Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
O Foco de Revelação é um efeito de iluminação para experiências de 3 metros, como consoles de jogos em telas de televisão. Ele anima a borda de elementos focalizáveis, como botões, quando o usuário move o foco do gamepad ou teclado para eles. Ele está desativado por padrão, mas é simples de habilitar.
APIs importantes: propriedade Application.FocusVisualKind, enumeração FocusVisualKind, propriedade Control.UseSystemFocusVisuals
Como funciona
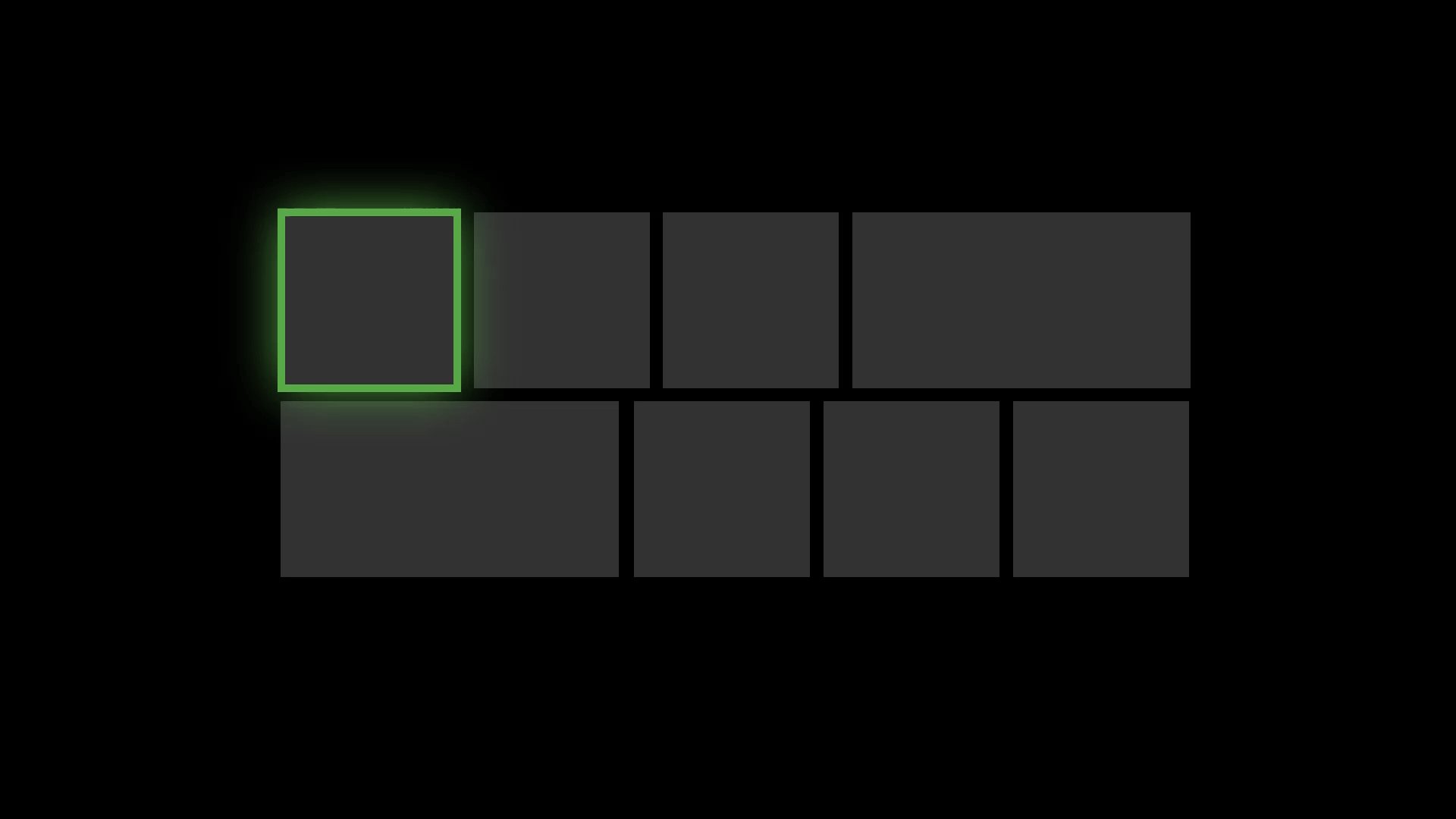
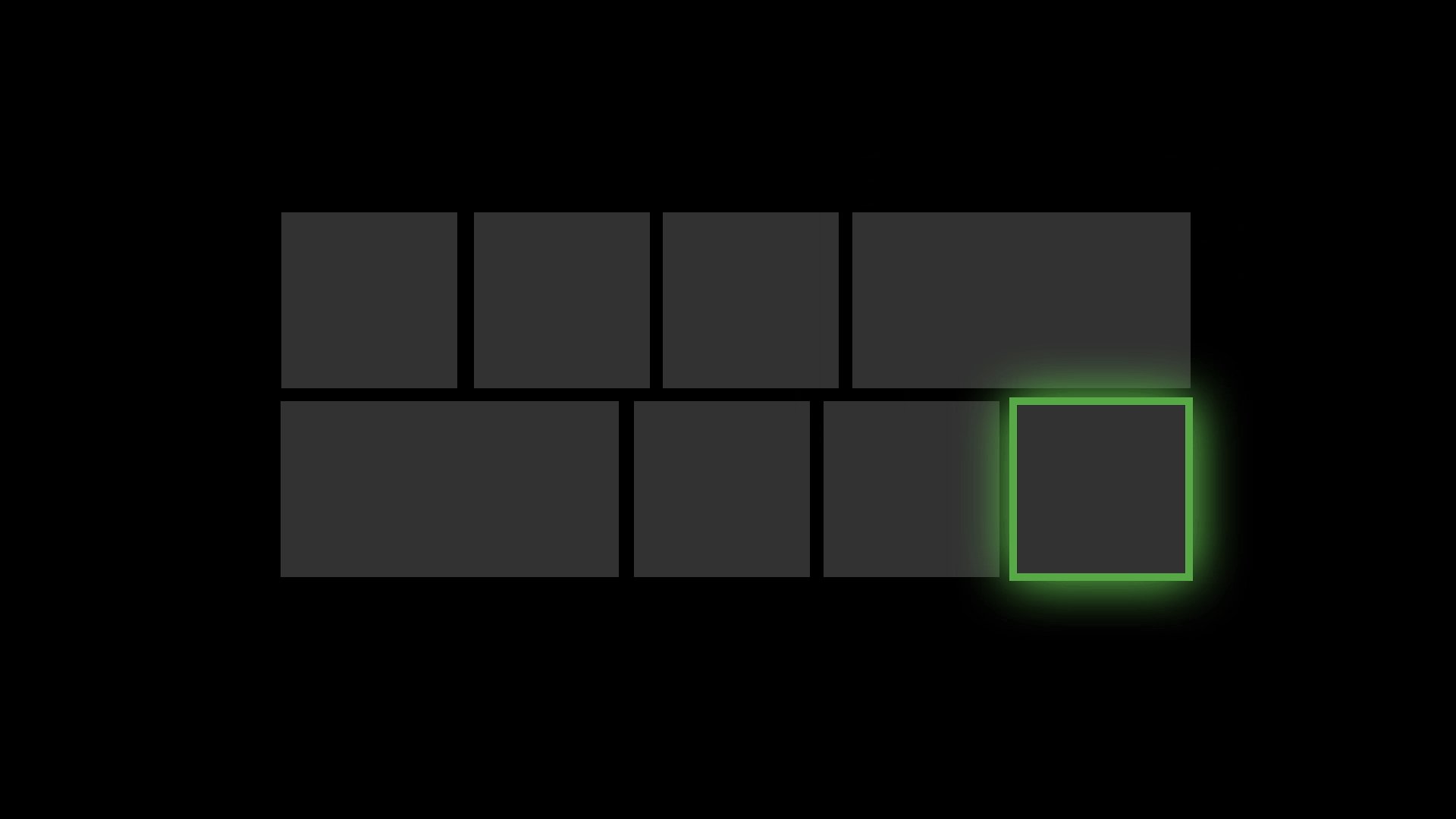
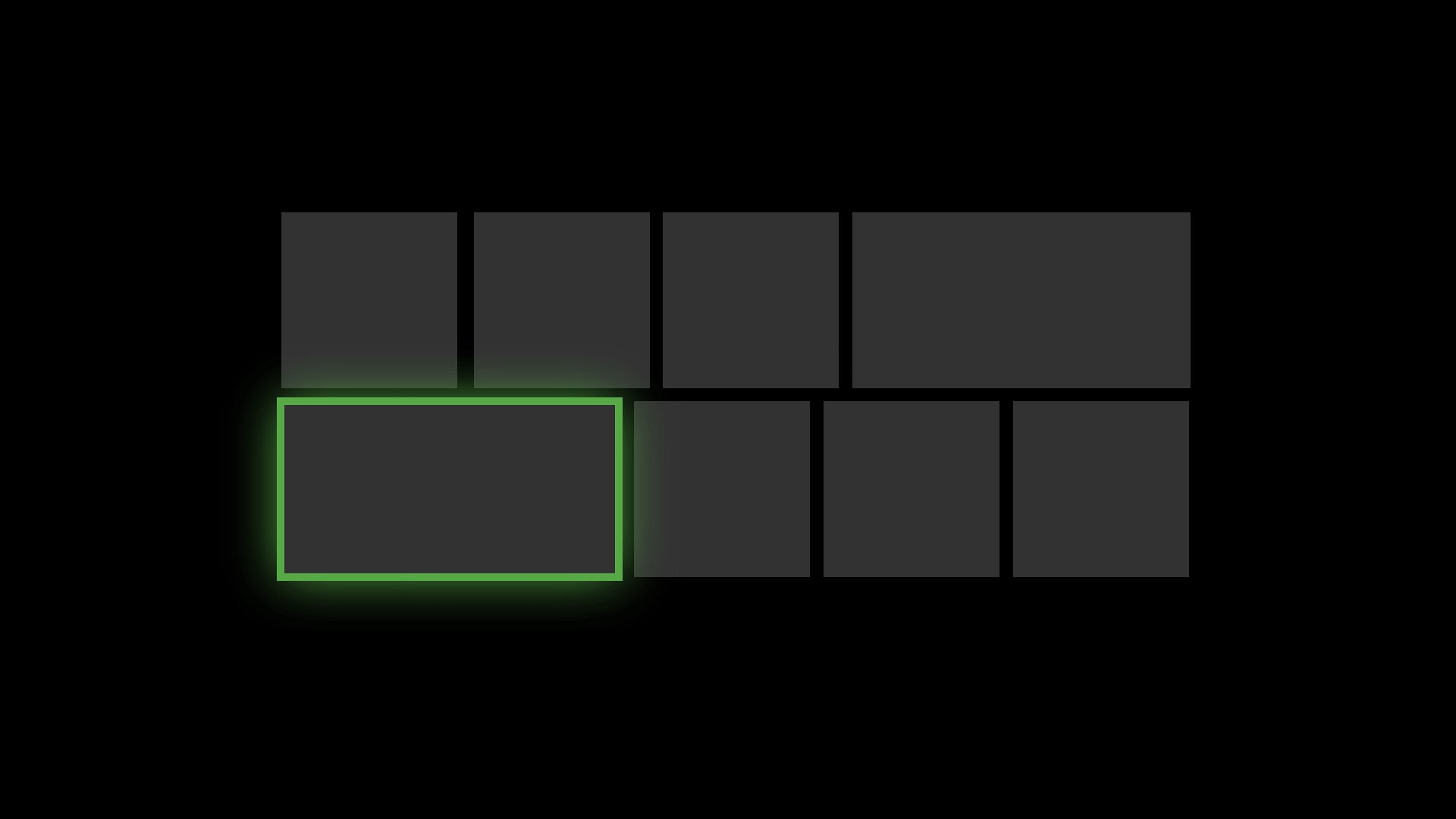
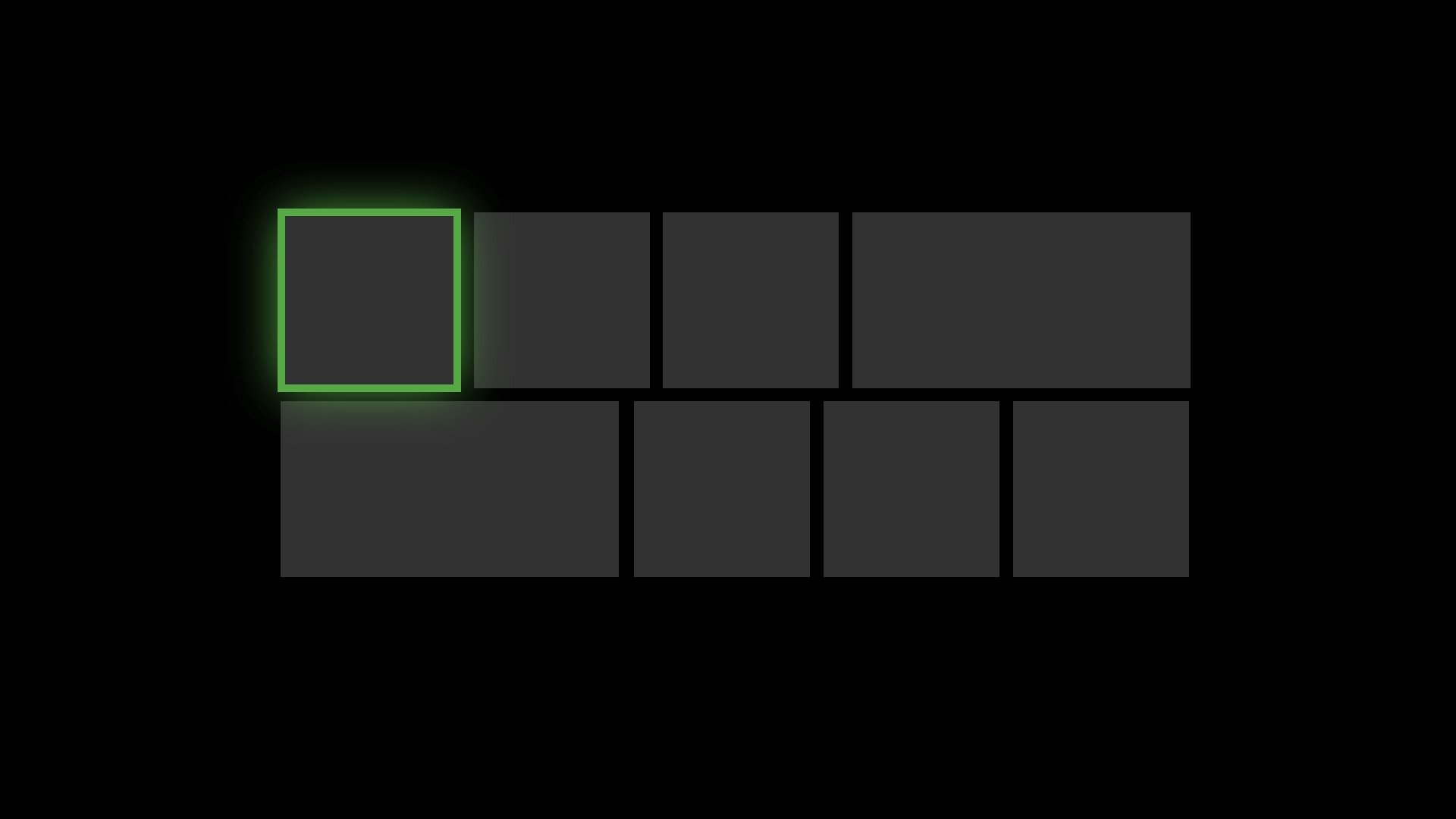
