Colocar texto em escala

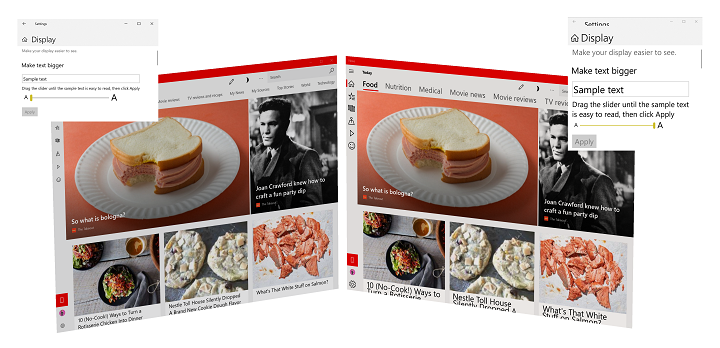
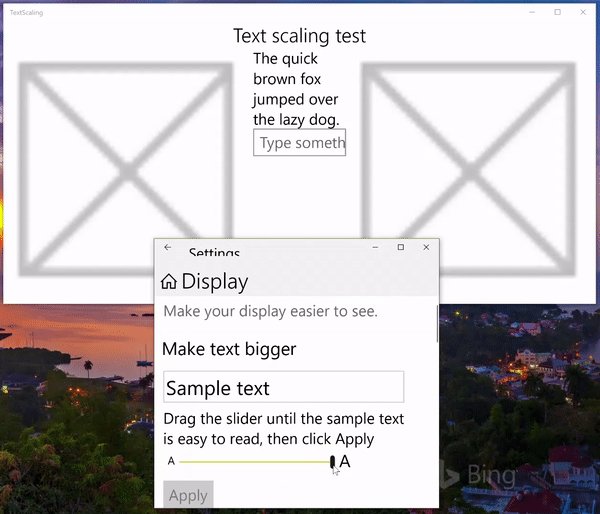
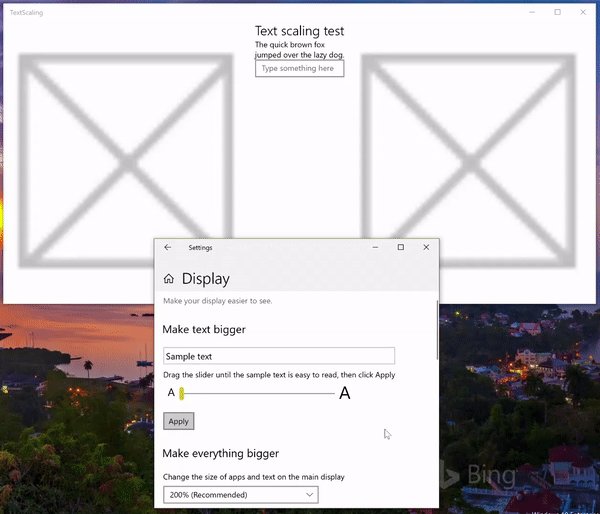
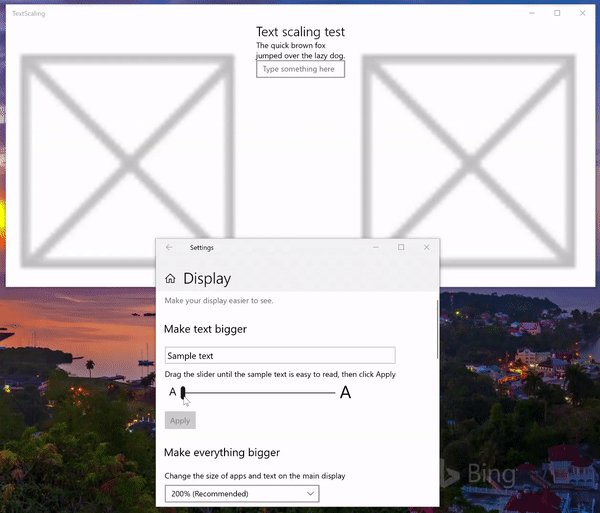
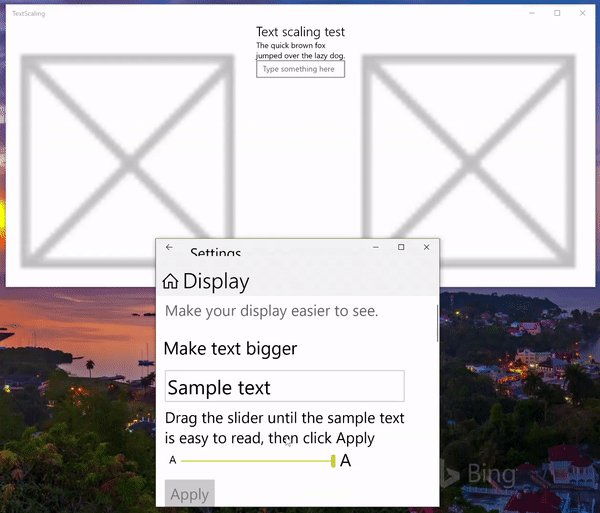
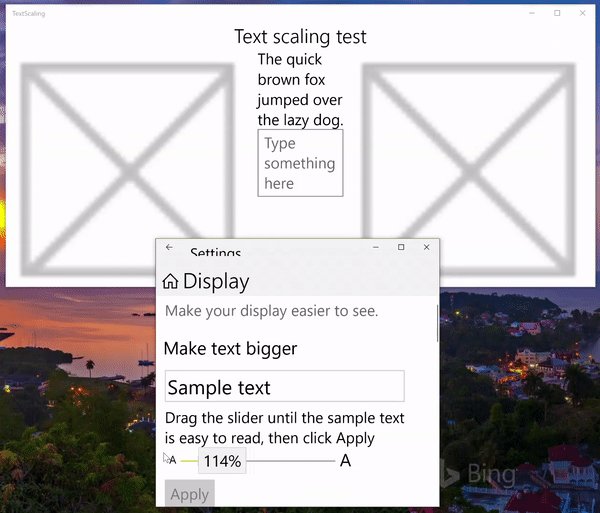
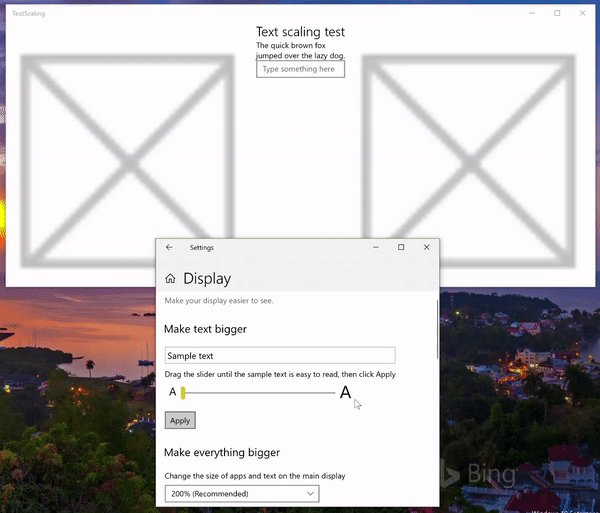
Exemplo de dimensionamento de texto no Windows 11 (100% a 225%)
Visão geral
Ler texto em uma tela de computador (do dispositivo móvel ao laptop, ao monitor da área de trabalho e à tela gigante de um Surface Hub) pode ser um desafio para muitas pessoas. Por outro lado, alguns usuários acham que os tamanhos de fonte usados em aplicativos e sites são maiores do que o necessário.
Para garantir que o texto seja o mais legível possível para a maior variedade de usuários, o Windows oferece aos usuários a capacidade de alterar o tamanho relativo da fonte no sistema operacional e em aplicativos individuais. Em vez de usar um aplicativo de lupa (que normalmente amplia tudo dentro de uma área da tela e apresenta seus próprios problemas de usabilidade), alterar a resolução de vídeo ou depender do ajuste de DPI (que redimensiona tudo com base na exibição e na distância de exibição comum), um usuário pode acessar rapidamente uma configuração para redimensionar somente o texto, de 100% (o tamanho padrão) até 225%.
Suporte
Os aplicativos universais do Windows (padrão e PWA) dão suporte ao dimensionamento de texto por padrão.
Se o aplicativo do Windows incluir controles personalizados, superfícies de texto personalizadas, alturas de controle embutidas em código, estruturas mais antigas ou estruturas de terceiros, você provavelmente precisará fazer algumas atualizações para garantir uma experiência consistente e útil para seus usuários.
