Interações de gamepad e de controle remoto

Muitas experiências de interação são compartilhadas entre gamepad, controle remoto e teclado
Crie experiências de interação em seus aplicativos do Windows que garantam que seu aplicativo seja utilizável e acessível por meio dos tipos de entrada tradicionais de PCs, laptops e tablets (mouse, teclado, toque e assim por diante), bem como os tipos de entrada típicos da experiência de TV e Xbox de 10 pés , como o gamepad e o controle remoto.
Consulte Projetando para Xbox e TV para obter diretrizes gerais de design sobre aplicativos do Windows na experiência de 10 pés .
Visão geral
Neste tópico, discutimos o que você deve considerar em seu design de interação (ou o que você não considera, se a plataforma cuidar disso para você) e fornecemos diretrizes, recomendações e sugestões para criar aplicativos do Windows que sejam agradáveis de usar, independentemente do dispositivo, tipo de entrada ou habilidades e preferências do usuário.
Resumindo, seu aplicativo deve ser tão intuitivo e fácil de usar no ambiente de 2 pés quanto no ambiente de 10 pés (e vice-versa). Ofereça suporte aos dispositivos preferidos do usuário, torne o foco da interface do usuário claro e inconfundível, organize o conteúdo para que a navegação seja consistente e previsível e forneça aos usuários o caminho mais curto possível para o que desejam fazer.
Observação
A maioria dos snippets de código neste tópico está em XAML/C#; no entanto, os princípios e conceitos se aplicam a todos os aplicativos do Windows. Se você estiver desenvolvendo um aplicativo HTML / JavaScript do Windows para Xbox, confira a excelente biblioteca TVHelpers no GitHub.
Otimize para experiências de 2 e 10 pés
No mínimo, recomendamos que você teste seus aplicativos para garantir que eles funcionem bem em cenários de 2 e 10 pés e que todas as funcionalidades sejam detectáveis e acessíveis ao gamepad e ao controle remoto do Xbox.
Aqui estão algumas outras maneiras de otimizar seu aplicativo para uso em experiências de 2 pés e 10 pés e com todos os dispositivos de entrada (cada um deles é vinculado à seção apropriada neste tópico).
Observação
Como os gamepads e controles remotos do Xbox dão suporte a muitos comportamentos e experiências de teclado do Windows, essas recomendações são apropriadas para ambos os tipos de entrada. Consulte Interações de teclado para obter informações mais detalhadas sobre o teclado.
| Recurso | Descrição |
|---|---|
| Navegação e interação com foco XY | A navegação com foco XY permite que o usuário navegue pela interface do usuário do seu aplicativo. No entanto, isso limita o usuário a navegar para cima, para baixo, para a esquerda e para a direita. As recomendações para lidar com essa e outras considerações são descritas nesta seção. |
| Modo do mouse | A navegação por foco XY não é prática, ou mesmo possível, para alguns tipos de aplicativos, como mapas ou aplicativos de desenho e pintura. Nesses casos, o modo de mouse permite que os usuários naveguem livremente com um gamepad ou controle remoto, assim como um mouse em um computador. |
| Visual de foco | O visual de foco é uma borda que realça o elemento da interface do usuário que está focado no momento. Isso ajuda o usuário a identificar rapidamente a interface do usuário pela qual está navegando ou interagindo. |
| Compromisso de foco | O compromisso de foco requer que o usuário pressione o botão A/Select em um gamepad ou controle remoto quando um elemento da interface do usuário tiver foco para interagir com ele. |
| Botões de hardware | O gamepad e o controle remoto fornecem botões e configurações bem diferentes. |
Gamepad e controle remoto
Assim como o teclado e o mouse são para PC, e o toque é para telefone e tablet, o gamepad e o controle remoto são os principais dispositivos de entrada para a experiência de 10 pés. Esta seção apresenta o que são os botões de hardware e o que eles fazem. Na navegação e interação de foco XY e no modo Mouse, você aprenderá a otimizar seu aplicativo ao usar esses dispositivos de entrada.
A qualidade do gamepad e do comportamento remoto que você obtém pronto para uso depende de quão bem o teclado é suportado em seu aplicativo. Uma boa maneira de garantir que seu aplicativo funcione bem com o gamepad/controle remoto é garantir que ele funcione bem com o teclado no PC e, em seguida, testar com o gamepad/controle remoto para encontrar pontos fracos na interface do usuário.
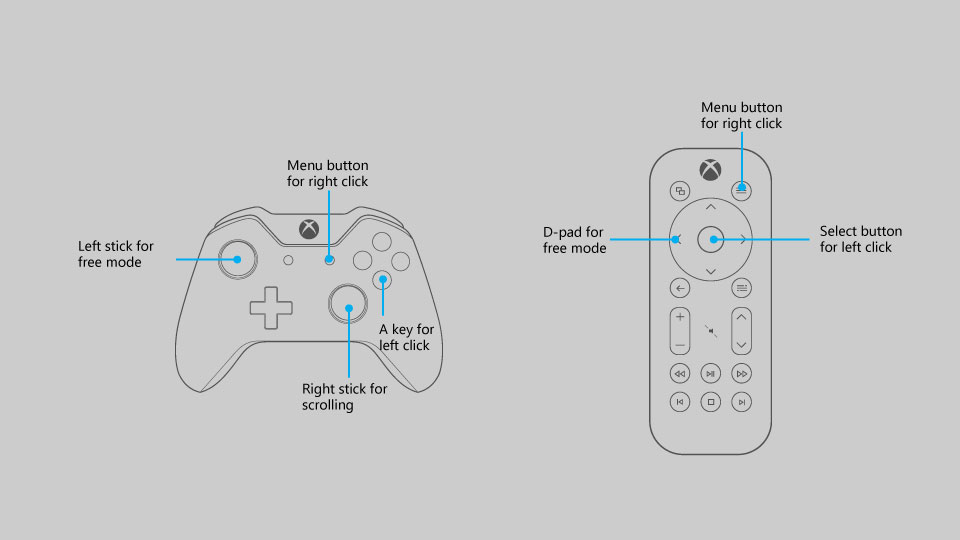
Botões de hardware
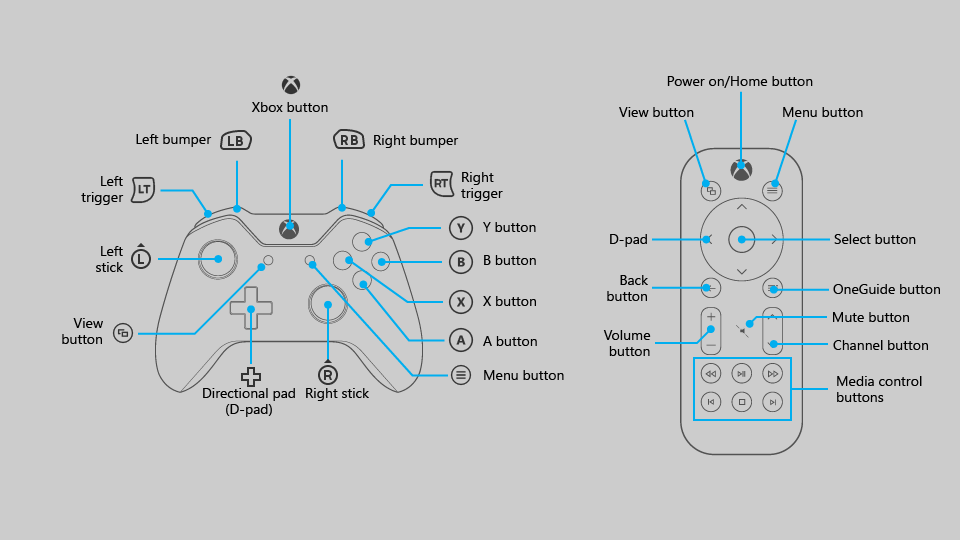
Ao longo deste documento, os botões serão referidos pelos nomes fornecidos no diagrama a seguir.

