Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Saiba como desenhar formas, como elipses, retângulos, polígonos e caminhos. A classe Path é a maneira de visualizar uma linguagem de desenho baseada em vetor bastante complexa em uma interface do usuário XAML; por exemplo, você pode desenhar curvas de Bezier.
- APIs importantes: classe Path, namespace Microsoft.UI.Xaml.Shapes, namespace Microsoft.UI.Xaml.Media
Dois conjuntos de classes definem uma região de espaço na interface do usuário XAML: classes shape e classes Geometry . A principal diferença entre essas classes é que uma Forma tem um pincel associado a ela e pode ser renderizada para a tela, e uma Geometria simplesmente define uma região de espaço e não é renderizada, a menos que ajude a contribuir com informações para outra propriedade da interface do usuário. Você pode pensar em uma Forma como um UIElement com seu limite definido por uma Geometria. Este tópico aborda principalmente as classes Shape .
As classes Shape são Linha, Elipse, Retângulo, Polígono, Polilinha e Caminho. O caminho é interessante porque pode definir uma geometria arbitrária, e a classe Geometry está envolvida aqui porque essa é uma maneira de definir as partes de um Caminho.
Preenchimento e traço para formas
Para que uma Forma seja renderizada na tela do aplicativo, você deve associar um Pincel a ele. Defina a propriedade
Uma forma também pode ter um Traço, que é uma linha desenhada em torno do perímetro da forma. Um Traço também requer um Pincel que define sua aparência e deve ter um valor maior que zero para StrokeThickness. StrokeThickness é uma propriedade que define a espessura do perímetro em torno da borda da forma. Se você não especificar um valor de Pincel para Traço ou se definir StrokeThickness como 0, a borda ao redor da forma não será desenhada.
Elipse
Uma Elipse
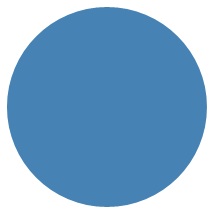
O exemplo a seguir cria uma de Reticências
<Ellipse Fill="SteelBlue" Height="200" Width="200" />
var ellipse1 = new Ellipse();
ellipse1.Fill = new SolidColorBrush(Colors.SteelBlue);
ellipse1.Width = 200;
ellipse1.Height = 200;
// When you create a XAML element in code, you have to add
// it to the XAML visual tree. This example assumes you have
// a panel named 'layoutRoot' in your XAML file, like this:
// <Grid x:Name="layoutRoot>
layoutRoot.Children.Add(ellipse1);
Aqui está a elipse renderizada.

Nesse caso, a elipse é o que a maioria das pessoas consideraria um círculo, mas é assim que você declara uma forma de círculo em XAML: use uma elipse com largura e altura iguais.
Quando uma Elipse é posicionada em um layout de interface do usuário, o seu tamanho é considerado o mesmo que um retângulo com essa Largura e Altura; a área fora do perímetro não tem renderização, mas ainda faz parte do tamanho do slot de layout.
Um conjunto de 6 elementos de elipse fazem parte do modelo de controle para o controle ProgressRing e dois elementos concêntricos de Elipse fazem parte de um RadioButton.
Retângulo
Um retângulo é uma forma de quatro lados com seus lados opostos sendo iguais. Para criar um Retângulo básico, especifique uma Largura, uma Altura e um Preenchimento.
Você pode arredondar os cantos de um Retângulo. Para criar cantos arredondados, especifique um valor para as propriedades RadiusX e RadiusY . Essas propriedades especificam os eixos x e y de uma elipse que define a curva dos cantos. O valor máximo permitido de RadiusX é a Largura dividida por dois e o valor máximo permitido de RadiusY é a Altura dividida por dois.
O exemplo a seguir cria um Retângulo com uma largura de 200 e uma altura de 100. Ele usa um valor azul de SolidColorBrush para seu Fill e um valor preto de SolidColorBrush para seu Stroke. Definimos o StrokeThickness como 3. Definimos a propriedade RadiusX como 50 e a propriedade RadiusY como 10, o que fornece os cantos arredondados do Retângulo .
