Hand coach — MRTK2

O hand coach é uma mão modelada em 3D que é disparada quando o sistema não detecta as mãos do usuário. Isso é implementado como um componente de "ensino" que ajuda a orientar o usuário quando o gesto não foi ensinado. Se os usuários não tiverem feito o gesto especificado por um período, as mãos farão loop com um atraso. O hand coach pode ser usado para representar pressionar um botão ou pegar um holograma.
O modelo de interação atual representa uma ampla variedade de controles de gesto, como rolagem, seleção distante e toque próximo. Abaixo está uma lista completa de exemplos existentes do Hand coach:
- Toque próximo – usado para botões ou para fechar objetos interacionáveis
- Seleção distante – usada para objetos que estão distantes
- Mover – usado para mover um holograma no espaço
- Girar – usado para mostrar como girar hologramas ou objetos
- Escala – usado para mostrar como manipular hologramas para serem maiores ou menores
- Inversão de mão – usado para criar um painel inicial da interface do usuário ou menus de mão
- Palm up – usado para o momento de beija-flor na experiência pronta para uso. Outra sugestão pode ser abrir um painel inicial da interface do usuário
- Rolagem – usado para rolar uma lista ou um documento longo
Cena de exemplo
Você pode encontrar exemplos na cena HandCoachExample em: MixedRealityToolkit.Examples/Experimental/HandCoach/Scenes
Ativos 3D de mão
Você pode encontrar os ativos em: MixedRealityToolkit.SDK/Experimental/HandCoach
Qualidade
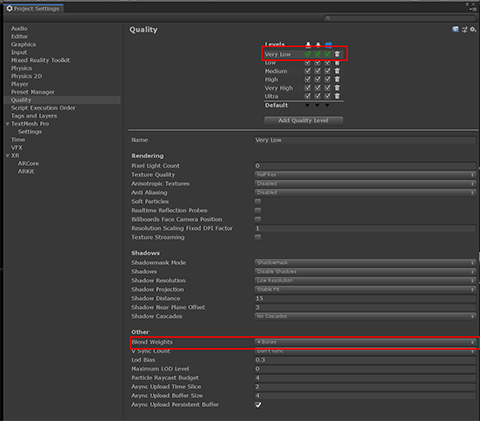
Se você observar distorções na malha esfolada, precisará garantir que seu projeto esteja usando a quantidade adequada de articulações.
Acesse Editar > Configurações > do Projeto do Unity Qualidade > Outros > Pesos de Combinação. Verifique se "4 ossos" estão selecionados para ver Articulações Suaves.

Scripts
Dica de interação
O InteractionHint.cs script fornece funcionalidade de wrapper para disparar animações e fades para a plataforma de mão.
Como configurar uma dica de interação
Para configurar uma dica de interação, é recomendável usar os pré-fabricados fornecidos "StaticHandCoachRoot_L.prefab" e "StaticHandCoachRoot_R.prefab". Essa pré-fabricado contém o script InteractionHint e a plataforma manual, bem como a hierarquia adequada para garantir que as animações de dica fornecidas funcionem conforme o esperado. Caso contrário, você precisará colocar o script em um gameObjeto um nível pai acima da plataforma de mão com o animador.
Propriedades do inspetor
HideIfHandTracked Esse booliano especifica se o estado de acompanhamento manual deve ser usado para ocultar visuais quando as mãos de um usuário estão sendo rastreadas. Se isso for definido como false, somente a propriedade de script "customShouldHideVisuals" será usada para determinar se deseja ocultar a dica.
MinDelay Essa propriedade especifica o atraso mínimo para mostrar os visuais. Por padrão, os visuais da mão aparecerão após esses muitos segundos se as mãos do usuário não estiverem sendo rastreadas.
MaxDelay Essa propriedade especifica o atraso máximo para mostrar os visuais. Por padrão, os visuais da mão aparecerão após esses muitos segundos, mesmo que as mãos do usuário estejam sendo rastreadas.
UseMaxTimer Se esse booliano estiver definido como false, ele desabilitará o temporizador máximo e só permitirá que a dica de mão seja mostrada quando as mãos do usuário estiverem fora de exibição ou a condição personalizada retornar false.
Repete Essa propriedade controla quantas vezes a animação de dica é reproduzida quando o temporizador mínimo ou máximo é passado. Em seguida, a dica oculta e aguarda o atraso novamente.
Ativar automaticamente Quando esse booliano for definido como true, a dica será executada automaticamente pela lógica do temporizador quando o GameObject do script estiver ativo na hierarquia e o script estiver habilitado. Isso só deve ser definido como false se você pretende controlar manualmente a aparência da dica e o desaparecimento por meio do código.
AnimationState O nome do estado de animação que deve ser reproduzido quando a dica estiver ativa. Isso deve ser definido antes que a função StartHintLoop() seja chamada (durante OnEnable se a Ativação Automática estiver marcada).
Controlando InteraçãoHint por meio de script
- StartHintLoop Essa função iniciará o loop show/hide que, de outra forma, iniciará OnEnable se o sinalizador Desativar Automaticamente estiver definido como true.
- StopHintLoop Essa função chamará o estado de animação fade out se ele não estiver sendo reproduzido no momento, desativará o loop show/hide e definirá a plataforma de mão inativa na hierarquia.
- AnimationState Essa cadeia de caracteres determina qual estado de animação é reproduzido durante o loop. Você pode alterar essa cadeia de caracteres para alterar qual estado é reproduzido, mas deve fazê-lo depois de chamar StopHintLoop e chamar StartHintLoop novamente depois de alterar o estado.
