Botões de opção
Botões de opção permitem que os usuários selecionem uma opção de uma coleção de duas ou mais opções mutuamente exclusivas, mas relacionadas. Os botões de opção são sempre usados em grupos e cada opção é representada por um botão de opção no grupo.
No estado padrão, nenhum botão de opção em um grupo RadioButtons está selecionado. Ou seja, todos os botões de opção estão desmarcados. No entanto, quando um usuário seleciona um botão de opção, ele não pode desmarcar o botão para restaurar o grupo ao estado inicial desmarcado.
O comportamento singular de um grupo RadioButtons é diferente das caixas de seleção, que são compatíveis com a seleção múltipla e o cancelamento da seleção ou a desmarcação.

Esse é o controle correto?
Use os botões de opção para permitir que os usuários selecionem entre duas ou mais opções mutuamente exclusivas.

Use botões de opção quando os usuários precisarem ver todas as opções antes de fazer uma seleção. Os botões de opção destacam todas as opções igualmente, o que significa que algumas delas podem chamar mais atenção do que o necessário ou desejado.
Considere usar outros controles, a menos que todas as opções mereçam atenção igual. Por exemplo, para recomendar uma única melhor opção para a maioria dos usuários e na maioria das situações, use uma caixa de combinação para exibir essa melhor opção como a opção padrão.

Se houver apenas duas opções possíveis que puderem ser expressas claramente como uma única opção binária, como ativado/desativado ou sim/não, combine-as em uma única caixa de seleção ou um controle de botão de alternância. Por exemplo, use uma caixa de seleção única para "Concordo" em vez de dois botões de opção para "Concordo" e "Não concordo".
Não use dois botões de opção para uma única opção binária:

Em vez disso, use uma caixa de seleção:

Quando os usuários puderem selecionar várias opções, use caixas de seleção.

Quando as opções dos usuários estão dentro de um intervalo de valores (por exemplo, 10, 20, 30... 100), use um controle deslizante.

Se houver mais de oito opções, use uma caixa de combinação.

Se as opções disponíveis forem baseadas no contexto atual do aplicativo ou, de outra forma, variarem dinamicamente, use um controle de lista.
Recomendações
- Verifique se a finalidade e o estado atual de um conjunto de botões de opção são explícitos.
- Limite o rótulo de texto do botão de opção a uma única linha.
- Se o rótulo de texto for dinâmico, considere como o botão será redimensionado automaticamente e o que acontecerá com os elementos visuais ao redor dele.
- Use a fonte padrão, a menos que as diretrizes da marca o orientem de outra forma.
- Não coloque dois grupos RadioButtons lado a lado. Quando dois grupos RadioButtons estiverem próximos entre si, poderá ser difícil para os usuários determinarem quais botões pertencem a qual grupo.
Visão geral do RadioButtons
RadioButtons vs. RadioButton
Há duas maneiras de criar grupos de botões de opção: RadioButtons e RadioButton.
- Recomendamos o controle RadioButtons. Esse controle simplifica o layout, manipula a navegação do teclado e a acessibilidade e é compatível com a associação a uma fonte de dados.
- Você pode usar grupos de controles individuais de RadioButton.
O acesso por teclado e o comportamento de navegação foram otimizados no controle RadioButtons. Esses aprimoramentos ajudam os usuários avançados de acessibilidade e de teclado a percorrer a lista de opções com mais rapidez e facilidade.
Além desses aprimoramentos, o layout de visual padrão dos botões de opção individuais em um grupo RadioButtons foi otimizado por meio de configurações de orientação, espaçamento e margem otimizadas. Essa otimização acaba com a necessidade de especificar essas propriedades, como você pode precisar fazer ao usar um controle de agrupamento mais primitivo, como StackPanel ou Grid.
Navegando em um grupo de RadioButtons
O controle RadioButtons tem um comportamento de navegação especial que ajuda os usuários de teclado a navegar pela lista com mais rapidez e facilidade.
Foco do teclado
O controle RadioButtons é compatível com dois estados:
- Nenhum botão de opção foi selecionado
- Um botão de opção foi selecionado
As seções a seguir descrevem o comportamento de foco do controle em cada estado.
Nenhum botão de opção foi selecionado
Quando nenhum botão de opção for selecionado, o primeiro botão de opção na lista ficará em foco.
Observação
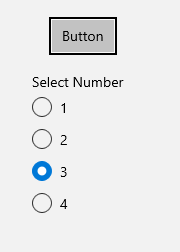
O item que recebe o foco de guia da navegação da guia inicial não é selecionado.
Lista sem foco de guia, sem seleção