Como você pode ver no diagrama, existem alguns botões que são suportados no gamepad que não são suportados no controle remoto e vice-versa. Embora você possa usar botões com suporte apenas em um dispositivo de entrada para tornar a navegação na interface do usuário mais rápida, lembre-se de que usá-los para interações críticas pode criar uma situação em que o usuário não consegue interagir com determinadas partes da interface do usuário.
A tabela a seguir lista todos os botões de hardware compatíveis com aplicativos do Windows e qual dispositivo de entrada dá suporte a eles.
| Botão | Gamepad | Controle remoto |
|---|---|---|
| Botão A/Select | Sim | Sim |
| Botão B/Voltar | Sim | Sim |
| Teclado direcional (D-pad) | Sim | Sim |
| Botão de menu | Sim | Sim |
| Botão Exibir | Sim | Sim |
| Botões X e Y | Sim | No |
| Controle esquerdo | Sim | No |
| Controle direito | Sim | No |
| Gatilhos esquerdo e direito | Sim | No |
| Pára-choques esquerdo e direito | Sim | No |
| Botão OneGuide | Não | Sim |
| Botão de volume | Não | Sim |
| Botão de canal | Não | Sim |
| Botões de controle de mídia | Não | Sim |
| Botão silenciar | Não | Sim |
Suporte a botões embutido
A UWP mapeia automaticamente o comportamento de entrada de teclado existente para a entrada de gamepad e controle remoto. A tabela a seguir lista esses mapeamentos internos.
| Teclado | Gamepad/controle remoto |
|---|---|
| Teclas de direção | D-pad (também controle esquerdo no gamepad) |
| Barra de espaço | Botão A/Select |
| Enter | Botão A/Select |
| Escape | Botão B/Voltar* |
*Quando nem os eventos KeyDown nem KeyUp para o botão B são manipulados pelo aplicativo, o evento SystemNavigationManager.BackRequested será disparado, o que deve resultar em navegação regressiva dentro do aplicativo. No entanto, você precisa implementar isso sozinho, como no seguinte trecho de código:
// This code goes in the MainPage class
public MainPage()
{
this.InitializeComponent();
// Handling Page Back navigation behaviors
SystemNavigationManager.GetForCurrentView().BackRequested +=
SystemNavigationManager_BackRequested;
}
private void SystemNavigationManager_BackRequested(
object sender,
BackRequestedEventArgs e)
{
if (!e.Handled)
{
e.Handled = this.BackRequested();
}
}
public Frame AppFrame { get { return this.Frame; } }
private bool BackRequested()
{
// Get a hold of the current frame so that we can inspect the app back stack
if (this.AppFrame == null)
return false;
// Check to see if this is the top-most page on the app back stack
if (this.AppFrame.CanGoBack)
{
// If not, set the event to handled and go back to the previous page in the
// app.
this.AppFrame.GoBack();
return true;
}
return false;
}
Observação
Se o botão B for usado para voltar, não mostre um botão Voltar na interface do usuário. Se você estiver usando um modo de exibição de navegação, o botão Voltar será ocultado automaticamente. Para obter mais informações sobre navegação regressiva, consulte Histórico de navegação e navegação regressiva para aplicativos Windows.
Os aplicativos do Windows no Xbox One também oferecem suporte ao pressionamento do botão Menu para abrir menus de contexto. Para obter mais informações, consulte CommandBar e ContextFlyout.
Suporte ao acelerador
Os botões aceleradores são botões que podem ser usados para acelerar a navegação por meio de uma interface do usuário. No entanto, esses botões podem ser exclusivos de um determinado dispositivo de entrada, portanto, lembre-se de que nem todos os usuários poderão usar essas funções. Na verdade, o gamepad é atualmente o único dispositivo de entrada que suporta funções aceleradoras para aplicativos do Windows no Xbox One.
A tabela a seguir lista o suporte ao acelerador interno da UWP, bem como o que você pode implementar por conta própria. Utilize esses comportamentos em sua interface do usuário personalizada para fornecer uma experiência de usuário consistente e amigável.
| Interação | Teclado/Mouse | Gamepad | Integrado para: | Recomendado para: |
|---|---|---|---|---|
| Página para cima/para baixo | Página para cima/para baixo | Gatilhos esquerdo/direito | CalendarView, ListBox, ListViewBase, ListView, ScrollViewer, Selector, LoopingSelector, ComboBox, FlipView |
Exibições que dão suporte à rolagem vertical |
| Página esquerda/direita | Nenhum | Pára-choques esquerdo/direito | ListBox, ListViewBase, ListView, ScrollViewer, Seletor, LoopingSelector, FlipView |
Exibições que dão suporte à rolagem horizontal |
| Ampliar/reduzir | Ctrl +/- | Gatilhos esquerdo/direito | Nenhum | ScrollViewer, exibições que oferecem suporte a aumentar e diminuir o zoom |
| Abrir/fechar painel de navegação | Nenhum | Exibir | Nenhum | Painéis de navegação |
| Pesquisar | Nenhum | Botão Y | Nenhum | Atalho para a função de pesquisa principal no aplicativo |
| Abrir menu de contexto | Clique com o botão direito em | Botão de menu | ContextFlyout | Menus de contexto |
Navegação e interação com foco XY
Se o seu aplicativo der suporte à navegação de foco adequada para o teclado, isso será traduzido bem para o gamepad e o controle remoto. A navegação com as teclas de seta é mapeada para o D-pad (bem como o controle esquerdo no gamepad) e a interação com os elementos da interface do usuário é mapeada para a tecla Enter/Select (consulte Gamepad e controle remoto).
Muitos eventos e propriedades são usados pelo teclado e pelo gamepad — eles disparam KeyDown e KeyUp eventos, e ambos navegam apenas para controles que têm as propriedades IsTabStop="True" e Visibility="Visible". Para obter diretrizes de design de teclado, consulte Interações de teclado.
Se o suporte ao teclado for implementado corretamente, seu aplicativo funcionará razoavelmente bem; no entanto, pode haver algum trabalho extra necessário para dar suporte a todos os cenários. Pense nas necessidades específicas do seu aplicativo para fornecer a melhor experiência de usuário possível.
Importante
O modo de mouse é habilitado por padrão para aplicativos do Windows em execução no Xbox One. Para desativar o modo de mouse e ativar a navegação de foco XY, defina Application.RequiresPointerMode=WhenRequested.
Depurando problemas de foco
O método FocusManager.GetFocusedElement informará qual elemento tem foco no momento. Isso é útil para situações em que a localização do visual de foco pode não ser óbvia. Você pode registrar essas informações na janela de saída do Visual Studio da seguinte forma:
page.GotFocus += (object sender, RoutedEventArgs e) =>
{
FrameworkElement focus = FocusManager.GetFocusedElement() as FrameworkElement;
if (focus != null)
{
Debug.WriteLine("got focus: " + focus.Name + " (" +
focus.GetType().ToString() + ")");
}
};
Há três razões comuns pelas quais a navegação XY pode não funcionar da maneira esperada:
- A propriedade IsTabStop ou Visibility está definida incorretamente.
- O controle que está obtendo o foco é, na verdade, maior do que você pensa — a navegação XY examina o tamanho total do controle (ActualWidth e ActualHeight), não apenas a parte do controle que renderiza algo interessante.
- Um controle focalizável está em cima de outro — a navegação XY não dá suporte a controles sobrepostos.
Se a navegação XY ainda não estiver funcionando da maneira esperada depois de corrigir esses problemas, você poderá apontar manualmente para o elemento que deseja obter foco usando o método descrito em Substituindo a navegação padrão.
Se a navegação XY estiver funcionando conforme o esperado, mas nenhum visual de foco for exibido, um dos seguintes problemas pode ser a causa:
- Você remodelou o controle e não incluiu um visual de foco. Defina
UseSystemFocusVisuals="True"ou adicione um visual de foco manualmente. - Você mudou o foco chamando
Focus(FocusState.Pointer). O parâmetro FocusState controla o que acontece com o visual de foco. Geralmente, você deve definir isso comoFocusState.Programmatic, o que mantém o foco visível se estiver visível antes e oculto se estiver oculto antes.
O restante desta seção detalha os desafios comuns de design ao usar a navegação XY e oferece várias maneiras de resolvê-los.
Interface do usuário inacessível
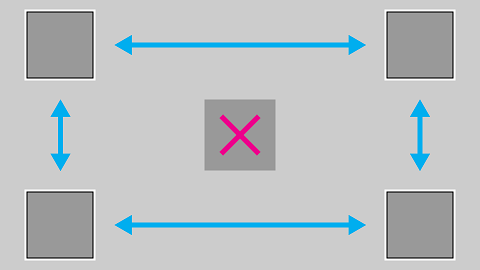
Como a navegação de foco XY limita o usuário a se mover para cima, para baixo, para a esquerda e para a direita, você pode acabar com cenários em que partes da interface do usuário são inacessíveis. O diagrama a seguir ilustra um exemplo do tipo de layout de interface do usuário ao qual a navegação de foco XY não dá suporte. Observe que o elemento no meio não é acessível usando gamepad/controle remoto porque a navegação vertical e horizontal será priorizada e o elemento do meio nunca terá prioridade alta o suficiente para obter foco.