O Foco de Revelação chama a atenção para elementos focados adicionando um brilho animado ao redor da borda do elemento:

Isso é especialmente útil em cenários de 3 metros em que o usuário pode não estar prestando atenção total na tela inteira da TV.
Exemplos
O aplicativo WinUI 2 Gallery inclui exemplos interativos da maioria dos controles, dos recursos e das funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou obtenha o código-fonte no GitHub.
Como usar
O Foco de Revelação está desativado por padrão. Para habilitá-lo:
- No construtor do aplicativo, chame a propriedade
AnalyticsInfo.VersionInfo.DeviceFamily e verifique se a família de dispositivos atual está . - Se a família de dispositivos estiver
Windows.Xbox, defina a propriedade Application.FocusVisualKind comoFocusVisualKind.Reveal.
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
Depois de definir a propriedade FocusVisualKind , o sistema aplica automaticamente o efeito Foco de Revelação a todos os controles cuja propriedade UseSystemFocusVisuals é definida como True (o valor padrão para a maioria dos controles).
Por que o recurso "Foco de Revelação" não está ativado por padrão?
Como você pode ver, é bastante fácil ativar o Foco de Revelação quando o aplicativo detecta que ele está em execução em um Xbox. Então, por que o sistema simplesmente não o ativa para você? Como o Foco de Revelação aumenta o tamanho do visual de foco, isso pode causar problemas com o layout da interface do usuário. Em alguns casos, você desejará personalizar o efeito Foco de Revelação para otimizá-lo para seu aplicativo.
Personalizando o Foco de Revelação
Você pode personalizar o efeito Foco de Revelação modificando as propriedades visuais de foco para cada controle: FocusVisualPrimaryThickness, FocusVisualSecondaryThickness, FocusVisualPrimaryBrushe FocusVisualSecondaryBrush. Essas propriedades permitem personalizar a cor e a espessura do retângulo de foco. (São as mesmas propriedades que você usa para criar visuais de alta visibilidade de foco.)
Mas antes de começar a personalizá-lo, é útil saber um pouco mais sobre os componentes que compõem o Reveal Focus.
