Botões — MRTK2

Um botão dá ao usuário uma forma de acionar uma ação imediata. Trata-se de um dos componentes mais importantes na realidade misturada. O MRTK fornece vários tipos de pré-fabricados de botão.
Estruturas pré-fabricadas de botão no MRTK
Exemplos dos pré-fabricados de botão na MRTK/SDK/Features/UX/Interactable/Prefabs pasta
Botões baseados em imagem/gráfico da interface do usuário do Unity
UnityUIInteractableButton.prefabPressableButtonUnityUI.prefabPressableButtonUnityUICircular.prefabPressableButtonHoloLens2UnityUI.prefab
Botões baseados em colisores
 ButtonHoloLens2 pressionável
ButtonHoloLens2 pressionável
 Botão pressionávelHoloLens2Unplated
Botão pressionávelHoloLens2Unplated
 Botão pressionávelHoloLens2Circular
Botão pressionávelHoloLens2Circular
Botão estilo shell do HoloLens 2 com placa traseira que dá suporte a vários comentários visuais, como luz de borda, luz de proximidade e placa frontal compactada
Botão estilo shell do HoloLens 2 sem placa traseira
Botão estilo shell do HoloLens 2 com formato circular
 PressableButtonHoloLens2_32x96
PressableButtonHoloLens2_32x96
 Botão pressionávelHoloLens2Bar3H
Botão pressionávelHoloLens2Bar3H
 Botão pressionávelHoloLens2Bar3V
Botão pressionávelHoloLens2Bar3V
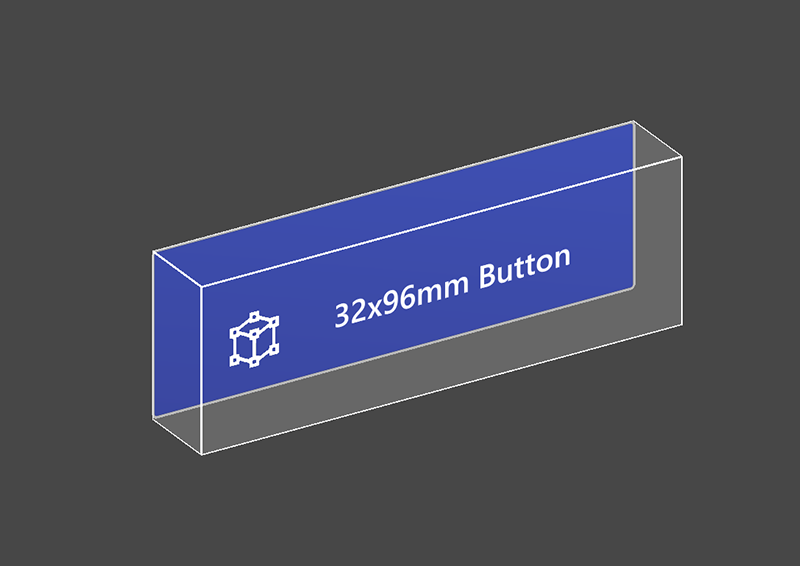
Botão amplo estilo concha do HoloLens 2 32x96mm
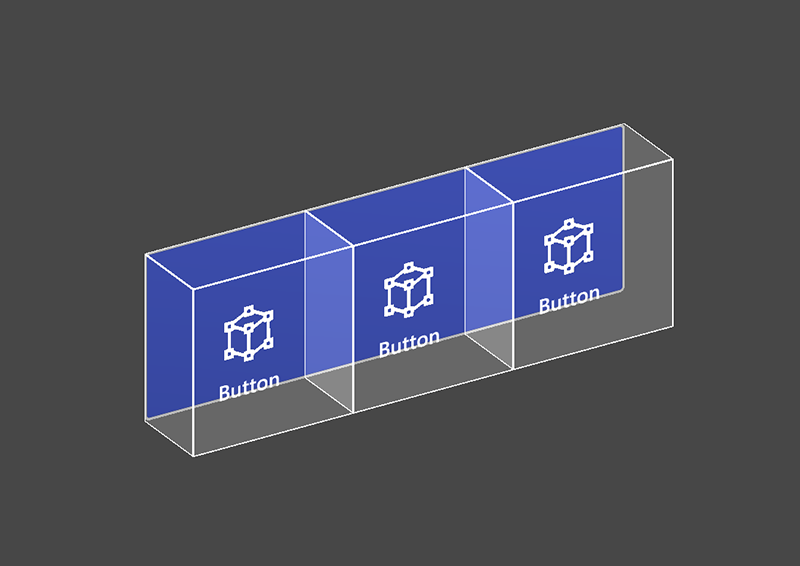
Barra de botões horizontal do HoloLens 2 com placa traseira compartilhada
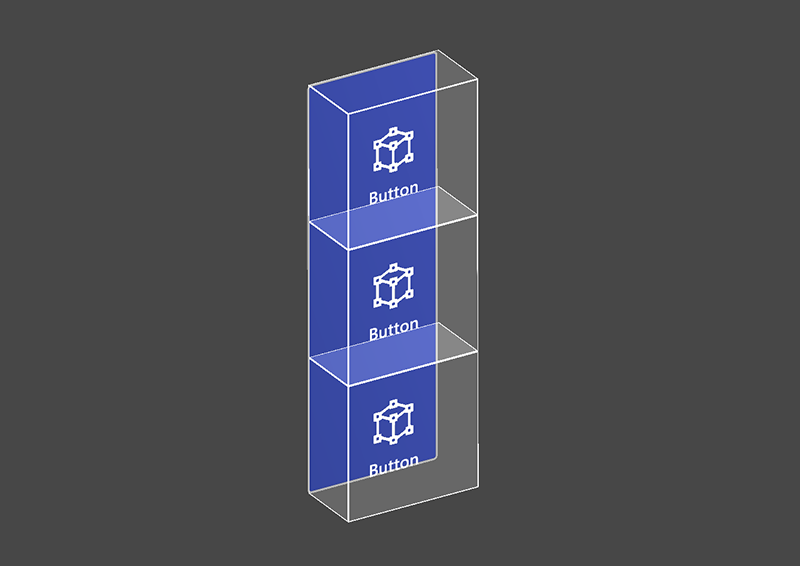
Barra de botões vertical do HoloLens 2 com placa traseira compartilhada
 PressableButtonHoloLens2ToggleCheckBox_32x32
PressableButtonHoloLens2ToggleCheckBox_32x32
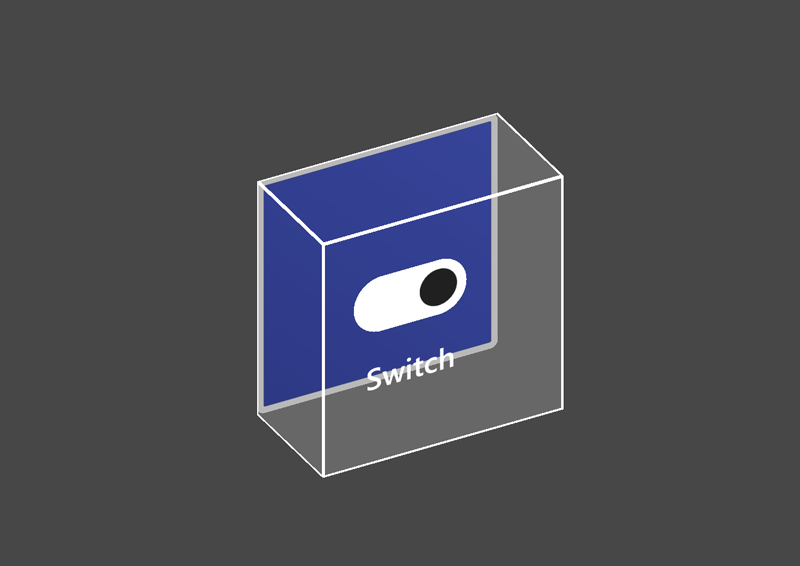
 PressableButtonHoloLens2ToggleSwitch_32x32
PressableButtonHoloLens2ToggleSwitch_32x32
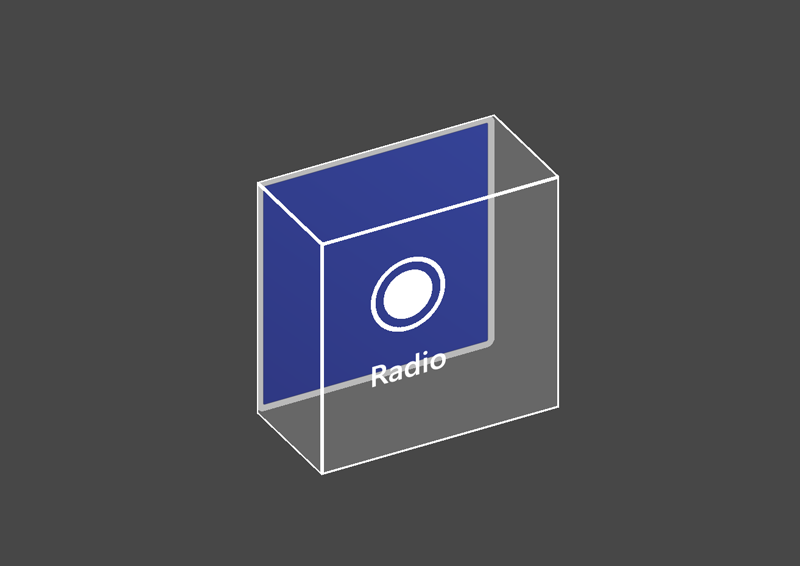
 PressableButtonHoloLens2ToggleRadio_32x32
PressableButtonHoloLens2ToggleRadio_32x32
Caixa de seleção em estilo shell do HoloLens 2 32x32mm
Interruptor estilo shell do HoloLens 2 32x32mm
Rádio estilo concha do HoloLens 2 32x32mm
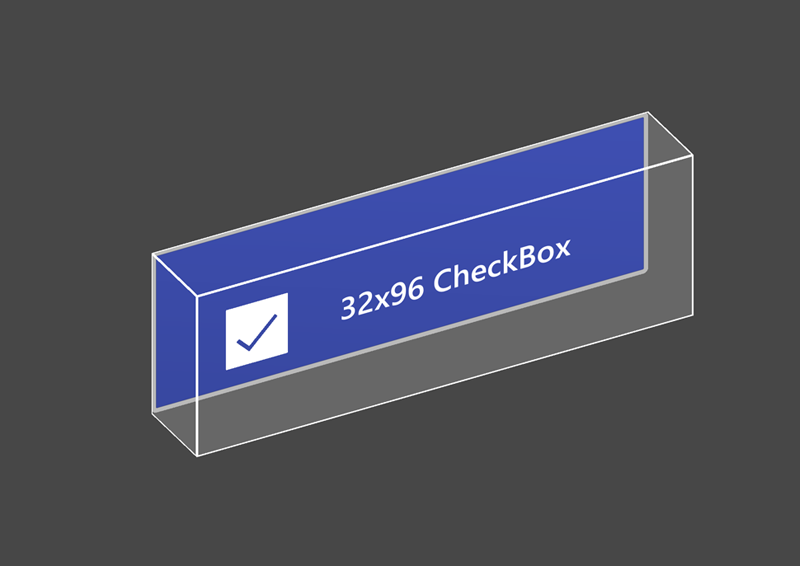
 PressableButtonHoloLens2ToggleCheckBox_32x96
PressableButtonHoloLens2ToggleCheckBox_32x96
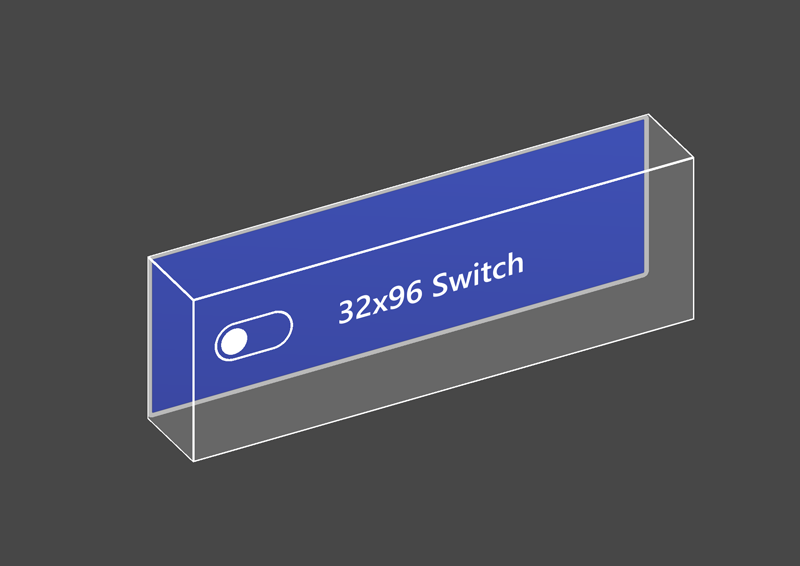
 PressableButtonHoloLens2ToggleSwitch_32x96
PressableButtonHoloLens2ToggleSwitch_32x96
 PressableButtonHoloLens2ToggleRadio_32x96
PressableButtonHoloLens2ToggleRadio_32x96
Caixa de seleção em estilo shell do HoloLens 2 32x96mm
Interruptor estilo shell do HoloLens 2 32x96mm
Rádio estilo shell do HoloLens 2 32x96mm
 Radial
Radial
 Caixa de seleção
Caixa de seleção
 Alternar
Alternar
Botão radial
Caixa de seleção
Botão de alternância
 ButtonHoloLens1
ButtonHoloLens1
 Botão redondo pressionável
Botão redondo pressionável
 Botão
Botão
Botão de estilo de shell do HoloLens de 1ª geração
Botão de pressão de forma redonda
Botão básico
O Button (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/Button.prefab) baseia-se no conceito Interacionável para fornecer controles de interface do usuário fáceis para botões ou outros tipos de superfícies interativas. O botão de linha de base suporta todos os métodos de entrada disponíveis, incluindo entrada manual articulada para as interações próximas, bem como olhar + toque de ar para as interações distantes. Você também pode usar o comando de voz para acionar o botão.
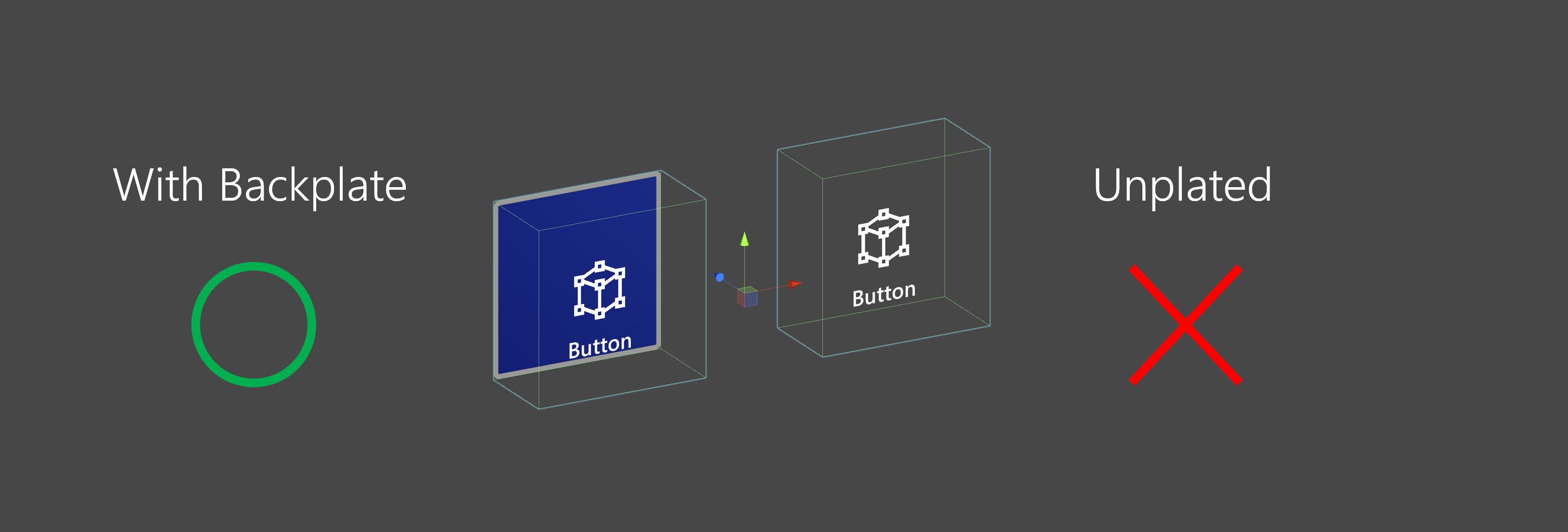
PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) é o botão de estilo de shell do HoloLens 2 que dá suporte ao movimento preciso do botão para a entrada de acompanhamento direto da mão. Ele combina Interactable script com PressableButton script.
Para o HoloLens 2, é recomendável usar botões com uma placa traseira opaca. Botões transparentes não são recomendados devido a estes problemas de usabilidade e estabilidade:
- Ícone e texto são difíceis de ler com o ambiente físico
- É difícil entender quando o evento é acionado
- Os hologramas exibidos por meio de um plano transparente podem ser instáveis com a estabilização LSR de profundidade do HoloLens 2

