Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
As teclas de acesso são atalhos de teclado que melhoram a usabilidade e a acessibilidade de seus aplicativos do Windows, fornecendo uma maneira intuitiva para os usuários navegarem e interagirem rapidamente com a interface do usuário visível de um aplicativo por meio de um teclado em vez de um dispositivo de ponteiro (como toque ou mouse).
O aplicativo do Windows fornece suporte integrado em controles multiplataforma para teclas de acesso baseadas em teclado e feedback da interface do usuário usando dicas visuais chamadas dicas de tecla.
Observação
Um teclado é indispensável para usuários com determinadas deficiências (consulte a acessibilidade do teclado) e também é uma ferramenta importante para os usuários que o preferem como uma maneira mais eficiente de interagir com um aplicativo.
Consulte o tópico teclas aceleradoras para obter detalhes sobre como invocar ações comuns em um aplicativo do Windows com atalhos de teclado.
Para criar seus próprios atalhos de teclado personalizados, consulte o tópico de eventos de teclado .
Visão geral
Uma tecla de acesso é uma combinação da tecla Alt com uma ou mais teclas alfanuméricas—às vezes chamadas mnemônicos—geralmente pressionadas em sequência, em vez de simultaneamente.
Indicadores de teclas são exibidos ao lado de controles que suportam teclas de acesso quando o usuário pressiona a tecla Alt. Cada tecla de atalho contém as teclas alfanuméricas que ativam o controle correspondente.
Observação
Os atalhos de teclado têm suporte automático para teclas de acesso com um único caractere alfanumérico. Por exemplo, pressionar simultaneamente Alt+F no Word abre o menu Arquivo sem exibir dicas de tecla.
Pressionar a tecla Alt inicializa a funcionalidade da chave de acesso e exibe todas as combinações de chaves disponíveis no momento nas dicas de chave. Os pressionamentos de teclas subsequentes são tratados pela estrutura de teclas de acesso, que rejeita chaves inválidas até que uma tecla de acesso válida seja pressionada ou as teclas Enter, Esc, Tab ou Seta sejam pressionadas para desativar as teclas de acesso e retornar o tratamento do pressionamento de teclas para o aplicativo.
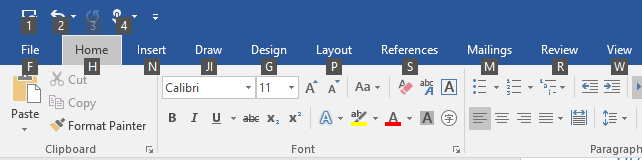
Os aplicativos do Microsoft Office fornecem amplo suporte para chaves de acesso. A imagem a seguir mostra a guia Página Inicial do Word com chaves de acesso ativadas (observe o suporte para números e vários pressionamentos de tecla).

Selos keyTip para chaves de acesso no Microsoft Word
Para adicionar uma chave de acesso a um controle, use a propriedade AccessKey. O valor dessa propriedade especifica a sequência de chaves de acesso, o atalho (se um único alfanumérico) e a dica de chave.
<Button Content="Accept" AccessKey="A" Click="AcceptButtonClick" />
Quando usar chaves de acesso
Recomendamos que você especifique as chaves de acesso sempre que apropriado na interface do usuário e dê suporte a chaves de acesso em todos os controles personalizados.
As chaves de acesso tornam seu aplicativo mais acessível para usuários com deficiências motoras, incluindo os usuários que podem pressionar apenas uma tecla por vez ou têm dificuldade em usar um mouse.
Uma interface do usuário de teclado bem projetada é um aspecto importante da acessibilidade do software. Ele permite que usuários com deficiência visual ou que tenham determinadas deficiências motoras naveguem por um aplicativo e interajam com seus recursos. Esses usuários podem não conseguir operar um mouse e, em vez disso, dependem de várias tecnologias adaptativas, como ferramentas de aprimoramento de teclado, teclados na tela, ampliadores de tela, leitores de tela e utilitários de entrada de voz. Para esses usuários, a cobertura de comando abrangente é crucial.
As teclas de acesso tornam seu aplicativo mais fácil de usar para usuários avançados que preferem interagir por meio do teclado.
Os usuários experientes geralmente têm uma forte preferência por usar o teclado porque os comandos baseados em teclado podem ser inseridos mais rapidamente e não exigem que eles removam as mãos do teclado. Para esses usuários, a eficiência e a consistência são cruciais; a integralidade é importante apenas para os comandos usados com mais frequência.
