Selecionando texto e imagens
Este artigo descreve a seleção e a manipulação de texto, imagens e controles e fornece diretrizes de experiência do usuário que devem ser consideradas ao usar esses mecanismos em seus aplicativos.
APIs importantes: Windows.UI.Xaml.Input, Windows.UI.Input
O que fazer e o que não fazer
Use glifos de fonte ao implementar sua própria interface do usuário do gripper. A garra é uma combinação de duas fontes Segoe UI que estão disponíveis em todo o sistema. O uso de recursos de fonte simplifica os problemas de renderização em diferentes dpi e funciona bem com os vários platôs de dimensionamento da interface do usuário. Ao implementar suas próprias garras, elas devem compartilhar as seguintes características da interface do usuário:
- Forma circular
- Visível em qualquer fundo
- Tamanho consistente
Forneça uma margem ao redor do conteúdo selecionável para acomodar a interface do usuário da garra. Se o aplicativo habilitar a seleção de texto em uma região que não faz movimento panorâmico/rolagem, permita uma margem de 1/2 garra nos lados esquerdo e direito da área de texto e 1 altura de garra nos lados superior e inferior da área de texto (conforme mostrado nas imagens a seguir). Isso garante que toda a interface do usuário do prendedor seja exposta ao usuário e minimiza interações não intencionais com outra interface do usuário baseada em borda.

Oculte a interface do usuário das garras durante a interação. Elimina a oclusão das pinças durante a interação. Isso é útil quando uma garra não está completamente obscurecida pelo dedo ou há várias garras de seleção de texto. Isso elimina artefatos visuais ao exibir janelas filho.
Não permita a seleção de elementos da interface do usuário, como controles, rótulos, imagens, conteúdo proprietário e assim por diante. Normalmente, os aplicativos do Windows permitem a seleção apenas dentro de controles específicos. Controles como botões, rótulos e logotipos não são selecionáveis. Avalie se a seleção é um problema para seu aplicativo e, em caso afirmativo, identifique as áreas da interface do usuário em que a seleção deve ser proibida.
Diretrizes de uso adicionais
A seleção e manipulação de texto são particularmente suscetíveis aos desafios de experiência do usuário introduzidos pelas interações por toque. A entrada de mouse, caneta e teclado é altamente granular: um clique do mouse ou contato caneta é normalmente mapeado para um único pixel e uma tecla é pressionada ou não. A entrada por toque não é granular; É difícil mapear toda a superfície da ponta de um dedo para um local XY específico na tela para colocar um cursor de texto com precisão.
Considerações e recomendações
Use os controles internos expostos por meio das estruturas de linguagem no Windows para criar aplicativos que forneçam a experiência completa de interação do usuário da plataforma, incluindo comportamentos de seleção e manipulação. Você encontrará a funcionalidade de interação dos controles internos suficiente para a maioria dos aplicativos do Windows.
Ao usar controles de texto padrão do Windows, os comportamentos de seleção e os visuais descritos neste tópico não podem ser personalizados.
Seleção de texto
Se o aplicativo exigir uma interface do usuário personalizada que dê suporte à seleção de texto, recomendamos que você siga os comportamentos de seleção do Windows descritos aqui.
Conteúdo editável e não editável
Com o toque, as interações de seleção são executadas principalmente por meio de gestos, como um toque para definir um cursor de inserção ou selecionar uma palavra e um slide para modificar uma seleção. Assim como acontece com outras interações de toque do Windows, as interações cronometradas são limitadas ao gesto de pressionar e segurar para exibir a interface do usuário informativa. Para obter mais informações, consulte Diretrizes para comentários visuais.
O Windows reconhece dois estados possíveis para interações de seleção, editáveis e não editáveis, e ajusta a interface do usuário, os comentários e a funcionalidade de seleção de acordo.
Conteúdo editável
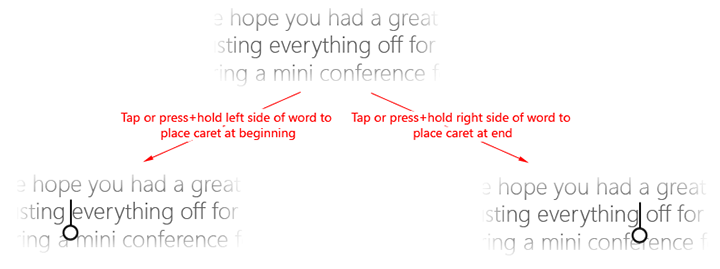
Tocar na metade esquerda de uma palavra coloca o cursor imediatamente à esquerda da palavra, enquanto tocar na metade direita coloca o cursor imediatamente à direita da palavra.
A imagem a seguir demonstra como colocar um cursor de inserção inicial com garra tocando próximo ao início ou ao final de uma palavra.

