Observação
O acesso a essa página exige autorização. Você pode tentar entrar ou alterar diretórios.
O acesso a essa página exige autorização. Você pode tentar alterar os diretórios.
Este tópico discute como implementar princípios intuitivos de design de interface do usuário e experiência do usuário em aplicativos do Windows.
- Introdução
- Os princípios básicos de uma interface do usuário adequada
-
20 dicas para uma experiência de usuário melhor e funcional
- Padrões de uso
- Chame a atenção para botões importantes
- Simplifique o reconhecimento com ícones
- Simplifique o reconhecimento com cabeçalhos
- Use caixas de mensagem personalizadas
- Inclua comandos alternativos
- Como lidar com ações críticas
- RadioButtons ou ComboBoxes?
- Nunca atrapalhe o usuário
- Forneça status de progresso
- Simplifique etapas complexas com assistentes
- Acerte no tom do seu texto
- Às vezes, um ListView é melhor
- Simplifique a navegação com controles de trilha e barras laterais
- Use gráficos bonitos
- Forneça formulários redimensionáveis quando possível
- Forneça mais funcionalidade com barras laterais/painéis de tarefas
- Dê uma opção de notificação
- Forneça dicas de ferramenta
- Não se esqueça das pequenas coisas
- Conclusão
Introdução
Os desenvolvedores muitas vezes não levam em conta a perspectiva do usuário final. Os desenvolvedores trabalham duro para fazer o aplicativo funcionar. Os clientes só esperam que ele funcione, e a percepção do software por eles gira em torno desse requisito. Isso é especialmente verdadeiro se você desenvolver software de varejo ou algo que será usado por pessoas não técnicas. Os desenvolvedores precisam estar cientes das necessidades do usuário final durante todo o processo de design de software.
Um aplicativo de software precisa ser o mais fácil de navegar e usar possível. Com a quantidade de software sendo criado, estima-se que 4 em cada 10 aplicativos de software têm uma interface do usuário realmente ótima que o usuário final realmente gosta e se sente instantaneamente confortável em usar.
Uma enorme quantidade de software de uso interno é criada para corporações. Seja ele desenvolvido internamente ou sob os cuidados de um consultor, muitas vezes um mínimo de tempo, esforço ou dinheiro é investido na criação de uma interface do usuário de melhor qualidade. A função de "designer" é rara no ciclo de desenvolvimento, especialmente no mundo dos aplicativos do Windows.
Existem algumas regras básicas a serem seguidas para ter uma interface do usuário muito mais bonita e funcional para seu aplicativo. Ela não requer muito investimento de tempo ou dinheiro de sua parte, e fornece um bom retorno sobre o investimento.
Antes de prosseguirmos, vamos diferenciar entre interface do usuário e experiência do usuário — pelo menos para o escopo deste artigo. A IU ou interface do usuário refere-se aos elementos visuais e controles do seu aplicativo, enquanto a UX ou experiência do usuário engloba a interface do usuário e o comportamento do aplicativo relacionado à interface do usuário, bem como a "sensação" que o usuário obtém do seu aplicativo. Não se trata apenas de projetar uma interface do usuário de ótima aparência, mas também de garantir que ela funcione muito bem.
Aqui discutiremos 20 pontos do design de UX que você pode integrar com facilidade em sua fase de design de aplicativo. O resultado será aplicativos mais ricos, com melhor funcionalidade intuitiva: uma "UX humana". Como todos sabemos, a geração de aplicativos do Windows Vista precisará ter uma aparência e um comportamento diferentes. Este tópico ajudará você a se preparar para aplicativos futuros, dando aos usuários atuais um gostinho do futuro.
As seções a seguir discutem os conceitos básicos do design adequado da interface do usuário.
Os princípios básicos de uma interface do usuário adequada
Uma UX com aparência profissional depende destes quatro fatores:
- Espaçamento e posicionamento
- Tamanho
- Agrupamento
- Intuitividade
Com versões do Microsoft Visual Studio anteriores à 8.0, o espaçamento e o dimensionamento eram aquém do ideal. Uma grade 4x4 ou 8x8 nem sempre funciona. Com a inclusão das SnapLines, o processo foi bastante simplificado. Alinhar um rótulo com uma caixa de texto, ou ainda pior, alinhar vários rótulos com as caixas de texto correspondentes, era extremamente difícil em versões anteriores do Visual Studio. As SnapLines simplificaram muito esse processo.
As seções a seguir descrevem quatro dos aspectos mais importantes do design profissional de UX.
Espaçamento e posicionamento
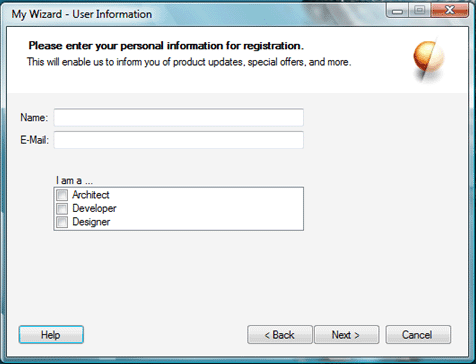
O espaçamento entre dois controles é importante. A captura de tela a seguir demonstra um formulário de entrada de Informações do Usuário mal projetado: as duas caixas de texto superiores estão muito próximas, a lista abaixo delas está muito longe e há muito espaço não utilizado no formulário.

Na captura de tela a seguir, você pode ver uma caixa de diálogo com aparência mais profissional com espaçamento adequado e controles de tamanho adequado. Esta é a mesma forma da captura de tela anterior, mas foi modificada para usar o espaçamento recomendado pelas SnapLines. É sempre recomendável alinhar um rótulo com a linha de base de texto da caixa de texto ou outro controle ao lado dela, em vez da borda inferior real do controle. As SnapLines passam a ter uma cor diferente quando esse alinhamento é alcançado, geralmente apenas alguns pixels acima da borda inferior.

Embora não haja regras exatas para espaçamento, as SnapLines fornecem diretrizes extremamente úteis para o espaçamento adequado. Outras ferramentas para ajudar você a manter o espaçamento adequado são os controles de layout no grupo Caixa de ferramentas de contêineres. O TableLayoutPanel também é muito útil para criar caixas de diálogo de estilo de formulário de entrada.
