Responder à presença do teclado virtual
Saiba como personalizar a interface do usuário do seu aplicativo ao mostrar ou ocultar o teclado virtual.
APIs importantes

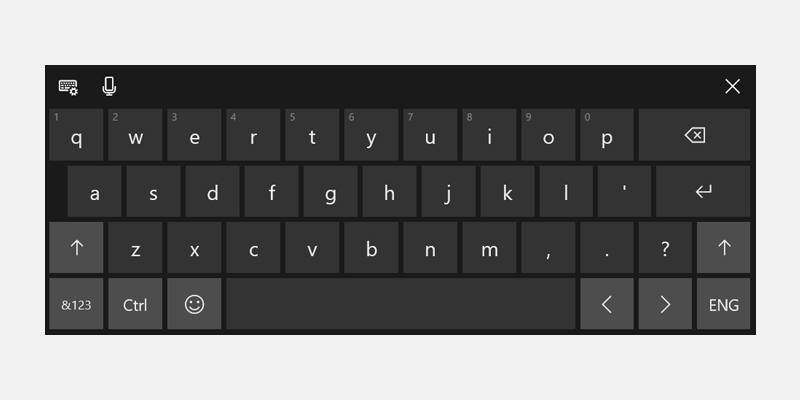
O teclado sensível ao toque no modo de layout padrão
O teclado virtual permite a entrada de texto para dispositivos que suportam toque. Os controles de entrada de texto do aplicativo Windows invocam o teclado virtual por padrão quando um usuário toca em um campo de entrada editável. O teclado virtual normalmente permanece visível enquanto o usuário navega entre controles em um formulário, mas esse comportamento pode variar com base nos outros tipos de controle dentro do formulário.
Para oferecer suporte ao comportamento do teclado virtual correspondente em um controle de entrada de texto personalizado que não deriva de um controle de entrada de texto padrão, você deve usar a classe AutomationPeer para expor seus controles à Automação da Interface do Usuário da Microsoft e implementar os padrões de controle de Automação da Interface do Usuário corretos. Consulte Acessibilidade do teclado e Pares de automação personalizados.
Depois que esse suporte for adicionado ao seu controle personalizado, você poderá responder adequadamente à presença do teclado virtual.
Pré-requisitos:
Este tópico baseia-se em interações do teclado.
Você deve ter uma compreensão básica das interações padrão do teclado, do tratamento de entrada e eventos do teclado e da Automação da Interface do Usuário.
Se você é novo no desenvolvimento de aplicativos do Windows, dê uma olhada nestes tópicos para se familiarizar com as tecnologias discutidas aqui.
- Criar seu primeiro aplicativo
- Saiba mais sobre eventos com Visão geral de eventos e eventos roteados
Diretrizes da experiência do usuário:
Para obter dicas úteis sobre como criar um aplicativo útil e envolvente otimizado para entrada de teclado, consulte Interações com o teclado .
Teclado virtual e uma interface do usuário personalizada
Aqui estão algumas recomendações básicas para controles de entrada de texto personalizados.
Exiba o teclado virtual durante toda a interação com o formulário.
Certifique-se de que seus controles personalizados tenham o UI Automation AutomationControlType apropriado para que o teclado persista quando o foco for movido de um campo de entrada de texto enquanto estiver no contexto da entrada de texto. Por exemplo, se você tiver um menu aberto no meio de um cenário de entrada de texto e quiser que o teclado persista, o menu deverá ter o AutomationControlType de Menu.
Não manipule as propriedades de Automação da Interface do Usuário para controlar o teclado virtual. Outras ferramentas de acessibilidade dependem da precisão das propriedades de automação da interface do usuário.
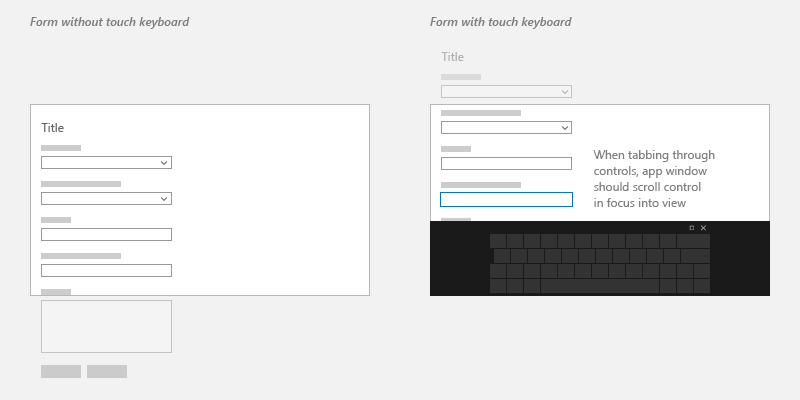
Certifique-se de que os usuários sempre possam ver o campo de entrada com o qual estão interagindo.
Como o teclado virtual oclui uma grande parte da tela, o Windows garante que o campo de entrada com foco role para a exibição enquanto um usuário navega pelos controles no formulário, incluindo controles que não estão em exibição no momento.
Ao personalizar sua interface do usuário, forneça comportamento semelhante na aparência do teclado virtual manipulando os eventos Mostrando e Ocultando expostos pelo objeto InputPane.

