Controles deslizantes — MRTK2

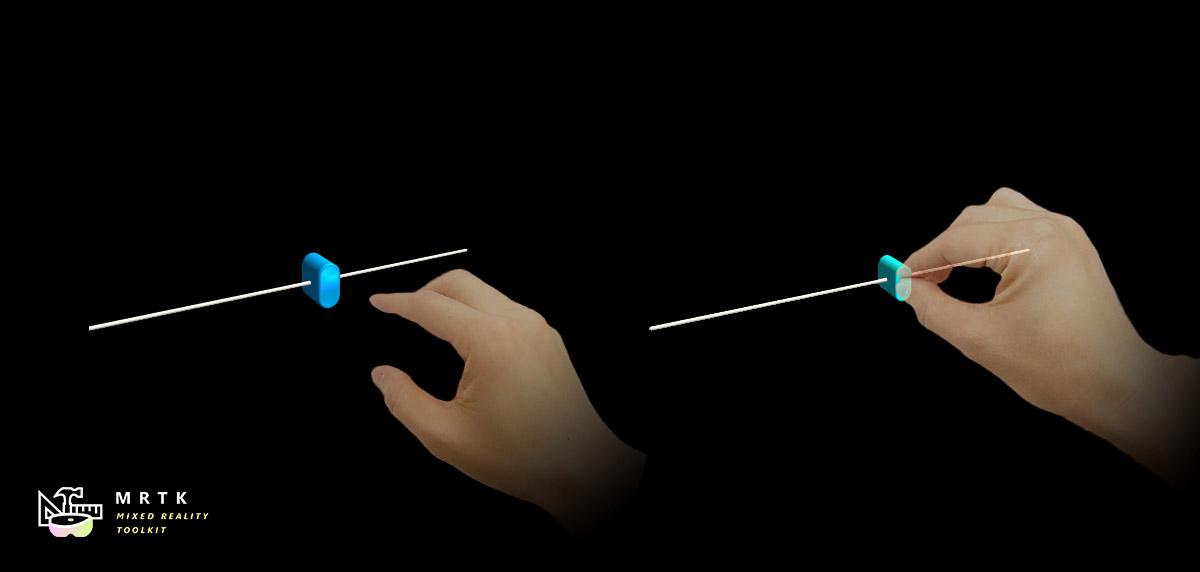
Os controles deslizantes são componentes de interface do usuário que permitem alterar continuamente um valor movendo um controle deslizante em uma faixa. Atualmente, o Controle Deslizante de Pinçagem pode ser movido agarrando diretamente o controle deslizante, diretamente ou à distância. Os controles deslizantes funcionam em AR e VR, usando controladores de movimento, mãos ou Gesto + Voz.
Cena de exemplo
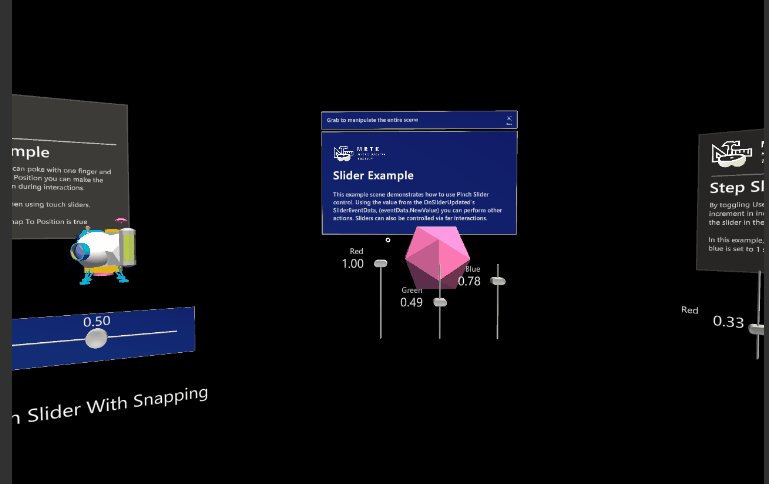
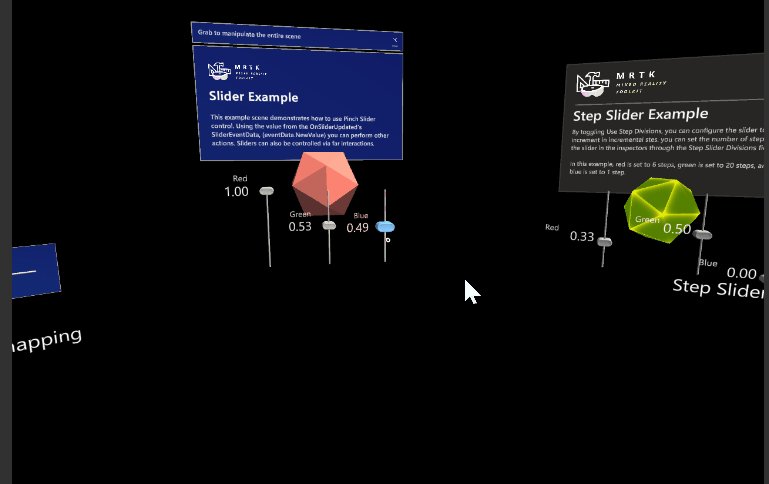
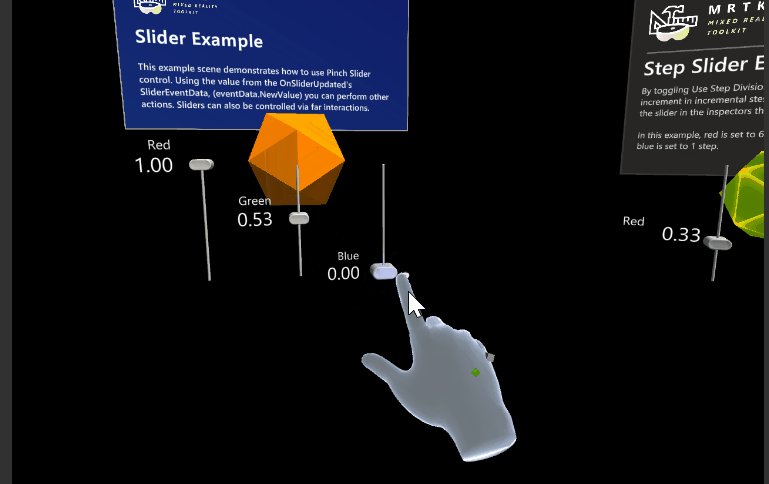
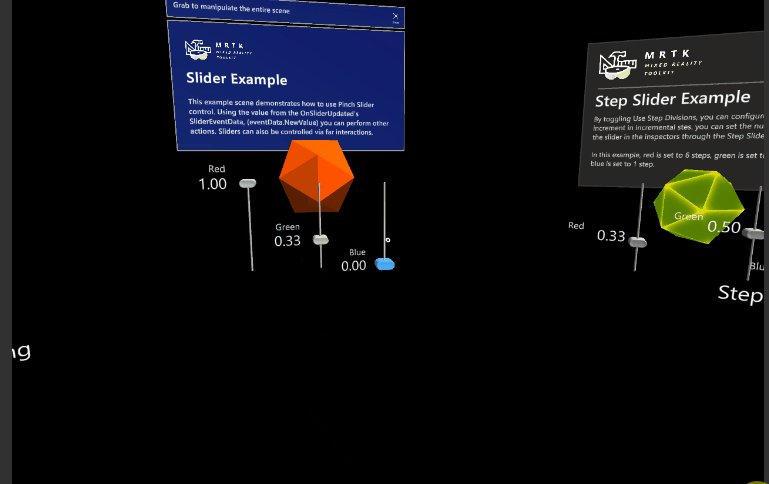
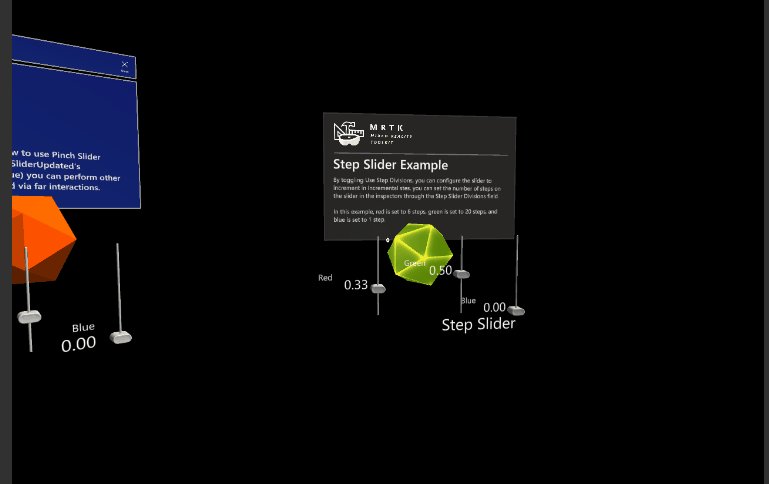
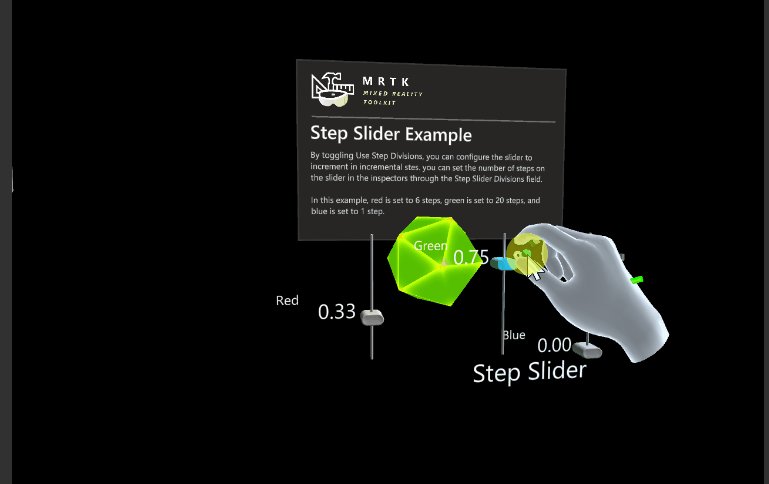