Lista com foco de guia inicial, sem seleção

Um botão de opção foi selecionado
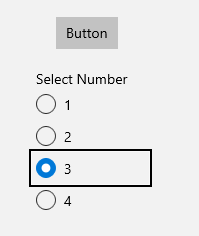
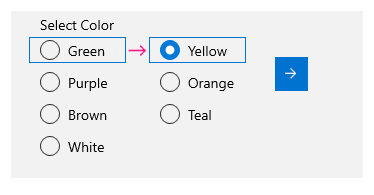
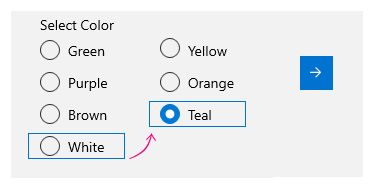
Quando um usuário fizer a tabulação na lista em que um botão de opção já está selecionado, o botão de opção selecionado ficará em foco.
Lista sem foco de guia

Lista com foco de guia inicial

Navegação pelo teclado
Para obter mais detalhes sobre os comportamentos gerais de navegação do teclado, confira Interações de teclado – Navegação.
Quando um item em um grupo RadioButtons já tiver o foco, o usuário poderá usar as teclas de direção para "navegação interna" entre os itens dentro do grupo. As teclas de seta para cima e para baixo fazem movimento para o "Próximo" ou "Anterior" item lógico, conforme definido na marcação XAML. As teclas de seta para a esquerda e para a direita fazem movimento espacial.
Navegação em layouts de coluna única ou linha única
Em um layout de coluna única ou de linha única, a navegação por teclado resulta no seguinte comportamento:
Coluna única

As teclas seta para cima e seta para baixo permitem a movimentação entre os itens.
As teclas seta para a esquerda e seta para a direita não fazem nada.
Linha única

As teclas de seta para a esquerda e para cima fazem movimento para o item anterior e as teclas de seta para a direita e para baixo, movimento para o próximo item.
Navegação em layouts de várias colunas/linhas
Em um layout de grade de várias colunas e várias linhas, a navegação por teclado resulta nesse comportamento:
Teclas de seta para a esquerda/direita

As teclas de seta para a esquerda e para a direita movem o foco horizontalmente entre os itens de uma linha.

Quando o foco estiver no último item de uma coluna e a tecla de seta para a direita ou para a esquerda é pressionada, ele será movido para o último item da coluna seguinte ou anterior (se houver).
Teclas de seta para cima/seta para baixo

As teclas de seta para cima e para baixo movem o foco verticalmente entre os itens de uma coluna.

Quando o foco estiver no último item em uma coluna e a tecla de seta para baixo for pressionada, o foco passará para o primeiro item da próxima coluna (se houver). Quando o foco estiver no primeiro item em uma coluna e a tecla de seta para cima for pressionada, ele será movido para o último item da coluna anterior (se houver)
Para obter mais informações, confira Interações por teclado.
Disposição
O grupo RadioButtons não leva o foco da primeira linha ou coluna para a última, nem da última linha ou coluna para a primeira. Isso ocorre porque, quando os usuários usam um leitor de tela, uma noção de limite e uma clara indicação de início e término são perdidas, dificultando a navegação na lista pelos usuários com deficiência visual.
O controle RadioButtons também não é compatível com a enumeração, pois ele se destina a conter um número razoável de itens (consulte Este é o controle correto?).
A seleção acompanha o foco
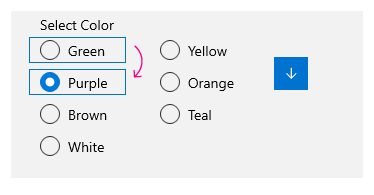
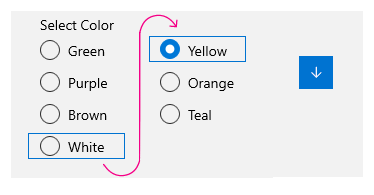
Quando você usa o teclado para navegar entre itens em um grupo RadioButtons, conforme o foco passa de um item para o subsequente, o item recém-focalizado é selecionado e a seleção do item focalizado anteriormente é cancelada.
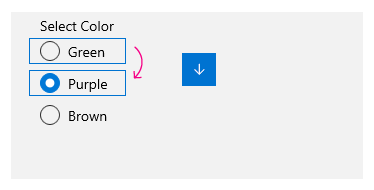
Antes da navegação do teclado

