Criar um aplicativo "Olá, Mundo!" Aplicativo UWP (XAML)
Este tutorial ensina a usar XAML e C# para criar um aplicativo "Olá, mundo!" simples para a UWP (Plataforma Universal do Windows) no Windows. Com um único projeto no Microsoft Visual Studio, você pode criar um aplicativo que é executado em todas as versões do Windows 10 e Windows 11.
Aqui, você aprenderá a:
- Criar um novo projeto do Visual Studio direcionado ao Windows 10 e à UWP.
- Escreva o XAML para alterar a interface do usuário em sua página inicial.
- Execute o projeto na área de trabalho local no Visual Studio.
- Use um SpeechSynthesizer para fazer o aplicativo falar quando você pressiona um botão.
Antes de começar...
- O que é um aplicativo universal do Windows?
- Baixar o Visual Studio (e o Windows). Se você precisar de ajuda, saiba como preparar-se.
- Também pressupomos que você esteja usando o layout de janela padrão no Visual Studio. Se você alterar o layout padrão, poderá redefini-lo no menu Janela usando o comando Redefinir Layout da Janela.
Observação
Este tutorial usa o Visual Studio Community 2017. Se você estiver usando uma versão diferente do Visual Studio, talvez ela seja um pouco diferente.
Etapa 1: crie um novo projeto no Visual Studio.
Inicie o Visual Studio.
No menu Arquivo, selecione Novo > Projeto para abrir a caixa de diálogo Novo Projeto.
Na lista de modelos no lado esquerdo, escolha Instalado > Visual C# > Universal do Windows para ver a lista de modelos de projeto da UWP.
(Se você não vir modelos Universais, talvez você não tenha os componentes para criar aplicativos UWP. Você pode repetir o processo de instalação e adicionar o suporte à UWP clicando em Abrir Instalador do Visual Studio na caixa de diálogo Novo Projeto. Veja Configurar).

Escolha o modelo Aplicativo em branco (Universal Windows) e insira "HelloWorld" como nome. Selecione OK.

Observação
Se esta for a primeira vez que usa o Visual Studio, talvez veja uma caixa de diálogo Configurações solicitando a habilitação do Modo de desenvolvedor. O Modo de desenvolvedor é uma configuração especial que habilita determinados recursos, como a permissão para executar aplicativos diretamente, em vez de apenas na Store. Para saber mais, leia Habilitar seu dispositivo para desenvolvimento. Para continuar com este guia, selecione Modo de desenvolvedor, clique em Sim e feche a caixa de diálogo.

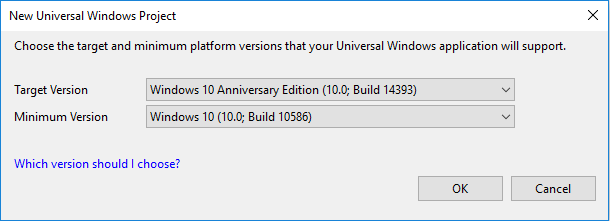
A caixa de diálogo de versão pretendida/versão mínima é exibida. As configurações padrão são adequadas para este tutorial, então selecione OK para criar o projeto.

Quando o seu novo projeto é aberto, seus arquivos são exibidos no painel do Gerenciador de soluções à direita. Talvez seja necessário escolher a guia Gerenciador de soluções em vez da guia Propriedades para ver seus arquivos.