Definir o escopo da chave de acesso
Quando há muitos elementos na tela que dão suporte a chaves de acesso, recomendamos o escopo das chaves de acesso para reduzir a carga cognitiva. Isso minimiza o número de chaves de acesso na tela, o que as torna mais fáceis de localizar e melhora a eficiência e a produtividade.
Por exemplo, o Microsoft Word fornece dois escopos de chave de acesso: um escopo primário para as guias da Faixa de Opções e um escopo secundário para comandos na guia selecionada.
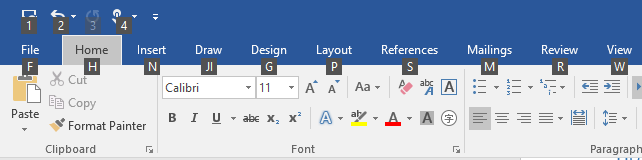
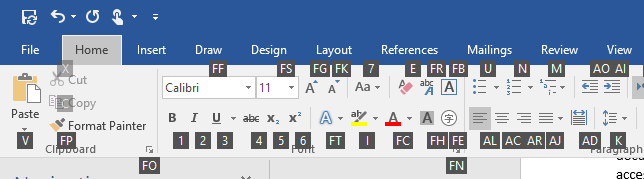
As imagens a seguir demonstram os dois escopos de chave de acesso no Word. A primeira mostra as chaves de acesso primárias que permitem que um usuário selecione uma guia e outros comandos de nível superior e o segundo mostra as chaves de acesso secundárias para a guia Página Inicial.
 Chaves de acesso primárias no Microsoft Word
Chaves de acesso primárias no Microsoft Word
 Chaves de acesso secundárias no Microsoft Word
Chaves de acesso secundárias no Microsoft Word
As chaves de acesso podem ser duplicadas para elementos em escopos diferentes. No exemplo anterior, "2" é a chave de acesso tanto para "Desfazer" no escopo primário quanto para "Itálico" no escopo secundário.
Aqui, mostramos como definir um escopo de chave de acesso.
<CommandBar x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</CommandBar>

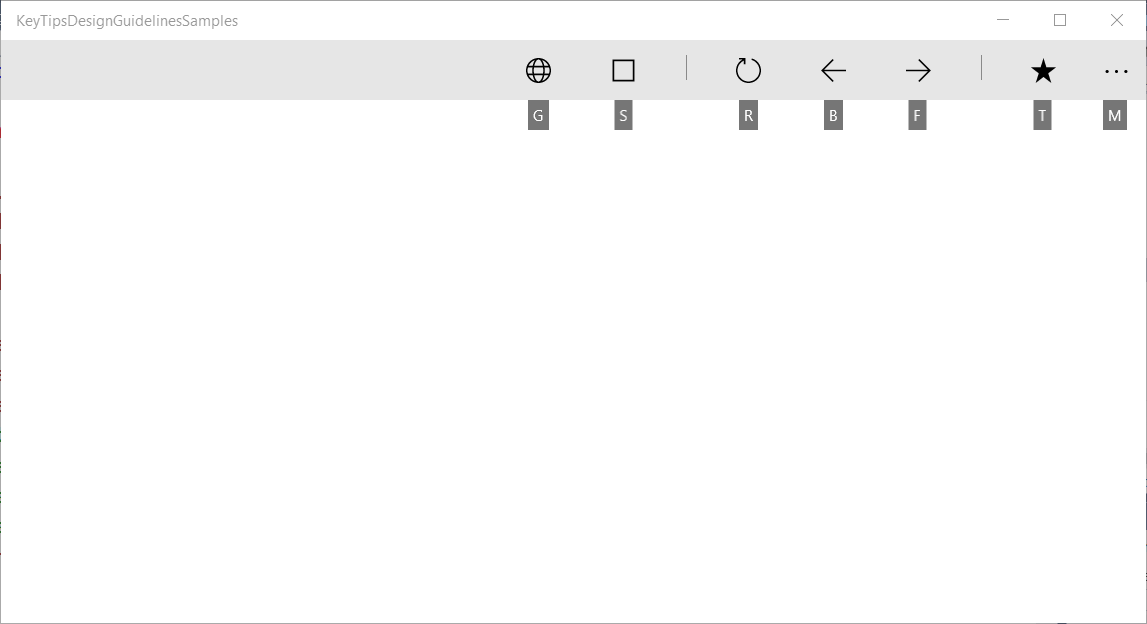
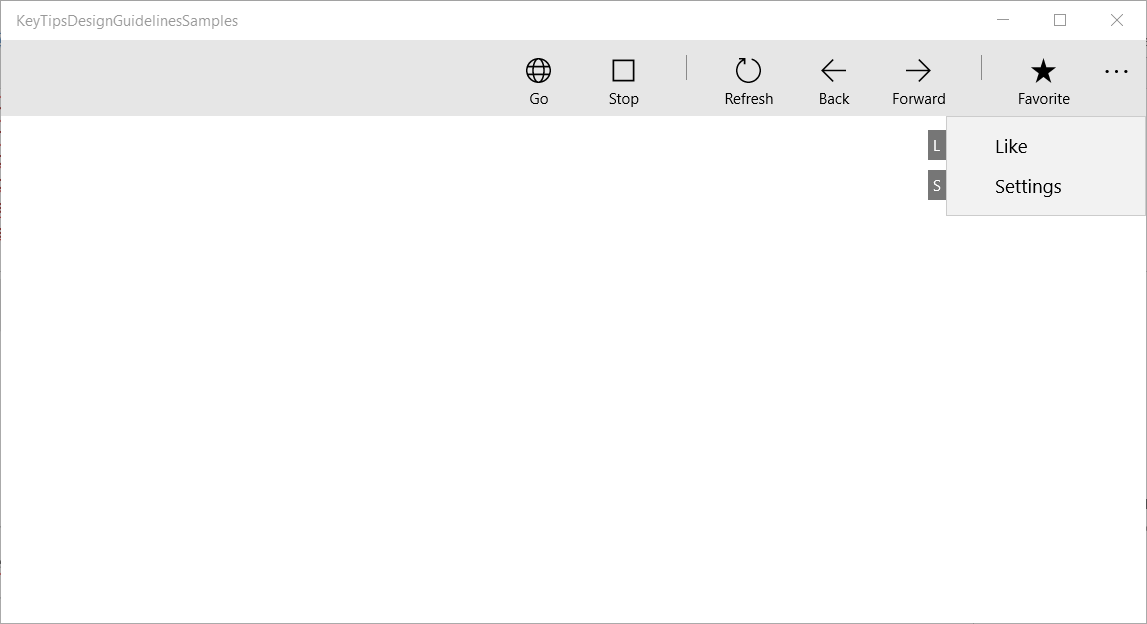
CommandBar: escopo primário e chaves de acesso suportadas

Escopo secundário do CommandBar e chaves de acesso suportadas
Windows 10 Creators Update e versões anteriores
Antes do Windows 10 Fall Creators Update, alguns controles, como o CommandBar, não tinham suporte para escopos de chave de acesso internos.
O exemplo a seguir mostra como dar suporte a CommandBar SecondaryCommands com chaves de acesso, que estão disponíveis depois que um comando pai é invocado (semelhante à Faixa de Opções no Word).
<local:CommandBarHack x:Name="MainCommandBar" AccessKey="M" >
<AppBarButton AccessKey="G" Icon="Globe" Label="Go"/>
<AppBarButton AccessKey="S" Icon="Stop" Label="Stop"/>
<AppBarSeparator/>
<AppBarButton AccessKey="R" Icon="Refresh" Label="Refresh" IsAccessKeyScope="True">
<AppBarButton.Flyout>
