Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este artigo fornece uma introdução à API InputAnimation e recomenda como usar esses tipos de animações em sua interface do usuário.
Pré-requisitos
Aqui, presumimos que você esteja familiarizado com os conceitos abordados neste artigo:
Movimento suave impulsionado pelas interações do usuário
Na linguagem Fluent Design, a interação entre usuários finais e aplicativos é de extrema importância. Os aplicativos não apenas precisam ter uma aparência adequada, mas também responder de forma natural e dinâmica aos usuários que interagem com eles. Isso significa que quando um dedo é colocado na tela, a interface do usuário deve reagir normalmente às mudanças nos graus de entrada; a rolagem deve ser suave e manter um dedo girando pela tela.
A criação de uma interface do usuário que responda de forma dinâmica e fluida à entrada do usuário resulta em maior envolvimento do usuário – o movimento agora não apenas parece bom, mas também é bom e natural quando os usuários interagem com suas diferentes experiências de interface do usuário. Isso permite que os usuários finais se conectem mais facilmente ao seu aplicativo, tornando a experiência mais memorável e agradável.
Expandindo além do toque
Embora o toque seja uma das interfaces mais comuns que os usuários finais usam para manipular o conteúdo da interface do usuário, eles também usarão várias outras modalidades de entrada, como mouse e caneta. Nesses casos, é importante que os usuários finais percebam que sua interface do usuário responde dinamicamente à entrada, independentemente da modalidade de entrada que escolherem usar. Você deve estar ciente das diferentes modalidades de entrada ao projetar experiências de movimento orientadas por entrada.
Diferentes experiências de movimento orientadas por entrada
O espaço InputAnimation fornece várias experiências diferentes para você criar movimentos de resposta dinâmica. Como o restante do sistema de animação da interface do usuário do Windows, essas animações controladas por entrada operam em um thread independente, o que ajuda a contribuir para a experiência de movimento dinâmico. No entanto, em alguns casos em que a experiência aproveita os controles e componentes XAML existentes, partes dessas experiências ainda estão associadas ao thread da interface do usuário.
Há três experiências principais que você cria ao criar animações de movimento dinâmicas controladas por entrada:
- Aprimorando experiências ScrollView existentes – habilite a posição de um ScrollViewer XAML para gerar experiências de animação dinâmica.
- Experiências controladas por posição de ponteiro – utilize a posição de um cursor em um UIElement testado por clique para gerar experiências de animação dinâmicas.
- Experiências de manipulação personalizadas com InteractionTracker – crie experiências de manipulação totalmente personalizadas e fora do thread com InteractionTracker (como uma tela de rolagem/zoom).
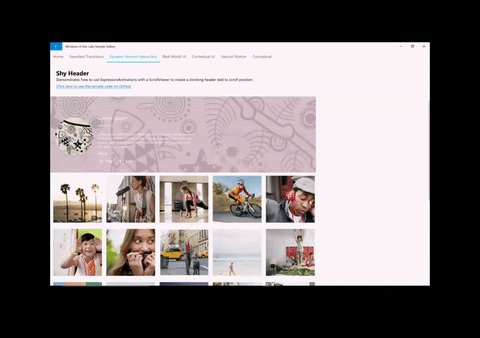
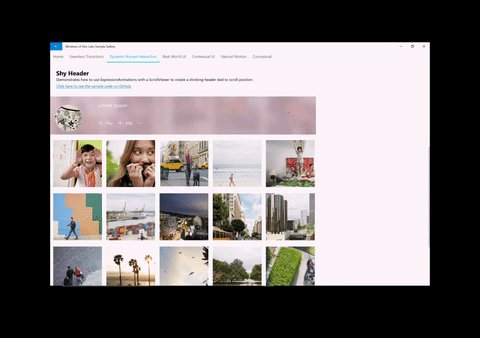
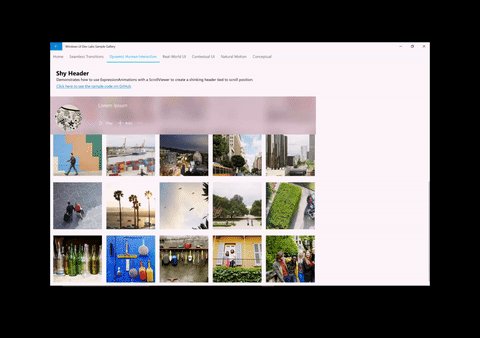
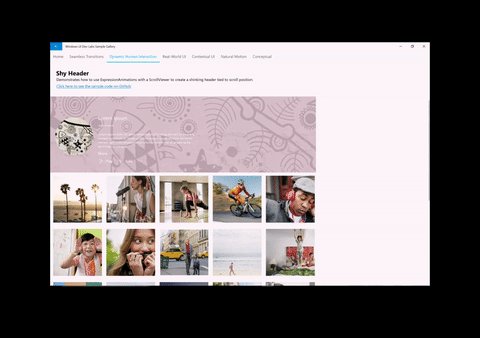
Aprimorando experiências existentes do ScrollViewer
Uma das maneiras comuns de criar experiências mais dinâmicas é criar sobre um controle ScrollViewer XAML existente. Nessas situações, você aproveita a posição de rolagem de um ScrollViewer para criar componentes de interface do usuário adicionais que tornam uma experiência de rolagem simples mais dinâmica. Alguns exemplos incluem cabeçalhos pegajosos/tímidos e paralaxe.


