Diretrizes de design do inicializador de aplicativos 3D
Quando você coloca um headset Windows Mixed Reality imersivo (VR), insira o Windows Mixed Reality casa. A casa é visualizada como uma casa em um penhasco cercado por montanhas e água, mas você pode escolher outros ambientes e até mesmo criar o seu próprio). Dentro do espaço da casa, um usuário é livre para organizar e organizar os objetos e aplicativos 3D com os quais ele se preocupa da maneira que quiser. Um inicializador de aplicativos 3D é um objeto "físico" na casa de realidade misturada do usuário que ele pode selecionar para iniciar um aplicativo.

Exemplo do inicializador de aplicativos 3D do Floaty Bird (aplicativo fictício)
Processo de criação do inicializador de aplicativos 3D
Há três etapas para criar um inicializador de aplicativos 3D:
- Design e conceito (este artigo)
- Modelagem e exportação
- Integrando-o ao seu aplicativo:
Conceitos de design
Fantástico, mas familiar
O ambiente Windows Mixed Reality em que o inicializador de aplicativos reside é parte familiar, parte fantastical/sci-fi. Os melhores lançadores seguem as regras deste mundo. Pense em como você pode tirar um objeto familiar e representativo do seu aplicativo, mas dobrar algumas das regras da realidade real. A magia resultará.
Intuitiva
Quando você olha para o inicializador de aplicativos, sua finalidade - para iniciar seu aplicativo - deve ser óbvia e não deve causar confusão. Por exemplo, certifique-se de que seu inicializador seja um representante óbvio o suficiente do seu aplicativo que ele não será confundido por um pedaço de decoração na Cliff House. O inicializador de aplicativos deve convidar pessoas para tocá-lo/selecioná-lo.

Exemplo do inicializador de aplicativos 3D do Fresh Note (aplicativo fictício)
Escala inicial
Os inicializadores de aplicativos 3D residem na Cliff House e seu tamanho padrão deve fazer sentido com os outros objetos "físicos" no espaço. Se você colocar seu iniciador ao lado, digamos, de uma fábrica de casas ou alguns móveis, ele deve se sentir em casa, em termos de tamanho. Um bom ponto de partida é ver como ele se parece com 30 centímetros cúbicos, mas lembre-se de que os usuários podem dimensioná-lo para cima ou para baixo, se quiserem.
Própria capacidade
O inicializador de aplicativos deve se sentir como um objeto que uma pessoa ficaria animada em ter em seu espaço. Eles estarão virtualmente se cercando dessas coisas, então o inicializador deve se sentir como algo que o usuário achava desejável o suficiente para procurar e manter por perto.

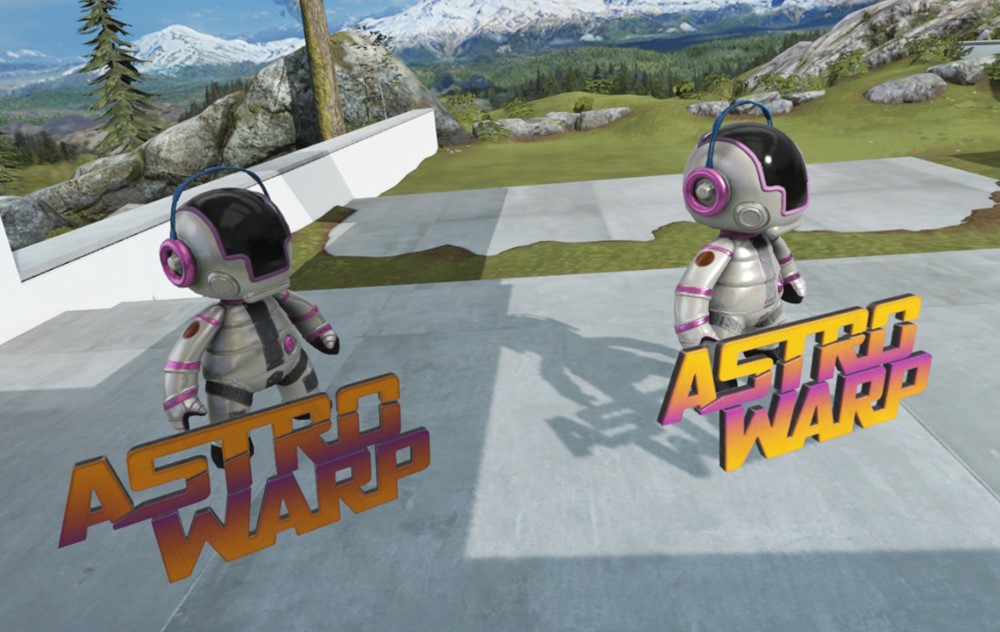
Exemplo do inicializador de aplicativos do Astro Warp 3D (aplicativo fictício)
Reconhecível
Seu inicializador de aplicativos 3D deve expressar instantaneamente "a marca do seu aplicativo" para as pessoas que a veem. Se você tiver um caractere estrela ou um objeto especialmente identificável em seu aplicativo, recomendamos usá-lo como uma parte significativa do seu design. Em um mundo de realidade misturada, um objeto atrairá mais interesse dos usuários do que apenas um logotipo sozinho. Objetos reconhecíveis comunicam a marca de forma rápida e clara.
Volumétrica
Seu aplicativo merece mais do que apenas colocar seu logotipo em um plano plano e chamá-lo por dia. Seu inicializador deve parecer um objeto físico empolgante, 3D, no espaço do usuário. Uma boa abordagem é imaginar que seu aplicativo teria um balão no Desfile do Dia de Ação de Graças da Macy's. Pergunte a si mesmo, o que realmente impressionaria as pessoas quando viesse pela rua? O que ficaria ótimo de todos os ângulos de exibição?