Se, por algum motivo, não for possível reorganizar a interface do usuário, use uma das técnicas discutidas na próxima seção para substituir o comportamento de foco padrão.
Substituindo a navegação padrão
Embora a Plataforma Universal do Windows tente garantir que a navegação do D-pad/controle esquerdo faça sentido para o usuário, ela não pode garantir um comportamento otimizado para as intenções do seu aplicativo. A melhor maneira de garantir que a navegação seja otimizada para seu aplicativo é testá-la com um gamepad e confirmar se todos os elementos da interface do usuário podem ser acessados pelo usuário de uma maneira que faça sentido para os cenários do seu aplicativo. Caso os cenários do aplicativo exijam um comportamento não obtido por meio da navegação de foco XY fornecida, considere seguir as recomendações nas seções a seguir e/ou substituir o comportamento para colocar o foco em um item lógico.
O snippet de código a seguir mostra como você pode substituir o comportamento de navegação de foco XY:
<StackPanel>
<Button x:Name="MyBtnLeft"
Content="Search" />
<Button x:Name="MyBtnRight"
Content="Delete"/>
<Button x:Name="MyBtnTop"
Content="Update" />
<Button x:Name="MyBtnDown"
Content="Undo" />
<Button Content="Home"
XYFocusLeft="{x:Bind MyBtnLeft}"
XYFocusRight="{x:Bind MyBtnRight}"
XYFocusDown="{x:Bind MyBtnDown}"
XYFocusUp="{x:Bind MyBtnTop}" />
</StackPanel>
Nesse caso, quando o Home foco estiver no botão e o usuário navegar para a esquerda, o foco será movido para o MyBtnLeft botão; se o usuário navegar para a direita, o foco será movido para o MyBtnRight botão; e assim por diante.
Para impedir que o foco se mova de um controle em uma determinada direção, use a XYFocus* propriedade para apontá-lo para o mesmo controle:
<Button Name="HomeButton"
Content="Home"
XYFocusLeft ="{x:Bind HomeButton}" />
Usando essas XYFocus propriedades, um pai de controle também pode forçar a navegação de seus filhos quando o próximo candidato ao foco estiver fora de sua árvore visual, a menos que o filho que tem o foco use a mesma XYFocus propriedade.
<StackPanel Orientation="Horizontal" Margin="300,300">
<UserControl XYFocusRight="{x:Bind ButtonThree}">
<StackPanel>
<Button Content="One"/>
<Button Content="Two"/>
</StackPanel>
</UserControl>
<StackPanel>
<Button x:Name="ButtonThree" Content="Three"/>
<Button Content="Four"/>
</StackPanel>
</StackPanel>
No exemplo acima, se o foco estiver em Button Dois e o usuário navegar para a direita, o melhor candidato a foco será Button Quatro; no entanto, o foco será movido para Button Três porque o pai UserControl o força a navegar até lá quando estiver fora de sua árvore visual.
Caminho de menos cliques
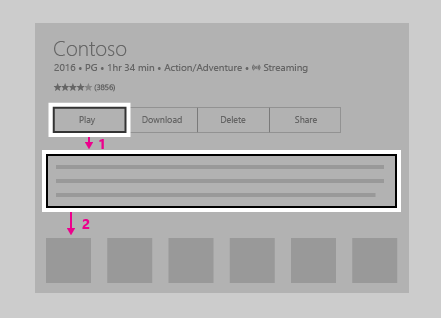
Tente permitir que o usuário execute as tarefas mais comuns com o menor número de cliques. No exemplo a seguir, o TextBlock é colocado entre o botão Reproduzir (que inicialmente obtém o foco) e um elemento comumente usado, para que um elemento desnecessário seja colocado entre as tarefas prioritárias.

