Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tópico fornece diretrizes de design para criar experiências personalizadas com otimização de toque em aplicativos do Windows.
Visão geral
O toque é uma forma primária de entrada no Windows e em aplicativos do Windows que envolve o uso de um ou mais dedos (ou pontos de toque). Esses contatos de toque e seu movimento são interpretados como gestos de toque e manipulações que dão suporte a uma variedade de interações do usuário.
O SDK do Windows e o SDK do Aplicativo do Windows incluem coleções abrangentes de controles com otimização de toque que fornecem experiências robustas e consistentes em aplicativos do Windows.
Use essas diretrizes ao criar controles personalizados, experiências e estruturas para seus aplicativos do Windows.
Princípios de design
Considere o seguinte ao projetar a experiência de toque em seu aplicativo do Windows.
Otimizado para toque
As experiências de aplicativo do Windows devem ser convidativas para tocar, permitir manipulação direta e acomodar interações menos precisas. Considere aceleradores de toque, incluindo gestos e integração de caneta e voz.
Consistente em todas as posturas
Seu aplicativo deve ter uma experiência consistente, independentemente do método de entrada ou postura em que o usuário está. As alterações da postura tradicional da área de trabalho para a postura do tablet (consulte as configurações recomendadas para melhores experiências de tablet), bem como as alterações na orientação, não devem ser desorientadoras, mas sim sutis e apenas conforme necessário. Seu aplicativo deve ajustar a interface do usuário de maneiras sutis para proporcionar uma experiência familiar e coesa que encontre os usuários onde eles estão.
Dinâmico
Aplicativos e interações devem fornecer aos usuários feedback em todas as fases (Toque, ação, levantar do toque) de uma interação, usando animações que respondem ao estado atual do usuário, enquanto indicam as ações possíveis. As animações também devem manter pelo menos 60 fps para se sentirem suaves e modernas.
Respeitando convenções de toque
Comentários Responsivos
Feedback visual apropriado durante as interações com seu aplicativo ajudam os usuários a reconhecer, aprender e se adaptar à forma como suas interações são interpretadas pelo aplicativo e pela plataforma Windows. Forneça feedback imediato e contínuo que seja perceptível, compreensível e não se perca por distrações, em resposta ao toque do usuário. Este feedback imediato é como os usuários aprenderão e explorarão os elementos interativos do seu aplicativo.
- Os comentários devem ser imediatos ao tocar a tela e os objetos em movimento devem permanecer no dedo do usuário.
- A interface do usuário deve responder a gestos correspondendo à velocidade e aos movimentos do usuário; deve evitar o uso de animações de quadro-chave.
- Os comentários visuais devem transmitir possíveis resultados antes que o usuário se comprometa com uma ação.
Fazer
Não


Para obter mais informações, consulte Diretrizes para comentários visuais e movimento no Windows 11
Padrões de interação por toque
Respeite esses padrões comuns de interação e gestos para trazer consistência e previsivelmente à sua experiência.
Interações comuns
Há um conjunto de comportamentos e gestos comuns de toque que os usuários estão familiarizados e esperam trabalhar consistentemente em todas as experiências do Windows.
