Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.

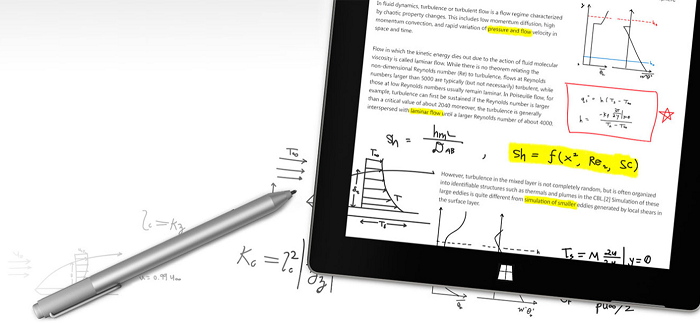
Caneta Surface (disponível para compra na Microsoft Store).
Este tutorial explica como criar um aplicativo básico do Windows que dá suporte à gravação e ao desenho com o Windows Ink. Usamos snippets de um aplicativo de exemplo, que você pode baixar do GitHub (consulte o código de exemplo), para demonstrar os vários recursos e as APIs associadas do Windows Ink (consulte Componentes da plataforma Windows Ink) discutidas em cada etapa.
Nos concentramos no seguinte:
- Adicionando suporte básico à tinta
- Adicionando uma barra de ferramentas de tinta
- Suporte ao reconhecimento de manuscrito
- Suporte ao reconhecimento de formas básicas
- Salvando e carregando tinta
Para obter mais detalhes sobre como implementar esses recursos, consulte interações com Caneta e Windows Ink em aplicativos do Windows.
Introdução
Com o Windows Ink, você pode fornecer aos seus clientes o equivalente digital de quase qualquer experiência com caneta e papel imaginável, desde notas rápidas e anotações manuscritas até demonstrações em quadro branco, e desde desenhos arquitetônicos e de engenharia até obras-primas pessoais.
Pré-requisitos
- Um computador (ou uma máquina virtual) executando a versão atual do Windows 10 ou Windows 11
- Visual Studio 2019 e o SDK do RS2 ou posterior
- SDK do Windows 10 (10.0.15063.0)
- Dependendo da sua configuração, talvez seja necessário instalar o pacote NuGet Microsoft.NETCore.UniversalWindowsPlatform e habilitar o modo Desenvolvedor nas configurações do sistema (Configurações –> Atualização &Segurança –> Para desenvolvedores –> Usar recursos do desenvolvedor).
- Se você não estiver familiarizado com o desenvolvimento de aplicativos do Windows com o Visual Studio, confira estes tópicos antes de iniciar este tutorial:
- [OPCIONAL] Uma caneta digital e um computador com uma exibição que dá suporte à entrada dessa caneta digital.
Observação
Embora o Windows Ink possa dar suporte ao desenho com um mouse e toque (mostramos como fazer isso na Etapa 3 deste tutorial) para uma experiência ideal do Windows Ink, recomendamos que você tenha uma caneta digital e um computador com uma exibição que dê suporte à entrada dessa caneta digital.
Código de exemplo
Ao longo deste tutorial, usamos um aplicativo de tinta de exemplo para demonstrar os conceitos e a funcionalidade discutidos.
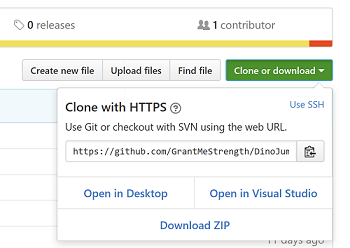
Baixe este exemplo do Visual Studio e o código-fonte do GitHub no exemplo windows-appsample-get-started-ink:
- Selecione o botão clonar ou baixar verde

- Se você tiver uma conta do GitHub, poderá clonar o repositório no computador local escolhendo Abrir no Visual Studio
- Se você não tiver uma conta do GitHub ou quiser apenas uma cópia local do projeto, escolha Baixar ZIP (você terá que fazer check-back regularmente para baixar as atualizações mais recentes)
Importante
A maior parte do código no exemplo está comentado. À medida que passarmos por cada etapa, você será solicitado a descomentar várias seções do código. No Visual Studio, basta realçar as linhas de código e pressionar CTRL-K e, em seguida, CTRL-U.
