Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Os sinais direcionais ajudam a solidificar o modelo mental da jornada que um usuário percorre pelas experiências. É importante que a direção de qualquer movimento apoie tanto a continuidade do espaço quanto a integridade dos objetos no espaço.
O movimento direcional está sujeito a forças como a gravidade. Aplicar forças ao movimento reforça a sensação natural do movimento.
Direção do movimento
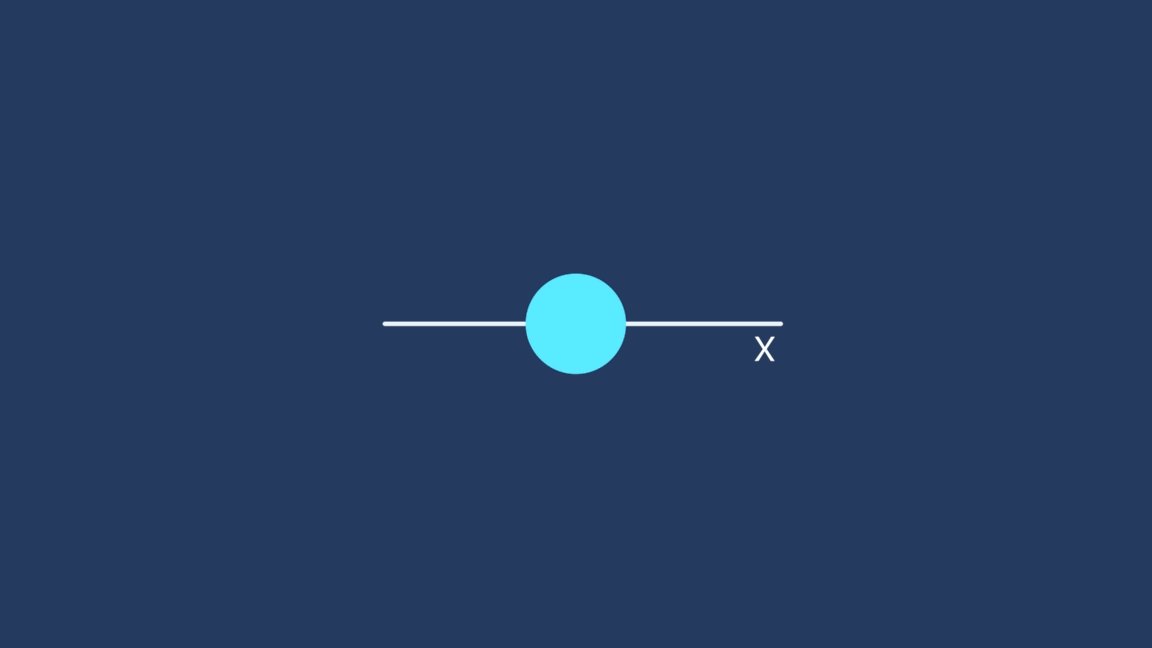
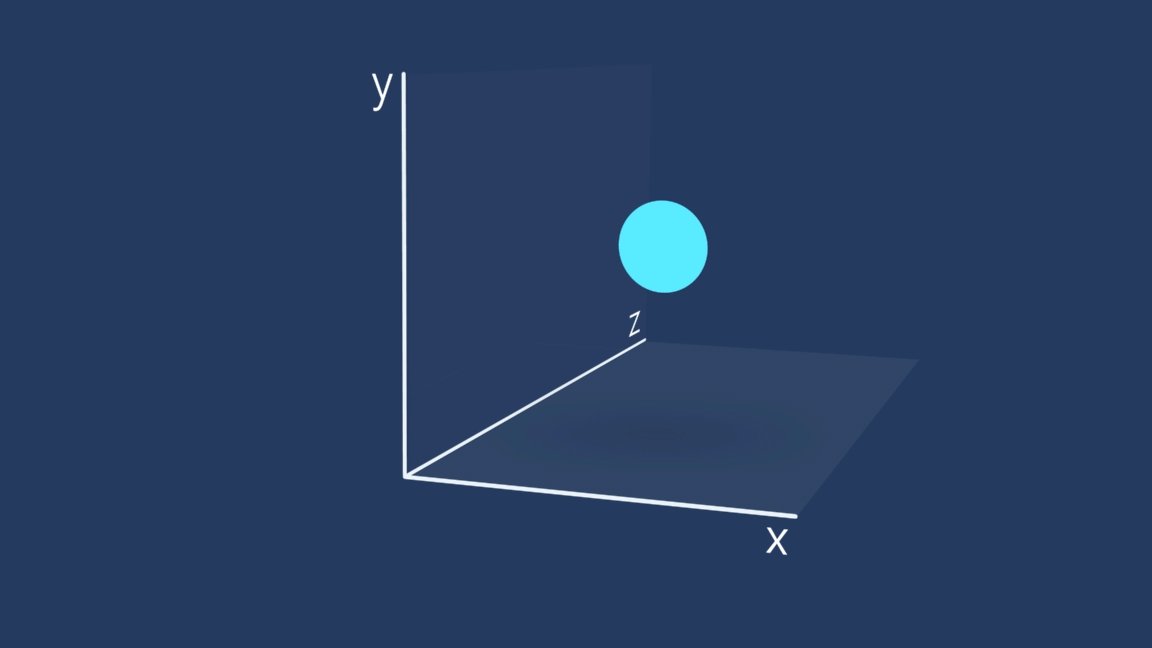
A direção do movimento corresponde ao movimento físico. Assim como na natureza, os objetos podem se mover em qualquer eixo do mundo - X, Y, Z. É assim que pensamos no movimento dos objetos na tela. Ao mover objetos, evite colisões não naturais. Lembre-se de onde os objetos vêm e para onde vão e sempre dê suporte a construções de nível superior que podem ser usadas na cena, como direção de rolagem ou hierarquia de layout.