Foco e seleção antes da navegação do teclado.
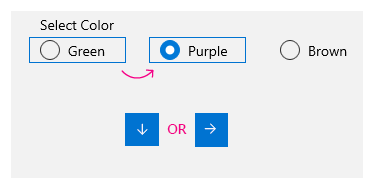
Após a navegação do teclado

Foco e seleção após a navegação por teclado, em que a tecla de seta para baixo move o foco para o botão de opção 3, o seleciona e desmarca o botão de opção 2.
Você pode mover o foco sem alterar a seleção usando as teclas CTRL+Seta para navegar. Depois que o foco for movido, você poderá usar a barra de espaços para selecionar o item que tiver o foco no momento.
Navegando com o game pad e o controle remoto
Se você usar um game pad ou controle remoto para se mover entre botões de opção, o comportamento "a seleção segue o foco" será desabilitado e o usuário deverá pressionar o botão "A" para selecionar o botão de opção que atualmente tem foco.
Comportamento de acessibilidade
A tabela a seguir descreve como o Narrador manipula o grupo RadioButtons e o que é comunicado. Esse comportamento depende de como um usuário definiu as preferências de detalhes do Narrador.
| Ação | Comunicado do narrador |
|---|---|
| O foco é movido para um item selecionado | "nome, RadioButton, selecionado, x de N" |
| O foco é movido para um item não selecionado (Se estiver navegando com teclas Ctrl-arrow ou gamepad do Xbox, que indica que a seleção não está seguindo o foco.) |
"nome, RadioButton, não selecionado, x de N" |
Observação
O nome que o Narrador comunica para cada item será o valor da propriedade anexada AutomationProperties.Name se ela estiver disponível para o item; caso contrário, será o valor retornado pelo método ToString do item.
x é o número do item atual. N é o número total de itens no grupo.
UWP e WinUI 2
Importante
As informações e exemplos neste artigo são otimizados para aplicativos que usam o SDK do Aplicativo Windows e o WinUI 3, mas geralmente são aplicáveis a aplicativos UWP que usam o WinUI 2. Consulte a referência de API da UWP para obter informações e exemplos específicos da plataforma.
Esta seção contém informações necessárias para usar o controle em um aplicativo UWP ou WinUI 2.
O controle RadioButtons para aplicativos UWP está incluído como parte do WinUI 2. Para obter mais informações, incluindo instruções de instalação, confira WinUI 2. As APIs para esses controles existem nos namespaces Windows.UI.Xaml.Controls e Microsoft.UI.Xaml.Controls.
- APIs da UWP: classe RadioButton, propriedade IsChecked, evento Checked
- APIs da WinUI 2: classe RadioButtons, propriedade SelectedItem, propriedade SelectedIndex, evento SelectionChanged
Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
Há duas maneiras de criar grupos de botões de opção.
- Desde o WinUI 2.3, recomendamos o controle RadioButtons. Esse controle simplifica o layout, manipula a navegação do teclado e a acessibilidade e é compatível com a associação a uma fonte de dados.
- Você pode usar grupos de controles individuais de RadioButton. Se seu aplicativo não usa o WinUI 2.3 ou posterior, essa é a única opção.
É recomendável usar a WinUI 2 mais recente para obter os estilos e modelos mais atuais para todos os controles.
Para usar o código neste artigo com a WinUI 2, use um alias em XAML (usamos muxc) para representar as APIs da Biblioteca de Interface do Usuário do Windows incluídas em seu projeto. Confira Introdução à WinUI 2 para obter mais informações.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:RadioButtons />
Criar um grupo de RadioButtons do WinUI
- APIs importantes: classe RadioButtons, propriedade SelectedItem, propriedade SelectedIndex, evento SelectionChanged, classe RadioButton, propriedade IsChecked, evento Checked
- Abra o aplicativo da Galeria da WinUI 2 e veja o RadioButton em ação. Os aplicativos da Galeria do WinUI 2 incluem exemplos interativos da maioria dos controles, recursos e funcionalidades do WinUI 2. Obtenha o aplicativo na Microsoft Store ou o código-fonte no GitHub.
O controle RadioButtons usa um modelo de conteúdo semelhante a um ItemsControl. Isso significa que você pode:
- Preenche-lo adicionando itens diretamente à coleção itens ou associando dados à sua propriedade ItemsSource.
- Usar as propriedades SelectedIndex ou SelectedItem para obter e definir qual opção está selecionada.
- Manipular o evento SelectionChanged para tomar uma ação quando uma opção é escolhida.
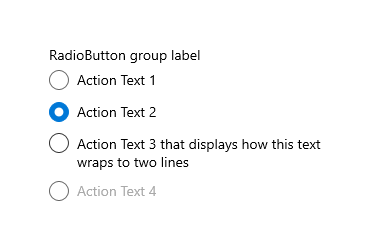
Aqui, você declara um controle RadioButtons simples com três opções. A propriedade Header é definida para atribuir um rótulo ao grupo e a propriedade SelectedIndex é definida para fornecer uma opção padrão.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged">
<x:String>Red</x:String>
<x:String>Green</x:String>
<x:String>Blue</x:String>
</RadioButtons>
O resultado será semelhante a este:

Para realizar uma ação quando o usuário seleciona uma opção, manipule o evento SelectionChanged. Aqui, você altera a cor da tela de fundo de um elemento Borda chamado "ExampleBorder" (<Border x:Name="ExampleBorder" Width="100" Height="100"/>).
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (ExampleBorder != null && sender is RadioButtons rb)
{
string colorName = rb.SelectedItem as string;
switch (colorName)
{
case "Red":
ExampleBorder.Background = new SolidColorBrush(Colors.Red);
break;
case "Green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "Blue":
ExampleBorder.Background = new SolidColorBrush(Colors.Blue);
break;
}
}
}
Dica
Você também pode obter o item selecionado na propriedade SelectionChangedEventArgs.AddedItems. Haverá apenas um item selecionado, no índice 0, para que você possa obter o item selecionado da seguinte maneira: string colorName = e.AddedItems[0] as string;.
Estados de seleção
Um botão de opção tem dois estados: marcado ou desmarcado. Quando uma opção é selecionada em um grupo RadioButtons, você pode obter seu valor na propriedade SelectedItem e sua localização na coleção da propriedade SelectedIndex. Um botão de opção poderá ser desmarcado se um usuário selecionar outro botão de opção no mesmo grupo, mas ele não poderá ser desmarcado se o usuário o selecionar de novo. No entanto, você pode desmarcar um grupo de botões de opção programaticamente configurando-o como SelectedItem = null ou SelectedIndex = -1. (Configurar SelectedIndex a qualquer valor fora do intervalo da coleção Items resultará em nenhuma seleção).
Conteúdo de RadioButtons
No exemplo anterior, você preencheu o controle RadioButtons com cadeias de caracteres simples. O controle forneceu os botões de opção e usou as cadeias de caracteres como o rótulo para cada um.
No entanto, você pode preencher o controle de RadioButtons com qualquer objeto. Normalmente, é interessante que o objeto forneça uma representação de cadeia de caracteres que possa ser usada como um rótulo de texto. Em alguns casos, uma imagem pode ser adequada em vez do texto.
Aqui, elementos SymbolIcon são usados para preencher o controle.
<RadioButtons Header="Select an icon option:">
<SymbolIcon Symbol="Back"/>
<SymbolIcon Symbol="Attach"/>
<SymbolIcon Symbol="HangUp"/>
<SymbolIcon Symbol="FullScreen"/>
</RadioButtons>
![]()
Você também pode usar controles RadioButton individuais para preencher os itens RadioButtons. Esse é um caso especial que discutiremos mais tarde. Confira Controles RadioButton em um grupo RadioButtons.
Um benefício de poder usar qualquer objeto é que você pode associar o controle RadioButtons a um tipo personalizado em seu modelo de dados. A próxima seção demonstrará isso.
Vinculação de dados
O controle RadioButtons é compatível com a associação de dados com sua propriedade ItemsSource. Este exemplo mostra como você faz para associar o controle a uma fonte de dados personalizada. A aparência e a funcionalidade deste exemplo são as mesmas do exemplo de cor da tela de fundo anterior, mas aqui, os pincéis de cor são armazenados no modelo de dados em vez de serem criados no manipulador de eventos SelectionChanged.
<RadioButtons Header="Background color"
SelectedIndex="0"
SelectionChanged="BackgroundColor_SelectionChanged"
ItemsSource="{x:Bind colorOptionItems}"/>
public sealed partial class MainPage : Page
{
// Custom data item.
public class ColorOptionDataModel
{
public string Label { get; set; }
public SolidColorBrush ColorBrush { get; set; }
public override string ToString()
{
return Label;
}
}
List<ColorOptionDataModel> colorOptionItems;
public MainPage1()
{
this.InitializeComponent();
colorOptionItems = new List<ColorOptionDataModel>();
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Red", ColorBrush = new SolidColorBrush(Colors.Red) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Green", ColorBrush = new SolidColorBrush(Colors.Green) });
colorOptionItems.Add(new ColorOptionDataModel()
{ Label = "Blue", ColorBrush = new SolidColorBrush(Colors.Blue) });
}
private void BackgroundColor_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
var option = e.AddedItems[0] as ColorOptionDataModel;
ExampleBorder.Background = option?.ColorBrush;
}
}
Controles RadioButton em um grupo RadioButtons
Você pode usar controles RadioButton individuais para preencher os itens RadioButtons. Você pode fazer isso para obter acesso a determinadas propriedades, como AutomationProperties.Name; ou você pode ter um código RadioButton existente, mas quer aproveitar o layout e a navegação de RadioButtons.
<RadioButtons Header="Background color">
<RadioButton Content="Red" Tag="red" AutomationProperties.Name="red"/>
<RadioButton Content="Green" Tag="green" AutomationProperties.Name="green"/>
<RadioButton Content="Blue" Tag="blue" AutomationProperties.Name="blue"/>
</RadioButtons>
Quando você usa controles RadioButton em um grupo RadioButtons, o controle RadioButtons sabe como apresentar o RadioButton, portanto, você não terminará com dois círculos de seleção.
No entanto, há alguns comportamentos que você deve ficar atento. É recomendável que você manipule o estado e os eventos nos controles individuais ou em RadioButtons, mas não em ambos, para evitar conflitos.
Esta tabela mostra os eventos e as propriedades relacionados em ambos os controles.
| RadioButton | RadioButtons |
|---|---|
| Checked, Unchecked, Click | SelectionChanged |
| IsChecked | SelectedItem, SelectedIndex |
Se você manipular eventos em um RadioButton individual, como Checked ou Unchecked e também manipular o evento RadioButtons.SelectionChanged, ambos serão disparados. O evento RadioButton ocorre primeiro e, em seguida, ocorre o evento RadioButtons.SelectionChanged, o que pode resultar em conflitos.
As propriedades IsChecked, SelectedItem e SelectedIndex permanecem sincronizadas. Uma alteração em uma propriedade atualiza as outras duas.
A propriedade RadioButton.GroupName é ignorada. O grupo é criado pelo controle RadioButtons.
Definindo várias colunas
Por padrão, o controle RadioButtons organiza seus botões de opção verticalmente em uma única coluna. Você pode definir a propriedade MaxColumns para fazer com que o controle organize os botões de opção em várias colunas. (Quando você faz isso, eles são dispostos na ordem da coluna principal, em que os itens são preenchidos de cima para baixo e, em seguida, da esquerda para a direita).
<RadioButtons Header="RadioButtons in columns" MaxColumns="3">
<x:String>Item 1</x:String>
<x:String>Item 2</x:String>
<x:String>Item 3</x:String>
<x:String>Item 4</x:String>
<x:String>Item 5</x:String>
<x:String>Item 6</x:String>
</RadioButtons>

