Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O controle PipsPager ajuda os usuários a navegar dentro de conteúdo paginado linearmente usando uma coleção configurável de glifos, cada um representando uma única "página" dentro de um intervalo ilimitado. Os glifos realçam a página atual e indicam a disponibilidade das páginas anteriores e posteriores. O controle depende do contexto atual e não dá suporte à numeração explícita de página nem a uma organização não linear.
O que é um pip?
Pips representam uma unidade de valor numérico, normalmente renderizado como pontos. No entanto, eles podem ser personalizados para usar outros glifos, como traços ou quadrados.
Por padrão, cada ponto sólido no controle PipsPager representa uma página no layout de conteúdo. Um usuário pode selecionar um ponto para navegar até essa página no conteúdo.
Esse é o controle correto?
Use um PipsPager onde o conteúdo é organizado em uma estrutura linear, não é explicitamente numerado ou onde uma representação baseada em glifos de páginas numeradas é desejada.
Essa interface do usuário costuma ser usada em aplicativos como visualizadores de fotos e listas de aplicativos, onde o espaço de exibição é limitado e o número de páginas possíveis é infinito.
Recomendações
- Os padrões comuns de interface do usuário para um PipsPager incluem visualizadores de fotos, listas de aplicativos, carrosséis e layouts onde o espaço de exibição é limitado.
- Para experiências otimizadas para entrada de gamepad, recomendamos não colocar a interface do usuário diretamente à esquerda ou à direita de um PipsPager horizontal e acima ou abaixo de um PipsPager orientado verticalmente.
- Para experiências otimizadas para entrada por toque, recomendamos integrar o PipsPager a um controle de exibição, como um FlipView, para aproveitar a paginação no conteúdo com toque (o usuário também pode usar o toque para selecionar pips individuais).
Criar um PipsPager
- APIs importantes: classe PipsPager
O aplicativo da Galeria do WinUI 3 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 3. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub
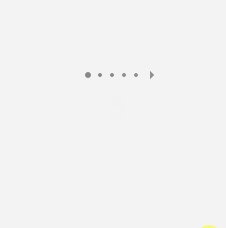
Um PipsPager padrão é composto por cinco pips visíveis que podem ser orientados horizontalmente (padrão) ou verticalmente.
Um PipsPager também suporta botões de navegação (anterior, próximo) para mover para uma página adjacente incremental. Por padrão, os botões de navegação são recolhidos e não ocupam espaço de layout.
Não há suporte para encapsulamento entre o primeiro e o último item.

<PipsPager x:Name="DefaultPipsPager" />
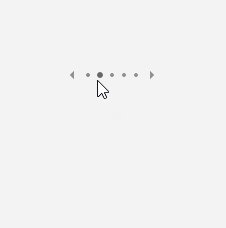
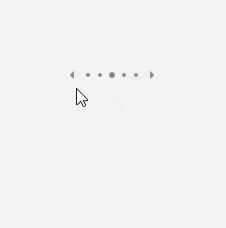
PipsPager horizontal com botões de navegação
Os botões de navegação (anterior, seguinte) permitem que o usuário se mova para uma página adjacente incremental.
Por padrão, os botões de navegação são recolhidos. Você pode controlar esse comportamento por meio das propriedades PreviousButtonVisibility e NextButtonVisibility .
Os valores possíveis para essas propriedades são:
- Recolhido: o botão não está visível para o usuário e não assume espaço de layout. (Padrão)
- O botão está visível e habilitado. Cada botão é automaticamente oculto quando o PipsPager está na extensão mínima ou máxima do conteúdo. Por exemplo, se a página atual for a primeira página, o botão anterior ficará oculto; se a página atual for a última página, o botão Avançar ficará oculto. Quando oculto, o botão não fica visível, mas ocupar espaço de layout.
- VisibleOnPointerOver: o comportamento é o mesmo que Visible , exceto que o botão só é exibido quando o usuário passa o cursor de ponteiro sobre a interface do usuário pipsPager ou o usuário define o foco do teclado no PipsPager.

