Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Se você estiver começando a usar o React agora, este guia ajudará você a se familiarizar com alguns conceitos básicos.
- Alguns termos e conceitos básicos
- Experimente usar o React no Visual Studio Code
- Experimente usar o React com uma API
Pré-requisitos
- Instalar o React no Windows
- Instalar o React no Subsistema do Windows para Linux
- Instale o VS Code. Recomendamos instalar o VS Code no Windows, independentemente de você pretender usar o React no Windows ou no WSL.
Alguns termos e conceitos básicos
O React é uma biblioteca JavaScript projetada para a criação de interfaces do usuário.
Ele é software livre, o que significa que você pode contribuir com ele enviando problemas ou solicitações de pull. (Assim como nesta documentação.)
Isso é declarativo, o que significa que você escreve o código desejado e o React usa o código declarado e executa todas as etapas do JavaScript/do DOM para obter o resultado desejado.
Ele é baseado em componentes, o que significa que os aplicativos são criados usando módulos de código independentes reutilizáveis e pré-fabricados que gerenciam o próprio estado e podem ser combinados por meio da estrutura React, possibilitando a transmissão de dados por meio do aplicativo, mantendo o estado fora do DOM.
O lema do React é "Aprenda uma vez, grave em qualquer lugar". A intenção é a reutilização de código e não fazer suposições sobre como você usará a interface do usuário do React com outras tecnologias, mas para tornar os componentes reutilizáveis sem a necessidade de reescrever o código existente.
O JSX é uma extensão de sintaxe para JavaScript escrita para ser usada com o React parecida com HTML, mas que, na verdade, é um arquivo JavaScript que precisa ser compilado ou convertido em JavaScript normal.
DOM virtual: DOM significa Modelo de Objeto do Documento e representa a interface do usuário do seu aplicativo. Sempre que o estado da interface do usuário do aplicativo é alterado, o DOM é atualizado para representar a alteração. Quando um DOM é atualizado com frequência, o desempenho fica lento. Um DOM virtual é apenas uma representação visual do DOM. Portanto, quando o estado do aplicativo é alterado, o DOM virtual é atualizado em vez do DOM real, reduzindo o custo de desempenho. É uma representação de um objeto DOM, como uma cópia leve.
Exibições: são o que o usuário vê renderizado no navegador. No React, a exibição está relacionada ao conceito de renderizar elementos que você deseja que um usuário veja na tela.
Estado: refere-se aos dados armazenados por diferentes exibições. Normalmente, o estado dependerá de quem é o usuário e do que ele está fazendo. Por exemplo, entrar em um site pode mostrar seu perfil do usuário (exibição) com o seu nome (estado). Os dados de estado serão alterados com base no usuário, mas a exibição permanecerá a mesma. O estado é usado para obter a maior parte da interatividade do usuário com o aplicativo.
Props de componentes: é uma maneira de o componente pai passar algumas informações como um valor ou dados (incluindo objetos, matrizes e funções) para seus componentes filhos. Os props são somente leitura e não podem ser atualizados pelo componente filho.
Experimente usar o React no Visual Studio Code
Há muitas maneiras de criar um aplicativo com o React (confira a Visão geral do React para obter exemplos). Este tutorial descreverá como usar o vite para agilizar a configuração de um aplicativo React funcional, de modo que você possa vê-lo em execução e se concentrar na experimentação com o código, não se preocupando ainda com as ferramentas de build.
Use o vite no Windows ou no WSL (confira os pré-requisitos acima) para criar um projeto:
npm create vite@latest hello-world -- --template reactAltere os diretórios para que você esteja dentro da pasta do seu novo aplicativo:
cd hello-world, instale as dependências:npm installe inicie o servidor de desenvolvimento local:npm run devSeu novo aplicativo React Olá, Mundo será compilado e abrirá o navegador da Web padrão para mostrar que está em execução no
http://localhost:5173.Pare de executar seu aplicativo React (CTRL + C) e abra os arquivos de código no VS Code inserindo:
code .Localize o arquivo src/App.jsx e encontre a seção de cabeçalho que indica:
<p>Edit <code>src/App.jsx</code> and save to test HMR</p>Altere-a para que ela indique:
<p>Hello World! This is my first React app.</p>Abra a janela do terminal e inicie o servidor de desenvolvimento local:
npm run devou você pode usar o terminal VS Code integrado (Ctrl + `) e iniciar o servidor de desenvolvimento a partir daí.
Durante todo o desenvolvimento do seu aplicativo React, você pode manter seu servidor de desenvolvimento local em execução e todas as alterações serão imediatamente renderizadas em http://localhost:5173 no seu navegador.
Estrutura de arquivo de aplicativo
A estrutura do arquivo inicial é a seguinte
hello-world
├── node_modules
├── README.md
├── index.html
├── package-lock.json
├── package.json
├── public
│ └── vite.svg
├── src
│ ├── App.css
│ ├── App.jsx
│ ├── assets
│ │ └── react.svg
│ ├── index.css
│ └── main.jsx
└── vite.config.js
Para começar, estes são os arquivos e pastas importantes que você precisa saber.
index.html é o arquivo no qual o Vite injeta seu código da pasta src para seu navegador executá-lo. Esse arquivo não deve ser editado, exceto para alterar o título do seu aplicativo React.
A pasta src é onde reside o código-fonte do seu aplicativo React. Este é o lugar onde você cria seus componentes personalizados, arquivos CSS e outros arquivos de código que você precisa para criar seu aplicativo. Esses arquivos são processados pelas ferramentas de compilação do Vite para analisá-los e compilá-los para criar seu projeto final do React.
A pasta public contém todos os seus arquivos estáticos que serão servidos diretamente para o seu navegador. Esses arquivos não são processados pelo Vite.
Experimente usar o React com uma API
Usando o mesmo aplicativo Olá, Mundo! que você criou com o React e atualizou com o Visual Studio Code, vamos tentar adicionar uma chamada à API para exibir alguns dados.
Vamos começar de novo. Vamos remover quase todo o código clichê fornecido pelo Vite e manter apenas o nosso código da etapa anterior.
Agora, o arquivo App.jsx ficará assim:
import "./App.css"; function App() { return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;
Em seguida, vamos definir um estado local em que podemos salvar os dados de uma API. Um estado é o local em que podemos armazenar os dados a serem usados na exibição.
Para adicionar um estado local, precisamos primeiro importar o gancho do React useState, que permite adicionar uma variável de estado ao seu componente.
Também precisamos inicializar o estado local. O
useStateretorna uma matriz de dois valores: estado atual e uma funçãoset. Chamaremos nosso estado atual depostsinicializado como uma matriz vazia que podemos preencher com dados de postagem posteriormente de nossa API usando a funçãosetPosts.Agora, o arquivo App.jsx ficará assim:
import { useState } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;Para chamar uma API com os dados para uso no aplicativo React, usaremos o método JavaScript .fetch. A API que chamaremos é JSONPlaceholder, uma API gratuita para teste e protótipos que fornece dados de espaço reservado fictícios no formato JSON.
Usamos o gancho do React useEffect para atualizar o estado
postsusando a função set.import { useState, useEffect } from "react"; import "./App.css"; function App() { const [posts, setPosts] = useState([]); useEffect(() => { const url = "https://jsonplaceholder.typicode.com/albums/1/photos"; fetch(url) .then((response) => response.json()) .then((data) => setPosts(data)); }, []); return ( <> <p>Hello world! This is my first React app.</p> </> ); } export default App;Vamos dar uma olhada em quais tipos de dados a API salvou no estado
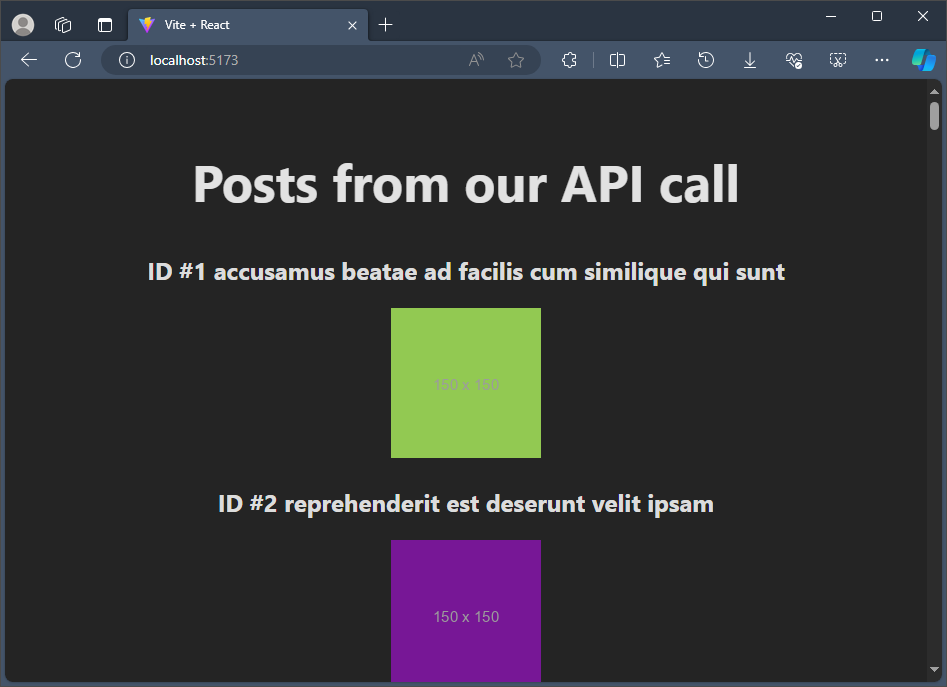
posts. Veja abaixo uma parte do conteúdo do arquivo de API JSON fictício. Podemos ver o formato no qual os dados estão listados usando as categorias "albumId", "id", "title", "url" e "thumbnailUrl".[ { "albumId": 1, "id": 1, "title": "accusamus beatae ad facilis cum similique qui sunt", "url": "https://via.placeholder.com/600/92c952", "thumbnailUrl": "https://via.placeholder.com/150/92c952" }, { "albumId": 1, "id": 2, "title": "reprehenderit est deserunt velit ipsam", "url": "https://via.placeholder.com/600/771796", "thumbnailUrl": "https://via.placeholder.com/150/771796" } ]Para exibir os dados da API, precisaremos adicionar um código JSX dentro da instrução
return()renderizada. Usaremos o métodomap()para exibir nossos dados do objetopostsque o armazenamos como chaves. Cada postagem exibirá um cabeçalho com o "nº da ID" e o valor de chave post.id + o valor de chave post.title dos dados JSON. Seguido do corpo que exibe a imagem com base no valor da chave thumbnailUrl.// rest of the code return ( <article> <h1>Posts from our API call</h1> {posts.map((post) => ( <article key={post.id}> <h2>ID #{post.id} {post.title}</h2> <img src={post.thumbnailUrl} /> </article> ))} </article> ); } export default App;
Recursos adicionais
- A documentação oficial do React oferece todas as informações mais recentes e atualizadas sobre o React
- Complementos do Microsoft Edge para as Ferramentas para Desenvolvedores do React: adiciona duas guias às suas ferramentas de desenvolvimento do Microsoft Edge para ajudar com o desenvolvimento do React: Componentes e Profiler.
- O roteiro de aprendizagem do React contém módulos de curso online para ajudar você a se familiarizar com os conceitos básicos.
Windows developer
