Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Siga estas diretrizes para criar um ícone de aplicativo excelente para seu aplicativo que se sente em casa no Windows.
Diretrizes de design: Metáfora
![]()
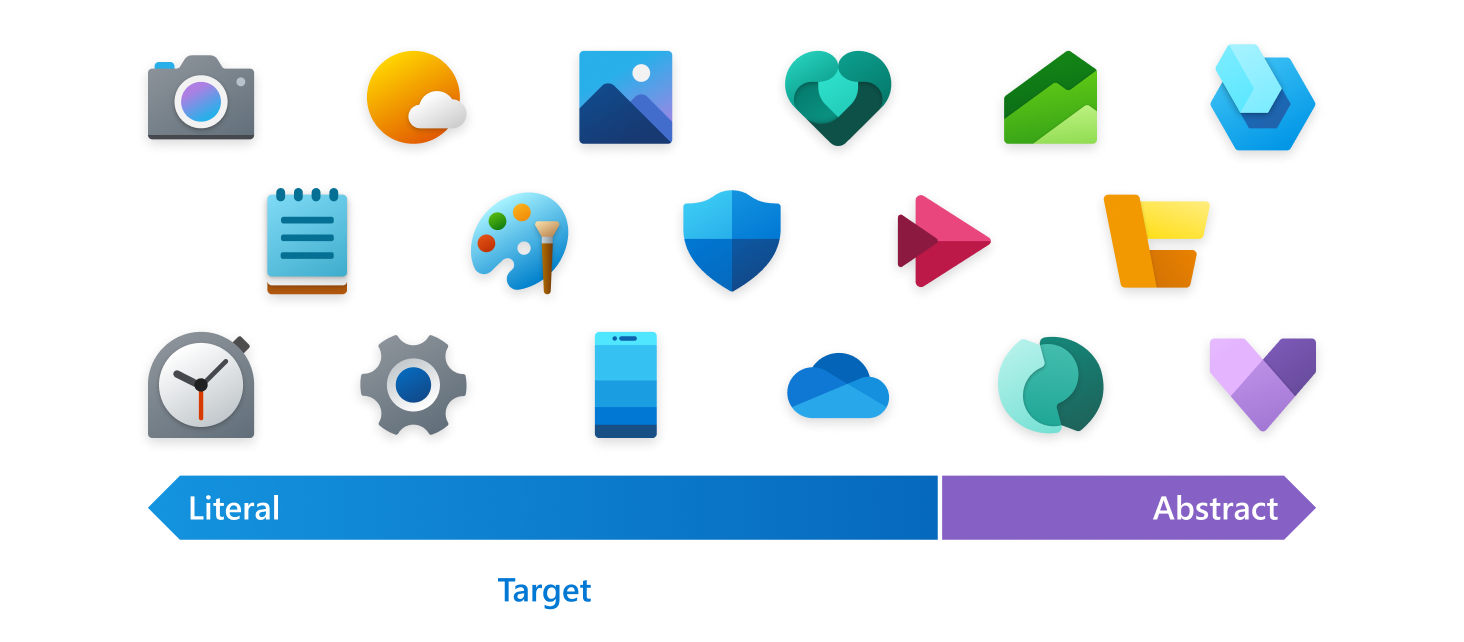
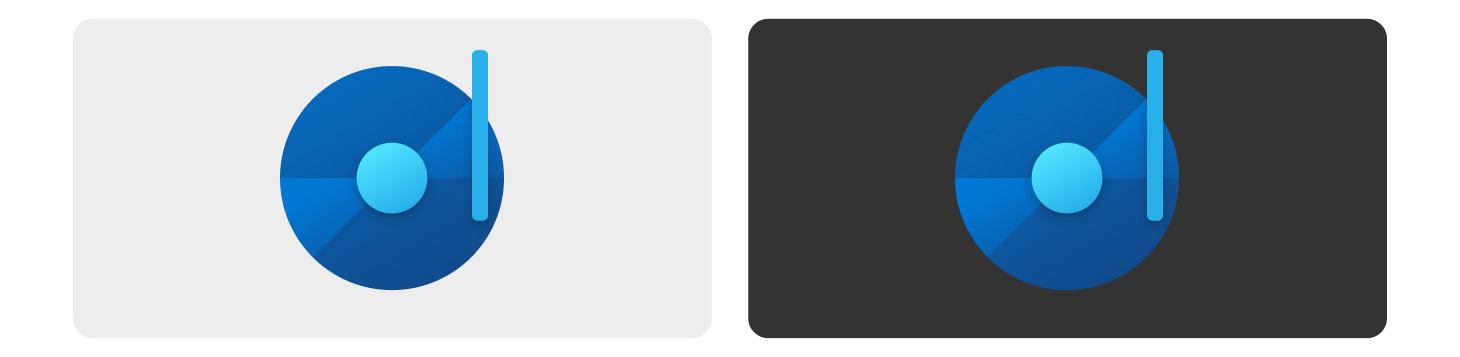
Um ícone deve ser uma metáfora para seu aplicativo: uma representação visual da proposta de valor, funções e recursos do produto.
