Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.

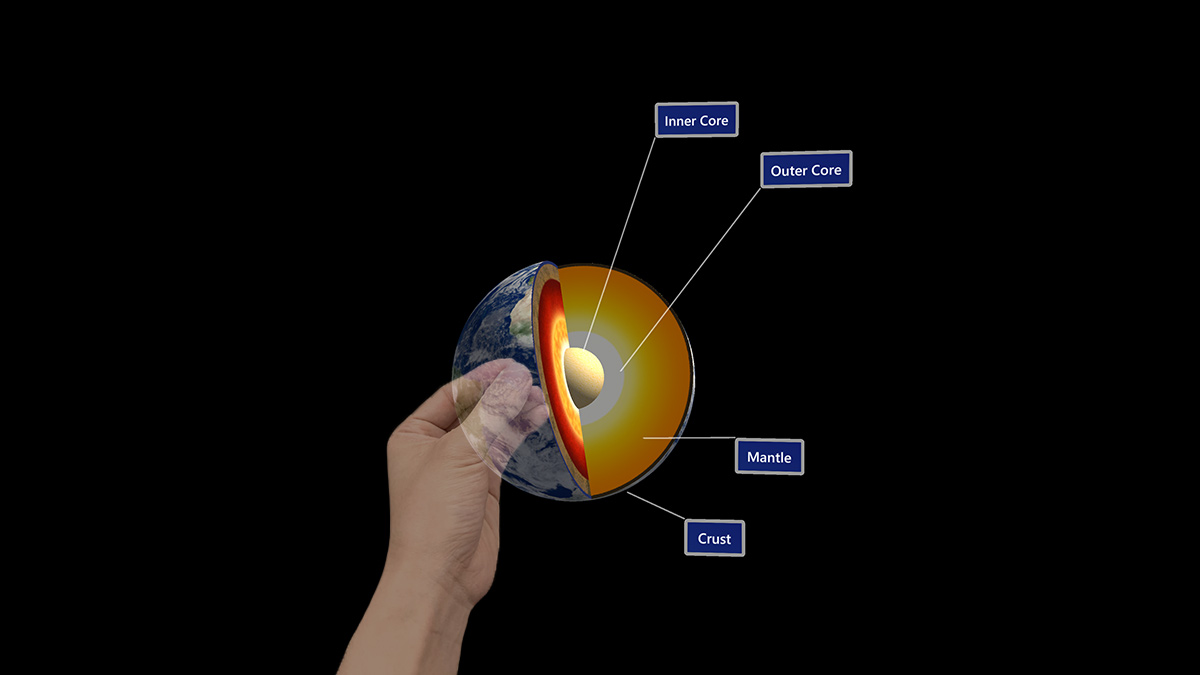
A manipulação direta é um modelo de entrada que envolve tocar hologramas diretamente com suas mãos. A ideia por trás desse conceito é que os objetos se comportem exatamente como no mundo real. Os botões podem ser ativados simplesmente pressionando-os, os objetos podem ser pegados e o conteúdo 2D se comporta como uma tela de toque virtual. A manipulação direta é baseada em funcionalidade, o que significa que é amigável ao usuário. Não há nenhum gesto simbólico para ensinar aos usuários. Todas as interações são criadas em torno de um elemento visual que você pode tocar ou pegar. Ela é considerada um modelo de entrada "próximo", ou seja, é mais adequado para interagir com o conteúdo que está no alcance dos braços.
Suporte a dispositivos
| Modelo de entrada | HoloLens (1ª geração) | HoloLens 2 | Headsets imersivos |
| Manipulação direta com as mãos | ❌ Sem suporte | ✔️ Recomendado | ➕ Com suporte. Para a interface do usuário, recomendamos apontar e confirmar com as mãos. |
A manipulação direta é um modelo de entrada primário no HoloLens 2, que usa o novo sistema articulado de acompanhamento com as mãos. O modelo de entrada também está disponível nos headsets imersivos com o uso de controladores de movimentos, mas não é recomendado como o principal meio de interação além da manipulação de objetos. A manipulação direta não está disponível no HoloLens (1ª geração).
Demonstração do rastreamento básico de mãos e interações instintivas
Se quiser ver os conceitos de design de rastreamento da cabeça e dos olhos em ação, confira abaixo nosso vídeo de demonstração do Projetando hologramas - Rastreamento da cabeça e rastreamento dos olhos. Depois de assistir ao vídeo, prossiga para saber mais sobre os tópicos específicos.
Este vídeo foi obtido do aplicativo HoloLens 2 "Designing Holograms". Baixe-o e aproveite a experiência completa aqui.
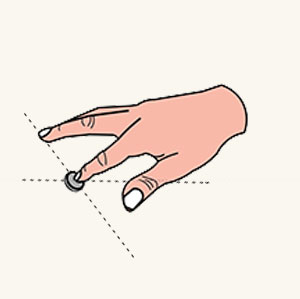
Ponta do dedo colidente
No HoloLens 2, as mãos do usuário são reconhecidas e interpretadas como modelos estruturais esquerdo e direito. Para implementar a ideia de tocar hologramas diretamente com mãos, idealmente, cinco colisores podem ser anexados às pontas dos cinco dedos de cada modelo estrutural de mão. No entanto, devido à falta de retorno tátil, dez pontas de dedo colidentes podem causar colisões inesperadas e imprevisíveis com os hologramas.
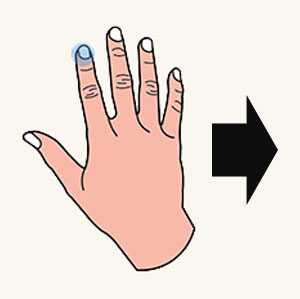
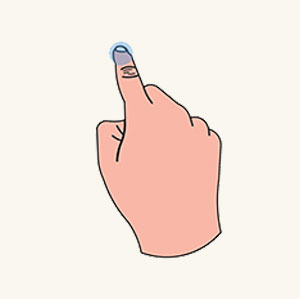
Sugerimos colocar apenas um colisor em cada dedo indicador. As pontas de dedo indicador colidentes ainda podem servir como pontos de toque ativos para diversos gestos de toque que envolvam outros dedos. Os gestos de toque incluem pressionar com um dedo, tocar com um dedo, pressionar com dois dedos e pressionar com cinco dedos, conforme mostrado abaixo:

Ponta do dedo colidente

Pressionar com um dedo

Tocar com um dedo

Pressionar com cinco dedos
Colisor esférico
Em vez de usar uma forma genérica aleatória, sugerimos que você use um colisor esférico. Em seguida, você pode renderizá-lo visualmente para fornecer indicações melhores para direcionamento próximo. O diâmetro da esfera deve corresponder à espessura do dedo indicador para aumentar a precisão do toque. É mais fácil recuperar a variável de espessura do dedo chamando a API da mão.
Cursor de ponta do dedo
Além de renderizar uma esfera colidente na ponta do dedo indicador, criamos um cursor avançado de ponta do dedo para obter uma melhor experiência de direcionamento próximo. É um cursor em forma de rosca anexado à ponta do dedo indicador. De acordo com a proximidade, ele reage dinamicamente a um alvo em relação à orientação e ao tamanho, conforme detalhado abaixo:
- Quando um dedo indicador se move em direção a um holograma, o cursor sempre fica paralelo à superfície do holograma e diminui gradualmente o tamanho.
- Assim que o dedo toca a superfície, o cursor é reduzido a um ponto e emite um evento de toque.
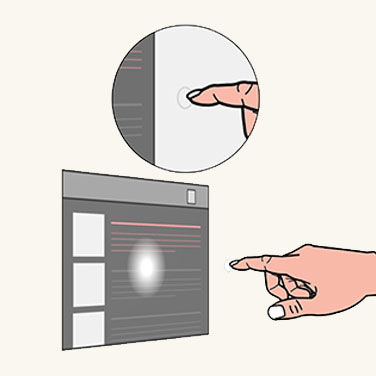
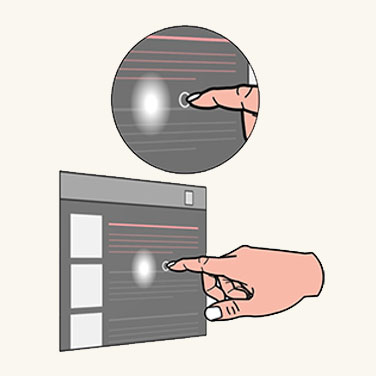
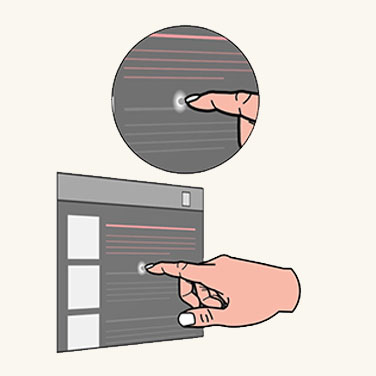
Com o retorno interativo, os usuários podem realizar tarefas de direcionamento próximo com alta precisão, como disparar um hiperlink ou pressionar um botão, conforme mostrado abaixo.

