Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Essas diretrizes descrevem como usar imagens em miniatura para ajudar os usuários a visualizar arquivos à medida que eles navegam em seu aplicativo UWP.
APIs importantes
O meu aplicativo deve incluir miniaturas?
Se o seu aplicativo permitir que os usuários procurem arquivos, você poderá exibir imagens em miniatura para ajudá-los a visualizar rapidamente esses arquivos.
Use miniaturas ao:
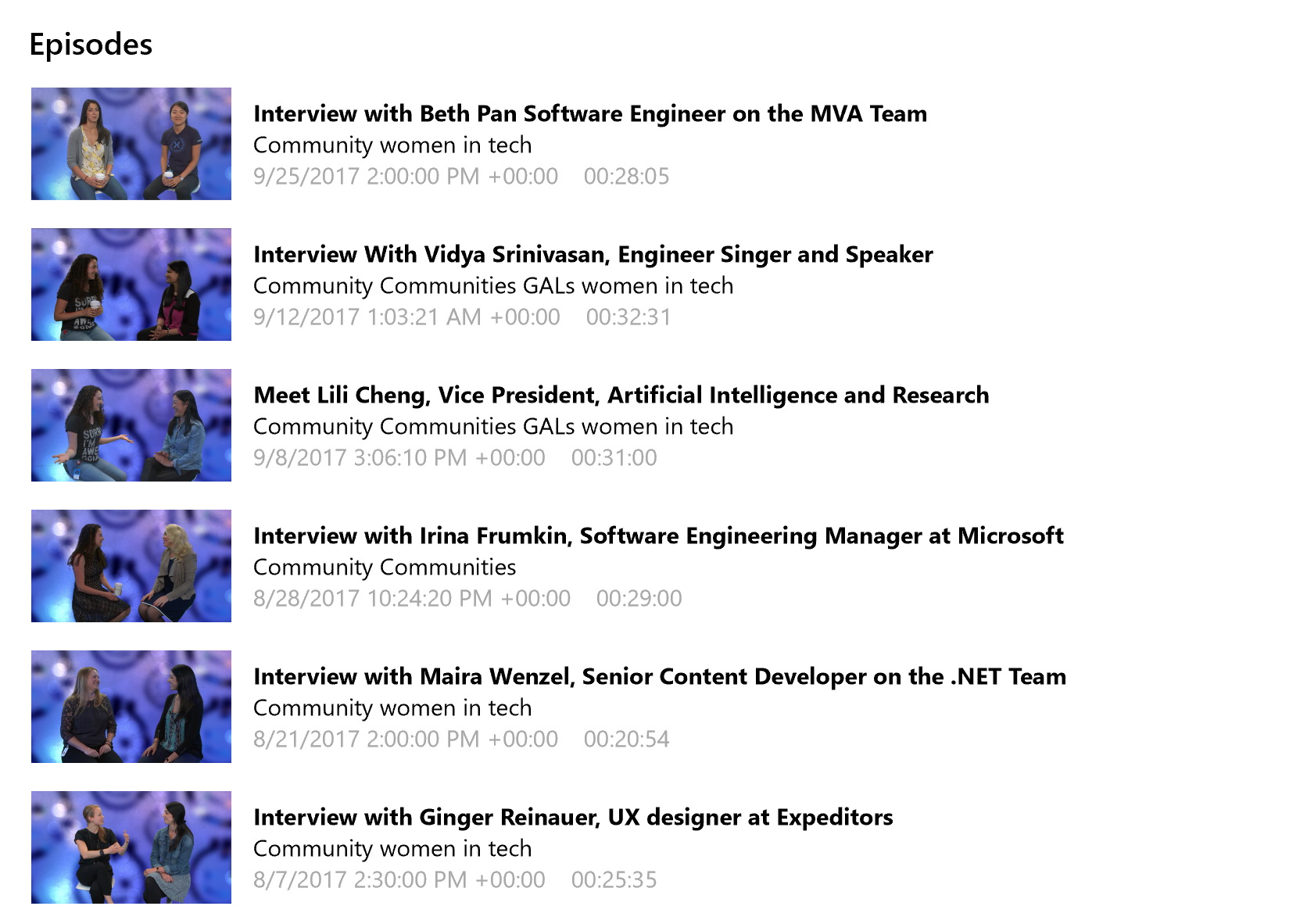
Exibir visualizações de muitos itens em uma coleção de galeria (como arquivos e pastas). Por exemplo, uma galeria de fotos deve usar miniaturas para fornecer aos usuários uma pequena exibição de cada imagem à medida que eles navegam pelos arquivos de fotos.