Representação
Seu ícone deve ilustrar o conceito de seu aplicativo em um elemento singular usando formulários simples.
Ao criar seu ícone, use metáforas claras e aproveite conceitos que são amplamente compreendidos - como um envelope para email ou lupa para pesquisa. O conceito de chave deve ser o ponto focal do ícone; não diluir o ícone adicionando elementos decorativos que não dão suporte à metáfora. Para aprimorar a clareza da comunicação, use não mais do que duas metáforas em um único ícone. Se uma única metáfora pode ser usada, isso é ainda melhor.

Metáforas literais são melhores para articular o propósito e a promessa de forma clara. Um bom teste para um ícone eficaz é quando os usuários podem dizer o que ele representa sem um rótulo.
Use apenas uma metáfora abstrata em casos em que é impossível encontrar uma metáfora literal e evidente para representar a funcionalidade central de um produto.
Os ícones não devem incluir tipografia como parte do design. Letras e palavras em seu ícone devem ser evitadas e usadas somente quando for essencial. O nome do aplicativo será exibido em associação com o ícone em todo o sistema operacional.
Diretrizes de design: Forma
A grade e os cantos arredondados
![]()
A Microsoft alinha seus ícones a uma grade 48x48 inicialmente para garantir um ícone equilibrado que aproveite o espaço disponível, mantendo ainda uma forma e silhueta distintas. Alinhar as características distintivas do seu ícone à grade proporcionará um bom equilíbrio com os outros ícones ao seu redor.
Abordabilidade é um princípio de personalidade da Microsoft. Uma maneira de comunicarmos essa característica é usando cantos macios ou arredondados. As formas usadas nos ícones de produto do aplicativo devem ser criadas para se alinharem à grade de ícones. Os cantos dessas formas devem corresponder aos cantos arredondados na grade do ícone. Quando os cantos arredondados são aplicados a uma curva externa, use um raio de 2px nas dimensões 48x48. Quando forem aplicados cantos arredondados a uma curva interior, use um raio de 1px.
Silhueta
![]()
Uma silhueta com equilíbrio visual permite boa escalabilidade de ícones e também evita extremos de formas grossas e finas. Utilize a grade para projetar uma silhueta que seja distinta e ainda legível em tamanhos pequenos. Use o menor número possível de formas com o menor número possível de cantos para distinguir seu produto enquanto ainda se sente em casa no Windows.
Detalhe
Ao adicionar detalhes, deve-se tomar cuidado para manter a legibilidade em tamanhos pequenos. É recomendável adicionar apenas detalhes literais adicionais à camada mais proeminente de um ícone.
Diretrizes de design: cor e gradientes
Escolha as cores com cuidado e evite depender apenas da cor para transmitir significado. Use forma e metáfora com cor para se comunicar. Para evitar a complexidade ao dimensionar um ícone em uma variedade de tamanhos, os tratamentos para cores devem ser minimizados. Gradientes de cor, sobreposições de opacidade variável e tonalidades de cor devem ser mantidos ao mínimo.
Gradientes devem ser sutis na maior parte do tempo. Tente limitar as rampas de gradiente a apenas uma ou duas etapas nas direções horizontal e vertical.
O ângulo padrão para gradientes é de 120 graus. Os pontos de início e de término podem ser ajustados adequadamente. O importante é que é uma transição suave. Evite transições muito apertadas que pareçam reflexos ou mudanças de dimensão.
