estrutura D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES (d2d1.h)
Contém o deslocamento de origem do gradiente e o tamanho e a posição da elipse de gradiente para um ID2D1RadialGradientBrush.
Sintaxe
typedef struct D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES {
D2D1_POINT_2F center;
D2D1_POINT_2F gradientOriginOffset;
FLOAT radiusX;
FLOAT radiusY;
} D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES;
Membros
center
Tipo: D2D1_POINT_2F
No espaço de coordenadas do pincel, o centro da elipse de gradiente.
gradientOriginOffset
Tipo: D2D1_POINT_2F
No espaço de coordenadas do pincel, o deslocamento da origem do gradiente em relação ao centro da elipse de gradiente.
radiusX
Tipo: FLOAT
No espaço de coordenadas do pincel, o raio x da elipse de gradiente.
radiusY
Tipo: FLOAT
No espaço de coordenadas do pincel, o raio y da elipse de gradiente.
Comentários
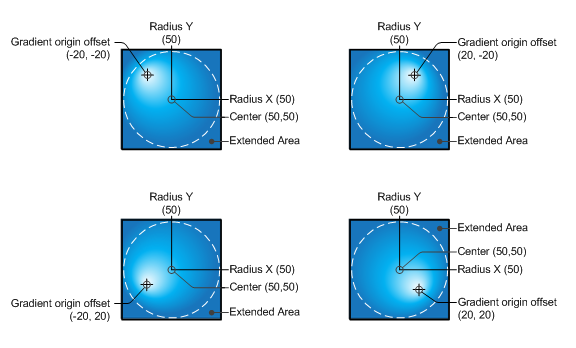
Valores diferentes para center, gradientOriginOffset, radiusX e/ou radiusY produzem gradientes diferentes. A ilustração a seguir mostra vários gradientes radiais que têm diferentes deslocamentos de origem de gradiente, criando a aparência da luz iluminando os círculos de diferentes ângulos.

Para sua conveniência, Direct2D fornece a função D2D1::RadialGradientBrushProperties para criar novas estruturas de D2D1_RADIAL_GRADIENT_BRUSH.
Exemplos
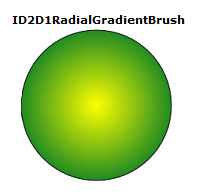
O exemplo a seguir chama CreateRadialGradientBrush para criar um ID2D1RadialGradientBrush. Ele usa a função auxiliar D2D1::RadialGradientBrushProperties para criar uma estrutura D2D1_RADIAL_GRADIENT_BRUSH que tem um valor central de (75, 5), um gradientOriginOffset de (0, 0) e um radiusX e radiusY de até 75 e passa a estrutura para o método CreateRadialGradientBrush . Quando o pincel de gradiente é usado para preencher um retângulo, ele produz a saída conforme mostrado na ilustração a seguir.

// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
Para obter mais informações sobre pincéis de gradiente radial, consulte o tópico How to Create a Radial Gradient Brush e a Visão geral de pincéis.
Requisitos
| Requisito | Valor |
|---|---|
| Cliente mínimo com suporte | Windows 7, Windows Vista com SP2 e Atualização de Plataforma para Windows Vista [aplicativos da área de trabalho | Aplicativos UWP] |
| Servidor mínimo com suporte | Windows Server 2008 R2, Windows Server 2008 com SP2 e Platform Update para Windows Server 2008 [aplicativos da área de trabalho | Aplicativos UWP] |
| Cabeçalho | d2d1.h |
Confira também
D2D1::RadialGradientBrushProperties