Componentes da plataforma Windows Ink
Esses objetos fornecem a maior parte da experiência de escrita à tinta para aplicativos do Windows.
| Componente | Description |
|---|---|
| InkCanvas | Um controle de plataforma de interface do usuário XAML que, por padrão, recebe e exibe todas as entradas de uma caneta como um traço de tinta ou um traço de apagamento. |
| InkPresenter | Um objeto code-behind, instanciado junto com um controle InkCanvas (exposto por meio da propriedade InkCanvas.InkPresenter ). Esse objeto fornece toda a funcionalidade de escrita à tinta padrão exposta pelo InkCanvas, juntamente com um conjunto abrangente de APIs para customização e personalização adicionais. |
| InkToolbar | Um controle de plataforma de interface do usuário XAML que contém uma coleção personalizável e extensível de botões que ativam recursos relacionados à tinta em um InkCanvas associado. |
|
IInkD2DRenderer Não abordamos essa funcionalidade aqui, para obter mais informações, consulte o exemplo de tinta complexa. |
Habilita a renderização de traços de tinta no contexto de dispositivo Direct2D designado de um aplicativo Universal do Windows, substituindo o controle padrão InkCanvas. |
Etapa 1: Executar o exemplo
Depois de baixar o aplicativo de exemplo RadialController, verifique se ele é executado:
Abra o projeto de exemplo no Visual Studio.
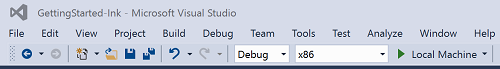
Defina a lista suspensa Plataformas de Solução como uma seleção que não seja Arm.
Pressione F5 para compilar, implantar e executar.
Observação
Como alternativa, você pode selecionar o item de menu Depuração>Iniciar depuração ou selecionar o botão Executar Máquina Local mostrado aqui.

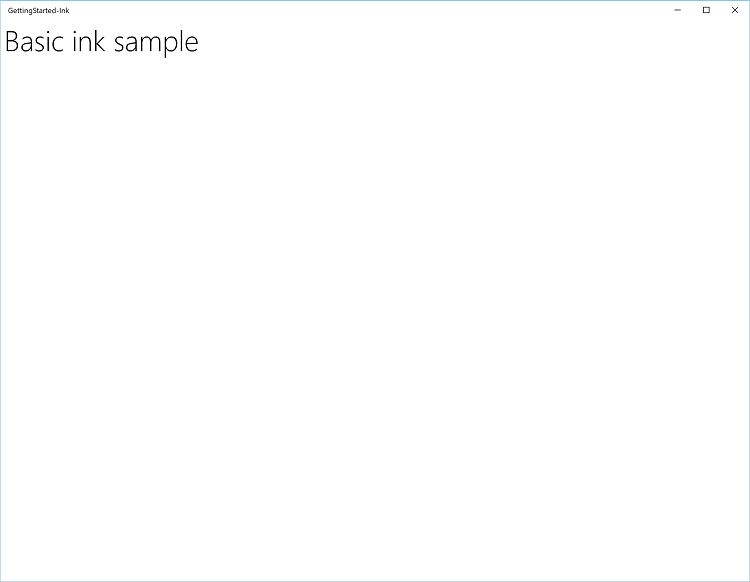
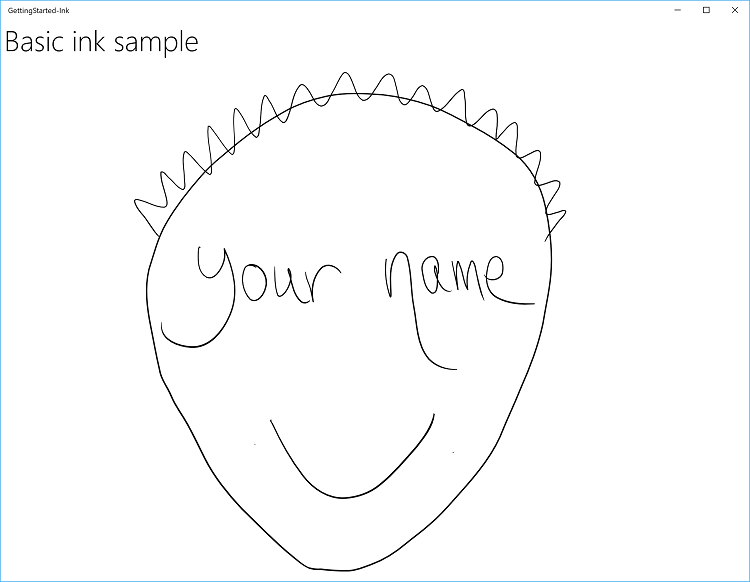
A janela do aplicativo é aberta e, depois que uma tela inicial for exibida por alguns segundos, você verá essa tela inicial.