Direção de navegação
A direção da navegação entre as cenas em seu aplicativo é conceitual. Os usuários navegam para frente e para trás. As cenas entram e saem da vista. Esses conceitos combinam com o movimento físico para guiar o usuário.
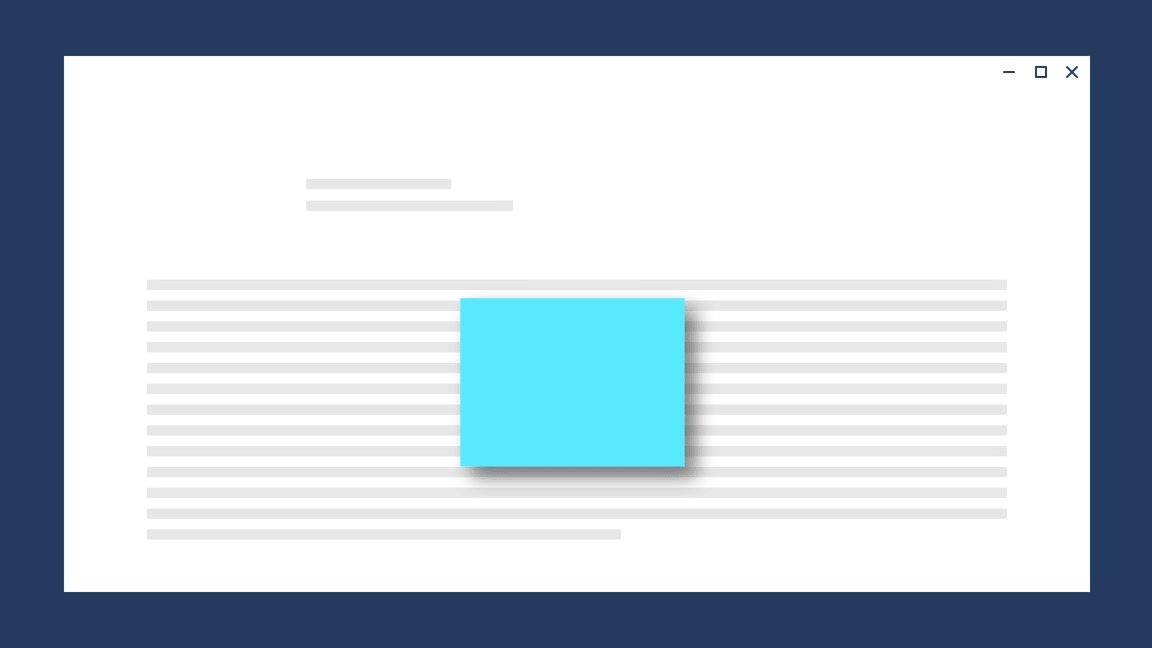
Quando a navegação faz com que um objeto viaje da cena anterior para a nova, o objeto faz um simples movimento de A para B na tela. Para garantir que o movimento pareça mais físico, a flexibilização padrão é adicionada, bem como a sensação de gravidade.
