Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Um guia para ajudá-lo a instalar a estrutura da Web Nuxt.js e começar a trabalhar no Windows.
Nuxt.js é uma estrutura para criar aplicativos JavaScript renderizados pelo servidor com base em Vue.js, Node.js, Webpack e Babel.js. Foi inspirado por Next.js. É basicamente um projeto clichê para Vue. Assim como Next.js, ele é criado com atenção às práticas recomendadas e permite que você crie aplicativos Web "universais" de maneira simples e consistente, com praticamente nenhuma configuração. Esses aplicativos Web renderizados pelo servidor "universais" também são às vezes chamados de "isomórficos", o que significa que o código é compartilhado entre o cliente e o servidor.
Para saber mais sobre o Vue, consulte a página Visão Geral do Vue.
Pré-requisitos
Este guia pressupõe que você já concluiu as etapas para configurar seu ambiente de desenvolvimento Node.js, incluindo:
-
Instalar o Subsistema do Windows para Linux (WSL), incluindo uma distribuição do Linux (como o Ubuntu) e verifique se ele está em execução no modo WSL 2. Você pode verificar isso abrindo o PowerShell e inserindo:
wsl -l -v - Instalar Node.js no WSL 2: isso inclui um gerenciador de versões, um gerenciador de pacotes, o Visual Studio Code e a extensão de Desenvolvimento Remoto.
É recomendável usar o Subsistema do Windows para Linux ao trabalhar com aplicativos NodeJS para obter melhor velocidade de desempenho, compatibilidade de chamadas do sistema e para paródia ao executar servidores Linux ou contêineres do Docker.
Importante
A instalação de uma distribuição do Linux com o WSL criará um diretório para armazenar arquivos: \\wsl\Ubuntu-20.04 (substitua o Ubuntu-20.04 por qualquer distribuição do Linux que você esteja usando). Para abrir esse diretório no Explorador de Arquivos do Windows, abra sua linha de comando WSL, selecione seu diretório inicial usando cd ~e insira o comando explorer.exe . Tenha cuidado para não instalar o NodeJS ou armazenar arquivos com os quais você trabalhará na unidade C montada (/mnt/c/Users/yourname$). Isso reduzirá significativamente os tempos de instalação e compilação.
Instalar Nuxt.js
Para instalar Nuxt.js, você precisará responder a uma série de perguntas sobre que tipo de estrutura integrada do lado do servidor, estrutura de interface do usuário, estrutura de teste, modo, módulos e linter você gostaria de instalar:
Abra uma linha de comando WSL (ou seja. Ubuntu).
Crie uma nova pasta de projeto:
mkdir NuxtProjectse insira esse diretório:cd NuxtProjects.Instale Nuxt.js e crie um projeto (substituindo 'my-nuxt-app' pelo que você gostaria de chamar seu aplicativo):
npm create nuxt-app my-nuxt-appO instalador do Nuxt.js agora fará as seguintes perguntas:
- Nome do Projeto: my-nuxtjs-app
- Descrição do projeto: descrição do meu aplicativo Nuxt.js.
- Nome do autor: uso meu alias do GitHub.
- Escolha o gerenciador de pacotes: Yarn ou Npm – usamos o NPM para nossos exemplos.
- Escolha a estrutura da interface do usuário: Nenhum, Ant Design Vue, Bootstrap Vue etc. Vamos escolher Vuetify para este exemplo, mas a Comunidade Vue criou um bom resumo comparando essas estruturas de interface do usuário para ajudá-lo a escolher a melhor adequação para seu projeto.
- Escolha estruturas de servidor personalizadas: Nenhuma, AdonisJs, Express, Fastify etc. Vamos escolher Nenhum para este exemplo, mas você pode encontrar uma comparação de estrutura de servidor 2019-2020 no site do Dev.to.
- Escolha os módulos Nuxt.js (use a barra de espaço para selecionar módulos ou pressione Enter se não quiser nenhum): Axios (para simplificar solicitações HTTP) ou suporte para PWA (para adicionar um service worker, arquivo manifest.json, etc). Não vamos adicionar um módulo para este exemplo.
- Escolha ferramentas de linting: arquivos em etapas ESLint, Prettier e Lint. Vamos escolher ESLint (uma ferramenta para analisar seu código e avisá-lo de possíveis erros).
- Escolha uma estrutura de teste: None, Jest, AVA. Vamos selecionar Nenhum, pois não abordaremos os testes nesta introdução rápida.