Agora temos o aplicativo básico do Windows que usaremos ao longo do restante deste tutorial. Nas etapas a seguir, adicionamos nossa funcionalidade de tinta.
Etapa 2: Usar InkCanvas para dar suporte à escrita à tinta básica
Talvez você já tenha notado que o aplicativo, em sua forma inicial, não permite desenhar nada com a caneta (embora você possa usar a caneta como um dispositivo de ponteiro padrão para interagir com o aplicativo).
Vamos corrigir essa pequena deficiência nesta etapa.
Para adicionar a funcionalidade básica de escrita à tinta, basta colocar um controle InkCanvas na página apropriada em seu aplicativo.
Observação
Um InkCanvas tem propriedades padrão de Altura e Largura iguais a zero, a menos que seja filho de um elemento que dimensiona automaticamente seus elementos filho.
No exemplo:
- Abra o arquivo de MainPage.xaml.cs.
- Localize o código marcado com o título desta etapa ("// Etapa 2: Usar InkCanvas para dar suporte à escrita à tinta básica").
- Descomente as linhas a seguir. (Essas referências são necessárias para a funcionalidade usada nas etapas subsequentes).
using Windows.UI.Input.Inking;
using Windows.UI.Input.Inking.Analysis;
using Windows.UI.Xaml.Shapes;
using Windows.Storage.Streams;
- Abra o arquivo MainPage.xaml.
- Localize o código marcado com o título desta etapa ("<-- Etapa 2: Escrita à tinta básica com InkCanvas -->").
- Descompacte a linha a seguir.
<InkCanvas x:Name="inkCanvas" />
É isso!
Agora, execute o aplicativo novamente. Vá em frente e rabisque, escreva seu nome ou (se você estiver segurando um espelho ou tiver uma memória muito boa) desenhe seu auto-retrato.

Etapa 3: Suporte à escrita à tinta com toque e mouse
Você observará que, por padrão, a tinta tem suporte apenas para entrada de caneta. Se você tentar escrever ou desenhar com o dedo, seu mouse ou seu touchpad, você ficará decepcionado.
Para transformar essa carranca em um sorriso, você precisa adicionar uma segunda linha de código. Desta vez, ele está no code-behind do arquivo XAML no qual você declarou seu InkCanvas.
Nesta etapa, apresentamos o objeto InkPresenter , que fornece um gerenciamento mais refinado da entrada, processamento e renderização de entrada de tinta (padrão e modificado) em seu InkCanvas.
Observação
A entrada de tinta padrão (ponta da caneta ou botão de borracha) não é modificada com uma opção de hardware secundária, como um botão lateral da caneta, botão direito do mouse ou mecanismo semelhante.
Para habilitar a escrita por mouse e toque, defina a propriedade InputDeviceTypes do InkPresenter com a combinação de valores CoreInputDeviceTypes desejados.
No exemplo:
- Abra o arquivo de MainPage.xaml.cs.
- Localize o código marcado com o título desta etapa ("// Etapa 3: suporte à escrita à tinta com toque e mouse").
- Descomente as linhas a seguir.
inkCanvas.InkPresenter.InputDeviceTypes =
Windows.UI.Core.CoreInputDeviceTypes.Mouse |
Windows.UI.Core.CoreInputDeviceTypes.Touch |
Windows.UI.Core.CoreInputDeviceTypes.Pen;
Execute o aplicativo novamente e você descobrirá que todos os seus sonhos de pintura de dedos em uma tela de computador se realizaram!
Observação
Ao especificar tipos de dispositivo de entrada, você deve indicar suporte para cada tipo de entrada específico (incluindo caneta), pois definir essa propriedade substitui a configuração padrão do InkCanvas .
Etapa 4: Adicionar uma barra de ferramentas de tinta
O InkToolbar é um controle de plataforma UWP que fornece uma coleção personalizável e extensível de botões para ativar recursos relacionados à tinta.