<Rectangle Fill="Blue"
Width="200"
Height="100"
Stroke="Black"
StrokeThickness="3"
RadiusX="50"
RadiusY="10" />
var rectangle1 = new Rectangle();
rectangle1.Fill = new SolidColorBrush(Colors.Blue);
rectangle1.Width = 200;
rectangle1.Height = 100;
rectangle1.Stroke = new SolidColorBrush(Colors.Black);
rectangle1.StrokeThickness = 3;
rectangle1.RadiusX = 50;
rectangle1.RadiusY = 10;
// When you create a XAML element in code, you have to add
// it to the XAML visual tree. This example assumes you have
// a panel named 'layoutRoot' in your XAML file, like this:
// <Grid x:Name="layoutRoot>
layoutRoot.Children.Add(rectangle1);
Aqui está o Retângulo renderizado.

Há alguns cenários para definições de interface do usuário em que, em vez de usar um Retângulo, uma borda pode ser mais apropriada. Se a sua intenção for criar uma forma de retângulo em torno de outro conteúdo, talvez seja melhor usar uma Borda, porque ela pode ter conteúdo filho e será dimensionada automaticamente em torno desse conteúdo, em vez de usar dimensões fixas para altura e largura como o Retângulo. A Borda também oferece a opção de cantos arredondados se você definir a propriedade CornerRadius.
Por outro lado, um Retângulo é provavelmente uma opção melhor para a composição de controle. Uma forma de Retângulo é vista em muitos modelos de controle porque é usada como uma parte "FocusVisual" para controles focalizáveis. Sempre que o controle está em um estado visual "Focado", esse retângulo fica visível; em outros estados, ele fica oculto.
Polígono
Um polígono é uma forma com um limite definido por um número arbitrário de pontos. O marco de delimitação é criado conectando uma linha de um ponto ao próximo, com o último ponto conectado ao primeiro ponto. A propriedade Points define a coleção de pontos que compõem o limite. Em XAML, você define os pontos com uma lista separada por vírgula. No code-behind, você usa um PointCollection para definir os pontos e adiciona cada ponto individual como um valor Point à coleção.
Você não precisa declarar explicitamente os pontos de modo que o ponto inicial e o ponto de extremidade sejam especificados como o mesmo valor point . A lógica de renderização de um Polígono pressupõe que você está definindo uma forma fechada e conectará o ponto final ao ponto inicial implicitamente.
O exemplo a seguir cria um Polígono com 4 pontos definidos como (10,200), (60,140)e (130,140)(180,200). Ele usa um valor LightBlue de SolidColorBrush para o seu Preenchimento e não tem valor para Traço, portanto, não possui um contorno de perímetro.
<Polygon Fill="LightBlue"
Points="10,200,60,140,130,140,180,200" />
var polygon1 = new Polygon();
polygon1.Fill = new SolidColorBrush(Colors.LightBlue);
var points = new PointCollection();
points.Add(new Windows.Foundation.Point(10, 200));
points.Add(new Windows.Foundation.Point(60, 140));
points.Add(new Windows.Foundation.Point(130, 140));
points.Add(new Windows.Foundation.Point(180, 200));
polygon1.Points = points;
// When you create a XAML element in code, you have to add
// it to the XAML visual tree. This example assumes you have
// a panel named 'layoutRoot' in your XAML file, like this:
// <Grid x:Name="layoutRoot>
layoutRoot.Children.Add(polygon1);
Aqui está o Polígono renderizado.

Dica
Um valor point geralmente é usado como um tipo em XAML para cenários diferentes de declarar os vértices das formas. Por exemplo, um Ponto faz parte dos dados do evento para eventos de toque, para que você possa saber exatamente onde ocorreu em um espaço de coordenadas a ação de toque. Para obter mais informações sobre o Point e como usá-lo em XAML ou código, consulte o tópico de referência da API para Point.
Linha
Uma Linha é simplesmente uma linha desenhada entre dois pontos no espaço de coordenadas. Uma Linha ignora qualquer valor fornecido para Preenchimento, pois não tem espaço interno. Para uma linha, especifique valores para as propriedades Stroke e StrokeThickness , pois caso contrário, a Linha não será renderizada.
Você não usa valores de ponto para especificar uma forma de linha , em vez disso, usa valores duplos discretos para X1, Y1, X2 e Y2. Isso permite uma marcação mínima para linhas horizontais ou verticais. Por exemplo, <Line Stroke="Red" X2="400"/> define uma linha horizontal com 400 pixels de comprimento. As outras propriedades X,Y são 0 por padrão, portanto, em termos de pontos, esse XAML desenharia uma linha de (0,0) a (400,0). Em seguida, você poderia usar um TranslateTransform para mover toda a Linha, se quisesse que ela começasse em um ponto diferente de (0,0).