Tamanho
As mesmas considerações se aplicam ao tamanho. Quando você arrasta um botão da caixa de ferramentas para o formulário, ele tem a altura e a largura perfeitas. A largura máxima recomendada (salvo por razões seriamente importantes) é duplicar a largura original.
Se você observar a janela Executar no menu Iniciar ou a caixa de diálogo Propriedades de qualquer objeto do Windows Explorer, os tamanhos dos botões estarão "perfeitos". Se você tem uma função muito importante que precisa que seu usuário final perceba obrigatoriamente, existem outros métodos além de usar um botão grande ou cores não padrão berrantes (falaremos mais sobre isso mais tarde).
Na imagem a seguir, você pode ver três botões. O primeiro botão é o tamanho mais recomendado e é o tamanho criado por padrão quando arrastado (ou clicado duas vezes) da caixa de ferramentas. Às vezes, o texto extra requer que você aumente o botão. O segundo botão mostra um tamanho grande, mas aceitável. Ele não criaria uma bagunça para que fosse possível dispor outros controles. O terceiro botão, no entanto, é um tamanho completamente inaceitável. Você pode ver que ele até distorce um pouco os bitmaps de tema que o Windows usa para desenhar controles temáticos. Isso também dificultará o alinhamento de outros controles intuitivamente em torno dele.

Agrupamento
Normalmente, um aplicativo contém muitos controles. Somente por meio de um agrupamento adequado e intuitivo você pode tornar todos esses controles mais fáceis de usar. O agrupamento baseado em função ou categorizado é feito melhor por controles de guia. Por exemplo, 'Contas', 'Relatórios', 'Funcionários' e 'Projetos' seriam candidatos perfeitos para guias em um aplicativo de negócios típico. O agrupamento de irmãos (controles que contribuem para o mesmo resultado final) é realizado melhor pelos controles de grupo. O uso de painéis com bordas para esse agrupamento não é recomendado. Os controles de grupo economizam o peso extra de um controle de rótulo, especialmente se os subcontroles forem autoexplicativos.
O uso de controles de grupo dentro de controles de grupo não é recomendado, a menos que não haja mais de 2 ou 3 deles dentro de um controle de grupo grande.
Intuitividade
Esse é o aspecto mais importante de uma ótima experiência do usuário. A UX intuitiva diminui a necessidade de explicações. O usuário simplesmente sabe o que os controles fazem.
Um tópico importante no design intuitivo é a codificação de cores. Um bom exemplo é apresentado no Windows XP, que apresentou novos botões quadrados com cantos arredondados para funções como navegação em aplicativos temáticos, as caixas de diálogo Fazer logoff e Desligar computador, entre outros.
A cor desses controles foi determinada com base na severidade do resultado do pressionamento desse botão. A navegação é verde, muito parecida com um semáforo aberto. O Desligar, que resultaria em uma potencial perda de trabalho, é colorido em vermelho como um sinal de alerta. Os botões semicríticos, como Fazer logoff ou Hibernação, são amarelos. Botões neutros que não têm efeitos críticos nos processos de trabalho do usuário, como a Ajuda, são em um azul suave. Ao criar uma interface do usuário com capa, esses aspectos de cor devem ser mantidos em mente.
Um bom exemplo de reconhecimento de conteúdo por cores é o Microsoft Office OneNote. As guias do aplicativo podem ser definidas para cores diferentes, enquanto ainda parecem essencialmente como uma parte adequada do design geral do estilo do Windows XP.
Outro aspecto importante é o texto em seus aplicativos. Recentemente, houve vários esforços para simplificar a linguagem usada para as instruções escritas no software Windows. O uso de texto dentro do software será discutido mais tarde, mas observe o detalhe a seguir, pequeno, mas importante.
O MSN Messenger tinha uma caixa de seleção na caixa de diálogo Opções marcada como "Compartilhar funcionalidades da webcam". Desenvolvedores e pessoas familiarizadas com tecnologia sabem o que isso significa, mas um usuário novato poderia pensar que você poderia deixar outro usuário do outro lado do seu chat usar sua web cam, também. Em uma versão recente, eles mudaram para "Minha webcam: permitir que outras pessoas vejam que eu tenho uma webcam". Isso é perfeito para o público-alvo que pode não ter conhecimento técnico e está acostumado com uma linguagem simples.
Embora a linguagem mais simples facilite a compreensão, há também uma vantagem adicional. Estudos científicos mostram que nossa mente trabalha mais facilmente com uma linguagem mais simples ao tentar entender algo novo. Muitas vezes, nosso cérebro processa palavras como 'isso', 'para', 'aquilo' e outras palavras comuns de maneira tão rápida e sem esforço que mais 'largura de banda' é alocada para entender as palavras que se destacam, como 'Webcam' ou 'Outros', no exemplo acima.
Títulos de caixa de mensagem, legendas de caixa de grupo e outros blocos de texto facilitam a transmissão da função de um grupo de controles para o usuário final com apenas algumas palavras.
A intuitividade também vem da familiaridade. Por exemplo, o posicionamento dos botões OK e Cancelar é tão uniforme e bem colocado em nossas mentes que, se uma caixa de diálogo mantiver esses botões em uma sequência inversa (Cancelar, OK; em vez de OK, depois Cancelar), você pode clicar em Cancelar acidentalmente. Depois de usar um padrão específico para fazer as coisas (aplicativos baseados no Windows, por exemplo) por mais de um ano, os hábitos se desenvolvem. Seguir os padrões da indústria (por mais não declarados que sejam) torna seu software mais fácil de usar.
Em uma das primeiras compilações de pré-visualização do Windows Vista, os botões Minimizar, Maximizar e Fechar de qualquer janela ficaram diferentes. Em versões anteriores do Windows (especialmente ao usar apenas um monitor), você desenvolve o hábito de mover o cursor no canto superior direito da tela e clicar. Isso sempre resultava no fechamento da janela. Agora, neste build específico do Windows Vista, havia aproximadamente 8 pixels de espaço entre o botão Fechar e a borda mais à direita da janela. O espaço extra fez com que ele tivesse boa aparência (e provavelmente era necessário para a animação de brilho divertida usada no botão), mas era irritante porque não permitia que os usuários fechassem janelas abertas tão facilmente. Recondicionar sua mente pode ser difícil. Felizmente, no build a seguir, esse problema foi resolvido. Agora, ainda há espaço entre a borda da janela e o botão de fechar, mas clicar nesse espaço também faz com que a janela seja fechada.