Como usar botões pressionáveis
Botões baseados na interface do usuário do Unity
Crie um Canvas em sua cena (GameObject -> UI -> Canvas). No painel Inspetor do seu Canvas:
- Clique em "Converter para Tela do MRTK"
- Clique em "Adicionar NearInteractionTouchableUnityUI"
- Defina a escala X, Y e Z do componente Transformação Reta como 0,001
Em seguida, arraste PressableButtonUnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUI.prefab), PressableButtonUnityUICircular (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonUnityUICircular.prefab) ou PressableButtonHoloLens2UnityUI (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2UnityUI.prefab) para a Tela.
Botões baseados em colisores
Basta arrastar PressableButtonHoloLens2 (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2.prefab) ou PressableButtonHoloLens2Unplated (Assets/MRTK/SDK/Features/UX/Interactable/Prefabs/PressableButtonHoloLens2Unplated.prefab) para a cena. Esses pré-fabricados de botão já estão configurados para ter feedback audiovisual para os vários tipos de entradas, incluindo entrada manual articulada e olhar.
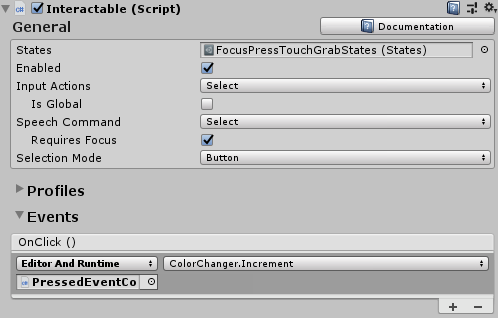
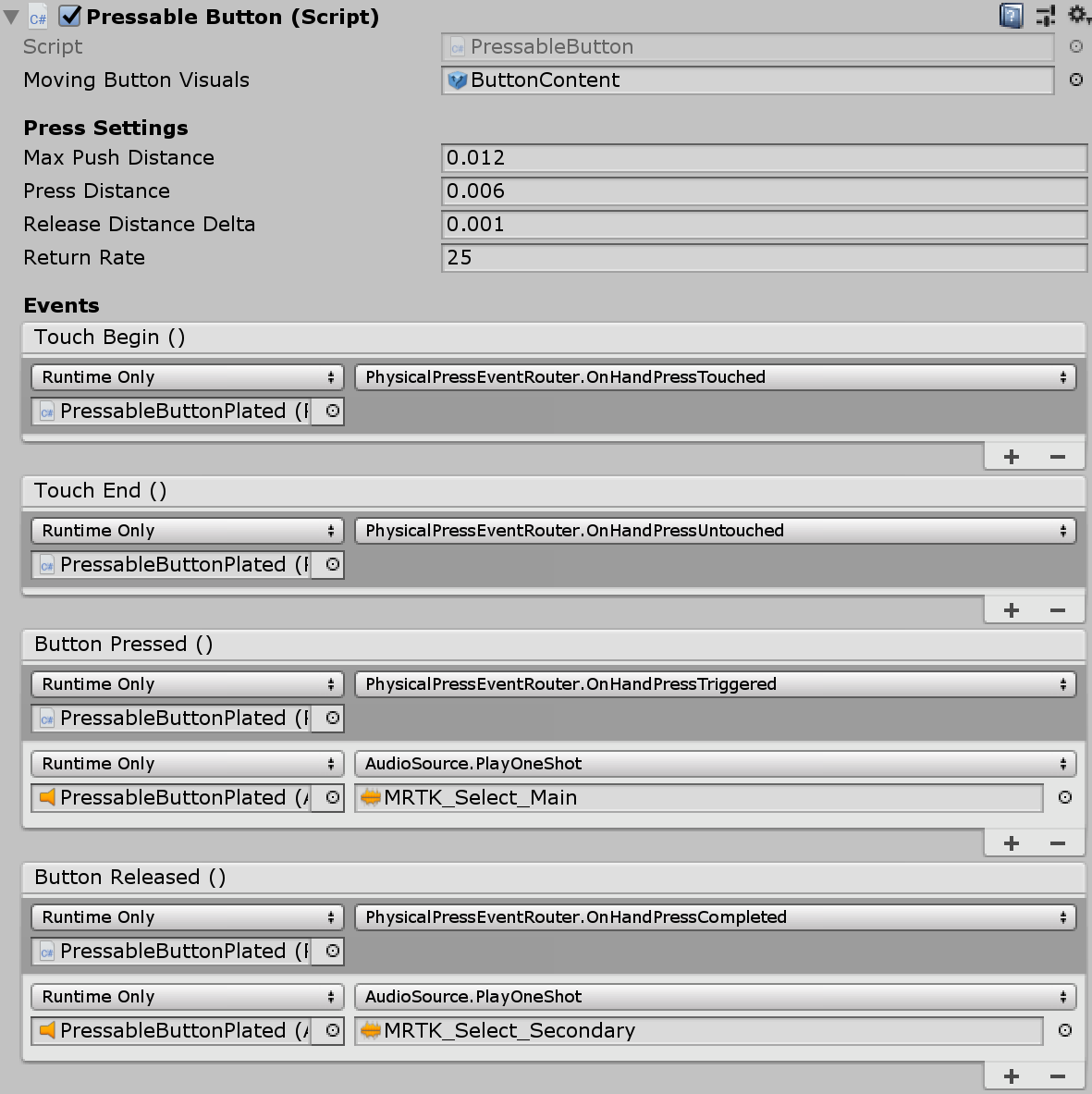
Os eventos expostos no próprio pré-fabricado, bem como o componente interativo, podem ser usados para acionar ações adicionais. Os botões pressionáveis na cena HandInteractionExample usam o evento OnClick do Interactable para disparar uma alteração na cor de um cubo. Esse evento é disparado para diferentes tipos de métodos de entrada, como olhar, toque de ar, raio de mão, bem como pressionamentos de botão físico por meio do script de botão pressionável.

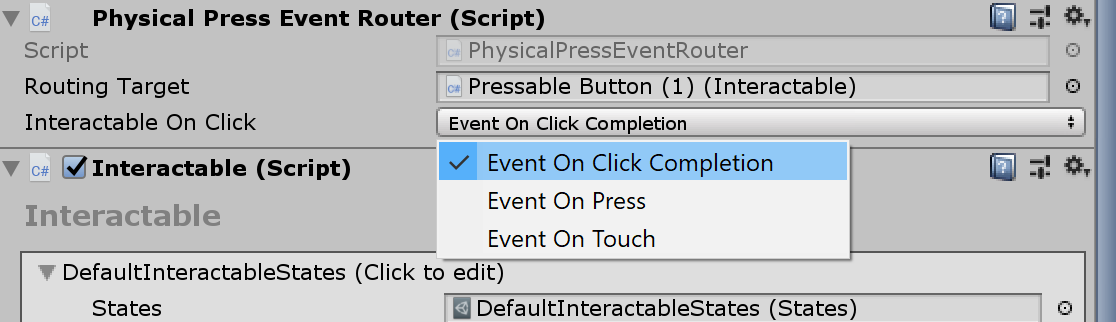
Você pode configurar quando o botão pressionável dispara o evento OnClick por meio do PhysicalPressEventRouter botão on. Por exemplo, você pode definir OnClick para disparar quando o botão for pressionado pela primeira vez, em vez de ser pressionado e liberado, definindo Interativo ao clicar para Evento ao pressionar.

Para aproveitar informações específicas de estado de entrada manual articulada, você pode usar eventos de botões pressionáveis - Início de toque, Fim de toque, Botão pressionado, Botão liberado. No entanto, esses eventos não serão disparados em resposta a entradas de toque de ar, raio de mão ou olho. Para dar suporte a interações próximas e distantes, é recomendável usar o evento OnClick do Interactable.

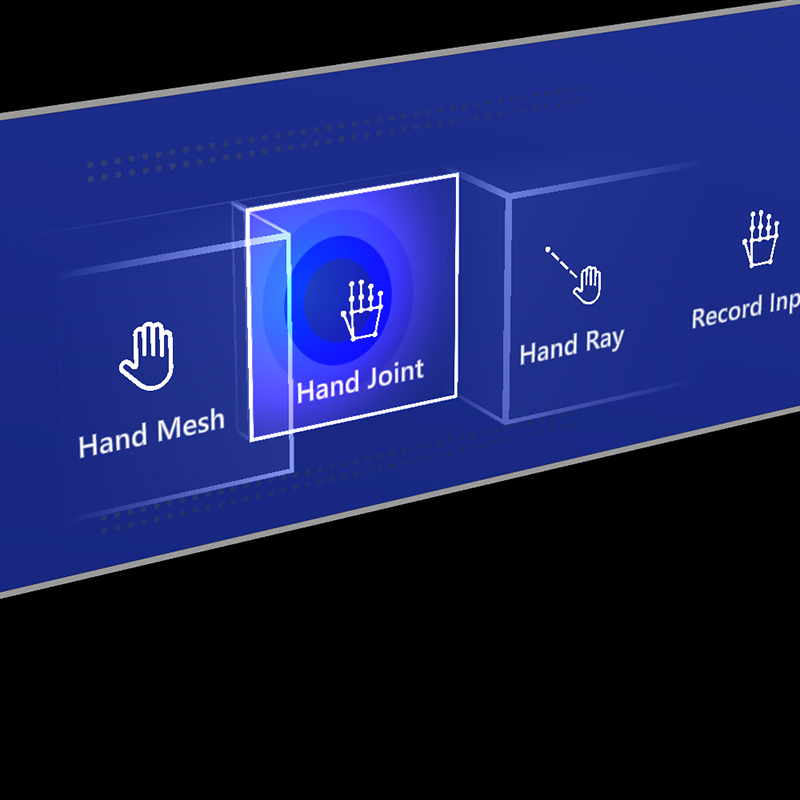
Estados de interação
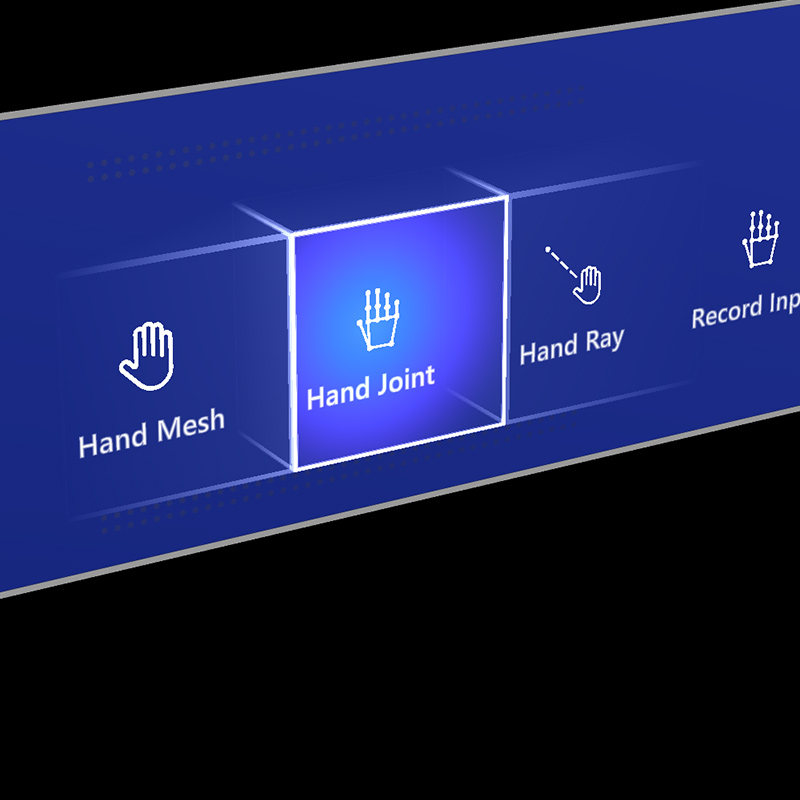
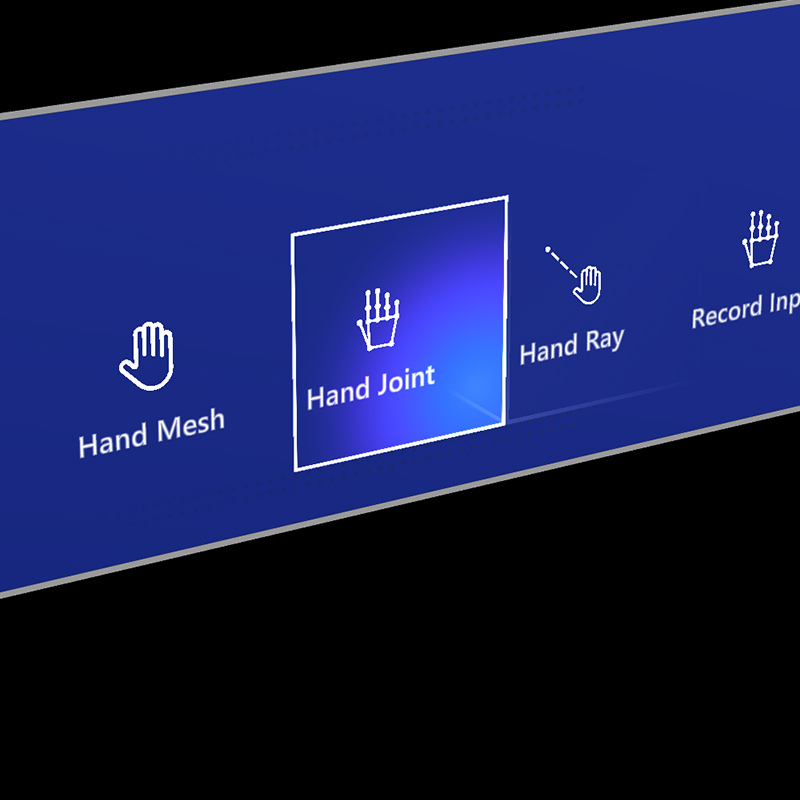
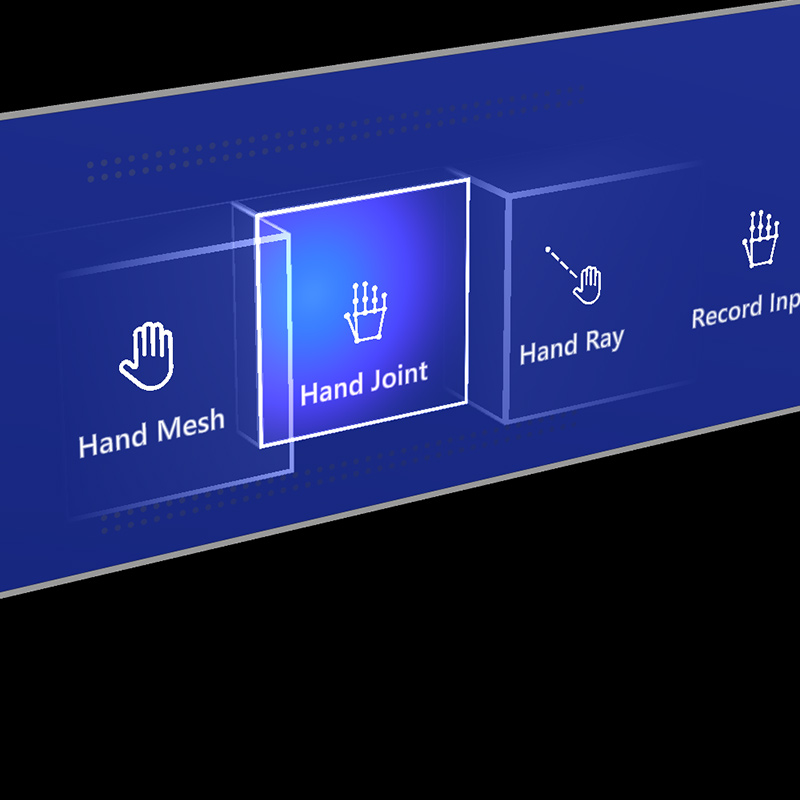
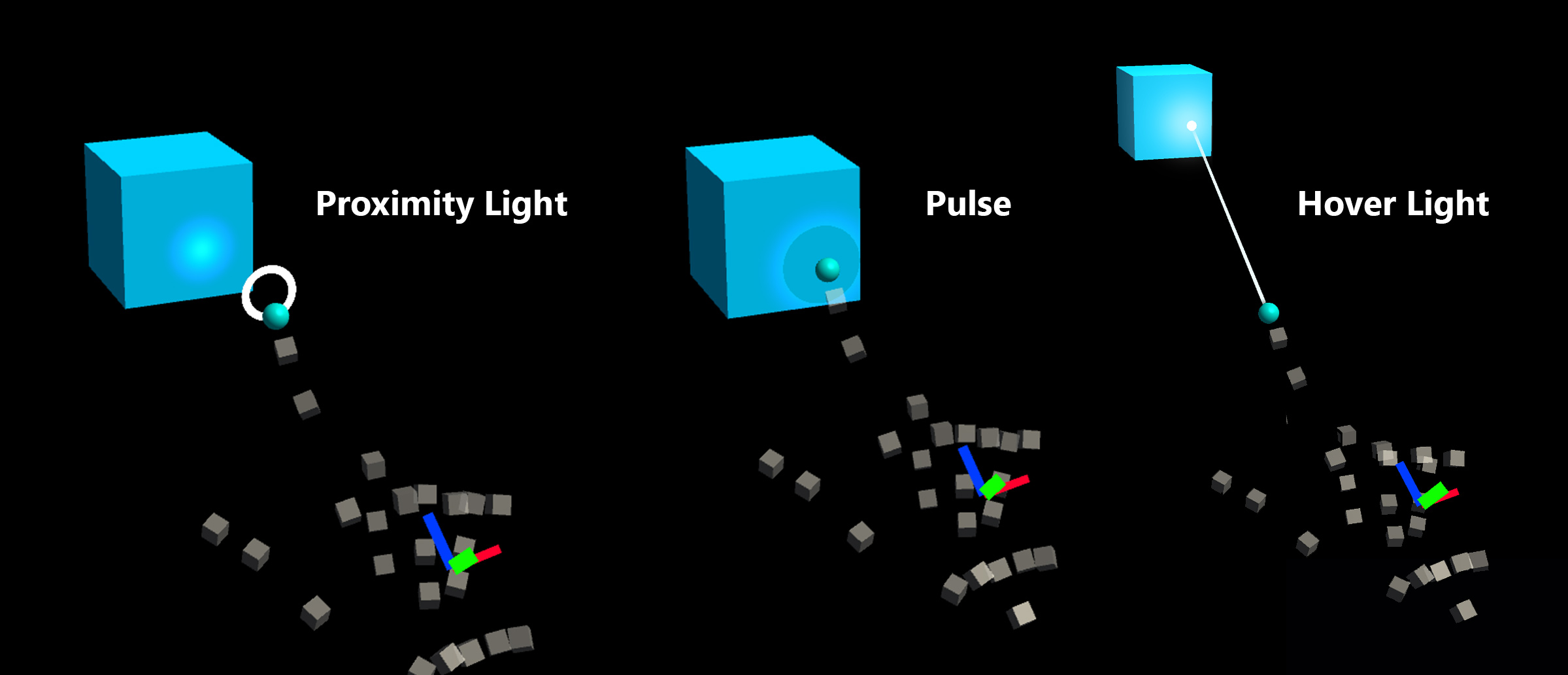
No estado inativo, a placa frontal do botão não é visível. À medida que um dedo se aproxima ou um cursor da entrada do olhar atinge a superfície, a borda brilhante da placa frontal se torna visível. Há destaque adicional da posição da ponta do dedo na superfície da placa frontal. Quando empurrada com um dedo, a placa frontal se move com a ponta do dedo. Quando a ponta do dedo toca a superfície da placa frontal, ela mostra um efeito de pulso sutil para fornecer feedback visual do ponto de toque.
No botão de estilo shell do HoloLens 2, há muitas dicas visuais e recursos para aumentar a confiança do usuário na interação.
 |
 |
 |
 |
|---|---|---|---|
| Luz de proximidade | Realce de foco | Gaiola de compressão | Pulso no gatilho |
O efeito de pulso sutil é acionado pelo botão pressionável, que procura por ProximityLight(s) que vivem no ponteiro que está interagindo no momento. Se alguma luz de proximidade for encontrada, o método será chamado, o ProximityLight.Pulse que anima automaticamente os parâmetros do sombreador para exibir um pulso.
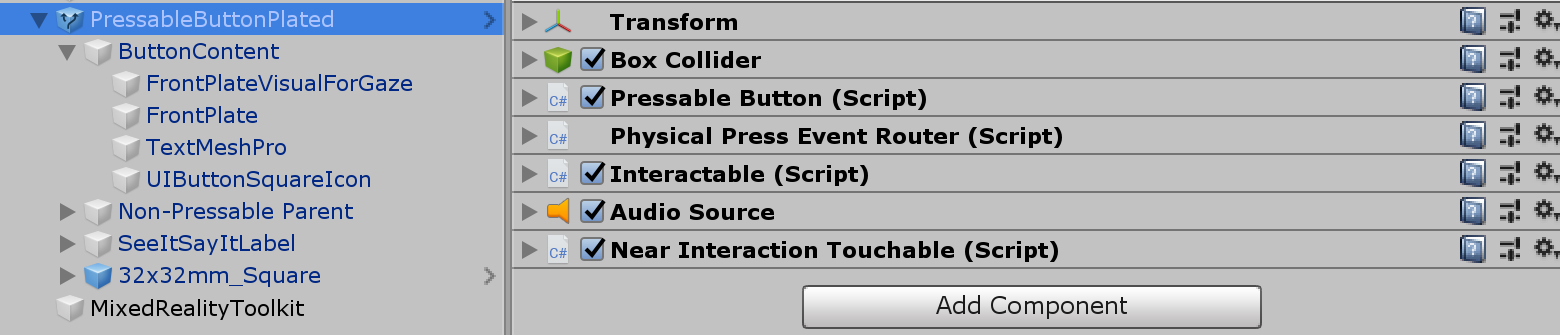
Propriedades do inspetor