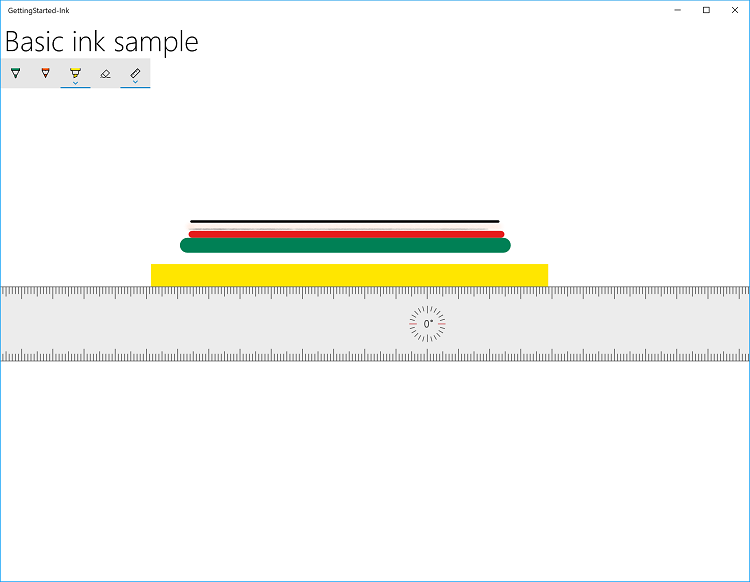
Por padrão, o InkToolbar inclui um conjunto básico de botões que permite que os usuários selecionem rapidamente entre uma caneta, um lápis, um marcador ou uma borracha, qualquer um dos quais pode ser usado junto com um estêncil (régua ou prolongador). Os botões caneta, lápis e marcador dispõem de um menu suspenso para selecionar a cor da tinta e o tamanho do traço.
Para adicionar um InkToolbar padrão a um aplicativo de escrita à tinta, basta colocá-lo na mesma página que o InkCanvas e associar os dois controles.
No exemplo
- Abra o arquivo MainPage.xaml.
- Localize o código marcado com o título desta etapa ("<-- Etapa 4: Adicionar uma barra de ferramentas de tinta -->").
- Descomente as linhas a seguir.
<InkToolbar x:Name="inkToolbar"
VerticalAlignment="Top"
Margin="10,0,10,0"
TargetInkCanvas="{x:Bind inkCanvas}">
</InkToolbar>
Observação
Para manter a interface do usuário e o código o mais desobstruídos e simples possível, usamos um layout básico do Grid e declaramos o InkToolbar após o InkCanvas em uma linha da Grid. Se você declará-lo antes do InkCanvas, o InkToolbar será renderizado primeiro, abaixo da tela e inacessível para o usuário.
Agora, execute o aplicativo novamente para ver o InkToolbar e experimentar algumas das ferramentas.

Desafio: adicionar um botão personalizado
Aqui está um exemplo de uma InkToolbar personalizada (do Bloco de Esboços no Espaço de Trabalho do Windows Ink).

Para obter mais detalhes sobre como personalizar um InkToolbar, consulte Adicionar um InkToolbar a um aplicativo de escrita à tinta do aplicativo Windows.
Etapa 5: Dar suporte ao reconhecimento de manuscrito
Agora que você pode escrever e desenhar em seu aplicativo, vamos tentar fazer algo útil com esses rabiscos.
Nesta etapa, usamos os recursos de reconhecimento de manuscrito do Windows Ink para tentar decifrar o que você escreveu.