- Toque para ativar ou selecionar um item
- Pressione e arraste para mover um objeto
- Pressione e segure para acessar um menu de comandos contextuais secundários
- Deslizar o dedo (ou arrastar e liberar) para comandos contextuais
- Gire no sentido horário ou anti-horário para pivotar
Interações
 Toque
Toque
 Deslizar o dedo (ou arrastar e soltar)
Deslizar o dedo (ou arrastar e soltar)
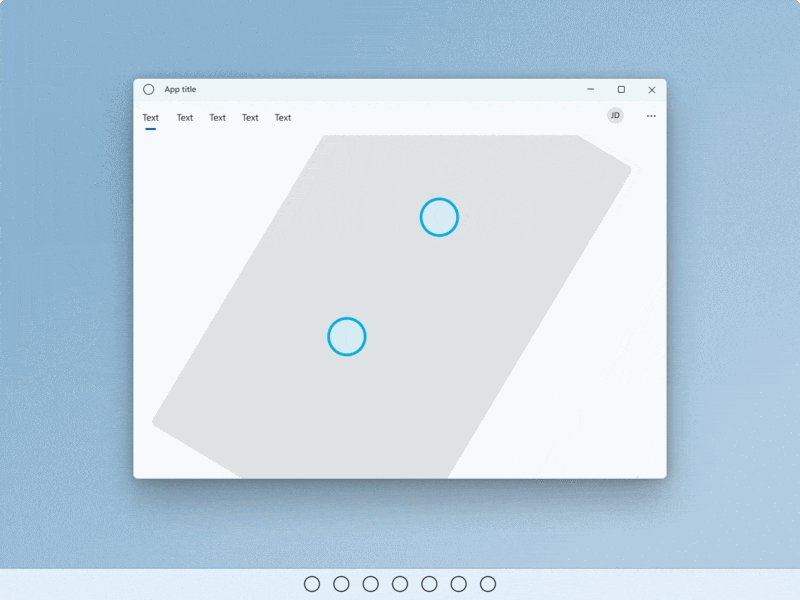
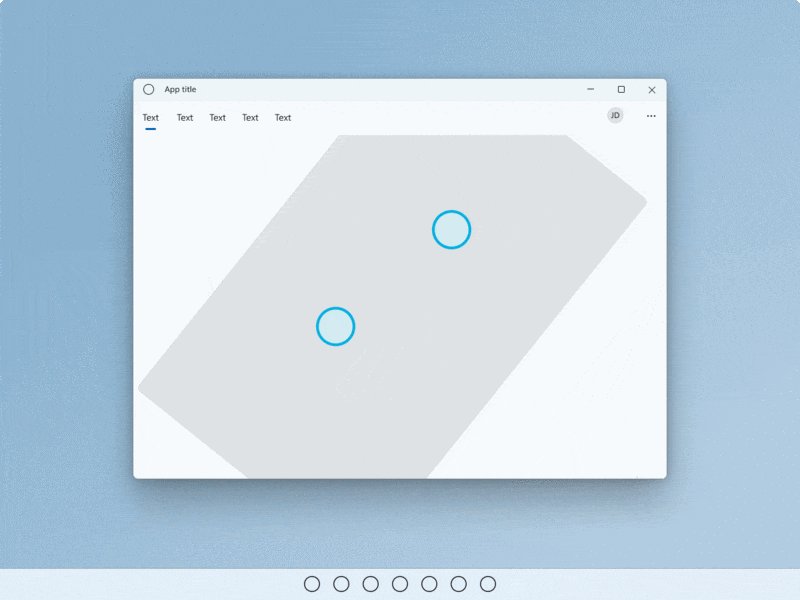
 Pressione e arraste
Pressione e arraste
 Girar
Girar
 Pressione e segure
Pressione e segure
Para obter mais informações, consulte Diretrizes para comentários visuais e movimento no Windows 11
Gestos
Os gestos reduzem o esforço exigido pelos usuários para navegar e agir em interações comuns. Sempre que possível, dê suporte à interface do usuário com gestos de toque para facilitar a navegação e a atuação dos usuários em um aplicativo.
Se estiver navegando entre visões, use animações conectadas para que estados existentes e novos sejam visíveis durante o arraste. Ao interagir com a interface do usuário, os itens deverão seguir a movimentação do usuário, fornecer feedback e, ao soltar, reagir com ações adicionais com base nos limites de posição de arraste.
Gestos devem ser acionáveis, incluindo golpes e deslizes baseados na inércia, e estar dentro de uma faixa confortável de movimento.