<MenuFlyout>
<MenuFlyoutItem AccessKey="A" Icon="Globe" Text="Refresh A" />
<MenuFlyoutItem AccessKey="B" Icon="Globe" Text="Refresh B" />
<MenuFlyoutItem AccessKey="C" Icon="Globe" Text="Refresh C" />
<MenuFlyoutItem AccessKey="D" Icon="Globe" Text="Refresh D" />
</MenuFlyout>
</AppBarButton.Flyout>
</AppBarButton>
<AppBarButton AccessKey="B" Icon="Back" Label="Back"/>
<AppBarButton AccessKey="F" Icon="Forward" Label="Forward"/>
<AppBarSeparator/>
<AppBarToggleButton AccessKey="T" Icon="Favorite" Label="Favorite"/>
<CommandBar.SecondaryCommands>
<AppBarToggleButton Icon="Like" AccessKey="L" Label="Like"/>
<AppBarButton Icon="Setting" AccessKey="S" Label="Settings" />
</CommandBar.SecondaryCommands>
</local:CommandBarHack>
public class CommandBarHack : CommandBar
{
CommandBarOverflowPresenter secondaryItemsControl;
Popup overflowPopup;
public CommandBarHack()
{
this.ExitDisplayModeOnAccessKeyInvoked = false;
AccessKeyInvoked += OnAccessKeyInvoked;
}
protected override void OnApplyTemplate()
{
base.OnApplyTemplate();
Button moreButton = GetTemplateChild("MoreButton") as Button;
moreButton.SetValue(Control.IsTemplateKeyTipTargetProperty, true);
moreButton.IsAccessKeyScope = true;
// SecondaryItemsControl changes
secondaryItemsControl = GetTemplateChild("SecondaryItemsControl") as CommandBarOverflowPresenter;
secondaryItemsControl.AccessKeyScopeOwner = moreButton;
overflowPopup = GetTemplateChild("OverflowPopup") as Popup;
}
private void OnAccessKeyInvoked(UIElement sender, AccessKeyInvokedEventArgs args)
{
if (overflowPopup != null)
{
overflowPopup.Opened += SecondaryMenuOpened;
}
}
private void SecondaryMenuOpened(object sender, object e)
{
//This is not necessary given we are automatically pushing the scope.
var item = secondaryItemsControl.Items.First();
if (item != null && item is Control)
{
(item as Control).Focus(FocusState.Keyboard);
}
overflowPopup.Opened -= SecondaryMenuOpened;
}
}
Evitar colisões de chave de acesso
Colisões de chave de acesso ocorrem quando dois ou mais elementos no mesmo escopo têm chaves de acesso duplicadas ou começam com os mesmos caracteres alfanuméricos.
O sistema resolve chaves de acesso duplicadas processando a chave de acesso do primeiro elemento adicionado à árvore visual, ignorando todas as outras.