- Escolha o modo de renderização: Universal (SSR) ou SPA (Aplicativo de Página Única). Vamos escolher Universal (SSR) para nosso exemplo, mas os documentos de Nuxt.js apontam algumas das diferenças: SSR requer um servidor Node.js em execução para renderizar seu aplicativo, enquanto SPA é para hospedagem estática.
- Escolha ferramentas de desenvolvimento: jsconfig.json (recomendado para o VS Code para que o preenchimento de código do Intellisense funcione)
Depois que o projeto for criado, digite
cd my-nuxtjs-apppara acessar o diretório do projeto Nuxt.js e, em seguida, digitecode .para abrir o projeto no ambiente de WSL-Remote do VS Code.
Há três comandos que você precisa saber depois que Nuxt.js é instalado:
-
npm run devpara executar uma instância de desenvolvimento com recarregamento frequente, observação de arquivos e nova execução de tarefas. -
npm run buildpara compilar seu projeto. -
npm startpara iniciar seu aplicativo no modo de produção.
Abra o terminal do WSL integrado ao VS Code (Visualizar > Terminal). Verifique se o caminho do terminal é apontado para o diretório do projeto (ou seja,
~/NuxtProjects/my-nuxt-app$). Em seguida, tente executar uma instância de desenvolvimento do novo aplicativo Nuxt.js usando:npm run dev-
O servidor de desenvolvimento local será iniciado (exibindo barras de progresso bacanas para a compilação do cliente e do servidor). Depois que o projeto terminar de ser compilado, o terminal exibirá "Compilado com êxito" juntamente com o tempo necessário para compilar. Aponte seu navegador da Web para
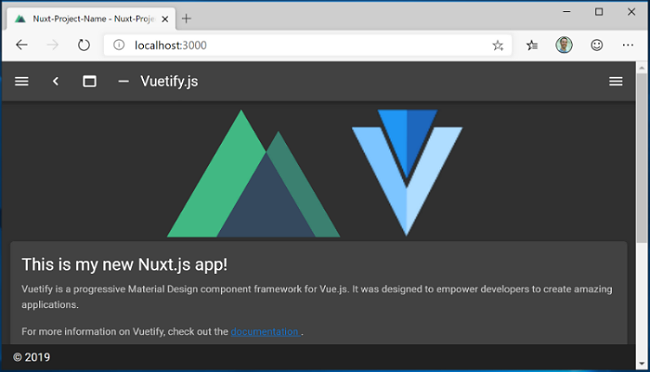
http://localhost:3000para abrir seu novo aplicativo Nuxt.js.
Abra o arquivo
pages/index.vueno editor do VS Code. Localize o título da página<v-card-title class="headline">Welcome to the Vuetify + Nuxt.js template</v-card-title>e altere-o para<v-card-title class="headline">This is my new Nuxt.js app!</v-card-title>. Com o navegador da Web ainda aberto para localhost:3000, salve sua alteração e observe que o recurso de recarga instantânea compila e atualiza automaticamente as alterações no navegador.Vamos ver como Nuxt.js lida com erros. Remova a marca de fechamento
</v-card-title>para que o código de título agora tenha esta aparência:<v-card-title class="headline">This is my new Nuxt.js app!. Salve essa alteração e observe que um erro de compilação será exibido no navegador e no terminal, informando que uma marca de fechamento para<v-card-title>está ausente, juntamente com os números de linha em que o erro pode ser encontrado em seu código. Substitua a marca de fechamento</v-card-title>, salve e a página será recarregada.
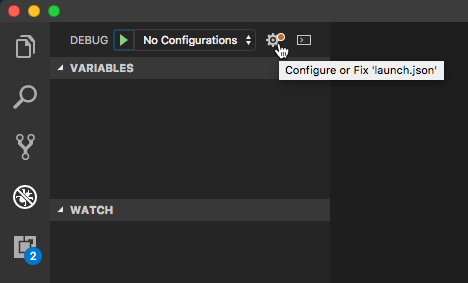
Você pode usar o depurador do VS Code com seu aplicativo Nuxt.js pressionando a tecla F5 ou acessando Exibir > Depurar (Ctrl+Shift+D) e Exibir > Console de Depuração (Ctrl+Shift+Y) na barra de menus. Se você selecionar o ícone de engrenagem na janela Depurar, um arquivo de configuração de inicialização (launch.json) será criado para salvar os detalhes da configuração de depuração. Para saber mais, consulte de depuração do VS Code.

Para saber mais sobre Nuxt.js, consulte o guia Nuxt.js.
Windows developer