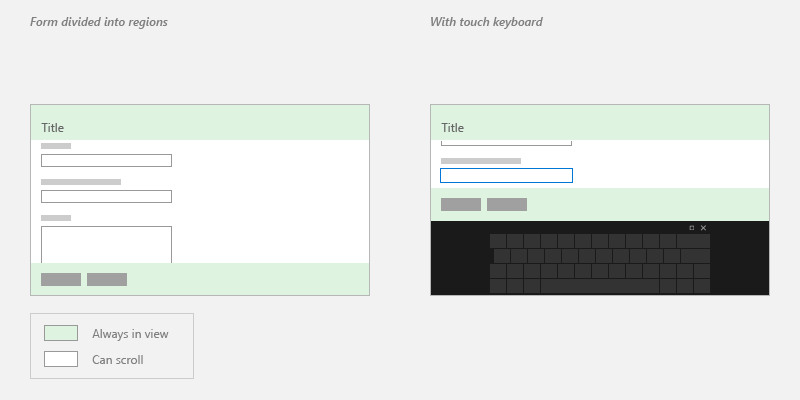
Em alguns casos, há elementos da interface do usuário que devem permanecer na tela o tempo todo. Projete a interface do usuário para que os controles de formulário estejam contidos em uma região de movimento panorâmico e os elementos importantes da interface do usuário sejam estáticos. Por exemplo:

Manipulando os eventos Mostrando e Ocultando
Aqui está um exemplo de anexação de manipuladores de eventos para os eventos Mostrar e Ocultar do teclado virtual.
using Windows.UI.ViewManagement;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Media;
using Windows.Foundation;
using Windows.UI.Xaml.Navigation;
namespace SDKTemplate
{
/// <summary>
/// Sample page to subscribe show/hide event of Touch Keyboard.
/// </summary>
public sealed partial class Scenario2_ShowHideEvents : Page
{
public Scenario2_ShowHideEvents()
{
this.InitializeComponent();
}
protected override void OnNavigatedTo(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Subscribe to Showing/Hiding events
currentInputPane.Showing += OnShowing;
currentInputPane.Hiding += OnHiding;
}
protected override void OnNavigatedFrom(NavigationEventArgs e)
{
InputPane currentInputPane = InputPane.GetForCurrentView();
// Unsubscribe from Showing/Hiding events
currentInputPane.Showing -= OnShowing;
currentInputPane.Hiding -= OnHiding;
}
void OnShowing(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Showing";
}
void OnHiding(InputPane sender, InputPaneVisibilityEventArgs e)
{
LastInputPaneEventRun.Text = "Hiding";
}
}
}
...
#include <winrt/Windows.UI.ViewManagement.h>
...
private:
winrt::event_token m_showingEventToken;
winrt::event_token m_hidingEventToken;
...
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Subscribe to Showing/Hiding events
m_showingEventToken = inputPane.Showing({ this, &Scenario2_ShowHideEvents::OnShowing });
m_hidingEventToken = inputPane.Hiding({ this, &Scenario2_ShowHideEvents::OnHiding });
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(Windows::UI::Xaml::Navigation::NavigationEventArgs const& e)
{
auto inputPane{ Windows::UI::ViewManagement::InputPane::GetForCurrentView() };
// Unsubscribe from Showing/Hiding events
inputPane.Showing(m_showingEventToken);
inputPane.Hiding(m_hidingEventToken);
}
void Scenario2_ShowHideEvents::OnShowing(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Showing");
}
void Scenario2_ShowHideEvents::OnHiding(Windows::UI::ViewManagement::InputPane const& /*sender*/, Windows::UI::ViewManagement::InputPaneVisibilityEventArgs const& /*args*/)
{
LastInputPaneEventRun().Text(L"Hiding");
}
#include "pch.h"
#include "Scenario2_ShowHideEvents.xaml.h"
using namespace SDKTemplate;
using namespace Platform;
using namespace Windows::Foundation;
using namespace Windows::UI::ViewManagement;
using namespace Windows::UI::Xaml;
using namespace Windows::UI::Xaml::Controls;
using namespace Windows::UI::Xaml::Navigation;
Scenario2_ShowHideEvents::Scenario2_ShowHideEvents()
{
InitializeComponent();
}
void Scenario2_ShowHideEvents::OnNavigatedTo(NavigationEventArgs^ e)
{
auto inputPane = InputPane::GetForCurrentView();
// Subscribe to Showing/Hiding events
showingEventToken = inputPane->Showing +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnShowing);
hidingEventToken = inputPane->Hiding +=
ref new TypedEventHandler<InputPane^, InputPaneVisibilityEventArgs^>(this, &Scenario2_ShowHideEvents::OnHiding);
}
void Scenario2_ShowHideEvents::OnNavigatedFrom(NavigationEventArgs^ e)
{
auto inputPane = Windows::UI::ViewManagement::InputPane::GetForCurrentView();
// Unsubscribe from Showing/Hiding events
inputPane->Showing -= showingEventToken;
inputPane->Hiding -= hidingEventToken;
}
void Scenario2_ShowHideEvents::OnShowing(InputPane^ /*sender*/, InputPaneVisibilityEventArgs^ /*args*/)
{
LastInputPaneEventRun->Text = L"Showing";
}
void Scenario2_ShowHideEvents::OnHiding(InputPane^ /*sender*/, InputPaneVisibilityEventArgs ^ /*args*/)
{
LastInputPaneEventRun->Text = L"Hiding";
}
Artigos relacionados
Amostras
Exemplos de arquivos
Windows developer
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de