Cursor de ponta do dedo distante

Cursor de ponta do dedo próximo

Cursor de ponta do dedo com contato
Caixa delimitadora com o sombreador de proximidade
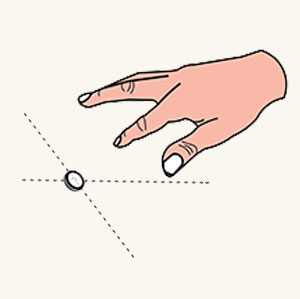
O holograma em si também requer a capacidade de fornecer retorno visual e sonoro para compensar a falta do retorno tátil. Para isso, criamos o conceito de uma caixa delimitadora com um sombreador de proximidade. Uma caixa delimitadora é uma área volumétrica mínima que inclui um objeto 3D. A caixa delimitadora tem um mecanismo de renderização interativo chamado de sombreador de proximidade. O sombreador de proximidade se comporta da seguinte maneira:

Focalizar (distante)
Quando o dedo indicador está em um intervalo, um destaque da ponta do dedo é mostrado na superfície da caixa delimitadora.

Focalizar (próximo)
Quando a ponta do dedo se aproxima da superfície, o destaque é reduzido.

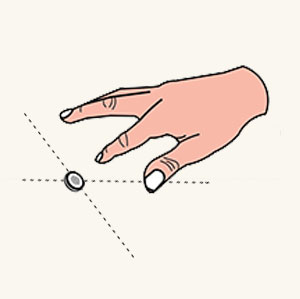
O contato começa
Quando a ponta do dedo toca a superfície, toda a caixa delimitadora tem sua cor alterada ou gera efeitos visuais para refletir o estado de toque.

O contato termina
Um efeito sonoro pode ser ativado para aprimorar o retorno visual do toque.
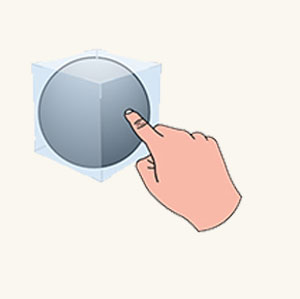
Botão de pressão
Com uma ponta do dedo colidente, os usuários podem interagir com um componente holográfico da interface do usuário fundamental, como o botão de pressionar. Um botão de pressão é um botão holográfico adaptado para o pressionar direto do dedo. Novamente, devido à falta de retorno tátil, um botão de pressão ativa alguns mecanismos para lidar com os problemas relacionados ao retorno tátil.
- O primeiro mecanismo é uma caixa delimitadora com um sombreador de proximidade, o qual é detalhado na seção anterior. Ele fornece aos usuários uma melhor sensação de proximidade quando eles se aproximam e fazem contato com um botão.
- O segundo mecanismo é o de liberação. A liberação cria uma ideia de pressionar para baixo depois da ponta de um dedo entrar em contato com um botão. O mecanismo verifica se o botão se move intimamente com a ponta do dedo ao longo do eixo de profundidade. O botão pode ser disparado quando atinge uma profundidade escolhida (ao ser pressionado) ou deixa a profundidade (ao ser liberado) depois de passar por ela.
- O efeito sonoro deve ser adicionado para melhorar o retorno quando o botão é disparado.

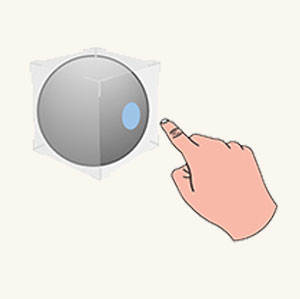
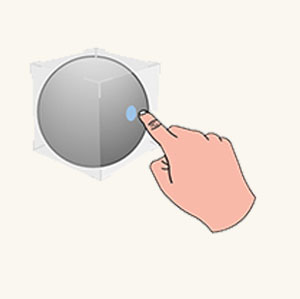
O dedo está longe

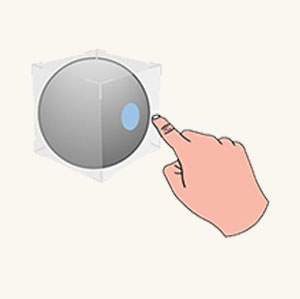
O dedo se aproxima

O contato começa

Pressione
Interação do slate 2D
Um slate 2D é um contêiner holográfico usado para hospedar o conteúdo do aplicativo 2D, assim como um navegador da Web. O conceito de design para interagir com um slate 2D por meio da manipulação direta é o mesmo que interagir com uma tela touch física.
Para interagir com o contato do slate

Tocar
Use o dedo indicador para pressionar um botão ou hiperlink.

Rolar
Use o dedo indicador para rolar um slate de conteúdo para cima e para baixo.

Aplicar zoom
O usuário usa os dois dedos indicadores para aumentar e diminuir o zoom no conteúdo do slate, de acordo com o movimento relativo dos dedos.
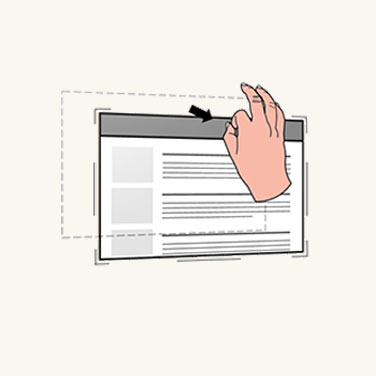
Para manipular o slate 2D em si

Mover
Movimente suas mãos para os cantos e bordas para revelar as funcionalidades de manipulação mais próximas. Segure a barra holográfica na parte superior do slate 2D, o que permite mover todo o slate.

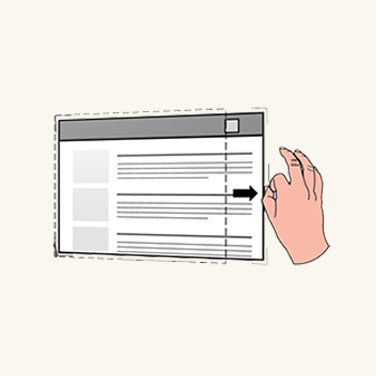
Dimensionar
Segure as funcionalidades de manipulação e faça um dimensionamento uniforme utilizando as funcionalidades de canto.