- Arrastar ou deslizar para ir e voltar
- Arrastar para descartar
- Puxar para atualizar
Gestos
 Arrastar ou piscar para ir e voltar
Arrastar ou piscar para ir e voltar
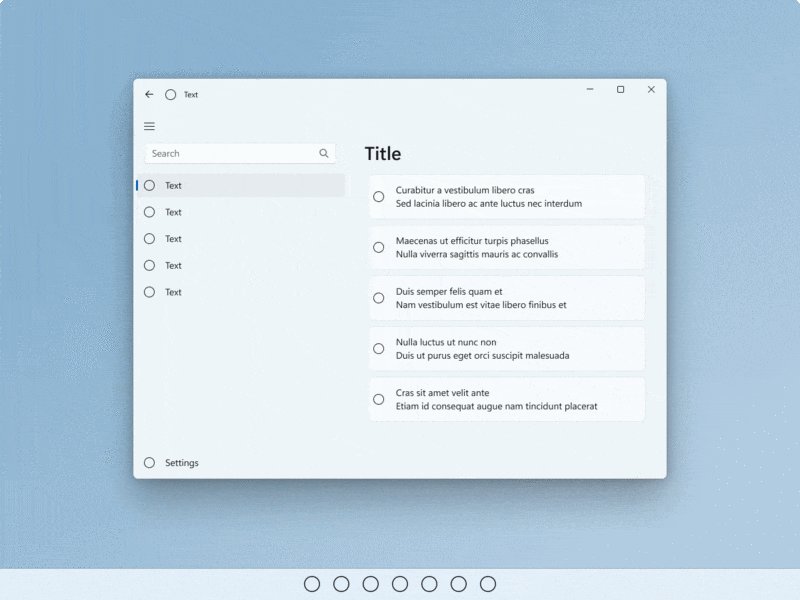
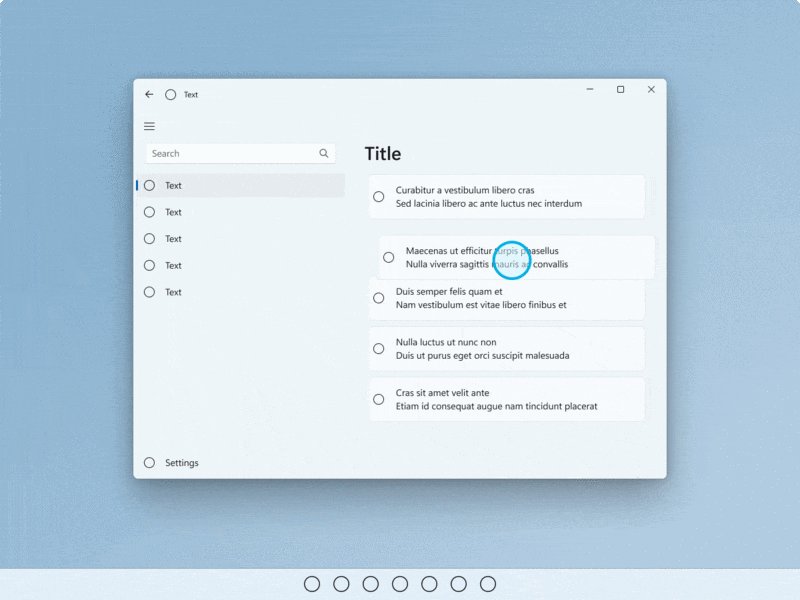
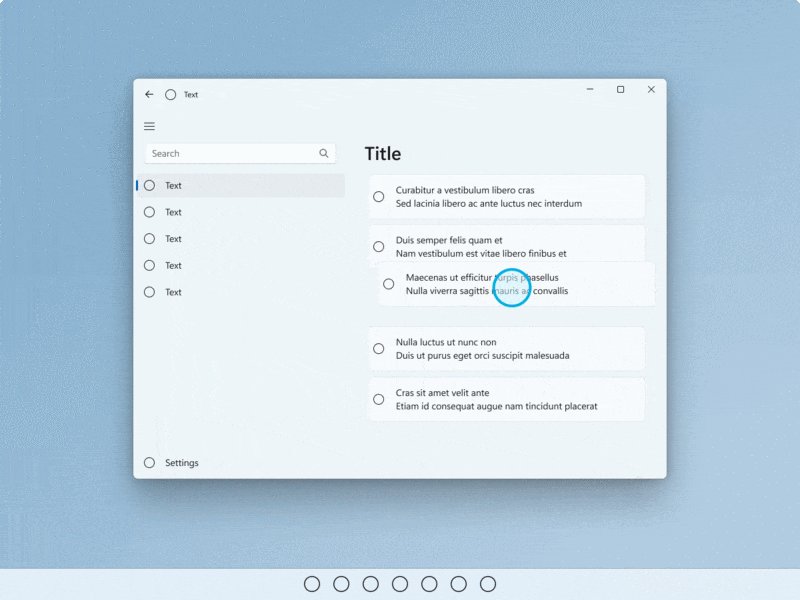
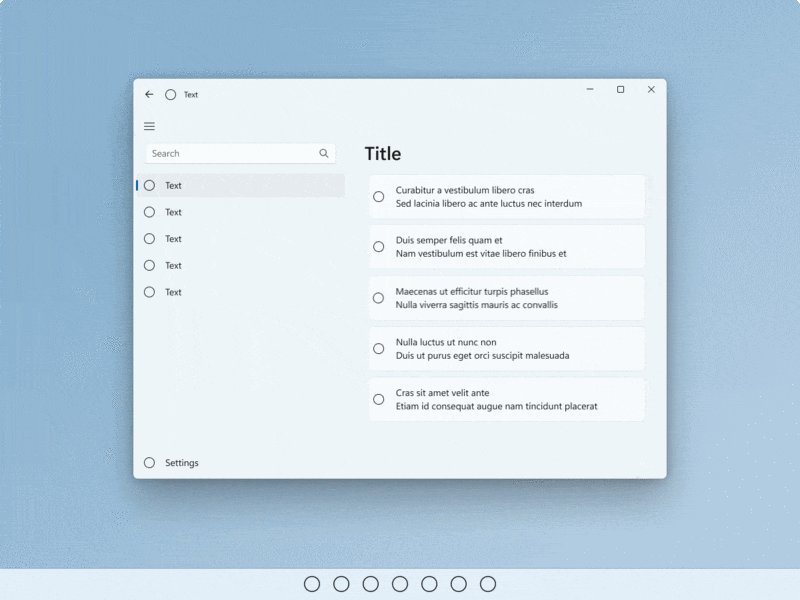
![GIF animado do usuário puxando para baixo em uma coleção de objetos para atualizar [2].](images/touch/touch-pull-to-refresh.gif) Puxar para atualizar
Puxar para atualizar
 Arrastar para ignorar
Arrastar para ignorar
Para obter mais informações, consulte Transições de página e Pull para atualizar.
Gestos personalizados
Use gestos personalizados para integrar teclas de atalho frequentes e gestos de touchpad em uma interação de toque. Auxiliar a descoberta e a resposta por meio de recursos dedicados com animações e estados visuais (por exemplo, colocar três dedos na tela faz com que as janelas diminuam para comentários visuais).
- Não substitua gestos comuns, pois isso pode causar confusão para os usuários.
- Considere usar gestos com múltiplos dedos para ações personalizadas, mas lembre-se de que o sistema reservou alguns gestos com múltiplos dedos para alternar rapidamente entre aplicativos e áreas de trabalho.
