Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Aplicativos em execução em versões do Windows com suporte a Live Tiles têm opções adicionais de como o ícone do aplicativo é exibido em seu tile. Os aplicativos que optam por fornecer imagens de bloco devem fornecer imagens para todos os tamanhos de bloco em todos os fatores de escala comuns.
A Atualização de outubro de 2020 do Windows 10 introduziu blocos do Menu Iniciar com reconhecimento de tema, que selecionam a cor da tela de fundo do bloco com base no tema do usuário, em vez de usar a cor especificada na seção VisualElement do manifesto do aplicativo. Os aplicativos ainda podem escolher uma cor que se adapte à cor do fundo do bloco para versões do Windows 10 antes de outubro de 2020.
Criando um mosaico baseado em ícones

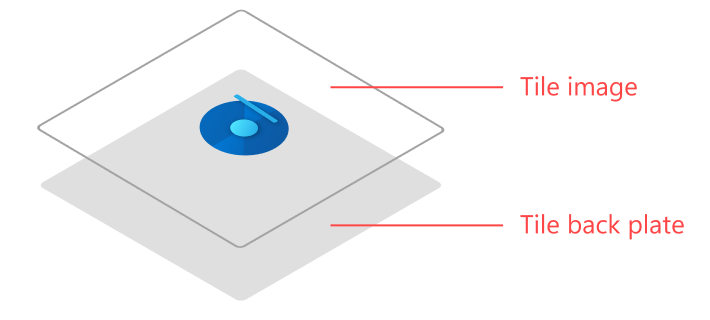
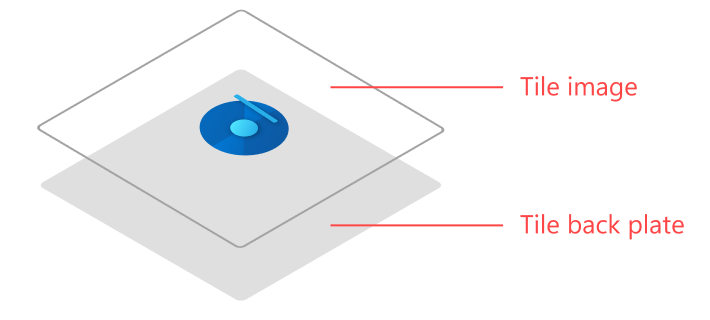
A maneira mais fácil de ter uma ótima aparência em Live Tiles (Blocos Dinâmicos) é apenas exibir o ícone do aplicativo em um fundo transparente. Essa é a maneira "padrão" de fazer azulejos. Para obter essa aparência, você pode criar imagens lado a lado com planos de fundo transparentes ou apenas permitir que o Windows exiba o ícone do aplicativo em um bloco normal.
Criando um bloco de sangramento completo

Quando necessário, os aplicativos podem criar imagens completas do Live Tile para personalizar totalmente o bloco. Normalmente, essa funcionalidade é usada por jogos. Os aplicativos que não são jogos geralmente não devem usar tiles de tela cheia, pois isso fará com que seu tile se destaque de forma estranha em relação aos tiles de ícones "padrão". Blocos de sangramento completos podem ser usados para obter várias aparências.

Os aplicativos que usam um bloco de margens expandidas podem definir o ícone com o tamanho que desejarem. Para fazer isso, basta ajustar o tamanho do ícone para o que você gostaria que ele tivesse quando o bloco for mostrado. Os ícones de aplicativos nunca devem ocupar o bloco completo. Certifique-se de usar margens de pelo menos 16% em cada lado.

Alguns aplicativos, geralmente jogos, podem querer exibir uma imagem sem margens em vez de um ícone. Nesse caso, não use margens - a imagem deve ocupar todo o espaço disponível.
Windows developer
