Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Para aqueles que preferem usar Node.js em um ambiente Linux, este guia ajudará você a instalar Node.js no Subsistema do Windows para Linux (o WSL 2 é a versão recomendada).
Considere o seguinte ao decidir onde instalar e se deve desenvolver com Node.js em um ambiente Windows nativo versus em um ambiente Linux (WSL 2):
- Nível de habilidade: se você é iniciante no desenvolvimento com o Node.js e quer aprender a usá-lo rapidamente, instale o Node.js no Windows. Instalar e usar Node.js no Windows fornecerá um ambiente menos complexo para iniciantes do que o uso do WSL.
- ferramenta de cliente de linha de comando: se preferir o PowerShell, use Node.js no Windows. Se preferir o Bash, use Node.js no Linux (WSL 2).
- servidor de produção: se você planeja implantar seu aplicativo Node.js no Windows Server, use Node.js no Windows. Se você planeja implantar em um Servidor Linux, use Node.js no Linux (WSL 2). O WSL permite que você instale sua distribuição preferencial do Linux (com o Ubuntu como padrão), garantindo consistência entre seu ambiente de desenvolvimento (onde você escreve código) e seu ambiente de produção (o servidor em que seu código é implantado).
-
Velocidade de performance e compatibilidade de chamadas do sistema: há um debate e desenvolvimento contínuos sobre o desempenho do Linux versus Windows, mas o ponto principal ao usar um computador Windows é manter seus arquivos de projeto de desenvolvimento no mesmo sistema de arquivos em que você instalou o Node.js. Se você instalar Node.js no sistema de arquivos do Windows, mantenha seus arquivos em uma unidade do Windows (por exemplo, C:/). Se você instalar Node.js em uma distribuição do Linux (como o Ubuntu), mantenha seus arquivos de projeto no diretório do sistema de arquivos linux associado à distribuição que você está usando. (Insira
explorer.exe .da linha de comando de distribuição WSL para procurar o diretório usando o Explorador de Arquivos do Windows.) - Contêineres do Docker: Caso deseje usar contêineres do Docker para desenvolver seu projeto no Windows, recomendamos que você instale o Docker Desktop no Windows. Para usar o Docker em um workspace do Linux, consulte para configurar o Docker Desktop para Windows com o WSL 2 para evitar ter que manter scripts de build tanto para Linux quanto para Windows.
Instalar o Subsistema do Windows para Linux
Consulte a documentação de instalação do WSL se você planeja usar um ambiente de desenvolvimento do Linux com Node.js. Essas etapas incluirão a escolha de uma distribuição do Linux (O Ubuntu é o padrão) e a versão do Subsistema do Windows para Linux (o WSL 2 é a versão padrão e recomendada). Você pode instalar várias distribuições do Linux, se desejar.
Depois de instalar o WSL 2 e uma distribuição do Linux, abra a distribuição do Linux (ela pode ser encontrada na lista do Terminal do Windows ou no menu iniciar do Windows) e verifique a versão e o nome do código usando o comando: lsb_release -dc.
Recomendamos atualizar a distribuição do Linux regularmente, incluindo imediatamente após a instalação, para garantir que você tenha os pacotes mais recentes. O Windows não lida automaticamente com essa atualização. Para atualizar a distribuição, use o comando: sudo apt update && sudo apt upgrade.
Windows Terminal
O Terminal do Windows é um shell de linha de comando aprimorado que permite executar várias guias para que você possa alternar rapidamente entre as linhas de comando do Linux, o Prompt de Comando do Windows, o PowerShell, a CLI do Azure ou o que preferir usar. Você também pode criar associações de chave personalizadas (teclas de atalho para abrir ou fechar guias, copiar+colar etc.), usar o recurso de pesquisa, personalizar seu terminal com temas (esquemas de cores, estilos de fonte e tamanhos, imagem de plano de fundo/desfoque/transparência) e muito mais. Saiba mais nos documentos do Terminal do Windows.
Instalar nvm, node.jse npm
Além de escolher se deseja instalar no Windows ou no WSL, há opções adicionais a serem executadas ao instalar Node.js. É recomendável usar um gerenciador de versões à medida que as versões mudam muito rapidamente. Provavelmente, você precisará alternar entre várias versões de Node.js com base nas necessidades de diferentes projetos em que está trabalhando. O Gerenciador de Versão do Nó, mais comumente chamado de nvm, é a maneira mais popular de instalar várias versões do Node.js. Vamos percorrer as etapas para instalar o nvm e usá-lo para instalar o Node.js e o npm (Node Package Manager). Há gerenciadores de versão alternativos que serão considerados e abordados na próxima seção.