Um fator muito importante do design intuitivo é a quantidade de "largura de banda mental" (a quantidade de tempo que nossa mente pode levar para compreender algo) que ele usa. Quanto menor o uso de 'largura de banda', melhor será a sua experiência de usuário.
São pequenas coisas que contribuem para a "experiência" de usar um aplicativo de software. Os exemplos a seguir fornecem dicas sobre como aprimorar seus aplicativos com dicas e truques do mundo real.
20 dicas para uma experiência de usuário melhor e funcional
A meta de uma melhor experiência do usuário é ter uma interface do usuário mais simples, fácil e funcional, que também tenha boa aparência. Essas dicas ajudarão você a moldar sua interface do usuário para ser mais eficaz.
Padrões de uso
Os padrões estabelecidos de qualquer ambiente de software, seja no nível do sistema operacional, da marca ou do aplicativo, são muito importantes. Além da identidade visual, as normas funcionam como um esquema proverbial na mente do usuário. Quando o usuário passa longos períodos de tempo trabalhando com um aplicativo de software, sua produtividade aumentará automaticamente por causa da familiaridade crescente.
Antes de discutir padrões, vamos primeiro discutir quais são exatamente esses padrões. Os padrões incluem tudo, desde o layout dos controles de uma maneira específica nas caixas de diálogo, como os botões OK e Cancelar, a forma da interface do usuário (cantos arredondados da parte superior da janela, como nas caixas de diálogo do Windows XP), estilos de ícones, estilos de quaisquer outros elementos gráficos, comportamento interativo do aplicativo e afins.
Se o seu aplicativo se enquadra em um nicho específico, então pode ser melhor seguir um conjunto diferente de padrões. Por exemplo, se o seu aplicativo der suporte a um aplicativo ou um complemento para o Office OneNote 2003, é aconselhável seguir os estilos de interface do usuário e os padrões de interatividade do Office e do próprio OneNote, em particular. Isso inclui o uso das barras de comandos no estilo do Office em vez das barras de ferramentas padrão e outras coisas do tipo, tanto visuais quanto comportamentais. Se seu aplicativo deve fazer parte da categoria .NET do Microsoft Visual Studio, então você tem um conjunto separado de padrões. Na verdade, para esses complementos ou aplicativos de suporte, empresas como a Microsoft lançam diretrizes escritas. Observe também que, às vezes, os conceitos gráficos e de design são propriedades intelectuais protegidas. Sempre verifique a documentação adequada para se certificar de que você tem a licença para criar tais projetos.
Um terceiro exemplo de padrões seria o ambiente Tablet PC. Esses padrões cruzam os limites entre as diretrizes do sistema operacional e as diretrizes do aplicativo. A documentação do SDK do Tablet PC contém algumas informações muito úteis no tópico "Como planejar seu aplicativo". Em contraste com as diretrizes do Office 2003 ou do Visual Studio, essas recomendações de design afetam diretamente o modo como o usuário vai interagir com seu aplicativo e como esse aplicativo deve se comportar em resposta. Por exemplo, se você tem janelas de encaixe em seu aplicativo, a documentação recomenda que você verifique se ele pode detectar quando a orientação da tela é alterada e que as janelas de encaixe se reorganizam corretamente em uma orientação retrato ou paisagem, conforme necessário. Mesmo que você não esteja projetando seu aplicativo para ser específico do Tablet, você deve revisar essas diretrizes.
Com o surgimento dos Smart Clients, os aplicativos agora estão cruzando os limites entre diferentes hardwares (PCs normais, Tablet PCs, Dispositivos Móveis ou Ultra Móveis, PCs Media Center e assim por diante). Cada situação pede que um conjunto diferente (ou adicional) de padrões seja seguido.
Quando os aplicativos compartilham os padrões de nível de sistema operacional ou de aplicativo, os usuários se sentem mais à vontade com o software, o que facilita o aprendizado e o uso. Isso resulta em um impulso direto para a produtividade. Os usuários querem ser capazes de se tornar produtivos com novos softwares o mais rápido possível.
Chame a atenção para botões importantes
Às vezes, você precisa direcionar o usuário para os botões mais importantes, mesmo quando você tem quatro ou cinco outros botões ao redor de um deles. Se você experimentar mudar o tamanho, a cor ou a fonte, quebrará os padrões, o que não é recomendado. Em vez disso, você pode usar alguns truques simples para conseguir esse efeito.
A primeira é converter os outros botões não críticos em LinkLabels, conforme mostrado na imagem a seguir. Dessa forma, o usuário sabe que esses links executarão uma tarefa, mas sua atenção irá primeiro para o botão que se destaca, sem quebrar as diretrizes de design padrão.

A segunda é colocar o botão crítico em primeiro lugar, à esquerda para layouts horizontais, como mostrado na imagem a seguir, ou na parte superior para layouts verticais. Observe que isso pode mudar dependendo da cultura do usuário alvo. Você pode se sair melhor se colocar o botão em questão na extrema direita se seu aplicativo for em qualquer idioma escrito da direita para a esquerda.

A opção recomendada é definir para receber o foco por padrão. Por exemplo, em uma caixa de diálogo de confirmação de exclusão, a opção Não deve ser realçada, pois isso impede que o usuário exclua algo acidentalmente.
Simplifique o reconhecimento com ícones
Os ícones, especialmente os ícones do Windows XP e do Office 2003 e os bitmaps da barra de ferramentas, ajudam a acelerar a cognição da interface do usuário e da tarefa que o usuário precisa executar.
Por exemplo, quando você vê o ícone de exclamação mais frequentemente visto na Caixa de Mensagem, você instantaneamente fica ciente do nível de risco associado aos controles ao lado desse ícone. Da mesma forma, quando seu aplicativo coloca muitos controles à vista, não importa o quão adequadamente organizados, pode ser desafiador encontrar o conjunto de controles que você está procurando.
No Windows XP Service Pack 2, uma guia atualizada chamada "Atualizações Automáticas" é adicionada ao miniaplicativo do painel de controle Propriedades do Sistema. Há quatro opções presentes: baixar atualizações automaticamente, baixar atualizações, mas permitir que o usuário decida quando instalá-las, notificar o usuário se as atualizações estiverem disponíveis, mas não iniciar o download, e desabilitar completamente as atualizações automáticas.