Box ColliderBox Collider para a placa frontal do botão.
Botão pressionável A lógica para o movimento do botão com interação de pressionamento manual.
Roteador de Eventos de Imprensa Física Esse script envia eventos da interação de pressionamento manual para Interacionável.
InteracionávelInterativo lida com vários tipos de estados e eventos de interação. A entrada de foco, gesto e voz do HoloLens e a entrada do controlador de movimento do headset imersivo são tratadas diretamente por esse script.
Fonte de áudio Fonte de áudio do Unity para os clipes de feedback de áudio.
NearInteractionTouchable.cs Necessário para tornar qualquer objeto tocável com entrada manual articulada.
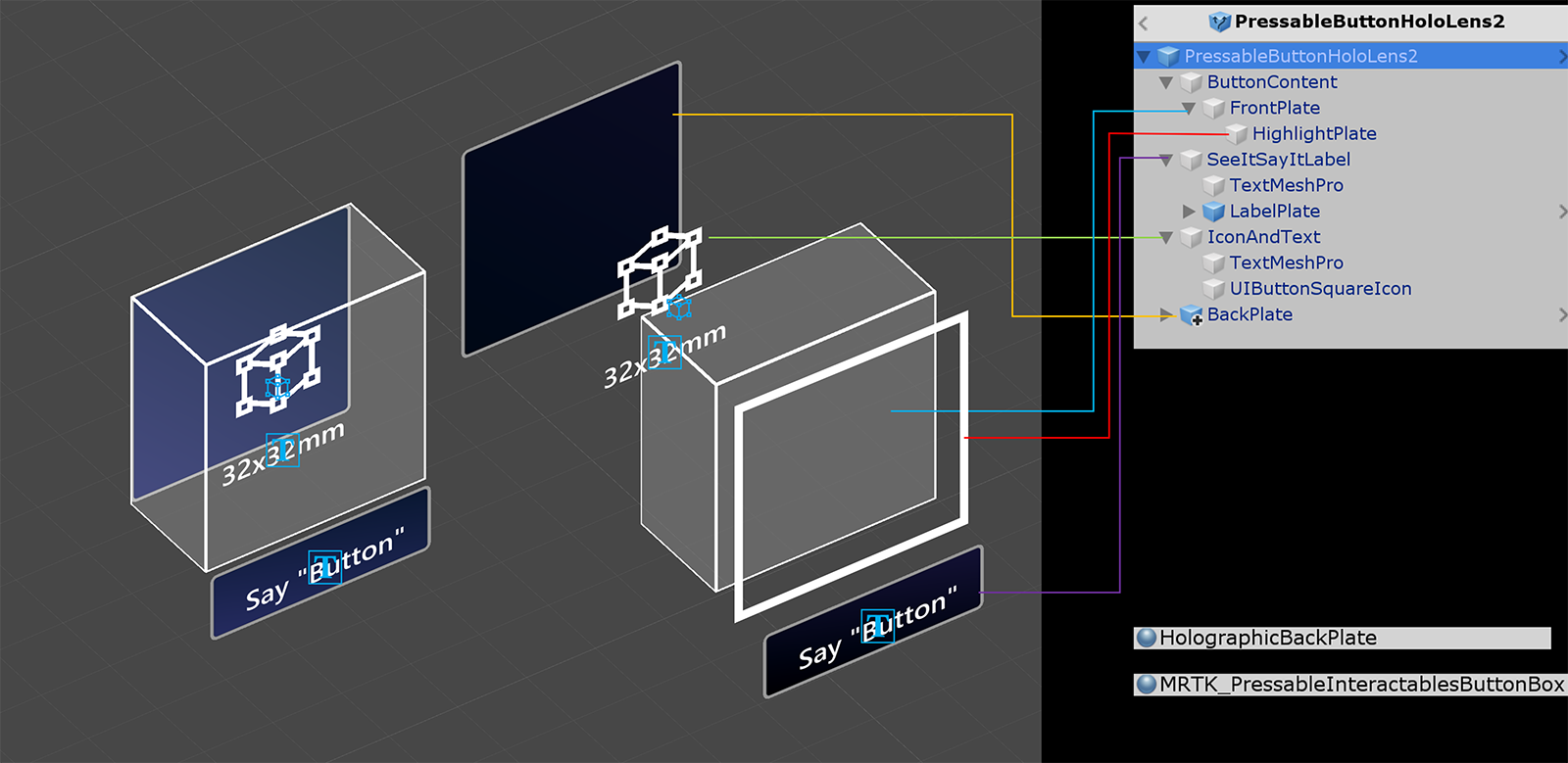
Layout pré-fabricado
O objeto ButtonContent contém a placa frontal, o rótulo de texto e o ícone. O FrontPlate responde à proximidade da ponta do dedo indicador usando o sombreador Button_Box . Ele mostra bordas brilhantes, luz de proximidade e um efeito de pulso no toque. O rótulo de texto é feito com TextMesh Pro. A visibilidade do SeeItSayItLabel é controlada pelo tema do Interactable.

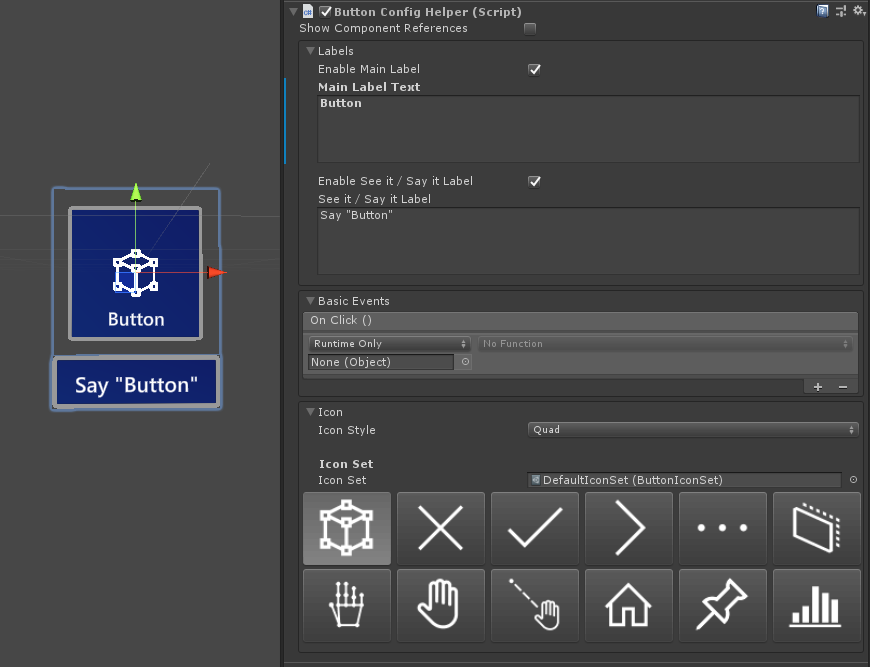
Como alterar o ícone e o texto
Os botões do MRTK usam um ButtonConfigHelper componente para ajudá-lo a alterar o ícone, o texto e o rótulo do botão. (Observe que alguns campos podem estar ausentes se os elementos não estiverem presentes no botão selecionado.)

Criando e modificando conjuntos de ícones
Um conjunto de ícones é um conjunto compartilhado de ativos de ícones usados pelo ButtonConfigHelper componente. Três estilos de ícone são suportados.
- Os ícones quad são renderizados em um quad usando um
MeshRenderer. Este é o estilo de ícone padrão. - Os ícones de sprite são renderizados usando um
SpriteRendererarquivo . Isso é útil se você preferir importar seus ícones como uma planilha de sprite ou se quiser que seus ativos de ícone sejam compartilhados com os componentes da interface do usuário do Unity. Para usar este estilo, você precisará instalar o pacote Sprite Editor (Windows -> Gerenciador de Pacotes -> Sprite 2D) - Os ícones de caracteres são renderizados usando um
TextMeshProcomponente. Isso é útil se você preferir usar uma fonte de ícone. Para usar a fonte de ícone do HoloLens, você precisará criar um ativo deTextMeshProfonte.
Para alterar o estilo usado pelo botão, expanda a lista suspensa Ícones no ButtonConfigHelper e selecione na lista suspensa Estilo de ícone .
Para criar um novo ícone de botão:
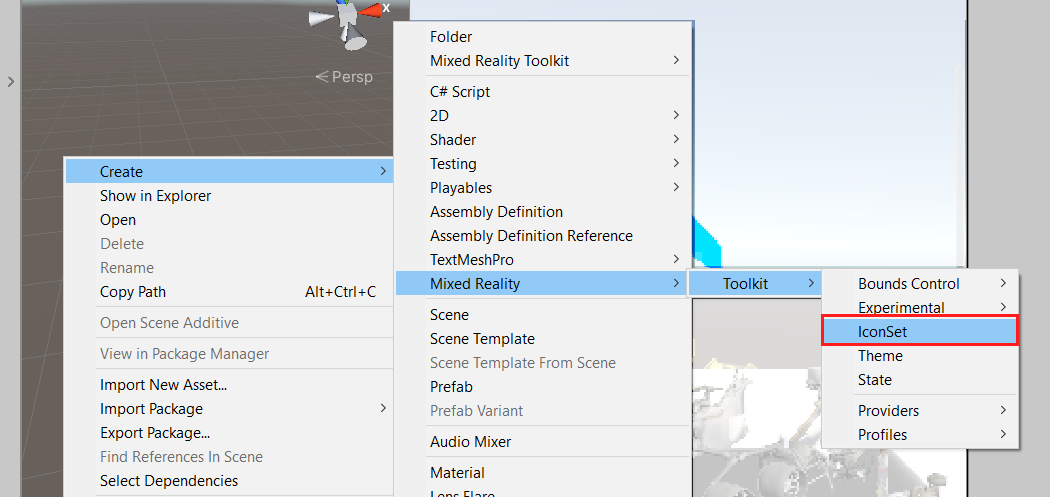
Na janela Projeto, clique com o botão direito do mouse em Ativos para abrir o menu de contexto. (Você também pode clicar com o botão direito do mouse em qualquer espaço em branco dentro do Assets ou uma de suas subpastas.)
Selecione Criar > Conjunto de Ícones do Kit de Ferramentas de Realidade > > Misturada.

Para adicionar ícones quad e sprite, basta arrastá-los para suas respectivas matrizes. Para adicionar ícones Char, você deve primeiro criar e atribuir um ativo de fonte.
No MRTK 2.4 e posteriores, recomendamos que as texturas de ícone personalizadas sejam movidas para um IconSet. Para atualizar os ativos em todos os botões em um projeto para o novo formato recomendado, use o ButtonConfigHelperMigrationHandler. (Kit de ferramentas de realidade misturada -> Utilitários –> Janela de Migração –> Seleção do Manipulador de Migração –> Microsoft.MixedReality.Toolkit.Utilities.ButtonConfigHelperMigrationHandler)
Importando o pacote Microsoft.MixedRealityToolkit.Unity.Tools necessário para atualizar os botões.