<PipsPager x:Name="VisibleButtonPipsPager"
NumberOfPages="5"
PreviousButtonVisibility="Visible"
NextButtonVisibility="Visible" />
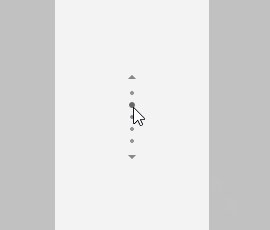
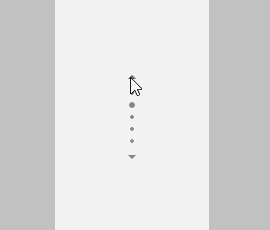
PipsPager vertical com botões de navegação visíveis no ponteiro sobre
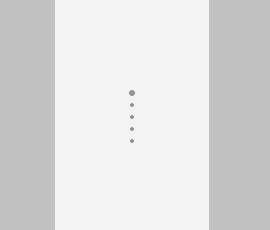
O PipsPager pode ser orientado verticalmente sem nenhuma mudança de comportamento ou experiência de interação.
O botão superior corresponde ao primeiro botão e o botão inferior corresponde ao último botão na vista horizontal.
O exemplo a seguir demonstra a configuração VisibleOnPointerOver para os botões de navegação.

<PipsPager x:Name="VerticalPipsPager"
NumberOfPages="5"
Orientation="Vertical"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
Rolagem de pips
Se o conteúdo consistir em um grande número de páginas (NumberOfPages), você poderá usar a propriedade MaxVisiblePips para definir o número de pips visíveis e interativos.
Se o valor de NumberOfPages for maior que o valor de MaxVisiblePips, os pips rolam automaticamente para centralizar a página selecionada no controle. Se NumberOfPages for igual ou menor que MaxVisiblePips, nenhuma rolagem ocorrerá e o número de pips mostrado será igual ao valor de NumberOfPages.
Se o valor de MaxVisiblePips for maior que o espaço de layout disponível, os pips serão cortados. O número de pips exibidos é o menor entre MaxVisiblePips e NumberOfPages.
Por padrão, um máximo de cinco pips são visíveis.

<PipsPager x:Name="ScrollingPipsPager"
NumberOfPages="20"
MaxVisiblePips="10" />
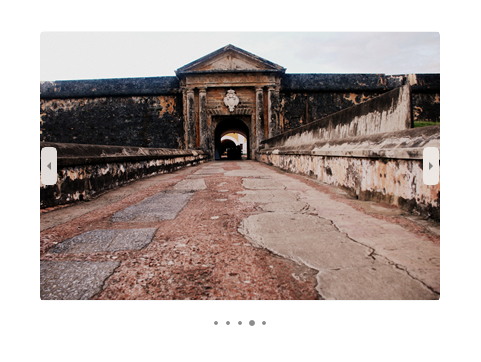
Integrar o PipsPager a um controle Coleção

Um PipsPager é frequentemente usado em conjunto com controles de coleção.
O exemplo a seguir mostra como associar um PipsPager a um FlipView e fornecer outra maneira de navegar pelo conteúdo e indicar a página atual.
Observação
Para usar o PipsPager apenas como um indicador de página e desabilitar interações do usuário, defina a propriedade IsEnabled do controle como false no controle.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Personalização de pip e botão de navegação
Os botões de navegação e pips podem ser personalizados por meio das propriedades PreviousButtonStyle, NextButtonStyle, SelectedPipStyle e NormalPipStyle .
Se você definir a visibilidade por meio das propriedades PreviousButtonStyle ou NextButtonStyle, essas configurações têm precedência sobre as propriedades PreviousButtonVisibility ou NextButtonVisibility, respectivamente (a menos que sejam definidas como o valor PipsPagerButtonVisibility de Collapsed).

<Page.Resources>
<Style x:Key="NavButtonBaseStyle" TargetType="Button" BasedOn="{StaticResource PipsPagerNavigationButtonBaseStyle}">
<Setter Property="Width" Value="30" />
<Setter Property="Height" Value="30" />
<Setter Property="FontSize" Value="12" />
</Style>
<Style x:Key="PreviousButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
<Style x:Key="NextButtonStyle" BasedOn="{StaticResource NavButtonBaseStyle}" TargetType="Button">
<Setter Property="Content" Value="" />
</Style>
</Page.Resources>
<PipsPager x:Name="CustomNavButtonPipsPager"
PreviousButtonStyle="{StaticResource PreviousButtonStyle}"
NextButtonStyle="{StaticResource NextButtonStyle}"
PreviousButtonVisibility="VisibleOnPointerOver"
NextButtonVisibility="VisibleOnPointerOver" />
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo do Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O PipsPager para aplicativos do UWP requer WinUI 2. Para obter mais informações, incluindo instruções de instalação, consulte WinUI 2. As APIs para esse controle existem no namespace Microsoft.UI.Xaml.Controls .
- Classe WinUI 2 Apis:PipsPager
- Abra o aplicativo da Galeria do WinUI 2 e veja o PipsPager em ação. O aplicativo da Galeria do WinUI 2 inclui exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução ao WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:PipsPager />
Artigos relacionados
Windows developer