Um novo usuário de PC pode não estar ciente de quais são essas atualizações e pode não saber qual opção seria melhor escolher. Assim, a Microsoft colocou um ícone de escudo verde com uma grande marca de seleção ao lado do mais recomendado, o que significa uma opção "segura", e um ícone de escudo vermelho com um grande "x" ao lado daquele que seria potencialmente prejudicial ao usuário. Isso é muito útil em situações críticas, especialmente quando o usuário não tem tempo para ler muito texto.
No mesmo miniaplicativo Propriedades do Sistema, cada guia tem várias GroupBoxes com controles diferentes para tarefas diferentes. Um gráfico relativo é colocado ao lado de cada grupo, representando facilmente a tarefa do grupo de controles. Esse tipo de código gráfico é semelhante à codificação de cores em arquivos físicos ou estacionamentos. Isso também funciona com o mesmo princípio de ter pelo menos alguns visuais em um artigo de revista: mantém o interesse do leitor.
Escolher o ícone certo também é importante. A Microsoft fornece muitos elementos gráficos padrão como parte do Visual Studio 2005. Eles seriam a melhor escolha. Se você criar ícones próprios, será altamente recomendável que você siga os padrões no nível de sistema operacional ou de aplicativo para esses gráficos, conforme mencionado na seção Padrões de uso acima.
As Diretrizes de interação da experiência do usuário do Windows contêm um guia muito útil para criar ícones de estilo do Windows.
Simplifique o reconhecimento com cabeçalhos
Os cabeçalhos são a maneira perfeita de explicar toda a caixa de diálogo em apenas uma frase (e, opcionalmente, em um gráfico). Às vezes, os cabeçalhos podem até ajudar você a acomodar a navegação e os comandos dentro deles também. Os cabeçalhos funcionam de maneira mais eficaz do que os rótulos de descrição normais porque são a primeira coisa que um usuário vê quando a caixa de diálogo aparece.
Os assistentes do Windows Installer são talvez os cabeçalhos mais populares: um ícone simples na extrema direita; um rótulo de título descrevendo a caixa de diálogo (por exemplo, Selecionar pasta de instalação) e um subtítulo que descreve a finalidade da caixa de diálogo (por exemplo, Selecione a pasta onde os arquivos de software serão instalados).
Digamos que temos um aplicativo de negócios típico com uma seção de contas. Seguindo o paradigma de design defendido pelo Windows Vista, podemos fornecer informações críticas e comandos relacionados no cabeçalho propriamente dito (ou rodapé, se o cenário exigir isso). Nosso usuário abriu o arquivo de conta para "Big Company", e o cabeçalho seria algo parecido com o mostrado na captura de tela a seguir.

A captura de tela a seguir mostra um exemplo de um cabeçalho detalhado em uma caixa de diálogo.

Da mesma forma, você pode evitar ter que adicionar painéis de tarefas no estilo do Windows XP, especialmente quando você tem apenas alguns comandos, o que desperdiçaria muito espaço vertical, movendo esses comandos para o cabeçalho.
Há algumas coisas que você deve ter em mente ao criar cabeçalhos:
- Verifique se a cor da tela de fundo é diferente da cor da tela de fundo da caixa de diálogo. Na maioria das vezes, um cabeçalho branco sobre uma cor de face de controle intrínseca padrão do Windows funcionará bem. Mas se você realmente quiser ter certeza de que nenhum tema especial ou cores personalizadas prejudiquem seu cabeçalho, desenhe um LinearGradient usando o Color.FromKnownColor com as cores ControlLight e ControlDark.
- Se possível, mantenha a altura do cabeçalho inferior a 150 pixels. Normalmente, uma altura de 100 ou 120 funciona bem. Como regra geral, certifique-se de que ela seja inferior a 1/4 da altura de toda a forma.
- Se você quiser adicionar edição in-loco para as informações mostradas no cabeçalho acima, substitua dinamicamente o LinkLabel por um Textbox e troque-os novamente assim que a edição for concluída.
- Se você tiver um rótulo de título com uma fonte com mais de 10 pt de tamanho, use Arial ou Franklin Gothic Medium. MS Sans Serif vai parecer muito irregular e pouco profissional. Franklin Gothic Medium é a recomendação na documentação das Diretrizes de Design do Windows XP. Para aplicativos destinados ao Windows Vista, use a fonte Segoe UI, que é a fonte padrão do sistema.
Use caixas de mensagem personalizadas
As opções disponíveis na caixa de mensagem padrão do Windows são muito limitadas. Quando você tem que fazer ao seu usuário uma pergunta que não pode ser respondida com um simples sim/não ou OK/cancelar, isso se torna complicado.
Os aplicativos do Windows agora estão se tornando mais simples de usar devido ao grande número de usuários não técnicos. Às vezes, pode ser muito mais simples fornecer botões com textos mais amigáveis e até mesmo alguns controles adicionais (LinkLabels, por exemplo) para facilitar a realização da tarefa em questão.
O Microsoft .NET Framework facilita a implementação de caixas de diálogo personalizadas. Apenas atribuindo algumas propriedades em seu formulário de diálogo personalizado ou usando apenas uma linha de código, seu formulário pode funcionar como uma caixa de mensagem padrão. Em um evento de clique no botão, defina a propriedade DialogResult da caixa de diálogo como DialogResult.Ok ou DialogResult.Cancel. Use o método ShowDialog([OwnerForm]) do formulário pai. Esse método retorna o valor DialogResult.
Você pode usar todos os membros de DialogResult. Essas mesmas opções são usadas pelo método MessageBox.Show padrão.
Como alternativa, você pode simplesmente definir a propriedade AcceptButton da caixa de diálogo como btnOK e a propriedade CancelButton como btnCancel. Isso mapeará automaticamente as teclas Enter e Esc para os respectivos eventos de clique dos botões btnOK e btnCancel.
Aqui estão algumas dicas para aprimorar suas caixas de diálogo personalizadas:
- Para tópicos complicados, forneça links para a Ajuda local ou online com um LinkLabel contendo o texto "Saiba mais" sob o rótulo de texto apropriado.
- Em vez de botões Sim/Não/Cancelar, use textos que declaram claramente o resultado de clicar no botão, como "Salvar Arquivo e Sair", "Sair sem salvar" e "Não sair". No entanto, mantenha o padrão Sim/Não, OK/Cancelar e esses botões padrão sempre que possível. A familiaridade resulta em excelente produtividade.