DirectWrite, GDI e XAML SwapChainPanels não dão suporte nativo ao dimensionamento de texto, enquanto o suporte ao Win32 é limitado a menus, ícones e barras de ferramentas.
Experiência do usuário
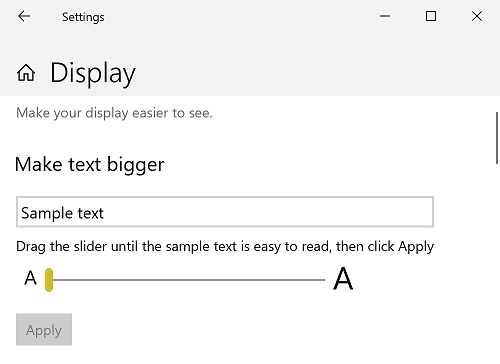
Os usuários podem ajustar a escala do texto com o controle deslizante Aumentar o texto na tela Configurações -> Facilidade de Acesso -> Visão/Exibição.

Configuração de escala de texto em Configurações -> Facilidade de acesso -> Tela de visão/exibição
Diretrizes de experiência do usuário
À medida que o texto é redimensionado, os controles e contêineres também devem ser redimensionados e refluídos para acomodar o texto e seu novo layout. Como mencionado anteriormente, dependendo do aplicativo, estrutura e plataforma, grande parte desse trabalho é feito para você. As diretrizes de UX a seguir abrangem os casos em que não é.
Usar os controles da plataforma
Já dissemos isso? Vale a pena repetir: quando possível, sempre use os controles internos fornecidos com as várias estruturas de aplicativos do Windows para obter a experiência de usuário mais abrangente possível com o mínimo de esforço.
Por exemplo, todos os controles de texto UWP dão suporte à experiência de dimensionamento de texto completo sem qualquer personalização ou modelagem.
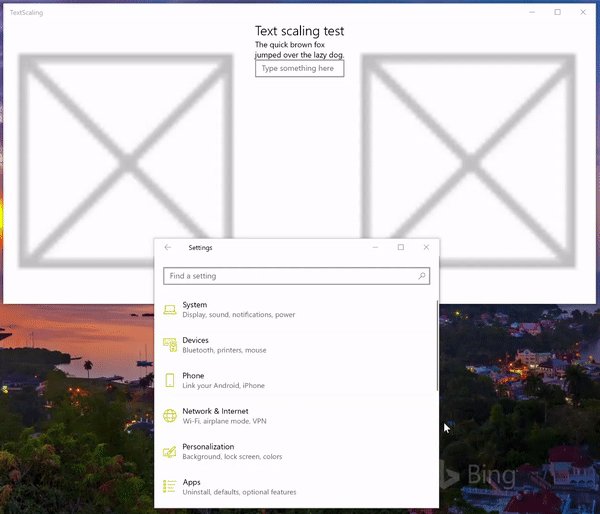
Aqui está um trecho de um aplicativo UWP básico que inclui alguns controles de texto padrão:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test"
HorizontalTextAlignment="Center" />
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
<StackPanel Grid.Column="1"
HorizontalAlignment="Center">
<TextBlock TextWrapping="WrapWholeWords">
The quick brown fox jumped over the lazy dog.
</TextBlock>
<TextBox PlaceholderText="Type something here" />
</StackPanel>
<Image Grid.Column="2"
Source="Assets/StoreLogo.png"
Width="450" Height="450"/>
</Grid>
<TextBlock Grid.Row="2"
Style="{ThemeResource TitleTextBlockStyle}"
Text="Text scaling test footer"
HorizontalTextAlignment="Center" />
</Grid>

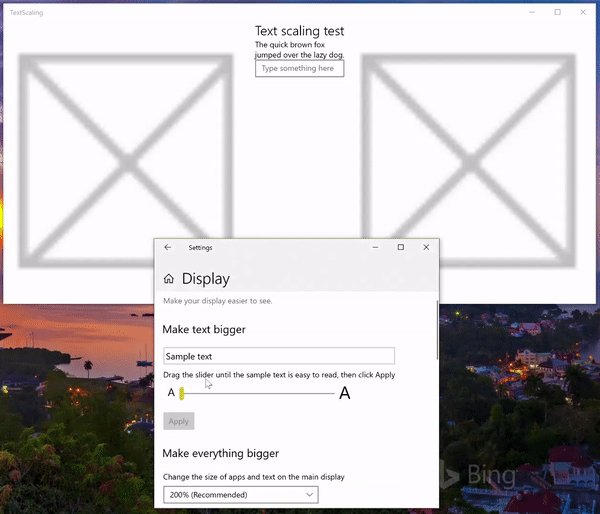
Dimensionamento de texto animado
Usar dimensionamento automático
Não especifique tamanhos absolutos para seus controles. Sempre que possível, permita que a plataforma redimensione seus controles automaticamente com base nas configurações do usuário e do dispositivo.