Quando várias chaves de acesso começam com o mesmo caractere (por exemplo, "A", "A1" e "AB"), o sistema processa a chave de acesso de caractere único e ignora todas as outras.
Evite colisões usando chaves de acesso exclusivas ou delimitando os comandos.
Escolher chaves de acesso
Considere o seguinte ao escolher chaves de acesso:
- Use um único caractere para minimizar pressionamentos de teclas e dar suporte a teclas de acelerador por padrão (Alt+AccessKey)
- Evite usar mais de dois caracteres
- Evitar colisões de chaves de acesso
- Evite caracteres difíceis de diferenciar de outros caracteres, como a letra "I" e o número "1" ou a letra "O" e o número "0"
- Use precedentes conhecidos de outros aplicativos populares, como o Word ("F" para "Arquivo", "H" para "Página Inicial" e assim por diante)
- Use o primeiro caractere do nome do comando ou um caractere com uma associação próxima ao comando que ajuda com o recall
- Se a primeira letra já estiver atribuída, use uma letra o mais próxima possível da primeira letra do nome do comando ("N" para Inserir)
- Use uma consoante distinta do nome do comando ("W" para Exibição)
- Use uma vogal do nome do comando.
Localizar chaves de acesso
Se o aplicativo for localizado em vários idiomas, você também deverá considerar a localização das chaves de acesso. Por exemplo, "H" para "Home" em en-US e "I" para "Início" em es-ES.
Use a extensão x:Uid na marcação para aplicar recursos localizados, conforme mostrado aqui:
<Button Content="Home" AccessKey="H" x:Uid="HomeButton" />
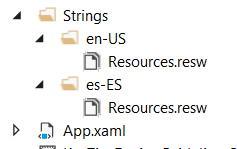
Os recursos para cada idioma são adicionados às pastas de cadeia de caracteres correspondentes no projeto:

Pastas de strings de recurso em inglês e espanhol
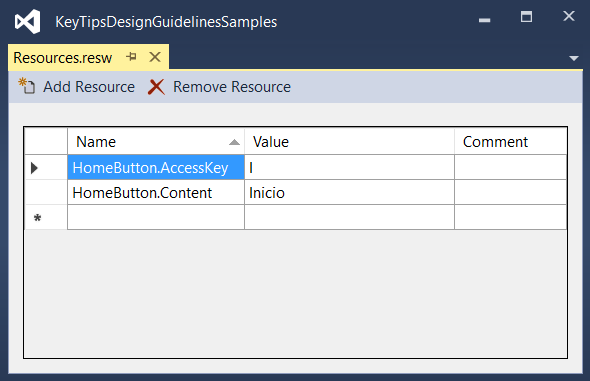
As chaves de acesso localizadas são especificadas no arquivo resources.resw dos projetos:

Especificar a propriedade AccessKey especificada no arquivo resources.resw
Para obter mais informações, consulte Traduzir recursos da interface do usuário
Posicionamento da dica de tecla
As dicas de chave são exibidas como selos flutuantes em relação ao elemento de interface do usuário correspondente, levando em conta a presença de outros elementos de interface do usuário, outras dicas de chave e a borda da tela.