Há três partes para os visuais de Foco de Revelação padrão: a borda primária, a borda secundária e o brilho de Revelação. A borda primária é 2px de espessura e se estende ao redor da parte exterior da borda secundária. A borda secundária tem 1px de espessura e corre ao redor de dentro de da borda primária. O brilho do Foco de Revelação tem uma espessura proporcional à espessura da borda primária e envolve externamente a da borda primária.
Além dos elementos estáticos, os visuais do Foco de Revelação apresentam uma luz animada que pulsa quando em repouso e se move em direção à área focalizada à medida que o foco se desloca.
Personalizar a espessura da borda
Para alterar a espessura dos tipos de borda de um controle, use estas propriedades:
| Tipo de borda | Propriedade |
|---|---|
| Primário, Brilho |
FocusVisualPrimaryThickness (Alterar a borda primária altera a espessura do brilho proporcionalmente.) |
| Secundário | FocusVisualSecondaryThickness |
Este exemplo altera a espessura da borda do visual de foco de um botão:
<Button FocusVisualPrimaryThickness="2" FocusVisualSecondaryThickness="1"/>
Personalizar a margem
A margem é o espaço entre os limites visuais do controle e onde começa a borda secundária dos visuais de foco. A margem padrão está a 1px dos limites de controle. Você pode editar essa margem para cada controle, alterando a propriedade FocusVisualMargin:
<Button FocusVisualPrimaryThickness="2" FocusVisualSecondaryThickness="1" FocusVisualMargin="-3"/>
Uma margem negativa afasta a borda do centro do controle e uma margem positiva aproxima a borda do centro do controle.
Personalizar a cor
Para alterar a cor do visual de Foco de Revelação, use as propriedades FocusVisualPrimaryBrush
| Propriedade | Recurso padrão | Valor de recurso padrão |
|---|---|---|
| FocusVisualPrimaryBrush | SystemControlRevealFocusVisualBrush | Cor de Acento do Sistema |
| FocusVisualSecondaryBrush | SystemControlFocusVisualSecondaryBrush | SystemAltMediumColor |
(A propriedade FocusPrimaryBrush usa como padrão apenas os recursos de SystemControlRevealFocusVisualBrush quando FocusVisualKind está definido como Reveal. Caso contrário, ela usa SystemControlFocusVisualPrimaryBrush.)
Para alterar a cor do visual de foco de um controle individual, defina as propriedades diretamente no controle. Este exemplo substitui as cores visuais de foco de um botão.
<!-- Specifying a color directly -->
<Button
FocusVisualPrimaryBrush="DarkRed"
FocusVisualSecondaryBrush="Pink"/>
<!-- Using theme resources -->
<Button
FocusVisualPrimaryBrush="{ThemeResource SystemBaseHighColor}"
FocusVisualSecondaryBrush="{ThemeResource SystemAccentColor}"/>
Para alterar a cor de todos os visuais de foco em todo o aplicativo, substitua os recursos SystemControlRevealFocusVisualB rush e SystemControlFocusVisualSecondaryBrush com sua própria definição:
<!-- App.xaml -->
<Application.Resources>
<!-- Override Reveal Focus default resources. -->
<SolidColorBrush x:Key="SystemControlRevealFocusVisualBrush" Color="{ThemeResource SystemBaseHighColor}"/>
<SolidColorBrush x:Key="SystemControlFocusVisualSecondaryBrush" Color="{ThemeResource SystemAccentColor}"/>
</Application.Resources>
Para obter mais informações sobre como modificar a cor do visual de foco, consulte
Mostrar apenas o brilho
Se você quiser usar apenas o brilho sem o visual de foco primário ou secundário, basta definir a propriedade FocusVisualPrimaryBrush do controle para Transparent e a FocusVisualSecondaryThickness para 0. Nesse caso, o brilho adotará a cor do fundo do controle para criar uma sensação de ausência de borda. Você pode modificar a espessura do brilho usando FocusVisualPrimaryThickness.
<!-- Show just the glow -->
<Button
FocusVisualPrimaryBrush="Transparent"
FocusVisualSecondaryThickness="0" />
Use seus próprios recursos visuais de foco
Outra maneira de personalizar o Foco de Revelação é optar por não utilizar os visuais de foco fornecidos pelo sistema, desenhando os seus próprios utilizando estados visuais. Para saber mais, veja o exemplo de visuais de foco .
Artigos relacionados
- Gamepad e Interações de Controle Remoto
- Exemplo de visuais de foco
- efeitos de composição
- Ciência no Sistema: Design Fluente e de Profundidade
- ciência no sistema: design fluente e light