Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Nota
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossa diretrizes de design atuais.
Criar software para acessibilidade significa garantir que programas e funcionalidades estejam facilmente disponíveis para a maior variedade de usuários, incluindo aqueles que têm deficiências e deficiências.
O número de usuários que os recursos de acessibilidade podem ajudar pode surpreendê-lo; por exemplo, nos Estados Unidos, pesquisas mostraram que mais da metade de todos os usuários de computador enfrentam dificuldades ou deficiências relacionadas à acessibilidade e provavelmente se beneficiarão do uso de tecnologia acessível. Além disso, abordar o design de software com a flexibilidade e a inclusão que são as marcas de acessibilidade geralmente resulta em usabilidade e satisfação geral do cliente.

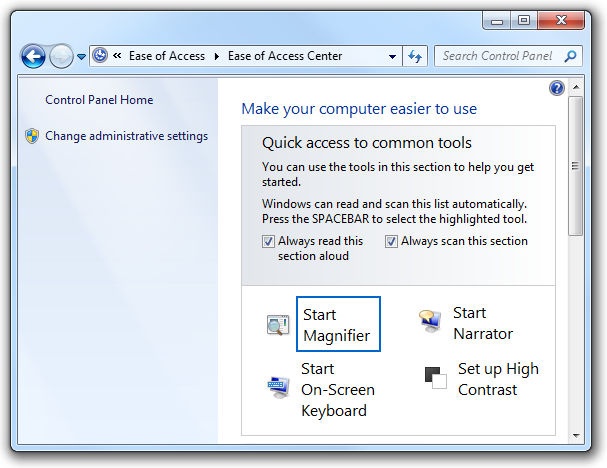
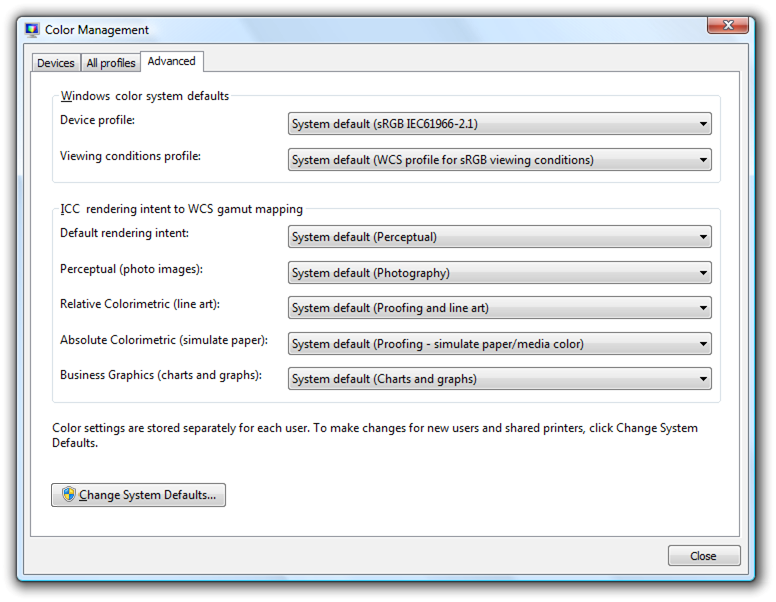
A Central de Facilidade de Acesso, disponível no Painel de Controle, fornece um local central onde os usuários podem escolher e personalizar os recursos de acessibilidade desejados.
Observação: Diretrizes relacionadas a de teclado, de mouse, de cores e de som são apresentadas em artigos separados.
Conceitos de design
Muitos fatores físicos, perceptivos e cognitivos entram em jogo quando os usuários interagem com hardware e software do computador. Antes de considerar maneiras de tornar os recursos do seu programa mais acessíveis, ele ajuda a aprender sobre quais tipos de deficiências e deficiências existem, e algumas das tecnologias adaptativas com as quais esses usuários podem estar trabalhando à medida que interagem com computadores.
