos de modelos de item para uma ListView para obter a aparência de tipos comuns de aplicativos. |
| Listas invertidas | As listas invertidas têm novos itens adicionados na parte inferior, como em um aplicativo de chat. Siga as orientações deste artigo para usar uma lista invertida em seu aplicativo. |
| Deslizar para atualizar | O mecanismo deslizar para atualizar permite que o usuário explore uma lista de dados usando o toque para recuperar mais dados. Use este artigo para implementar o recurso de deslizar para atualizar em sua exibição em lista. |
| Interface do usuário aninhada | Interface do usuário aninhada é uma IU (interface do usuário) que expõe controles acionáveis colocados dentro de um contêiner em que o usuário também pode atuar. Por exemplo, você pode ter um item de exibição de lista que contém um botão e o usuário pode selecionar o item de lista ou pressionar o botão aninhado dentro dele. Siga estas práticas recomendadas para oferecer a melhor experiência da interface do usuário aninhada para seus usuários. |
Exibição de grade
As exibições de grade são adequadas para organizar e navegar em coleções de conteúdos baseadas em imagens. Um layout de exibição de grade rola verticalmente e faz movimento panorâmico na horizontal. Os itens estão em um layout encapsulado, à medida que aparecem no sentido de leitura da esquerda para a direita e de cima para baixo.
Esse é o controle correto?
Use um modo de exibição de grade para:
- exibir uma coleção de conteúdo na qual o ponto focal de cada item seja uma imagem e cada item deva ter o mesmo comportamento visual e de interação.
- Exiba bibliotecas de conteúdo.
- Formate os dois modos de exibição de conteúdo associados ao Zoom Semântico.
- Acomodar uma série de casos de uso, incluindo os seguintes tipos comuns:
- Interface do usuário do tipo vitrine (ou seja, pesquisando aplicativos, músicas, produtos etc.)
- Bibliotecas de fotos interativas
Observação
Se você precisar manipular eventos de ponteiro para um UIElement em uma exibição rolável (como um ScrollViewer ou ListView), precisará desabilitar explicitamente o suporte para eventos de manipulação no elemento na exibição chamando UIElement.CancelDirectmanipulation(). Para reabilitar os eventos de manipulação na exibição, chame UIElement.TryStartDirectManipulation().
Exemplos
Este exemplo mostra um layout de exibição de grade típico, neste caso, para navegar em aplicativos. Metadados para itens de exibição de grade são geralmente restritos a algumas linhas de texto e uma classificação de item.

Uma exibição de grade é a solução ideal para uma biblioteca de conteúdo, que geralmente é usada para apresentar mídia, como fotos e vídeos. Em uma biblioteca de conteúdo, os usuários esperam tocar em um item para invocar uma ação.

Artigos relacionados
| Tópico | Description |
|---|---|
| Exibição em lista e exibição em grade | Conheça as noções básicas do uso de uma exibição de lista ou grade em seu aplicativo. |
| Contêineres e Modelos de Item | Os itens exibidos em uma exibição em lista ou de grade podem desempenhar uma função importante na aparência geral do seu aplicativo. Faça com que seu aplicativo fique ótimo personalizando a aparência dos itens de coleção por meio da modificação dos modelos de controle e de dados. |
| Modelos de item para exibição de grade | Use estes exemplos de modelos de item para uma ListView para obter a aparência de tipos comuns de aplicativos. |
| Interface do usuário aninhada | Interface do usuário aninhada é uma IU (interface do usuário) que expõe controles acionáveis colocados dentro de um contêiner em que o usuário também pode atuar. Por exemplo, você pode ter um item de exibição de lista que contém um botão e o usuário pode selecionar o item de lista ou pressionar o botão aninhado dentro dele. Siga estas práticas recomendadas para oferecer a melhor experiência da interface do usuário aninhada para seus usuários. |
Modo de exibição de inverter
As exibições de inversão são adequadas para navegar por coleções de conteúdo baseadas em imagem, especificamente aquelas em a experiência desejada é que apenas uma imagem fique visível de cada vez. Uma exibição de inversão permite que o usuário "percorra" os itens da coleção (vertical ou horizontalmente), fazendo com que cada item seja exibido, um de cada vez, após a interação do usuário.
Esse é o controle correto?
Use a exibição de inversão para:
- Exibir uma coleção pequena ou média (com menos de 25 itens), que seja composta por imagens com pouco ou nenhum metadado.
- Exibir os itens, um de cada vez, e permitir que o usuário final percorra os itens em seu próprio ritmo.
- Acomodar uma série de casos de uso, incluindo os seguintes tipos comuns:
- Galerias de fotos
- Galerias de produtos ou demonstrações
Exemplos
Os dois exemplos a seguir mostram um FlipView que é invertido horizontal e verticalmente, respectivamente.