Você pode encontrar exemplos na cena MRTK/Examples/Demos/UX/Slider/Scenes/SliderExample em .
Como usar controles deslizantes
Arraste e solte o pré-fabricado PinchSlider na hierarquia de cena. Se você quiser modificar ou criar seu próprio controle deslizante, lembre-se de fazer o seguinte:
- Verifique se o objeto de polegar tem um colisor. No pré-fabricado PinchSlider, o colisor está ligado
SliderThumb/Button_AnimationContainer/Slider_Button - Verifique se o objeto que contém o colisor também tem um componente Near Interaction Grabbable, se você quiser ser capaz de segurar o controle deslizante próximo.
Também é recomendável usar a hierarquia a seguir
- PinchSlider - Contém o sliderComponent
- TouchCollider - Colisor que contém toda a área selecionável do controle deslizante. Habilita o comportamento Ajustar à Posição.
- SliderThumb - Contém o polegar móvel
- TrackVisuals - Contendo a faixa e outros visuais
- OtherVisuals - Contendo outros visuais
Eventos de controle deslizante
Os controles deslizantes expõem os seguintes eventos:
- OnValueUpdated - Chamado sempre que o valor do controle deslizante é alterado
- OnInteractionStarted - Chamado quando o usuário pega o controle deslizante
- OnInteractionEnded - Chamado quando o usuário libera o controle deslizante
- OnHoverEntered - Chamado quando a mão/controlador do usuário passa o mouse sobre o controle deslizante, usando interação próxima ou distante.