- Mantenha 50 pixels de espaço de margem no lado esquerdo (ou direito, dependendo das configurações da cultura de destino) e adicione um ícone representando o cenário da caixa de diálogo. Se for uma caixa de diálogo de informações, você pode usar o ícone "i" usado por caixas de mensagem padrão; Se for uma caixa de diálogo de segurança, você poderá usar um ícone de cadeado ou um ícone de chave. O Visual Studio 2005 é fornecido com ótimos gráficos de alta qualidade.
- Certifique-se sempre de fornecer navegação de teclado adequada para esses botões — os usuários usam muito os atalhos de teclado para caixas de mensagem (por exemplo, O para Ok, S para Sim, C para Cancelar e assim por diante). Eles certamente achariam irritante se sua caixa de diálogo personalizada não os usasse.
Inclua comandos alternativos
Dois fatores importantes ditam a necessidade de métodos alternativos de entrada: frustração e preguiça. A frustração é uma coisa que ocorre com muita frequência para os usuários de computador. Quando você está frustrado, você quer que sua tarefa seja feita rapidamente. Um clique extra ou uma espera extra de alguns segundos realmente enfurece uma pessoa sob estresse. Você sabe como é, todos nós já passamos por isso. A preguiça geralmente pede que você termine a tarefa apenas com o teclado ou o mouse, o que estiver usando no momento. Mas, além desses dois fatores, ter métodos de entrada alternativos facilita a realização de tarefas por usuários.
Por exemplo, se você tiver uma caixa de listagem com dois botões, "Adicionar" e "Remover", em ambos os lados, adicione um menu de contexto para essa caixa de listagem com comandos de menu análogos a esses botões. Isso dá ao usuário a oportunidade de escolher o método que achar mais adequado. Os usuários iniciantes, como afirmam as Diretrizes de Experiência do Usuário do Windows Vista, usam muito os menus de contexto e esperam que eles estejam em qualquer lugar em que clicarem com o botão direito do mouse.
Da mesma forma, usamos controles visuais para texto ou entrada numérica. Por exemplo, os controles deslizantes são usados para especificar inteiros e os controles de calendário são usados para entrada de data. Às vezes, pode ser mais confortável apenas inserir digitando. Muitas vezes, pode fazer diferença para o usuário se você adicionar um controle Numérico Para cima-Para baixo vinculado a um controle deslizante ou usar um DateTimePicker em vez do controle de calendário.
Como lidar com ações críticas
Ao executar uma função crítica e irrecuperável, geralmente é uma boa prática criar uma caixa de mensagem pop-up para confirmar a ação. Vamos deixar isso ainda melhor. Na captura de tela a seguir, você pode ver uma caixa de mensagem personalizada semelhante, mas com uma vantagem adicional: um temporizador mostrado visualmente com a ajuda de uma barra de progresso.

Existem algumas variações específicas a cada cenário que você pode usar. Se a ação a ser tomada for muito crítica (variando de sobrecarregar uma usina nuclear a excluir arquivos permanentemente), a ação padrão após o término do temporizador deve ser cancelar. A caixa de diálogo não deverá desaparecer, mas sim o rótulo de texto ser alterado para mostrar que a ação foi cancelada. O usuário pode optar por confirmar o comando ou cancelamento.
Certifique-se sempre de que os botões que executam operações críticas estejam claramente marcados. Use sempre texto não criptografado que descreva com precisão a ação. Se a ação for a exclusão de arquivos, não escreva "Remover arquivos do repositório"; escreva "Excluir arquivos do repositório". Ao trabalhar com listas de arquivos, se um comando de menu Excluir excluir os arquivos selecionados do disco rígido propriamente dito (em vez de apenas removê-los da lista de arquivos), você deverá enfatizar corretamente a natureza crítica disso e enfatizar explicitamente que a ação excluirá permanentemente os arquivos.
Alguém disse uma vez: "Você é tão bom quanto seu pior trabalho." A mesma coisa vale para aplicativos de software. Apenas uma experiência ruim com seu aplicativo pode causar uma grande impressão negativa no usuário. Para garantir que isso não aconteça, uma coisa que você pode fazer é certificar-se de que, se seu aplicativo falhar, ele seja encerrado de maneira tranquila. Se você puder adicionar recuperação de dados ou permitir que o usuário tente salvar uma cópia desses dados, isso pode ser uma grande vantagem. O usuário deverá ser devidamente notificado se o aplicativo falhar. Um depurador JIT ou uma caixa de diálogo de erro crítico não é algo positivo. Embora falar sobre como lidar com falhas vá além do escopo deste artigo, vou recomendar que uma caixa de diálogo simples que pede desculpas ao usuário e o informa da situação (e possivelmente contém um link para mais informações sobre como se recuperar dessa falha) seria muito útil para o usuário.
Se você quiser dar um passo adiante, poderá fazer o que um dos meus aplicativos de design gráfico favoritos faz. Se ele falhar, mostrará uma caixa de diálogo de recuperação que permitirá que você salve uma cópia separada do arquivo no qual se está trabalhando e, em seguida, lhe dará uma caixa de diálogo de feedback onde você pode inserir informações sobre a falha (informações pessoais opcionais, é claro) e enviá-las aos criadores.
RadioButtons ou ComboBoxes?
À primeira vista, o método para escolher uma entre várias opções não parece tão difícil ou importante. Às vezes, pode ser, especialmente se o cenário é o de um aplicativo usado para trabalho afetado pelo tempo.
Vejamos um exemplo da vida real. A Microsoft lançou recentemente uma versão prévia de um aplicativo gráfico, o Expression Graphics Designer (que anteriormente tinha o codinome "Acrílico"). Eu tinha cerca de 20 objetos gráficos aos quais eu tinha que atribuir uma determinada propriedade separadamente neste aplicativo. Foi um processo muito difícil. Para fazer isso, eu tinha que selecionar o objeto, clicar no botão para abrir a janela de configurações e definir as opções. Em uma dessas opções, duas opções tiveram que ser escolhidas de uma ComboBox, como você pode ver na captura de tela a seguir.

Quando você tem que expandir a lista suspensa ComboBox e selecionar o segundo item (entre apenas 2 itens), isso pode ser realmente irritante. O que geralmente não percebemos é o tempo que leva para a lista suspensa aparecer. Isso pode desperdiçar muito do seu tempo e pode ser frustrante. Isso poderia ser resolvido facilmente colocando uma GroupBox com dois RadioButtons, especialmente quando há muito espaço disponível. Encontrei problemas semelhantes em aplicativos como CorelDRAW, Microsoft Access e outros.