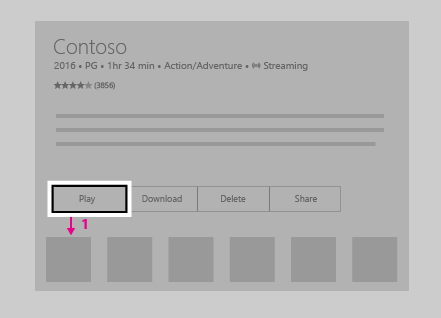
No exemplo a seguir, o TextBlock é colocado acima do botão Reproduzir . Simplesmente reorganizar a interface do usuário para que elementos desnecessários não sejam colocados entre as tarefas prioritárias melhorará muito a usabilidade do seu aplicativo.

CommandBar e ContextFlyout
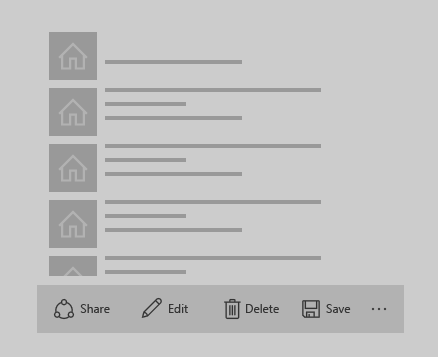
Ao usar um CommandBar, lembre-se do problema de rolar por uma lista, conforme mencionado em Problema: elementos da interface do usuário localizados após uma longa lista/grade de rolagem. A imagem a seguir mostra um layout de interface do usuário com o CommandBar na parte inferior de uma lista/grade. O usuário precisaria rolar até o fim na lista/grade para acessar o CommandBar.

E se você colocar acima CommandBar da lista/grade? Enquanto um usuário que rolou para baixo na lista/grade teria que rolar de volta para cima para chegar ao CommandBar, é um pouco menos de navegação do que a configuração anterior. Observe que isso pressupõe que o foco inicial do aplicativo seja colocado ao lado ou acima do CommandBar; essa abordagem não funcionará tão bem se o foco inicial estiver abaixo da lista/grade. Se esses CommandBar itens forem itens de ação globais que não precisam ser acessados com muita frequência (como um botão Sincronizar ), pode ser aceitável tê-los acima da lista/grade.
Embora você não possa empilhar os itens de um CommandBarna vertical, colocá-los na direção de rolagem (por exemplo, à esquerda ou à direita de uma lista de rolagem vertical ou na parte superior ou inferior de uma lista de rolagem horizontal) é outra opção que você pode querer considerar se funcionar bem para o layout da interface do usuário.
Se o seu aplicativo tiver um CommandBar cujos itens precisam ser prontamente acessíveis pelos usuários, convém considerar colocar esses itens dentro de um ContextFlyout e removê-los do CommandBar. ContextFlyouté uma propriedade de UIElement e é o menu de contexto associado a esse elemento. No PC, quando você clica com o botão direito do mouse em um elemento com um ContextFlyout, esse menu de contexto aparecerá. No Xbox One, isso acontecerá quando você pressionar o botão Menu enquanto o foco estiver nesse elemento.
Desafios de layout da interface do usuário
Alguns layouts de interface do usuário são mais desafiadores devido à natureza da navegação de foco XY e devem ser avaliados caso a caso. Embora não exista uma única maneira "certa" e a solução escolhida atenda às necessidades específicas do seu aplicativo, existem algumas técnicas que você pode empregar para criar uma ótima experiência de TV.
Para entender isso melhor, vamos dar uma olhada em um aplicativo imaginário que ilustra alguns desses problemas e técnicas para superá-los.
Observação
Este aplicativo falso destina-se a ilustrar problemas de interface do usuário e possíveis soluções para eles e não se destina a mostrar a melhor experiência do usuário para seu aplicativo específico.
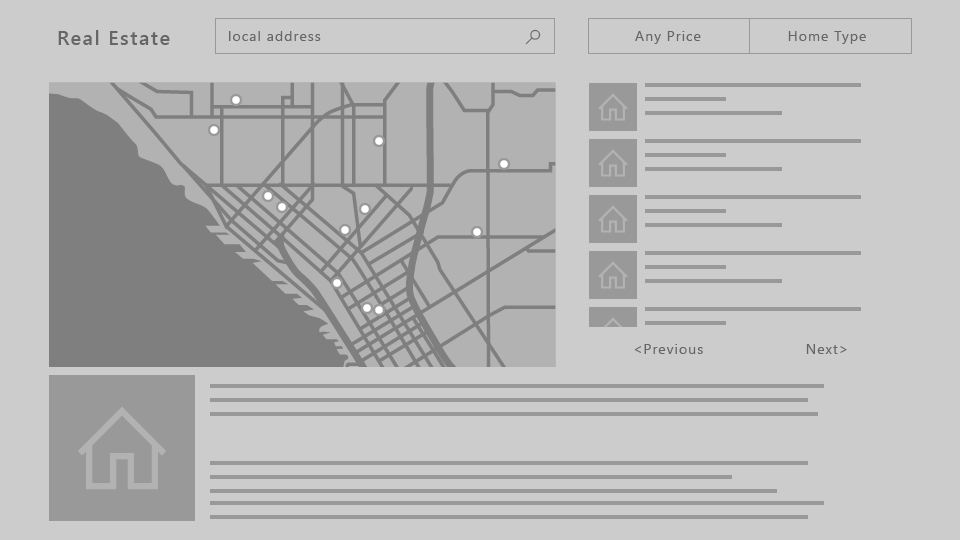
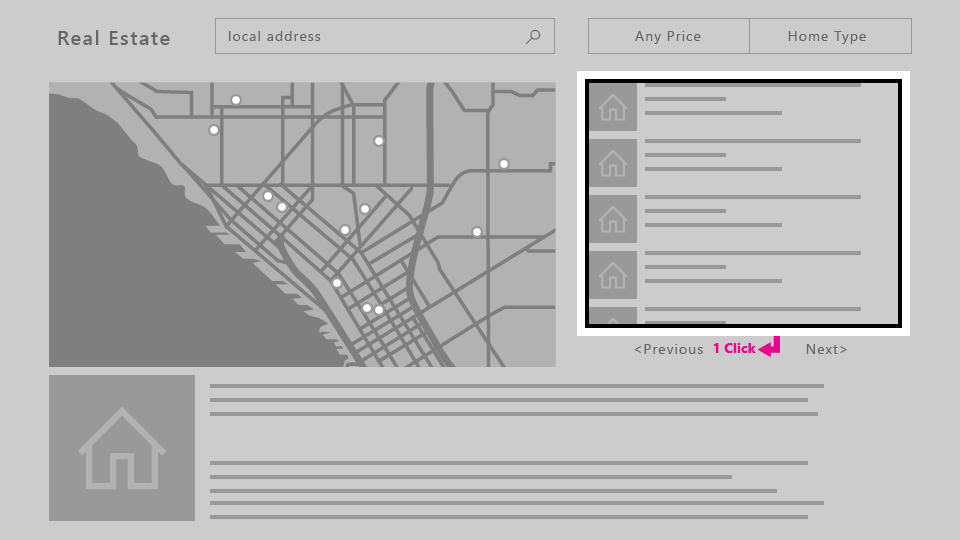
A seguir, um aplicativo imobiliário imaginário que mostra uma lista de casas disponíveis para venda, um mapa, uma descrição de uma propriedade e outras informações. Este aplicativo apresenta três desafios que você pode superar usando as seguintes técnicas:

