Tempo e suavização
Embora o movimento seja baseado no mundo real, também somos um meio digital, que vem com uma expectativa de velocidade e desempenho.
Exemplos
|
Se você tiver o aplicativo WinUI 2 Gallery instalado, clique aqui para abrir o aplicativo e ver o Easing Functions em ação. |
Valores de duração de animação padrão
O WinUI fornece um conjunto de durações de animação padrão que são usadas em todos os controles da plataforma. Você também pode usar esses recursos nomeados ao criar animações de storyboard personalizadas.
| Nome do ThemeResource | Valor |
|---|---|
| ControlNormalAnimationDuration | 250 ms |
| ControlFastAnimationDuration | 167 ms |
| ControlFasterAnimationDuration | 83 ms |
Atenuação no movimento fluente
A flexibilização é uma maneira de manipular a velocidade de um objeto enquanto ele viaja. É a cola que une todas as experiências de movimento fluente. Embora extrema, a flexibilização usada no sistema ajuda a unificar a sensação física dos objetos que se movem por todo o sistema. Essa é uma maneira de imitar o mundo real e fazer com que os objetos em movimento pareçam pertencer ao ambiente.

Aplique atenuação ao movimento
Essas facilidades ajudarão você a obter uma sensação mais natural e são a linha de base que usamos para movimentos fluentes.
Rápido para fora, lento para dentro
cubic-bezier(0, 0, 0, 1)
Use para objetos ou interface do usuário que entram na cena, navegando ou gerando.
Uma vez no local, o objeto é recebido com atrito extremo, o que retarda o descanso do objeto. A sensação resultante é que o objeto viajou de uma longa distância e entrou em uma velocidade extrema, ou está retornando rapidamente a um estado de repouso.
Mesmo que seja precedido por um momento de falta de resposta, a velocidade do objeto que se aproxima tem o efeito de parecer rápido e responsivo.