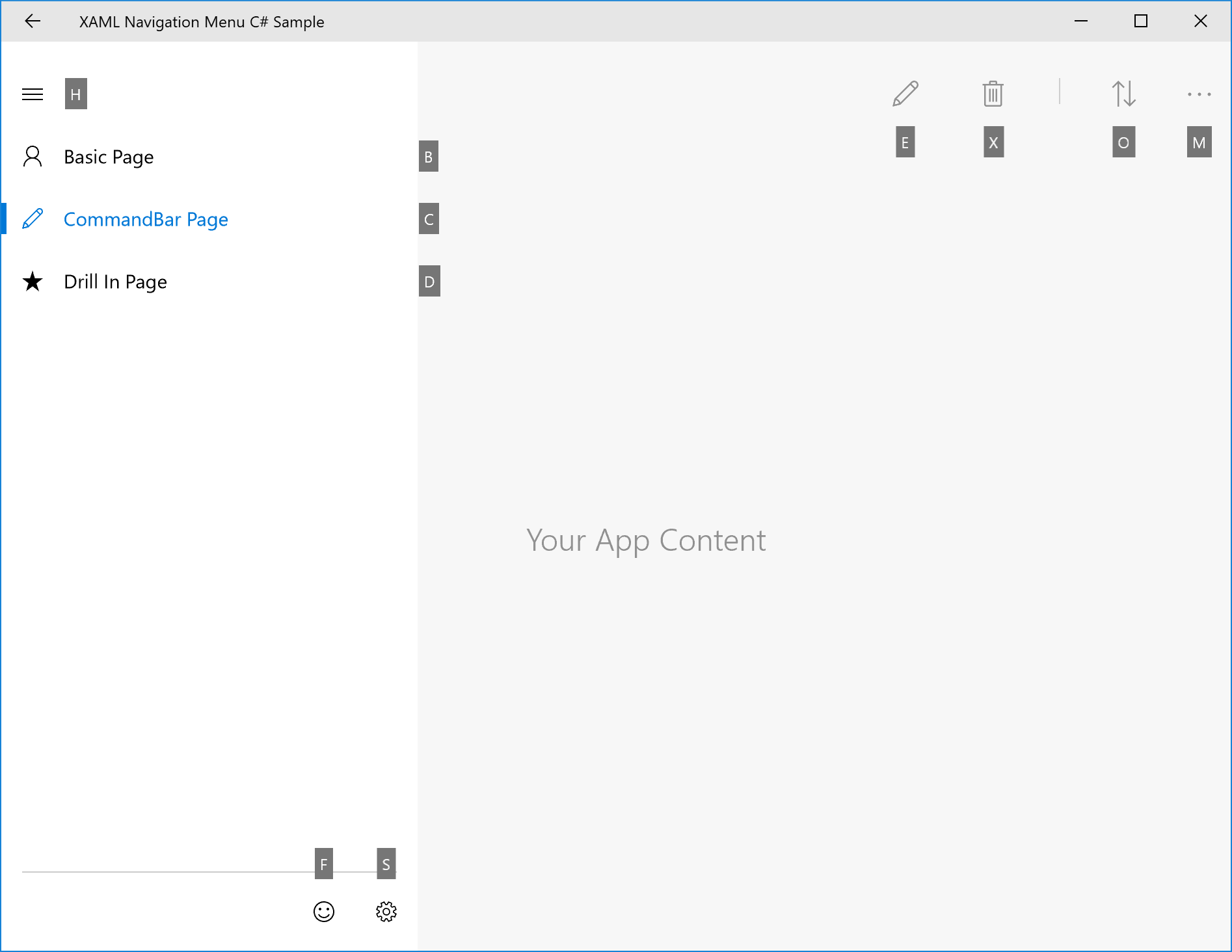
Normalmente, o local padrão da sugestão de tecla é suficiente e oferece suporte integrado para interface do usuário adaptável.