Tipos de deficiências
A tabela a seguir descreve deficiências e deficiências comuns do usuário e lista algumas das soluções mais importantes usadas para tornar os computadores mais acessíveis.
Para obter mais diretrizes sobre como ajudar os usuários com essas deficiências, consulte Abordar prejuízos específicos mais adiante neste artigo.
Tipos de tecnologias adaptativas e recursos de acessibilidade
leitores de tela
Um leitor de tela permite que usuários com deficiências visuais ou deficiências naveguem por uma interface do usuário transformando visuais em áudio. Assim, texto da interface do usuário, controles, menus, barras de ferramentas, elementos gráficos e outros elementos de tela são falados pela voz computada do leitor de tela. Para criar um programa otimizado para a tecnologia adaptativa do leitor de tela, você deve planejar como o leitor de tela identificará cada elemento de interface do usuário.
Cada elemento de interface do usuário com o qual o usuário pode interagir deve estar acessível ao teclado, bem como ser exposto por meio de uma API (interface de programação de aplicativo) de acessibilidade. É recomendável usar a Automação de Interface do Usuário, a nova estrutura de acessibilidade para todas as versões do Microsoft Windows que dão suporte ao WPF (Windows Presentation Foundation). A Automação de Interface do Usuário fornece acesso programático à maioria dos elementos na área de trabalho, permitindo que produtos de tecnologia adaptativa, como leitores de tela, forneçam informações sobre a interface do usuário aos usuários e manipulem a interface do usuário por meios diferentes da entrada padrão (por exemplo, falando em vez de ou além de manipular o mouse ou o teclado). Para obter mais informações, consulte a de visão geral da automação da interface do usuário do.
Lembre-se de que, embora os leitores de tela sejam uma tecnologia adaptativa muito importante, há outros também. Para obter mais informações sobre a variedade de tecnologias disponíveis, consulte Tipos de Produtos de Tecnologia Adaptativa.
de reconhecimento de Fala
O reconhecimento de fala é um recurso de acessibilidade no Windows que permite que os usuários interajam com seus computadores por voz, reduzindo a necessidade de interação motora com o mouse ou teclado. Os usuários podem ditar documentos e emails, usar comandos de voz para iniciar e alternar entre programas, controlar o sistema operacional e até mesmo preencher formulários na Web.
lupa
A ampliação ajuda os usuários com baixa visão ampliando itens na tela de 2 a 16 vezes o original. Os usuários podem definir esse recurso para acompanhar o mouse (para ver uma versão ampliada do que o mouse está apontando), o teclado (para ver a área onde o ponteiro se move ao tabbing) ou edição de texto (para ver o que eles estão digitando).
configurações visuais e esquemas de cores
Além de aumentar as coisas na tela, os usuários com deficiência visual podem se beneficiar de configurações do sistema, como modo de alto contraste ou a capacidade de personalizar esquemas de cores em segundo plano e em primeiro plano.
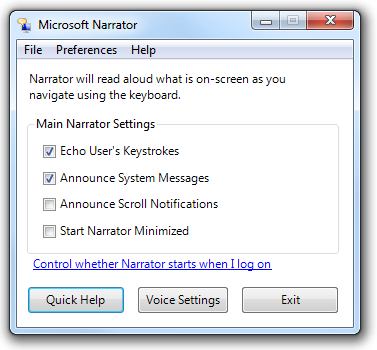
Narrador
O Narrador é um leitor de tela horizontal no Windows que permite que os usuários ouçam texto na tela e elementos de interface do usuário lidos em voz alta, inclusive alguns eventos (incluindo mensagens de erro) que ocorrem espontaneamente. O usuário pode ouvir os menus do Narrador sem sair da janela ativa.