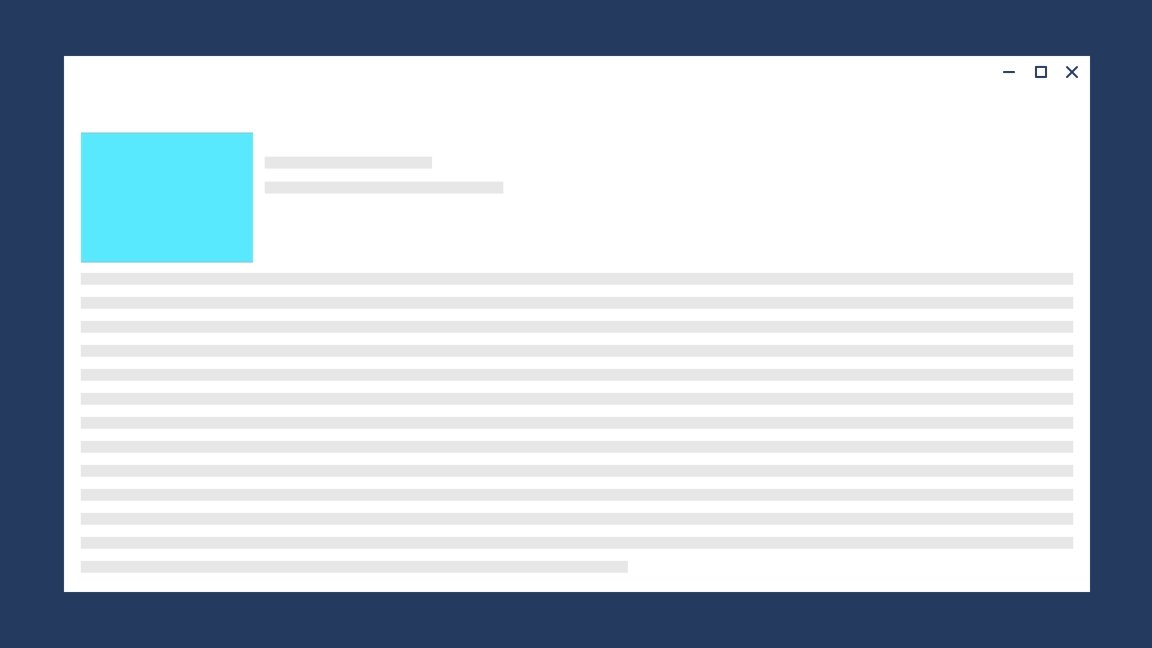
Para navegação regressiva, o movimento é invertido (B-para-A). Quando o usuário navega de volta, ele tem uma expectativa de ser retornado ao estado anterior o mais rápido possível. O tempo é mais rápido, mais direto e usa a atenuação de desaceleração.
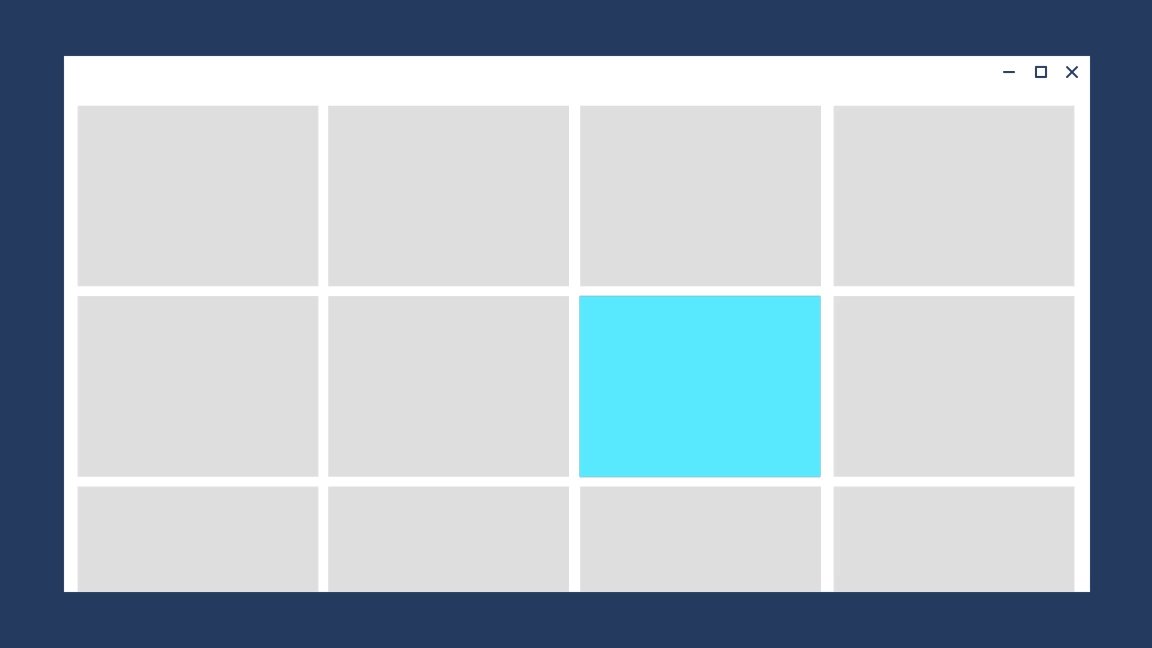
Aqui, esses princípios são aplicados à medida que o item selecionado permanece na tela durante a navegação para frente e para trás.