- OnHoverExited - Chamado quando a mão/controlador do usuário não está mais perto do controle deslizante.
Configurando o eixo e o limite do controle deslizante
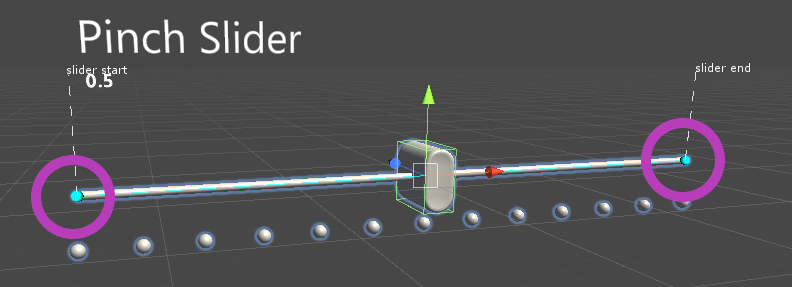
Você pode mover diretamente os pontos inicial e final do controle deslizante movendo as alças na Cena:

Você também pode especificar o eixo (no espaço local) do controle deslizante por meio do campo Eixo dos Controles Deslizantes
Se você não puder usar os identificadores, poderá especificar os pontos inicial e final do controle deslizante por meio dos campos Distância Inicial do Controle Deslizante e Distância Final do Controle Deslizante . Elas especificam a posição inicial/final do controle deslizante como uma distância do centro do controle deslizante, em coordenadas locais. Isso significa que, depois de definir as distâncias de início e término do controle deslizante como desejar, você poderá dimensionar o controle deslizante para ser menor ou maior sem precisar atualizar as distâncias inicial e final.
Propriedades do inspetor
Raiz do Polegar O objeto gameobject que contém o polegar do controle deslizante.
Ajustar à Posição Se esse controle deslizante se ajusta ou não à posição designada no controle deslizante
É tocável Se esse controle deslizante é controlável ou não por meio de eventos de toque
Colisor de Polegar O colisor que controla o polegar do controle deslizante
Colisor Tocável A área do controle deslizante que pode ser tocada ou selecionada quando Ajustar à Posição é verdadeira.
Valor do controle deslizante O valor do controle deslizante.
Usar divisões de etapas de controle deslizante Controla se esse controle deslizante é incrementado em etapas ou continuamente.
Divisões de etapas de controle deslizante Número de subdivisões em que o controle deslizante é dividido quando Usar Divisões de Etapas do Controle Deslizante está habilitado.
Acompanhar visuais O objeto gameobject que contém os visuais de faixa desejados que vão ao longo do controle deslizante.
Marcas de escala O objeto gameobject que contém as marcas de escala desejadas que vão ao longo do controle deslizante.
Visuais em miniatura O objeto gameobject que contém o visual de polegar desejado que vai ao longo do controle deslizante.
Eixo dos Controles Deslizantes O eixo em que o controle deslizante se move.
Distância inicial do controle deslizante Onde a faixa deslizante é iniciada, como distância do centro ao longo do eixo dos controles deslizantes, em unidades de espaço local.
Distância final do controle deslizante Onde a faixa de controle deslizante termina, como distância do centro ao longo do eixo dos controles deslizantes, em unidades de espaço local.
Quando o usuário atualiza o valor do eixo deslizante no editor, se Track Visuals ou Tick Visuals for especificado, sua transformação será atualizada. Especificamente, sua posição local é redefinida e sua rotação local é definida para corresponder à orientação do Eixo dos Controles Deslizantes. A escala deles não é modificada. Se marcas de escala tiverem um componente coleção de objetos de grade, o Layout e CellWidth ou CellHeight serão atualizados adequadamente para corresponder ao Eixo dos Controles Deslizantes.