Artigos relacionados
| Tópico | Description |
|---|---|
| Exibição de inversão | Aprenda os conceitos básicos de como usar uma exibição de inversão em seu aplicativo, além de como personalizar a aparência dos itens em uma exibição de inversão. |
Modo de exibição de árvore
Os modos de exibição de árvore são adequados para a exibição de coleções baseadas em texto que têm uma hierarquia importante que precisa ser demonstrada. Os itens de exibição de árvore são recolhíveis/expansíveis, são mostrados em uma hierarquia visual, podem ser complementados com ícones e podem ser arrastados e soltos entre exibições de árvore. Os modos de exibição de árvore permitem o aninhamento de N níveis.
Esse é o controle correto?
Use um modo de exibição de árvore para:
- Exibir uma coleção de itens aninhados cujo contexto e significado dependam de uma hierarquia ou cadeia organizacional específica.
- Acomodar uma série de casos de uso, incluindo os seguintes tipos comuns:
- Navegador de arquivos
- Organograma da empresa
Exemplos
Aqui está um exemplo de um modo de exibição de árvore que representa um explorador de arquivos e exibe vários itens aninhados diferentes, complementados por ícones.
![]()
Artigos relacionados
| Tópico | Description |
|---|---|
| Modo de exibição de árvore | Aprenda os conceitos básicos de como usar um modo de exibição de árvore em seu aplicativo, além de como personalizar a aparência e o comportamento de interação dos itens de um modo de exibição de árvore. |
ItemsRepeater
O ItemsRepeater é diferente do restante dos controles de coleção mostrados nesta página porque ele não oferece nenhum tipo de estilo ou interação prontos para o uso, ou seja, quando é simplesmente colocado em uma página sem definir nenhuma propriedade. O ItemsRepeater é, em vez disso, um bloco de construção que você pode usar, caso seja um desenvolvedor, para criar seu próprio controle de coleções personalizado – mais especificamente, um controle que não pode ser obtido usando os demais controles deste artigo. O ItemsRepeater é um painel controlado por dados e de alto desempenho que pode ser adaptado de acordo com suas necessidades específicas.
Dica
O controle ItemsView é criado com base no ItemsRepeater e fornece muitos dos benefícios de ItemsRepeater sem a necessidade de criar seu próprio controle de coleção personalizado.
Esse é o controle correto?
Use um ItemsRepeater se:
- Você tiver em mente ideias específicas de interface do usuário e experiência do usuário, que não poderão ser criadas usando os controles de coleção existentes.
- Você já tiver uma fonte de dados para seus itens (como dados extraídos da Internet, de um banco de dados ou de uma coleção preexistente em seu code-behind).
Exemplos
Os três exemplos a seguir são todos controles ItemsRepeater associados à mesma fonte de dados (uma coleção de números). A coleção de números é representada de três maneiras distintas, com cada um dos ItemsRepeaters abaixo, usando um Layout personalizado diferente e um ItemTemplate personalizado diferente para cada representação.



Artigos relacionados
| Tópico | Description |
|---|---|
| ItemsRepeater | Aprenda conceitos básicos de como usar um ItemsRepeater em seu aplicativo, além de como implementar toda a interação e os componentes visuais necessários para a exibição de coleção. |
Lista de verificação de globalização e localização
- Encapsulamento: deixe duas linhas para o rótulo de lista.
- Expansão horizontal: verifique se os campos podem acomodar a expansão de texto e permitem rolagem.
- Espaçamento vertical: use caracteres não latinos para espaçamento vertical a fim de garantir que os scripts não latinos sejam exibidos corretamente.
Obter o código de exemplo
- Exemplo de Galeria da WinUI: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Diretrizes de design e UX
Referência de API
Windows developer