Importante
É sempre recomendável remover quaisquer instalações existentes de Node.js ou npm do seu sistema operacional antes de instalar um gerenciador de versão, pois os diferentes tipos de instalação podem levar a conflitos estranhos e confusos. Por exemplo, a versão do Node que pode ser instalada com o comando do apt-get Ubuntu está desatualizada no momento. Para obter ajuda com a remoção de instalações anteriores, consulte Como remover nodejs do ubuntu.)
Para obter as informações mais atuais sobre como instalar a NVM, consulte Instalando e atualizando no repositório NVM no GitHub.
Abra a linha de comando do Ubuntu (ou a distribuição de sua escolha).
Instale o cURL (uma ferramenta usada para baixar conteúdo da Internet na linha de comando) com:
sudo apt-get install curlInstale nvm com:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/master/install.sh | bashObservação
A instalação de uma versão mais recente da NVM usando cURL substituirá a anterior, deixando a versão do Node que você usou a NVM para instalar intacta. Para obter mais informações, consulte a página de projeto do GitHub para obter as informações mais recentes sobre a versão na NVM.
Para verificar a instalação, insira:
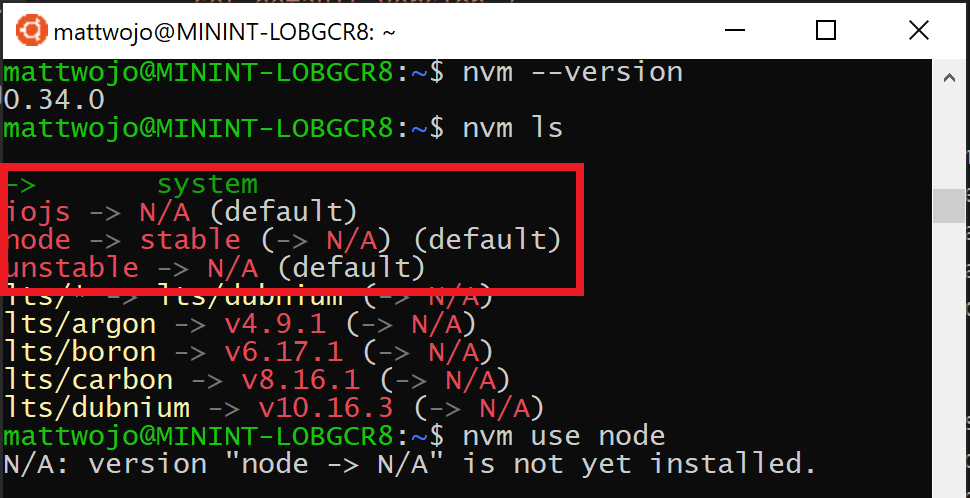
command -v nvm... o retorno deve ser 'nvm'. Se você receber 'comando não encontrado' ou nenhuma resposta, feche o terminal atual, reabra-o e tente novamente. Saiba mais no repositório github nvm.Listar quais versões do Node estão instaladas atualmente (nenhuma deve estar instalada no momento):
nvm ls
Instale tanto as versões atuais quanto as versões LTS estáveis do Node.js. Em uma etapa posterior, você aprenderá a alternar entre versões ativas do Node.js com um
nvmcomando.- Instale a versão atual estável do LTS de Node.js (recomendado para aplicativos de produção):
nvm install --lts - Instale a versão atual do Node.js (para testar os recursos e melhorias mais recentes do Node.js, mas com maior probabilidade de ter problemas):
nvm install node
- Instale a versão atual estável do LTS de Node.js (recomendado para aplicativos de produção):
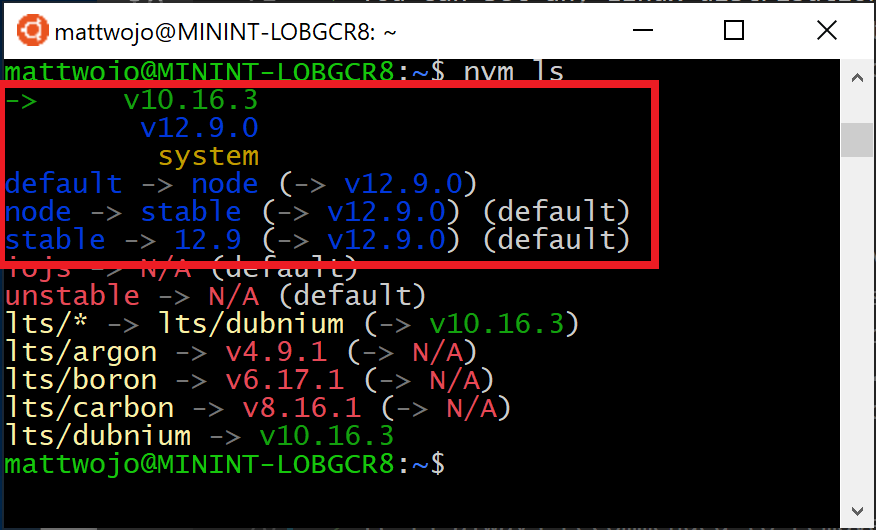
Listar quais versões do Node estão instaladas:
nvm ls... agora você deve ver as duas versões que acabou de instalar listadas.