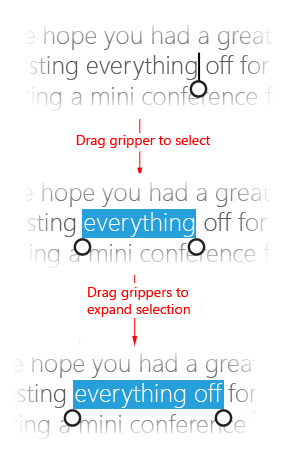
A imagem a seguir demonstra como ajustar uma seleção arrastando a garra.

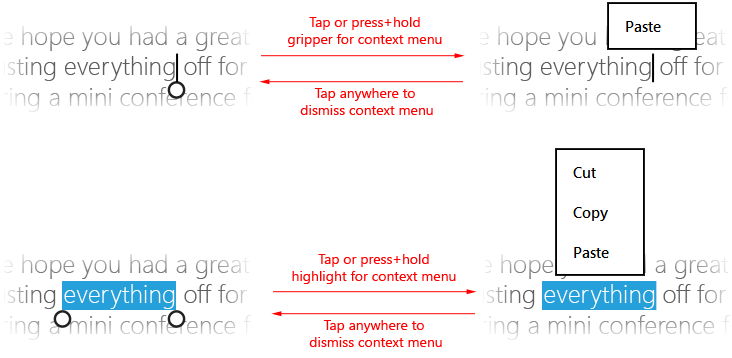
As imagens a seguir demonstram como chamar o menu de contexto tocando na seleção ou em uma garra (pressionar e segurar também pode ser usado).

Nota : Essas interações variam um pouco no caso de uma palavra com erro ortográfico. Tocar em uma palavra marcada como incorreta destacará a palavra inteira e invocará o menu de contexto de ortografia sugerido.
Conteúdo não editável
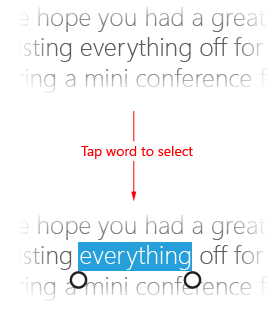
A imagem a seguir demonstra como selecionar uma palavra tocando dentro da palavra (nenhum espaço é incluído na seleção inicial).

Siga os mesmos procedimentos do texto editável para ajustar a seleção e exibir o menu de contexto.
Manipulação de objetos
Sempre que possível, use os mesmos recursos de garra (ou semelhantes) que a seleção de texto ao implementar a manipulação de objetos personalizados em um aplicativo do Windows. Isso ajuda a fornecer uma experiência de interação consistente em toda a plataforma.
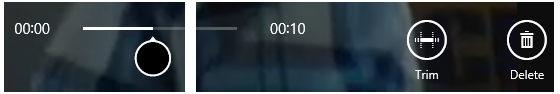
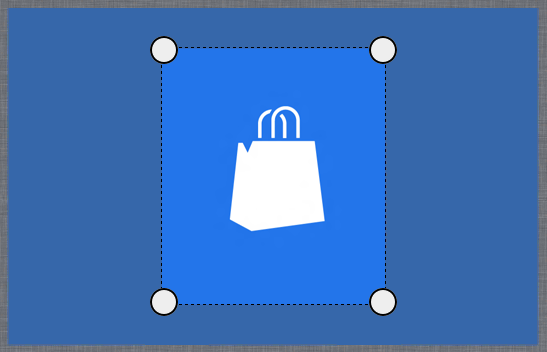
Por exemplo, as garras também podem ser usadas em aplicativos de processamento de imagem que dão suporte a redimensionamento e corte ou aplicativos de player de mídia que fornecem barras de progresso ajustáveis, conforme mostrado nas imagens a seguir.

Reprodutor de mídia com barra de progresso ajustável.

Editor de imagens com pinças de corte.
Artigos relacionados
Para desenvolvedores
Amostras
- Exemplo de entrada básica
- Exemplo de entrada de baixa latência
- Exemplo de modo de interação do usuário
- Amostra de visuais de foco
Exemplos de arquivos
Windows developer
