Menu Próximo — MRTK3

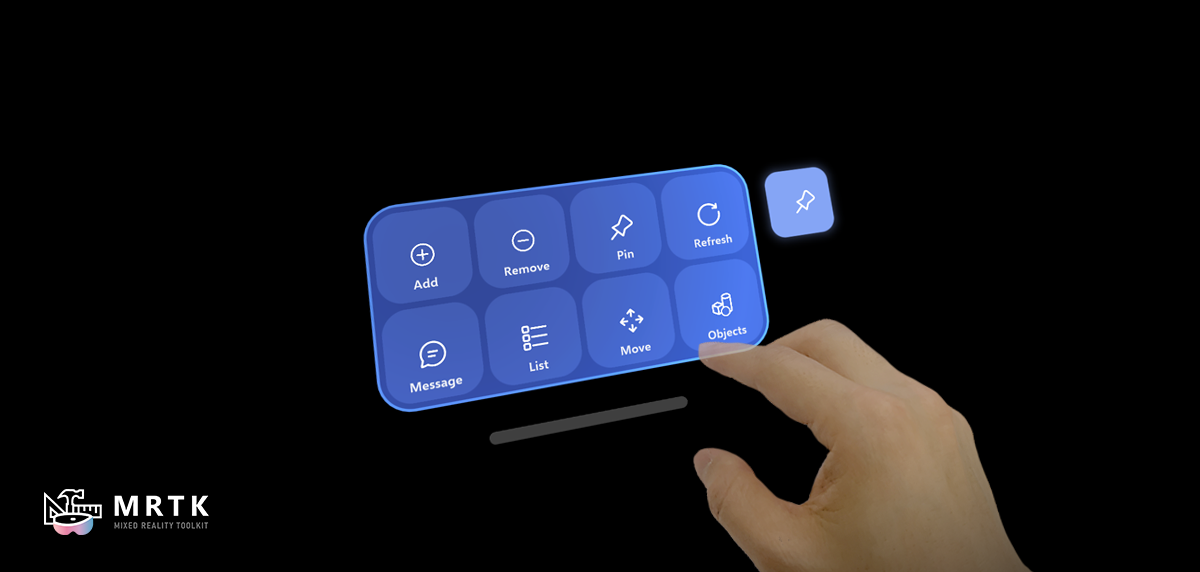
O Menu Próximo é um padrão comum para um grupo de elementos de interface do usuário que podem ser manipulados e movidos e podem seguir o usuário. Como ele está livremente acoplado ao usuário, ele não perturba a interação do usuário com o conteúdo de destino. O usuário pode usar o botão "Fixar" para bloquear/desbloquear o menu. O menu pode ser capturado e colocado em uma posição específica no mundo.
Comportamento de interação
- Tag-along: o menu segue você e permanece dentro do intervalo de 30 a 60 cm do usuário para as interações próximas.
- Fixar: usando o botão 'Fixar', o menu pode ser bloqueado e liberado globalmente.
- Segurar e mover: o menu sempre pode ser segurado e movido. O menu será fixado (bloqueado no mundo) quando capturado e liberado, independentemente do estado anterior.
Cena de exemplo e Prefabs
A cena NearMenuExamples.unity demonstra vários tamanhos de exemplos de configuração de menu próximos. Você pode encontrar os exemplos de menu como pré-fabricados.