Apesar de ser um modelo básico, Aplicativo em Branco (Universal do Windows) contém vários arquivos. Esses arquivos são essenciais para todos os aplicativos UWP em C#. Eles fazem parte de todos os projetos criados no Visual Studio.
O que os arquivos incluem?
Para exibir e editar um arquivo no projeto, clique duas vezes no arquivo no Gerenciador de Soluções. Expanda um arquivo XAML como se fosse uma pasta para ver o arquivo de código associado. Os arquivos XAML são abertos em um modo divisão que mostra a área de design e o editor de XAML.
Observação
O que é XAML? Extensible Application Markup Language (XAML) é a linguagem usada para definir a interface do usuário do seu aplicativo. Ela pode ser inserida manualmente ou criada usando as ferramentas de design do Visual Studio. Um arquivo .xaml tem um arquivo .xaml.cs code-behind que contém a lógica. Juntos, o XAML e o code-behind compõem uma classe completa. Para saber mais, consulte Visão geral de XAML.
App.xaml e App.xaml.cs
- App.xaml é onde você declara os recursos que serão usados em todo o aplicativo.
- App.xaml.cs é o arquivo code-behind de App.xaml. Como todas as páginas code-behind, ele contém um construtor que chama o método
InitializeComponent. Não é você quem cria o métodoInitializeComponent. Ele é gerado pelo Visual Studio e sua principal finalidade é inicializar os elementos declarados no arquivo XAML. - App.xaml.cs é o ponto de entrada do aplicativo.
- App.xaml.cs também contém métodos para tratar da ativação e da suspensão do aplicativo.
MainPage.xaml
- Em MainPage.xaml, você define a interface do usuário do aplicativo. É possível adicionar elementos usando diretamente a marcação XAML ou usar as ferramentas de design fornecidas pelo Visual Studio.
- MainPage.xaml.cs é a página code-behind de MainPage.xaml. É onde você adiciona a lógica e os manipuladores de eventos do aplicativo.
- Juntos, esses dois arquivos definem uma nova classe chamada
MainPage, que herda de Page, no namespaceHelloWorld.
Package.appxmanifest
- Um arquivo de manifesto que descreve seu aplicativo: nome, descrição, bloco, página de início, etc.
- Inclui uma lista de dependências, recursos e arquivos contidos em seu aplicativo.
Um conjunto de imagens de logotipo
- Assets/Square150x150Logo.scale-200.png e Wide310x150Logo.scale-200.png representam seu aplicativo (de tamanho Médio ou Largo) no menu Iniciar.
- Assets/Square44x44Logo.png representa seu aplicativo na lista de aplicativos do menu Iniciar, na barra de tarefas e no gerenciador de tarefas.
- Assets/StoreLogo.png representa seu aplicativo na Microsoft Store.
- Assets/SplashScreen.scale-200.png é a tela inicial que será exibida quando o aplicativo iniciar.
- Assets/LockScreenLogo.scale-200.png pode ser usado para representar o aplicativo na tela de bloqueio, quando o sistema estiver bloqueado.
Etapa 2: adicionar um botão
Usando o modo de exibição de designer
Vamos adicionar um botão à nossa página. Neste tutorial, você trabalhará apenas com alguns dos arquivos mencionados anteriormente: App.xaml, MainPage.xaml e MainPage.xaml.cs.
Clique duas vezes em MainPage.xaml para abri-lo no modo de exibição de Design.
Você notará que há uma exibição gráfica na parte superior da tela e o modo de exibição de código XAML abaixo. Você pode fazer alterações em qualquer uma delas, mas, por enquanto, vamos usar o modo de exibição gráfico.

Clique na guia vertical Caixa de Ferramentas à esquerda para abrir a lista de controles de interface do usuário. (Você pode clicar no ícone fixar na sua barra de título para manter visível).

Expanda Controles XAML comunse arraste o Botão para o meio da tela de design.

Se você olhar para a janela de código XAML, verá que o botão foi adicionado lá também:
<Button x:Name="button" Content="Button" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
Altere o texto do botão.
Clique no modo de exibição de código XAML e altere o conteúdo de "Botão" para "Hello, world!".
<Button x:Name="button" Content="Hello, world!" HorizontalAlignment="Left" Margin = "152,293,0,0" VerticalAlignment="Top"/>
Observe como o botão é exibido nas atualizações de telas de design para exibir o novo texto.