Paleta monocromática
Crie uma paleta monocromática usando as seguintes etapas:
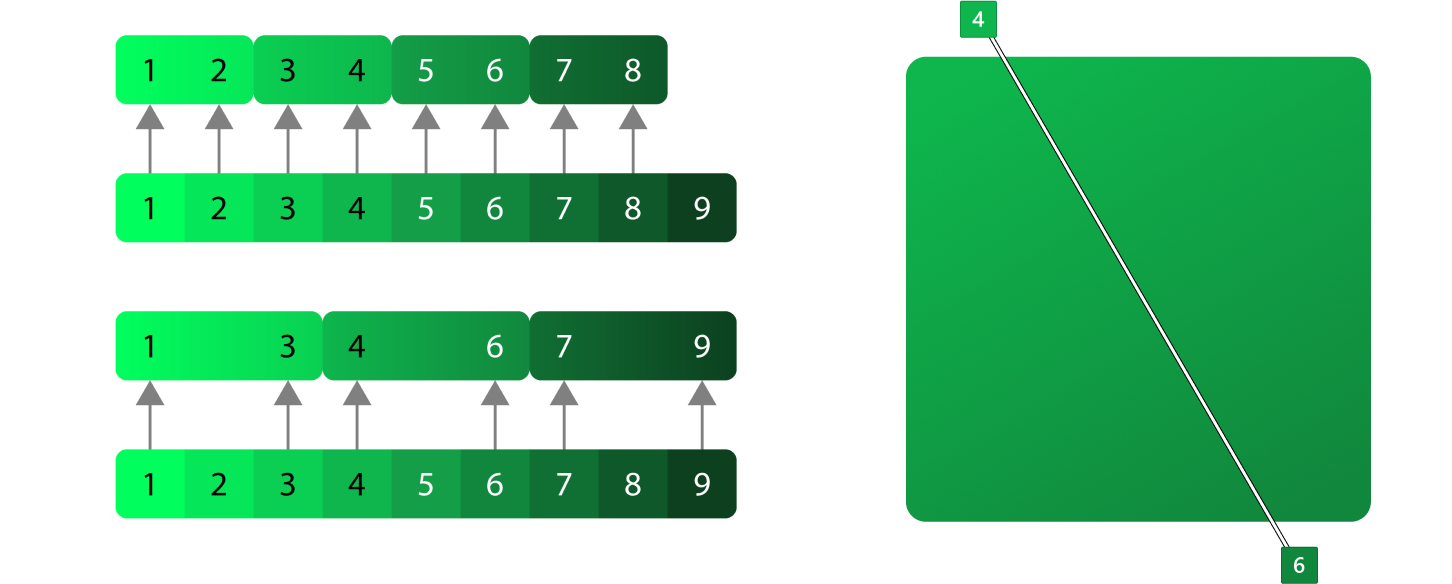
- Crie três cores com base na mesma tonalidade. Na maioria dos casos, você terá que ajustar a cor clara para ser mais brilhante e a cor escura para ser menos saturada, mas é claro que você deve usar seu melhor julgamento.
- Crie três etapas entre cada cor base. Essa será sua pista principal. A maior parte do ícone deve ser composta por essas cores.
- Para uma paleta mais ampla, crie tonalidades em branco e tons para preto usando o mesmo método da etapa 2. Essas tonalidades e tons devem ser usados somente quando você precisar de um pouco mais de contraste.
- As tonalidades das cores escuras e dos tons das cores claras geralmente são inúteis e monótonas. Eles podem ser removidos.
Gradientes monocromáticos

Gradientes monocromáticos geralmente são usados para dar uma dica sutil em direção a um ângulo de luz ambiente proveniente do canto superior esquerdo. No entanto, eles não devem ser tratados como uma fonte de luz direta. A ideia é dar um pouco de movimento às formas sem ser muito dramático.