Se um ícone não for encontrado no conjunto de ícones padrão durante a migração, um conjunto de ícones personalizado será criado em MixedRealityToolkit.Generated/CustomIconSets. Uma caixa de diálogo indicará que isso ocorreu.
Criando um ativo de fonte de ícone do HoloLens
Primeiro, importe a fonte do ícone para o Unity. Em computadores Windows, você pode encontrar a fonte padrão do HoloLens em Windows/Fonts/holomdl2.ttf. Copie e cole esse arquivo na pasta Ativos.
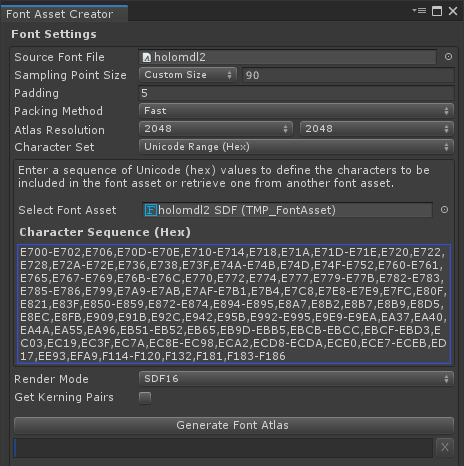
Em seguida, abra o TextMeshPro Font Asset Creator por meio da janela > TextMeshPro > Font Asset Creator. Aqui estão as configurações recomendadas para gerar um atlas de fontes do HoloLens. Para incluir todos os ícones, cole o seguinte intervalo Unicode no campo Sequência de caracteres :
E700-E702,E706,E70D-E70E,E710-E714,E718,E71A,E71D-E71E,E720,E722,E728,E72A-E72E,E736,E738,E73F,E74A-E74B,E74D,E74F-E752,E760-E761,E765,E767-E769,E76B-E76C,E770,E772,E774,E777,E779-E77B,E782-E783,E785-E786,E799,E7A9-E7AB,E7AF-E7B1,E7B4,E7C8,E7E8-E7E9,E7FC,E80F,E821,E83F,E850-E859,E872-E874,E894-E895,E8A7,E8B2,E8B7,E8B9,E8D5,E8EC,E8FB,E909,E91B,E92C,E942,E95B,E992-E995,E9E9-E9EA,EA37,EA40,EA4A,EA55,EA96,EB51-EB52,EB65,EB9D-EBB5,EBCB-EBCC,EBCF-EBD3,EC03,EC19,EC3F,EC7A,EC8E-EC98,ECA2,ECD8-ECDA,ECE0,ECE7-ECEB,ED17,EE93,EFA9,F114-F120,F132,F181,F183-F186

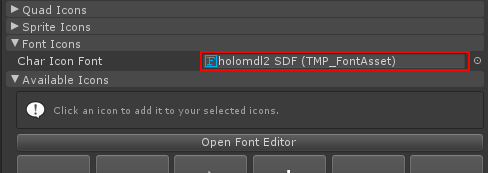
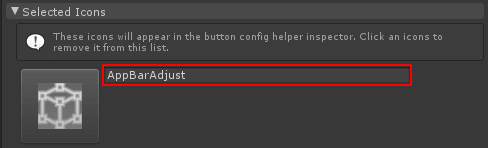
Depois que o ativo de fonte for gerado, salve-o em seu projeto e atribua-o ao campo Fonte do ícone de caractere do seu conjunto de ícones. O menu suspenso Ícones disponíveis agora será preenchido. Para disponibilizar um ícone para uso por um botão, clique nele. Ele será adicionado ao menu suspenso Ícones selecionados e agora aparecerá na caixa de diálogo Opcionalmente, ButtonConfigHelper. você pode dar uma tag ao ícone. Isso permite definir o ícone em tempo de execução.


public void SetButtonToAdjust()
{
ButtonConfigHelper buttonConfigHelper = gameObject.GetComponent<ButtonConfigHelper>();
buttonConfigHelper.SetCharIconByName("AppBarAdjust");
}
Para usar o Conjunto de Ícones, selecione um botão, expanda o menu suspenso Ícones no ButtonConfigHelper campo e atribua-o ao campo Conjunto de Ícones.
![]()
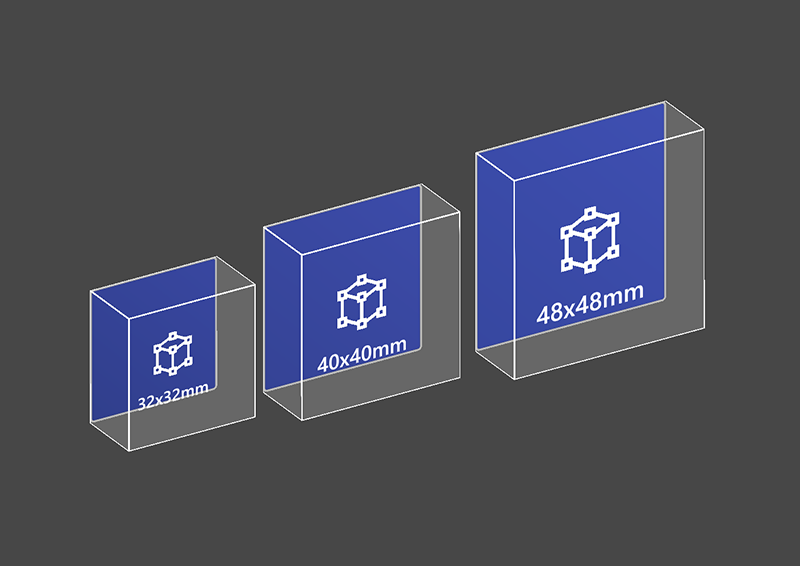
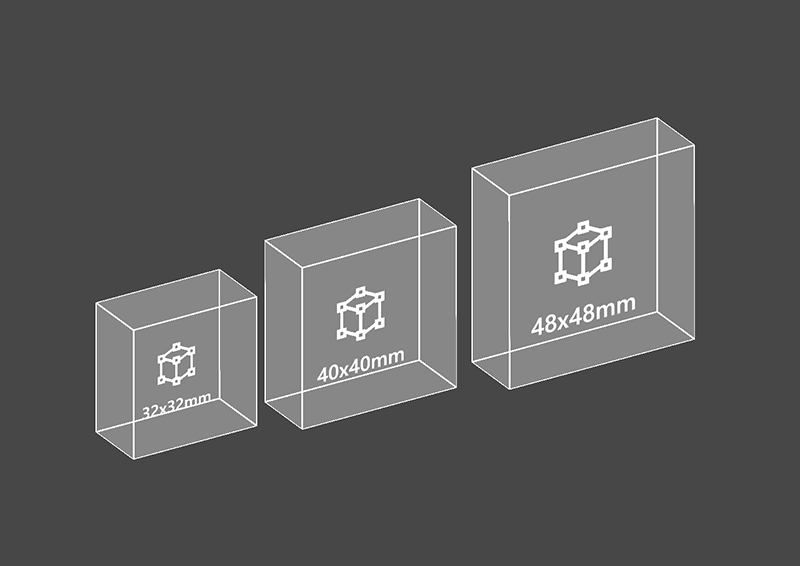
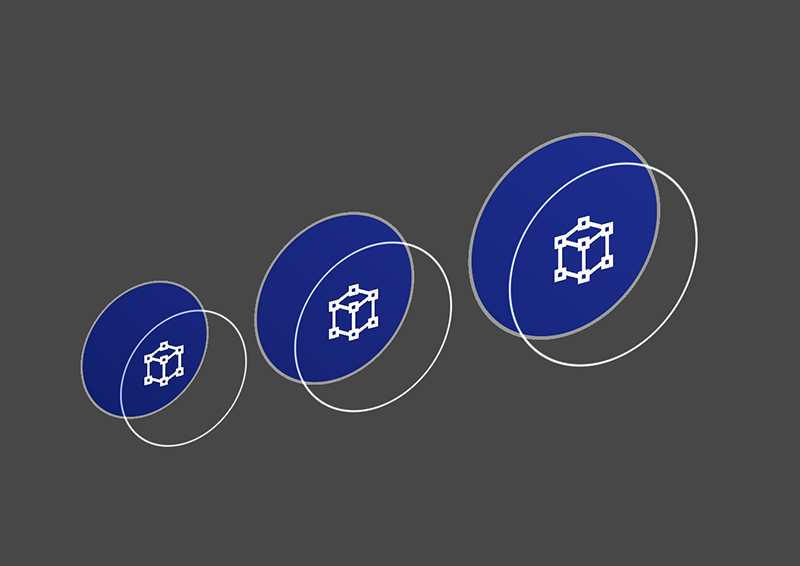
Como alterar o tamanho de um botão
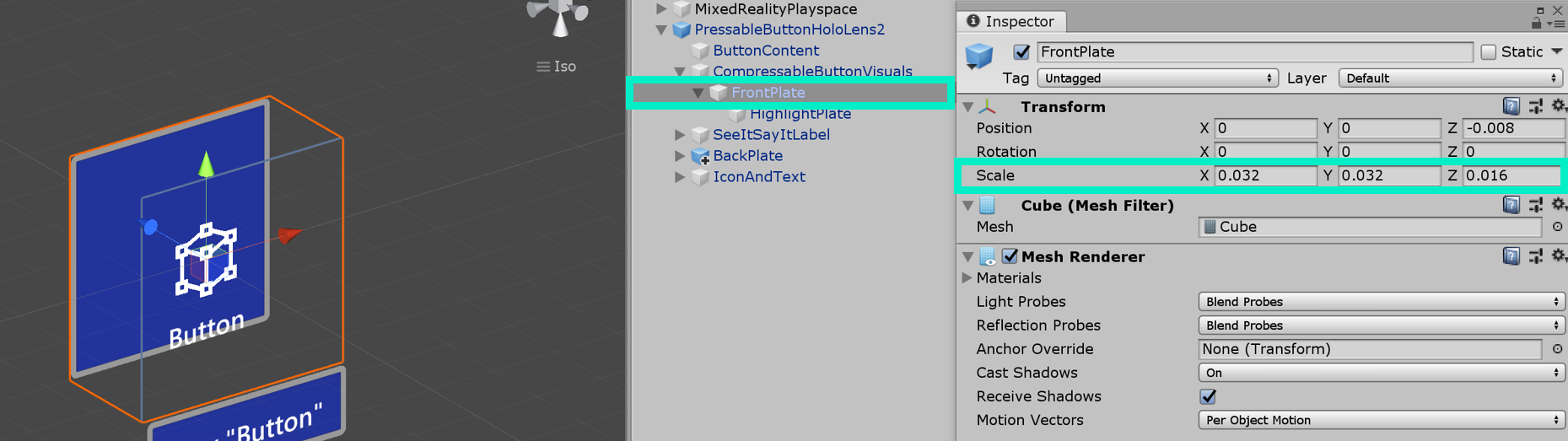
O tamanho do botão estilo shell do HoloLens 2 é 32x32mm. Para personalizar a dimensão, altere o tamanho desses objetos no pré-fabricado do botão:
- Placa frontal
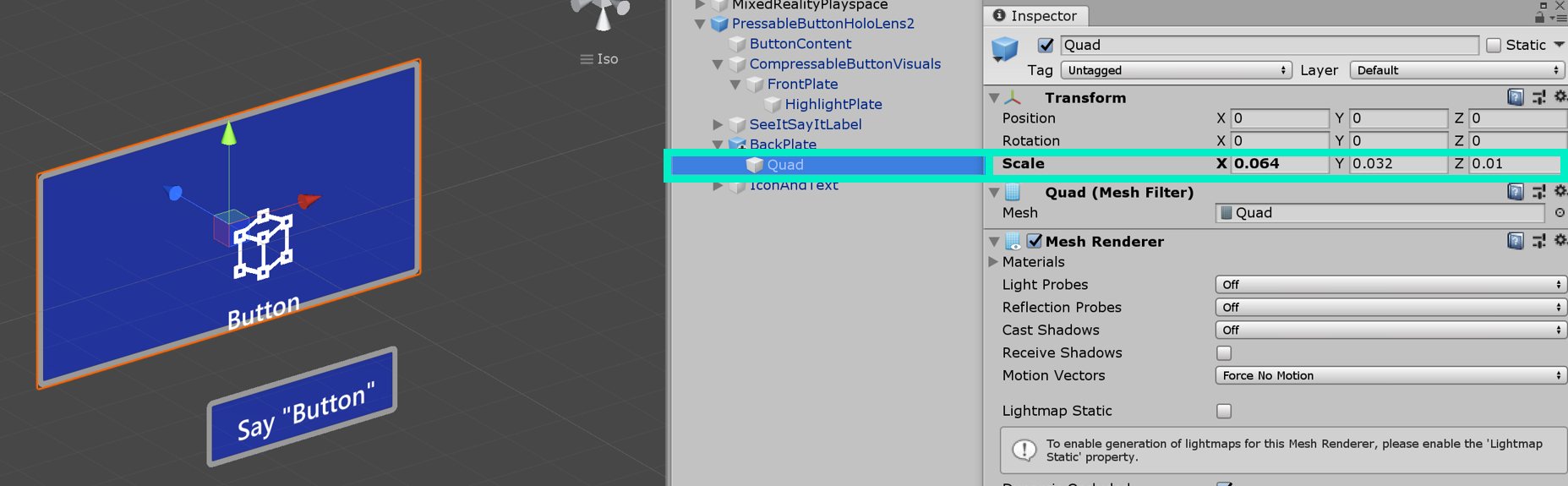
- Quad sob a placa traseira
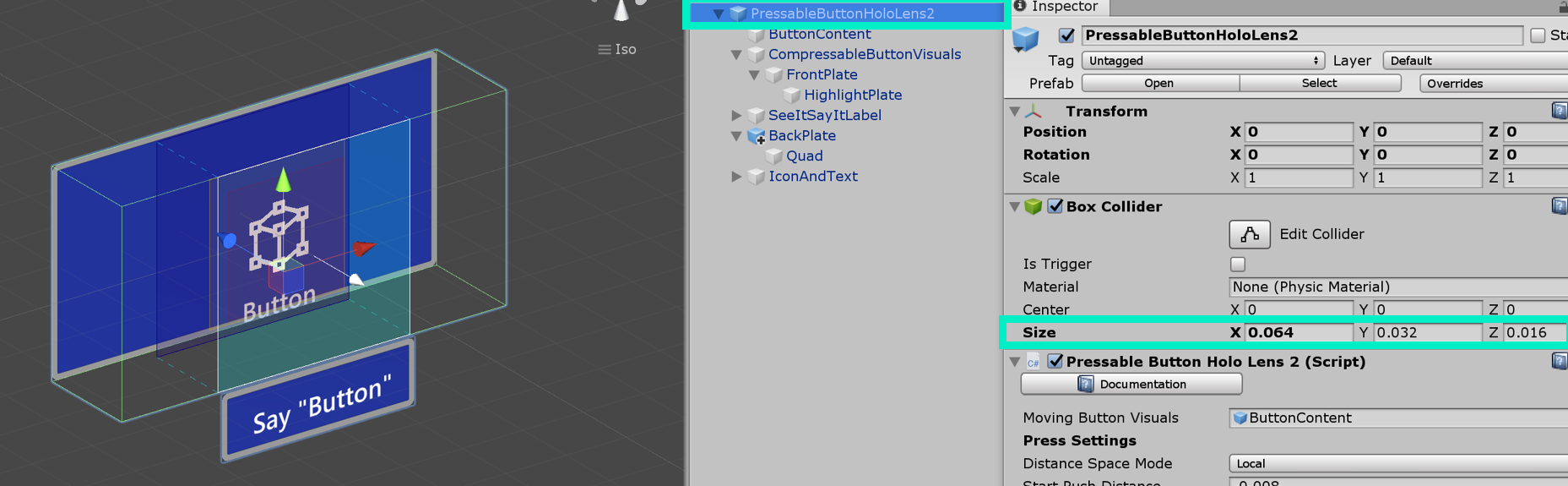
- Box Collider na raiz
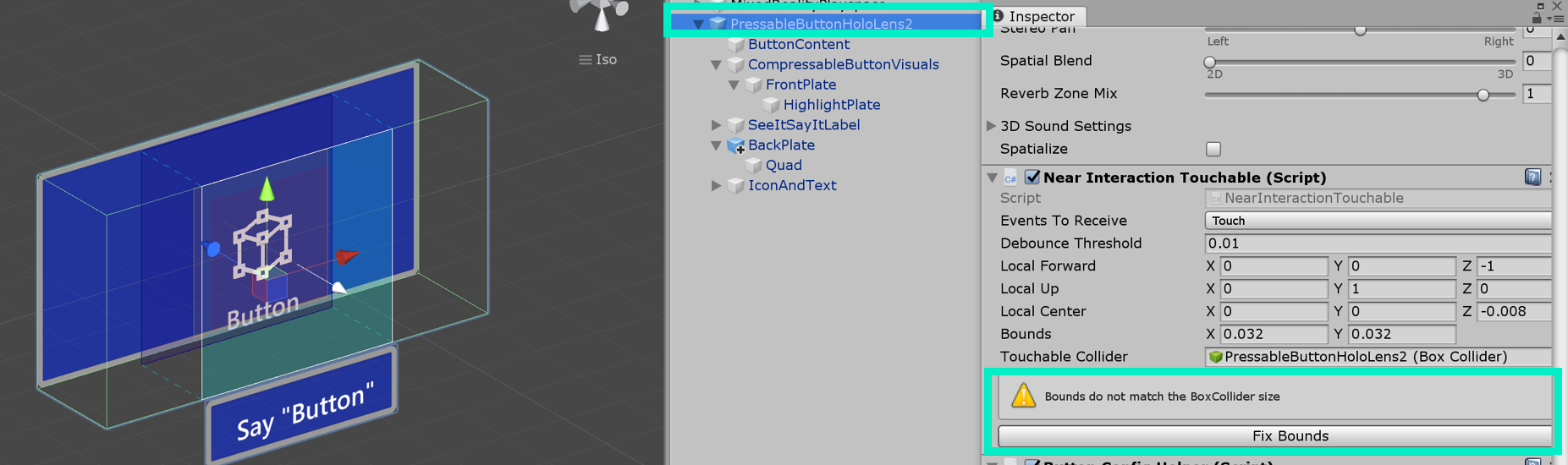
Em seguida, clique no botão Corrigir Limites no script NearInteractionTouchable que está na raiz do botão.
Atualizar o tamanho do FrontPlate 
Atualize o tamanho do Quad 
Atualizar o tamanho do Box Collider 
Clique em 'Corrigir limites' 
Comando de voz ('veja, diga')
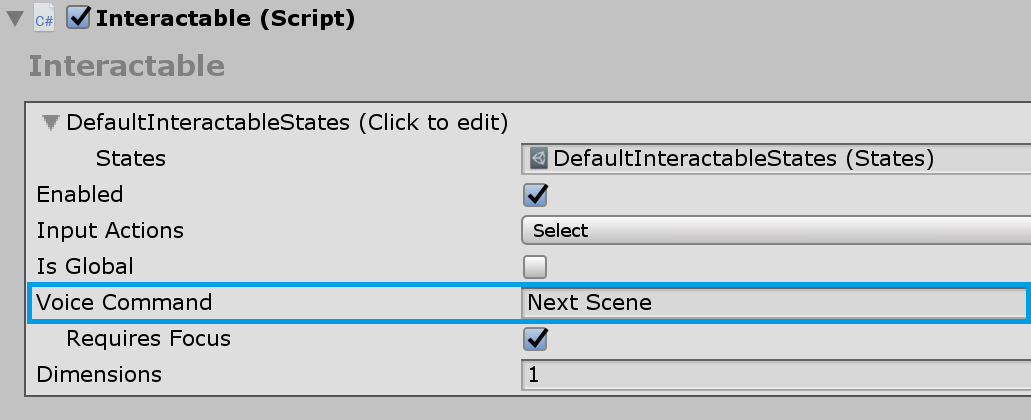
Manipulador de entrada de fala O script interativo no botão pressionável já implementa IMixedRealitySpeechHandler. Uma palavra-chave de comando de voz pode ser definida aqui.