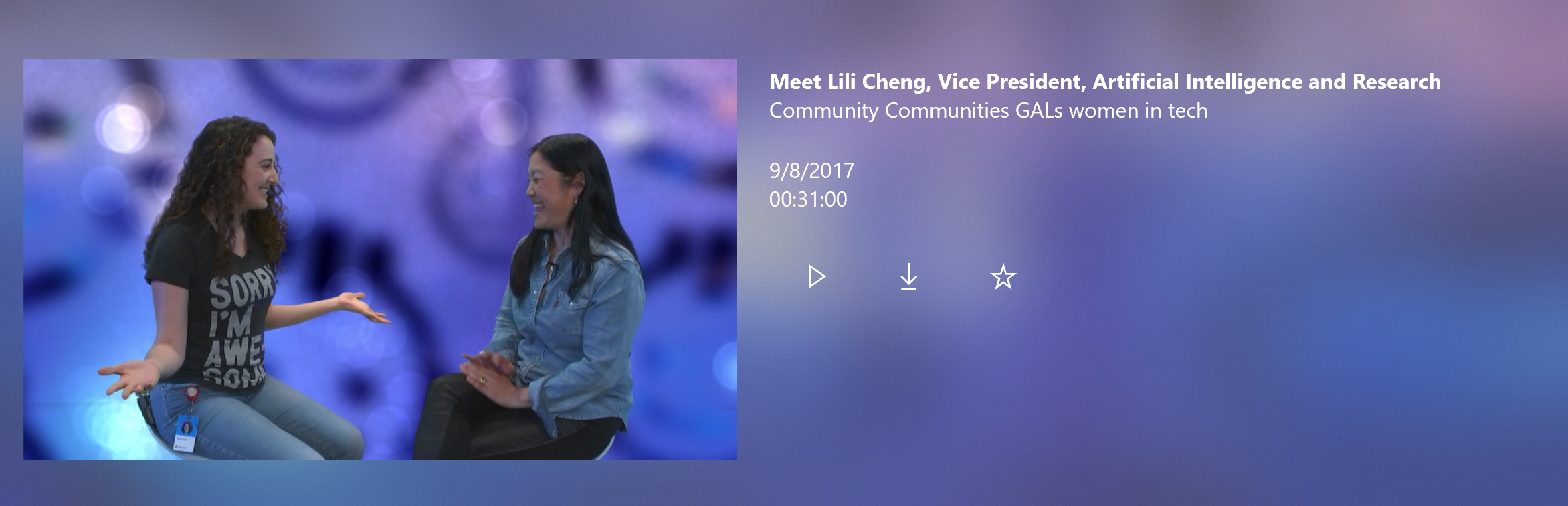
Exibir uma visualização de um item individual em uma lista (como um arquivo específico). Por exemplo, o usuário pode querer ver mais informações sobre um arquivo, incluindo uma miniatura maior para melhor visualização, antes de decidir se vai abrir ou não o arquivo.

O que fazer e o que não fazer
Especifique o modo de miniatura (PicturesView, VideosView, DocumentsView, MusicView, ListView ou SingleItem) ao recuperar miniaturas. Isso garante que as imagens em miniatura sejam otimizadas para exibir o tipo de arquivo que os usuários querem ver.
- Use o modo SingleItem para recuperar uma miniatura de um único item, independentemente do tipo de arquivo. Os outros modos de miniatura destinam-se a exibir visualizações de vários arquivos.
Exiba imagens de espaço reservado genéricas em vez de miniaturas enquanto as miniaturas são carregadas. Usar espaços reservados faz com que seu aplicativo pareça mais dinâmico, pois os usuários podem interagir com as visualizações antes que a miniatura seja carregada.
As imagens de espaço reservado devem ser:
- Específicas ao tipo de item que elas representam. Por exemplo, pastas, imagens e vídeos devem ter seus próprios espaços reservados especializados.
- Do mesmo tamanho e taxa de proporção da imagem em miniatura que elas representam.
- Exibidas até que a imagem em miniatura seja carregada.
Use imagens de espaço reservado com rótulos de texto para representar grupos de pastas e de arquivos de modo a diferenciá-las de arquivos individuais.
Se você não conseguir recuperar uma miniatura, exiba uma imagem de espaço reservado.
Exiba informações adicionais do arquivo ao fornecer visualizações para arquivos de documento e de música. Os usuários poderão então identificar as principais informações sobre um arquivo que podem não estar prontamente disponíveis apenas na imagem em miniatura. Por exemplo, para um arquivo de música, você pode exibir o nome do artista com a miniatura da capa do álbum.
Não exiba informações adicionais do arquivo para arquivos de imagem e de vídeo. Na maioria dos casos, uma imagem em miniatura é suficiente para os usuários procurarem por imagens e vídeos.
Diretrizes adicionais de uso
Modos de miniatura recomendados e seus recursos:
| Exibir visualizações para | Modos de miniatura | Recursos das imagens em miniatura recuperadas |
|---|---|---|
| Imagens Vídeos |
PicturesView VideosView |
Tamanho: médio, preferencialmente pelo menos 190 (se o tamanho da imagem for 190x130) Taxa de proporção: taxa de proporção uniforme e ampla de cerca de 0,7 (190x130 se o tamanho for 190) Recortado para visualizações. Ideal para alinhar imagens em uma grade devido à taxa de proporção uniforme. |
| Documentos Música |
DocumentsView MusicView ListView |
Tamanho: pequeno, preferencialmente pelo menos 40 x 40 pixels Taxa de proporção: taxa de proporção uniforme e quadrada Ideal para visualização da capa do álbum devido à taxa de proporção quadrada. Os documentos têm a mesma aparência apresentada em uma janela do seletor de arquivos (usam os mesmos ícones). |
| Qualquer item simples (independentemente do tipo de arquivo) | SingleItem | Tamanho: pequeno, preferencialmente pelo menos 40 x 40 pixels Taxa de proporção: taxa de proporção uniforme e quadrada Ideal para visualização da capa do álbum devido à taxa de proporção quadrada. Os documentos têm a mesma aparência apresentada em uma janela do seletor de arquivos (usam os mesmos ícones). |
Veja a seguir exemplos mostrando como as imagens em miniatura recuperadas diferem dependendo do tipo de arquivo e do modo de miniatura:
| Tipo de item | Quando recuperado usando:
|
Quando recuperado usando:
|
Quando recuperado usando:
|
|---|---|---|---|
| Picture | A imagem em miniatura usa uma taxa de proporção uniforme e ampla de aproximadamente 0,7 (190 x 130 se o tamanho preferencial for 190).  |
A miniatura é recortada de acordo com uma taxa de proporção quadrada.  |
A imagem em miniatura usa a taxa de proporção original do arquivo. |
| Vídeo | A miniatura tem um ícone que a diferencia das imagens.  |
A miniatura é recortada de acordo com uma taxa de proporção quadrada.  |
A imagem em miniatura usa a taxa de proporção original do arquivo.  |
| Música | A miniatura é um ícone em uma tela de fundo de tamanho apropriado. A cor da tela de fundo é determinada pela cor da tela de fundo do bloco do aplicativo.  |
Se o arquivo contiver a capa do álbum, a miniatura será a capa do álbum.  Caso contrário, a miniatura será um ícone em uma tela de fundo de tamanho apropriado. |
Se o arquivo contiver a capa do álbum, a miniatura será a capa do álbum com a taxa de proporção original do arquivo.  Caso contrário, a miniatura será um ícone. |
| Documento | A miniatura é um ícone em uma tela de fundo de tamanho apropriado. A cor da tela de fundo é determinada pela cor da tela de fundo do bloco do aplicativo.  |
A miniatura é um ícone em uma tela de fundo de tamanho apropriado. A cor da tela de fundo é determinada pela cor da tela de fundo do bloco do aplicativo.  |
A miniatura do documento, se houver.  Caso contrário, a miniatura será um ícone.  |
| Pasta | Se houver um arquivo de imagem na pasta, será usada a miniatura da imagem.  Caso contrário, nenhuma miniatura será recuperada. |
Nenhuma imagem em miniatura será recuperada. | A miniatura é o ícone da pasta. |
| Grupo de arquivos | Se houver um arquivo de imagem na pasta, será usada a miniatura da imagem. Caso contrário, nenhuma miniatura será recuperada. |
Se houver um arquivo que tenha a capa do álbum entre os arquivos do grupo, a miniatura será a capa do álbum.  Caso contrário, nenhuma miniatura será recuperada. |
Se houver um arquivo que tenha a capa do álbum entre os arquivos do grupo, a miniatura será a capa do álbum e usará a taxa de proporção original do arquivo.  Caso contrário, a miniatura será um ícone que representa um grupo de arquivos. 
|