Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Um guia para ajudar você a instalar a estrutura da Web Next.js e colocá-la em funcionamento no Windows.
O Next.js é uma estrutura JavaScript feita sob medida para a criação de aplicativos Web baseados no React, que oferece suporte para aplicativos Web estáticos e renderizados no servidor. Criado com as melhores práticas em mente, o Next.js permite que você crie aplicativos Web "universais" de maneira consistente, exigindo configuração mínima. Esses aplicativos Web renderizados por servidor "universal", também conhecidos como "isomórficos", compartilham código entre o cliente e o servidor. O Next.js permite que os desenvolvedores criem aplicativos Web rápidos, escaláveis e intuitivos para SEOs com facilidade.
Para saber mais sobre o React e outras estruturas JavaScript baseadas no React, confira a página de visão geral do React.
Pré-requisitos
Este guia pressupõe que você já tenha concluído as etapas para configurar o ambiente de desenvolvimento do Node.js, incluindo:
- Instalar a última versão do Windows 10 (versão 1903 e posterior, build 18362 e posterior) ou o Windows 11
-
Instalar o WSL (Subsistema do Windows para Linux), incluindo uma distribuição do Linux (como o Ubuntu), e verificar se ele está sendo executado no modo WSL 2. Para verificar isso, abra o PowerShell e digite:
wsl -l -v - Instalar o Node.js no WSL 2: isso inclui um gerenciador de versões, um gerenciador de pacotes, o Visual Studio Code e a extensão de desenvolvimento remoto.
Recomendamos usar o Subsistema do Windows para Linux ao trabalhar com aplicativos NodeJS a fim de aprimorar a velocidade de desempenho, a compatibilidade de chamadas do sistema e obter paridade ao executar servidores Linux ou contêineres do Docker.
Importante
A instalação de uma distribuição do Linux com o WSL criará um diretório para armazenar os arquivos: \\wsl\Ubuntu-20.04 (substitua o Ubuntu-20.04 por qualquer distribuição do Linux que esteja usando). Para abrir esse diretório no Explorador de Arquivos do Windows, abra a linha de comando do WSL, selecione o diretório base usando cd ~ e insira o comando explorer.exe .. Tome cuidado para não instalar o NodeJS nem armazenar arquivos com os quais você trabalhará na unidade C montada (/mnt/c/Users/yourname$). Essa ação deixará a instalação e os tempos de build significativamente lentos.
Instalar o Next.js
Para instalar o Next.js, que inclui a instalação de next, react e react-dom:
Abra uma linha de comando do WSL (ou seja, o Ubuntu).
Crie uma pasta de projeto,
mkdir NextProjects, e insira este diretório:cd NextProjects.Instale o Next.js e crie um projeto (substituindo "My-next-app" pelo nome que você gostaria para seu aplicativo):
npx create-next-app@latest my-next-app.Depois de instalar o pacote, altere os diretórios para sua nova pasta de aplicativo,
cd my-next-app, e usecode .para abrir o projeto Next.js no VS Code. Assim, você pode examinar a estrutura do Next.js criada para seu aplicativo. Observe que o VS Code abriu seu aplicativo em um ambiente WSL remoto (como indicado na guia verde na parte inferior esquerda da janela do VS Code). Isso significa que, enquanto você estiver usando o VS Code para editar no sistema operacional Windows, ele ainda estará executando seu aplicativo no sistema operacional Linux.
Há três comandos que você precisará saber quando o Next.js estiver instalado:
-
npm run devpara iniciar o Next.js em modo de desenvolvimento. -
npm run buildpara criar o aplicativo para uso em produção. -
npm startpara iniciar um servidor de produção Next.js.