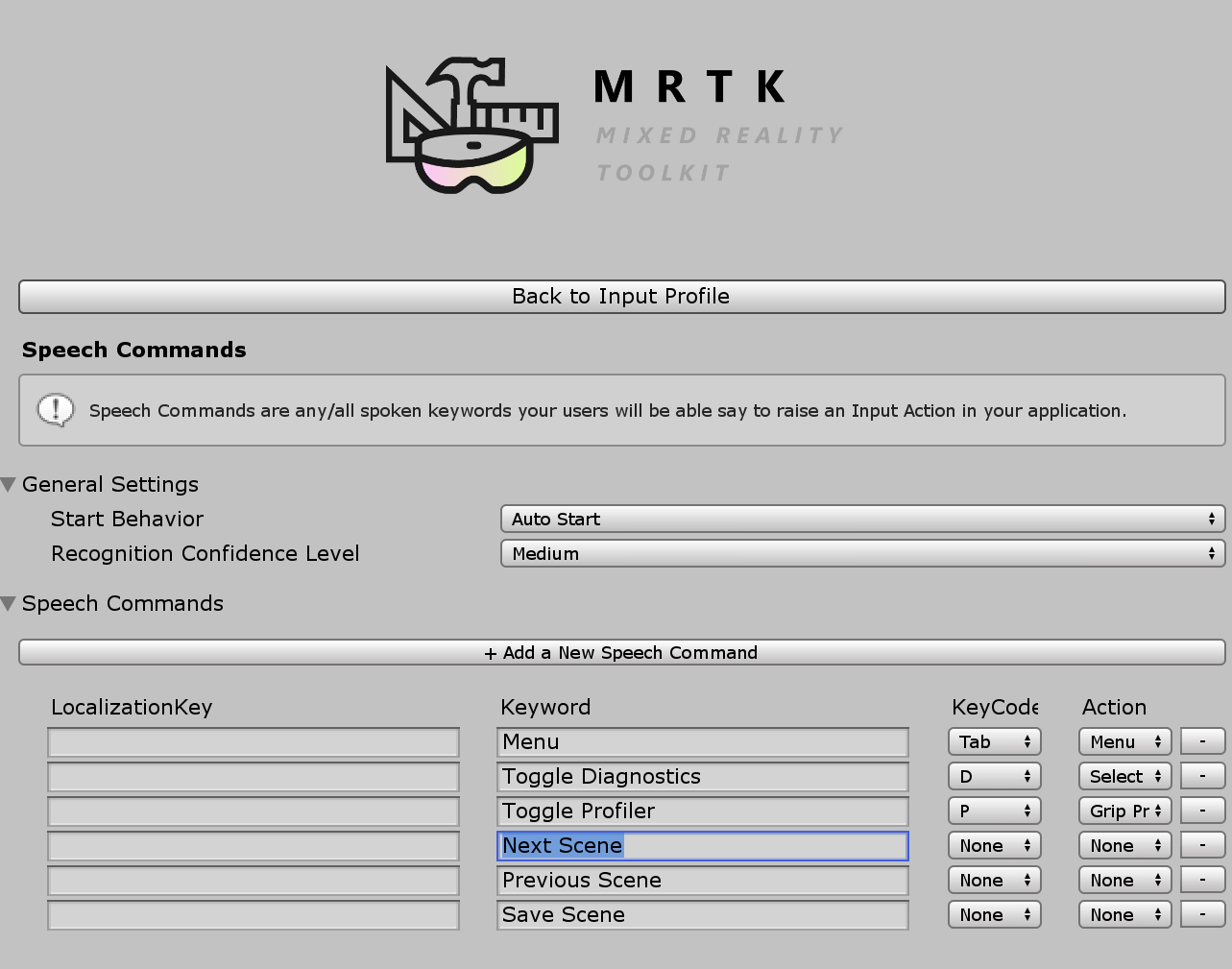
Perfil de Entrada de Fala Além disso, você precisa registrar a palavra-chave de comando de voz no Perfil de Comandos de Fala global.

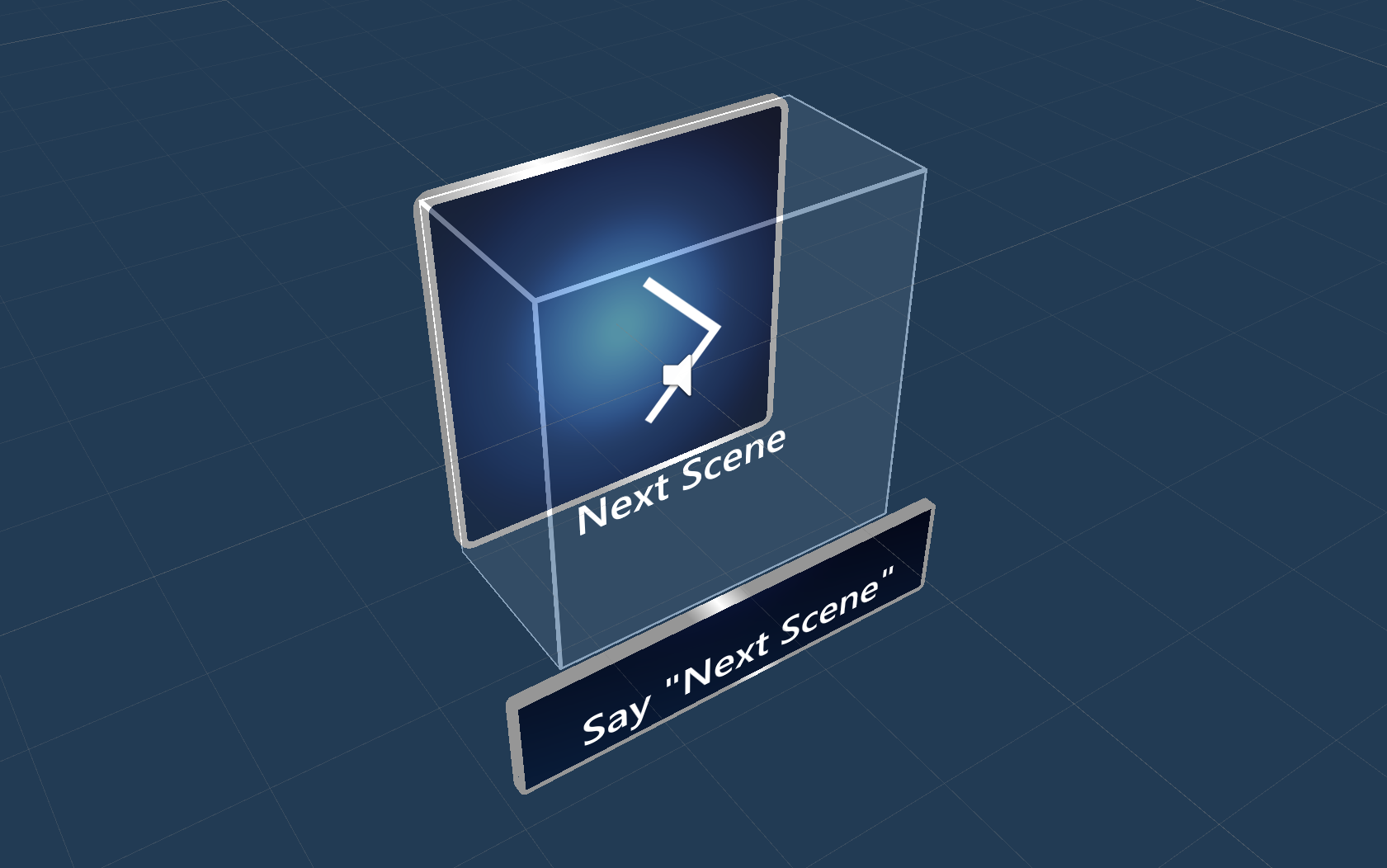
Rótulo See-it, Say-it O pré-fabricado de botão pressionável tem um rótulo TextMesh Pro de espaço reservado sob o objeto SeeItSayItLabel . Você pode usar esse rótulo para comunicar a palavra-chave de comando de voz do botão ao usuário.

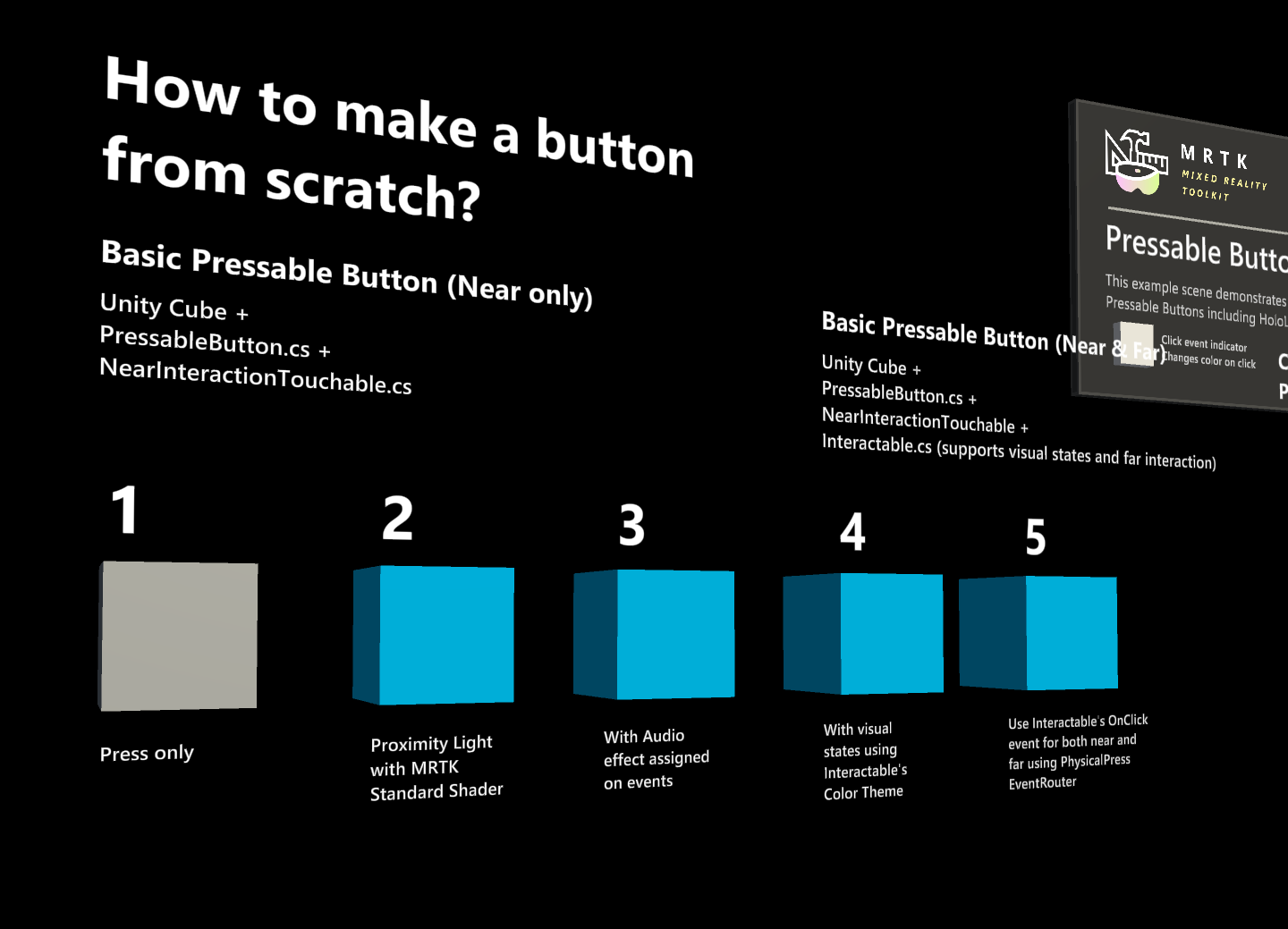
Como fazer um botão do zero
Você pode encontrar os exemplos desses botões na cena PressableButtonExample .