Problema: elementos da interface do usuário localizados após uma longa lista/grade de rolagem
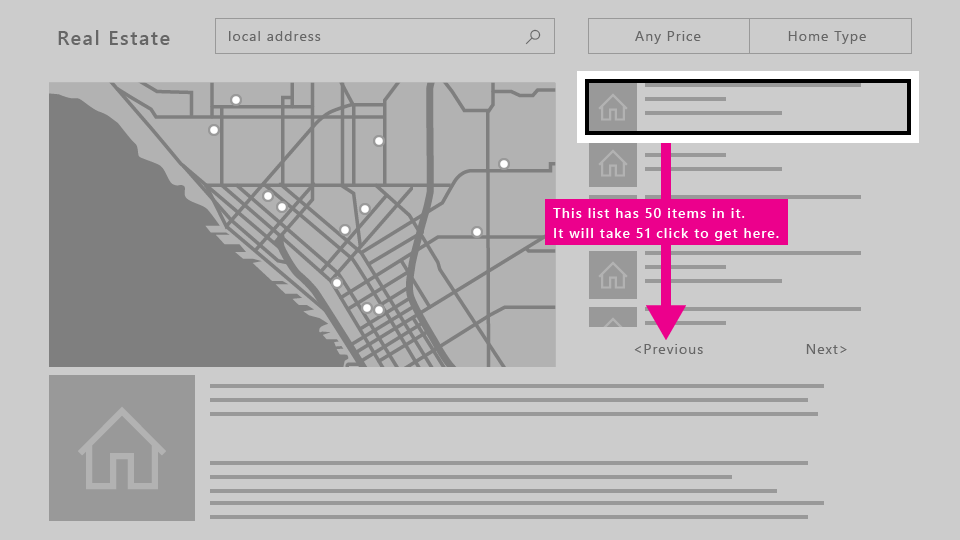
O ListView de propriedades mostrado na imagem a seguir é uma lista de rolagem muito longa. Se o ListViewengajamento não for necessário no , quando o usuário navegar para a lista, o foco será colocado no primeiro item da lista. Para que o usuário acesse o botão Anterior ou Próximo , ele deve percorrer todos os itens da lista. Em casos como esse, em que exigir que o usuário percorra a lista inteira é doloroso, ou seja, quando a lista não é curta o suficiente para que essa experiência seja aceitável, convém considerar outras opções.

Soluções
Reorganização da interface do usuário
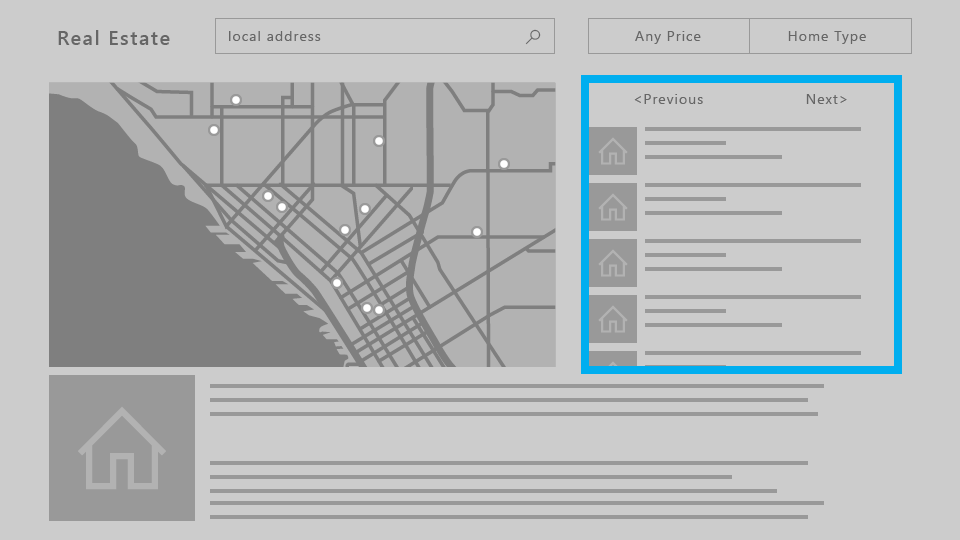
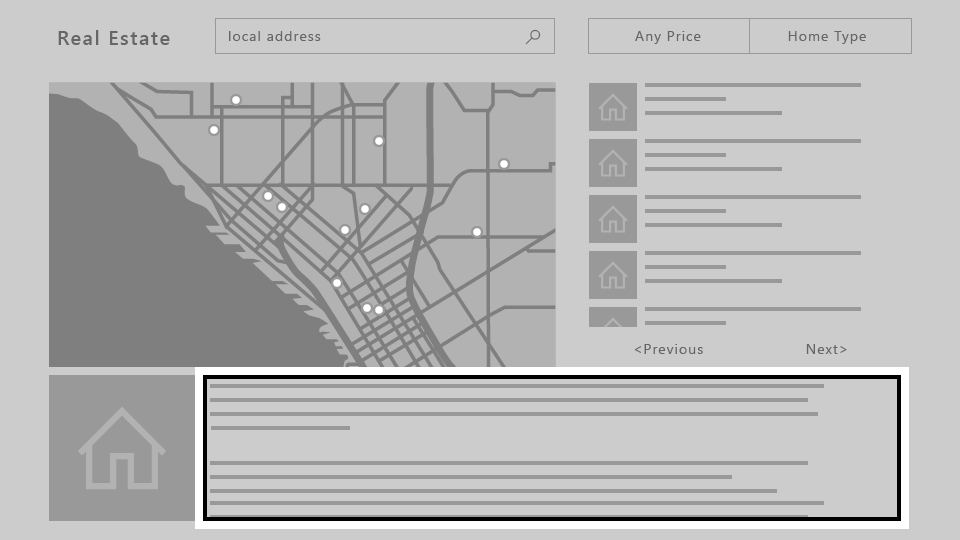
A menos que seu foco inicial seja colocado na parte inferior da página, os elementos da interface do usuário colocados acima de uma longa lista de rolagem geralmente são mais facilmente acessíveis do que se colocados abaixo. Se esse novo layout funcionar para outros dispositivos, alterar o layout de todas as famílias de dispositivos em vez de fazer alterações especiais na interface do usuário apenas para o Xbox One pode ser uma abordagem menos dispendiosa. Além disso, colocar elementos da interface do usuário na direção de rolagem (ou seja, horizontalmente em uma lista de rolagem vertical ou verticalmente em uma lista de rolagem horizontal) tornará a acessibilidade ainda melhor.

Quando o engajamento é necessário, o todo ListView se torna um único alvo de foco. O usuário poderá ignorar o conteúdo da lista para chegar ao próximo elemento focalizável. Leia mais sobre quais controles dão suporte ao engajamento e como usá-los no engajamento em foco.

