Controles de escrita à tinta
Existem dois controles diferentes que facilitam a escrita à tinta em aplicativos do Windows: o InkCanvas e o InkToolbar.
O controle InkCanvas renderiza a entrada à caneta como um traço de tinta (usando as configurações padrão de cor e espessura) ou um traço de apagar. Esse controle é uma sobreposição transparente que não inclui nenhuma interface do usuário interna para alterar as propriedades padrão do traço de tinta.
Observação
O InkCanvas pode ser configurado para oferecer suporte a funcionalidades semelhantes para entrada touch e por mouse.
Como o controle InkCanvas não inclui suporte para alterar as configurações padrão de traço de tinta, ele pode ser emparelhado com um controle InkToolbar. O InkToolbar contém uma coleção de botões personalizável e extensível que ativa recursos relacionados à tinta em um InkCanvas associado.
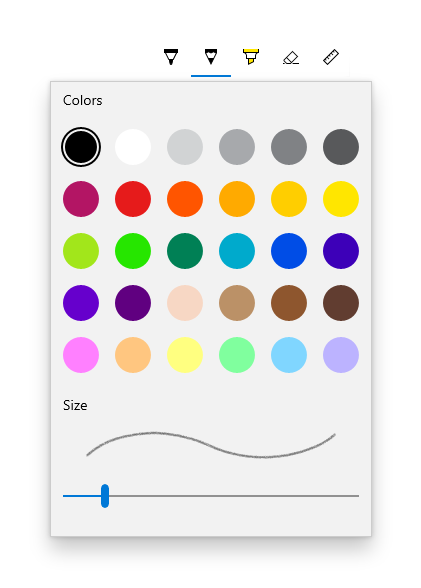
Por padrão, o InkToolbar inclui botões para desenhar, apagar, realçar e exibir uma régua. Dependendo do recurso, outras configurações e comandos, como a cor da tinta, a espessura do traço, apagar toda a tinta, são fornecidos em um menu suspenso.
Observação
O InkToolbar dá suporte para entrada à caneta e por mouse e pode ser configurado para reconhecer a entrada touch.

Esse é o controle correto?
Use o InkCanvas quando precisar habilitar recursos básicos de tinta digital em seu aplicativo sem fornecer nenhuma configuração de tinta ao usuário.
Por padrão, os traços são renderizados como tinta ao usar a ponta da caneta (uma caneta esferográfica preta com espessura de 2 pixels) e como borracha ao usar a ponta da borracha. Se uma dica de borracha não estiver presente, o InkCanvas poderá ser configurado para processar a entrada da ponta da caneta como um traço de apagar.
Emparelhe o InkCanvas com um InkToolbar para fornecer uma interface do usuário para ativar recursos de tinta e definir propriedades básicas de tinta, como tamanho do traço, cor e forma da ponta da caneta.
Observação
Para obter uma personalização mais abrangente da renderização do traço de tinta em um InkCanvas, use o objeto InkPresenter subjacente.
Visão geral da barra de ferramentas de Tinta
Botões internos
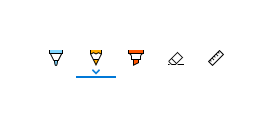
O InkToolbar inclui os seguintes botões internos:
Canetas
- Caneta esferográfica – desenha um traço sólido e opaco com uma ponta de caneta circular. O tamanho do traço depende da pressão da caneta detectada.
- Lápis – desenha um traço de bordas suaves, texturizado e semitransparente (útil para efeitos de sombreamento em camadas) com uma ponta de caneta circular. A cor do traço (o quão escuro ele é) depende da pressão da caneta detectada.
- Marca-texto– desenha um traço semitransparente com uma ponta de caneta retangular.
Você pode personalizar a paleta de cores e os atributos de tamanho (mín., máx., padrão) no menu suspenso de cada caneta.
Ferramenta
- Borracha – exclui qualquer traço de tinta tocado. Note que todo o traço de tinta é excluído, não apenas a parte sob o traço da borracha.
Ativar/desativar
- Régua – mostra ou oculta a régua. Desenhar perto da borda da régua faz com que o traço de tinta se encaixe na régua.

