Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Um guia para ajudá-lo a instalar a estrutura da Web Gatsby.js e começar a trabalhar no Windows.
Gatsby.js é um framework de geração de sites estáticos baseado em React.js, em vez de ser renderizado no servidor como Next.js. Um gerador de site estático gera HTML estático no tempo de compilação. Ele não requer um servidor. Next.js gera HTML em runtime (sempre que uma nova solicitação entra), exigindo que um servidor seja executado. O Gatsby também determina como lidar com dados em seu aplicativo (com o GraphQL), enquanto Next.js deixa essa decisão para você.
Para saber mais sobre o React e outras estruturas JavaScript baseadas no React, confira a página de visão geral do React.
Pré-requisitos
Este guia pressupõe que você já concluiu as etapas para configurar seu ambiente de desenvolvimento Node.js, incluindo:
- Instalar a versão mais recente do Windows 10 (versão 1903+, Build 18362+) ou Windows 11
-
Instalar o Subsistema do Windows para Linux (WSL), incluindo uma distribuição do Linux (como o Ubuntu) e verifique se ele está em execução no modo WSL 2. Você pode verificar isso abrindo o PowerShell e inserindo:
wsl -l -v - Instalar Node.js no WSL 2: isso inclui um gerenciador de versões, um gerenciador de pacotes, o Visual Studio Code e a extensão de Desenvolvimento Remoto.
É recomendável usar o Subsistema do Windows para Linux ao trabalhar com aplicativos NodeJS para obter melhor velocidade de desempenho, compatibilidade de chamadas do sistema e para paródia ao executar servidores Linux ou contêineres do Docker.
Importante
A instalação de uma distribuição do Linux com o WSL criará um diretório para armazenar arquivos: \\wsl\Ubuntu-20.04 (substitua o Ubuntu-20.04 por qualquer distribuição do Linux que você esteja usando). Para abrir esse diretório no Explorador de Arquivos do Windows, abra sua linha de comando WSL, selecione seu diretório inicial usando cd ~e insira o comando explorer.exe . Tenha cuidado para não instalar o NodeJS ou armazenar arquivos com os quais você trabalhará na unidade C montada (/mnt/c/Users/yourname$). Isso reduzirá significativamente os tempos de instalação e compilação.
Instalar Gatsby.js
Para criar um projeto de Gatsby.js:
Abra o terminal do WSL (ou seja. Ubuntu).
Crie uma nova pasta de projeto:
mkdir GatsbyProjectse insira esse diretório:cd GatsbyProjectsUse o npm para instalar a CLI do Gatsby:
npm install -g gatsby-cli. Depois de instalado, verifique a versão comgatsby --version.Crie seu projeto de Gatsby.js:
gatsby new my-gatsby-appDepois que o pacote tiver sido instalado, altere os diretórios para sua nova pasta de aplicativo e, em seguida,
cd my-gatsby-appusecode .para abrir o projeto Gatsby no VS Code. Isso permitirá que você examine a estrutura de Gatsby.js que foi criada para seu aplicativo usando o Explorador de Arquivos do VS Code. Observe que o VS Code abriu seu aplicativo em um ambiente WSL remoto (como indicado na guia verde na parte inferior esquerda da janela do VS Code). Isso significa que, enquanto você estiver usando o VS Code para edição no sistema operacional Windows, ele ainda está executando seu aplicativo no sistema operacional Linux.
Há três comandos que você precisa saber depois que o Gatsby é instalado:
-
gatsby developpara executar uma instância de desenvolvimento com recarregamento frequente. -
gatsby buildpara criar um build de produção. -
gatsby servepara iniciar seu aplicativo no modo de produção.