Refluxo
Segure as funcionalidades de manipulação e faça um refluxo por meio das funcionalidades de borda.
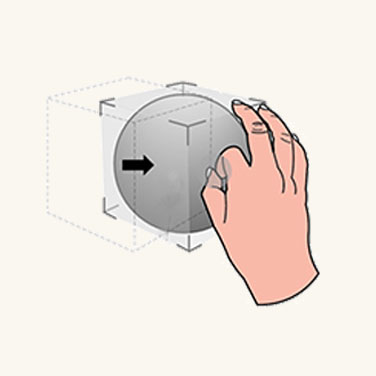
Manipulação de objetos 3D
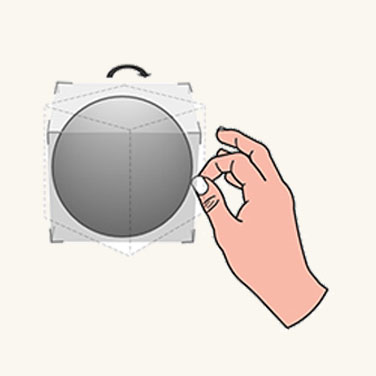
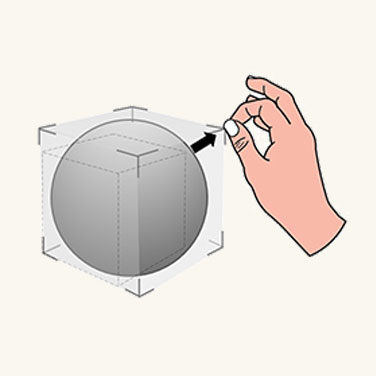
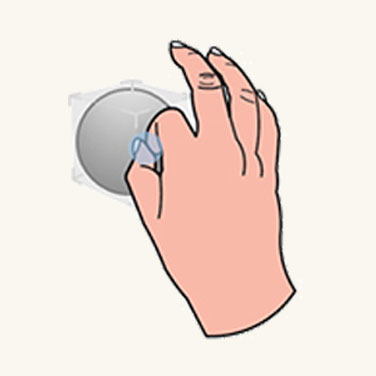
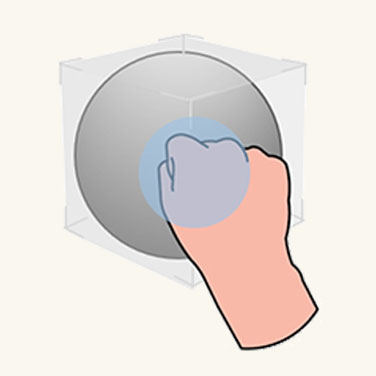
O HoloLens 2 permite que os usuários habilitem suas mãos para orientar e manipular objetos holográficos 3D, aplicando uma caixa delimitadora a cada objeto 3D. A caixa delimitadora fornece uma melhor percepção da profundidade por meio do sombreador de proximidade. Com a caixa delimitadora, há duas abordagens de design para a manipulação de objetos 3D.
Manipulação baseada em funcionalidade
A manipulação com base em funcionalidade permite manipular o objeto 3D por meio de uma caixa delimitadora, junto com as funcionalidades de manipulação em torno dela.

Mover
Quando a mão de um usuário está próxima a um objeto 3D, a caixa delimitadora e a funcionalidade mais próxima são reveladas. Os usuários podem segurar a caixa delimitadora para mover todo o objeto.

Girar
Os usuários podem segurar as funcionalidades de borda para girar.

Dimensionar
Os usuários podem segurar as funcionalidades de borda para dimensionar uniformemente.
Manipulação não baseada em funcionalidade
A manipulação que não é baseada em funcionalidade não anexa a funcionalidade à caixa delimitadora. Os usuários podem revelar apenas a caixa delimitadora e interagir diretamente com ela. Se a caixa delimitadora for pega com uma mão, a translação e rotação do objeto estarão associadas ao movimento e à orientação da mão. Quando o objeto é pego com as duas mãos, os usuários podem transladá-lo, dimensioná-lo e girá-lo de acordo com os movimentos relativos das duas mãos.
A manipulação específica requer precisão. Recomendamos usar a manipulação baseada em funcionalidade, pois ela fornece um alto nível de granularidade. Para a manipulação flexível, recomendamos usar a manipulação não baseada em funcionalidade, pois ela permite experiências instantâneas e divertidas.
Gestos instintuais
Com o HoloLens (1ª geração), ensinamos aos usuários alguns gestos predefinidos, como abrir a mão e fechar e abrir dedos indicador e polegar. Para o HoloLens 2, não pedimos para os usuários memorizarem gestos simbólicos. Todos os gestos exigidos do usuário, em que os usuários precisam interagir com os hologramas e o conteúdo, são instintivos. A forma de atingir gestos instintuais é ajudar os usuários a realizar os gestos por meio do design de funcionalidades da interface do usuário.
Por exemplo, se nós incentivarmos o usuário a segurar um objeto ou um ponto de controle com uma pinçagem de dois dedos, o objeto ou o ponto de controle deverá ser pequeno. Se quisermos que o usuário o segure com cinco dedos, o objeto ou o ponto de controle deverá ser relativamente grande. Como acontece com os botões, um botão pequeno limitará os usuários a pressioná-lo com um dedo. Um botão grande encorajará os usuários a pressioná-lo com a palma da mão.