- Esteja atento a gestos personalizados que começam próximos às bordas de uma tela, pois os gestos de borda são reservados para funcionalidades do sistema operacional e podem ser acionados acidentalmente.
Evitar navegação acidental
Se seu aplicativo ou jogo puder envolver interações frequentes perto das bordas da tela, considere apresentar sua experiência em Fullscreen Exclusive (FSE) para evitar ativações acidentais de menus suspensos do sistema (os usuários terão que deslizar diretamente na guia temporária para puxar o menu suspenso do sistema associado).
Observação
Evite usar isso, a menos que seja absolutamente necessário, pois isso tornará mais difícil para os usuários navegarem para longe do seu aplicativo ou usá-lo em conjunto com outras pessoas.
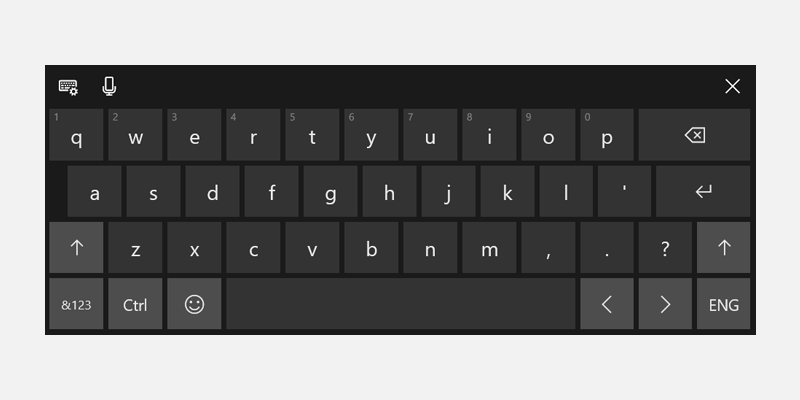
Experiências de teclado de tela sensível ao toque
O teclado virtual habilita a entrada de texto para dispositivos que dão suporte a toque. Os controles de entrada de texto do aplicativo Windows invocam o teclado virtual por padrão quando um usuário toca em um campo de entrada editável.