<Line Stroke="Red" X2="400"/>
var line1 = new Line();
line1.Stroke = new SolidColorBrush(Colors.Red);
line1.X2 = 400;
// When you create a XAML element in code, you have to add
// it to the XAML visual tree. This example assumes you have
// a panel named 'layoutRoot' in your XAML file, like this:
// <Grid x:Name="layoutRoot>
layoutRoot.Children.Add(line1);
Polilinha
Uma polilinha é semelhante a um Polígono , na medida em que o limite da forma é definido por um conjunto de pontos, exceto que o último ponto em uma Polilinha não está conectado ao primeiro ponto.
Observação
Você poderia ter explicitamente um ponto de início e um ponto de término idênticos no conjunto de Pontos para a Polilinha, mas nesse caso, você provavelmente poderia ter usado um Polígono.
Se você especificar um Preenchimento de uma Polilinha, o Preenchimento pintará o espaço interno da forma, mesmo que o ponto inicial e o ponto de extremidade do conjunto de Pontos para a Polilinha não se cruzem. Se você não especificar um Preenchimento, a Polilinha será semelhante ao que teria sido renderizado se você tivesse especificado vários elementos de Linha individuais em que os pontos de início e término de linhas consecutivas se cruzassem.
Assim como acontece com um Polígono, a propriedade Points define a coleção de pontos que compõem o limite. Em XAML, você define os pontos com uma lista separada por vírgula. No code-behind, você usa um PointCollection para definir os pontos e adiciona cada ponto individual como uma estrutura de Ponto à coleção.
Este exemplo cria uma Polilinha com quatro pontos definidos como (10,200), (60,140), (130,140) e (180,200). Um Traço é definido, mas não um Preenchimento.
<Polyline Stroke="Black"
StrokeThickness="4"
Points="10,200,60,140,130,140,180,200" />
var polyline1 = new Polyline();
polyline1.Stroke = new SolidColorBrush(Colors.Black);
polyline1.StrokeThickness = 4;
var points = new PointCollection();
points.Add(new Windows.Foundation.Point(10, 200));
points.Add(new Windows.Foundation.Point(60, 140));
points.Add(new Windows.Foundation.Point(130, 140));
points.Add(new Windows.Foundation.Point(180, 200));
polyline1.Points = points;
// When you create a XAML element in code, you have to add
// it to the XAML visual tree. This example assumes you have
// a panel named 'layoutRoot' in your XAML file, like this:
// <Grid x:Name="layoutRoot>
layoutRoot.Children.Add(polyline1);
Aqui está a Polilinha renderizada. Observe que os primeiros e últimos pontos não estão conectados pelo contorno de Traço, como estariam em um Polígono.

Caminho
Um
Você define a geometria de um caminho com a propriedade Data . Há duas técnicas para definir dados:
- Você pode definir um valor de cadeia de caracteres para dados em XAML. Nesse formulário, o valor Path.Data está consumindo um formato de serialização para gráficos. Normalmente, você não edita esse valor em forma de sequência de caracteres depois que ele é estabelecido pela primeira vez. Em vez disso, você usa ferramentas de design que permitem trabalhar em uma metáfora de design ou desenho em uma superfície. Em seguida, você salva ou exporta a saída, e isso fornece um arquivo XAML ou um fragmento de texto XAML com informações sobre Path.Data.
- Você pode definir a propriedade Data como um único objeto Geometry . Isso pode ser feito em código ou em XAML. Essa geometria única normalmente é um GeometryGroup, que atua como um contêiner que pode compor várias definições de geometria em um único objeto para fins do modelo de objeto. O motivo mais comum para fazer isso é porque você deseja usar uma ou mais das curvas e formas complexas que podem ser definidas como valores de Segmentos para um PathFigure, por exemplo , BezierSegment.
Este exemplo mostra um caminho que pode ter resultado do uso do Blend para Visual Studio para produzir apenas algumas formas de vetor e, em seguida, salvar o resultado como XAML. O de caminho total
Esses dados começam com o comando de movimentação, indicado por "M", que estabelece um ponto inicial absoluto para o caminho.
O primeiro segmento é uma curva de Bézier cúbica que começa em (100,200) e termina em (400,175), que é desenhada usando os dois pontos de controle (100,25) e (400,350). Esse segmento é indicado pelo comando "C" na cadeia de caracteres do atributo Data .