Embora essa seja a configuração padrão, você tem controle total sobre quais botões internos estão incluídos na InkToolbar do seu aplicativo.
Botões personalizados
O InkToolbar consiste em dois grupos distintos de tipos de botões:
- Um grupo de botões de “ferramenta” que contém os botões internos de desenhar, apagar e realçar. Ferramentas e canetas personalizadas são adicionadas aqui.
Observação
A seleção de recursos é de exclusão mútua.
- Um grupo de botões de “alternância” que contém o botão de régua interno. Alternâncias personalizadas são adicionadas aqui.
Observação
Os recursos não são de exclusão mútua e podem ser usados simultaneamente com outras ferramentas ativas.
Dependendo do aplicativo e da funcionalidade de escrita à tinta necessária, você pode adicionar qualquer um dos seguintes botões (vinculados aos recursos de escrita à tinta personalizados) ao InkToolbar:
- Caneta personalizada: uma caneta para a qual o aplicativo host define a paleta de cores de tinta e as propriedades da ponta da caneta, como forma, rotação e tamanho.
- Ferramenta personalizada: uma ferramenta sem caneta que o aplicativo host define.
- Alternância personalizada: define o estado de um recurso que o aplicativo define como ativado ou desativado. Quando ativado, o recurso funciona em conjunto com a ferramenta ativa.
Observação
Não é possível alterar a ordem de exibição dos botões internos. A ordem de exibição padrão é: caneta esferográfica, lápis, marca-texto, borracha e régua. As canetas personalizadas são acrescentadas à última caneta padrão, os botões de ferramenta personalizados são adicionados entre o último botão de caneta e o botão de borracha e os botões de alternância personalizados são adicionados após o botão da régua. (Os botões personalizados são adicionados na ordem em que são especificados.)
Embora o InkToolbar possa ser um item de nível superior, ele normalmente é exposto por meio de um botão ou comando de "Escrita à tinta". Recomendamos usar o glifo EE56 da fonte Segoe MLD2 Assets como um ícone de nível superior.
Interação com a InkToolbar
Todos os botões de caneta e ferramenta integrados incluem um menu suspenso em que é possível definir as propriedades da tinta e a forma e o tamanho da ponta da caneta. Um "glifo de extensão" é exibido no botão para indicar a existência do menu suspenso.

O menu suspenso é mostrado quando o botão de uma ferramenta ativa é selecionado outra vez. Quando a cor ou o tamanho são alterados, o menu suspenso é automaticamente descartado e a tinta digital pode ser retomada. As ferramentas e as canetas personalizadas podem usar o menu suspenso padrão ou especificar um menu suspenso personalizado.
A borracha também tem um menu suspenso que fornece o comando Apagar Toda a Tinta.

Para obter informações sobre personalização e extensibilidade, confira a amostra de SimpleInk.
Recomendações
- A melhor maneira de usar o InkCanvas, e tinta em geral, é com uma caneta ativa. Porém, recomendamos oferecer suporte à tinta digital com mouse e entrada por touch (incluindo caneta passiva), se exigido pelo seu aplicativo.
- Use um controle InkToolbar com o InkCanvas para fornecer recursos e configurações básicas de tinta digital. É possível personalizar o InkCanvas e o InkToolbar de modo programático.
- A melhor maneira de usar o InkToolbar, e escrita à tinta em geral, é com uma caneta ativa. No entanto, poderá haver suporte para escrita à tinta com mouse e touch, se seu aplicativo exigir.
- Para dar suporte à escrita à tinta com entrada touch, recomendamos usar o ícone ED5F da fonte Segoe MLD2 Assets para o botão de alternância, com uma dica de ferramenta "Escrita por toque".
- Caso você forneça seleção de traço, recomendamos usar o ícone EF20 da fonte Segoe MLD2 Assets para o botão de ferramenta, com uma dica "Ferramenta Seleção".
- Se estiver usando mais de um InkCanvas, recomendamos usar uma só InkToolbar para controlar a tinta digital nas telas.
- Para obter o melhor desempenho, recomendamos alterar o menu suspenso padrão, em vez de criar um menu suspenso personalizado para as ferramentas padrão e personalizadas.
Exemplos
Microsoft Edge
O Microsoft Edge usa o InkCanvas e InkToolbar para Anotações Web.

Espaço de Trabalho do Windows Ink
O InkCanvas e o InkToolbar também são usados para Captura e Esboço no Workspace do Windows Ink.

Criar uma InkCanvas e uma InkToolbar
- APIs UWP: classe InkCanvas, classe InkToolbar, classe InkPresenter, Windows.UI.Input.Inking
- Abra o aplicativo da Galeria do WinUI 2 e veja os InkingControls em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Adicionar uma InkCanvas ao aplicativo requer apenas uma linha de marcação:
<InkCanvas x:Name="myInkCanvas"/>
Observação
Para obter uma personalização do InkCanvas detalhada usando o InkPresenter, confira o artigo "Interações com caneta e Windows Ink em aplicativos do Windows".
O controle InkToolbar deve ser usado em conjunto com um InkCanvas. A incorporação de uma InkToolbar (com todas as ferramentas internas) em seu aplicativo requer uma linha adicional de marcação:
<InkToolbar TargetInkCanvas="{x:Bind myInkCanvas}"/>
Isso exibe a seguinte InkToolbar:

Obter o código de exemplo
- Exemplo do SimpleInk: demonstra oito cenários de recursos de personalização e extensibilidade dos controles InkCanvas e InkToolbar. Cada cenário fornece diretrizes básicas sobre situações comuns de tinta digital e implementações de controle.
- Exemplo do ComplexInk - demonstra cenários de escrever à tinta mais avançados.
- Amostra de WinUI 2 Gallery: veja todos os controles XAML em um formato interativo.
Artigos relacionados
Windows developer