Ação ao tocar no campo de texto
O teclado virtual deve aparecer quando um usuário toca em um campo de entrada de texto. Isso funcionará automaticamente usando nossas APIs do sistema para mostrar e ocultar o teclado. Consulte Responder sobre a presença do teclado sensível ao toque.
Usar controles de entrada de texto padrão
O uso de controles comuns fornece o comportamento esperado e minimiza surpresas para os usuários.
Os controles de texto que dão suporte ao TSF (Text Services Framework) fornecem recursos de gravação de forma (teclado deslizante).
Sinais de teclado sensível ao toque
Considere a entrada, a postura, e sinais de hardware que tornam o teclado de toque o modo principal de entrada (quando o teclado de hardware está desanexado, os pontos de entrada são acionados pelo toque, com clara intenção do usuário de digitar).
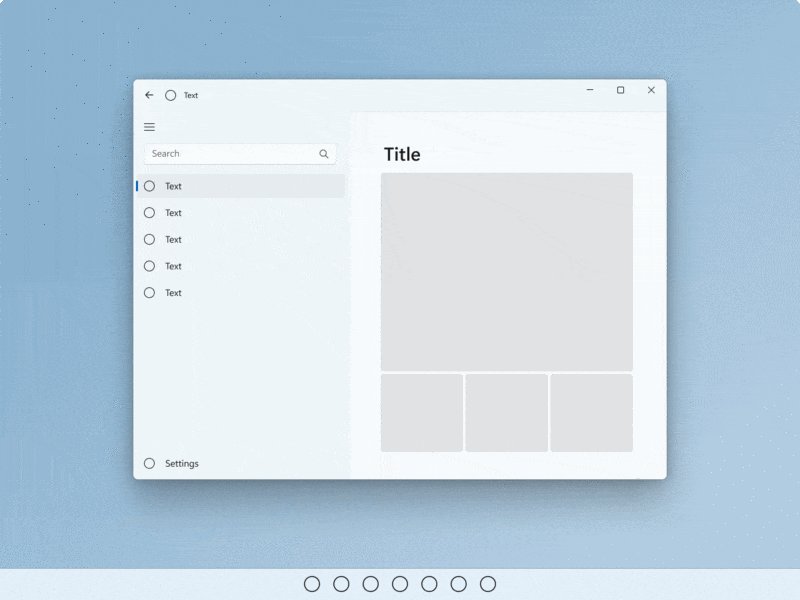
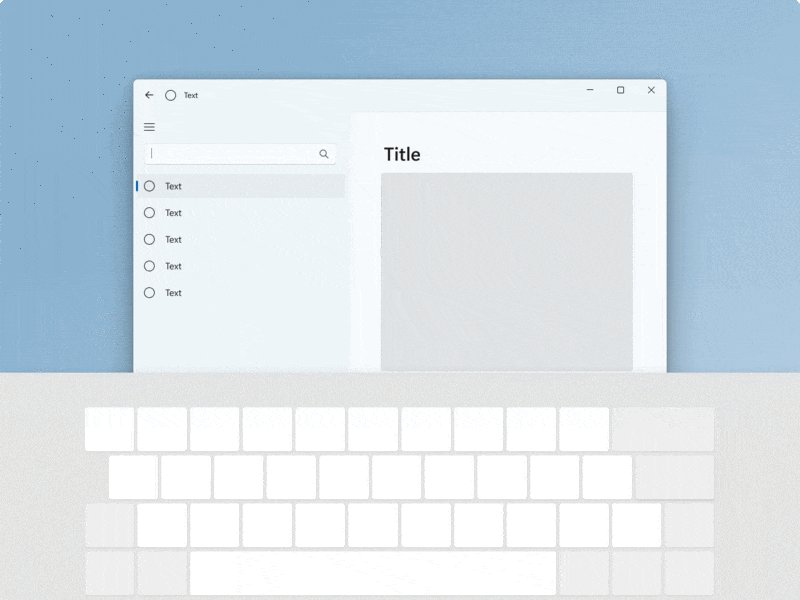
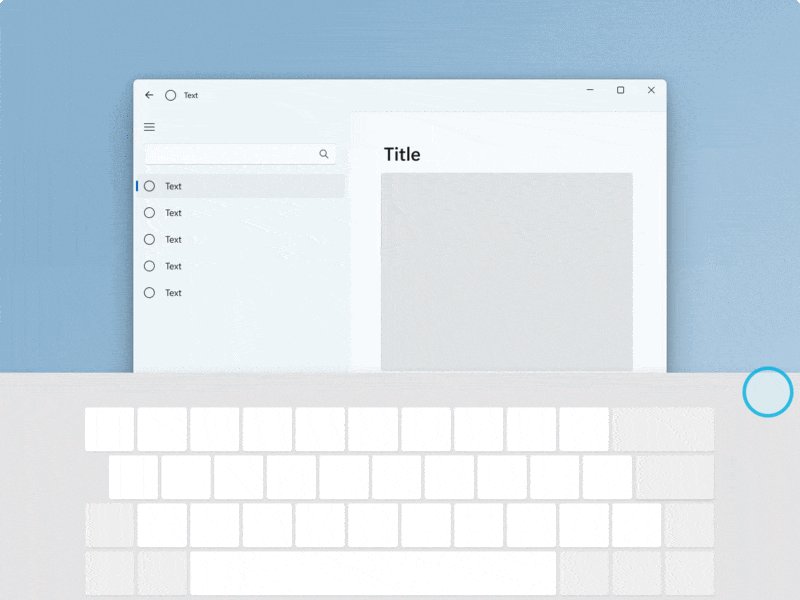
Refluxar adequadamente
- Lembre-se de que o teclado pode levar até 50% da tela em dispositivos menores.
- Não obscureça o campo de texto ativo com o teclado virtual.
- Se o teclado virtual estiver ocultando o campo de texto ativo, role o conteúdo do aplicativo para cima (com animação) até que o campo esteja visível.
- Se o teclado virtual estiver ocultando o campo de texto ativo, mas o conteúdo do aplicativo não puder rolar para cima, tente mover o contêiner do aplicativo (com animação).

Atingir Metas
Certifique-se de que as áreas de toque são confortáveis e agradáveis ao toque. Se os alvos forem muito pequenos ou aglomerados, os usuários deverão ser mais precisos, o que é difícil com o toque e pode resultar em uma experiência ruim.
Palpável
Definimos "tocável" como um mínimo de 40 x 40 epx, mesmo que o visual seja menor. Alternativamente, se a largura for de pelo menos 120 epx, a altura mínima será de 32 epx.