1. Criando um botão pressionável com cubo (somente interação próxima)
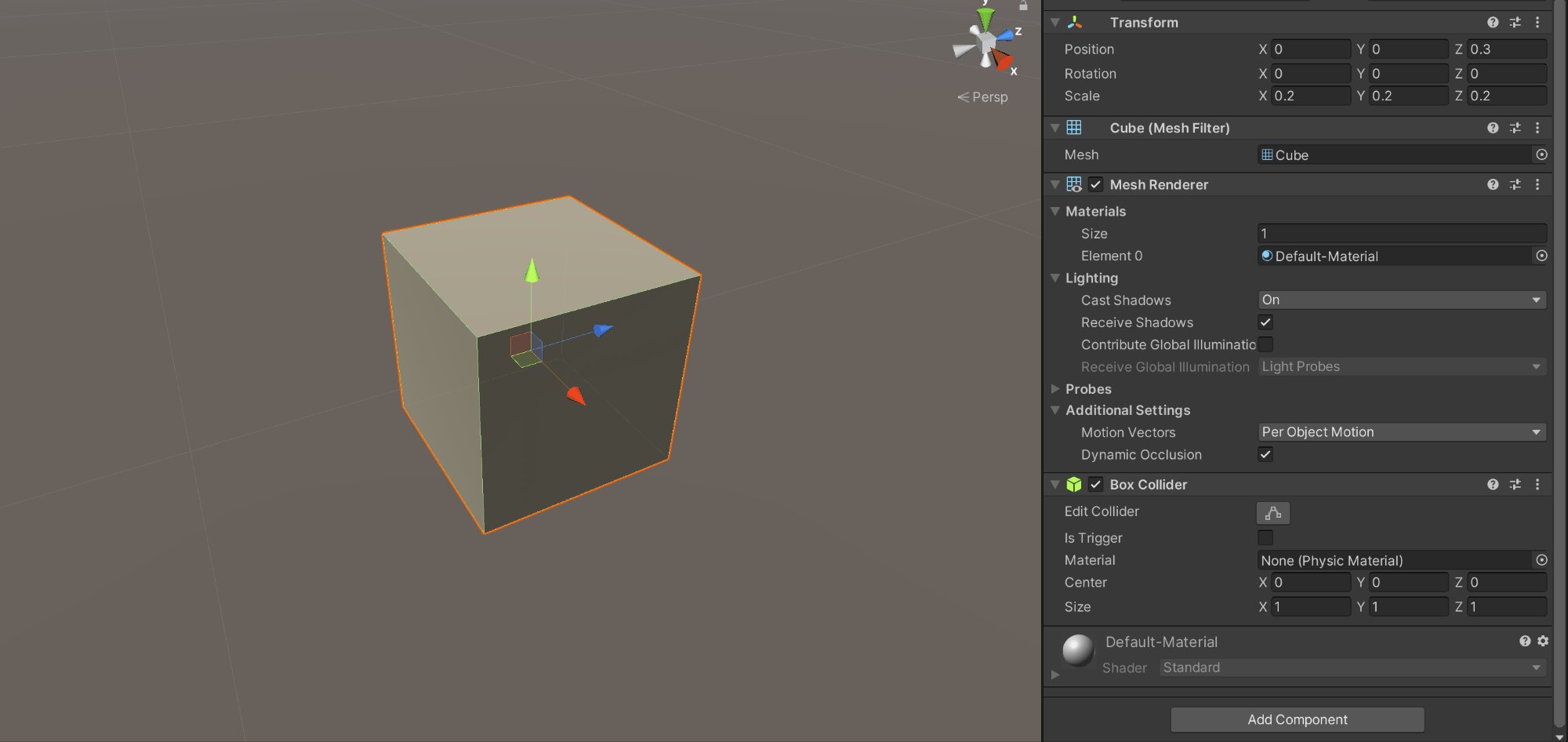
- Criar um cubo do Unity (cubo de objeto > 3D GameObject>)
- Adicionar
PressableButton.csscript - Adicionar
NearInteractionTouchable.csscript
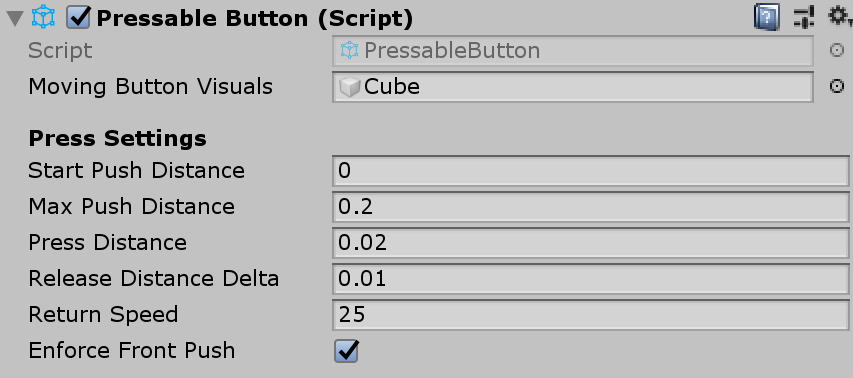
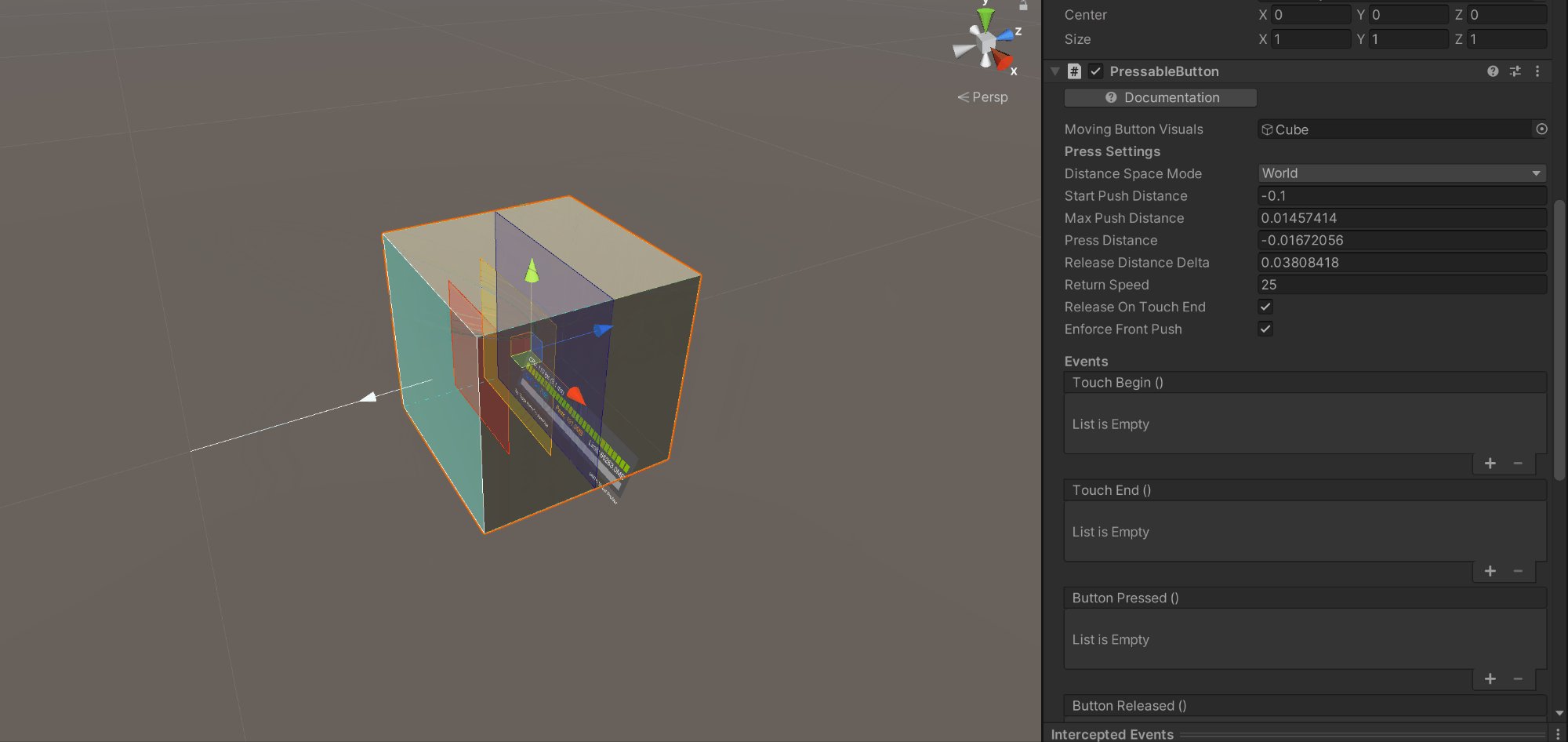
PressableButtonNo painel Inspetor da , atribua o objeto de cubo aos Visuais do Botão de Movimentação.

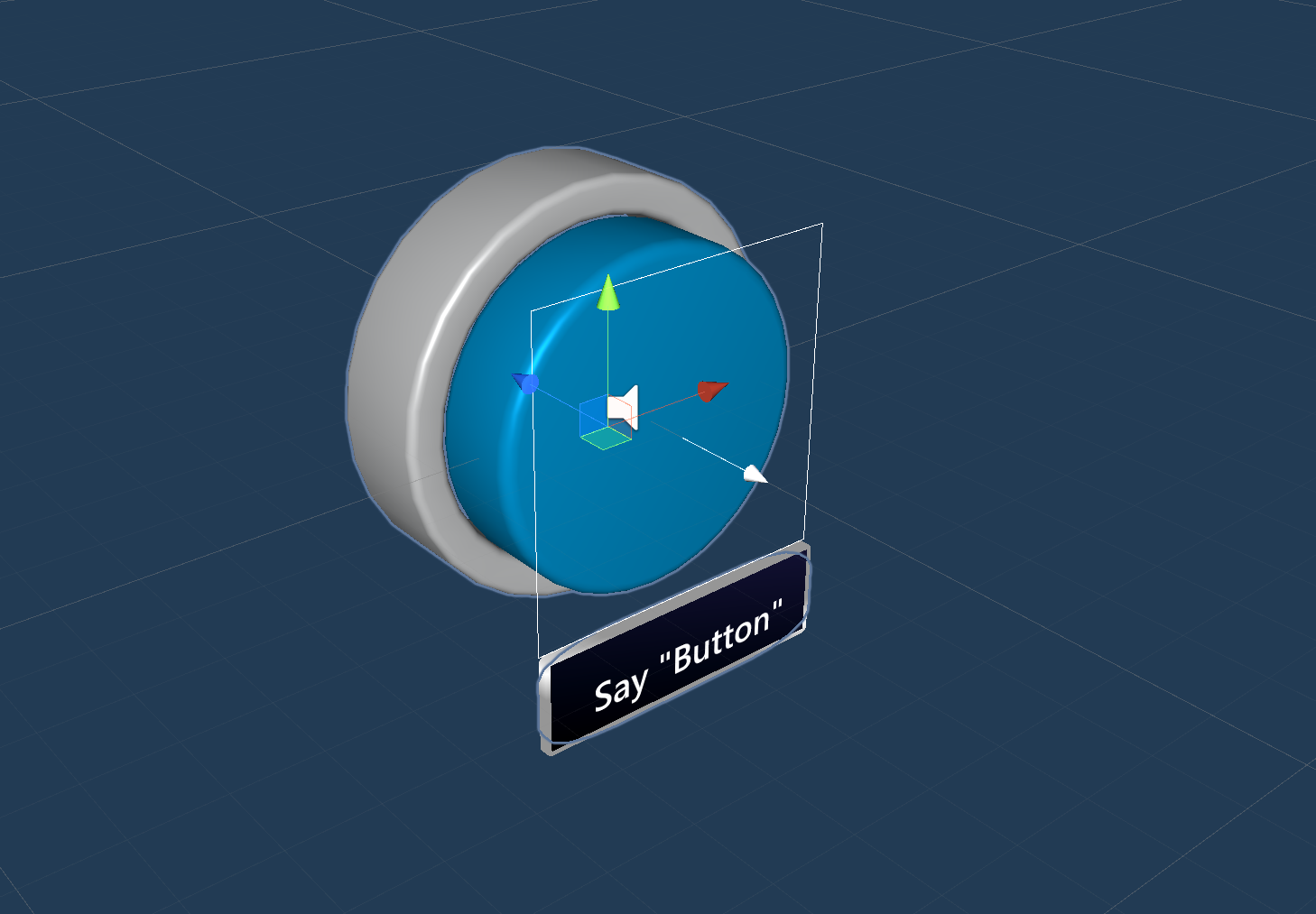
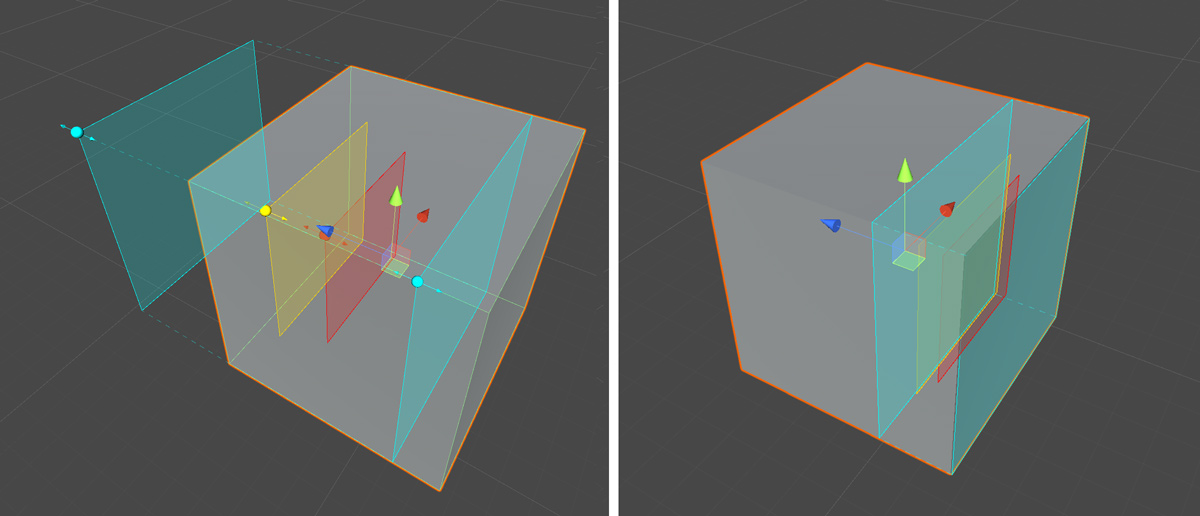
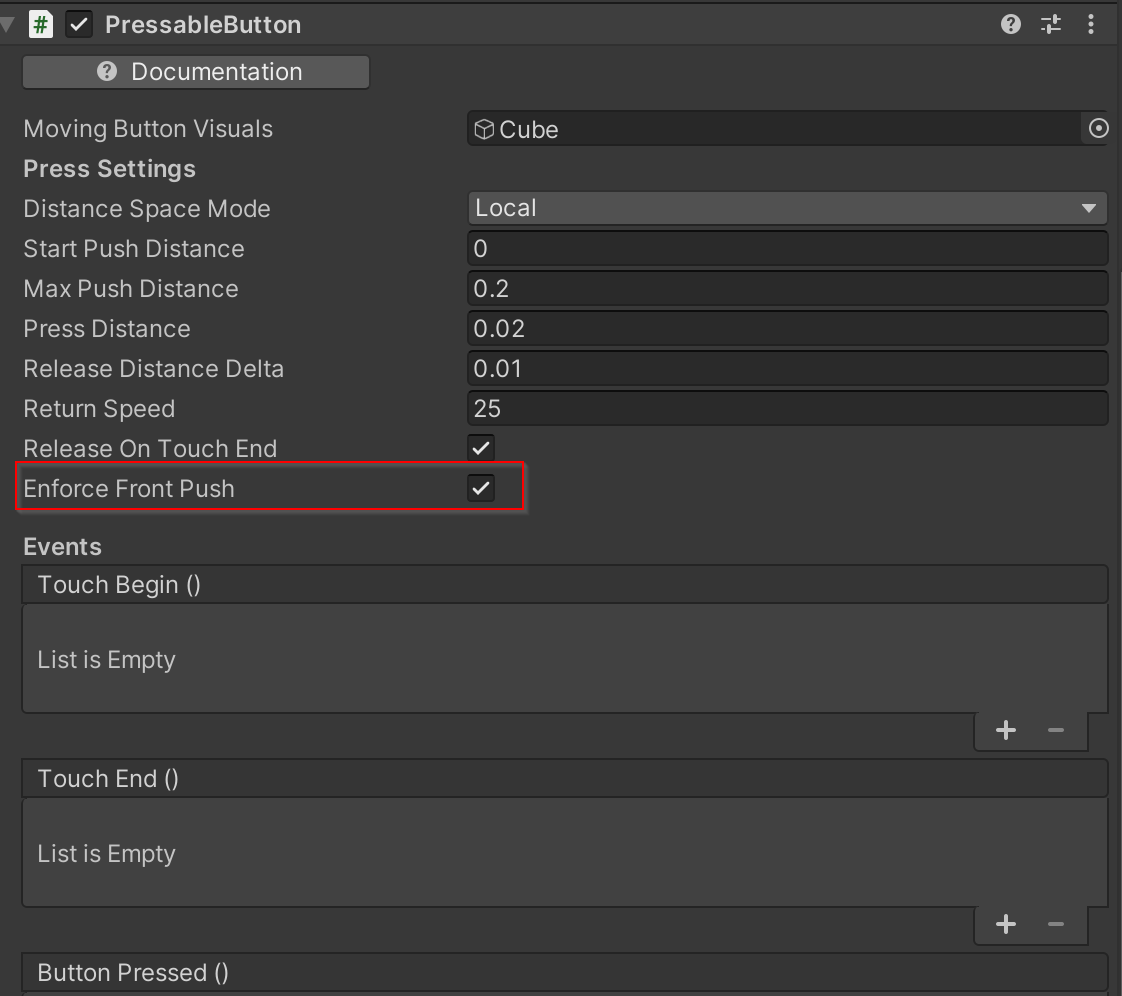
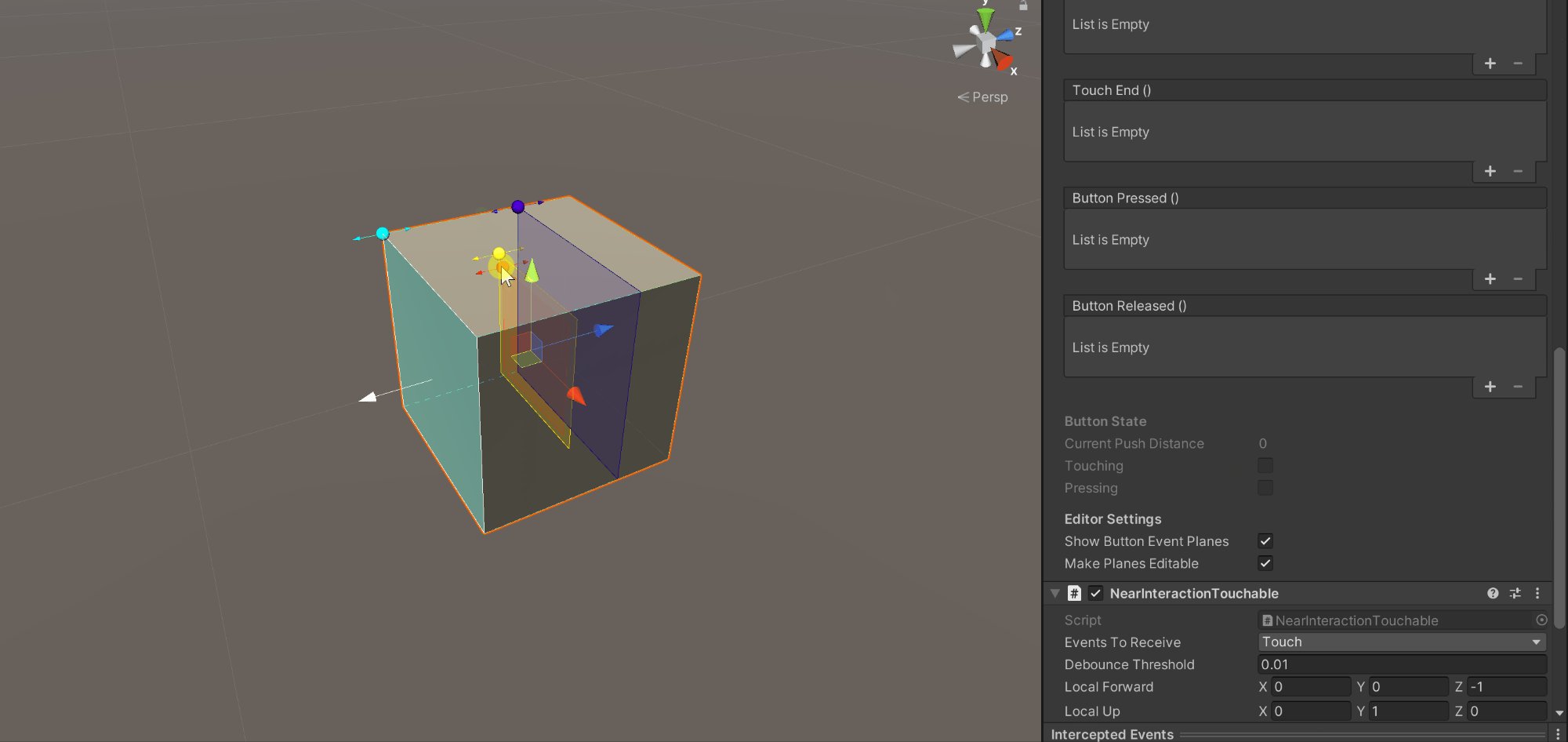
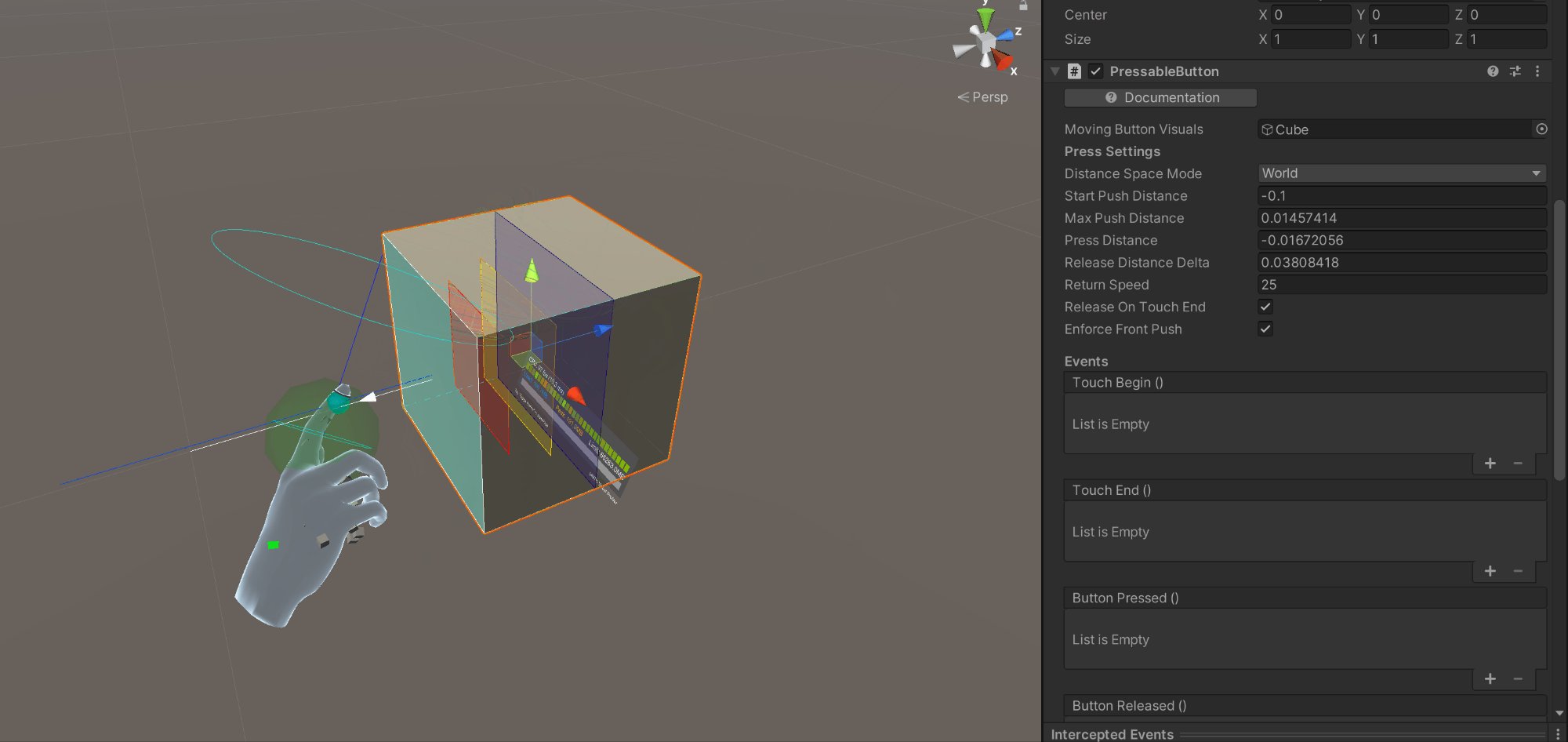
Ao selecionar o cubo, você verá várias camadas coloridas no objeto. Isso visualiza os valores de distância em Configurações de pressionamento. Usando as alças, você pode configurar quando começar a pressionar (mover o objeto) e quando acionar o evento.