Ao criar esses tipos de experiências, há uma fórmula geral a seguir:
- Acesse o ScrollManipulationPropertySet do ScrollViewer XAML que você deseja conduzir uma animação.
- Feito por meio da API ElementCompositionPreview.GetScrollViewerManipulationPropertySet(UIElement element)
- Retorna um CompositionPropertySet que contém uma propriedade chamada Translation
- Crie uma Composição ExpressionAnimation com uma equação que faça referência à propriedade Translation.
- Inicie a animação na propriedade de um CompositionObject.
Para obter mais informações sobre como criar essas experiências, consulte Aprimorar experiências existentes do ScrollViewer.
Experiências controladas por posição do ponteiro
Outra experiência dinâmica comum envolvendo entrada é conduzir uma animação com base na posição de um ponteiro, como um cursor do mouse. Nessas situações, os desenvolvedores aproveitam o local de um cursor quando testados em um UIElement XAML que possibilita a criação de experiências como o Spotlight Reveal.


Ao criar esses tipos de experiências, há uma fórmula geral a seguir:
- Acesse o PointerPositionPropertySet
- Feito por meio da API ElementCompositionPreview.GetPointerPositionPropertySet(UIElement element)
- Retorna um CompositionPropertySet que contém uma propriedade chamada Position
- Crie um CompositionExpressionAnimation com uma equação que faça referência à propriedade Position.
- Inicie a animação na propriedade de um CompositionObject.
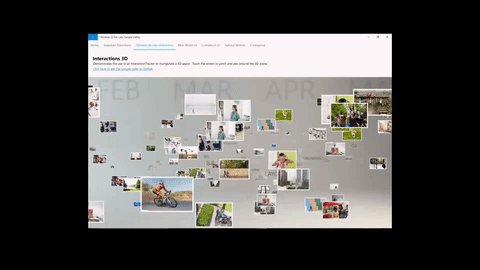
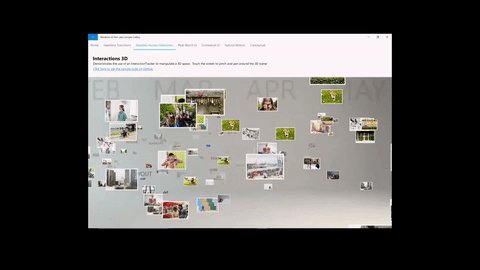
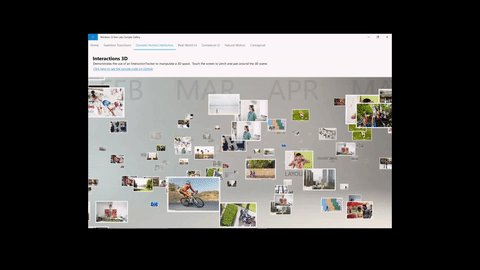
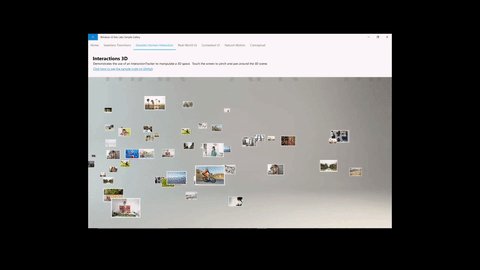
Experiências personalizadas de manipulação com o InteractionTracker
Um dos desafios com a utilização de um ScrollViewer XAML é que ele está associado ao thread da interface do usuário. Como resultado, a experiência de rolagem e zoom geralmente pode atrasar e tremer se o thread da interface do usuário ficar ocupado e resultar em uma experiência desagradável. Além disso, não é possível personalizar muitos aspectos da experiência do ScrollViewer. O InteractionTracker foi criado para resolver ambos os problemas, fornecendo um conjunto de blocos de construção para criar experiências de manipulação personalizadas que são executadas em um thread independente.


Ao criar experiências com o InteractionTracker, há uma fórmula geral a seguir:
- Crie seu objeto InteractionTracker e defina suas propriedades.
- Crie VisualInteractionSources para qualquer CompositionVisual que deve capturar a entrada para o InteractionTracker consumir.
- Crie uma Composição ExpressionAnimation com uma equação que faça referência à propriedade Position de InteractionTracker.
- Inicie a animação em uma propriedade do Visual de Composição que você deseja que seja conduzida pelo InteractionTracker.