Verifique se o Node.js está instalado e é a versão padrão atual, usando:
node --version. Em seguida, verifique se você também tem npm, com:npm --version(Você também pode usarwhich nodeouwhich npmver o caminho usado para as versões padrão).Para alterar a versão do Node.js você gostaria de usar para um projeto, crie um novo diretório
mkdir NodeTestde projeto e insira o diretóriocd NodeTeste, em seguida, insiranvm use nodepara alternar para a versão Atual ounvm use --ltsalternar para a versão LTS. Você também pode usar o número específico das versões adicionais que você instalou, comonvm use v8.2.1. (Para listar todas as versões de Node.js disponíveis, use o comando:nvm ls-remote).
Se você estiver usando o NVM para instalar o Node.js e o NPM, não precisará usar o comando SUDO para instalar novos pacotes.
Gerenciadores de versão alternativos
Embora o nvm seja atualmente o gerenciador de versões do Node mais popular, há algumas alternativas a serem consideradas:
-
n é uma alternativa de longa data
nvmque realiza a mesma coisa com comandos ligeiramente diferentes e é instalada por meio denpmem vez de um script bash. -
fnm é um gerenciador de versão mais recente, alegando ser muito mais rápido do que
nvm. (Ele também usa Azure Pipelines.) - Volta é um novo gerenciador de versões da equipe do LinkedIn que afirma maior velocidade e suporte multiplataforma.
- asdf-vm é uma única CLI para vários idiomas, como ike gvm, nvm, rbenv &pyenv (e muito mais) tudo em um.
-
nvs (comutador de versão do Node.js) é uma alternativa
nvmmultiplataforma com a capacidade de integrar com o VS Code.
Instalar o Visual Studio Code
É recomendável usar o Visual Studio Code com o pacote de extensão de desenvolvimento remoto para projetos Node.js. Isso divide o VS Code em uma arquitetura de "cliente-servidor", com o cliente (a interface do usuário do VS Code) em execução em seu sistema operacional Windows e o servidor (seu código, Git, plug-ins etc) executando "remotamente" na distribuição do WSL Linux.
Observação
Esse cenário "remoto" é um pouco diferente do que você pode estar acostumado. O WSL dá suporte a uma distribuição real do Linux em que o código do projeto está em execução, separadamente do sistema operacional Windows, mas ainda em seu computador local. A extensão Remote-WSL se conecta ao subsistema Linux como se fosse um servidor remoto, embora não esteja em execução na nuvem... ele ainda está em execução no computador local no ambiente WSL que você habilitou para execução junto com o Windows.
- Há suporte para o Intellisense baseado em Linux e linting.
- Seu projeto será compilado automaticamente no Linux.
- Você pode usar todas as extensões em execução no Linux (Lint do ES, intellisense NPM, snippets de ES6 etc.).
Outros editores de código, como IntelliJ, Texto Sublime, Colchetes etc. também trabalharão com um ambiente de desenvolvimento Node.js WSL 2, mas podem não ter o mesmo tipo de recursos remotos que o VS Code oferece. Esses editores de código podem ter problemas para acessar o local de rede compartilhada do WSL (\wsl$\Ubuntu\home) e tentarão criar seus arquivos Linux usando ferramentas do Windows, o que provavelmente não é o que você deseja. A extensão Remote-WSL no VS Code cuida dessa compatibilidade para você, em outras IDEs pode ser necessário configurar um servidor X. Suporte para a execução de aplicativos com interface gráfica no WSL (como um editor de código IDE) em breve estará disponível.