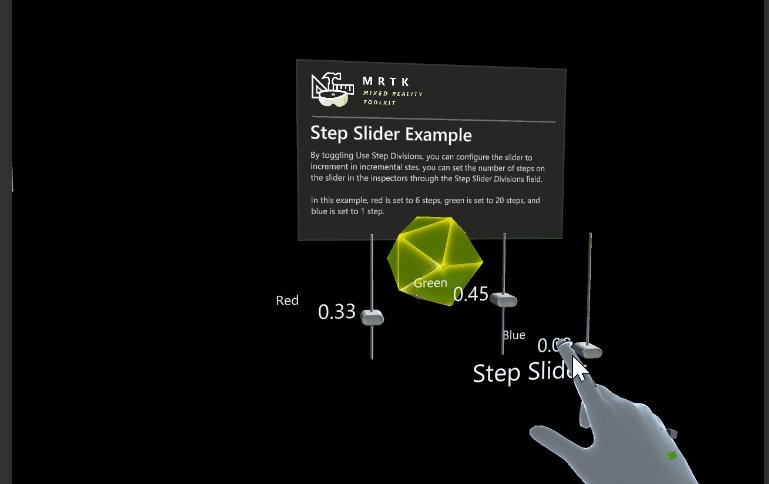
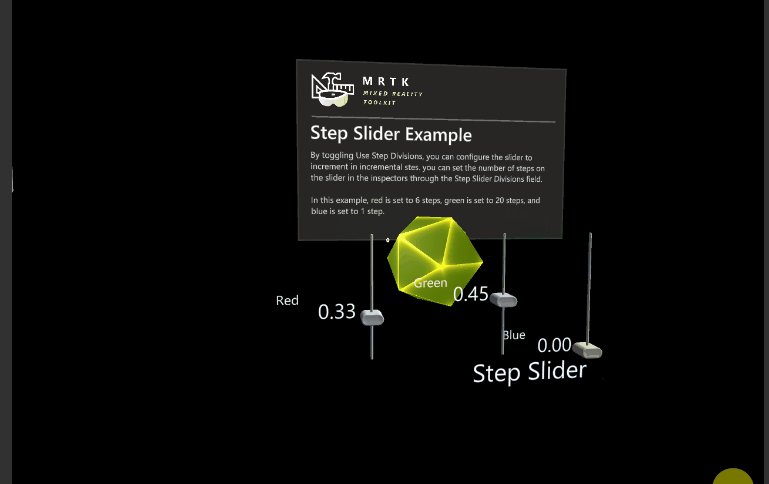
Configurações de controle deslizante de exemplo
Controles deslizantes contínuos com controles  para posicionar
para posicionar