Os usuários podem personalizar até que ponto o Microsoft Narrador é usado.
de teclado na tela
Para usuários que têm dificuldade com teclados físicos e precisam usar um dispositivo de entrada alternativo, como um comutador, os teclados na tela são uma necessidade. Os usuários podem selecionar chaves usando o mouse ou outro dispositivo apontando, um pequeno grupo de teclas ou apenas uma tecla, dependendo de como você configurou o Teclado Na Tela.
teclas do Mouse
Com as Teclas do Mouse habilitadas, os usuários que preferem o teclado podem usar as teclas de direção no teclado numérico para mover o ponteiro do mouse.
Para obter uma lista completa dos recursos de acessibilidade, consulte Acessibilidade no Windows Vista no site da Microsoft.
Navegação baseada em teclado
A tecla Tab, as teclas de direção, a barra de espaços e a tecla Enter são importantes para navegação baseada em teclado. Pressionar ciclos tab foco de entrada por meio dos diferentes grupos de controle e pressionar as teclas de direção se move dentro de um controle ou entre controles dentro de um grupo. Pressionar a barra de espaço é o mesmo que clicar no controle com foco de entrada, enquanto pressionar Enter é o mesmo que clicar no botão de comando padrão ou no link de comando, independentemente do foco de entrada.

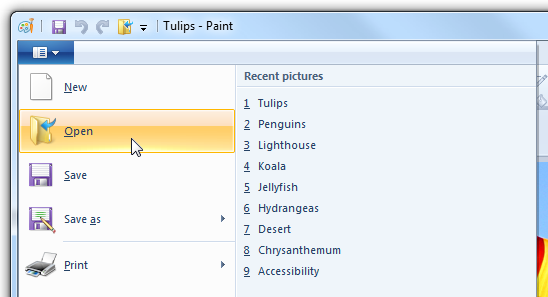
Neste exemplo, os usuários podem pressionar Tab até que a opção desejada tenha foco de entrada e pressione Enter para abrir o objeto.
Chaves de acesso
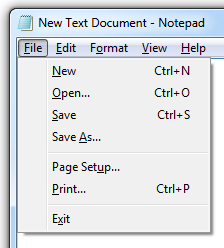
As chaves de acesso permitem que os usuários escolham opções e iniciem comandos diretamente sem precisar navegar até o controle primeiro. As chaves de acesso são indicadas sublinhando um dos caracteres no rótulo de cada controle. Em seguida, os usuários ativam a opção ou o comando pressionando a tecla Alt junto com o caractere sublinhado. As chaves de acesso não diferenciam maiúsculas de minúsculas.

Neste exemplo, pressionar Alt+O ativa o comando Abrir.
Escolher chaves de acesso lógico para controles geralmente não apresenta dificuldades; quanto mais controles houver em uma janela, no entanto, maior a possibilidade de você ficar sem opções de chave de acesso. Nesse caso, atribua chaves de acesso a grupos de controle em vez de cada um deles.

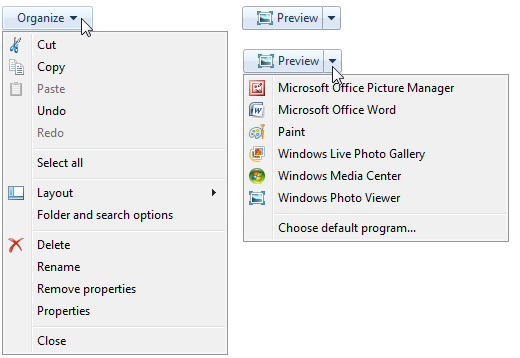
Neste exemplo, as chaves de acesso são atribuídas a grupos de controle, em vez de controles individuais.
As chaves de acesso geralmente são confundidas com teclas de atalho, mas as teclas de atalho são atribuídas de forma diferente das chaves de acesso e têm metas diferentes. Por exemplo, as teclas de atalho usam sequências de teclas Ctrl e Function e são destinadas principalmente como um atalho para usuários avançados em vez de acessibilidade.
Para obter mais informações, consulte Teclado.
Projetando para acessibilidade: três práticas fundamentais
Programas acessíveis ajudam todos os usuários de alguma forma porque os objetivos de acessibilidade e usabilidade se sobrepõem. Por exemplo, os recursos projetados para tornar os usuários avançados o mais eficientes possível também beneficiam os usuários que preferem usar o teclado devido à destreza.