Quando a navegação faz com que os itens na tela sejam substituídos, é importante mostrar para onde foi a cena de saída e de onde vem a nova cena.
Isso tem vários benefícios:
- Ele solidifica o modelo mental do usuário do espaço.
- A duração da cena de saída fornece mais tempo para preparar o conteúdo a ser animado para a cena de entrada.
- Melhora o desempenho percebido do aplicativo.
Existem 4 direções discretas de navegação a serem consideradas.
Encaminhamento para dentro Comemore o conteúdo que entra em cena de uma maneira que não colida com o conteúdo de saída. O conteúdo desacelera na cena.

O conteúdo de encaminhamento e saída sai rapidamente. Os objetos aceleram para fora da tela.

Backward-In Igual a Forward-In, mas invertido.

Para trás para fora O mesmo que para frente e para fora, mas invertido.

Gravidade
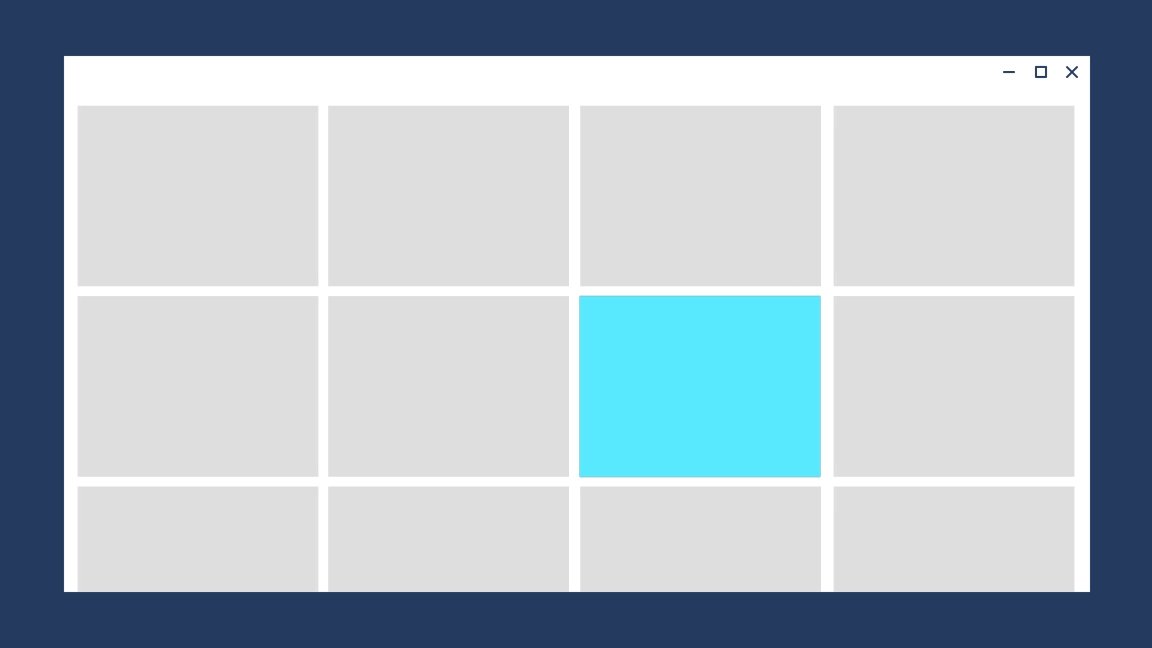
A gravidade faz com que suas experiências pareçam mais naturais. Objetos que se movem no eixo Z e não estão ancorados à cena por uma affordance na tela têm o potencial de serem afetados pela gravidade. À medida que um objeto se liberta da cena e antes de atingir a velocidade de escape, a gravidade puxa o objeto para baixo, criando uma curva mais natural da trajetória do objeto à medida que ele se move.
A gravidade normalmente se manifesta quando um objeto deve pular de uma cena para outra. Por causa disso, a animação conectada usa o conceito de gravidade.
Aqui, um elemento na linha superior da grade é afetado pela gravidade, fazendo com que ele caia ligeiramente ao sair de seu lugar e se mover para a frente.

Artigos relacionados
Windows developer