Nossos controles comuns estão em conformidade com esse padrão (eles são otimizados para usuários de mouse e toque).
Otimizado para toque
Para uma interface do usuário otimizada para toque, considere aumentar o tamanho do alvo para 44 x 44 epx com pelo menos 4 epx de espaço visível entre os alvos.
Recomendamos dois comportamentos padrão: sempre otimização para toque ou transição baseada em sinais de dispositivo.
Quando um aplicativo pode ser otimizado para interação por toque sem comprometer os usuários de mouse, especialmente se o aplicativo for usado principalmente com toque, sempre priorize a otimização para toque.
Se você fizer a transição da interface do usuário com base em sinais de dispositivo para a postura do dispositivo, sempre forneça experiências consistentes entre posturas.
Corresponder elementos visuais ao alvo de toque
Considere atualizar os visuais quando as dimensões dos alvos de toque forem alteradas. Por exemplo, se os alvos atingidos aumentarem quando os usuários mudarem para o modo tablet, a interface do usuário que representa os alvos atingidos também deve ser atualizada para ajudar os usuários a entender a alteração de estado e a facilidade de uso atualizada. Para obter mais informações, consulte as noções básicas de design de conteúdo para aplicativos do Windows, Diretrizes para destinos de toque, tamanho do controle e densidade.
Otimização de Retrato
Suporte a layouts responsivos que contemplem janelas altas e largas para garantir que um aplicativo seja otimizado para as orientações paisagem e retrato.
Isso também garantirá que as janelas do aplicativo exibam os visuais principais da interface do usuário corretamente em cenários de multitarefa (aplicativos ajustados lado a lado com proporções de aspecto retrato) independentemente da orientação e dos tamanhos de tela.
Windows developer
