Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.

Um cursor fornece comentários contínuos com base em onde o headset acredita que um foco atual dos usuários está em um determinado momento. Os comentários do cursor incluem qual área, holograma ou ponto no ambiente virtual responde à entrada. Embora o cursor seja uma representação digital de onde o dispositivo entende a atenção do usuário, isso não é o mesmo que determinar as intenções do usuário. Os comentários do cursor também permitem que os usuários saibam quais respostas do sistema esperar. Você pode usar os comentários para comunicar sua intenção ao dispositivo, o que aumenta a confiança do usuário.
Há três tipos de cursores: dedo, raio e foco na cabeça. Esses cursores apontadores funcionam com diferentes modalidades de entrada no HoloLens, HoloLens 2 e headsets imersivos. Veja abaixo as diretrizes sobre qual tipo de cursor usar para cada tipo de headset e modelo de interação. No MRTK (Kit de Ferramentas do Realidade Misturada), criamos módulos de cursores de arrastar e soltar para ajudá-lo a criar a experiência de apontar corretamente.
Suporte a dispositivos
| Recurso | HoloLens (1ª geração) | HoloLens 2 | Headsets imersivos |
| Cursor do dedo | ❌ | ✔️ | ❌ |
| Cursor de raio | ❌ | ✔️ | ✔️ |
| Cursor de foco na cabeça | ✔️ | ✔️ | ✔️ |
Cursor do dedo
O cursor do dedo só está disponível no HoloLens 2 para aprimorar o modo de interação "manipulação direta com as mãos". Anexamos anéis às pontas dos dois dedos indicadores para entender melhor para onde o dedo está apontando. O tamanho do anel é baseado na proximidade do dedo com a superfície da interface do usuário, que diminui para um pequeno ponto quando o dedo toca a interface do usuário. Quanto mais perto o dedo, menor o anel.

Estados de comentários visuais do cursor do dedo 1: o anel é reduzido a um ponto. 2: o anel se alinha com a superfície. 3: o anel é perpendicular ao vetor de dedo. 4: Sem anel.
Cursor de raio
Cursores de raio se anexam ao final de raios que apontam distantes para permitir a manipulação de objetos que estão fora do alcance das mãos. Em headsets imersivos, os raios disparam dos controladores de movimento e terminam em cursores de ponto. Em HoloLens 2, aplicamos o modelo mental desses raios de controlador de movimento e projetamos raios manuais originados das palmas das mãos e terminam em cursores em forma de anel que são consistentes com cursores de dedo usados na manipulação direta.

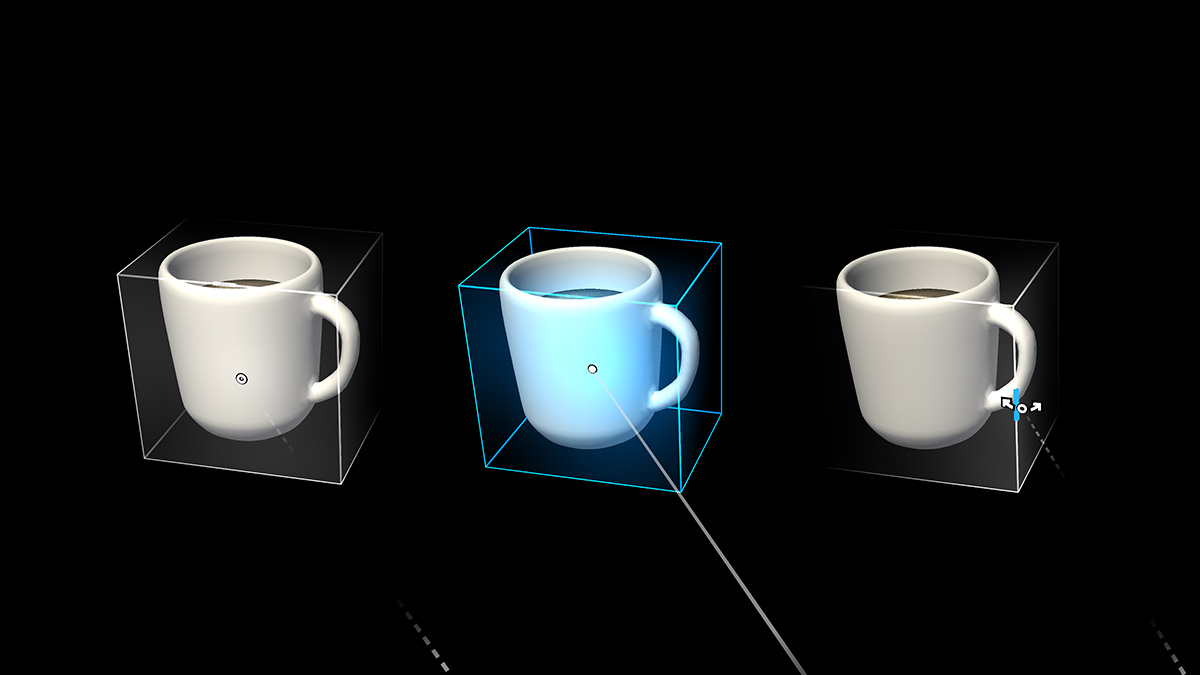
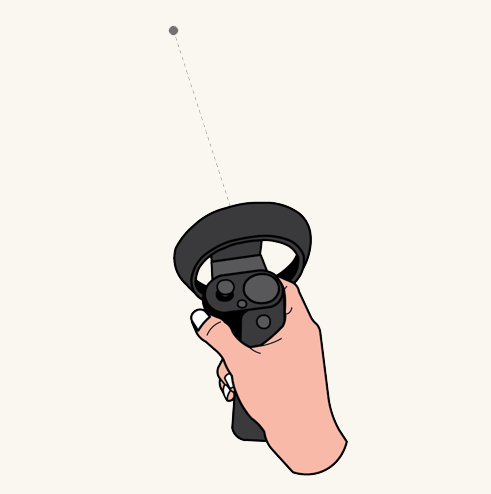
Cursores de raio de controladores de movimento