Além de perder tempo por causa da animação suspensa, isso também desperdiça nossa "largura de banda mental". Com dois RadioButtons "sempre visíveis", nossa mente saberia subliminarmente a posição do cursor a ser clicado. Com a ComboBox, ele será processado somente após a lista ser exibida. Embora possa parecer algo sem importância nenhuma, na verdade é muito importante.
Às vezes é melhor usar RadioButtons, especialmente se você tiver 4 opções ou menos.
Nunca atrapalhe o usuário
Com a exceção de colocar uma arma na cabeça dos usuários, essa é a coisa mais destrutiva que um desenvolvedor pode fazer com eles. Quando seu aplicativo, desnecessariamente ou não, interrompe o usuário enquanto ele ou ela está trabalhando em outro aplicativo com uma caixa de mensagem ou um flash da barra de tarefas, você ganha pontos negativos do usuário.
Os flashes da barra de tarefas podem ser úteis, é claro, mas deverão ser chamados apenas quando o processo do aplicativo exigir entrada do usuário para continuar, ou se você tiver algo crítico para transmitir ao usuário. Se o usuário tiver mantido a barra de tarefas em Ocultar automaticamente, um botão piscando na barra de tarefas poderá impedir que o usuário acesse a barra de status ou outros controles de baixa ancoragem, pois a barra de tarefas estaria sobre ela e não será ocultada novamente até que o usuário tenha clicado no botão piscando.

As janelas de notificação do sistema (veja a Figura 10), que ficaram famosas por clientes de mensagens instantâneas como o MSN Messenger, são uma ótima solução para informar usuários sobre algo sem incomodar ou interromper seu fluxo de trabalho. Há um ótimo artigo de Bill Wagner sobre a criação de janelas de notificação do sistema. É uma boa política (e boas maneiras) não atrapalhar as notificações do sistema de nenhum outro aplicativo. A obstrução dessas janelas pode ser irritante e improdutiva. Uma solução é usar o ToastSemaphore Mutex fornecido pelo sistema operacional para evitar colisão entre notificações do sistema.
Às vezes, você pode precisar mostrar vários itens pela notificação do sistema. Fazer com que três ou mais notificações do sistema apareçam não seria aconselhável. Em vez disso, seria melhor alternar entre elas, mostrando/esmaecendo uma notificação do sistema após a outra. O Microsoft Outlook implementa uma solução semelhante ao notificar usuários sobre emails de entrada.
Forneça status de progresso
Muitas vezes, há tarefas que exigem que o usuário espere. Claro, essa é uma das coisas que o usuário simplesmente odeia fazer. Mas pior é quando estão esperando sem saber o que está acontecendo. Às vezes, seu aplicativo pode precisar se conectar a um serviço Web ou a um computador remoto, ou talvez esteja processando grandes blocos de dados. Seja qual for o motivo, o usuário deve estar ciente ou, pelo menos, vagamente ciente do que está acontecendo nos bastidores. Existem diferentes métodos para fazer isso, com base na situação.
Se você estiver se conectando a algum objeto distante, como um serviço Web ou algo colocado em uma rede ou servidor de Internet, seria aconselhável mostrar uma caixa de diálogo de progresso simples (consulte a imagem a seguir) ou uma barra de progresso hospedada na barra de status. Um rótulo de acompanhamento deve descrever o status atual do processo. Por exemplo, se você estiver se conectando a um serviço Web para processar alguns dados, basta dizer "Conectando-se ao serviço Web... " ou "Aguarde, processando... " Se esse processo é síncrono, é aconselhável desabilitar todos os controles que o usuário pode acessar até que o processo seja concluído ou apenas mostrar o progresso como uma caixa de diálogo modal.

Se você estiver usando uma barra de progresso e o tempo de processamento for desconhecido ou se você não tiver um valor máximo, será altamente recomendável que você defina o estilo da barra de progresso para o modo de letreiro.
Outro método que está se tornando popular é uma janela fixa de notificação do sistema que exibe o progresso. O downloader/atualizador do Microsoft AntiSpyware ou as notificações do sistema de varredura de email do Norton AntiVirus são bons exemplos disso. Claro, isso deve ser usado apenas para processos assíncronos. Caso contrário, o usuário pode ficar confuso. Essas janelas são melhor usadas para processamento em segundo plano, como baixar uma atualização ou executar uma tarefa agendada, e nunca devem ser definidas como "Sempre no topo".
Simplifique etapas complexas com assistentes
É seguro supor que, se confrontado com uma infinidade de controles em apenas um formulário, um usuário típico ficará extremamente confuso. Às vezes, nenhuma quantidade de agrupamento, dimensionamento ou espaçamento pode ajudar você quando você tem muitos controles importantes.
Um assistente é a melhor coisa para esses cenários. Você pode dividir os controles por tarefa ou categorias, conforme aplicável, e colocá-los em etapas separadas. Isso pode ajudar o usuário a manter o foco e não se intimidar com a tarefa. Você pode fornecer ajuda específica a cada etapa ou tarefa com um botão Ajuda. Para obter mais detalhes, consulte Assistentes.
Os assistentes também são uma boa maneira de ajudar a realizar a configuração inicial do seu aplicativo. Muitos aplicativos usam esse assistente para realizar a configuração personalizada logo após a conclusão da instalação ou no primeiro uso. Esse assistente inicial também deve ser opcional, se possível. Se o usuário cancelar a qualquer momento, as configurações não especificadas irão para valores padrão. Se você puder tornar o assistente um pouco gráfico (consulte a seção Usar gráficos bonitos), ele tornará a tarefa de configuração muito mais fácil.
Acerte no tom do seu texto
Nas Diretrizes de interação da experiência do usuário do Windows, um ponto muito importante foi mencionado sobre o "Tom do texto". Isso é a impressão e o sentimento transmitidos pelo texto em seu aplicativo. Isso pode ser qualquer coisa, desde uma simples dica de ferramenta até um controle de rótulo de instrução.
Anteriormente, discutimos a alteração do texto na opção Webcam no MSN Messenger. Isso é chamado de tom de texto adequado. Ao lidar com usuários não técnicos ou novatos, transmitir a mensagem assume um aspecto diferente.