Objeto pequeno

Objeto médio

Objeto grande
Design simétrico entre os controladores de mão e DoF 6
Talvez você tenha observado que há interações paralelas que podemos utilizar entre as mãos em controladores de RA e de movimento na VR. Ambas as entradas podem ser usadas para disparar manipulações diretas em seus respectivos ambientes. No HoloLens 2, os movimentos de segurar e arrastar com mãos em distância próxima funcionam da mesma maneira que o botão para segurar nos controladores de movimentos do WMR. Isso proporciona aos usuários uma familiaridade de interação entre as duas plataformas, o que poderá ser útil se você decidir portar seu aplicativo entre plataformas.
Otimizar com acompanhamento ocular
A manipulação direta poderá proporcionar uma sensação mágica se funcionar conforme o esperado. No entanto, ela também poderá se tornar frustrante se você não puder mover sua mão para algum lugar sem disparar inadvertidamente um holograma. O acompanhamento ocular ajuda potencialmente a identificar melhor qual é a intenção do usuário.
- Quando: reduzir o disparo involuntário de uma resposta de manipulação. O acompanhamento ocular permite entender melhor o que um usuário realmente deseja fazer. Por exemplo, imagine que você esteja lendo um texto (instrutivo) holográfico e se aproxime para pegar uma ferramenta de trabalho do mundo real.
Ao fazer isso, você move acidentalmente sua mão sobre alguns botões holográficos interativos que não tinha observado antes. Por exemplo, ela pode estar fora do FoV (campo de visão) do usuário.
Se o usuário não olhar um holograma por um tempo, mas um evento de toque ou aperto tiver sido detectado para ele, provavelmente, a interação não será intencional.
Qual delas: além de lidar com ativações falso positivas, outro exemplo inclui uma melhor identificação dos hologramas a serem segurados ou tocados, pois o ponto de interseção preciso pode não ser claro da sua perspectiva, especialmente se vários hologramas estão posicionados próximos uns dos outros.
Embora o acompanhamento ocular no HoloLens 2 tenha limitações com base na precisão com a que ele pode determinar seu foco com o olhar, isso ainda pode ser muito útil para interações próximas devido à disparidade de profundidade ao interagir com a entrada de mão. Isso significa que, às vezes, é difícil determinar se a sua mão está atrás ou na frente de um holograma para segurar precisamente um widget de manipulação, por exemplo.
Onde: usar informações sobre o que um usuário está vendo com gestos de lançamento rápido. Segure um holograma e lance-o para seu destino pretendido.
Embora isso geralmente funcione bem, gestos de mão muito rápidos podem resultar em destinos altamente imprecisos. No entanto, o acompanhamento ocular poderia melhorar a precisão do gesto.
Manipulação no MRTK (Kit de Ferramentas de Realidade Misturada) para o Unity
Com o MRTK , você pode alcançar facilmente o comportamento de manipulação comum usando o script ObjectManipulator. Com o ObjectManipulator, você pode pegar e mover objetos diretamente com mãos ou com o raio de mão. Ele também dá suporte à manipulação com as duas mãos para dimensionar e girar um objeto.