Controles deslizantes de etapa com ajustar à posição

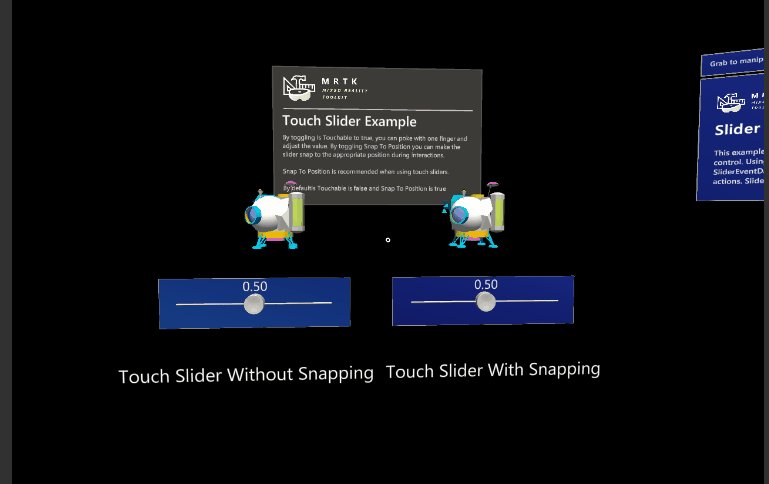
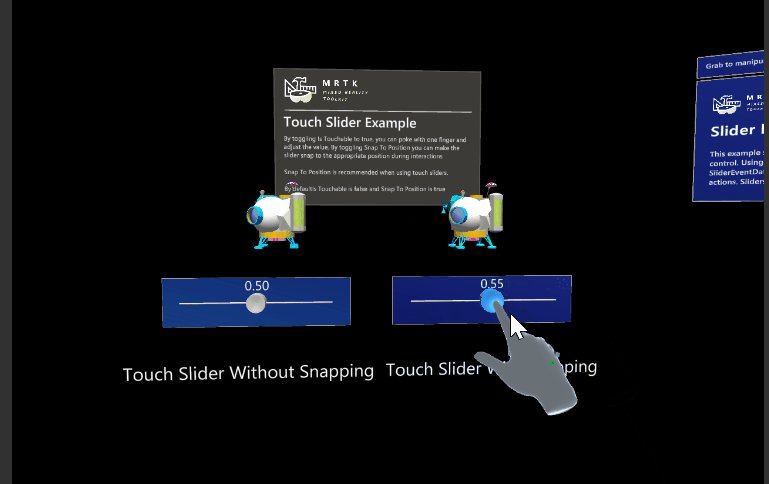
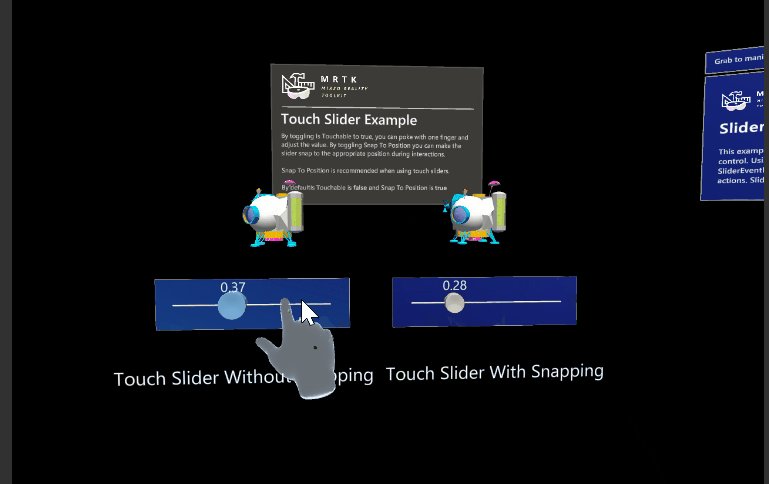
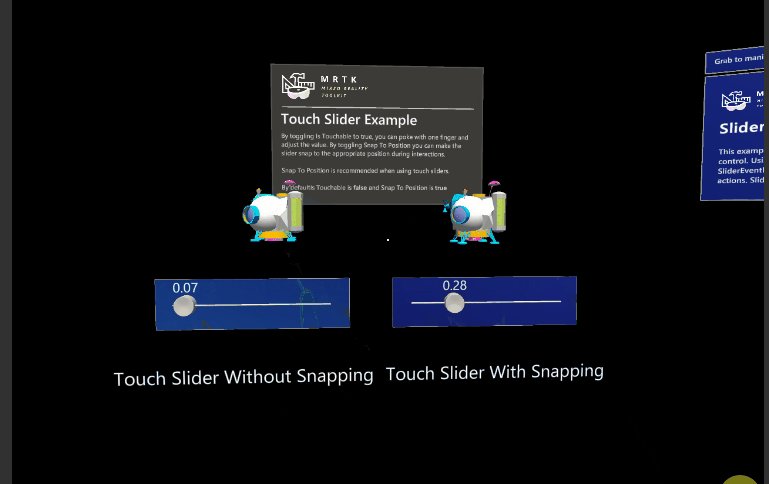
Controles deslizantes de toque