Observação
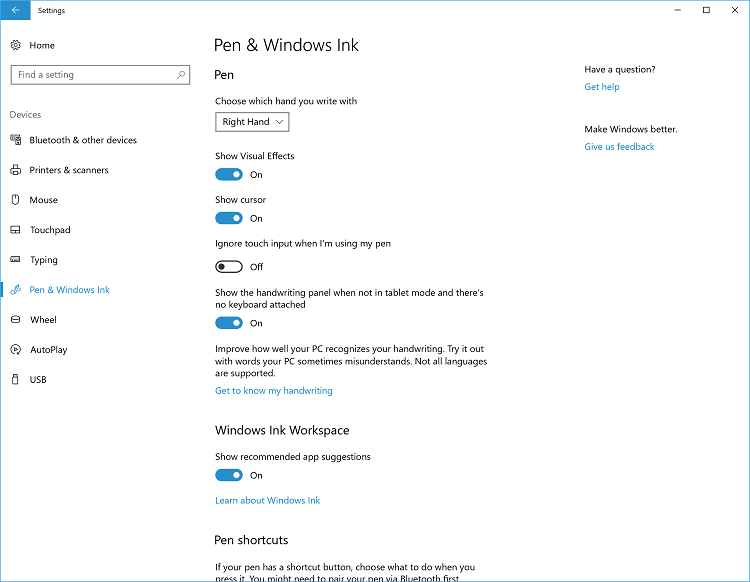
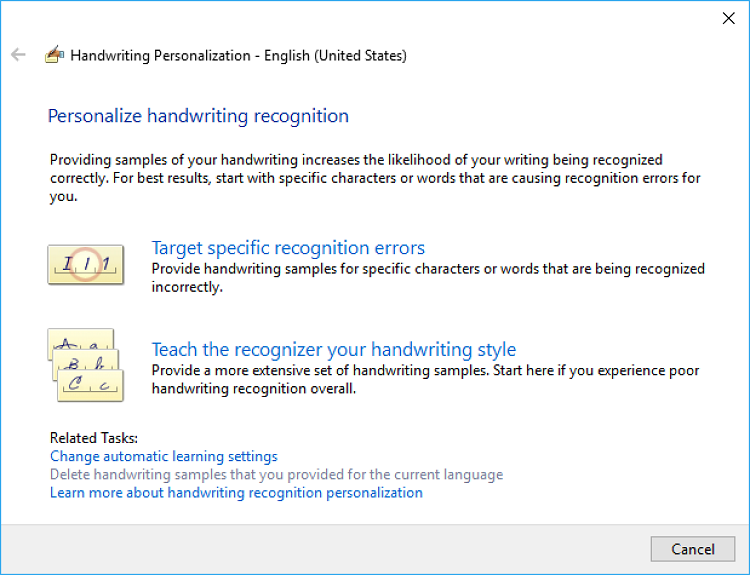
O reconhecimento de manuscrito pode ser aprimorado por meio das configurações de Caneta e Tinta do Windows :
- Abra o menu Iniciar e selecione Configurações.
- Na tela Configurações, selecione Dispositivos>Caneta e Windows Ink.

- Selecione Conheça minha caligrafia para abrir a caixa de diálogo Personalização de Caligrafia.

No exemplo:
- Abra o arquivo MainPage.xaml.
- Localize o código marcado com o título desta etapa ("<-- Etapa 5: Dar suporte ao reconhecimento de manuscrito -->").
- Descomente as linhas a seguir.
<Button x:Name="recognizeText"
Content="Recognize text"
Grid.Row="0" Grid.Column="0"
Margin="10,10,10,10"
Click="recognizeText_ClickAsync"/>
<TextBlock x:Name="recognitionResult"
Text="Recognition results: "
VerticalAlignment="Center"
Grid.Row="0" Grid.Column="1"
Margin="50,0,0,0" />
- Abra o arquivo de MainPage.xaml.cs.
- Localize o código marcado com o título desta etapa (" Etapa 5: Dar suporte ao reconhecimento de manuscrito").
- Descomente as linhas a seguir.
- Essas são as variáveis globais necessárias para esta etapa.
InkAnalyzer analyzerText = new InkAnalyzer();
IReadOnlyList<InkStroke> strokesText = null;
InkAnalysisResult resultText = null;
IReadOnlyList<IInkAnalysisNode> words = null;
- Esse é o manipulador do botão Reconhecer texto , em que fazemos o processamento de reconhecimento.
private async void recognizeText_ClickAsync(object sender, RoutedEventArgs e)
{
strokesText = inkCanvas.InkPresenter.StrokeContainer.GetStrokes();
// Ensure an ink stroke is present.
if (strokesText.Count > 0)
{
analyzerText.AddDataForStrokes(strokesText);
resultText = await analyzerText.AnalyzeAsync();
if (resultText.Status == InkAnalysisStatus.Updated)
{
words = analyzerText.AnalysisRoot.FindNodes(InkAnalysisNodeKind.InkWord);
foreach (var word in words)
{
InkAnalysisInkWord concreteWord = (InkAnalysisInkWord)word;
foreach (string s in concreteWord.TextAlternates)
{
recognitionResult.Text += s;
}
}
}
analyzerText.ClearDataForAllStrokes();
}
}
- Execute o aplicativo novamente, escreva algo e clique no botão Reconhecer texto
- Os resultados do reconhecimento são exibidos ao lado do botão
Desafio 1: Reconhecimento internacional
O Windows Ink dá suporte ao reconhecimento de texto para muitos dos idiomas compatíveis com o Windows. Cada pacote de idiomas inclui um mecanismo de reconhecimento de manuscrito que pode ser instalado com o pacote de idiomas.