Dica
Para que os itens sejam organizados em uma única linha horizontal, defina MaxColumns igual ao número de itens do grupo.
Criar o seu próprio grupo RadioButton
Importante
É recomendável usar o controle RadioButtons para agrupar elementos RadioButton.
Os botões de opção funcionam em grupos. Você pode agrupar controles individuais RadioButton em um dos seguintes modos:
- Coloque-os dentro do mesmo contêiner pai.
- Defina a propriedade GroupName em cada botão de opção com o mesmo valor.
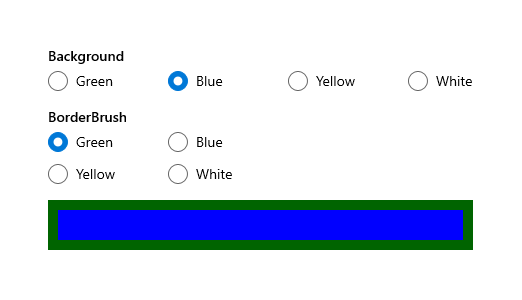
Neste exemplo, o primeiro grupo de botões de opção é agrupado implicitamente por estar no mesmo painel de pilha. O segundo grupo é dividido entre dois painéis de pilha, portanto o GroupName é usado para agrupá-los explicitamente em um único grupo.
<StackPanel>
<StackPanel>
<TextBlock Text="Background" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 1 - implicit grouping -->
<StackPanel Orientation="Horizontal">
<RadioButton Content="Green" Tag="green" Checked="BGRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" Checked="BGRadioButton_Checked"/>
<RadioButton Content="White" Tag="white" Checked="BGRadioButton_Checked"
IsChecked="True"/>
</StackPanel>
</StackPanel>
<StackPanel>
<TextBlock Text="BorderBrush" Style="{ThemeResource BaseTextBlockStyle}"/>
<!-- Group 2 - grouped by GroupName -->
<StackPanel Orientation="Horizontal">
<StackPanel>
<RadioButton Content="Green" Tag="green" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
<RadioButton Content="Yellow" Tag="yellow" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked" IsChecked="True"/>
<RadioButton Content="White" Tag="white" GroupName="BorderBrush"
Checked="BorderRadioButton_Checked"/>
</StackPanel>
</StackPanel>
</StackPanel>
<Border x:Name="ExampleBorder"
BorderBrush="#FFFFD700" Background="#FFFFFFFF"
BorderThickness="10" Height="50" Margin="0,10"/>
</StackPanel>
private void BGRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.Background = new SolidColorBrush(Colors.Yellow);
break;
case "green":
ExampleBorder.Background = new SolidColorBrush(Colors.Green);
break;
case "white":
ExampleBorder.Background = new SolidColorBrush(Colors.White);
break;
}
}
}
private void BorderRadioButton_Checked(object sender, RoutedEventArgs e)
{
RadioButton rb = sender as RadioButton;
if (rb != null && ExampleBorder != null)
{
string colorName = rb.Tag.ToString();
switch (colorName)
{
case "yellow":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.Gold);
break;
case "green":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.DarkGreen);
break;
case "white":
ExampleBorder.BorderBrush = new SolidColorBrush(Colors.White);
break;
}
}
}
Esses dois grupos de controles RadioButton têm a seguinte aparência:

Estados de botão de opção
Um botão de opção tem dois estados: marcado ou desmarcado. Quando um botão de opção está selecionado, a propriedade IsChecked dele é true. Quando um botão de opção está desmarcado, a propriedade IsChecked dele é false. Um botão de opção poderá ser desmarcado se um usuário selecionar outro botão de opção no mesmo grupo, mas ele não poderá ser desmarcado se o usuário o selecionar de novo. No entanto, você pode desmarcar um botão de opção programaticamente, configurando a propriedade IsChecked dele como false.
Visuais a serem considerados
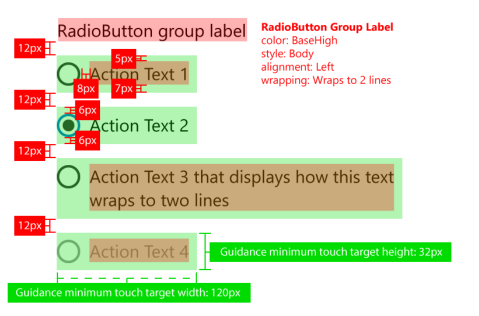
O espaçamento padrão de controles RadioButton individuais é diferente do espaçamento fornecido por um grupo RadioButtons. Para aplicar o espaçamento RadioButtons a controles de RadioButton individuais, use um valor Margin igual a 0,0,7,3, como mostrado aqui.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="RadioButton">
<Setter Property="Margin" Value="0,0,7,3"/>
</Style>
</StackPanel.Resources>
<TextBlock Text="Background"/>
<RadioButton Content="Item 1"/>
<RadioButton Content="Item 2"/>
<RadioButton Content="Item 3"/>
</StackPanel>
As imagens a seguir mostram o espaçamento preferencial de botões de opção em um grupo.


Observação
Se você estiver usando um controle RadioButtons do WinUI, o espaçamento, as margens e a orientação já estarão otimizados.
Obter o código de exemplo
- Galeria da WinUI: este exemplo mostra todos os controles XAML em um formato interativo.
Tópicos relacionados
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