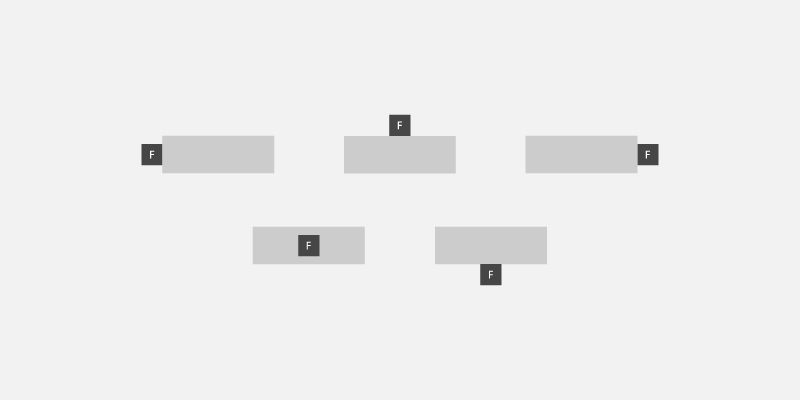
Exemplo de posicionamento automático da tecla de atalho
No entanto, se você precisar de mais controle sobre o posicionamento do indicador de tecla, recomendamos o seguinte:
Princípio de associação óbvio: o usuário pode associar o controle à dica de tecla facilmente.
a. A dica de chave deve estar próxima ao elemento que tem a chave de acesso (o proprietário).
b. A dica de chave deve evitar a cobertura de elementos habilitados que tenham chaves de acesso.
c. Se uma dica de chave não puder ser colocada perto de seu proprietário, ela deverá sobrepor o proprietário.Descoberta: o usuário pode descobrir o controle com o Keytip rapidamente.
a. A tecla de dica nunca se sobrepõe a outras teclas de dica.
Verificação fácil: O usuário pode deslizar facilmente as dicas de chave.
a. as dicas de chave devem ser alinhadas entre si e com o elemento de interface do usuário. b. as dicas de chave devem ser agrupadas o máximo possível.
Posição relativa
Use a propriedade KeyTipPlacementMode para personalizar o posicionamento do dica de atalho por elemento ou por grupo.
Os modos de posicionamento são: Superior, Inferior, Direita, Esquerda, Oculto, Central e Automático.

modos de posicionamento de dica de atalho
A linha central do controle é usada para calcular o alinhamento vertical e horizontal do indicador de tecla.
O exemplo mostrado a seguir mostra como definir o posicionamento do KeyTip de um grupo de controles usando a propriedade KeyTipPlacementMode de um contêiner StackPanel.
<StackPanel Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" KeyTipPlacementMode="Top">
<Button Content="File" AccessKey="F" />
<Button Content="Home" AccessKey="H" />
<Button Content="Insert" AccessKey="N" />
</StackPanel>
Compensações
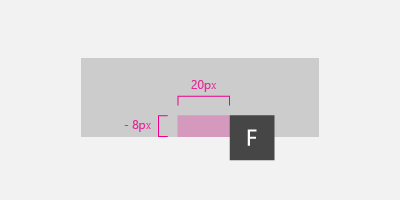
Use as propriedades KeyTipHorizontalOffset e KeyTipVerticalOffset de um elemento para ter um controle ainda mais preciso sobre a localização da KeyTip.
Observação
Os deslocamentos não podem ser definidos quando KeyTipPlacementMode é definido como Automático.
A propriedade KeyTipHorizontalOffset indica até que ponto mover a keytip para a esquerda ou para a direita.