Direcione um idioma específico consultando os mecanismos de reconhecimento de manuscrito instalados.
Para obter mais detalhes sobre o reconhecimento internacional de manuscrito, consulte Reconhecer traços do Windows Ink como texto.
Desafio 2: Reconhecimento dinâmico
Para este tutorial, exigimos que um botão seja pressionado para iniciar o reconhecimento. Você também pode executar o reconhecimento dinâmico usando uma função de tempo básica.
Para obter mais detalhes sobre o reconhecimento dinâmico, consulte Reconhecer traços do Windows Ink como texto.
Etapa 6: Reconhecer formas
Ok, agora você pode converter suas anotações manuscritas em algo um pouco mais legível. Mas e aqueles rabiscos tremidos e cafeinados da sua reunião dos Flowcharters Anônimos de manhã?
Usando a análise de tinta, seu aplicativo também pode reconhecer um conjunto de formas principais, incluindo:
- Círculo
- Diamante
- Desenho
- Elipse
- Triângulo Equilátero
- Hexágono
- Triângulo Isósceles
- Parallelogram
- Pentágono
- Quadrilátero
- Retângulo
- RightTriangle
- Square
- Trapezóide
- Triangle
Nesta etapa, usamos os recursos de reconhecimento de forma do Windows Ink para tentar limpar seus rabiscos.
Para este exemplo, não tentamos redesenhar traços de tinta (embora isso seja possível). Em vez disso, adicionamos uma tela padrão sob o InkCanvas, onde desenhamos objetos elipse ou polígonos equivalentes derivados da tinta original. Em seguida, excluimos os traços de tinta correspondentes.
No exemplo:
- Abrir o arquivo MainPage.xaml
- Localize o código marcado com o título desta etapa ("<-- Etapa 6: Reconhecer formas -->")
- Descomente esta linha.
<Canvas x:Name="canvas" />
And these lines.
<Button Grid.Row="1" x:Name="recognizeShape" Click="recognizeShape_ClickAsync"
Content="Recognize shape"
Margin="10,10,10,10" />
- Abrir o arquivo MainPage.xaml.cs
- Localize o código marcado com o título desta etapa ("// Etapa 6: Reconhecer formas")
- Descomente estas linhas:
private async void recognizeShape_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private void DrawEllipse(InkAnalysisInkDrawing shape)
{
...
}
private void DrawPolygon(InkAnalysisInkDrawing shape)
{
...
}
- Execute o aplicativo, desenhe algumas formas e clique no botão Reconhecer forma
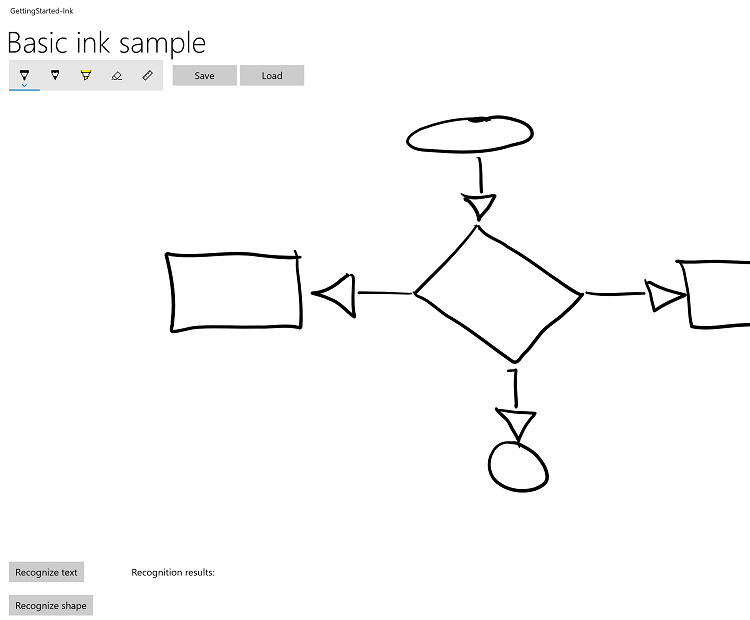
Aqui está um exemplo de um fluxograma rudimentar de um guardanapo digital.