Três práticas fundamentais ajudarão você com design acessível: permitir um grau de flexibilidade em sua interface do usuário, permitir que o respeito às necessidades e preferências do usuário tenha um papel importante nas decisões de design e forneça acesso programático à sua interface do usuário.
fornecendo de interface do usuário flexíveis
O design acessível é, pelo menos em parte, sobre dar aos usuários opções. Não é uma matriz frustrante e vertiginosa de opções, mas um número limitado de opções que antecipa de forma inteligente as necessidades do usuário. "Não gosta de navegar por meio do mouse? Aqui, você pode fazer as mesmas coisas usando apenas o teclado. Não gosta de teclados físicos? Aqui está um virtual que você pode usar na tela."
Por exemplo, forneça flexibilidade:
Fornecendo equivalentes selecionáveis pelo usuário para elementos que não são de texto (por exemplo, texto alt para gráficos e legendas para áudio).


Os usuários que optaram por não renderizar gráficos devem ver texto alt, descrevendo o que o controle faz e como interagir com ele.
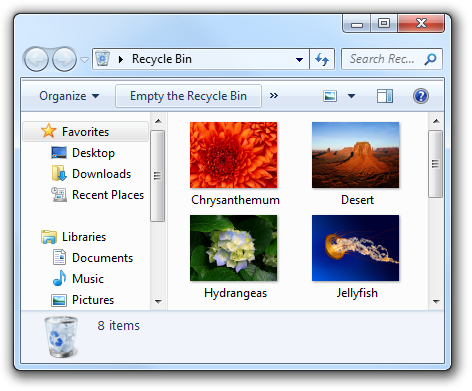
Fornecendo alternativas à cor (por exemplo, diferenciação de ícone ou uso de sons).

Neste exemplo, os ícones padrão são facilmente distinguíveis com base em seus designs.
Garantir o acesso ao teclado (por exemplo, uma parada de tabulação para cada controle interativo) para que os usuários possam realizar as mesmas coisas em seu programa com o mouse ou o teclado.
Garantindo que seu programa ofereça boas opções de contraste de cores para os usuários. O Windows fornece uma opção de alto contraste, mas que foi realmente projetada para ser uma solução para deficiência visual grave. Outras opções de contraste melhor atendem usuários com deficiência leve, como baixa visão e cegueira de cores.
Garantir que os usuários tenham uma maneira de ajustar o tamanho do texto na interface do usuário do programa (por exemplo, por meio de um controle deslizante ou caixa suspensa para o tamanho da fonte). Se possível, dê suporte ao modo dpi (pontos altos por polegada).
Garantir que seu programa seja multimodal, o que significa que, se o modo primário do programa estiver inacessível para alguns, esses usuários terão uma maneira de contornar o problema. Por exemplo, quando a animação é exibida, as informações devem ser exibidas em pelo menos um modo de apresentação não animado na opção do usuário.
As interfaces multimodal e a navegação flexível oferecem essencialmente ao usuário a arquitetura da redundância de informações. Às vezes, a redundância tem conotações negativas; no texto da interface do usuário, por exemplo, aconselhamos a remoção da redundância para simplificar a experiência de leitura. Mas, no contexto de acessibilidade, a redundância connota mecanismos e experiências positivos e com fail safe.
Respeitando os usuários
O respeito como um princípio geral e orientador é vital para a criação de programas acessíveis. Mesmo como um exercício intelectual, imagine como deve ser encontrar seu programa como um usuário desabilitado. Reserve um tempo para testar telas de interface do usuário no modo de alto contraste e em várias resoluções, para garantir que a experiência seja boa para usuários com deficiências visuais. Teste a acessibilidade do teclado selecionando os atalhos de teclado do Sublinhado e as teclas de acesso caixa de seleção no item Painel de Controle da Central de Acesso (para que as teclas de acesso estejam sempre visíveis). Você pode até mesmo ir além de testes rigorosos contratando desenvolvedores e designers que têm uma aptidão natural para empatia com outras pessoas para começar.