Paleta análoga

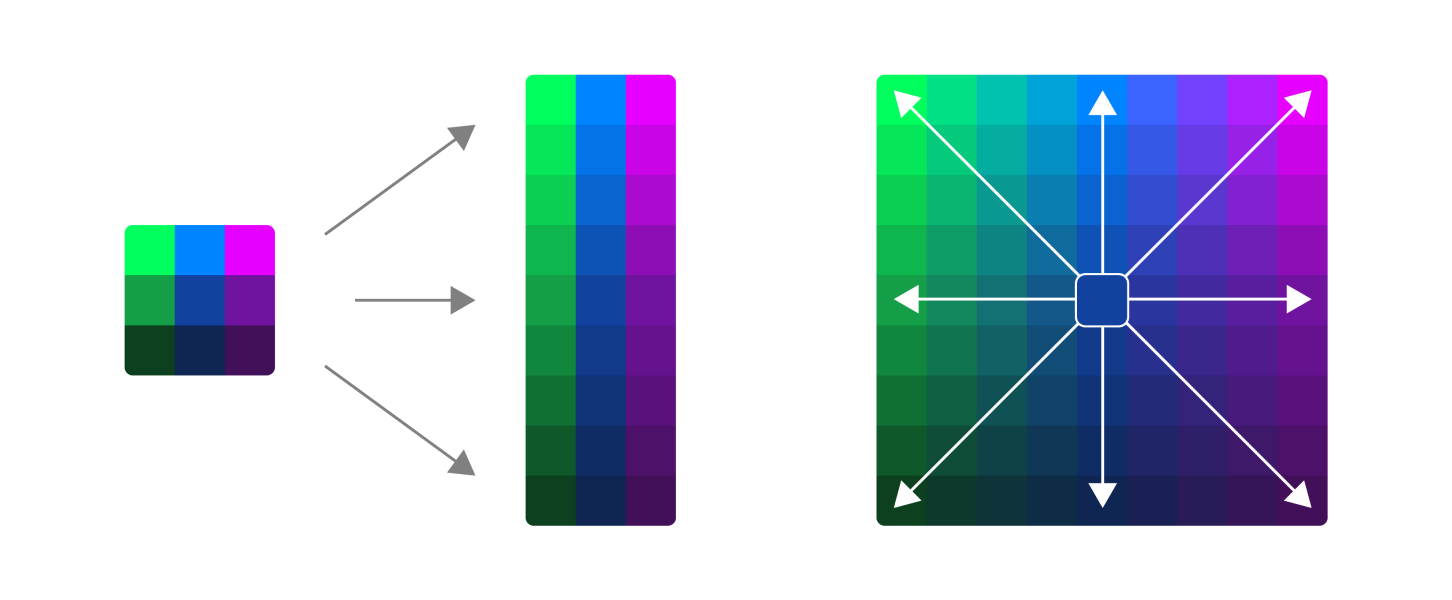
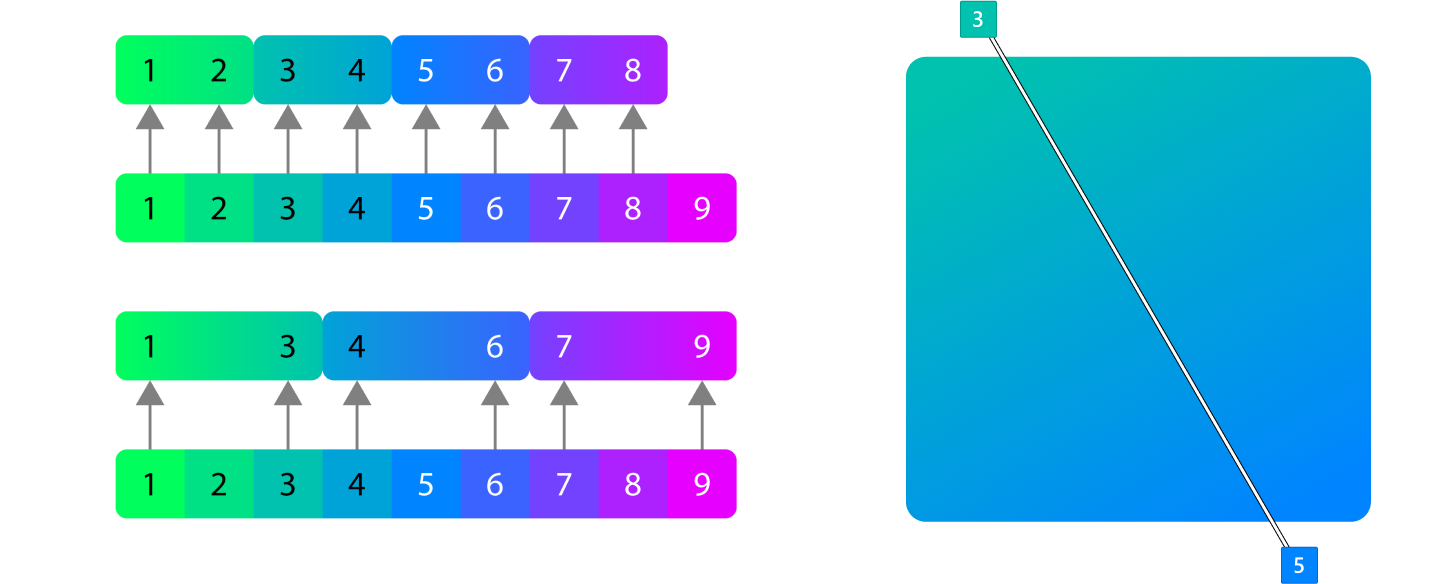
Criar uma paleta análoga é exatamente como criar uma paleta monocromática, mas com mais cores. A chave para esse tipo de paleta é não sobrecarregá-la. Seja atencioso com suas transições de cor.
- Crie três conjuntos de cores em vez de um.
- Construa rampas verticais a partir de todos os três conjuntos de cores.
- Em vez de criar tonalidades e tons usando branco e preto, use sua segunda e terceira cores.
Gradientes análogos

Gradientes análogos devem estar no mesmo ângulo que o monocromático, mas nem sempre precisam ser. Normalmente, matizes mais leves devem estar no canto superior esquerdo para evitar parecer excessivamente dramáticos, mas também para serem o mais consistentes possível com o monocromático.
Diretrizes de design: contraste, sombra e perspectiva
Contraste de cores

A acessibilidade é uma prioridade alta para a Microsoft. Os ícones do aplicativo são exibidos principalmente em planos de fundo claros e escuros, mas também podem aparecer sobre imagens de fundo da área de trabalho e em tonalidades ou matizes da cor de destaque do sistema. É difícil tornar um ícone 100% acessível em cada plano de fundo, mas há várias coisas que você pode fazer para garantir que seu ícone esteja o mais acessível possível.