Etapa 3: Iniciar o aplicativo
Neste ponto, você criou um aplicativo muito simples. Este é um bom momento para compilar, implantar e iniciar seu aplicativo e verificar sua aparência. Você pode depurar o aplicativo no computador local, em um simulador ou emulador, ou em um dispositivo remoto. Aqui está o menu do dispositivo de destino no Visual Studio.

Inicie o aplicativo em um dispositivo da área de trabalho
Por padrão, o aplicativo é executado no computador local. O menu do dispositivo de destino fornece várias opções para depurar seu aplicativo em dispositivos da família de dispositivos da área de trabalho.
- Simulador
- Computador local
- Computador remoto
Para iniciar a depuração no computador local
- No menu do dispositivo de destino (
 ) na barra de ferramentas Padrão, verifique se Computador Local está selecionado. (Esta é a seleção padrão.)
) na barra de ferramentas Padrão, verifique se Computador Local está selecionado. (Esta é a seleção padrão.) - Clique no botão Iniciar depuração (
 ) na barra de ferramentas.
) na barra de ferramentas.
–ou–
No menu Depurar, clique em Iniciar Depuração.
–ou–
Pressione F5.
O aplicativo é aberto em uma janela, e uma tela inicial padrão aparece primeiro. A tela inicial é definida por uma imagem (SplashScreen.png) e uma cor da tela de fundo (especificada no arquivo de manifesto do aplicativo).
A tela inicial desaparecerá, e o aplicativo será exibido em seguida. Ela terá a aparência a seguir.

Pressione a tecla Windows para abrir o menu Iniciar e exibir todos os aplicativos. Observe que implantar o aplicativo localmente adiciona seu bloco ao menu Iniciar. Para executar o aplicativo novamente mais tarde (não no modo de depuração), toque ou clique no bloco no menu Iniciar.
Ele ainda não faz muita coisa, mas parabéns! Você criou seu primeiro aplicativo UWP!
Para interromper a depuração
Clique no botão Parar Depuração ( ) na barra de ferramentas.
) na barra de ferramentas.
–ou–
No menu Depurar, clique em Parar depuração.
–ou–
Feche a janela do aplicativo.
Etapa 4: Manipuladores de eventos
Um "manipulador de eventos" parece complicado, mas é apenas outro nome para o código que é chamado quando ocorre um evento (por exemplo, o usuário clica no botão).
Pare a execução do aplicativo, caso ainda não tenha feito isso.
Clique duas vezes no controle de botão na tela de design para fazer com que o Visual Studio crie um manipulador de eventos para o seu botão.
Você pode, obviamente, criar todo o código manualmente também. Ou você pode clicar no botão para selecioná-lo e examinar o painel Propriedades na parte inferior direita. Se você alternar para Eventos (o pequeno botão de raio), poderá adicionar o nome do seu manipulador de eventos.
- Edite o código do manipulador de eventos em MainPage.xaml.cs, a página code-behind. É aqui que as coisas ficam interessantes. O manipulador de eventos padrão tem esta aparência:
private void Button_Click(object sender, RoutedEventArgs e)
{
}
Vamos alterá-la para que ela tenha esta aparência:
private async void Button_Click(object sender, RoutedEventArgs e)
{
MediaElement mediaElement = new MediaElement();
var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer();
Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!");
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
}
Verifique se a assinatura do método inclui a palavra-chave async, ou você receberá um erro quando tentar executar o aplicativo.
O que acabamos de fazer?
Esse código usa algumas APIs do Windows para criar um objeto de síntese de fala e concede a ele algum texto a ser dito. (Para obter mais informações sobre como usar SpeechSynthesis, consulte os documentos de namespace SpeechSynthesis.)
Quando você executar o aplicativo e clicar no botão, seu computador (ou telefone) dirá literalmente "Hello, World!".
Resumo
Parabéns, você criou seu primeiro aplicativo para o Windows e a UWP!
Para saber como usar XAML para definir os controles usados por seu aplicativo, experimente o tutorial de grade ou vá diretamente para as próximas Etapas.