Você também deve demonstrar respeito por:
- Usando configurações de todo o sistema (por exemplo, Cor do Sistema) em vez de configurações de largura de rede para seu programa específico. Respeite não apenas os parâmetros que os usuários selecionaram especificamente para interagir com seus programas, mas também os recursos de acessibilidade integrados ao sistema operacional que o usuário deseja efetivamente, independentemente de qual programa esteja usando. Para obter mais informações, consulte Sobre os recursos de acessibilidade do Windows.
- Preferir controles comuns a controles personalizados, pois os controles comuns já implementaram as APIs de acessibilidade do Windows.
- Documentando todas as opções e recursos de acessibilidade (por exemplo, todos os atalhos de teclado). Os usuários com deficiências são altamente motivados a descobrir recursos de acessibilidade e, muitas vezes, esperam que informações abrangentes sejam coletadas na Ajuda.
- Criando documentação acessível em formatos acessíveis. Assim, a documentação em si deve seguir as mesmas regras de acessibilidade que a interface do usuário primária, incluindo a capacidade de ampliar o tamanho da fonte, o uso de texto alt para gráficos e a arquitetura de informações redundantes (por exemplo, usando codificação de cores apenas como um suplemento ao texto).
Em produtos de software, o respeito pelos usuários pode se manifestar em usabilidade e pesquisa de mercado, em serviços de suporte eficazes e documentação e, claro, em decisões de design. Por exemplo, pensando novamente em termos de design para usuários avançados: você está colocando esse novo recurso de ponta porque deseja ou porque sabe que os usuários avançados têm pedido por ele? Este último caso indica que o processo de tomada de decisão de design é bem informado pelo valor do respeito.
Fornecendo de acesso programático
Fornecer acesso programático à interface do usuário é essencial para que tecnologias adaptativas (como leitores de tela, dispositivos de entrada alternativos e programas de reconhecimento de fala) interpretem a tela corretamente para seus usuários. Ao criar um "mapa" de cada tela de interface do usuário em seu programa, você o disponibiliza aos usuários de tecnologias adaptativas.
Faça isso bem por:
- Habilitar o acesso programático a todos os elementos e texto da interface do usuário (por exemplo, usando a interface com acessibilidade ativa, IAccessible).
- Colocando nomes (ou títulos) e descrições em objetos, quadros e páginas da interface do usuário (por exemplo, usando a propriedade IAccessible Name).
- Garantir que eventos programáticos sejam disparados por todas as atividades de interface do usuário (por exemplo, eventos de foco para todas as atividades da interface do usuário que envolvem a movimentação do foco).
Se você fizer apenas quatro coisas...
- Verifique se cada usuário pode aproveitar todo o potencial do seu programa.
- Pense na acessibilidade como uma oportunidade para a solução de problemas criativos e outro meio de aumentar a satisfação geral do usuário.
- Respeitar as configurações do sistema.
- Use controles comuns sempre que possível.
Diretrizes
Geral
- Não interrompa ou desabilite os recursos ativados do sistema operacional ou de outros produtos identificados como recursos de acessibilidade. Você pode identificar esses recursos referindo-se à documentação do sistema operacional ou produto em questão.
- Não force os usuários a interagir com seu programa como a janela superior na tela. Se uma função ou uma janela for necessária continuamente para que os usuários executem uma tarefa, essa janela sempre deverá permanecer visível, se o usuário assim escolher, independentemente de sua posição em relação a outras janelas. Por exemplo, se o usuário tiver um teclado móvel na tela que esteja em cima de todas as outras janelas para que ele fique visível o tempo todo, seu programa nunca deverá obscurecê-lo por posicionamento obrigatório na parte superior da ordem Z.
- Use cores do sistema, fontes e controles comuns sempre que possível. Ao fazer isso, você reduz significativamente o número de problemas de acessibilidade encontrados pelos usuários.
Resolvendo prejuízos específicos
Visual
Nunca confie apenas na cor para transmitir significado. Use a cor apenas como um meio de reforçar o significado fornecido pelo texto, design, localização ou som.

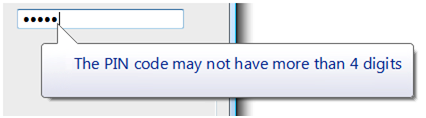
O método principal de comunicação neste exemplo é o texto da dica de ferramenta concisa. O uso de cores auxilia na comunicação do significado, mas é secundário.
Usar dicas de informações de texto alternativas (alt) para descrever gráficos.
Não use texto em elementos gráficos. Os usuários com deficiências visuais podem ter gráficos desativados (por exemplo, em um navegador da Web) ou podem simplesmente não ver ou procurar texto colocado em gráficos.
Verifique se as caixas de diálogo e as janelas têm nomes significativos, para que um usuário que esteja ouvindo em vez de ver a tela (por exemplo, usando um leitor de tela) obtenha informações contextuais apropriadas.
Respeitar as configurações do usuário para exibição visual sempre obtendo tipos de fonte, tamanhos e cores, tamanhos de elemento de exibição do Windows e configurações de configuração do sistema das APIs Theme e GetSystemMetrics.
Manter concisos de texto de balão para que seja mais fácil de ler e minimize a interrupção dos leitores de tela.

Embora balões possam usar texto de corpo adicional, se necessário, este exemplo mostra que, às vezes, o texto do título sozinho atinge a mesma meta de maneira mais econômica e acessível.
de audiência
- Nunca confie no som sozinho para transmitir significado. Use o som apenas como um meio de reforçar o significado fornecido pelo texto, design, local ou cor.
- Permitir que os usuários controlem o volume de saída de áudio. Use o Windows Volume Mixer para essa finalidade. Para obter mais informações, consulte Sound.
- Direcionar o som do programa para ocorrer em um intervalo entre 500 Hz e 3000 Hz ou ser facilmente ajustável pelo usuário nesse intervalo. Sons nessa faixa são mais propensos a serem detectáveis por pessoas com deficiência auditiva.
de destreza
- Faça valores de tempo limite da interface do usuário em relação a GetDoubleClickTime() em vez de usar tempos absolutos. Isso ajusta os tempos limite à velocidade do usuário.
- Atribuir chaves de acesso a todos os itens de menu para que os usuários que preferem trabalhar com o teclado tenham a mesma capacidade de navegar pelo programa que os usuários que trabalham com o mouse.
- Não faça cliques duplos e arraste a única maneira de executar uma ação. Esses podem ser movimentos difíceis para alguns usuários.
- Não remova as barras de menus do programa. As barras de menus são mais fáceis do que as barras de ferramentas para os usuários de teclado acessarem. Se você não quiser que a barra de menus fique visível por padrão, oculte-a em vez disso.
- tornar a Ajuda acessível por meio do teclado, fornecendo paradas de tabulação para botões e links da Ajuda.
- Para melhorar a conscientização sobre as atribuições de chave de acesso em seu programa, você pode exibi-las o tempo todo. No Painel de Controle, acesse a Central de Facilidade de Acesso e clique em Tornar o teclado mais fácil de usar; em seguida, selecione a caixa de seleção Sublinhar atalhos de teclado e teclas de acesso.
Cognitivo
Usar de divulgação progressiva para ocultar a complexidade.

Nesses exemplos, as opções disponíveis no botão de comando são ocultas por padrão e os usuários podem optar por exibir as opções aproveitando os controles de divulgação progressiva.
Usar ícones, barras de ferramentas e outros auxílios visuais para reduzir a carga cognitiva de leitura de texto.
Quando possível, fornecer funcionalidade de preenchimento automático em caixas de texto e listas suspensas editáveis, para que os usuários não precisem digitar o nome inteiro de comandos, nomes de arquivo ou opções semelhantes de um conjunto limitado de opções. Isso reduz a carga cognitiva para todos os usuários e reduz a quantidade de digitação para usuários para os quais a ortografia ou digitação é difícil, lenta ou dolorosa.
Demonstre conceitos difíceis na Ajuda, incluindo tutoriais e animações. Observe que as animações podem ser difíceis para usuários com deficiência convulsiva e, portanto, devem ser usadas somente quando necessário.
de apreensão de
- Não use texto piscando ou piscando, objetos ou outros elementos com uma frequência flash ou piscada no intervalo entre 2 a 55 Hz.
- Limite o uso de animações. Alguns usuários são particularmente sensíveis ao movimento da tela, especialmente na periferia de seu campo visual. Se você usar a animação para chamar a atenção para algo, certifique-se de que a atenção seja merecida e digna de interromper o usuário.
fala ou de idioma
- Organizar e gravar texto claro, conciso e facilmente compreendido. Os testes de usabilidade mostram que o desdobramento de informações-chave no final de uma frase melhora a compreensão. Para obter mais diretrizes, consulte Style and Tone.
Incorreto:
Três são os próximos dígitos?
Clique em OK para começar.
Correto:
O próximo dígito é três?
Para começar, clique em OK.
Chaves de acesso
- Preferir caracteres com larguras largas, como w, m e letras maiúsculas.
- Preferir uma consoante distinta ou uma vogal, como "x" em "Exit".
-
Evite usar caracteres que dificultam a visualização do sublinhado, como (do mais problemático ao menos problemático):
- Caracteres com apenas um pixel de largura, como i e l.
- Caracteres com descendentes, como g, j, p, q e y.
- Caracteres ao lado de uma letra com um descendente.
Chaves de acesso ao menu
Atribua chaves de acesso a todos os itens de menu. Sem exceções.
Para itens de menu dinâmicos (como arquivos usados recentemente), atribua chaves de acesso numericamente.

Neste exemplo, o programa Paint no Windows atribui chaves de acesso numéricas a arquivos usados recentemente.
Atribua chaves de acesso exclusivas em um nível de menu. Você pode reutilizar chaves de acesso em diferentes níveis de menu.
facilitar a localização das chaves de acesso:
- Para os itens de menu usados com mais frequência, escolha caracteres no início da primeira ou segunda palavra do rótulo, de preferência o primeiro caractere.
- Para itens de menu usados com menos frequência, escolha letras que sejam uma consoante distinta ou uma vogal no rótulo.
Teclas de acesso da caixa de diálogo
Sempre que possível, atribua chaves de acesso exclusivas a todos os controles interativos ou seus rótulos.caixas de texto somente leitura são controles interativos (porque os usuários podem rolar e copiar texto), para que se beneficiem das chaves de acesso. Não atribua chaves de acesso a:
Botões OK, Cancelar e Fechar. Enter e Esc são usados para suas chaves de acesso. No entanto, sempre atribua uma chave de acesso a um controle que significa OK ou Cancelar, mas tem um rótulo diferente.

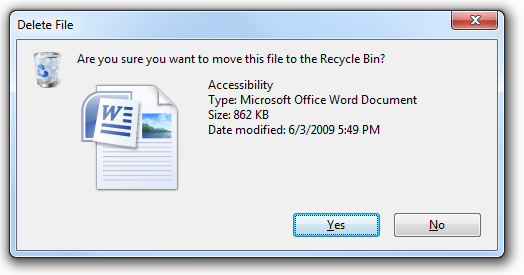
Neste exemplo, o botão de confirmação positiva tem uma chave de acesso atribuída.
Rótulos de grupo. Normalmente, os controles individuais em um grupo recebem chaves de acesso, portanto, o rótulo de grupo não precisa de uma. No entanto, atribua uma chave de acesso ao rótulo do grupo e não aos controles individuais se houver uma escassez de chaves de acesso.
botões de Ajuda Genérica, que são acessados com F1.
Rótulos de link. Muitas vezes, há muitos links para atribuir chaves de acesso exclusivas e sublinhados de link ocultam os sublinhados da chave de acesso. Em vez disso, fazer com que os usuários acessem links com a tecla Tab.
Nomes de tabulação. As guias são circuladas usando Ctrl+Tab e Ctrl+Shift+Tab.
Procurar botões rotulados como "...". Essas chaves de acesso não podem ser atribuídas exclusivamente.
controles sem rótulo, como controles de rotação, botões de comando gráfico e controles de divulgação progressiva sem rótulo.
texto estático sem rótulo ou rótulos para controles que não são interativos, como barras de progresso.
Atribua as teclas de acesso do botão de confirmação primeiro para garantir que elas tenham as atribuições de chave padrão. Se não houver uma atribuição de chave padrão, use a primeira letra da primeira palavra. Por exemplo, a chave de acesso para botões Sim e Não confirmação deve ser sempre "Y" e "N", independentemente dos outros controles na caixa de diálogo.
Para botões de confirmação negativos (além de Cancelar) formulados como "Não", atribua a chave de acesso ao "n" em "Não". Se não for formulado como "Não", use a atribuição de chave de acesso padrão ou atribua a primeira letra da primeira palavra. Ao fazer isso, todos os Don'ts e No's têm uma chave de acesso consistente.
Para facilitar a localização das chaves de acesso, atribua as chaves de acesso a um caractere que aparece no início do rótulo, idealmente o primeiro caractere, mesmo que haja uma palavra-chave que aparece posteriormente no rótulo.
Para obter mais diretrizes e exemplos, consulte Teclado.
Texto
Use dois-pontos no final dos rótulos de controle externos. Algumas tecnologias adaptativas procuram dois-pontos para identificar rótulos de controle.
Posicione os rótulos consistentemente em relação aos elementos que eles estão rotulando. Isso ajuda a tecnologia adaptativa a associar corretamente os rótulos aos controles correspondentes e ajuda os usuários de ampliadores de tela a saber onde procurar um rótulo ou controle.

Neste exemplo, os rótulos de cada uma das listas suspensas são colocados de forma consistente e usam dois-pontos.
Limite o texto alt a no máximo 150 caracteres. Descreva a ação para ativar o controle (por exemplo, clique com o botão direito do mouse e assim por diante) e descreva a função do controle.
Aceitável:
Botão.
Colinas azuis.
melhor:
Clique para entrar em sua conta.
Foto de colinas distantes mostrando como as cores desaparecem à distância.
Não use texto para desenhar linhas, caixas ou outros símbolos gráficos. Os caracteres usados dessa forma podem confundir os usuários dos leitores de tela. Por exemplo, uma caixa desenhada com a letra "X" em torno de uma área de texto é lida pelo software de leitor de tela como "X X X X X X" na primeira linha, seguida por "X" e o conteúdo e "X".
Documentação
- Documente todas as opções e recursos de acessibilidade (por exemplo, todos os atalhos de teclado).
- Crie uma documentação acessível em formatos acessíveis. Assim, a documentação em si deve seguir as mesmas regras de acessibilidade que a interface do usuário primária.
- Consulte as chaves de acesso, não as teclas de atalho (que têm um significado e um uso diferentes), chaves mnemônicas ou aceleradores.
- Em geral, consulte uma pessoa com um tipo de deficiência, não uma pessoa com deficiência. Considere a pessoa primeiro, não o rótulo.
| Usar esses termos | Em vez de |
|---|---|
| Tem destreza limitada, tem deficiências de movimento |
Aleijado, manco |
| Sem deficiências |
Normal, apto, íntegro |
| Com uma mão, pessoas que digitam com uma mão |
Sozinho |
| Pessoas com deficiências |
Os deficientes, deficientes, pessoas com deficiências, deficientes |
| Deficiências cognitivas, deficiências de desenvolvimento |