Quando você pressiona o botão, ele se move e gera eventos adequados expostos no PressableButton.cs script, como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased().

Solução de problemas
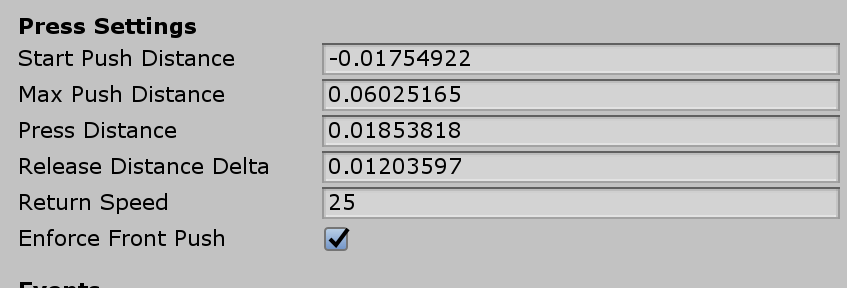
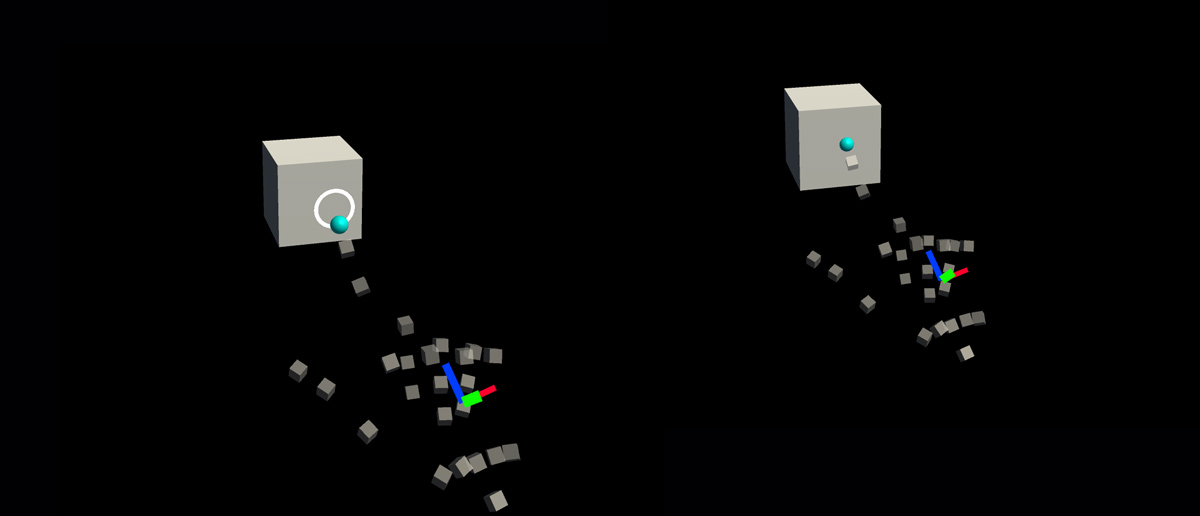
Se o botão estiver executando um pressionamento duplo, certifique-se de que a propriedade Impor Push Frontal esteja ativa e que o plano Start Push Distance esteja colocado na frente do plano Tocável de Interação Próxima. O plano tocável de interação próxima é indicado pelo plano azul colocado na frente da origem da seta branca no gif abaixo:


2. Adicionando feedback visual ao botão básico do cubo
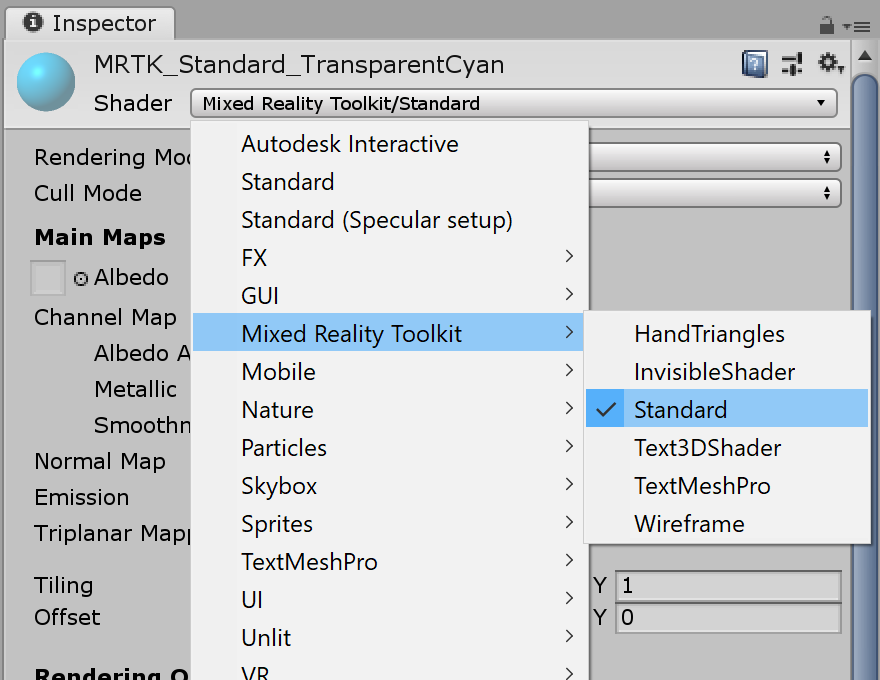
O Sombreador Padrão do MRTK fornece vários recursos que facilitam a adição de comentários visuais. Crie um material e selecione shader Mixed Reality Toolkit/Standard. Ou você pode usar ou duplicar um dos materiais existentes que /SDK/StandardAssets/Materials/ usa o Sombreador Padrão do MRTK.

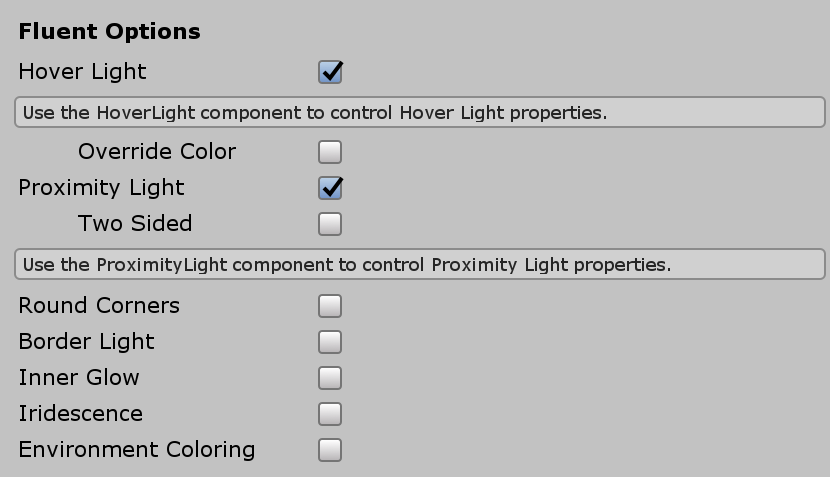
Marque Hover Light e Proximity Light em Opções fluentes. Isso permite feedback visual para interações de mão próxima (Luz de proximidade) e ponteiro distante (Luz de foco).


3. Adicionando feedback de áudio ao botão do cubo básico
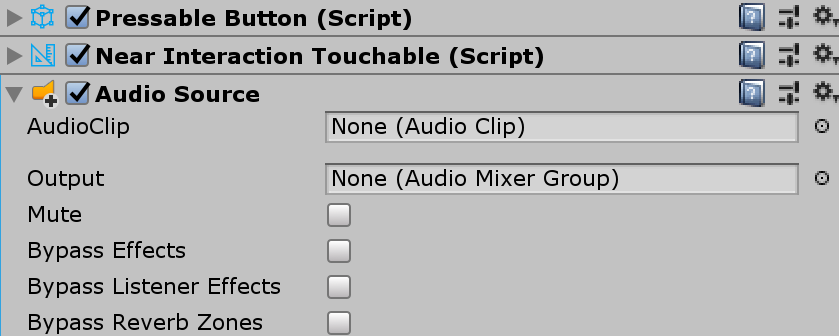
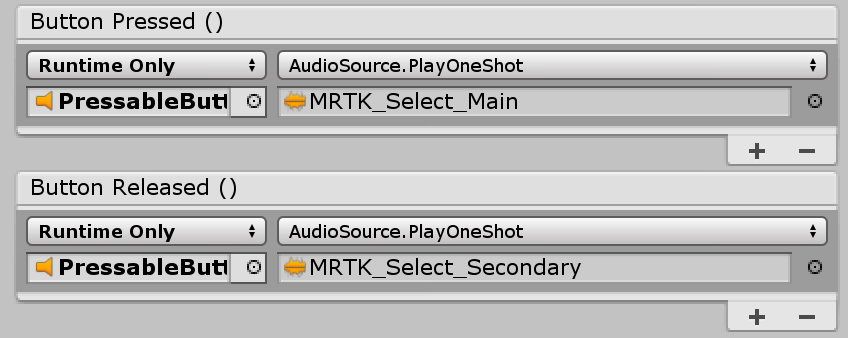
Como PressableButton.cs o script expõe eventos como TouchBegin(), TouchEnd(), ButtonPressed(), ButtonReleased(), podemos atribuir facilmente feedback de áudio. Basta adicionar o Unity Audio Source ao objeto cubo e atribuir clipes de áudio selecionando AudioSource.PlayOneShot(). Você pode usar MRTK_Select_Main e MRTK_Select_Secondary clipes de áudio na /SDK/StandardAssets/Audio/ pasta.