Abra o terminal do WSL integrado ao VS Code (Visualizar > Terminal). Verifique se o caminho do terminal é apontado para o diretório do projeto (ou seja,
~/GatsbyProjects/my-gatsby-app$). Em seguida, tente executar uma instância de desenvolvimento do novo aplicativo usando:gatsby develop-
Quando a compilação do novo projeto Gatsby for concluída, seu terminal exibirá
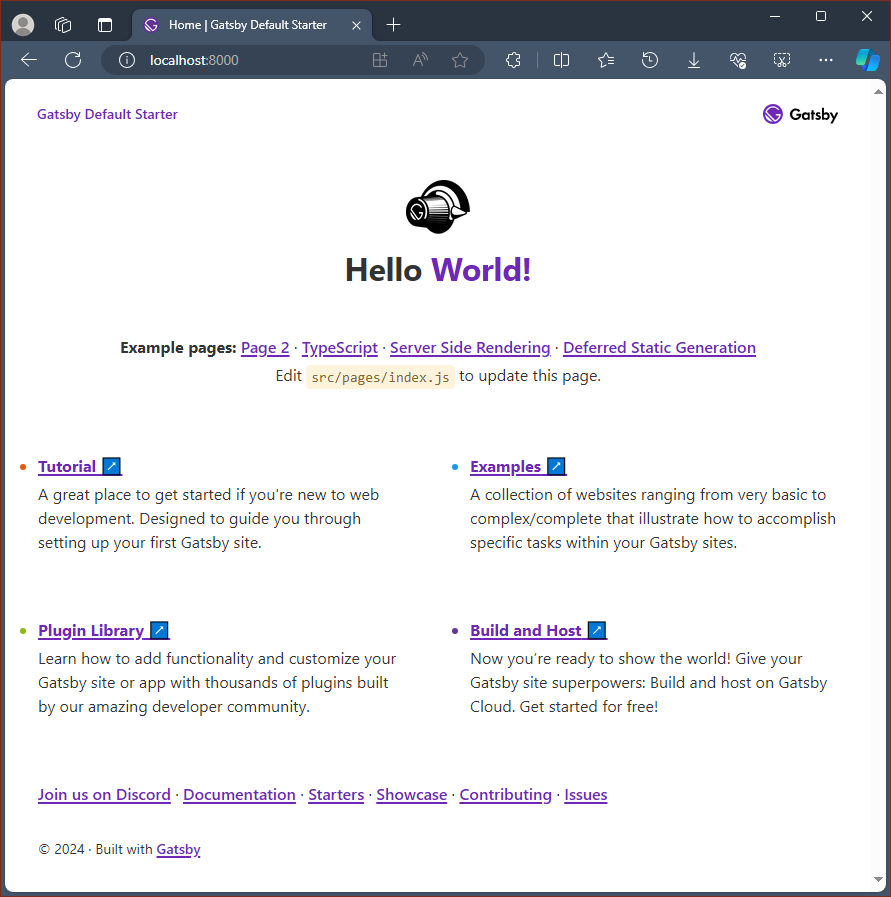
You can now view gatsby-starter-default in the browser. http://localhost:8000/. Selecione este link localhost para visualizar seu novo projeto construído em um navegador de internet.
Observação
Você observará que a saída do terminal também permite que você saiba que pode "Exibir o GraphiQL, um IDE no navegador, para explorar os dados e o esquema do seu site: http://localhost:8000/___graphql." O GraphQL consolida suas APIs em um IDE de auto-documentação (GraphiQL) integrado ao Gatsby. Além de explorar os dados e o esquema do site, você pode executar operações do GraphQL, como consultas, mutações e assinaturas. Para obter mais informações, consulte Introdução ao GraphiQL.
Abra o arquivo
src/pages/index.jsno editor do VS Code. Localize o título da página<h1>Welcome to <b>Gatsby!</b></h1>e altere-o para<h1>Hello <b>World!</b></h1>. Com o navegador da Web ainda aberto emhttp://localhost:8000, salve a alteração e observe o recurso de recarga automática compilar e atualizar automaticamente a alteração no navegador.
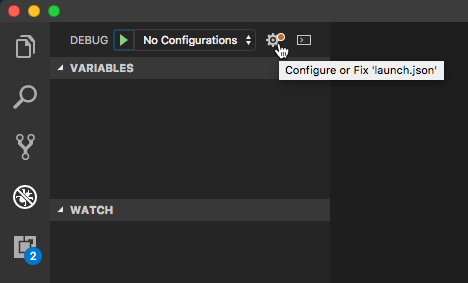
Você pode usar o depurador do VS Code com seu aplicativo Gatsby selecionando a chave F5 ou indo para Exibir > Depuração (Ctrl+Shift+D) e Exibir > Console de Depuração (Ctrl+Shift+Y) na barra de menus. Se você selecionar o ícone de engrenagem na janela Depurar, um arquivo de configuração de inicialização (launch.json) será criado para salvar os detalhes da configuração de depuração. Para saber mais, consulte de depuração do VS Code.

Para saber mais sobre o Gatsby, confira a documentação do Gatsby.js.
Windows developer