- CustomShouldHideVisuals Você pode definir isso com sua própria função, que deve retornar true quando quiser ocultar os visuais de mão (tenha em mente o MinMaxTimer, especificamente o parâmetro max)
Considerações sobre animação personalizada
Os fades são padronizados como 0,5 segundos, portanto, todas as animações personalizadas criadas para uso com a plataforma devem ser mínimas de 1,5 segundo para que qualquer informação significativa seja transmitida
Os estados de fade in e fade out padrão fornecidos, Fade_In e Fade_Out podem ser ajustados alterando o carimbo de data/hora do segundo quadro-chave para definir o comprimento do fade.
O animador e o script foram configurados de uma maneira que deve tornar a configuração o mais simples possível. Para adicionar novos estados de animação, basta importar seu fbx, garantir que o nome da animação seja definido com um nome distinto e arraste essa animação para o animador.
MoveToTarget
O script MoveToTarget.cs fornece funcionalidade para mover a dica de mão de uma posição de rastreamento para uma posição de destino ao longo do tempo.
Como configurar o MoveToTarget
Os pré-fabricados fornecidos "MovingHandCoachRoot_L.prefab" e "MovingHandCoachRoot_R.prefab" contêm um MoveToTarget em suas hierarquias. Se você quiser usar esse script em sua própria configuração, será necessário colocá-lo no conjunto de jogos raiz que contém o Animador para sua plataforma.
Propriedades do inspetor
- TrackingObject Defina isso com o objeto que você deseja que a plataforma siga antes de iniciar seu movimento. É recomendável criar um GameObject vazio e movê-lo para uma posição específica para ajudá-lo a identificar o rastreamento.
- Targetobject Defina isso com o objeto para o qual você deseja que a plataforma se mova durante o movimento. É recomendável criar um GameObject vazio e movê-lo para uma posição específica para ajudá-lo a identificar o rastreamento.
- Rootobject Defina isso como um pai compartilhado entre o rastreamento e o objeto de destino para que as posições relativas possam ser calculadas corretamente. O prefab incluído tem objetos de rastreamento e de destino em sua hierarquia, mas você pode definir o objeto de destino como um gameObject fora do prefab e alterar o objeto raiz para um pai compartilhado.
- Duração A quantidade de tempo que deve levar (em segundos) para passar de TrackingObject para TargetObject em segundos.
- TargetOffset Um deslocamento ajustável para que o GameObject chegue à posição de destino certa. Isso será útil se a animação incluir um deslocamento de posição durante a animação.
- AnimationCurve Isso é padronizado para uma curva linear, mas você pode alterar a curva para fornecer uma facilitação ao iniciar e parar o caminho de movimento.
Controlando MoveToTarget por meio de script
Em seu script personalizado, faça uma chamada para Follow() enquanto quiser que a plataforma de mão esteja seguindo TrackingObject e faça uma chamada para MoveToTargetPosition() quando quiser que a plataforma de mão inicie seu movimento para o TargetObject.
Controlando MoveToTarget por meio de animações
Na animação que precisa ser movida, defina dois eventos: um com uma chamada para Follow() e outro com uma chamada para MoveToTargetPosition(). Siga deve ser definido no primeiro quadro-chave, pois faz com que a plataforma de mão siga seu TrackingObject. MoveToTargetPosition deve ser definido no quadro-chave em que você deseja que a plataforma comece a se mover para o destino. É assim que a funcionalidade de script é usada nos pré-fabricados fornecidos.
RotateAroundPoint
O script RotateAroundPoint.cs fornece funcionalidade para girar a dica de mão em torno de um ponto dinâmico ao longo do tempo.
Como configurar RotateAroundPoint
Os pré-fabricados fornecidos "RotatingHandCoachRoot_L.prefab" e "RotatingHandCoachRoot_R.prefab" contêm um RotateAroundPoint em suas hierarquias. Se você quiser usar esse script em sua própria configuração, será necessário colocá-lo no conjunto de jogos raiz que contém o Animador para sua plataforma.
Propriedades do inspetor
- CenteredParent Defina isso com o objeto pai que você deseja que a plataforma dinamize.
- InverseParent Defina isso com o pai para girar inverso para centeredParent para manter a orientação da mão a mesma. Em geral, esse será o objeto pai com o script InteractionHint nele.
- PivotPosition Defina isso como um ponto em que você deseja que a dica inicie o movimento.
- Duração A quantidade de tempo que deve levar (em segundos) para girar ao redor do CenteredParent.
- AnimationCurve Isso é padronizado para uma curva linear, mas você pode alterar a curva para fornecer uma facilitação ao iniciar e parar o caminho de movimento.
- RotationVector Quantos graus devem ser girados ao longo de cada eixo.
Controlando RotateAroundPoint por meio de script
Em seu script personalizado, faça uma chamada para RotateToTarget() quando quiser que a plataforma de mão inicie sua rotação ao redor do CenteredParent. Quando você quiser que a posição seja redefinida para a PivotPosition original, faça uma chamada para ResetAndDeterminePivot().
Controlando RotateAroundPoint por meio de animações
Na animação que precisa ser movida, defina dois eventos: um com uma chamada para ResetAndDeterminePivot() e outro com uma chamada para RotateToTarget(). ResetAndDeterminePivot deve ser definido no primeiro quadro-chave, pois faz com que a plataforma de mão seja redefinida para a PivotPosition. RotateToTarget deve ser definido no quadro-chave em que você deseja que a plataforma comece a girar ao redor do CenteredParent. É assim que a funcionalidade de script é usada nos pré-fabricados fornecidos.