4. Adicionando estados visuais e manipulando eventos de interação distante
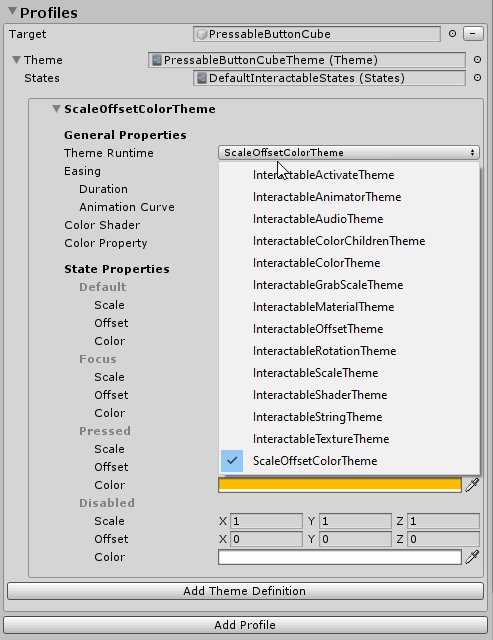
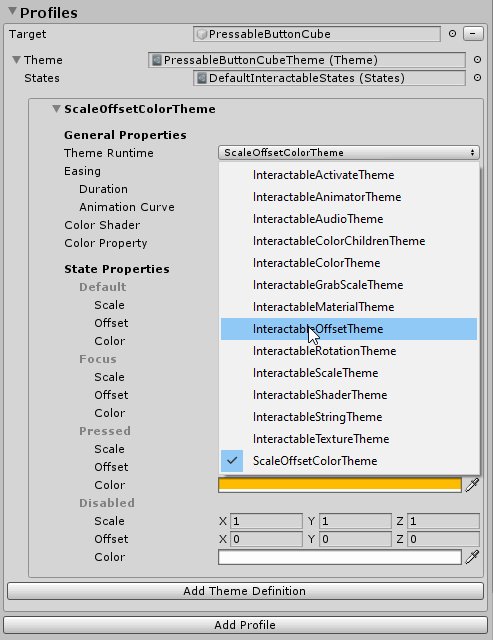
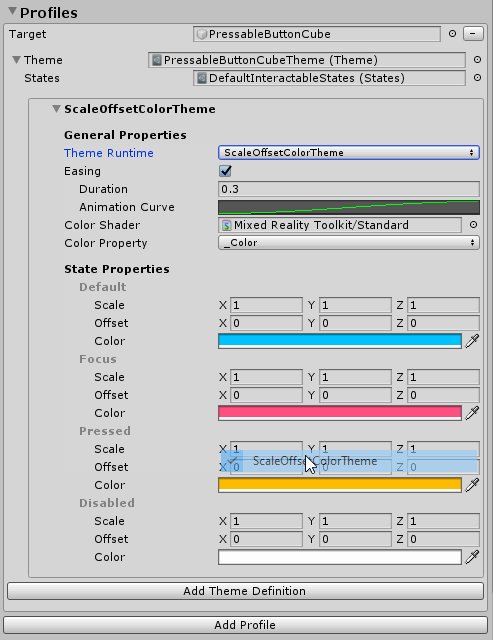
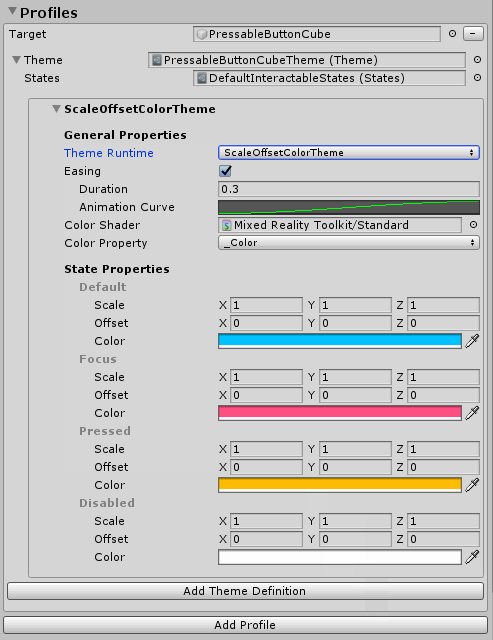
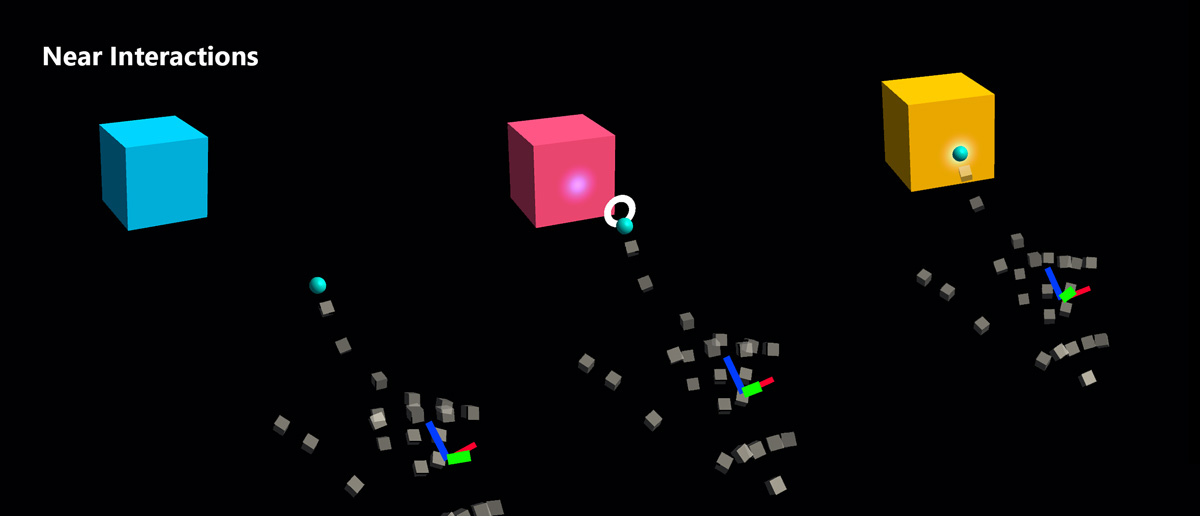
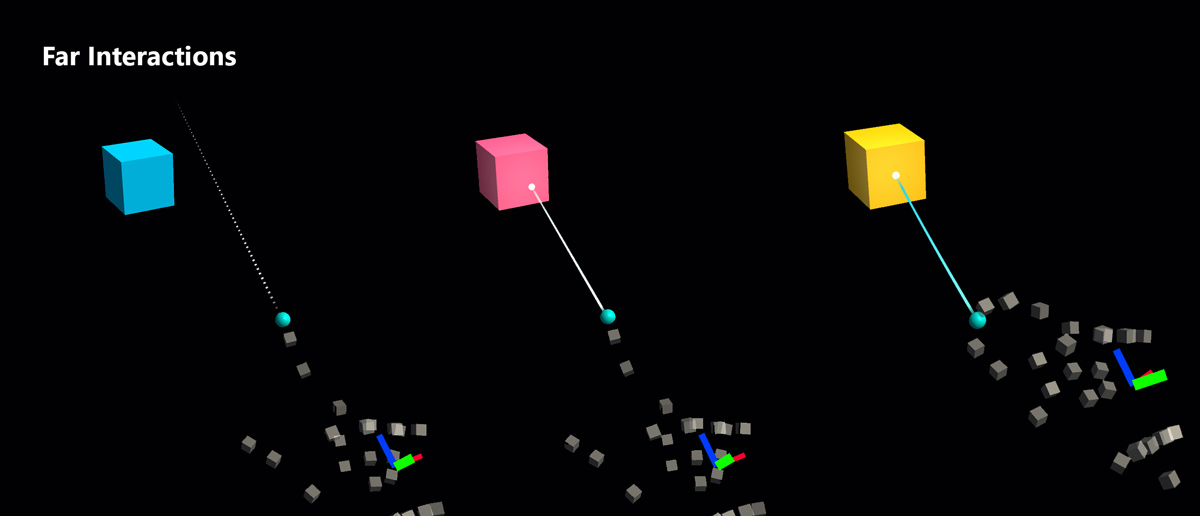
Interacionável é um script que facilita a criação de um estado visual para os vários tipos de interações de entrada. Ele também lida com eventos de interação distante. Adicione Interactable.cs e arraste e solte o objeto de cubo no campo Destino em Perfis. Em seguida, crie um novo Theme com um tipo ScaleOffsetColorTheme. Nesse tema, você pode especificar a cor do objeto para os estados de interação específicos, como Foco e Pressionado. Você também pode controlar Escala e Deslocamento. Marque Easing e defina a duração para tornar a transição visual suave.

Você verá o objeto responder a interações distantes (raio de mão ou cursor de olhar) e próximas (mão).


Exemplos de botões personalizados
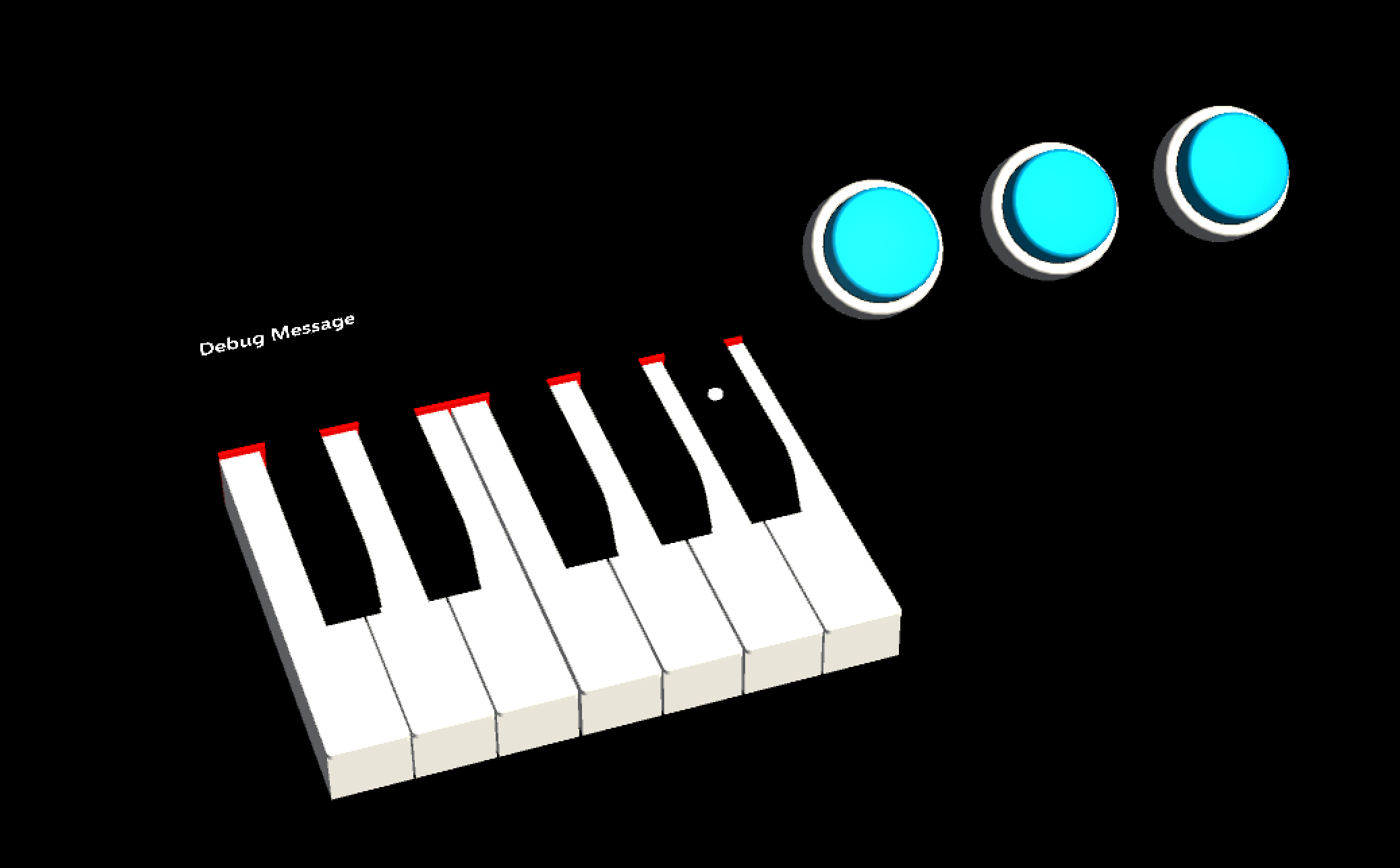
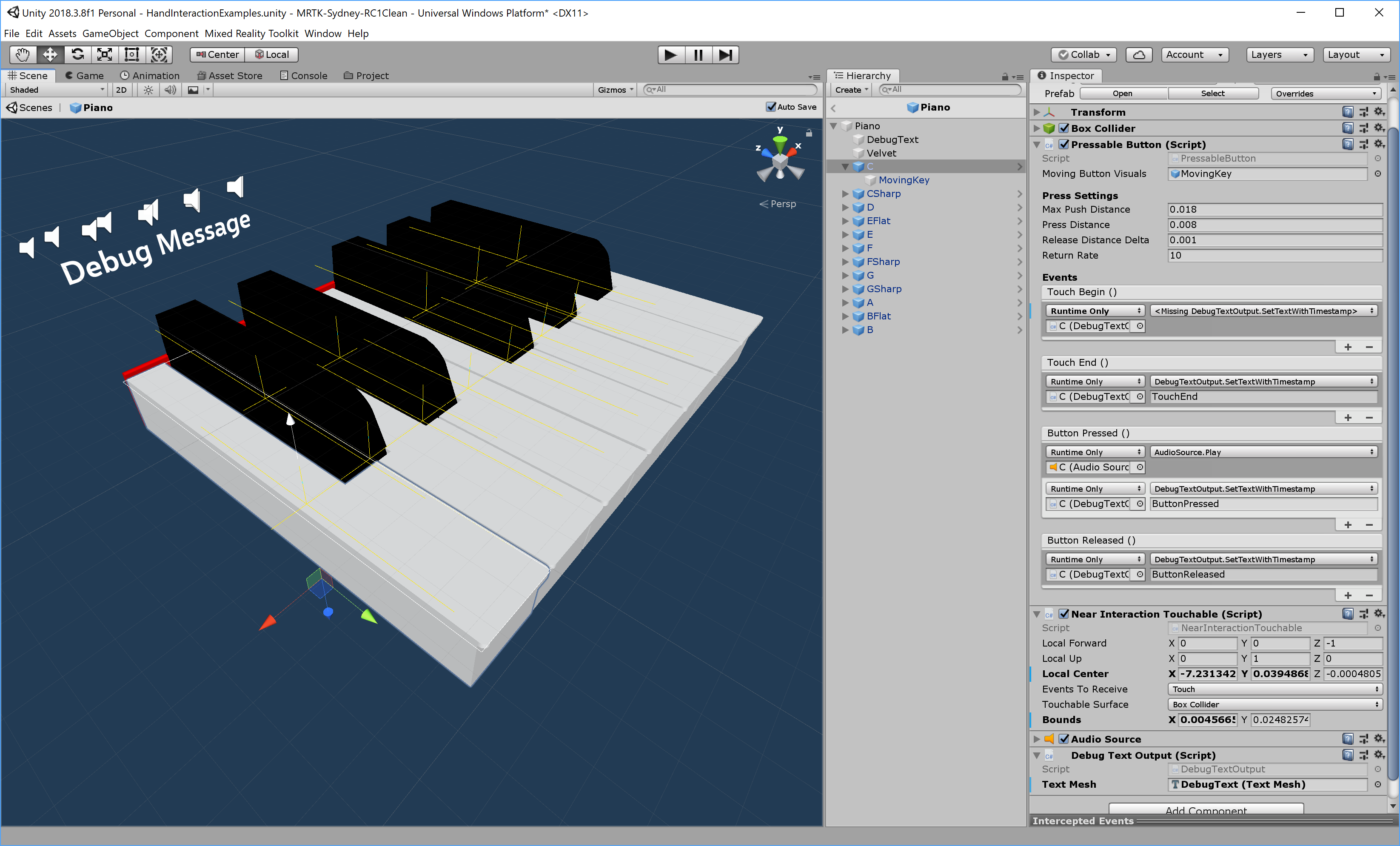
Na cena HandInteractionExample, veja os exemplos de piano e botão redondo que estão usando PressableButton.


Cada tecla de piano tem um PressableButton e um NearInteractionTouchable script atribuídos. É importante verificar se a direção de encaminhamento local de NearInteractionTouchable está correta. É representado por uma seta branca no editor. Certifique-se de que a seta aponte para longe da face frontal do botão: