Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
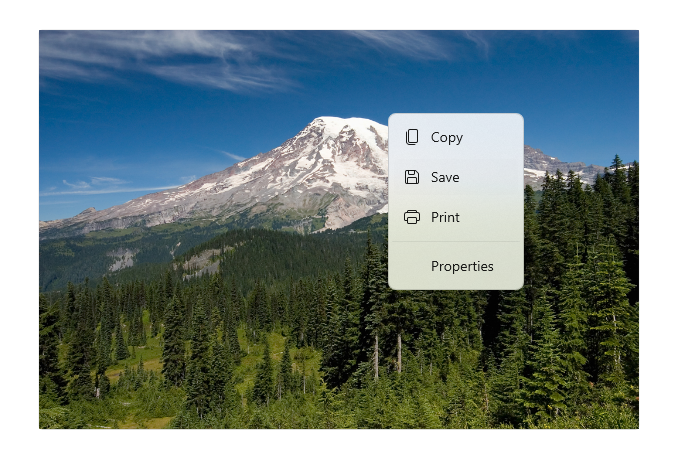
Os menus e os menus de contexto são semelhantes em termos de aparência e do que podem conter. Ambos exibem uma lista organizada de comandos ou opções e economizam espaço ocultando até que o usuário precise deles. No entanto, há diferenças entre eles, como o que você deve usar para criá-los e como eles são acessados por um usuário.
![]()
Esse é o controle correto?
Menus e menus de contexto são para organizar comandos e economizam espaço e ocultar esses comandos até que o usuário precise deles. Para exibir conteúdo arbitrário, como uma notificação ou solicitação de confirmação, use uma caixa de diálogo ou um submenu.
Se um determinado comando for usado com frequência e você tiver o espaço disponível, considere colocá-lo diretamente em seu próprio elemento para que os usuários não precisem passar por um menu para acessá-lo.
Quando você deve usar um menu ou um menu de contexto?
- Se o elemento host for um botão ou outro elemento de comando cuja função principal é apresentar comandos adicionais, use um menu.
- Se o elemento host for algum outro tipo de elemento que tenha outra finalidade principal (como apresentar texto ou uma imagem), use um menu de contexto.
Se você quiser adicionar comandos (como Recortar, Copiar e Colar) a um elemento de texto ou imagem, use um menu de contexto em vez de um menu. Nesse cenário, a função principal do elemento de texto é apresentar e editar texto; comandos adicionais (como Recortar, Copiar e Colar) são secundários e pertencem a um menu de contexto.

Menus de contexto
Os menus de contexto têm as seguintes características:
- São anexados a um único elemento e exibem comandos secundários.
- São invocados clicando com o botão direito do mouse (ou por meio de uma ação equivalente, como pressionar e segurar com o dedo).
- São associados a um elemento por meio de sua propriedade ContextFlyout.
Nos casos em que seu menu de contexto incluirá comandos comuns (como comandos Copiar, Recortar, Colar, Excluir, Compartilhar ou seleção de texto), use o submenu da barra de comandos e agrupe esses comandos comuns como comandos primários para que eles sejam mostrados como uma única linha horizontal no menu de contexto.
Nos casos em que o menu de contexto não incluirá comandos comuns, o submenu da barra de comando ou o submenu de menu podem ser usados para mostrar um menu de contexto. Recomendamos o uso de CommandBarFlyout porque ele fornece mais funcionalidade do que MenuFlyout e, se desejado, pode obter o mesmo comportamento e aparência de MenuFlyout usando apenas comandos secundários.
Menus
Os menus têm as seguintes características:
- Têm um único ponto de entrada (um menu Arquivo na parte superior da tela, por exemplo) que é sempre exibido.
- Geralmente são anexados a um botão ou a um item de menu pai.
- São invocados clicando com o botão esquerdo do mouse (ou por meio de uma ação equivalente, como tocar com o dedo).
- São associados a um elemento por meio das propriedades Flyout ou FlyoutBase.AttachedFlyout ou agrupados em uma barra de menus na parte superior da janela do aplicativo.
Quando o usuário invoca um elemento de comando (como um botão) cuja função principal é apresentar comandos adicionais, use o submenu de menu para hospedar um único menu de nível superior a ser mostrado embutido como um submenu anexado ao elemento da interface do usuário na tela. Cada MenuFlyout pode hospedar itens de menu e submenus. Para aplicativos que talvez precisem de mais organização ou agrupamento, use uma barra de menus como uma maneira rápida e simples de mostrar um conjunto de vários menus de nível superior em uma linha horizontal.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
Os controles CommandBarFlyout e MenuBar para aplicativos do UWP estão incluídos como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI 2. As APIs para esses controles existem nos namespaces Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls.
- APIs UWP: classe AppBarButton, classe AppBarSeparator, classe AppBarToggleButton, classe CommandBarFlyout, propriedade ContextFlyout, propriedade FlyoutBase.AttachedFlyout, classe MenuBar, classe MenuFlyout, classe TextCommandBarFlyout
- APIs do WinUI 2:classe CommandBarFlyout, classe MenuBar, classe TextCommandBarFlyout
- Abra o aplicativo Galeria WinUI 2 e veja o MenuBar ou CommandBarFlyout em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles. WinUI 2.2 ou posterior inclui um novo modelo para esses controles que usa cantos arredondados. Para obter mais informações, confira Raio de canto.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:CommandBarFlyout />
<muxc:MenuBar />
Artigos relacionados
Windows developer