Cursores de raio de mãos
Cursor de foco na cabeça
O cursor de foco de cabeça é um ponto que se anexa ao final de um vetor de foco de cabeça invisível que usa a posição e a rotação da cabeça para apontar. Para executar ações, esse cursor apontador é emparelhado com várias entradas de confirmação, como toque de ar, comandos de voz, espera e pressionamento de botão. Em HoloLens 2, o foco com a cabeça é melhor emparelhado com qualquer entrada de confirmação que não seja toque de ar, pois haverá conflito de interação entre o toque de ar e os raios de mão distantes.

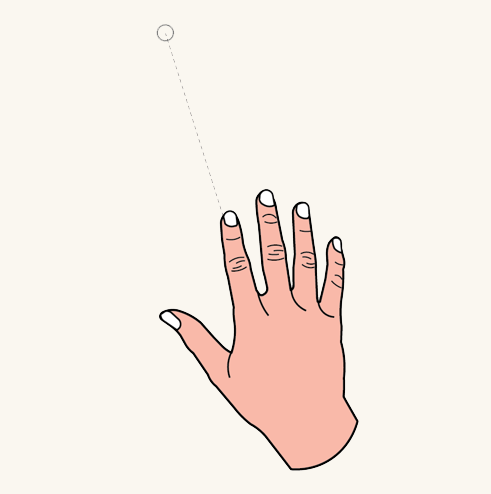
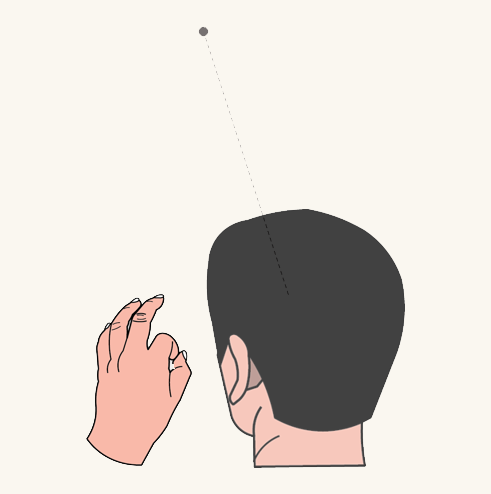
Cursor de foco com a cabeça com gesto de mão

Cursor de foco com a cabeça com o comando de voz
Recomendações de personalização do cursor
Se você quiser personalizar os comportamentos e aparências dos comentários do cursor, aqui estão algumas recomendações de design:
Escala do cursor
- O cursor não deve ser maior do que os destinos disponíveis, permitindo que os usuários interajam com facilidade e exibam o conteúdo.
- Dependendo da experiência que você criar, dimensionar o cursor conforme o usuário examina também é uma consideração importante. Por exemplo, à medida que o usuário olha mais longe em sua experiência, o cursor não deve se tornar muito pequeno, de modo que ele seja perdido.
- Ao dimensionar o cursor, considere aplicar uma animação suave a ele à medida que ele se dimensiona para lhe dar uma sensação orgânica.
- Evite obstruir o conteúdo. Hologramas são o que tornam a experiência memorável e o cursor não deve tirar deles.
Forma de cursor sem direção
- Embora não haja uma forma de cursor direita, recomendamos que você use uma forma sem direção como um torus. Um cursor que aponta em alguma direção (por exemplo, um cursor de seta tradicional) pode confundir o usuário a sempre olhar dessa maneira.
- Uma exceção a isso é ao usar o cursor para comunicar a instrução de interação ao usuário. Por exemplo, ao dimensionar hologramas no sistema operacional Realidade Misturada, o cursor inclui temporariamente setas que instruim o usuário sobre como mover a mão para dimensionar o holograma.
Olhar e sentir
- Um cursor em forma de rosca ou de toro funciona para muitos aplicativos.
- Escolha uma cor e uma forma que melhor representem a experiência que você está criando.
- Os cursores são especialmente propensos à separação de cores.
- Um cursor pequeno com opacidade equilibrada o mantém informativo sem dominar a hierarquia visual.
- Esteja ciente do uso de sombras ou realces atrás do cursor, pois eles podem obstruir o conteúdo e distrair a tarefa em questão.
- Os cursores devem se alinhar e abraçar as superfícies em seu aplicativo. Os usuários terão a sensação de que o sistema pode ver onde estão procurando, mas também que o sistema está ciente de seus arredores. Por exemplo, o cursor no sistema operacional Realidade Misturada se alinha às superfícies do mundo do usuário, criando uma sensação de reconhecimento do mundo mesmo quando o usuário não está olhando diretamente para um holograma.
- Bloquear magneticamente o cursor para um elemento interativo quando ele estiver próximo do usuário pode ajudar a melhorar a confiança de que o usuário interagirá com esse elemento quando usar uma ação de seleção.
Indicações visuais
- Se sua experiência estiver focada em um único holograma, o cursor deverá alinhar e abraçar apenas esse holograma e alterar a forma quando você desviar o olhar desse holograma. Isso pode transmitir ao usuário que o holograma é acionável e que ele pode interagir com ele.
- Se o aplicativo usar o mapeamento espacial, o cursor poderá se alinhar e abraçar todas as superfícies que vir. Isso fornece comentários aos usuários de que o HoloLens e seu aplicativo podem ver seu espaço. Isso reforça o fato de que os hologramas são reais e em nosso mundo e ajudam a preencher a lacuna entre real e virtual.
- Tenha uma ideia do que o cursor deve fazer quando não houver hologramas ou superfícies em exibição. Colocá-lo a uma distância predeterminada na frente do usuário é uma opção.
Ações possíveis
- O cursor pode ser representado por ícones diferentes para transmitir possíveis ações que um holograma pode realizar, como dimensionamento ou rotação.
- Adicione informações adicionais ao cursor somente se isso significar algo para o usuário. Caso contrário, os usuários podem não notar as alterações de estado ou ficar confusos com o cursor.
Estado de entrada
Poderíamos usar o cursor para exibir o estado ou a intenção de entrada do usuário. Por exemplo, podemos exibir um ícone informando ao usuário que o sistema vê seu estado de mão e que o aplicativo sabe que está pronto para executar uma ação.
Também poderíamos usar o cursor para mostrar aos usuários que os comandos de voz foram ouvidos pelo sistema por meio de uma alteração momentânea de cores
Os seguintes estados de cursor podem ser implementados de maneiras diferentes. Você pode implementar esses estados diferentes modelando o cursor como um computador de estado. Por exemplo:
- O estado ocioso é onde você mostra o cursor padrão.
- O estado pronto é quando você detecta a mão do usuário na posição pronta.
- O estado de interação é quando o usuário está fazendo uma interação específica.
- O estado de Ações possíveis ou o estado de foco é quando você transmite possíveis ações que podem ser executadas em um holograma.
Você também pode implementar esses estados de maneira skin-able para exibir diferentes ativos de arte ao detectar estados diferentes.
Indo "sem cursor"
O design sem cursor é recomendado quando a sensação de imersão é um componente fundamental de uma experiência e ao apontar interações (por meio de foco e gesto) não exigem grande precisão. O sistema ainda precisa atender aos requisitos normais de um cursor: fornecer aos usuários comentários contínuos sobre a compreensão do sistema sobre seus apontamentos e ajudá-los a comunicar suas intenções ao sistema. Isso pode ser possível por meio de outras alterações de estado perceptíveis.
Cursor no MRTK (Realidade Misturada Toolkit) para Unity
Por padrão, o MRTK fornece um cursor prefab (DefaultCursor.prefab) que tem o mesmo estado visual que o cursor do sistema do shell. Ele é atribuído no perfil de Entrada do MRTK, em Ponteiros. Você pode substituir/personalizar esse cursor para sua experiência. Para a experiência com entrada de acompanhamento ocular, o MRTK também fornece EyeGazeCursor, que tem visual sutil para minimizar a distração.