- Use valores de cor em todos os três intervalos, escuros, médios, claros.
- Verifique se pelo menos metade do seu ícone passa uma taxa de contraste de 3,0:1 nos temas claro e escuro.
- Alguns valores de matiz são mais difíceis do que outros. O amarelo nunca atingirá uma taxa de contraste acessível no tema claro até que se torne marrom. Vermelhos são mais difíceis em tema escuro.
- Embora não seja necessário, você tem a opção de fornecer ativos de tema claro e escuro separados para a Barra de Tarefas, Iniciar e outras áreas sensíveis ao tema do Windows.
Alto contraste

Dica
O Windows 11 não exige mais ativos de alto contraste para ícones de aplicativo.
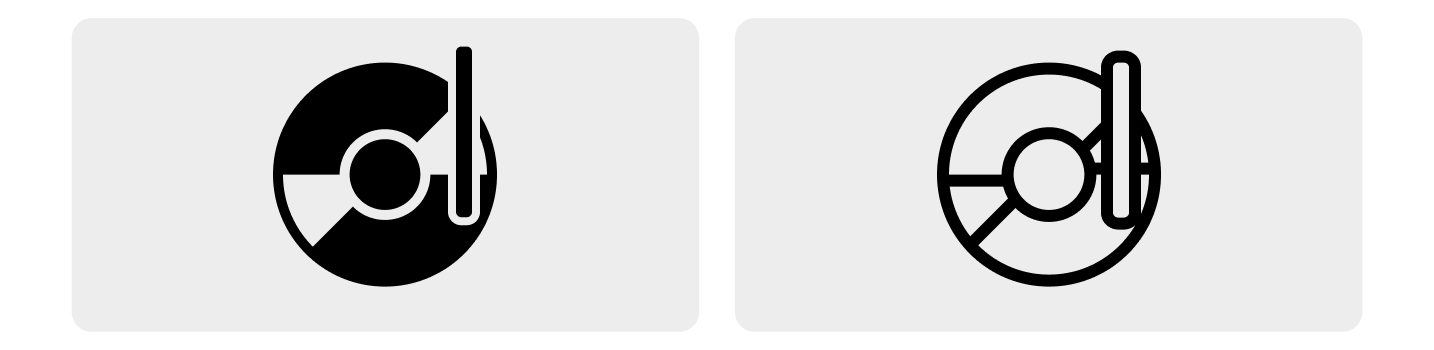
Ícones de alto contraste são preto e branco e devem ser uma representação direta do ícone do aplicativo. Geralmente, o ícone de alto contraste pode ser criado a partir da versão colorida usando um preenchimento sólido e uma linha. Evite gradientes em ícones de alto contraste. Às vezes, ícones monolinha são necessários para experiências no aplicativo devem ser projetados de acordo com essas diretrizes.