Neste trecho do exemplo anterior, usamos os Auto valores de largura e * para um conjunto de colunas de grade e permitimos que a plataforma ajuste o layout do aplicativo com base no tamanho dos elementos contidos na grade.
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
Usar quebra automática de texto
Para garantir que o layout do seu aplicativo seja o mais flexível e adaptável possível, habilite a quebra automática de texto em qualquer controle que contenha texto (muitos controles não dão suporte à quebra automática de texto por padrão).
Se você não especificar a quebra automática de texto, a plataforma usará outros métodos para ajustar o layout, incluindo o recorte (veja o exemplo anterior).
Aqui, usamos as AcceptsReturn propriedades e TextWrapping TextBox para garantir que nosso layout seja o mais flexível possível.
<TextBox PlaceholderText="Type something here"
AcceptsReturn="True" TextWrapping="Wrap" />

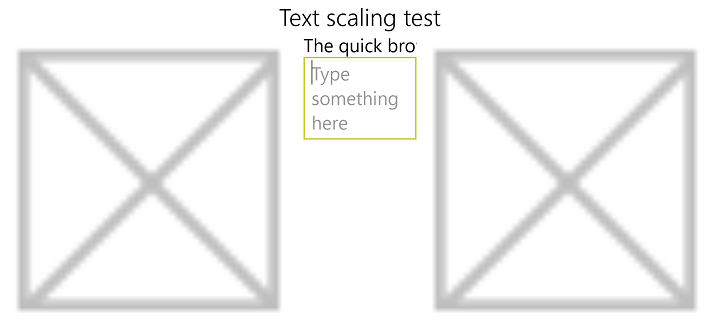
Dimensionamento de texto animado com quebra automática de texto
Especificar o comportamento de corte de texto
Se a quebra automática de texto não for o comportamento preferencial, a maioria dos controles de texto permitirá que você recorte o texto ou especifique reticências para o comportamento de corte de texto. O recorte é preferível às elipses, pois as elipses ocupam espaço.
Observação
Se você precisar recortar seu texto, recorte o final da string, não o início.
Neste exemplo, mostramos como recortar texto em um TextBlock usando a propriedade TextTrimming .
<TextBlock TextTrimming="Clip">
The quick brown fox jumped over the lazy dog.
</TextBlock>

Dimensionamento de texto com recorte de texto
Usar uma dica de ferramenta
Se você recortar texto, use uma dica de ferramenta para fornecer o texto completo aos usuários.
Aqui, adicionamos uma dica de ferramenta a um TextBlock que não dá suporte à quebra automática de texto:
<TextBlock TextTrimming="Clip">
<ToolTipService.ToolTip>
<ToolTip Content="The quick brown fox jumped over the lazy dog."/>
</ToolTipService.ToolTip>
The quick brown fox jumped over the lazy dog.
</TextBlock>
Não dimensionar ícones ou símbolos baseados em fontes
Ao usar ícones baseados em fonte para ênfase ou decoração, desative o dimensionamento nesses caracteres.
Defina a propriedade IsTextScaleFactorEnabled como false para a maioria dos controles XAML.
Suporte ao dimensionamento de texto nativo
Manipule o evento do sistema TextScaleFactorChanged UISettings em sua estrutura e controles personalizados. Esse evento é gerado sempre que o usuário define o fator de escala de texto em seu sistema.
Resumo
Este tópico fornece uma visão geral do suporte ao dimensionamento de texto no Windows e inclui diretrizes de experiência do usuário e desenvolvedor sobre como personalizar a experiência do usuário.
Artigos relacionados
Referência da API
Windows developer