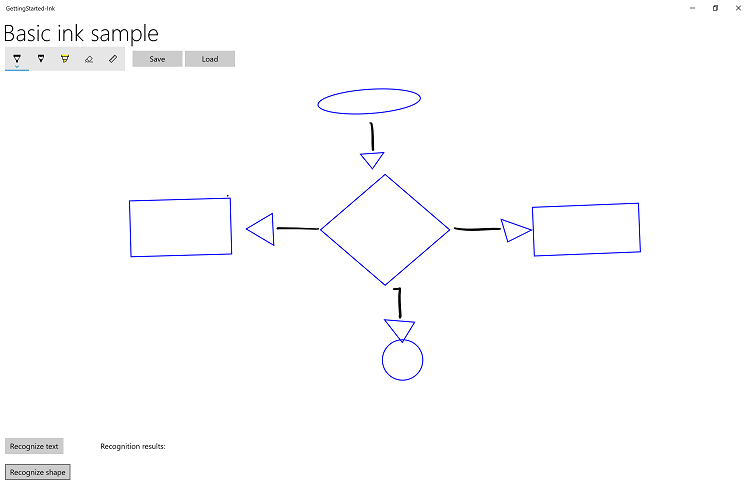
Aqui está o mesmo fluxograma após o reconhecimento de forma.

Etapa 7: Salvar e carregar tinta
Então, você terminou de rabiscando e gosta do que vê, mas acha que pode querer ajustar algumas coisas mais tarde? Você pode salvar seus traços de tinta em um arquivo ISF (Ink Serialized Format) e carregá-los para edição sempre que a inspiração atingir.
O arquivo ISF é uma imagem GIF básica que inclui metadados adicionais que descrevem propriedades e comportamentos de traço de tinta. Os aplicativos que não são habilitados para uso de tinta podem ignorar os metadados extras e ainda carregar a imagem GIF básica (incluindo a transparência do background através do canal alfa).
Observação
A Especificação de Formato Serializado de Tinta (ISF) pode ser baixada no Centro de Download da Microsoft.
Nesta etapa, conectamos os botões Salvar e Carregar localizados ao lado da barra de ferramentas de tinta.
No exemplo:
- Abra o arquivo MainPage.xaml.
- Localize o código marcado com o título desta etapa ("<-- Etapa 7: Salvando e carregando tinta -->").
- Descomente as linhas a seguir.
<Button x:Name="buttonSave"
Content="Save"
Click="buttonSave_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
<Button x:Name="buttonLoad"
Content="Load"
Click="buttonLoad_ClickAsync"
Width="100"
Margin="5,0,0,0"/>
- Abra o arquivo de MainPage.xaml.cs.
- Localize o código marcado com o título desta etapa ("// Etapa 7: Salvar e carregar tinta").
- Descomente as linhas a seguir.
private async void buttonSave_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
private async void buttonLoad_ClickAsync(object sender, RoutedEventArgs e)
{
...
}
- Execute o aplicativo e desenhe algo.
- Selecione o botão Salvar e salve o desenho.
- Apago a tinta ou reinicie o aplicativo.
- Selecione o botão Carregar e abra o arquivo de tinta que você acabou de salvar.
Desafio: Usar a área de transferência para copiar e colar traços de tinta
O Windows Ink também dá suporte à cópia e colagem de traços de tinta de e para a área de transferência.
Para obter mais detalhes sobre como usar a área de transferência com tinta, consulte Armazenar e recuperar dados de traço do Windows Ink.
Resumo
Parabéns, você concluiu o tutorial Entrada: Suporte a tinta no seu aplicativo do Windows! Mostramos o código básico necessário para dar suporte à tinta em seus aplicativos do Windows e como fornecer algumas das experiências mais avançadas do usuário compatíveis com a plataforma Windows Ink.
Artigos relacionados
Samples
- Exemplo de análise de tinta (básico) (C#)
- Exemplo de reconhecimento de manuscrito de tinta (C#)
- Salvar e carregar traços de tinta de um arquivo ISF (Formato Serializado de Tinta)
- Salvar e carregar traços de tinta da área de transferência
- Exemplo de localização e orientação da barra de ferramentas de tinta (básico)
- Exemplo de localização e orientação da barra de ferramentas de tinta (dinâmico)
- Exemplo de tinta simples (C#/C++)
- Exemplo de tinta complexa (C++)
- Exemplo de tinta (JavaScript)
- Tutorial de Introdução: Dar suporte à tinta em seu aplicativo do Windows
- Exemplo de livro de colorir
- Exemplo de anotações de família
Windows developer
