Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Se você está começando a usar a realidade misturada agora ou já é um profissional experiente, você está no lugar certo para iniciar seu percurso do HoloLens 2 e do Unreal Engine. Esta série de tutoriais fornecerá um guia passo a passo sobre como criar um aplicativo de xadrez interativo com o plug-in de Ferramentas de Experiência de Usuário, parte do Kit de Ferramentas de Realidade Misturada para Unreal. O plug-in ajudará você a adicionar recursos comuns de UX a seus projetos pelo uso de código, blueprints e exemplos.
Observação
Se você prefere guias em vídeo, temos uma apresentação que aborda muitas das mesmas informações deste tutorial. A apresentação também aborda o uso de GraphicsTools para aprimorar ainda mais o desempenho do jogo: Introdução ao desenvolvimento no HoloLens 2 usando o Unreal Engine e o MRTK-Unreal.

Ao final da série, você terá experiência em:
- Criar um projeto
- Configurar a realidade misturada
- Trabalhar com a entrada do usuário
- Adicionar botões
- Jogar em um emulador ou dispositivo
Pré-requisitos
Verifique se você instalou o seguinte antes de começar:
- Windows 10 1809 ou posterior
- SDK do Windows 10 10.0.18362.0 ou posterior
- Unreal Engine 4.26 ou posterior
- Dispositivo do Microsoft HoloLens 2 configurado para desenvolvimento ou Emulador
- Visual Studio 2019 com as cargas de trabalho abaixo
Instalação do Visual Studio 2019
Primeiro, verifique se você tem todos os pacotes do Visual Studio necessários:
Instale a versão mais recente do Visual Studio 2019
Instale as seguintes cargas de trabalho:
- Desenvolvimento para desktop com C++
- Desenvolvimento para área de trabalho com .NET
- Desenvolvimento para a Plataforma Universal do Windows
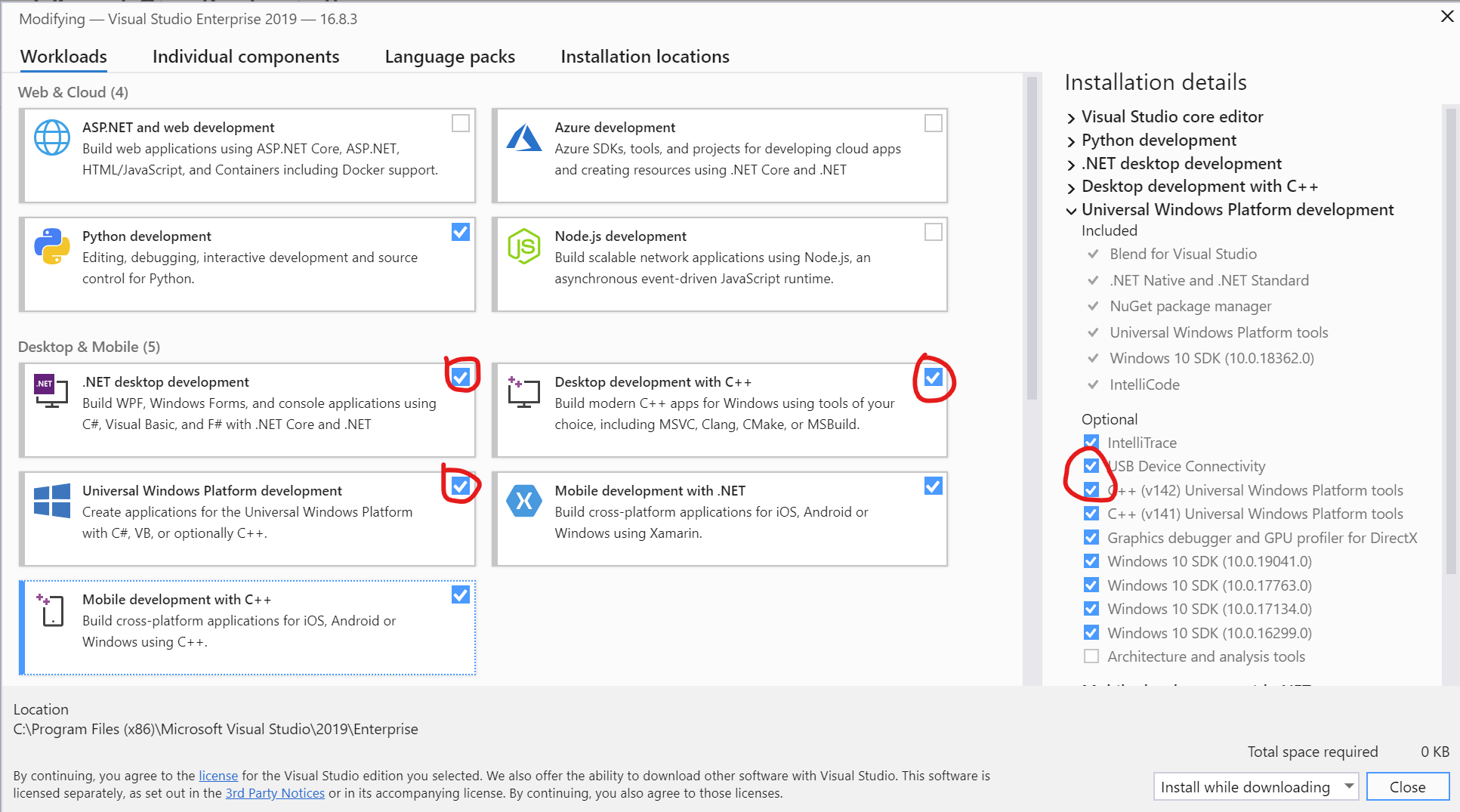
Expanda o desenvolvimento da Plataforma Universal do Windows e selecione:
- Conectividade de dispositivos USB
- Ferramentas da Plataforma Universal do Windows do C++ (v142)
Instale os seguintes componentes:
- Compiladores, ferramentas de build e runtimes > ferramentas de build MSVC v142 – VS 2019 C++ ARM64 (última versão)
Confirme a instalação com a imagem a seguir

Pronto! Você está pronto para prosseguir para a inicialização do projeto de xadrez.
Próxima seção: 2. Inicializar o projeto e seu primeiro aplicativo