Definir deslocamentos de dica de chave vertical e horizontal para um botão
<Button
Content="File"
AccessKey="F"
KeyTipPlacementMode="Bottom"
KeyTipHorizontalOffset="20"
KeyTipVerticalOffset="-8" />
Alinhamento da borda da tela {#screen-edge-alignment . ListParagraph}
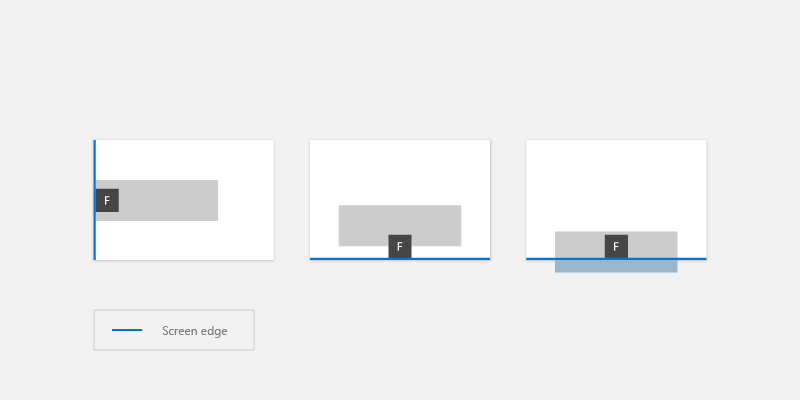
A posição de um keytip é ajustada automaticamente com base na borda da tela para garantir que o keytip esteja totalmente visível. Quando isso ocorre, a distância entre o controle e o ponto de alinhamento da dica de tecla pode ser diferente dos valores especificados para os deslocamentos horizontais e verticais.

as dicas de chave são posicionadas automaticamente com base na borda da tela
Estilo de dica de chave
Recomendamos usar o suporte integrado de dica de teclado para temas de plataforma, incluindo alto contraste.
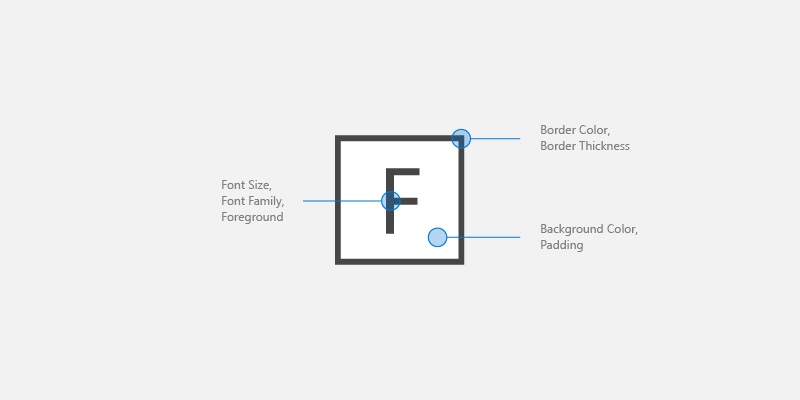
Se você precisar especificar seus próprios estilos de KeyTip, use recursos de aplicativo como KeyTipFontSize (tamanho da fonte), KeyTipFontFamily (família de fontes), KeyTipBackground (plano de fundo), KeyTipForeground (primeiro plano), KeyTipPadding (preenchimento), KeyTipBorderBrush (cor da borda) e KeyTipBorderThemeThickness (espessura da borda).

opções de personalização de dica de atalho
Este exemplo demonstra como alterar esses recursos de aplicativo:
<Application.Resources>
<SolidColorBrush Color="DarkGray" x:Key="MyBackgroundColor" />
<SolidColorBrush Color="White" x:Key="MyForegroundColor" />
<SolidColorBrush Color="Black" x:Key="MyBorderColor" />
<StaticResource x:Key="KeyTipBackground" ResourceKey="MyBackgroundColor" />
<StaticResource x:Key="KeyTipForeground" ResourceKey="MyForegroundColor" />
<StaticResource x:Key="KeyTipBorderBrush" ResourceKey="MyBorderColor"/>
<FontFamily x:Key="KeyTipFontFamily">Consolas</FontFamily>
<x:Double x:Key="KeyTipContentThemeFontSize">18</x:Double>
<Thickness x:Key="KeyTipBorderThemeThickness">2</Thickness>
<Thickness x:Key="KeyTipThemePadding">4,4,4,4</Thickness>
</Application.Resources>
Chaves de acesso e Narrador
A estrutura XAML expõe propriedades de automação que permitem que os clientes de Automação da Interface do Usuário descubram informações sobre elementos na interface do usuário.
Se você especificar a propriedade AccessKey em um controle UIElement ou TextElement, poderá usar a propriedade AutomationProperties.AccessKey para obter esse valor. Clientes de acessibilidade, como o Narrador, leem o valor dessa propriedade sempre que um elemento obtém o foco.
Artigos relacionados
- interações de teclado
- Aceleradores de teclado
Amostras
Windows developer