Problema: ScrollViewer sem elementos focalizáveis
Como a navegação de foco XY depende da navegação até um elemento de interface do usuário focalizável por vez, um ScrollViewer que não contém nenhum elemento focalizável (como um com apenas texto, como neste exemplo) pode causar um cenário em que o usuário não consegue exibir todo o conteúdo no ScrollViewer.
Para obter soluções para esse e outros cenários relacionados, consulte Foco no envolvimento.

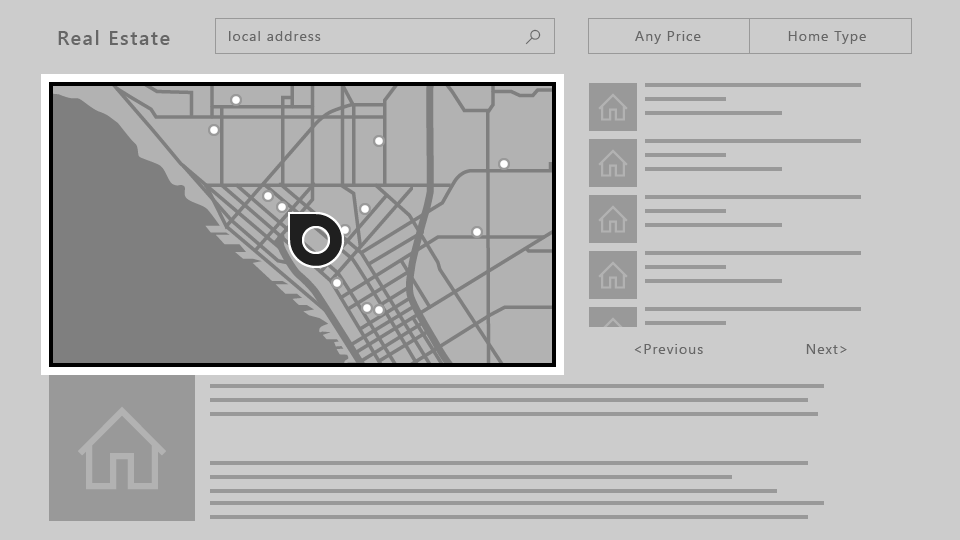
Problema: interface do usuário de rolagem livre
Quando seu aplicativo requer uma interface do usuário de rolagem livre, como uma superfície de desenho ou, neste exemplo, um mapa, a navegação de foco XY simplesmente não funciona. Nesses casos, você pode ativar o modo de mouse para permitir que o usuário navegue livremente dentro de um elemento da interface do usuário.

Modo do mouse
Conforme descrito em Navegação e interação de foco XY, no Xbox One, o foco é movido usando um sistema de navegação XY, permitindo que o usuário mude o foco de controle para controle movendo para cima, para baixo, para a esquerda e para a direita. No entanto, alguns controles, como WebView e MapControl, exigem uma interação semelhante a um mouse em que os usuários podem mover livremente o ponteiro dentro dos limites do controle. Existem também alguns aplicativos em que faz sentido que o usuário possa mover o ponteiro por toda a página, tendo uma experiência com gamepad/controle remoto semelhante ao que os usuários podem encontrar em um PC com mouse.
Para esses cenários, você deve solicitar um ponteiro (modo de mouse) para a página inteira ou em um controle dentro de uma página.
Por exemplo, seu aplicativo pode ter uma página que tem um WebView controle que usa o modo de mouse somente enquanto está dentro do controle e a navegação de foco XY em qualquer outro lugar.
Para solicitar um ponteiro, você pode especificar se deseja que ele seja quando um controle ou página estiver envolvido ou quando uma página tiver foco.
Observação
Não há suporte para solicitar um ponteiro quando um controle obtém foco.
Para aplicativos Web XAML e hospedados em execução no Xbox One, o modo de mouse é ativado por padrão para todo o aplicativo. É altamente recomendável que você desative isso e otimize seu aplicativo para navegação XY. Para fazer isso, defina a Application.RequiresPointerMode propriedade como WhenRequested para que você habilite o modo de mouse apenas quando um controle ou página o chamar.
Para fazer isso em um aplicativo XAML, use o seguinte código em sua App classe:
public App()
{
this.InitializeComponent();
this.RequiresPointerMode =
Windows.UI.Xaml.ApplicationRequiresPointerMode.WhenRequested;
this.Suspending += OnSuspending;
}
Para obter mais informações, incluindo código de exemplo para HTML/JavaScript, consulte Como desabilitar o modo de mouse.
O diagrama a seguir mostra os mapeamentos de botões para gamepad/controle remoto no modo mouse.