Se você escrever "Caminho de destino" acima de uma caixa de texto em um aplicativo de autoextração, um usuário técnico poderá facilmente saber que você insere algo como "C:\Temp\MeuCaminho". Um usuário novato (pense em "Mãe") pode facilmente ficar perplexo e precisaria se referir ao manual, chamar suporte técnico ou pior: desistir. Uma boa alternativa é especificar o que você deseja que o usuário faça: "Selecione a pasta em que deseja colocar esses arquivos." Você pode até renomear o botão "Procurar... " ao lado dessa caixa de texto para "Selecionar pasta... "
Fornecer uma descrição clara do que você deseja que o usuário faça também diminui a necessidade de arquivos de Ajuda ou, pelo menos, diminui os detalhes que você precisa incluir nos arquivos de Ajuda.
Uma ótima sugestão das Diretrizes de interação da experiência do usuário do Windows se aplica a qualquer software. Ela afirma que o escritor deve manter o texto conversacional. As diretrizes definem isso como "Evite palavras que você não diria a alguém pessoalmente".
Algumas dicas para escrever texto:
- Evite falar sobre usuários na terceira pessoa. Diga "Você" em vez de "O usuário".
- Sempre que possível, use criteriosamente "Meu nome:" ou "Meu endereço de email:" em vez de "Nome:" ou "Email:"
- Ao dar várias opções, escreva o texto da perspectiva do usuário. Por exemplo, se você tiver dois RadioButtons sob um rótulo como "Selecionar permissão para [Nome de usuário] nesta rede" acima de dois RadioButtons, como "Permitir" e "Negar", substitua o texto do RadioButton por "Quero permitir [Nome de usuário]" e "Desejo não permitir [Nome de usuário]".
- Sublinhe o texto somente se ele for usado para links. Se o texto sublinhado não é um link, isso confunde os usuários.
- Chame a atenção para informações importantes com um rótulo em negrito, mas use isso com cuidado. Muito texto em negrito é confuso e reduz o impacto geral do formulário.
- Ao escrever o texto para uma caixa de seleção, verifique se é fácil saber o que acontecerá quando ela for marcada e quando for desmarcada ou limpa. A opção recomendada é escrever o texto diretamente como o resultado de se marcar a caixa de seleção. Por exemplo, escreva "Envie-me informações úteis de seus parceiros" em vez de "Não me envie informações úteis de seus parceiros". Embora eu possa imaginar muitas pessoas de marketing discutindo sobre este exemplo em particular, tenho certeza que você entende o que quero dizer.
- Se você tiver um controle semelhante a um botão (geralmente um RadioButton com uma aparência de botão de comando) que controla Habilitado/Desabilitado, certifique-se de rotulá-lo corretamente. Se o processo estiver habilitado, escreva "Habilitado" em vez de "Habilitar" ou "Desabilitar". Se você escrever Habilitado, ele mostrará o status atual. Se o botão estiver clicado (habilitado) e o botão contiver o texto "Habilitar", isso pode ser confuso e problemático. "Habilitar" pode fazer com que o usuário clique nele pensando que o processo não está ativo.
Às vezes, um ListView é melhor
Muitas vezes nos atemos ao DataGrid ou ListBox ou até mesmo ao ComboBox para tarefas de seleção, mas com o Windows XP e versões posteriores do Windows, o uso de um ListView pode oferecer opções maiores.
Os pontos detalhados do controle ListView:
- Acelera o reconhecimento de itens com ícones e bitmaps.
- Exibe informações adicionais com os modos de exibição Detalhes ou Bloco.
- Com o Visual Studio 2005, você pode até mesmo ter Grupos para categorização adicional. Os Grupos abrangem todos os modos de exibição e são flexíveis. Os Grupos também podem ser usados para nivelar uma exibição de hierarquia (como um TreeView) onde há mais nós filho do que nós pai. Um bom exemplo disso é a caixa de diálogo Conexões de rede no Windows XP, quando exibida com "Mostrar em Grupos" e a exibição definida como Detalhes.
- Para personalizar um controle ListView, pinte-o manualmente definindo a propriedade OwnerDraw e usando os eventos DrawItem e DrawSubItem.
- Dá suporte a edição rápida in-loco de itens ListView.
- Dá suporte facilmente a reordenação manual.
- Permite que os usuários selecionem o modo de exibição (ícones grandes, ícones pequenos, lista e assim por diante) com os quais se sentem mais confortáveis.
Simplifique a navegação com controles de trilha e barras laterais
"Subnavegação" é a chave para a interface do usuário complexa. Às vezes, é inevitável ter uma interface do usuário complicada. A melhor coisa a fazer em tal situação é facilitar ao máximo a experiência do usuário. Uma barra lateral que consiste em rótulos de link ou um TreeView para navegação baseada em hierarquia sugere uma navegação de nível irmão para a tarefa da caixa de diálogo atual. Isso torna muito fácil para o usuário navegar entre as etapas do processo, sempre sabendo onde está.
Se você optar por uma navegação baseada em hierarquia com TreeViews ou outra navegação igualmente complexa, um bom utilitário para os usuários seria um controle de trilha. Embora o Visual Studio ainda não seja fornecido com um controle interno para isso, consulte Criando um controle de trilha para obter informações sobre como criar um. Um controle de trilha facilita a localização do local atual em relação à hierarquia.
A navegação de trilha poderá ser facilmente mesclada no cabeçalho, se o formulário tiver um. Consulte a seção anterior sobre cabeçalhos.
Use gráficos bonitos
Todo mundo adora aplicativos com gráficos legais (a maioria das pessoas gosta, pelo menos). Embora uma interface do usuário com gráficos bonitos não seja uma escolha lógica para todos os aplicativos, ela ajuda a causar uma boa impressão e pode tornar o trabalho prazeroso. É claro que os gráficos não devem atrapalhar a produtividade, mas se usados corretamente, podem aumentá-la.
Não precisa haver muitos gráficos, e eles não exigem necessariamente muito trabalho. Uma tela inicial projetada profissionalmente ou um cabeçalho (como aquele sobre o qual falamos anteriormente) é suficiente. Se o seu orçamento permitir, você poderá usar gráficos bem projetados para barras de ferramentas, assistentes e muito mais. Eles fazem seu aplicativo parecer bonito e mais profissional também. É um efeito sutil, mas um olhar profissional transmite confiança e estabilidade. Se você é uma empresa relativamente pequena criando aplicativos de varejo, esse é um aspecto fundamental a ser considerado.