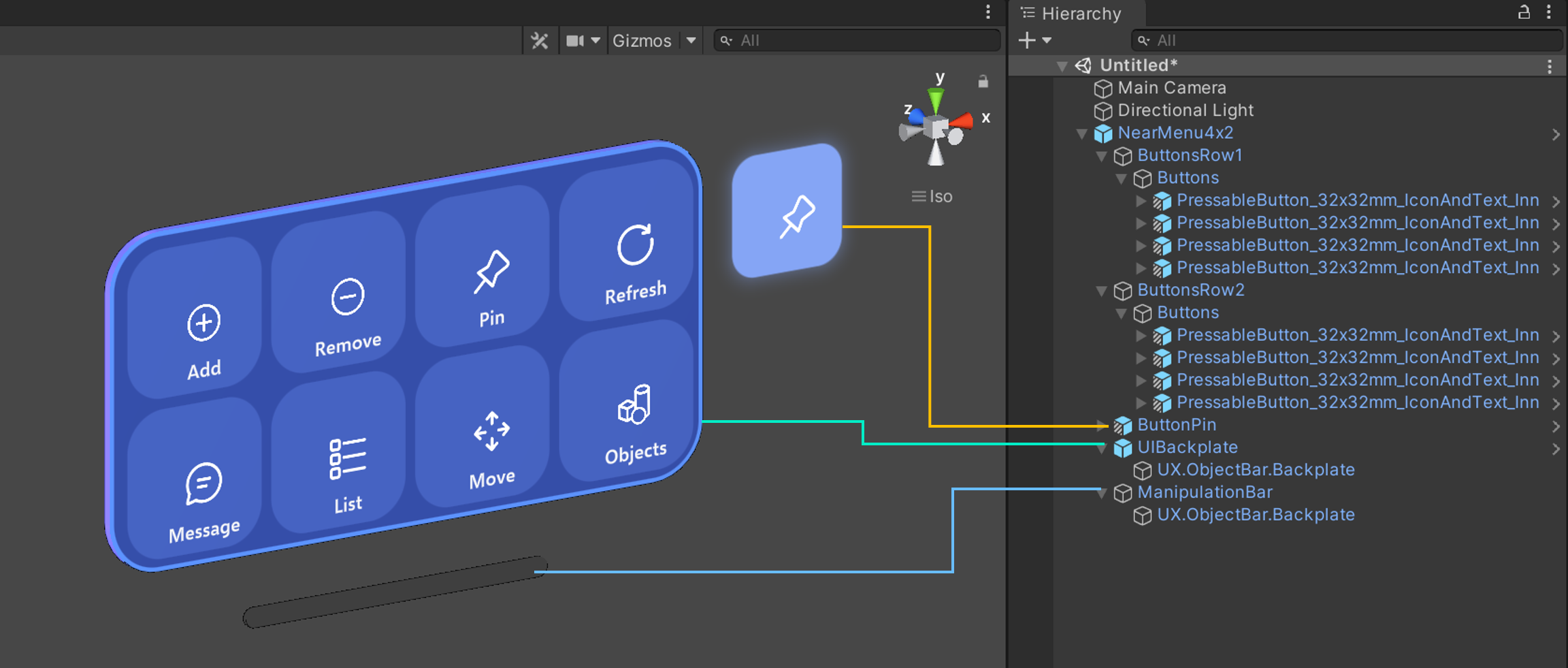
Estrutura
As pré-fabricados do Menu Próximo são feitas com os seguintes componentes do MRTK.
- pré-fabricado PressableButton_32x32mm
- Barra de Objetos: Layout de vários botões na grade
- Manipulador de Objetos: pegue e mova o menu
- Solucionador de Exibição Radial: siga o comportamento de Me(tag-along)

Scripts
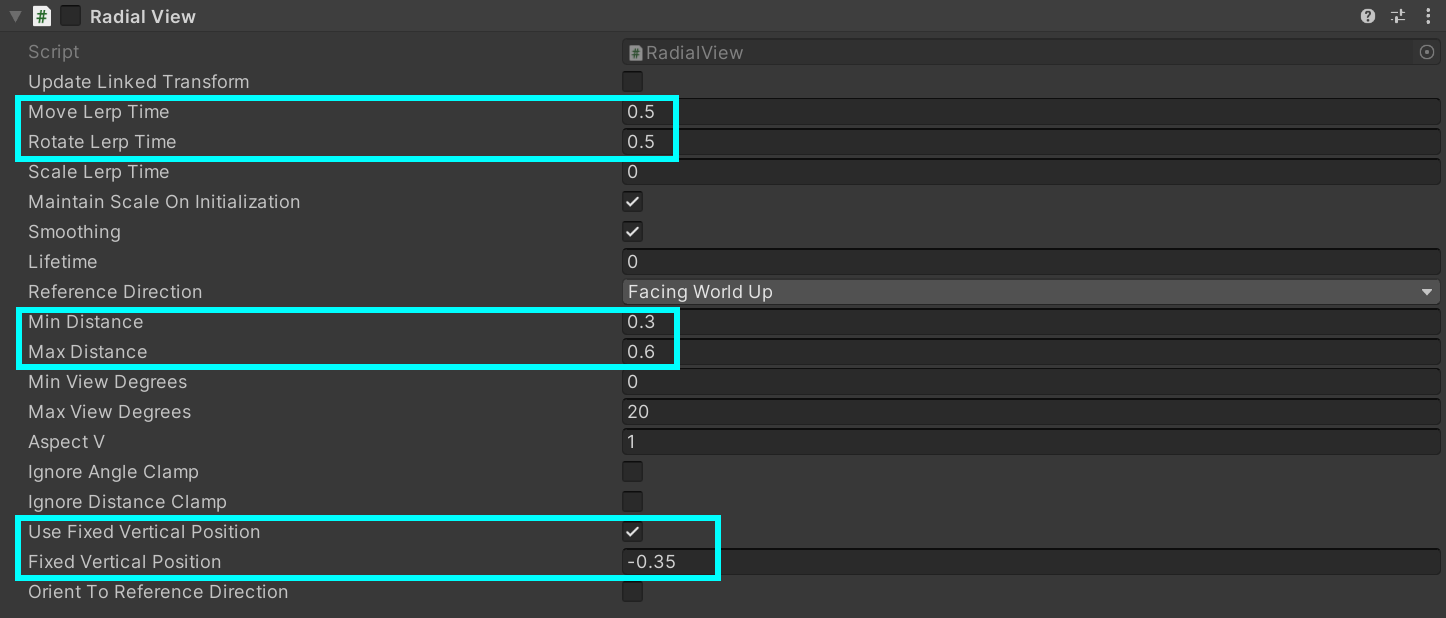
O comportamento de marcação é obtido com o script do solucionador RadialView.