O segundo segmento começa com um comando “H” de linha horizontal absoluto, que especifica uma linha desenhada do ponto de extremidade do subcaminho anterior (400,175) até um novo ponto de extremidade (280,175). Como é um comando de linha horizontal, o valor especificado é uma coordenada x.
<Path Stroke="DarkGoldenRod"
StrokeThickness="3"
Data="M 100,200 C 100,25 400,350 400,175 H 280" />
Este é o caminho renderizado.

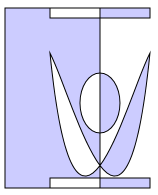
O exemplo a seguir mostra um uso da outra técnica que discutimos: um GeometryGroup com um PathGeometry. Este exemplo exerce alguns dos tipos de geometria que podem ser usados como parte de umapathGeometry
<Path Stroke="Black" StrokeThickness="1" Fill="#CCCCFF">
<Path.Data>
<GeometryGroup>
<RectangleGeometry Rect="50,5 100,10" />
<RectangleGeometry Rect="5,5 95,180" />
<EllipseGeometry Center="100, 100" RadiusX="20" RadiusY="30"/>
<RectangleGeometry Rect="50,175 100,10" />
<PathGeometry>
<PathGeometry.Figures>
<PathFigureCollection>
<PathFigure IsClosed="true" StartPoint="50,50">
<PathFigure.Segments>
<PathSegmentCollection>
<BezierSegment Point1="75,300" Point2="125,100" Point3="150,50"/>
<BezierSegment Point1="125,300" Point2="75,100" Point3="50,50"/>
</PathSegmentCollection>
</PathFigure.Segments>
</PathFigure>
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</GeometryGroup>
</Path.Data>
</Path>
var path1 = new Microsoft.UI.Xaml.Shapes.Path();
path1.Fill = new SolidColorBrush(Windows.UI.Color.FromArgb(255, 204, 204, 255));
path1.Stroke = new SolidColorBrush(Colors.Black);
path1.StrokeThickness = 1;
var geometryGroup1 = new GeometryGroup();
var rectangleGeometry1 = new RectangleGeometry();
rectangleGeometry1.Rect = new Rect(50, 5, 100, 10);
var rectangleGeometry2 = new RectangleGeometry();
rectangleGeometry2.Rect = new Rect(5, 5, 95, 180);
geometryGroup1.Children.Add(rectangleGeometry1);
geometryGroup1.Children.Add(rectangleGeometry2);
var ellipseGeometry1 = new EllipseGeometry();
ellipseGeometry1.Center = new Point(100, 100);
ellipseGeometry1.RadiusX = 20;
ellipseGeometry1.RadiusY = 30;
geometryGroup1.Children.Add(ellipseGeometry1);
var pathGeometry1 = new PathGeometry();
var pathFigureCollection1 = new PathFigureCollection();
var pathFigure1 = new PathFigure();
pathFigure1.IsClosed = true;
pathFigure1.StartPoint = new Windows.Foundation.Point(50, 50);
pathFigureCollection1.Add(pathFigure1);
pathGeometry1.Figures = pathFigureCollection1;
var pathSegmentCollection1 = new PathSegmentCollection();
var pathSegment1 = new BezierSegment();
pathSegment1.Point1 = new Point(75, 300);
pathSegment1.Point2 = new Point(125, 100);
pathSegment1.Point3 = new Point(150, 50);
pathSegmentCollection1.Add(pathSegment1);
var pathSegment2 = new BezierSegment();
pathSegment2.Point1 = new Point(125, 300);
pathSegment2.Point2 = new Point(75, 100);
pathSegment2.Point3 = new Point(50, 50);
pathSegmentCollection1.Add(pathSegment2);
pathFigure1.Segments = pathSegmentCollection1;
geometryGroup1.Children.Add(pathGeometry1);
path1.Data = geometryGroup1;
// When you create a XAML element in code, you have to add
// it to the XAML visual tree. This example assumes you have
// a panel named 'layoutRoot' in your XAML file, like this:
// <Grid x:Name="layoutRoot">
layoutRoot.Children.Add(path1);
Este é o caminho renderizado.

Usar PathGeometry pode ser mais legível do que preencher uma cadeia de caracteres Path.Data . Por outro lado, Path.Data usa uma sintaxe compatível com definições de caminho de imagem SVG (Elementos Gráficos Vetoriais Escalonáveis), portanto, pode ser útil para portar gráficos do SVG ou como saída de uma ferramenta como o Blend.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo do Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
As APIs para essas formas existem no namespace Windows.UI.Xaml.Shapes .
Windows developer