Editores de texto baseados em terminal (vim, emacs, nano) também são úteis para fazer alterações rápidas de dentro do console. O artigo , Emacs, Nano ou Vim: Escolha seu editor de texto Terminal-Based sabiamente faz um bom trabalho explicando algumas diferenças e um pouco sobre como usar cada um.
Para instalar o VS Code e a Extensão de Remote-WSL:
Baixe e instale o VS Code para Windows. O VS Code também está disponível para Linux, mas o Subsistema do Windows para Linux não dá suporte a aplicativos de GUI e, portanto, precisamos instalá-lo no Windows. Para não se preocupar, você ainda poderá se integrar à linha de comando e às ferramentas do Linux usando a Extensão Remota – WSL.
Instale a Extensão Remota – WSL no VS Code. Isso permite que você use o WSL como seu ambiente de desenvolvimento integrado e cuidará da compatibilidade e do gerenciamento de caminhos para você. Saiba mais.
Importante
Se você já tiver o VS Code instalado, precisará garantir que tenha o
Extensões úteis do VS Code
Embora o VS Code venha com muitos recursos para o desenvolvimento de Node.js já prontos, há algumas extensões úteis que você pode considerar instalar, disponíveis no Pacote de Extensões Node.js. Instale todos eles ou escolha o que parece mais útil para você.
Para instalar o pacote de extensão Node.js:
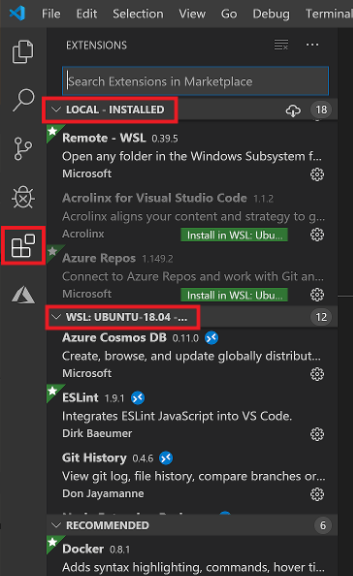
Abra a janela de extensões (Ctrl+Shift+X) no VS Code.
A janela Extensões agora está dividida em três seções (porque você instalou a extensão Remote-WSL).
- "Local – Instalado": Extensões instaladas para uso com seu sistema operacional Windows.
- "WSL:Ubuntu-18.04-Installed": as extensões instaladas para uso com o WSL (sistema operacional Ubuntu).
- "Recomendado": extensões recomendadas pelo VS Code com base nos tipos de arquivo em seu projeto atual.

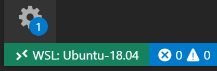
Na caixa de pesquisa na parte superior da janela Extensões: insira Node Extension Pack (ou o nome de qualquer extensão que você esteja procurando). A extensão será instalada para as instâncias Local ou WSL do VS Code dependendo de onde o projeto atual estiver aberto. Você pode verificar selecionando o link remoto no canto inferior esquerdo da janela do VS Code (em verde). Ele lhe dará a opção de abrir ou fechar uma conexão remota. Instale suas extensões de Node.js no ambiente "WSL:Ubuntu-18.04".

Algumas extensões adicionais que talvez você queira considerar incluem:
- Depurador JavaScript: depois de concluir o desenvolvimento no lado do servidor com Node.js, você precisará desenvolver e testar o lado do cliente. Essa extensão é um depurador JavaScript baseado em DAP. Ele depura Node.js, Chrome, Edge, WebView2, extensões do VS Code e muito mais.
- Keymaps de outros editores: essas extensões podem tornar seu ambiente mais familiar se você estiver migrando de outro editor de texto (como Atom, Sublime, Vim, Emacs, Bloco de Notas++, etc).
- Sincronização de Configurações: Permite sincronizar as configurações do VS Code em diferentes instalações usando o GitHub. Se você trabalha em computadores diferentes, isso ajuda a manter seu ambiente consistente entre eles. É importante ressaltar que essa extensão agora foi preterida. Para uma solução de sincronização comparável, use a funcionalidade interna de Sincronização de Configurações do Visual Studio Code, que você pode encontrar navegando até Arquivo>Preferências. >, indicada por uma marca de seleção.
Configurar o Git (opcional)
Para configurar o Git para um projeto de Node.js no WSL, consulte o artigo Introdução ao uso do Git no Subsistema do Windows para Linux na documentação do WSL.
Windows developer