Camadas e sombra

Vista de cima/frente.
Visão isométrica para ilustrar a profundidade z. Somente para fins ilustrativos; não é uma opção de design sugerida.
Os ícones são compostos por objetos simples sentados sobre as camadas abaixo dele.
- Use o mínimo possível de camadas e minimize contrastes extremos de escala entre formas.
- Use sombras suspensas dentro de ícones para criar definição entre camadas de objeto e conectar componentes visualmente entre si dentro do design do ícone.
- Em geral, as sombras lançadas pela luz em formas escuras têm o melhor resultado.
- As sombras internas só devem projetar uma sombra no símbolo gráfico, não no fundo.
- Há dois tipos de sombra interna que têm duas sombras cada
Construção de sombra
Todos esses valores devem ser renderizados em 48x48 px e escalados verticalmente ou para baixo a partir daí. Se isso não for seguido, as sombras serão inconsistentes em todo o sistema de ícones. Há dois tipos de sombras de objeto, ambas com duas sombras cada. Objetos dentro da mesma metáfora têm uma sombra com um pouco menos desfoque.
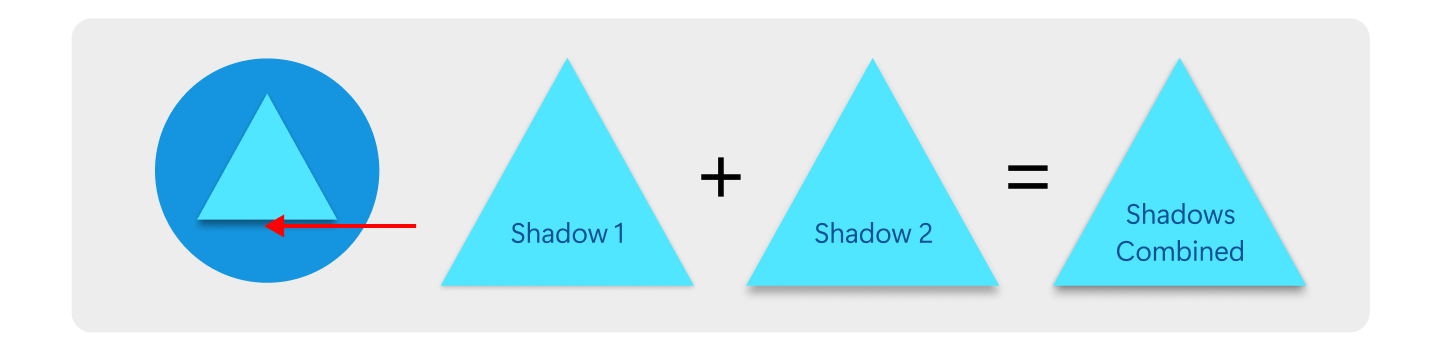
Mesma metáfora

Essa sombra é usada quando você tem conteúdo dentro de uma única metáfora que precisa de alguma profundidade. Nem sempre é necessário fazer isso, mas metáforas de objeto único precisam de alguma profundidade para se sentirem parte do sistema. o azul na sombra 2 é a única diferença.