Observação
O modo Mouse só é compatível com o Xbox One com gamepad/controle remoto. Em outras famílias de dispositivos e tipos de entrada, ele é ignorado silenciosamente.
Use a propriedade RequiresPointer em um controle ou página para ativar o modo de mouse nele. Essa propriedade tem três valores possíveis: Never (o valor padrão) WhenEngagede WhenFocused.
Ativando o modo de mouse em um controle
Quando o usuário ativa um controle com RequiresPointer="WhenEngaged", o modo de mouse é ativado no controle até que o usuário o desengane. O snippet de código a seguir demonstra um simples MapControl que ativa o modo de mouse quando ativado:
<Page>
<Grid>
<MapControl IsEngagementRequired="true"
RequiresPointer="WhenEngaged"/>
</Grid>
</Page>
Observação
Se um controle ativar o modo mouse quando ativado, ele também deverá exigir o envolvimento com IsEngagementRequired="true"; caso contrário, o modo mouse nunca será ativado.
Quando um controle está no modo de mouse, seus controles aninhados também estarão no modo de mouse. O modo solicitado de seus filhos será ignorado - é impossível para um pai estar no modo mouse, mas um filho não estar.
Além disso, o modo solicitado de um controle só é inspecionado quando obtém o foco, portanto, o modo não mudará dinamicamente enquanto estiver em foco.
Ativando o modo de mouse em uma página
Quando uma página tem a propriedade RequiresPointer="WhenFocused", o modo do mouse será ativado para toda a página quando ela entrar em foco. O snippet de código a seguir demonstra a atribuição dessa propriedade a uma página:
<Page RequiresPointer="WhenFocused">
...
</Page>
Observação
O WhenFocused valor só tem suporte em objetos Page . Se você tentar definir esse valor em um controle, uma exceção será lançada.
Desativando o modo de mouse para conteúdo em tela cheia
Normalmente, ao exibir vídeo ou outros tipos de conteúdo em tela cheia, você desejará ocultar o cursor porque ele pode distrair o usuário. Esse cenário ocorre quando o restante do aplicativo usa o modo mouse, mas você deseja desativá-lo ao mostrar conteúdo em tela inteira. Para fazer isso, coloque o conteúdo em tela cheia por conta própria Pagee siga as etapas abaixo.
AppNo objeto, definaRequiresPointerMode="WhenRequested".- Em todos os
Pageobjetos, exceto na telaPageinteira, definaRequiresPointer="WhenFocused". - Para a tela
Pagecheia , definaRequiresPointer="Never".
Dessa forma, o cursor nunca aparecerá ao mostrar o conteúdo em tela cheia.
Visual de foco
O visual de foco é a borda ao redor do elemento de interface do usuário que atualmente tem foco. Isso ajuda a orientar o usuário para que ele possa navegar facilmente na interface do usuário sem se perder.
Com uma atualização visual e várias opções de personalização adicionadas ao visual de foco, os desenvolvedores podem confiar que um único visual de foco funcionará bem em PCs e Xbox One, bem como em qualquer outro dispositivo Windows que suporte teclado e/ou gamepad/controle remoto.
Embora o mesmo visual de foco possa ser usado em diferentes plataformas, o contexto em que o usuário o encontra é um pouco diferente para a experiência de 10 pés. Você deve presumir que o usuário não está prestando atenção total a toda a tela da TV e, portanto, é importante que o elemento atualmente focado esteja claramente visível para o usuário o tempo todo para evitar a frustração de procurar o visual.
Também é importante ter em mente que o visual de foco é exibido por padrão ao usar um gamepad ou controle remoto, mas não um teclado. Assim, mesmo que você não o implemente, ele aparecerá quando você executar seu aplicativo no Xbox One.
Posicionamento visual do foco inicial
Ao iniciar um aplicativo ou navegar até uma página, coloque o foco em um elemento da interface do usuário que faça sentido como o primeiro elemento no qual o usuário executaria uma ação. Por exemplo, um aplicativo de fotos pode colocar o foco no primeiro item da galeria, e um aplicativo de música navegou para uma exibição detalhada de uma música pode colocar o foco no botão de reprodução para facilitar a reprodução da música.
Tente colocar o foco inicial na região superior esquerda do seu aplicativo (ou no canto superior direito para um fluxo da direita para a esquerda). A maioria dos usuários tende a se concentrar primeiro nesse canto porque é aí que o fluxo de conteúdo do aplicativo geralmente começa.
Tornar a focagem claramente visível
Um visual de foco deve estar sempre visível na tela para que o usuário possa continuar de onde parou sem procurar o foco. Da mesma forma, deve haver um item focalizável na tela o tempo todo - por exemplo, não use pop-ups apenas com texto e sem elementos focalizáveis.
Uma exceção a essa regra seria para experiências de tela inteira, como assistir a vídeos ou exibir imagens, casos em que não seria apropriado mostrar o visual de foco.
Foco de revelação
Revelar foco é um efeito de iluminação que anima a borda de elementos focalizáveis, como um botão, quando o usuário move o foco do gamepad ou do teclado para eles. Ao animar o brilho ao redor da borda dos elementos focados, o foco do Reveal oferece aos usuários uma melhor compreensão de onde está o foco e para onde o foco está indo.
O foco de revelação está desativado por padrão. Para experiências de 10 pés, você deve optar por revelar o foco definindo a propriedade Application.FocusVisualKind no construtor do aplicativo.
if(AnalyticsInfo.VersionInfo.DeviceFamily == "Windows.Xbox")
{
this.FocusVisualKind = FocusVisualKind.Reveal;
}
Para obter mais informações, consulte as diretrizes para o foco do Reveal.
Personalizando o visual de foco
Se você quiser personalizar o visual de foco, poderá fazer isso modificando as propriedades relacionadas ao visual de foco para cada controle. Existem várias dessas propriedades que você pode aproveitar para personalizar seu aplicativo.
Você pode até mesmo recusar os visuais de foco fornecidos pelo sistema desenhando seus próprios estados visuais usando o Google. Para saber mais, consulte VisualState.
Sobreposição de rejeição leve
Para chamar a atenção do usuário para os elementos da interface do usuário que o usuário está manipulando no momento com o controlador de jogo ou controle remoto, a UWP adiciona automaticamente uma camada de "fumaça" que cobre áreas fora da interface do usuário pop-up quando o aplicativo está em execução no Xbox One. Isso não requer nenhum trabalho extra, mas é algo a ter em mente ao projetar sua interface do usuário. Você pode definir a LightDismissOverlayMode propriedade em any FlyoutBase para habilitar ou desabilitar a camada de fumaça; o padrão é Auto, o que significa que ela está habilitada no Xbox e desabilitada em outro lugar. Para obter mais informações, consulte Modal vs light dismiss.
Compromisso de foco
O envolvimento de foco destina-se a facilitar o uso de um gamepad ou controle remoto para interagir com um aplicativo.
Observação
Definir o engate do foco não afeta o teclado ou outros dispositivos de entrada.
Quando a propriedade IsFocusEngagementEnabled em um objeto FrameworkElement é definida como True, ela marca o controle como exigindo engajamento de foco. Isso significa que o usuário deve pressionar o botão A/Select para "ativar" o controle e interagir com ele. Quando terminarem, eles podem pressionar o botão B/Back para desengatar o controle e sair dele.
Observação
IsFocusEngagementEnabled é uma nova API e ainda não documentada.
Trapping de foco
O trapping de foco é o que acontece quando um usuário tenta navegar na interface do usuário de um aplicativo, mas fica "preso" em um controle, dificultando ou até mesmo impossibilitando sair desse controle.
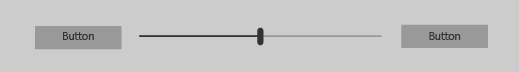
O exemplo a seguir mostra a interface do usuário que cria o trapping de foco.

Se o usuário quiser navegar do botão esquerdo para o botão direito, seria lógico supor que tudo o que ele precisa fazer é pressionar o botão direito no D-pad/controle esquerdo duas vezes.
No entanto, se o controle deslizante não exigir engajamento, ocorrerá o seguinte comportamento: quando o usuário pressionar para a direita pela primeira vez, o foco será alterado para o Slider, e quando ele pressionar para a direita novamente, a Slideralça do se moverá para a direita. O usuário continuaria movendo a alça para a direita e não conseguiria acessar o botão.
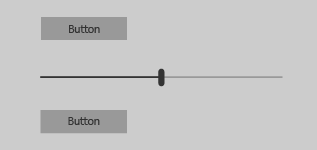
Existem várias abordagens para contornar esse problema. Uma delas é criar um layout diferente, semelhante ao exemplo de aplicativo imobiliário em XY focar, navegação e interação , em que realocamos os botões Anterior e Próximo acima do ListView. Empilhar os controles verticalmente em vez de horizontalmente, como na imagem a seguir, resolveria o problema.

