Desenhando splines de bézier
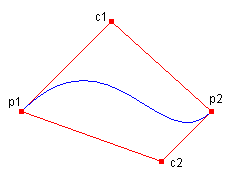
Uma spline Bézier é definida por quatro pontos: um ponto de partida, dois pontos de controle e um ponto de extremidade. O exemplo a seguir desenha um spline Bézier com ponto inicial (10, 100) e ponto final (200, 100). Os pontos de controle são (100, 10) e (150, 150):
Point p1(10, 100); // start point
Point c1(100, 10); // first control point
Point c2(150, 150); // second control point
Point p2(200, 100); // end point
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBezier(&pen, p1, c1, c2, p2);
A ilustração a seguir mostra o spline Bézier resultante junto com seu ponto inicial, pontos de controle e ponto de extremidade. A ilustração também mostra o casco convexo do spline, que é um polígono formado pela conexão dos quatro pontos com linhas retas.

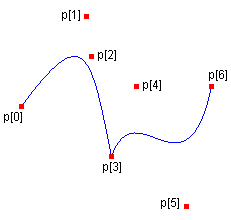
Você pode usar o método DrawBeziers da classe Graphics para desenhar uma sequência de splines Bézier conectados. O exemplo a seguir desenha uma curva que consiste em duas splines Bézier conectadas. O ponto final do primeiro spline Bézier é o ponto inicial do segundo spline Bézier.
Point p[] = {
Point(10, 100), // start point of first spline
Point(75, 10), // first control point of first spline
Point(80, 50), // second control point of first spline
Point(100, 150), // end point of first spline and
// start point of second spline
Point(125, 80), // first control point of second spline
Point(175, 200), // second control point of second spline
Point(200, 80)}; // end point of second spline
Pen pen(Color(255, 0, 0, 255));
graphics.DrawBeziers(&pen, p, 7);
A ilustração a seguir mostra os splines conectados junto com os sete pontos.

Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de