 Mais reconhecível com um caractere
Mais reconhecível com um caractere
 abordagem plana, não surpreendentemente, parece plana
abordagem plana, não surpreendentemente, parece plana
 A abordagem volumétrica mostra melhor seu aplicativo
A abordagem volumétrica mostra melhor seu aplicativo
Dicas para bons modelos 3D
- Ao planejar dimensões para o inicializador de aplicativos, dispare para aproximadamente um cubo de 30 cm. Portanto, uma taxa de tamanho 1:1:1.
- Os modelos devem ter menos de 10.000 polígonos. Saiba mais sobre contagens de triângulos e níveis de detalhes (LODs)
- Teste em um headset imersivo.
- Crie detalhes na geometria do modelo sempre que possível– não dependa de texturas para obter detalhes.
- Crie geometria fechada "apertada à água". Nenhum buraco que não seja modelado.
- Use materiais naturais em seu objeto. Imagine criá-lo no mundo real.
- Verifique se o modelo lê bem em diferentes distâncias e tamanhos.
- Quando o modelo estiver pronto para ser usado, leia as diretrizes de ativos de exportação.

Modelo com detalhes sutis na textura
O que evitar
- Não use detalhes de alto contraste ou padrões e texturas pequenos e ocupados.
- Não use geometria fina – ela não funciona bem à distância e será um alias mal.
- Não deixe que partes do modelo se estendam muito além da taxa de tamanho 1:1:1. Ele criará problemas de dimensionamento.

Evitar padrões de alto contraste, pequenos e ocupados
Como lidar com o tipo
- Recomendamos que seu tipo ocupa cerca de 1/3 do inicializador de aplicativos (ou mais). O tipo é a principal coisa que dá às pessoas uma ideia de que seu inicializador é, de fato, um inicializador, então é bom se for substancial.
- Evite tornar o tipo super largo – tente mantê-lo dentro dos limites das dimensões principais dos inicializadores de aplicativos (mais ou menos).
- O tipo simples pode funcionar, mas pode ser difícil visualizar de determinados ângulos e em determinados ambientes. Você pode considerar colocá-lo um objeto sólido ou um pano de fundo por trás dele para ajudar com isso.
- Adicionar dimensão ao seu tipo é bom em 3D. Sombrear os lados do tipo uma cor diferente e mais escura pode ajudar na legibilidade.
 Tipo simples sem um pano de fundo pode ser difícil de exibir de determinados ângulos e em determinados ambientes
Tipo simples sem um pano de fundo pode ser difícil de exibir de determinados ângulos e em determinados ambientes
 Tipo com um cenário interno pode funcionar bem
Tipo com um cenário interno pode funcionar bem
 Tipo extrudado pode funcionar bem se você sombrear os lados
Tipo extrudado pode funcionar bem se você sombrear os lados
Digite cores que funcionam
- Branco
- Preto
- Cor semi-saturada brilhante

Digite cores que funcionam
Cores a serem evitadas
As cores de tipo que causam problemas incluem:
- Tons médios
- Cinza
- Cores supersaturadas ou cores desaturadas

Digite cores que causam problemas
Iluminação
A iluminação do inicializador de aplicativos vem do ambiente cliff house. Certifique-se de testar seu inicializador em vários lugares por toda a casa para que ele fique bom tanto na luz quanto nas sombras. A boa notícia é que, se você seguiu as outras diretrizes de design neste documento, seu iniciador deve estar em boa forma para a maior parte da iluminação na Cliff House.
Bons lugares para testar a aparência do inicializador nas várias luzes do ambiente são o Estúdio, a Sala de Mídia, em qualquer lugar fora e no Pátio traseiro (a área de concreto com o gramado). Outro bom teste é colocá-lo em meia luz e meia sombra e ver como ele se parece.

Certifique-se de que o inicializador fique bem em sombras e luz
Texturização
Criando suas texturas
O formato final do inicializador de aplicativos 3D será um arquivo .glb, que é feito usando o pipeline PBR (Renderização Baseada Fisicamente). Este pode ser um processo complicado - agora é um bom momento para empregar um artista técnico se você ainda não fez isso. Se você é um diy-er corajoso, ter tempo para pesquisar e aprender terminologia PBR e o que está acontecendo sob os bastidores antes de começar vai ajudá-lo a evitar erros comuns.

Exemplo do inicializador de aplicativos 3D do Fresh Note (aplicativo fictício)
Ferramenta de criação recomendada
Recomendamos que você use o Adobe Substance Painter para criar seu arquivo final. Se você não estiver familiarizado com a criação de sombreadores PBR no Pintor de Substâncias, aqui está um tutorial.
(Como alternativa, o 3D-Coat, o Quixel Suite 2 ou o Marmoset Toolbag também funcionariam se você estiver mais familiarizado com um destes.)
Práticas recomendadas
- Se o objeto inicializador de aplicativo tiver sido criado para PBR, deverá ser simples convertê-lo para o ambiente cliff house.
- Nosso sombreador está esperando um fluxo de trabalho metal/aspereza – o sombreador Unreal PBR é um fac-símile próximo.
- Ao exportar suas texturas, tenha em mente os tamanhos de textura recomendados .
- Certifique-se de criar seus objetos para iluminação em tempo real, isso significa:
- Evitar sombras assadas – ou sombras pintadas
- Evitar iluminação assada nas texturas
- Use um dos pacotes de criação de material PBR para obter os mapas corretos gerados para nosso sombreador