- Move and Rotate Lerp Time são definidos como 0,5 para movimento suave atrasado, o que cria uma experiência confortável de leashing.
- Usar Posição Vertical Fixa coloca o menu 35 cm abaixo do fone de ouvido do usuário, o que permite que o usuário se concentre no conteúdo de destino.
- Distâncias Mínimas e Máximas coloca o menu entre 30-60 cm do usuário para interações confortáveis à queima-roupa.

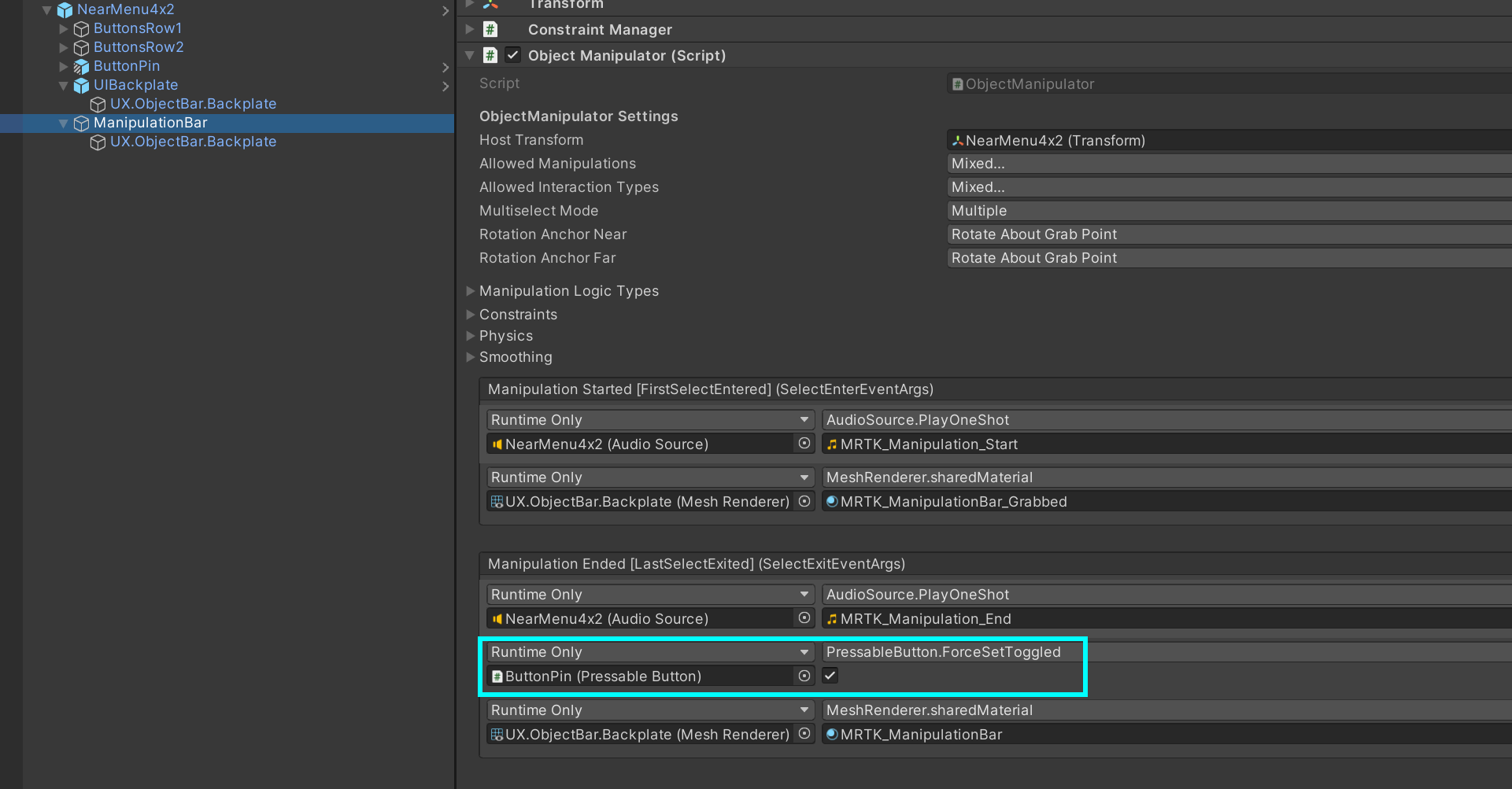
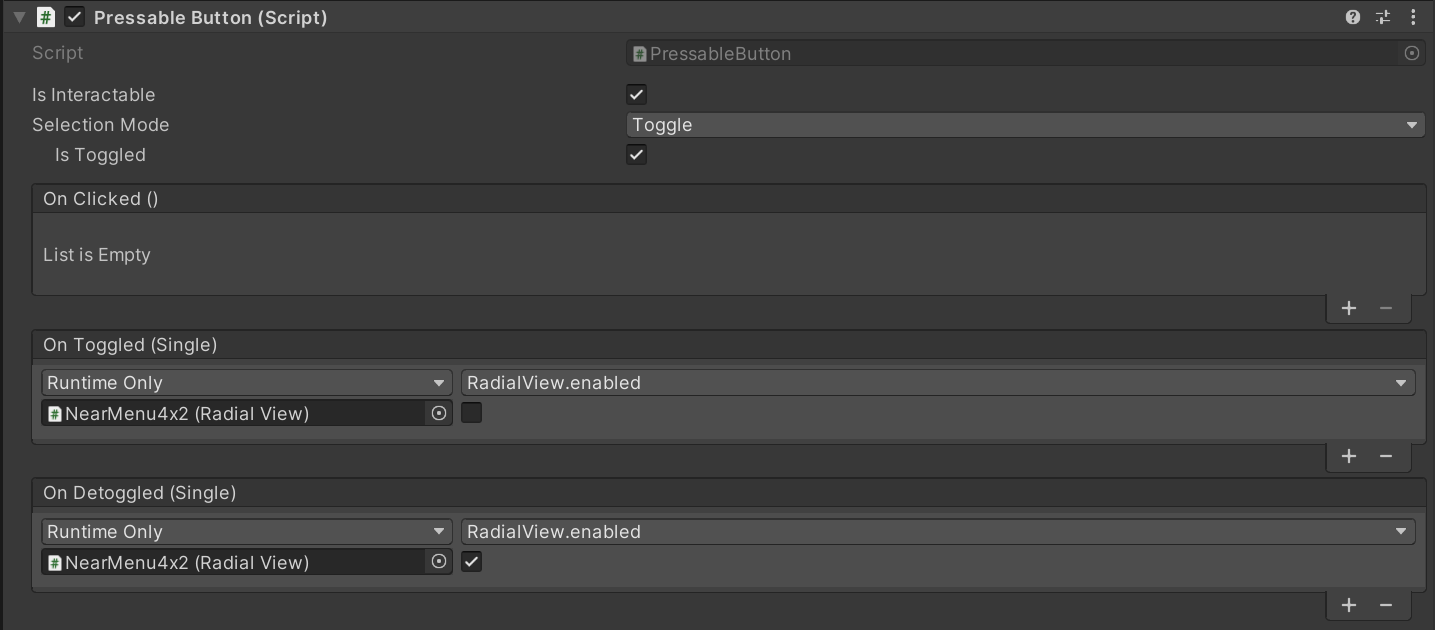
Quando o usuário pega a barra de manipulação, ele dispara ForceSetToggled de Pin Button, que alterna RadialView. Isso faz com que o comportamento do menu seja iniciado/interrompido.