Sempre faça questão de usar gráficos projetados profissionalmente. Gráficos livres de royalties estão facilmente disponíveis e são acessíveis em termos de custo. Você também pode contratar um designer. Mas se os gráficos não são o seu forte, não tente fazer você mesmo. Se você não pode adquirir ou usar gráficos projetados profissionalmente, então é melhor não usá-los.
Para elementos gráficos pequenos, você sempre pode recorrer aos ícones e bitmaps fornecidos com o Visual Studio 2005. (Os gráficos fornecidos com versões anteriores não são recomendados.)
Forneça formulários redimensionáveis quando possível
Janelas redimensionáveis são um pouco como janelas independentes de resolução. As janelas independentes de resolução têm a mesma aparência se você usar telas de 96 DPI ou 300 DPI. Independentemente de a interface do usuário do seu aplicativo ser independente de resolução, ela funcionará melhor se for redimensionável. É claro que isso não se aplicaria a vários cenários, mas é uma boa regra de uso geral.
Se sua janela lida com listas de qualquer tipo, especialmente ListViews, isso se torna ainda mais importante. O redimensionamento permite que o usuário veja mais dados ao mesmo tempo.
Por exemplo, temos um aplicativo onde o usuário tem que selecionar uma imagem de uma grande coleção. A caixa de diálogo aberta permite que você selecione uma exibição de miniatura, mas a caixa de diálogo tem tamanho fixo e a lista de miniaturas mostra apenas quatro miniaturas por vez. Se a coleção tiver uma centena de imagens, rolar e olhar (uma tarefa repetitiva) pode ser bastante cansativo e reduzir a eficiência. Se a caixa de diálogo for redimensionável, o usuário poderá torná-la tão grande quanto for confortável ou pelo menos tão grande quanto a tela permitir, podendo concluir a tarefa rapidamente. Se a sua lista tiver rolagem horizontal, como um ListView ou DataGrid detalhado, isso será ainda mais cansativo. Janelas redimensionáveis são muito úteis em tal situação.
Forneça mais funcionalidade com barras laterais/painéis de tarefas
Como os cabeçalhos de que falamos anteriormente, barras laterais e painéis de tarefas são uma ótima maneira de fornecer funcionalidade extra e comandos utilitários. Por exemplo, os painéis de tarefas no Office Word 2003 são muito convenientes, acessíveis e não intrusivos. Eles também funcionam de maneira assíncrona ao se conectar a recursos online, fornecendo ao usuário a opção de trabalho multitarefa.
Criar um painel de tarefas ou barra lateral é tão fácil quanto criar um painel de encaixe, com a opção de colocar um gráfico liso na parte superior para atuar como uma barra de título. Você pode até mesmo usar um controle de rótulo colorido para isso. As oportunidades para painéis de tarefas são muitas.
Se você tiver funcionalidade adicional e quiser fornecê-la de maneira não invasiva ao usuário, o painel de tarefas é a melhor opção. Você também pode fazer com que os painéis de tarefas sejam ocultados automaticamente ou recolhidos como as janelas de ferramentas do Visual Studio.
Dê uma opção de notificação
Anteriormente, vimos como criar uma caixa de mensagem personalizada. Se uma caixa de mensagem em seu aplicativo for mostrada com frequência ao usuário, talvez seja prudente adicionar uma caixa de seleção que o usuário possa marcar para desabilitar que essa caixa de diálogo seja mostrada no futuro. Tal opção é especialmente boa para mensagens mais óbvias.
Um exemplo familiar disso é a caixa de diálogo Localizar do Visual Studio. Quando você pesquisa ou substitui texto, o Visual Studio mostra uma caixa de mensagem informando os resultados. Mas você também tem a opção de desabilitar essa caixa de mensagem. Poderá ser muito irritante se você tiver que pressionar Enter ou clicar em OK toda vez que pesquisar.
Outra coisa legal que o Visual Studio faz é que, mesmo que a caixa de diálogo esteja desabilitada, ela ainda exibe os resultados dessa operação na barra de status.
Forneça dicas de ferramenta
Às vezes, as dicas de ferramenta podem economizar muito tempo. Botões, caixas de seleção e outros controles podem ser ambíguos, e o usuário pode não ter certeza do que fazer. As dicas de ferramenta fornecem a melhor forma de ajuda contextual em apenas uma linha. O usuário pode decidir rapidamente o que fazer sem procurar nada no arquivo de Ajuda nem abrir outra janela.
As pessoas costumam ignorar isso nos aplicativos delas. Faça questão de adicionar dicas de ferramenta a todos os controles ambíguos (ou a TODOS os controles, se possível). Não repita o texto de um rótulo complementar ou do próprio texto desse controle, mas forneça informações adicionais sobre esse controle. O texto deve explicar a função do controle em apenas algumas palavras.
Não se esqueça das pequenas coisas
As pequenas coisas podem incomodar você, mas ignorá-las pode afetar a impressão que você causa. Uma vez usei um aplicativo feito por uma pessoa importante no setor de software que tinha o BorderStyle de seu formulário definido como Dimensionável, mas os controles no lado direito do formulário não estavam ancorados. Por causa disso, o aplicativo criado por um peso-pesado do setor passava uma impressão não profissional.
Esse tipo de "coisinha" é o cerne da impressão geral. A interface do usuário e a experiência do usuário do aplicativo são os pontos pelos quais os usuários julgarão seu aplicativo, pelo menos no início. Se eles virem bugs óbvios em sua interface do usuário, poderão perceber seu aplicativo como menos poderoso e eficaz.
Conclusão
Abordamos apenas uma pequena parte da experiência do usuário humano. À medida que a experiência de usuário se torna mais simples, eficaz, divertida e amigável, a tarefa de criar essa experiência do usuário se torna muito mais complexa. Mas com alguma visão e um bom planejamento, você pode criar uma ótima experiência do usuário.
A melhor maneira de criar a experiência do usuário perfeita é fazer testes de usabilidade direcionados especialmente à interface do usuário, seja com um grupo de teste especial ou sozinho. Quanto mais tempo você gastar testando a experiência do usuário antes de lançar seu aplicativo, melhor. Isso vai evitar muitos problemas posteriores.