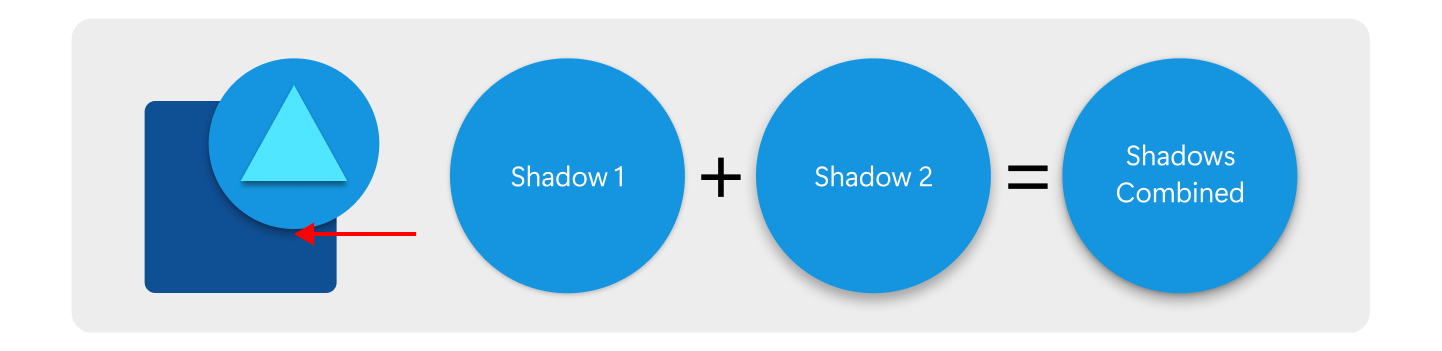
Metáfora separada

Essa sombra é usada quando você tem dois objetos que se sobrepõem, mas não necessariamente fazem parte da mesma metáfora. A sombra deve ser mascarada na forma abaixo dela.
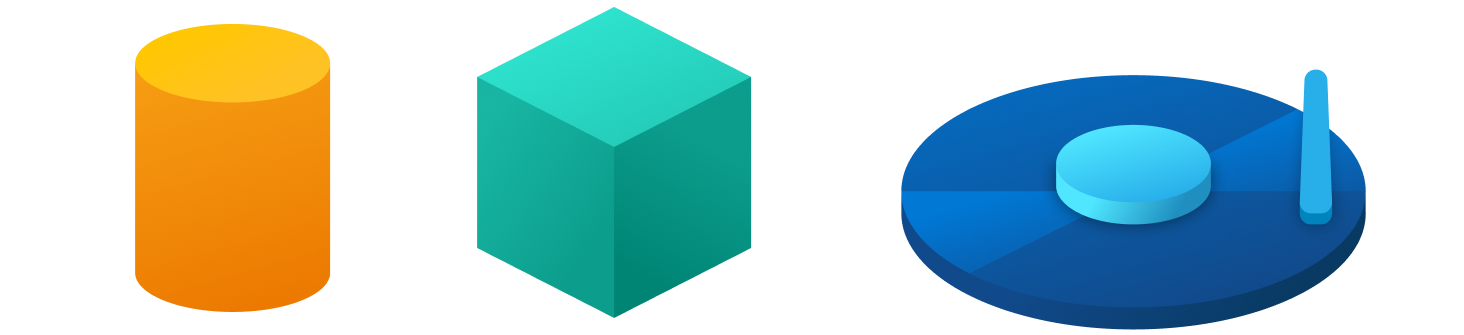
Perspectiva

Os ícones à esquerda são bastante simples; a perspectiva não é recomendada, mas pode ser apropriada aqui. O ícone à direita é muito complexo para perspectiva, portanto, não é recomendável usá-lo para esse ícone.
Ícones devem ser desenhados com uma perspectiva direta para apresentar a metáfora de uma maneira simples e fácil de entender. Exceções são casos em que a metáfora não faz sentido sem considerar outro ponto de vista. Por exemplo, um cilindro exibido em linha reta é um retângulo para que a parte superior possa ser adicionada para mostrar que ele tem volume. A outra exceção é quando um aplicativo está relacionado ao 3d em que faz sentido mostrar dimensão. Em ambos os casos, as diretrizes anteriores sobre objetos simples ainda se aplicam. As camadas devem ser sempre simples e perpendiculares ao ângulo de exibição.
Windows developer