Abra o terminal WSL integrado no VS Code (Exibir > Terminal). Verifique se o caminho do terminal está indicando o diretório do projeto (por exemplo,
~/NextProjects/my-next-app$). Em seguida, tente executar uma instância de desenvolvimento do novo aplicativo Next.js usando:npm run dev-
O servidor de desenvolvimento local será iniciado e, depois que a criação das páginas do projeto for concluída, o terminal exibirá
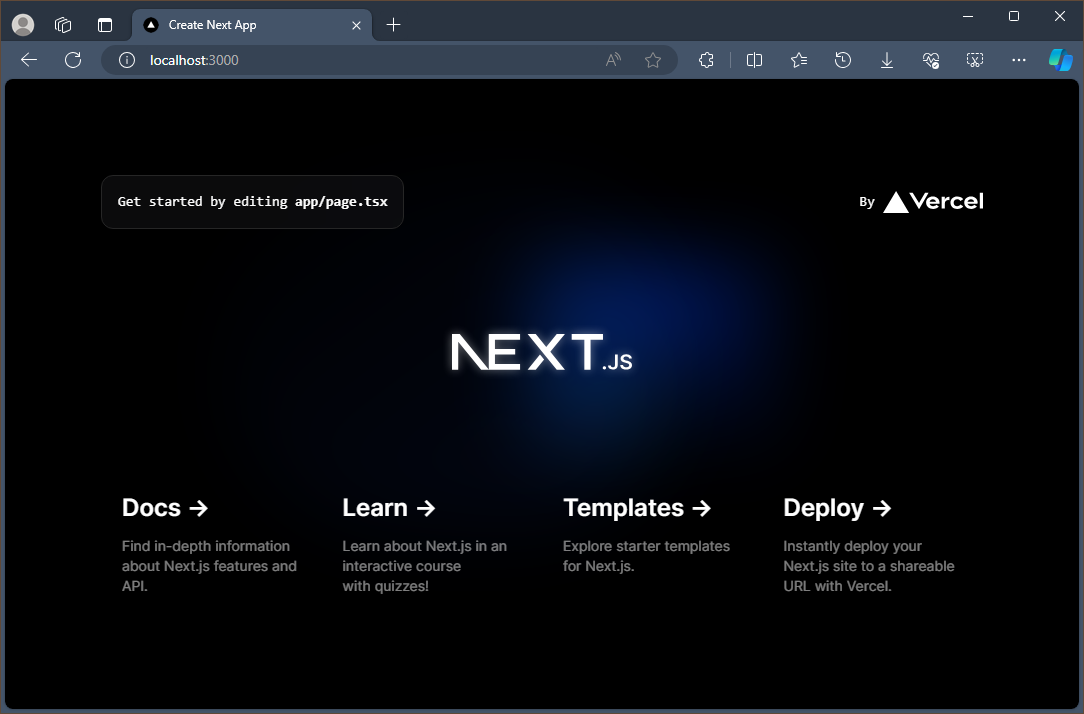
- Local: http://localhost:3000 ✔ ReadySelecione esse link do localhost para abrir o novo aplicativo Next.js em um navegador da Web.

Abra o arquivo
app/page.tsxno editor do VS Code. EncontreGet started by editing..e substitua tudo dentro da marcação<p>porThis is my new Next.js app!the page title. Com o navegador da Web ainda aberto em localhost:3000, salve sua alteração e observe que o recurso de recarga dinâmica compila e atualiza automaticamente a alteração no navegador.
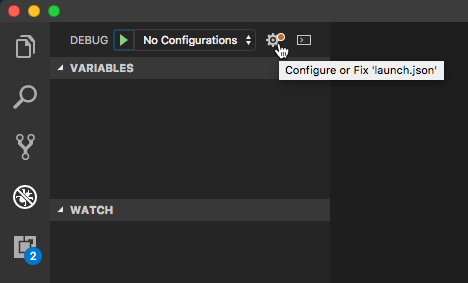
Você pode usar o depurador do VS Code com o aplicativo Next.js clicando na tecla F5 ou acessando Exibir > Depurar (Ctrl+Shift+D) e Exibir > Console de Depuração (Ctrl+Shift+Y) na barra de menus. Se você selecionar o ícone de engrenagem na janela de Depuração, um arquivo de configuração de inicialização (launch.json) será criado para que você salve os detalhes da configuração de depuração. Confira mais informações em Depuração do VS Code.

Para saber mais sobre o Next.js, confira os Documentos do Next.js.
Windows developer