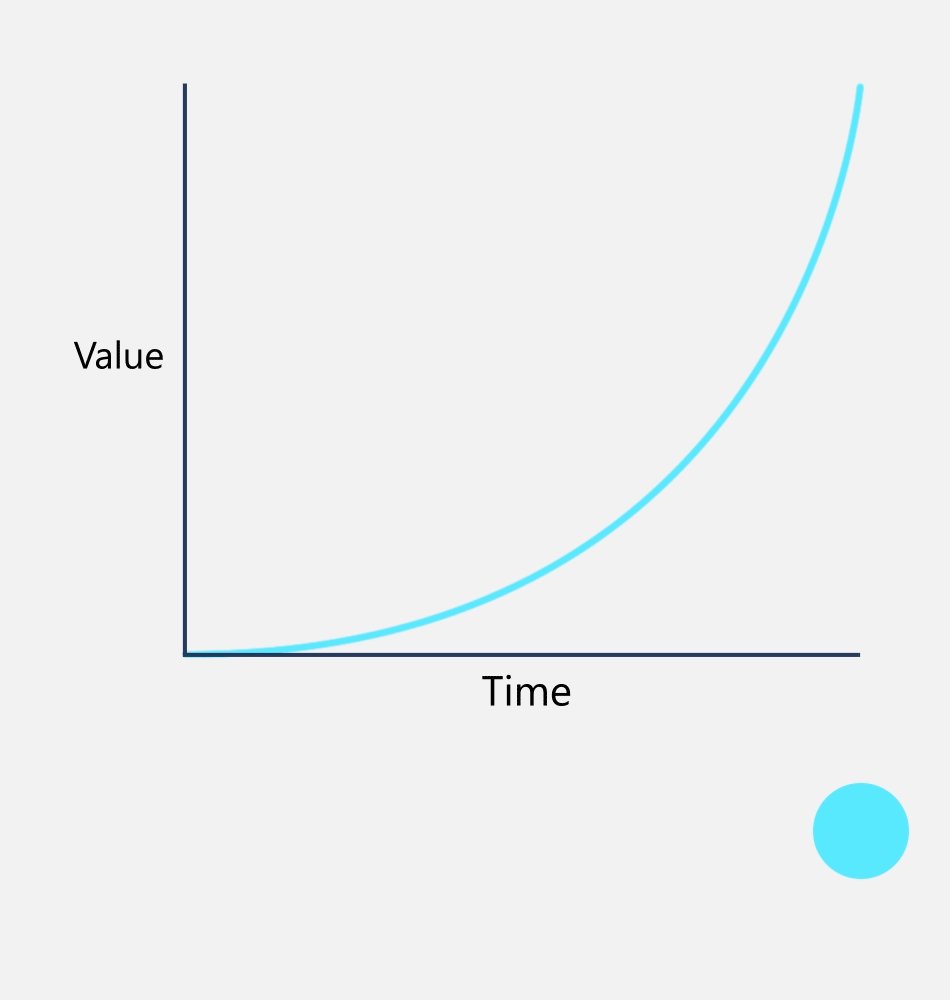
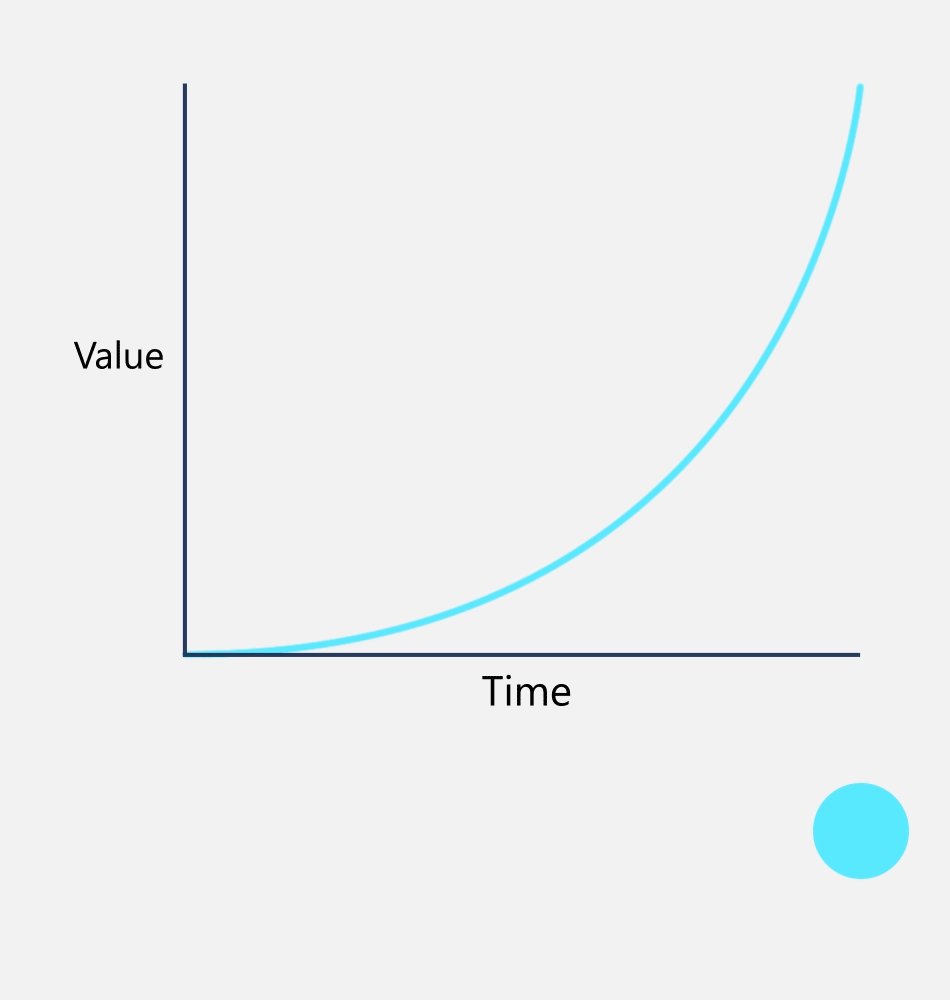
Sair devagar, entrar rápido
cubic-bezier(1 , 0 , 1 , 1)
Use para interface do usuário ou objetos que estão saindo da cena.
Os objetos são energizados e ganham impulso até atingirem a velocidade de escape. A sensação resultante é que o objeto está se esforçando ao máximo para sair do caminho do usuário e abrir espaço para a entrada de novos conteúdos.

Artigos relacionados
Windows developer