Agora o usuário pode navegar para cada um dos controles pressionando para cima e para baixo o D-pad/controle esquerdo e, quando estiver Slider em foco, poderá pressionar para a esquerda e para a direita para mover a Slider alça, conforme esperado.
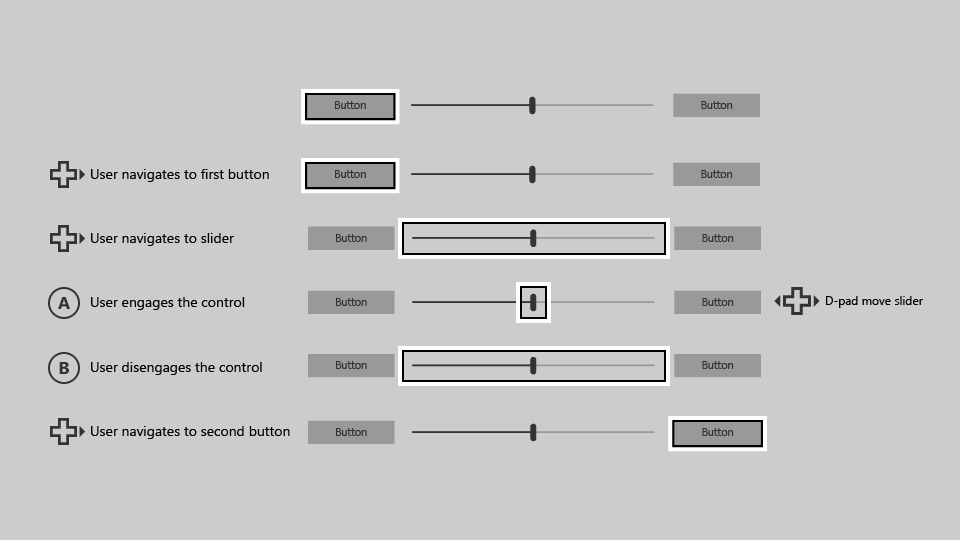
Outra abordagem para resolver esse problema é exigir engajamento no Slider. Se você definir IsFocusEngagementEnabled="True", isso resultará no seguinte comportamento.

Quando o Slider foco requer engajamento, o usuário pode acessar o botão à direita simplesmente pressionando o botão direito no D-pad/controle esquerdo duas vezes. Essa solução é ótima porque não requer ajuste de interface do usuário e produz o comportamento esperado.
Controles de itens
Além do controle Slider , há outros controles que você pode querer que exijam engajamento, como:
Ao contrário do controle, esses controles não prendem o Slider foco dentro de si mesmos; no entanto, eles podem causar problemas de usabilidade quando contêm grandes quantidades de dados. Veja a seguir um exemplo de um ListView que contém uma grande quantidade de dados.

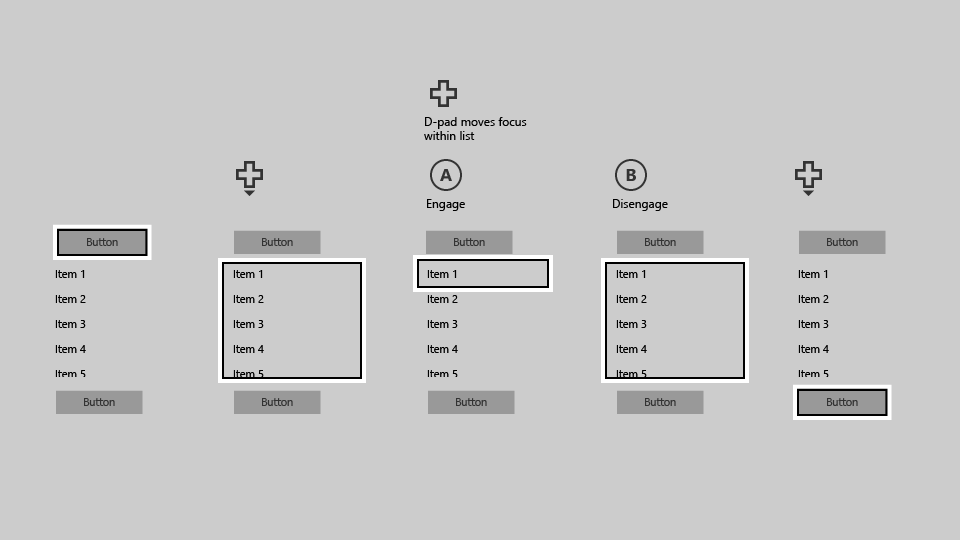
Semelhante ao Slider exemplo, vamos tentar navegar do botão na parte superior para o botão na parte inferior com um gamepad/controle remoto.
Começando com o foco no botão superior, pressionar o D-pad/stick colocará o foco no primeiro item do ListView ("Item 1").
Quando o usuário pressiona novamente, o próximo item da lista recebe o foco, não o botão na parte inferior.
Para chegar ao botão, o usuário deve navegar por todos os itens do ListView primeiro.
Se o contiver ListView uma grande quantidade de dados, isso pode ser inconveniente e não ser uma experiência ideal para o usuário.
Para resolver esse problema, defina a propriedade IsFocusEngagementEnabled="True" no ListView para exigir engajamento nela.
Isso permitirá que o usuário pule rapidamente o ListView simplesmente pressionando para baixo. No entanto, eles não poderão rolar pela lista ou escolher um item dela, a menos que o ativem pressionando o botão A/Select quando estiver em foco e, em seguida, pressionando o botão B/Back para desengatar.

ScrollViewer
Um pouco diferente desses controles é o ScrollViewer, que tem suas próprias peculiaridades a serem consideradas. Se você tiver um ScrollViewer com conteúdo focalizável, por padrão, navegar até o ScrollViewer permitirá que você se mova por seus elementos focalizáveis. Como em um ListView, você deve rolar por cada item para navegar fora do ScrollViewer.
Se o não ScrollViewer tiver conteúdo focalizável, por exemplo, se contiver apenas texto, você poderá definir IsFocusEngagementEnabled="True" para que o usuário possa interagir com o ScrollViewer usando o botão A/Selecionar. Depois de se envolverem, eles podem rolar pelo texto usando o D-pad/controle esquerdo e, em seguida, pressionar o botão B/Voltar para desengatar quando terminarem.
Outra abordagem seria definir IsTabStop="True" o para que o usuário não precise ativar o controle - ele pode simplesmente colocar o ScrollViewer foco nele e, em seguida, rolar usando o D-pad/controle esquerdo quando não houver elementos focalizáveis dentro do ScrollViewer.
Padrões de engajamento de foco
Alguns controles causam o trapping de foco com frequência suficiente para garantir que suas configurações padrão exijam o envolvimento do foco, enquanto outros têm o envolvimento do foco desativado por padrão, mas podem se beneficiar da ativação. A tabela a seguir lista esses controles e seus comportamentos de engajamento de foco padrão.
| Control | Padrão de engajamento de foco |
|---|---|
| CalendarDatePicker | Ativado |
| FlipView | Desativado |
| GridView | Desativado |
| ListBox | Desativado |
| ListView | Desativado |
| ScrollViewer | Desativado |
| SemanticZoom | Desativado |
| Controle deslizante | Ativado |
Todos os outros controles do Windows não resultarão em alterações comportamentais ou visuais quando IsFocusEngagementEnabled="True"o .
Resumo
Você pode criar aplicativos do Windows otimizados para um dispositivo ou experiência específica, mas a Plataforma Universal do Windows também permite que você crie aplicativos que podem ser usados com êxito em todos os dispositivos, em experiências de 2 e 10 pés e independentemente do dispositivo de entrada ou da capacidade do usuário. Usar as recomendações neste artigo pode garantir que seu aplicativo seja tão bom quanto possível na TV e em um PC.
Artigos relacionados
Windows developer
